只会用弹窗作重要提示?来试试体验更佳的Sheets吧!
还在频繁的使用弹窗对用户展示重要提示吗?明知这样有损体验却没有更好的选择吗?那么不妨来试试干扰度更低却依然可以用于重要提示的Sheet控件吧!

一、什么是Sheets

Sheets控件并非弹窗,通常会被熟称为“浮层”或“浮窗”。
该控件在iOS和Android系统规范中都有相关定义,属于多才多艺的控件,可以用于给予信息提示,也可用于展示更多的拓展信息。
从用于提示的角度来看,Sheets控件和Dialogs控件的相同点和不同点在哪里呢?
1. 共同点
(1)模态化
二者都可以设置模态,当模态控件显示时,页面背景会显示深色遮罩,并立即打断用户当前操作。
(2)承载操作和信息
二者都可以承载丰富的操作和信息,支持嵌入列表、选择器等控件及图片、文本信息。
2. 不同点
(1)触发方式不同
Dialog可以不通过用户操作而自动触发,Sheet必须通过用户操作才可以触发显示,因此用户对Sheet的显示会更有预期。
(2)关闭方式不同
Dialog的关闭方式较少,通常会要求用户进行选项操作后才可关闭;Sheet的关闭方式较多,对于用户而言有更丰富的选择权。
因此综上所述,我们可以发现,Sheet对比Dialog的优势在于,它的显示会更符合用户的预期,它的干扰层度也会低于Dialog(因为更易关闭)。
Sheets在Google Material design规范中被分为了Bottom sheest和Side sheets两类;
在iOS Human Interface Guidelines中被分为了Action sheets和Activity views两类。
下面就由我来依次详解其特性和玩法吧~
二、Bottom sheets 底部浮窗
专属于Android的Sheets控件。

1. 使用场景
用于补充内容相关的更多信息(非模态)、提供可交互的菜单或对话(模态)或其它关键功能/任务的拓展。
2. 注意事项
(1)Bottom sheet通常用于Android竖屏场景,在Android横屏场景建议使用Side sheet。
(2)在iOS中不建议使用Bottom sheet,建议使用原生的Action sheet或Activity views。
3. 样式类型
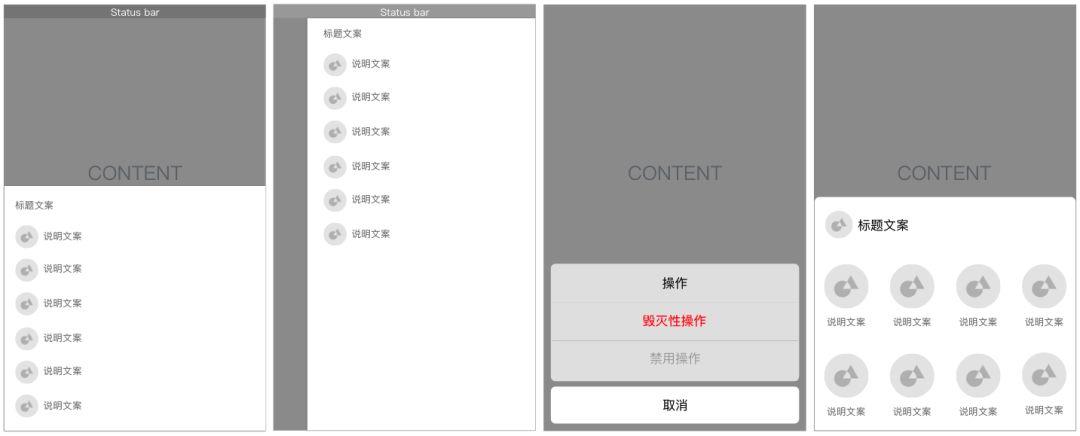
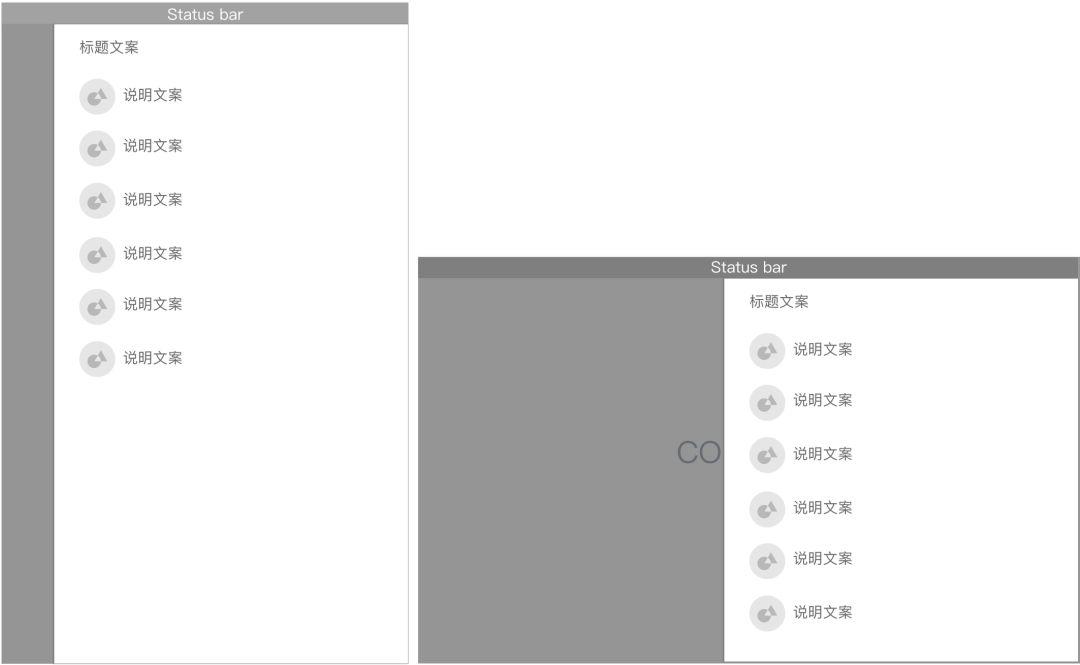
(1)菜单样式
可嵌套Menus,展示多个选项内容。

