从用户体验说起,App有哪些值得优化的功能点
用户体验对于APP运营来说是很重要的一环,用户对应用的喜好程度均反映在其对App的使用行为上。从用户的体验反馈中,运营可以针对APP产品进行矫正与优化。本篇文章中,笔者从用户体验的角度,分析了App 推广、下载、以及使用环节上可以优化的一些功能点,供大家一起学习与参考。

用户成本体现在用户体验层面最简单的表达就是:别让我等、别让我想、别让我烦。
通常来说,用户体验是基于用户主观感受得出来的结论,一千个人眼中有一千个哈姆雷特,我们很难在某些功能、色调上迎合所有用户的期待,但通用的下载流程和交互设计的优化,却能实实在在的减少用户操作成本。
本文就来分析一下 App 推广、下载、以及使用环节上有哪些值得优化的功能点。
用乔布斯的话来说:
You got to start with the customer experience and work backwards to the technology.
你必须从用户体验出发,然后看有哪些技术可以采用。
一、App 推广中的下载流程优化
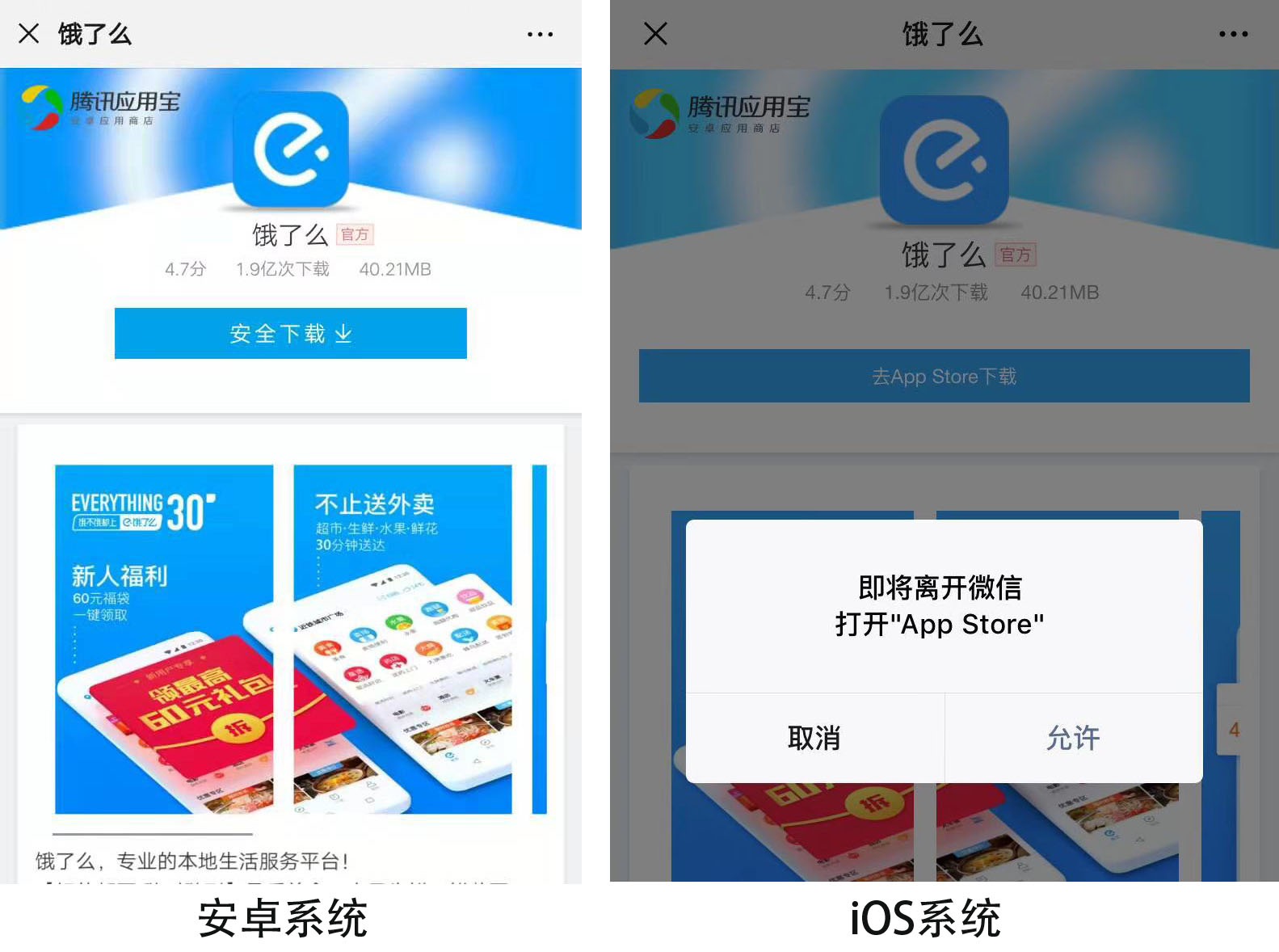
由于用户手机操作系统不同,通常在微信等社交平台中点击推广落地页的【下载App】按钮时,需要判断是 Android 还是 iOS 系统,再跳转到对应的下载页面。
平台方一般采用以下两种解决方案:
方法1:使用【微下载】
将 App 上架应用宝及 App Store,通过腾讯开放平台中的【微下载】功能生成推广链接,该链接可以自动判断手机操作系统,Android 设备跳转到应用宝中下载 App,iOS 跳转到 App Store 中下载 App。

