“引导用户”背后的那些行为设计学
本文介绍了行为设计的本质以及引导设计的类型。

艺术对视觉做加法,设计在做减法。选择视觉元素好比在做选择题,层级越深选题就越多,用户的学习成本就越高,所以引导用户快速做出选择就变得尤为重要。
比如产品在更新完新功能,会设计新功能引导教程,大大降低用户的学习成本;电商产品促销时,会设计大量推广海报引导消费者来购买;公路上接近景区的地方,会设计各种指示牌,引导旅客到达目的地。
下图为原研哉为梅田医院做的导视设计:

引导设计的目的是为了引发用户的触发行为,降低用户的使用成本,促成关键指标的转化,产生双赢。那么为什么引导设计有这么大魅力,能勾引到用户上钩呢?
想寻找答案的同时,还真就找到了一个博士研究过这个命题,还发表过一篇著名的论述。如下:
01 行为设计的本质
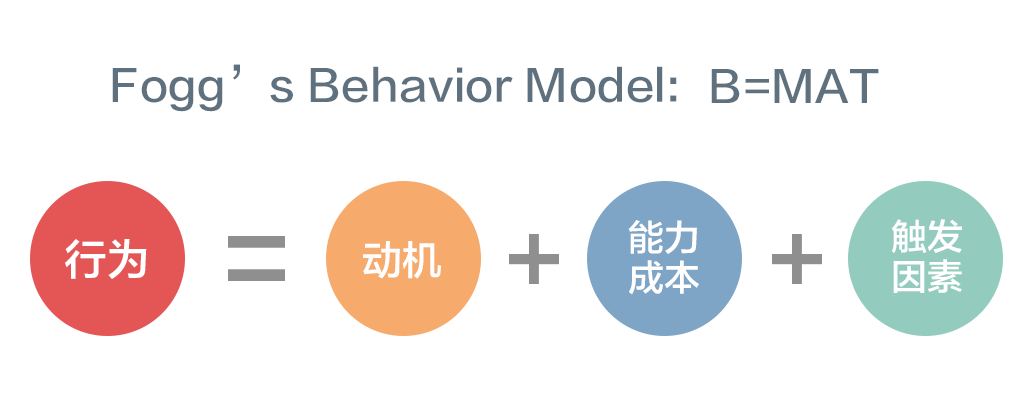
斯坦福大学的BJ Fogg博士,创建了诱导性技术实验室,带领的几个行为设计学博士生都创业成了百万富翁。他在2009发表过一篇论述《行为设计学》的模型,叫做Fogg’s Behavior Model。简单用公式表达为B=MAT,认为一个人的行为产生需要3个要素。