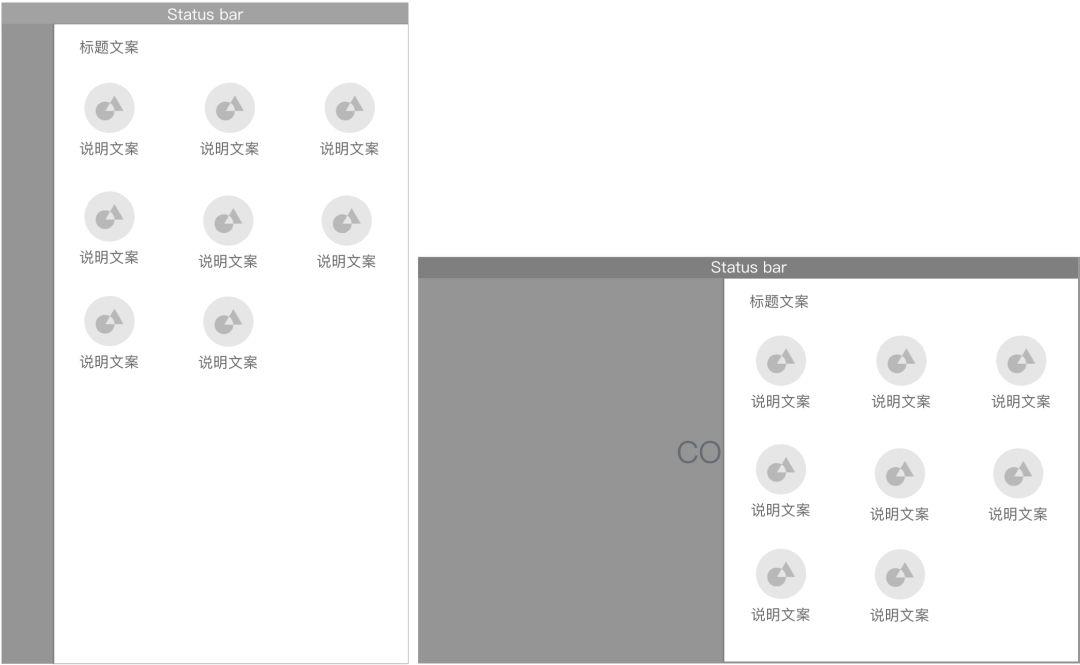
(2)宫格样式
可使用宫格布局,展示多个选项内容。

(3)迷你样式(非模态)
一个非模态底部浮窗可被设置固定展示在页面底部,用户可以随时用它来对其它功能/任务进行快捷操作,如进入购物车、查看所选图片、查看聊天和查看刚才的视频等。

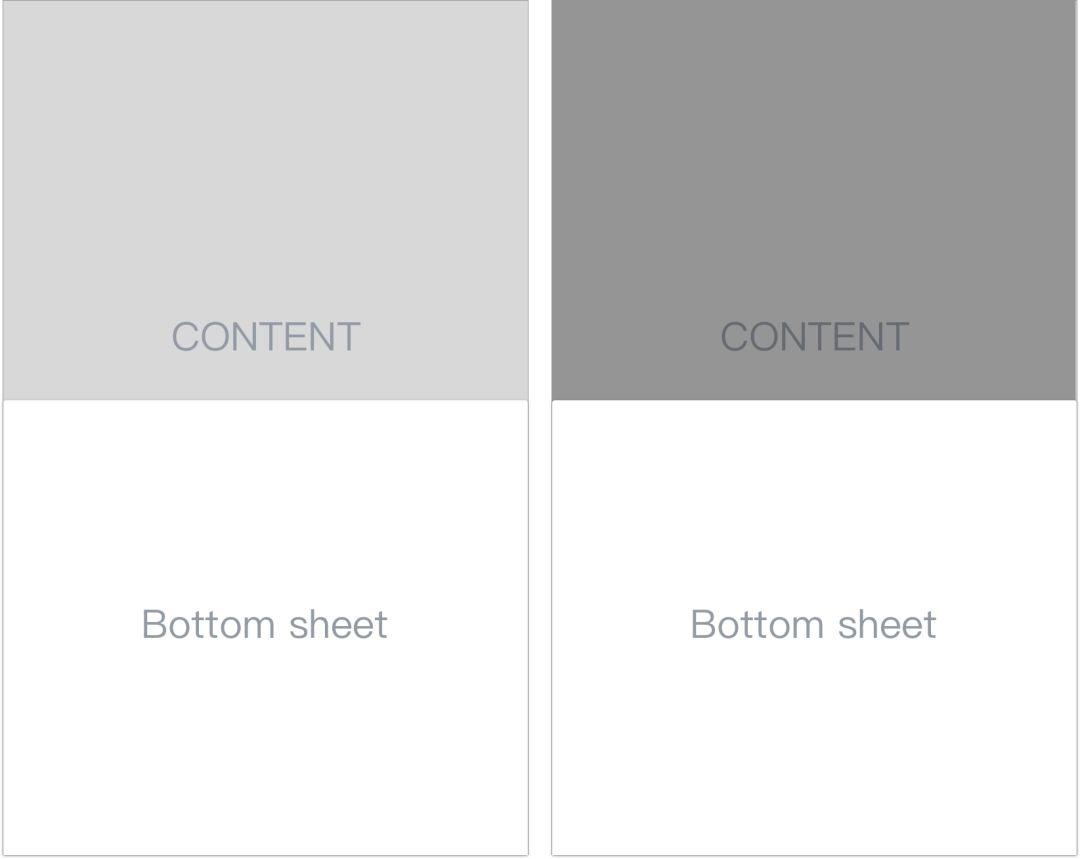
4. 模态/非模态
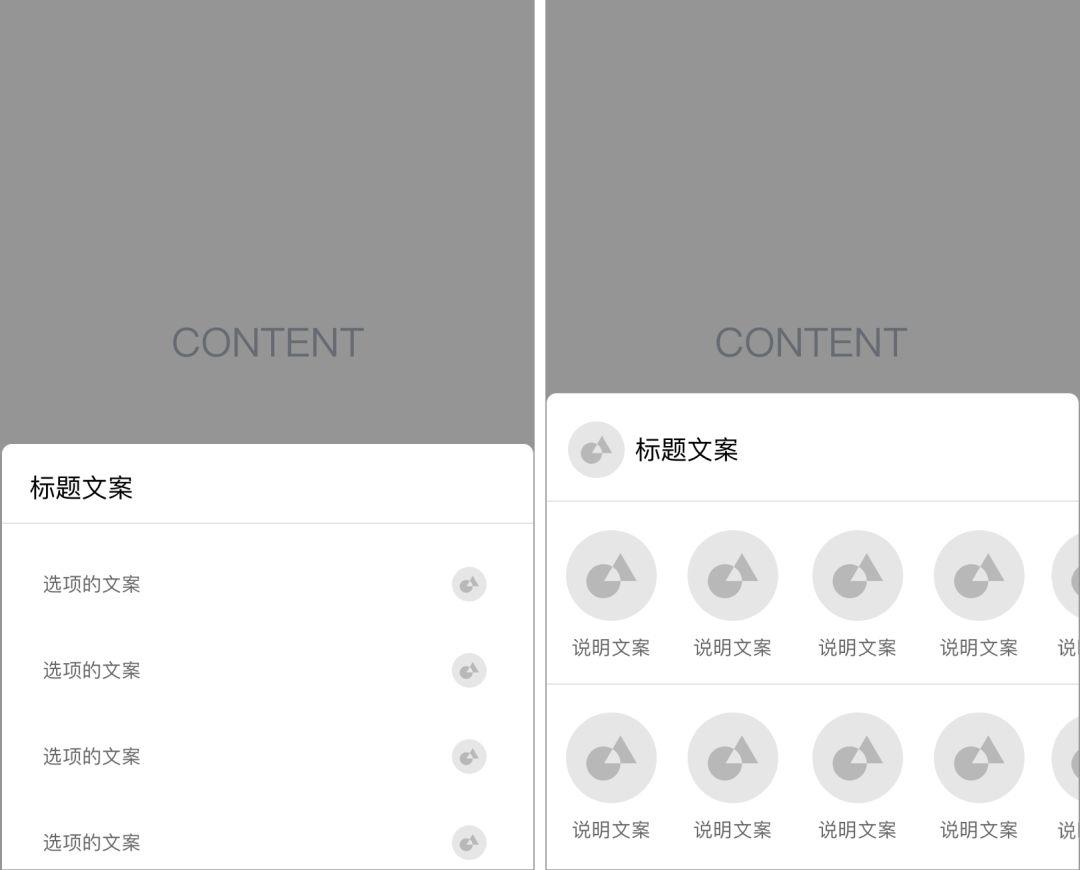
如左下图所示,非模态浮窗与内容保持在同一层级,用户可同时对内容和浮窗进行操作。
如右下图所示,模态浮窗层级高于内容,背景深色显示遮罩,用户仅能对浮窗进行操作。