在微信上使用这种方法必然是最直接简便的,用户直接跳转应用市场,不需要过多的操作步骤。
方法2:“右上角打开浏览器”
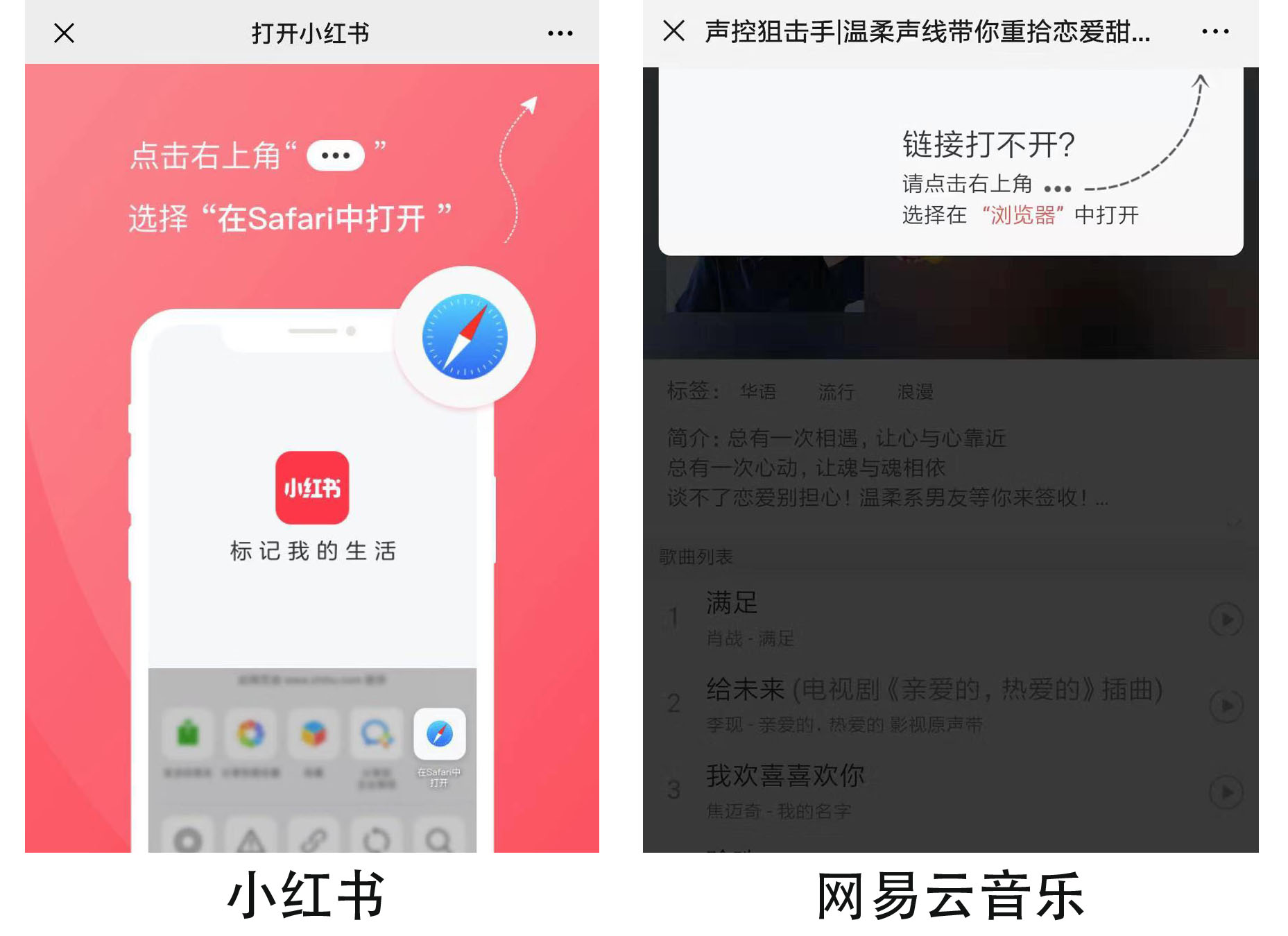
在用户点击【下载App】按钮时,通过代码判断用户的手机操作系统,然后跳转到一个中间页面,该页面上需要额外制作一个遮罩提示用户【点击右上角打开浏览器】下载 App,当用户进入浏览器后再提供下载安装包。

这种方法的弊端显而易见,用户从头至尾至少要经历:
落地页中点击【下载App】按钮➡引导页中点击【右上角三小点】➡点击【在浏览器中打开】选项➡安卓点击【选择浏览器打开】➡浏览器中点击【下载安装包】
最终才能成功下载到 App,漫长的操作路径必然容易造成用户流失。
更优的解决方案
在某些特定的活动传播场景下,方法2却是首选的下载方式,从技术层面看,目前也有从微信自动跳转浏览器的快速下载方案可以完善这一流程。
最终实现流程如下:
落地页中点击【下载App】按钮➡(引导页自动打开跳转默认浏览器)➡浏览器中点击【下载安装包】
其原理就是在引导页中通过某些参数调用手机默认浏览器,在浏览器中继续弹出安装包或进入应用市场。
从操作成本上看,用户的操作路径缩至两步,无需点击右上角三小点,再点击打开浏览器等一系列操作,只用点击两次就能达到调用浏览器下载的目的。
二、App 推广中的邀请流程优化
通常 App 推广形式中,无论是邀请好友参与活动,还是地推业绩考核,都需要获取邀请人与被邀请人的邀请关系用于发放奖励,或者地推人员与用户的邀请关系用于统计业绩。
平台方一般采用以下解决方案:
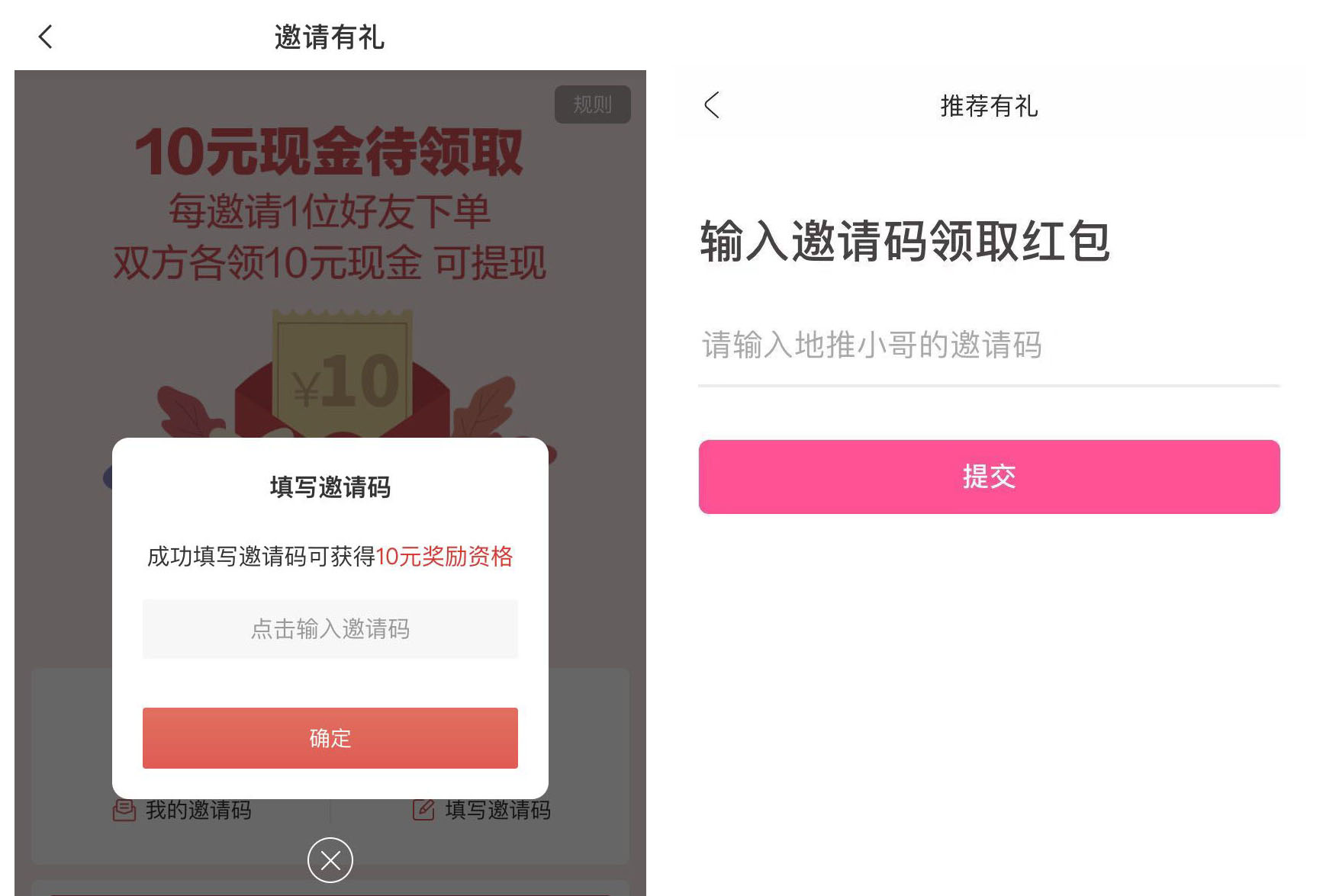
方法1:填写邀请码/地推码识别
通过让用户安装 App 后填写邀请码/地推码(统称为渠道码)的方法,将渠道码上报给系统,系统将该渠道码匹配邀请人/地推人员的数据,便可以得知双方邀请关系,并以此发放奖励/统计业绩。