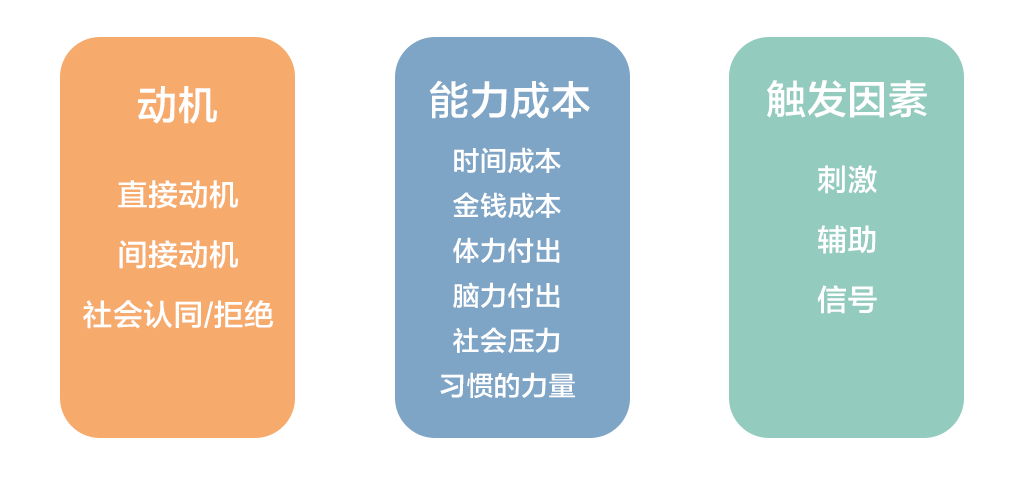
1. 动机(Motivation)
在心理学上一般被认为涉及行为的发端、方向、强度和持续性。可以细分为3种类型如下:
直接动机:通常指与生俱来的需求,也可以理解为生理动机,是同人的生理需要相关联,比如饥饿、口渴、睡眠、性等。
间接动机:通常指外界对自身的影响而产生的需求,比如听很多名人演讲,身心被感染,也想成为这样的人,这个动机迫使自身开始奋发图强。
社会认同/拒绝:通常指人天生具有交往的动机,在交往动机的基础上,产生社会认同的需求。比如少年叛逆,更多是做给同龄人看的,希望获得同龄人的崇拜。
2. 能力/成本(Ability / Simplicity)
时间成本:谁的时间都很宝贵,没功夫陪你玩。
金钱成本:比如成本都是有预算的,不能超出心里接受范围。
体力付出:比如折腾身体的运动量太大,用户肯定不买单。
脑力付出:比如呈现起来太复杂,表达不清晰,学习成本高。
社会压力:比如获得社会认同,动力很大,否则就适得其反。
习惯的力量:比如打破了日常习惯,成本是不是很高。
3. 触发因素(Trigger)
刺激:比如用户没有足够动机,需要用各种方法刺激用户产生动机,打折促销不就是很好的手段吗?
辅助:比如当用户有足够动机,不知道怎么做,新手引导设计是时候登场了。
信号:比如用户既有动机、又知道该怎么做时,适时出现个弹窗提醒下。