5. 显示与消失
显示
浮窗显示时从底部向上滑入,非模态浮窗显示时不会打断用户操作,模态浮窗显示时会显示深色遮罩以打断用户操作。
消失
浮窗消失时会向底部滑出。
(1)模态浮窗在以下情况下会消失:
- 用户触发浮窗上的对应操作(自定义)
- 用户点击浮窗外的区域
- 用户下拉浮窗达到收起阈值后(自定义)
- 用户点击Android系统返回键
(2)非模态浮窗在以下情况下会消失:用户选中浮窗上的对应按钮(自定义)。
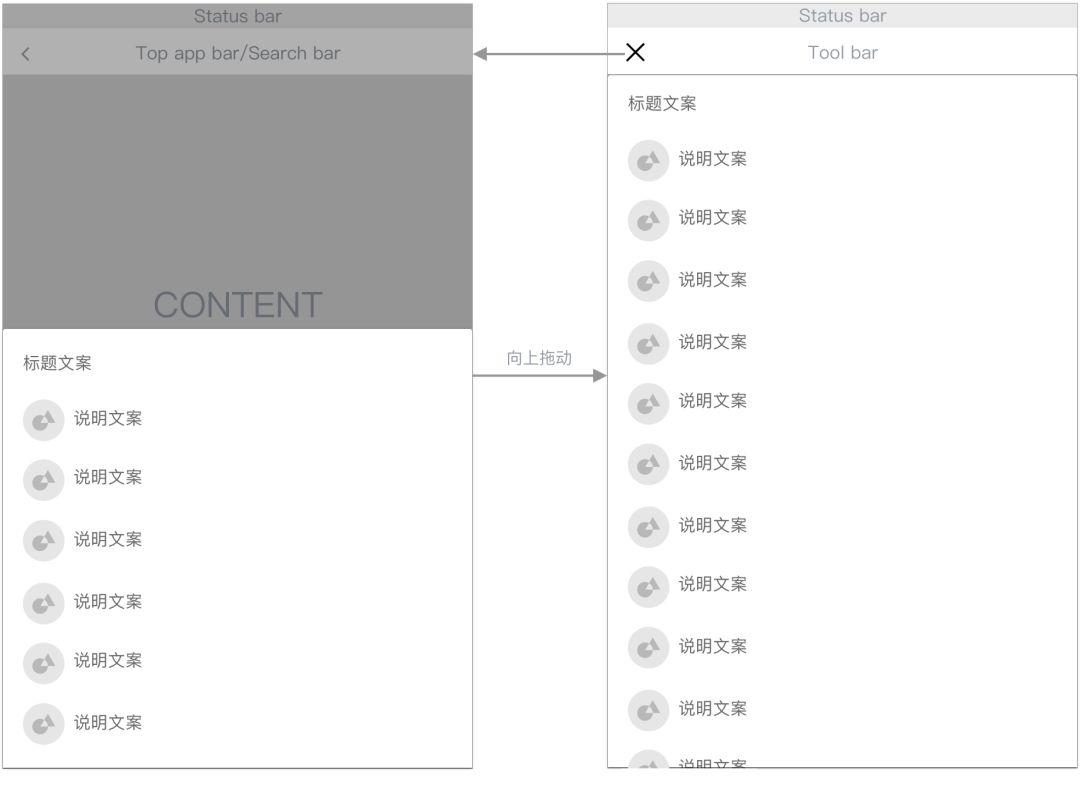
6. 支持高度延伸
当浮窗底部仍有未显示的内容时,可设置通过滑动或拖动浮窗来使其变为全屏展示,并在顶部显示Toolbar来显示关闭/收起操作。