但对于用户来说【填写渠道码】步骤费时费劲,邀请人/地推人员也需要付出教育成本来说服用户填写,漏填、错填等也是不可避免的。
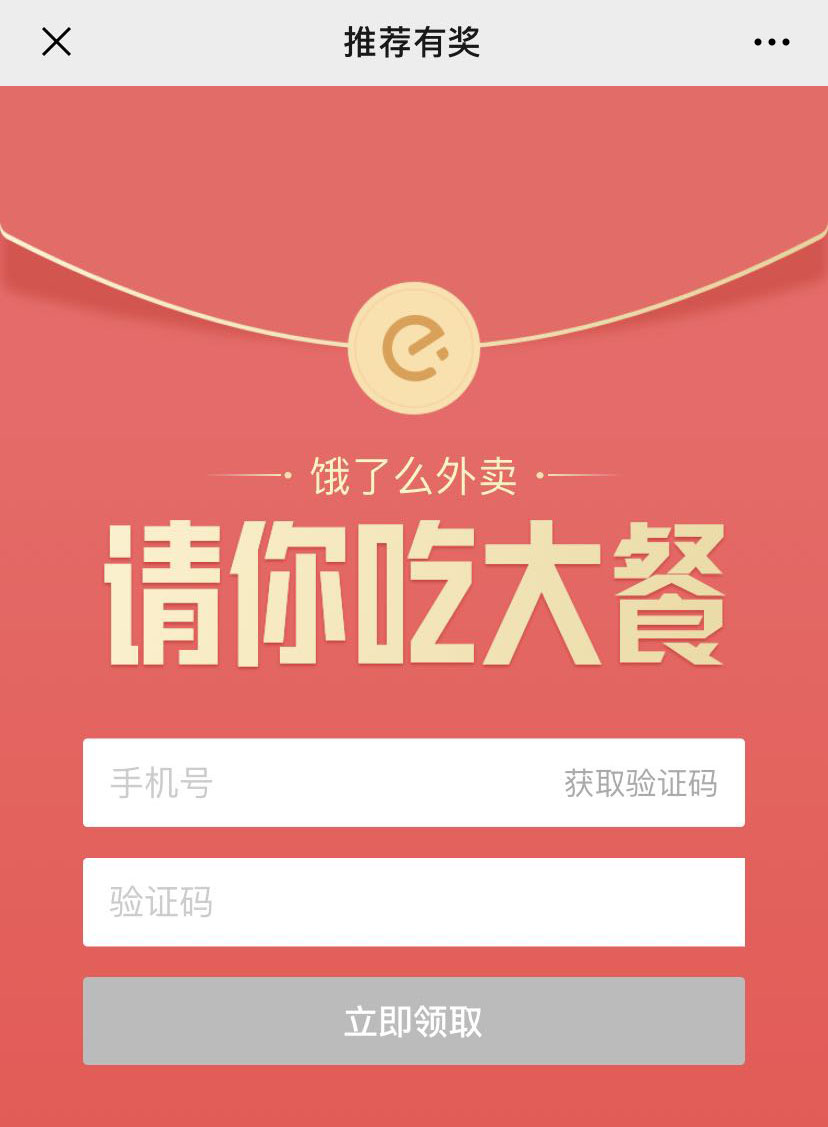
方法2:推广落地页填写手机号码
引导用户在邀请页面(推广落地页)上填写手机号码,然后下载 App 通过该号码登录,系统便能匹配前后两次上报的手机号码,由此得知邀请双方的身份,以此发放奖励。