02 引导设计的类型
理解了BJ Fogg博士《行为设计学》模型,引用到产品设计中,就是让用户快速上手,引导用户正确操作,适时给予用户提供帮助,从而降低用户的学习成本,营造愉快的体验过程。
关键是怎么做设计才能达到这样的效果呢?
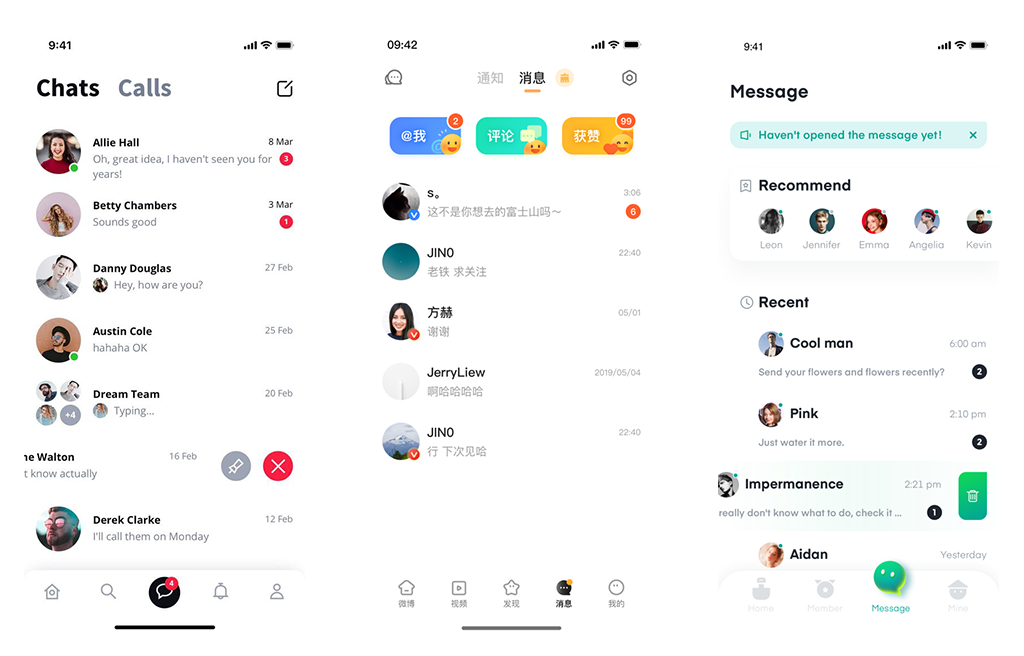
有我们经常见到小红点到数字未读消息的提醒类设计;有新功能操作更新操作教程类的引导设计;有营销推广类的引导设计等。这些引导从功能类别到视觉的层级可分为以下3种类型。
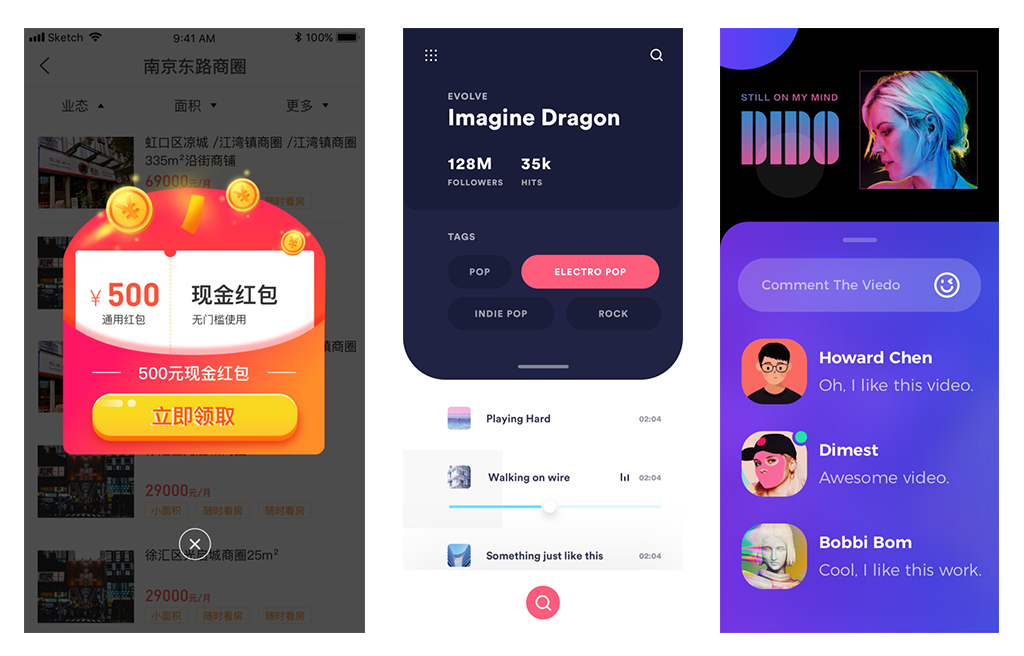
1. 提示型引导
提示型引导表现为各种提示,引导有需求的用户,针对用户群既有动机、又知道该怎么做时,适时出现个弹窗提醒下,产品转化的目标就达成了。比如各种推送消息、各种提示框、广告短信、品牌广告、指示牌等。