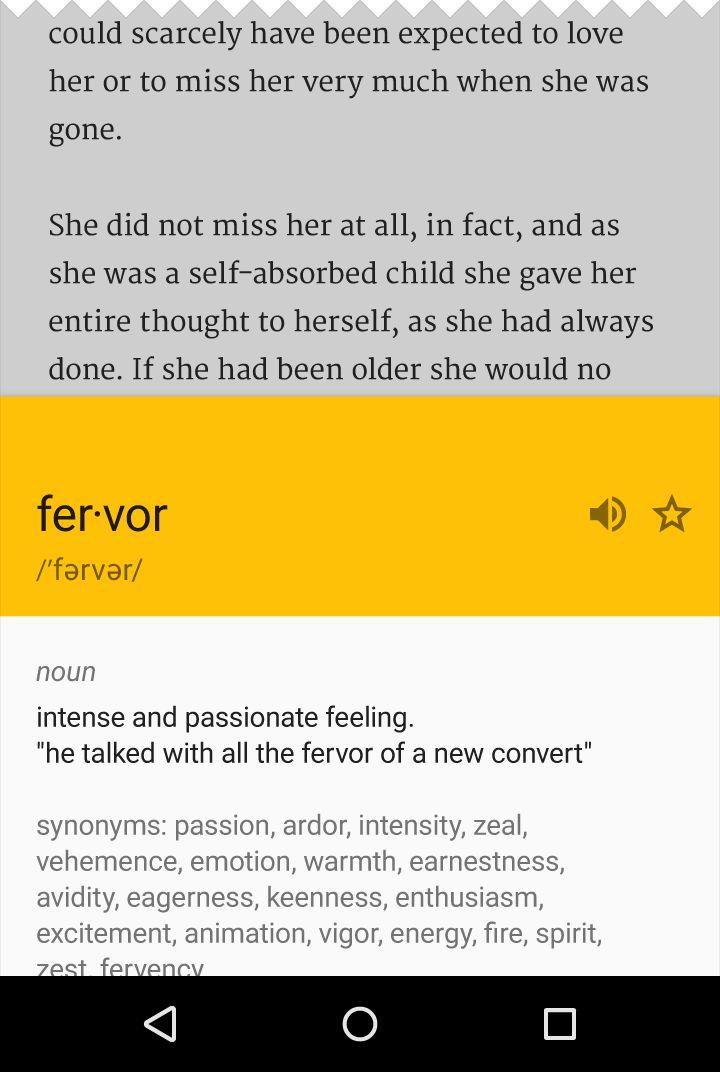
7. 支持深层链接
模态浮窗中可以展示其它应用的深层链接内容或操作,譬如调用Google翻译。

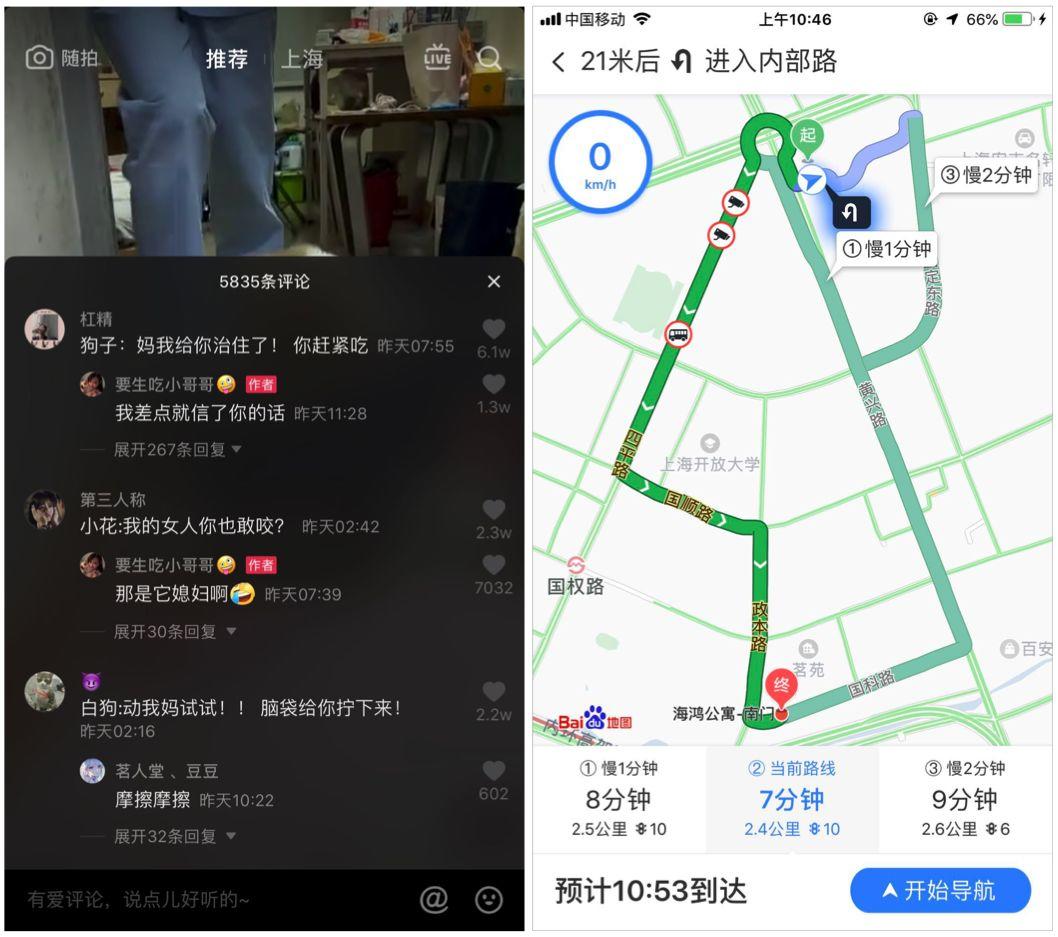
8. 范例
抖音的评论功能使用的是模态Bottom sheet;百度地图的路线切换功能使用的是非模态Bottom sheet。