在落地页要求用户填写手机号码,那就不可避免的要涉及获取验证码环节,即便只有短短几秒钟的短信或电话通信时间,依然会消磨用户耐心;
此后安装完 App 还要再经历一次登录环节,操作路径过长显然也会影响转化率。
更优的解决方案
无论从活动设计还是用户体验来看,免去【注册时填写渠道码】以及【落地页填写手机号码】这两个步骤显然更符合逻辑。从技术上可以使用 openinstall 提供的【免填邀请码】方案实现这一逻辑,最终实现流程如下:
邀请人【分享邀请页面】➡被邀请人在页面点击【下载App】➡下载安装后打开App并登录➡奖励自动发放
可以看到,整个流程中并没有涉及任何填写步骤,但邀请关系也能顺利绑定,其原理是用户在邀请过程中被 openinstall SDK 自动获取了渠道码信息,能够在用户无感知的情况下顺利完成邀请绑定,也就无需填写渠道码及手机号码等信息。
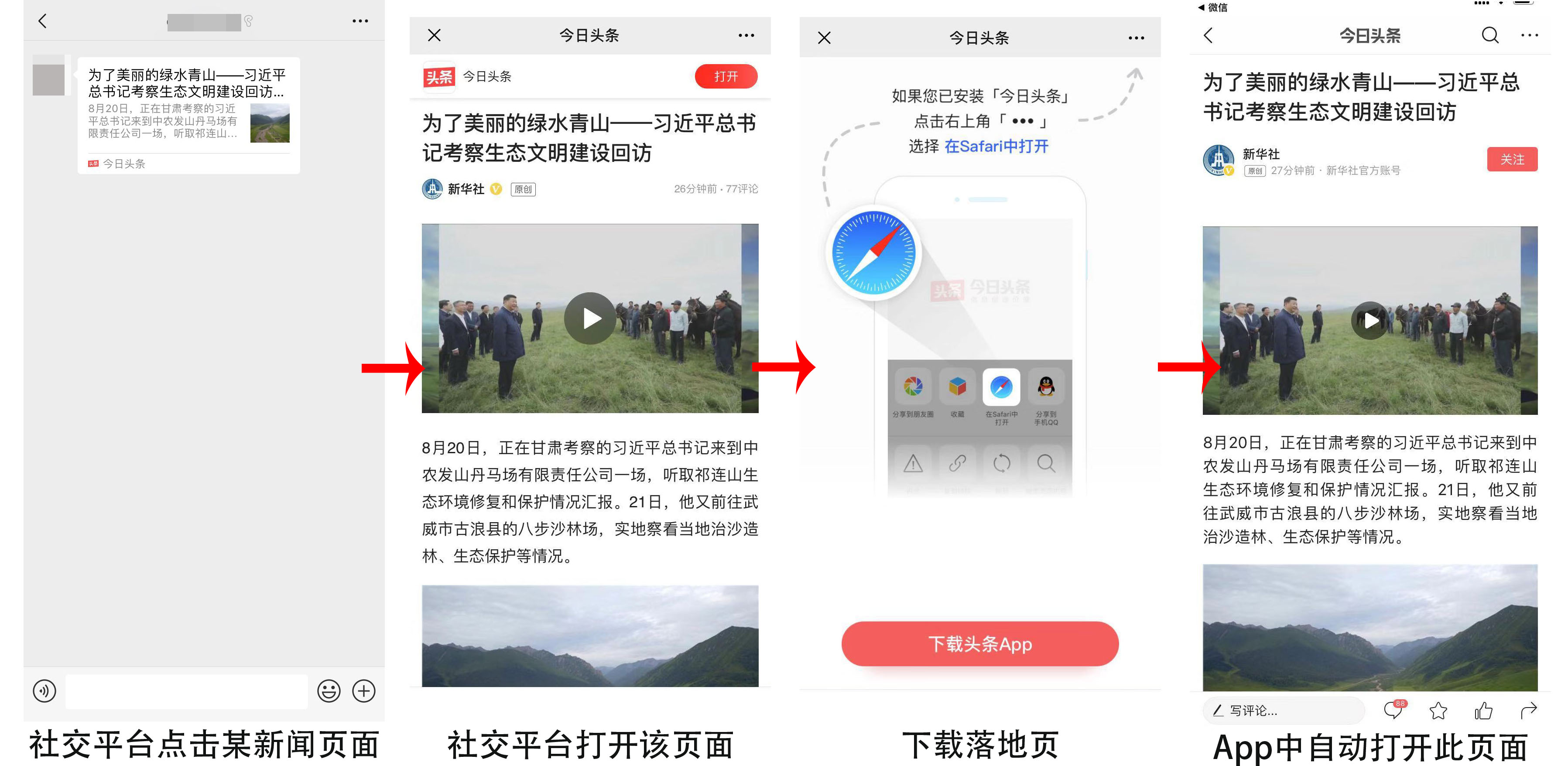
三、App 唤醒用户的流程优化
假设用户 A 在某 App 中分享某个页面(新闻/商品/游戏房间等),当被分享人 B 在社交平台上接收到该页面并且很感兴趣,B 从该页面中点击下载 App 进入下载落地页,安装完 App 后一般情况下打开的是 App 首页,而原先的分享内容则需要用户 B 在 App 中自行寻找该页面。
这是由移动端应用与页面的割裂性造成的,如果进入 App 后还要去搜索某条新闻、某个商品、某个游戏房间、某个好友,显然不够直接,不能给到用户更好的原生体验。
更优的解决方案
目前已经有许多 App 开始采用深度链接技术(Deep link)实现 App 的一键拉起,国内已经有一些第三方服务商能够提供这项功能,分为应用未安装和应用已安装两种情况:
- App未安装:用户在各种场景下点击【新闻/商品/对战邀请等】页面➡在该页面下点击【下载App】进入下载落地页➡进入应用市场➡下载并安装 App➡首次打开 App 自动跳转到该【新闻/商品/游戏房间等】场景;
- App已安装:用户在各种场景下点击【新闻/商品/对战邀请等】页面➡打开App➡自动跳转到该【新闻/商品/游戏房间等】场景。


