抽丝剥茧的Icon设计

一个icon设计的好坏,除了好看与否以外,还有是功能性的考量-是否容易、准确地让用户理解到其所想表达的意思。每一UI上的icon(符号)背后其实都是一个「隐喻」,运用真实世界所熟悉的概念来描述某功能。
其中一个影响icon表达能力的因素是icon的真实度(realism)。在《Realism-in-UI-Design》一文中作者举出了如下例子:
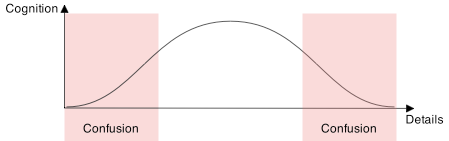
可见icon的呈现并不是越真实越好。一个优秀的icon必须抽丝剥茧,把不必要的细节去除掉,同时又不能过于抽像。 事实上,一个icon 的认知度跟细节有如下图的关系:

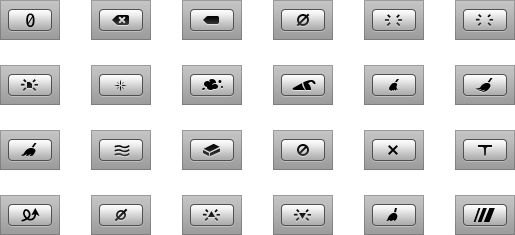
当然,抽丝之前当然先得确保对像是正确。特别是要形像化一些抽像概念的时候,选择一个正确的符号会是整个设计中 最困难的一个环节。 Mac 软件开发公司 Panic 的设计部门在设计 清除 Clear 按钮的时候就尝试了二十多种做法:

结果该团队决定参考Apple 的做法,直接写Clear 了事XD
源地址:http://ka-yue.com/blog/re……-in-ui-design
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