三、Side sheets 侧边浮窗
专属于Android的Sheets控件。

1. 使用场景
用于补充内容相关的更多信息(非模态)或提供可交互的列表信息(模态)。
2. 注意事项
(1)Bottom sheet通常用于Android竖屏场景,在Android横屏场景建议使用Side sheet。
(2)在iOS中不建议使用Bottom sheet,建议使用原生的Action sheet或Activity views。
3. 样式类型
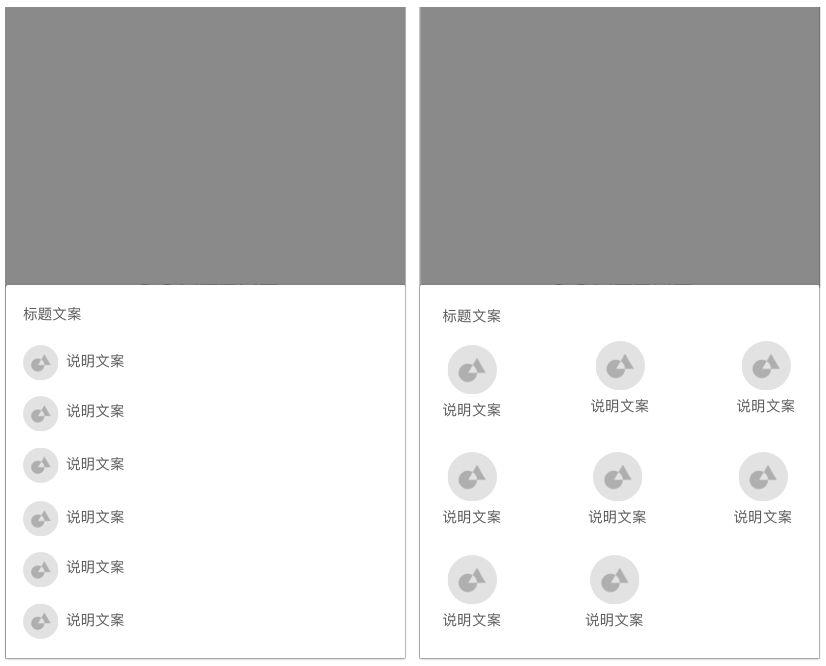
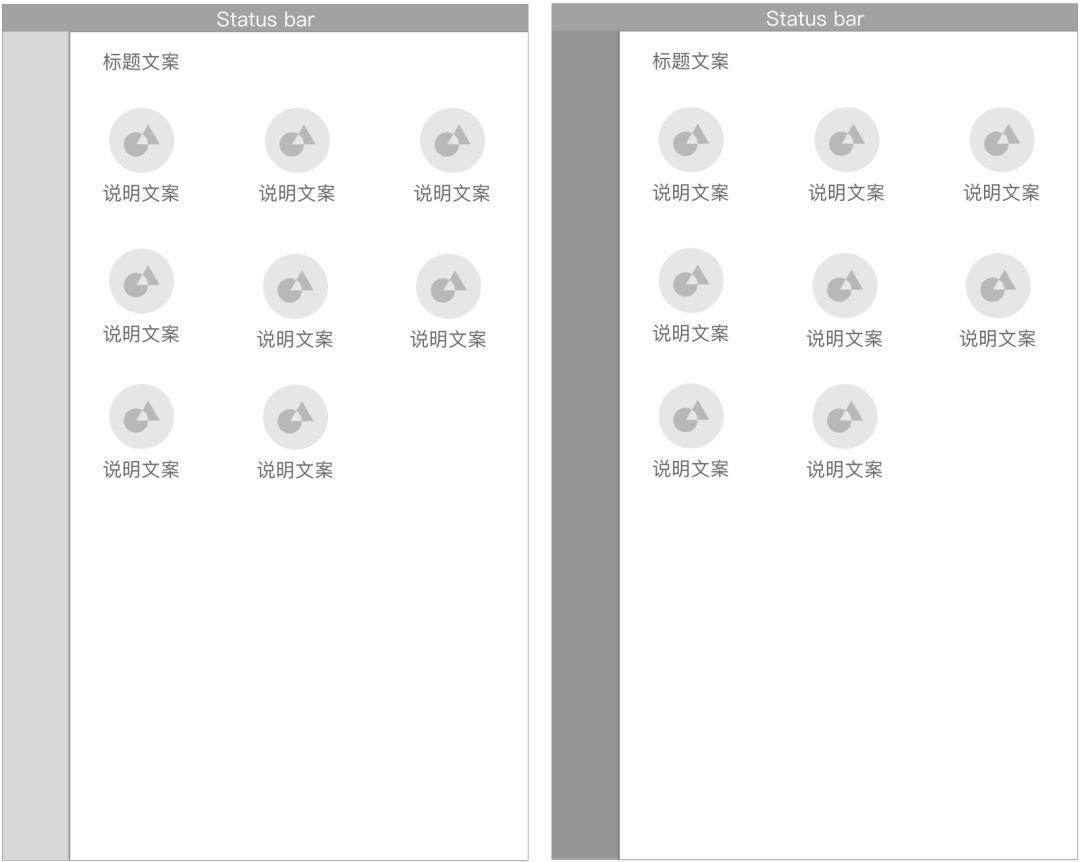
(1)菜单样式:可嵌套Menus,展示多个选项内容。

(2)宫格样式:可使用宫格布局,展示多个选项内容。

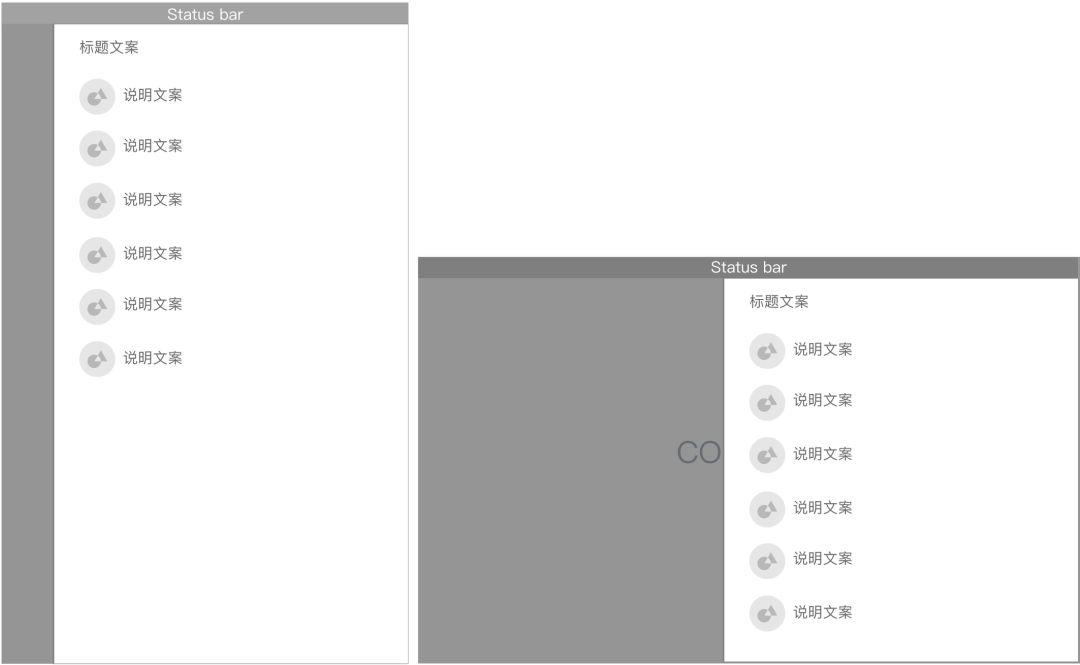
4. 模态/非模态
如左下图所示,非模态浮窗与内容保持在同一层级,用户可同时对内容和浮窗进行操作(在移动端较少使用,通常用于PC端)。
如右下图所示,模态浮窗层级高于内容,背景深色显示遮罩,用户仅能对浮窗进行操作。