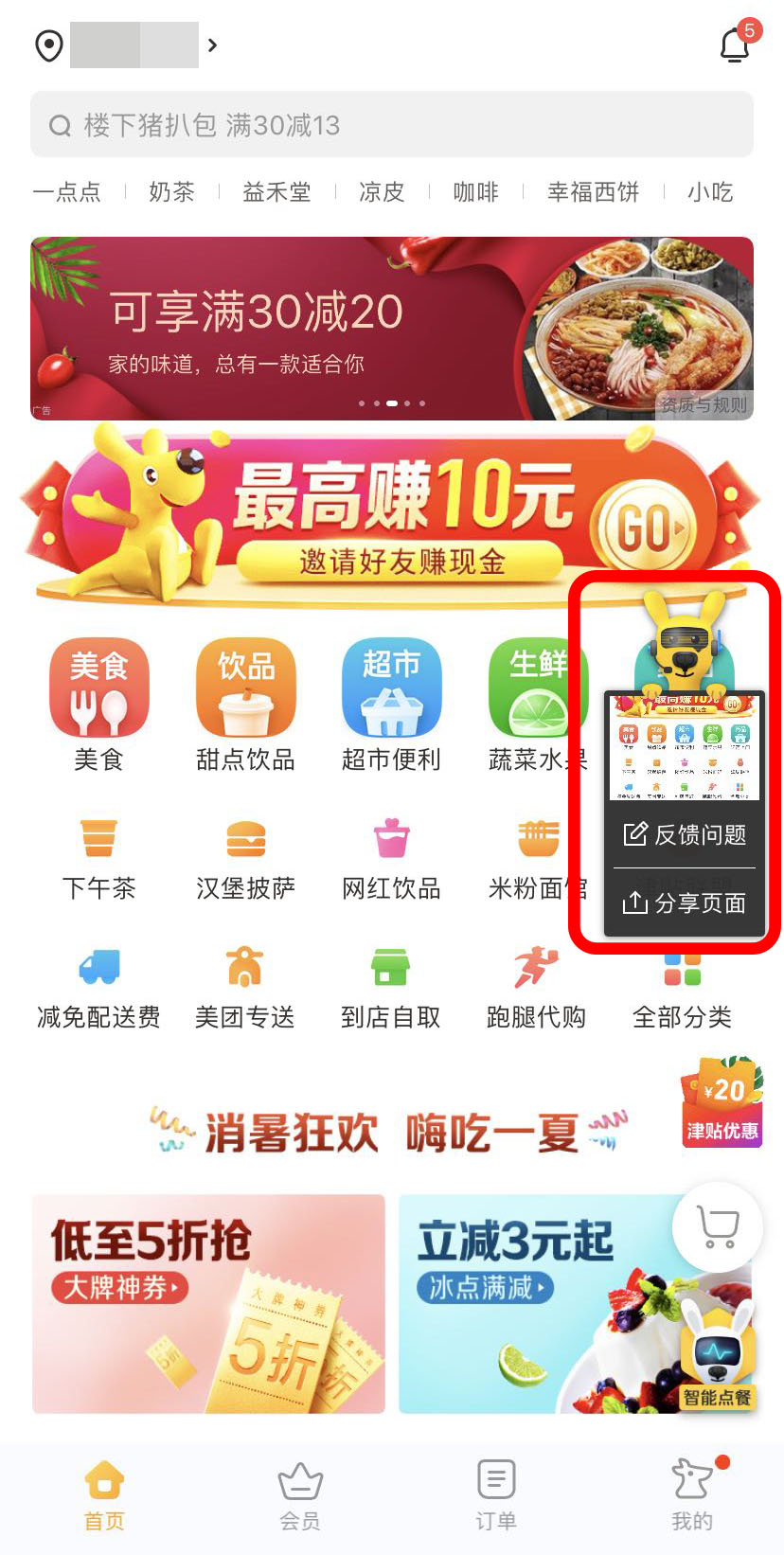
四、App 内的用户需求点预测
除了新兴技术外,只需要在交互上下功夫,利用好现有技术架构,一样可以给 App 带来更高效直接的用户体验。
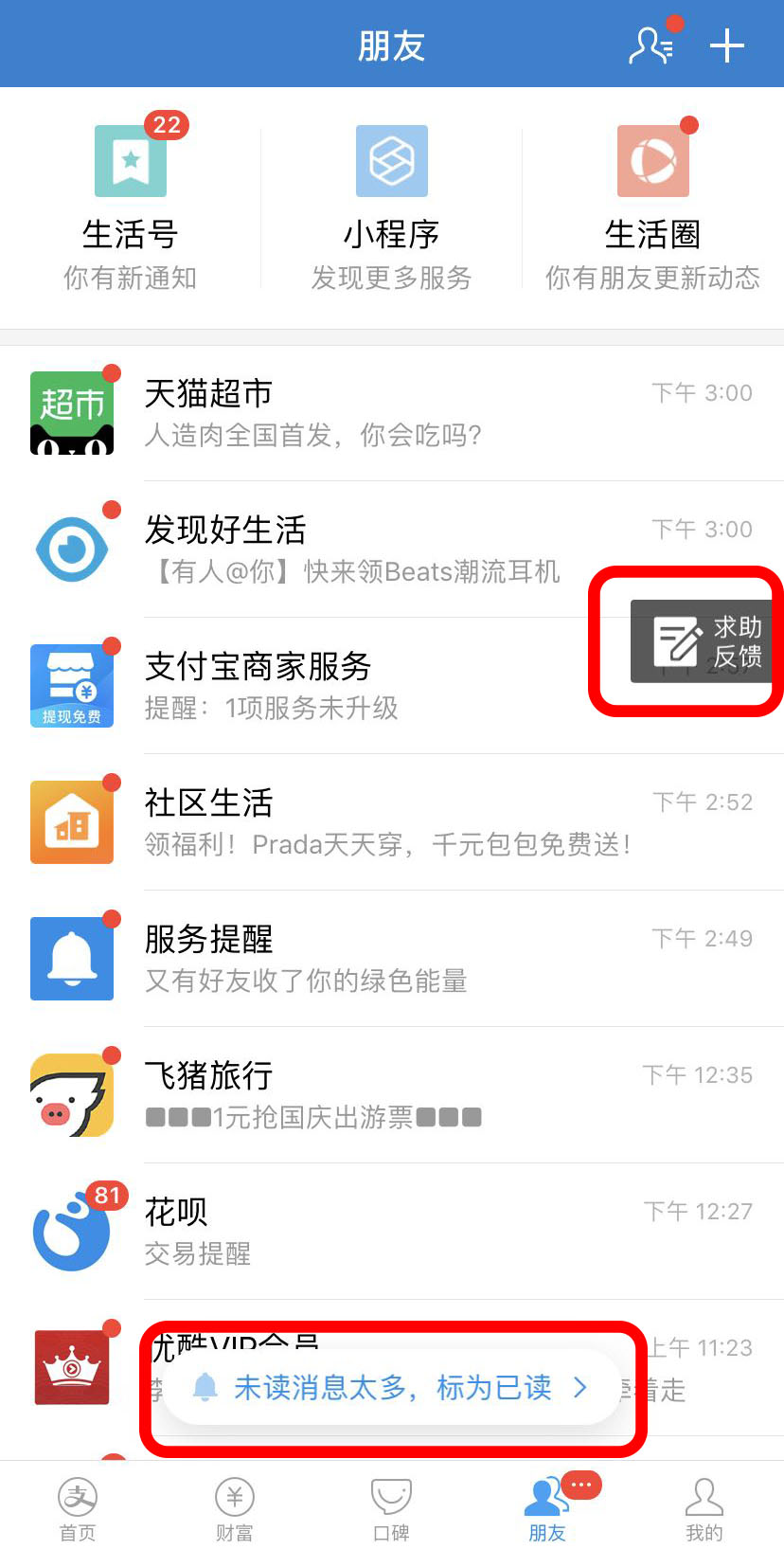
用户在 App 内截图时,基本都是出于“分享”和“纪念”两个需求点,比如美团就调用屏幕截图功能做了【反馈问题】及【分享页面】操作提示,帮助用户快捷完成分享及反馈行为。

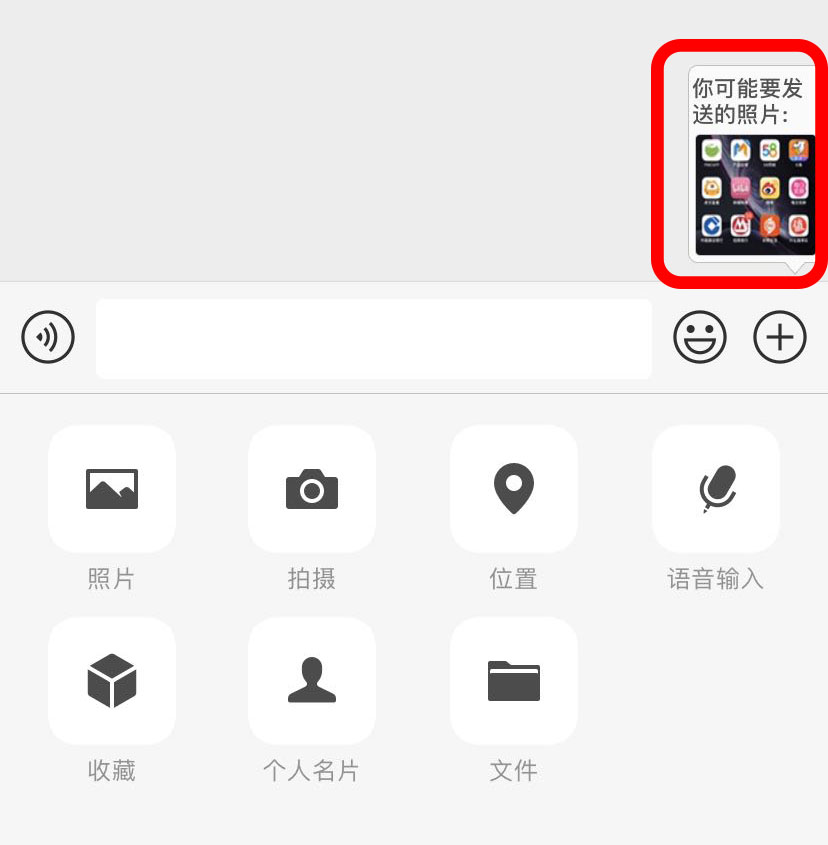
用户在刚刚使用完截图工具后短时间内进入对话窗口,必然也有强烈的分享需求,提前帮用户调出刚刚的截图图片,会更加人性化。