设计形式:直接用提示框、推消息给用户、醒目色块样式设计、各种弹框设计等。
适用设计:新功能提醒、重要的通知提醒等
优点:视觉感受非常强烈,很容被用户感知到,被忽略概率很小。
缺点:每个用户的对产品的熟悉程度不一样,干扰到没有需求的用户,违背了用户的意愿,可能会引起用户的反感,后果很严重。
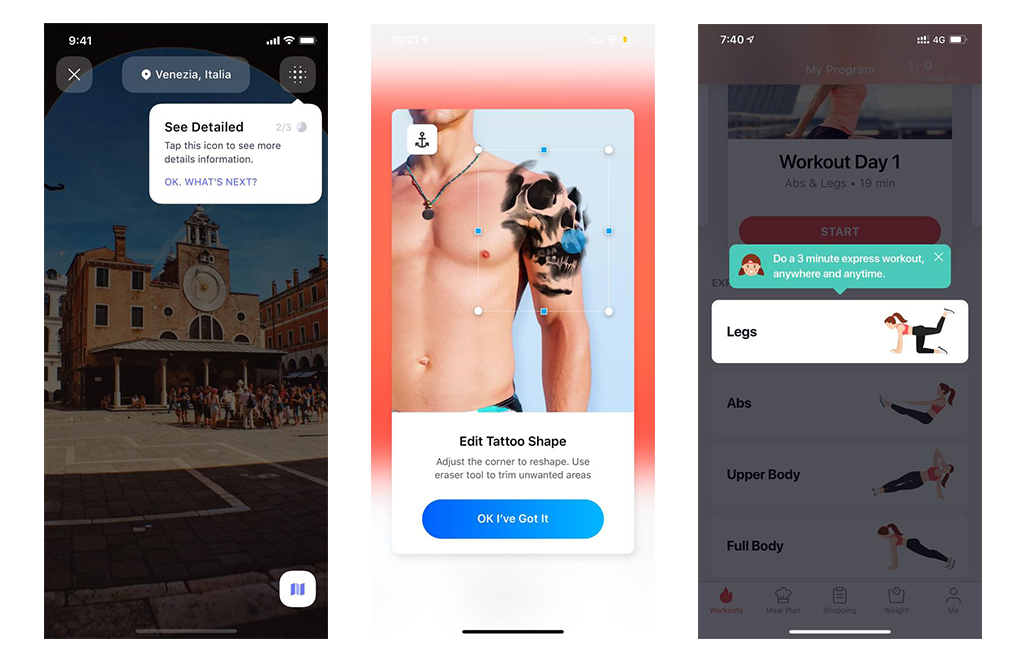
2. 新手型引导
新手型引导的关键是新手,主要针对新手设计的一种引导,给予用户操作过程中的帮助。工具和游戏类型的产品引用比较多,这类型产品不引导用户操作,对新用户的使用成本很高,所以新手型引导特别适合新手初期熟悉产品的功能。
这种引导通常不会强制用户一定要操作完,而是会给用户一个可以关闭或直接跳过的选项,将操作的自主权留给了用户。比如游戏王者荣耀对新用户做的引导教程,熟悉流程的用户可以跳过新手引导的步骤,快速组队进入竞技模式。

设计形式:引导页设计、操作步骤引导设计、蒙版遮罩引导设计、积分奖励引导设计等。适用设计:新手快速熟悉产品体验操作。
优点:诠释的比较清晰,用户的学习成本比较低,容易上手。
缺点:用户的使用率普遍比较低,打开后直接关闭,但也有很多产品把其作为强制性流程,这样会引起用户的反感。还有这种效果通常只能诠释简单的功能,深入复杂的功能留给用户去摸索。
3. 视野型引导
视野泛指视线范围触及到的场景,随着视线移动而发生改变,在一定程度上可以记录用户的浏览轨迹。比如眼动测试、阅读轨迹通过视野引导来监测,某大厂更是以眼动测试而著称。视野引导反应在视觉层级的先后顺序,某个未读消息、小红点、鲜明色块、动效都可能会吸引到视觉层级的顺序,所以视野型也是使用范围最广的设计形式。

设计形式:小红点提醒设计、符号(加减号方向箭头等)寓意类设计、对比层级设计、Toast提示、指向性设计等。
适用设计:消息提示、新入口、操作引导、深入了解产品的更多功能。
优点:最不伤害用户体验的引导方式,对于小白用户来说也不会被混淆。满足高级用户的使用心里,用到更多的高级功能,定制使用到产品,从而满足自己的高级心里。
缺点:对用户的干扰比较强,体验上怎么衔接好各个功能点,才能呈现出连贯性。有一个很经典的案例,某公园不是先去修好路才让游客走,而是先让游客走,再沿着踩出来的路线修路。
三种引导设计的优缺点一目了然,具体怎么使用还要结合我们产品的目标和用户的使用场景来考量。比如新产品可能需要新手型引导设计,降低用户的使用成本;成熟的产品可能更多的使用视野型引导设计,就可以达到事半功倍的效果。
写在最后
引导设计要权衡好一个关键问题,就是出现的频率问题,不是强制性的功能可以采取弱提示,降低对用户造成的体验干扰。
所以说适时做出正确的引导设计,还是要站在用户的角度,思考用户行为设计的三个关键要素:动机、能力、触发因素。
其次才是根据产品的类型及其发展阶段,选择适合的引导设计类型,从而高效地完成业务指标的转化。
作者:VV体验,微信公众号:VV体验
本文由 @VV体验 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益









分类写的乱乱的,都不算一个类