5. 显示与消失
显示
浮窗显示时从左/右边缘滑入,非模态浮窗显示时不会打断用户操作,模态浮窗显示时会显示深色遮罩以打断用户操作。
消失
浮窗消失时会向左/右边缘滑出。
1. 模态浮窗在以下情况下会消失:
- 用户触发浮窗上的对应操作(自定义)
- 用户点击浮窗外的区域
- 用户侧拉浮窗达到收起阈值后(自定义)
- 用户点击Android系统返回键
2. 非模态浮窗在以下情况下会消失:用户选中浮窗上的对应按钮(自定义)。
6. 滑动说明
支持上下滑动,不支持左右滑动。
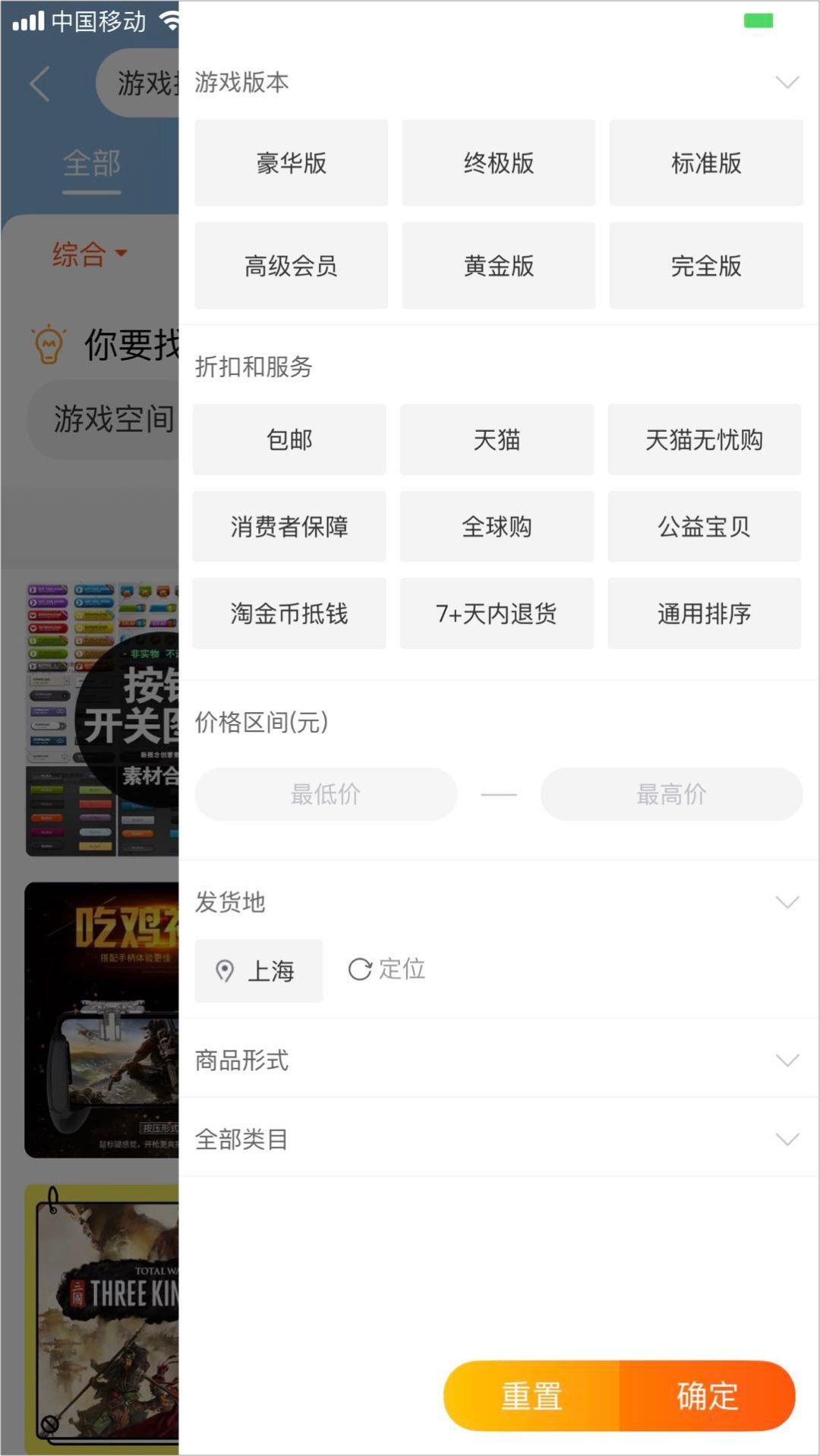
7. 范例
淘宝的筛选功能使用的是Side sheet。