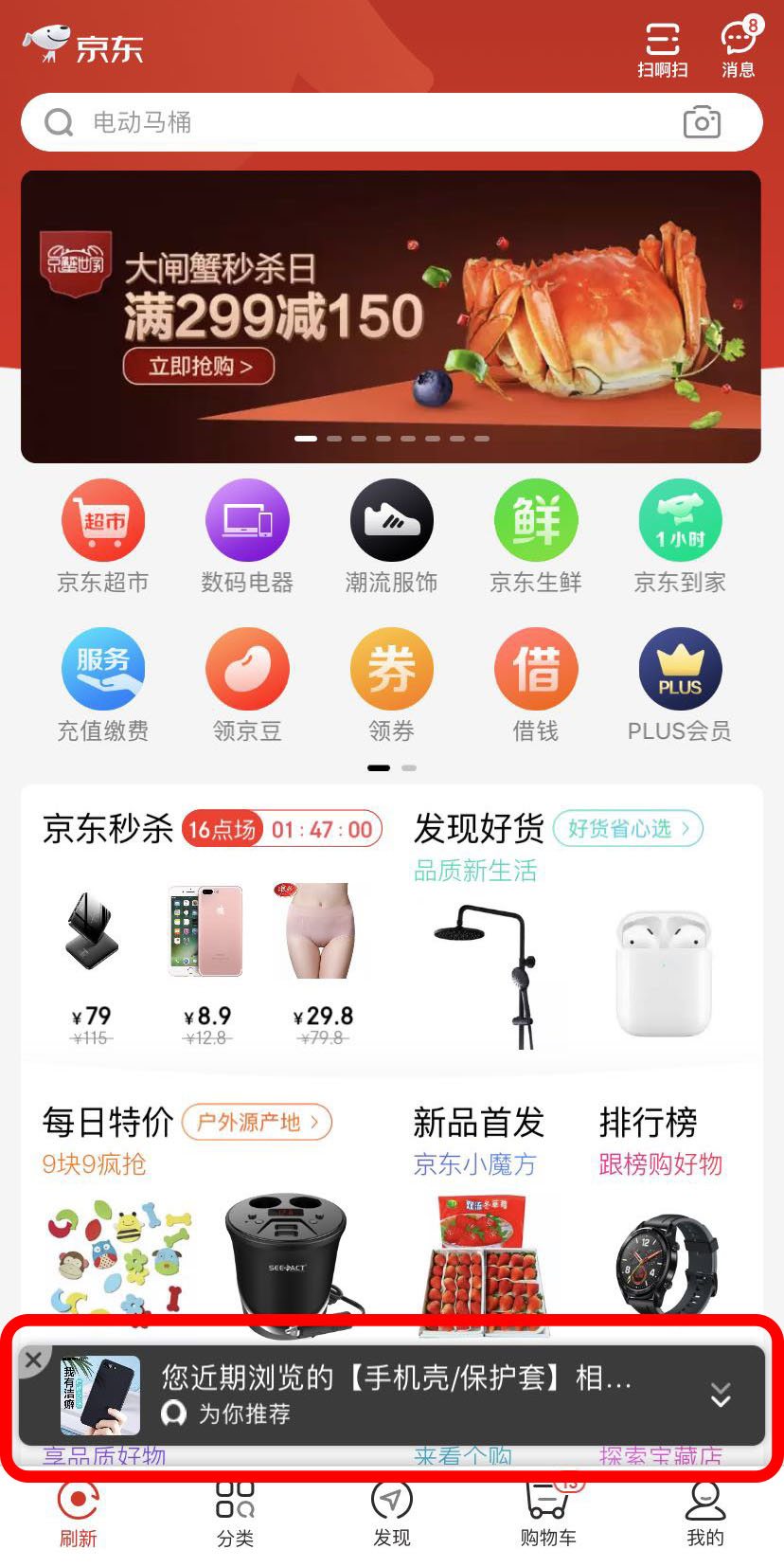
调用用户的消费历史或者浏览历史,甚至用其他大数据多维度分析用户的需求点,可以做【智能推荐】功能。
至于推荐时机,下图是我进入京东 App 后长时间无操作情况下弹出的提示,我认为它选择的推荐时机是比较合理的。

消息或提示太频繁,也会让用户产生疲劳,比如很多人都将支付宝当成工具类 App,没有黏在上面看资讯的习惯,那么【一键已读】消除小红点的功能就显得很有必要了。

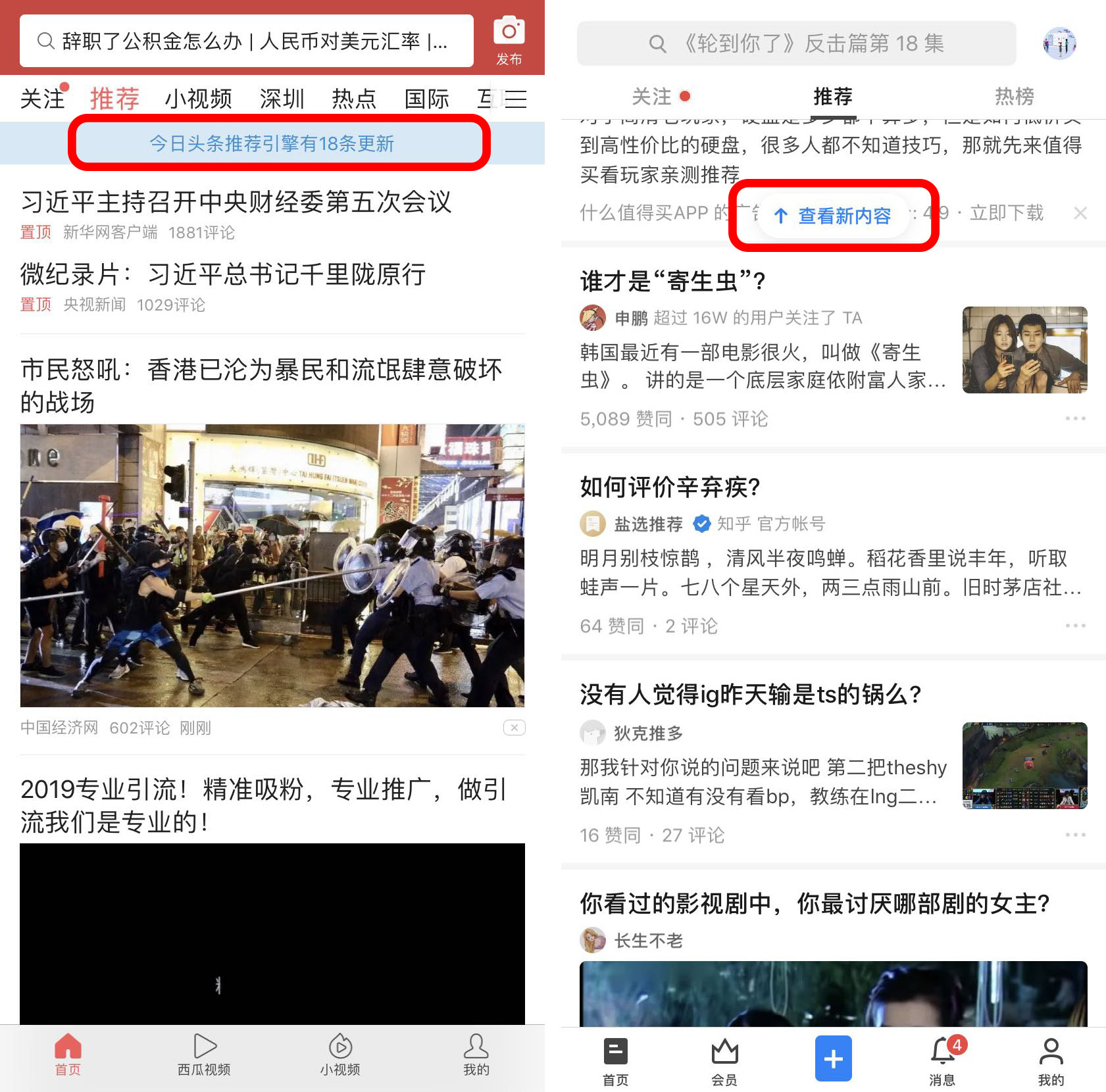
首次启动或者长时间后切换应用,系统可以【自动更新资源】,无需用户下拉刷新,或者给出一个【查看新内容】的提示,提醒用户一键使用此功能。

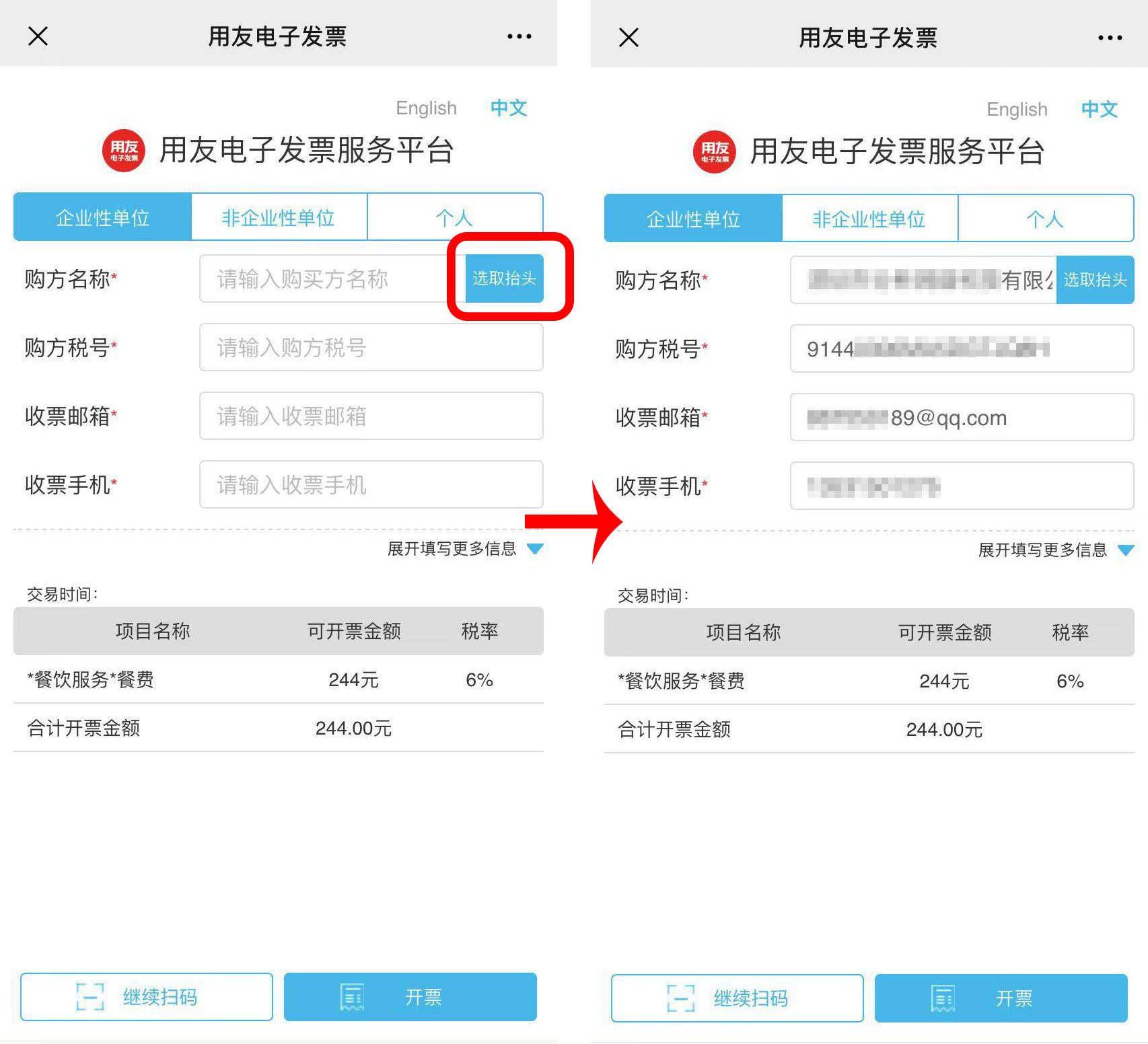
比如支付宝、微信等高频次平台,可以帮用户做【信息记录】功能,直接选取相关个人信息,毕竟手动填写信息这种环节真的很伤用户体验。