四、Action sheets 操作浮窗
专属于iOS的Sheets控件。

1. 使用场景
用于呈现一组与当前操作相关的选项,如启动某个任务,或者确认是否开始执行某个可能具有破坏性的操作。
2. 注意事项
在Android中不建议使用Action sheet,建议使用原生的Bottom sheet或Simple dialog。
3. 样式类型
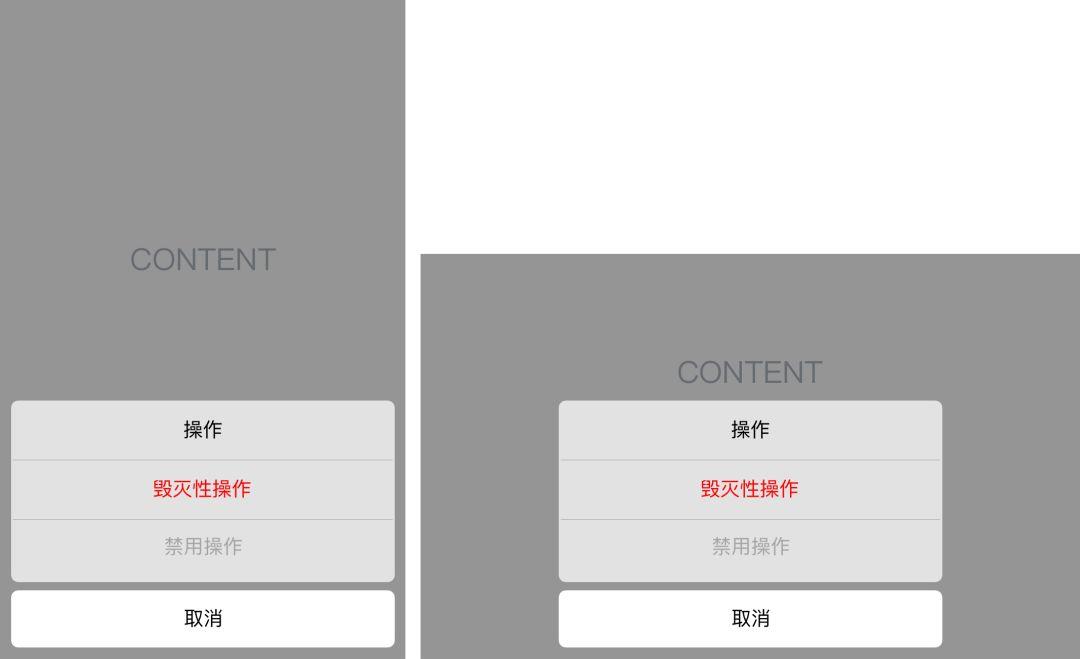
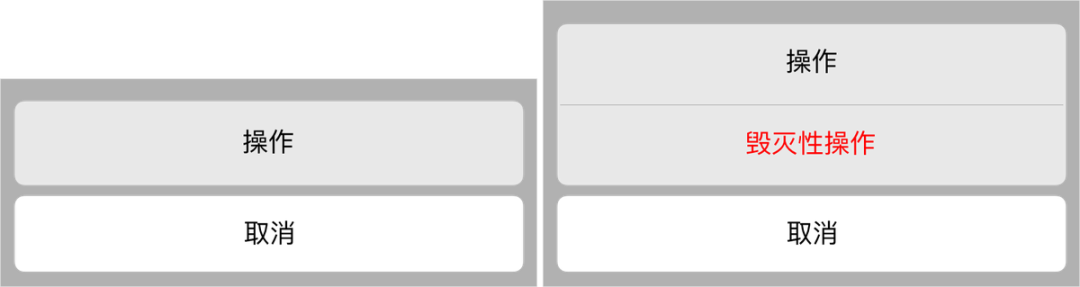
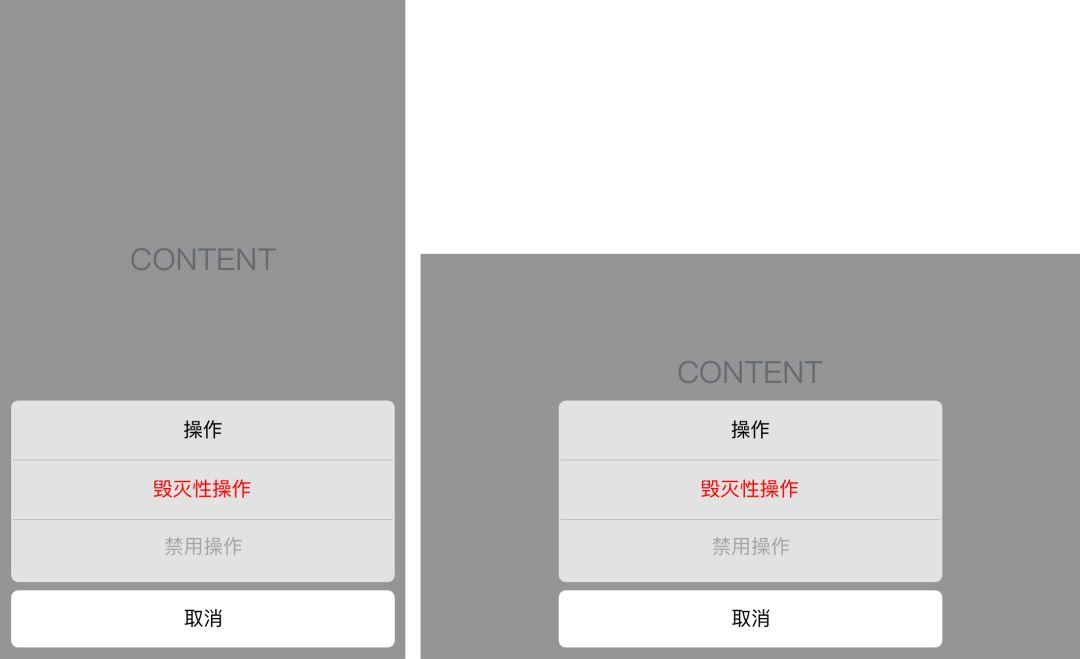
如下所示,支持单个或多个操作的展示,以及说明文案的展示:


4. 显示与消失
显示
浮窗显示时从底部向上滑入,会显示深色遮罩以打断用户操作。
消失
- 浮窗消失时会向底部滑出。会在以下情况下会消失
- 用户触发浮窗上的对应操作(自定义)
- 用户点击浮窗外的区域
- 用户点击浮窗“取消”按钮
5. 显示位置
竖屏时显示在页面底部,横屏是居中显示在页面底部。