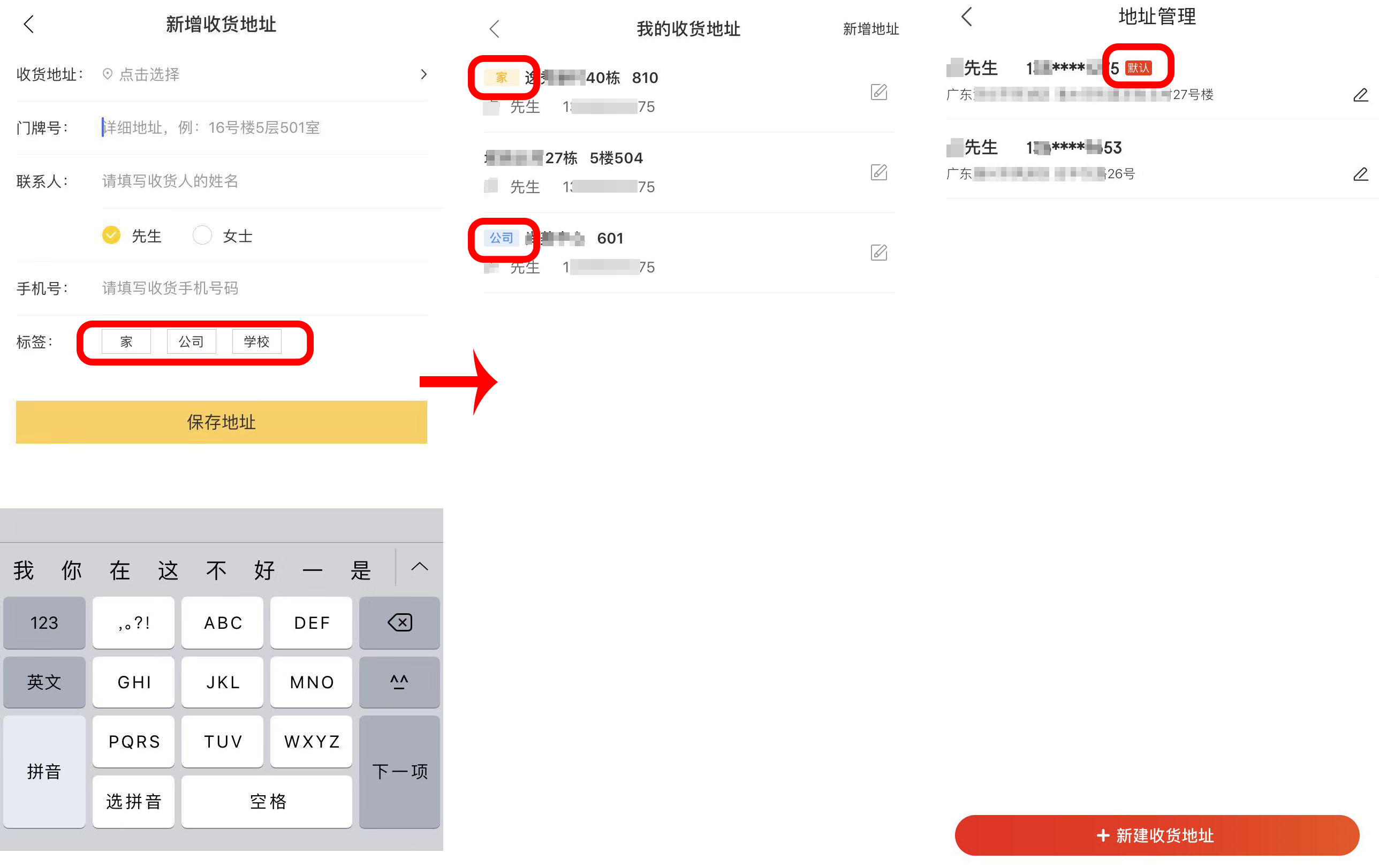
填写信息处,可以预测需求给出相关【标签】或者【分类】供用户选择,也可以根据地理定位或使用习惯,做一个【默认】选项,由用户自行设置。

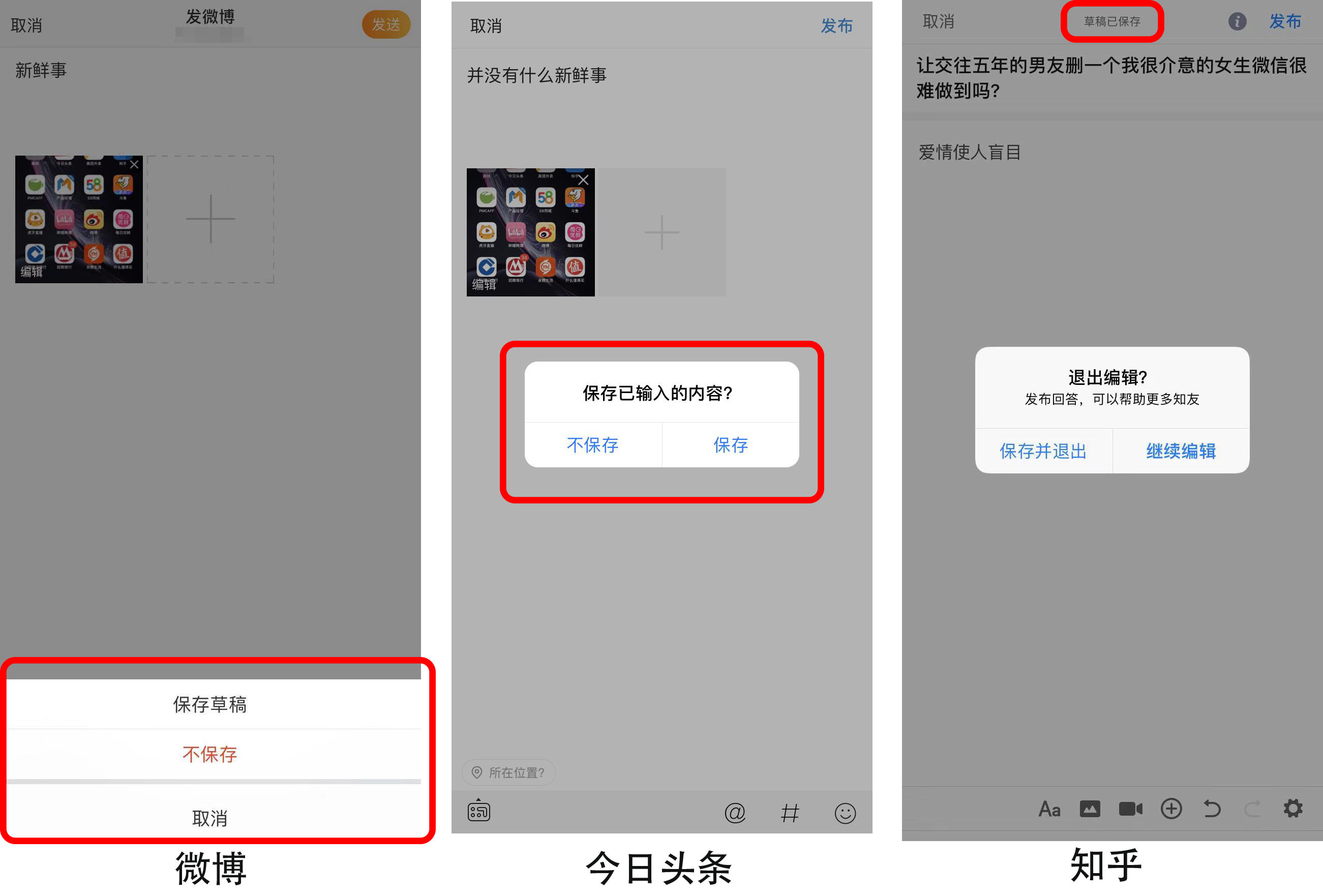
App 上的编辑场景可以考虑的点包括:退出时给出手动【保存草稿】的选项,或者编辑过程中系统自动【保存草稿】,这个可以根据应用场景来判断。
此外,假设用户不小心点击到退出按钮时,微博给出的选项包括了【取消】按钮,而今日头条则只有【不保存】或【保存】的选项,意味着前者可以取消这一操作继续停留在编辑页面,而后者则只能选择其中一个选项,然后退出页面重新进入。
因此是否设置【取消】选项,也是需要考究的点。

五、结语
事实上大部分产品都还存在优化空间,无论是业务流程上,还是交互细节上。
在科技发展日新月异的今天,产品的升级迭代和新陈代谢方法,无非就是时刻观察市场上新兴技术的动向,与现有成熟的技术进行整合,然后消化到自身产品体系内,减少应用的操作成本,带给用户更加直接、简便的体验,这样也能迅速建立产品的竞争力。
本文由 @大城小事 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








要想开发一个完美的APP,是需要花大量人力,时间、和金钱成本的,可以借助第三方渠道统计工具轻松解决提升用户体验。如国内兴起的Xinstall,具有的免邀请码、一键唤醒(实现场景还原的效果)、一键拉起等都很大程度上提升了用户体验
细节决定成败