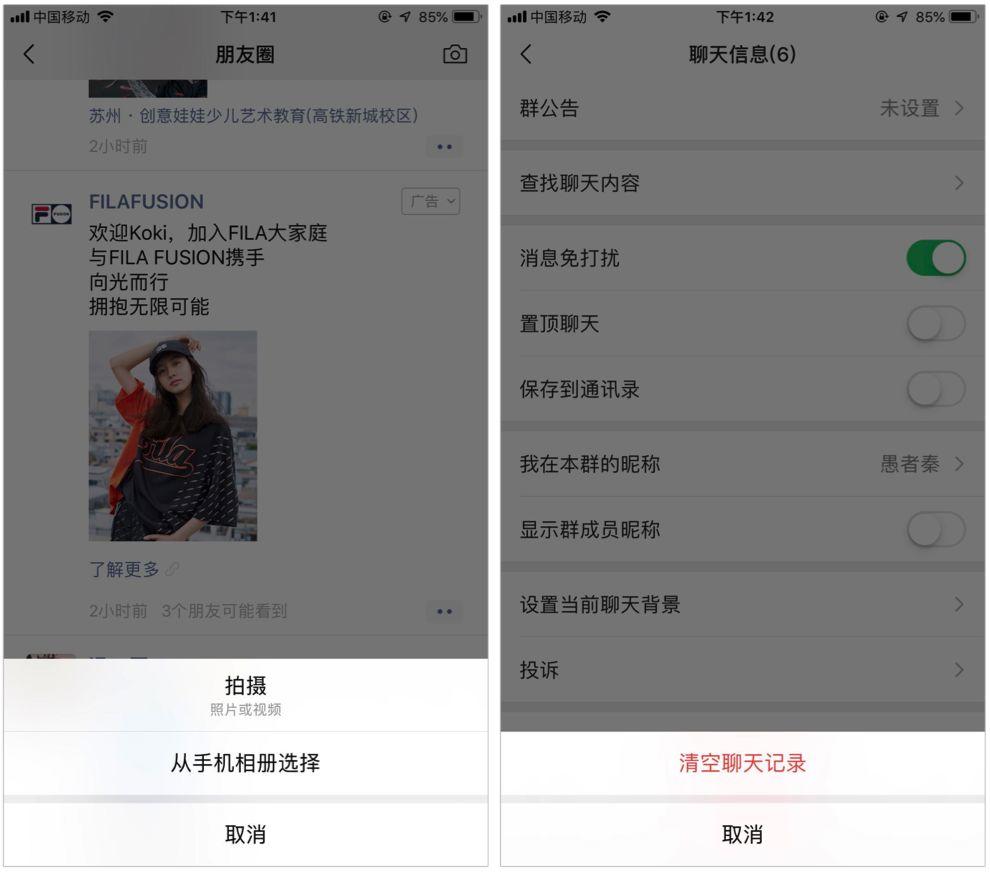
6. 范例
微信的选择朋友圈发布类型及清除聊天记录的二次确认都使用的是Action sheet。

五、Activity views 活动浮窗
专属于iOS的Sheets控件。

1. 使用场景
用于呈现一组与当前操作相关的选项表,如复制、收藏或分享。
2. 注意事项
在Android中不建议使用Activity views,建议使用原生的Bottom sheet。
3. 样式类型
(1)列表样式

(2)宫格样式

(3)混合样式

4. 显示与消失
显示
浮窗显示时从底部向上滑入,会显示深色遮罩以打断用户操作。
消失
- 浮窗消失时会向底部滑出。会在以下情况下会消失
- 用户触发浮窗上的对应操作(自定义)
- 用户点击浮窗外的区域
- 用户下拉浮窗达到收起阈值后(自定义)
5. 显示位置
竖屏时显示在页面底部,横屏是居中显示在页面底部。

6. 支持高度延伸
当面板底部仍有未显示的内容时,可设置通过滑动或拖动面板来使其高度进行延伸,从而展示更多信息。

7. 范例
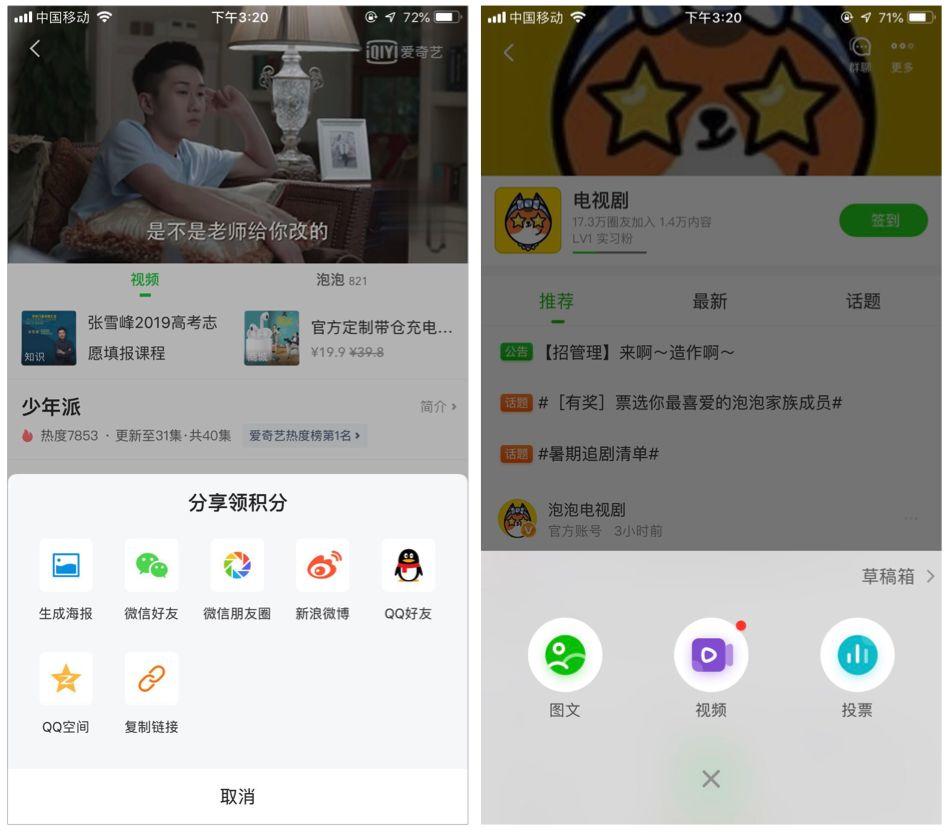
爱奇艺的分享功能和泡泡圈选择发布内容类型,都使用的是Activity view。

六、用法总结
建议针对非系统级或业务级的重要提示,使用Sheets控件进行提示;Dialogs控件仅用于最重要的信息提示才算是“好钢用在了刀刃上”。
另外在调用原生Sheets组件时,记得分端的差异性哦~
最后感谢阅读,下面是其它提示控件的传送门:
#专栏作家#
愚者秦,微信公众号:feather-wit,人人都是产品经理专栏作家。先后任职于爱奇艺、字节跳动的一枚体验设计师,同时是兼职写小说的斜杠青年,善于总结和抽象设计方法,热衷于探索不同用户场景下的产品策略。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








Side sheet??没有这个东西吧
百度地图的举例,底部更像功能卡片或者区块吧,和滴滴类似。求疑惑解答
我刚才看下了滴滴,滴滴底部的卡片组没有使用特定控件,用的是自定义的组件view。
写得很详细,受教了