如何优化录单系统,提高业务效率?
遇到体验不好的录单系统时,我们可能会遇到没有办法一次性录入数据,需要进行分多次录入、重复录入的操作。在这种情况下,优化录单系统就显得格外重要了, 并帮助我们避免这些不好的体验。

前言
我们在录入资料的时候,有些系统录入的体验很不好,使用起来让人非常恼火,甚至没有办法可以一次性录完,需要分多次、重复录入,或者直接放弃录入。不仅对用户带来不好的体验,同时也降低了数据的准确性,给后续的工作造成不便,以及增加不必要的成本。
其实除了资料本身原因以外,录单系统的优化也很重要,可以很大程度的避免这些不好的体验,帮助用户更快速更准确的录入资料。提升整个业务的效率。
01 优化思路
1. 错误即时反馈
在录入数据信息时,经常会碰到 “怎么又有错误啊” “我到底错哪了呀”,一脸懵逼的往回找错误。
案例:
我正在录入一份员工基础资料,在填完最后一个数据点击提交时,忽然弹出一个提示,提醒我 “手机号码格式错误”。由于需填写的数据较多,我又要将页面往上滑动,找到手机号码输入框,发现原来是少输入了一位。修改完之后继续点提交,发现还是有输入错误的,又返回去改。(反复修改反复提交)

建议在录完单个数据时,及时的告诉用户,该数据录入的格式是否错误了。避免所有录完之后,在最终环节提交的时候才反馈出错误。
2. 自动识别
因为页面数据较多,也存在一些不需要人为填写的数据,并且填写一张完整的单据耗时较长,也比较浪费时间。所以要将部分数据能让系统处理的就不需要人为去填写了。
系统可以通过逻辑或有一定规则的,可带出相应数据的就可以采用自动录入。
案例:每个人都有身份证,在填写一些个人信息时,时常都会让你填写一个 “身份证号码”,然后还需要你填写 “性别” “出生年月日”等等信息
其实在身份证号码上有已经带有一些基本信息了。
- “性别”;身份证号码的第17位数字表示性别:奇数表示男性,偶数表示女性
- “出生年月日”:身份证号码的第7~14位数字表示:出生年、月、日
这种有一定规则的数据,尽可能地交由系统完成,减少人工录入的量,从而提高数据准确性!
3. 排版优化
有些系统的填写数据的 “环境”也比较差(页面的布局、排版、整体设计各方面都做的不太好),我有几个方面的建议可以参考一下。
1)布局(整体布局)
不同的布局适用于不同的场景,选择了不合适的布局,就像是穿了不合适的鞋子去跑步一样,那么舒适度、效果和成绩都不会很理想。
上下布局(上面图片、下面输入框)

“上下布局” 录入区域较小,适用于图片小或需要填写的内容较少的。(一个页面5-10个字段最合适)。
- 优点:一眼可以看完需要录的数据,较为简洁。
- 缺点:录入内容有限,字段过多或过长的话,会显得较为拥挤。
左右布局(左边图片、右边输入框)

“左右布局”就截然相反,录入区域较大,比较适用于页面字段较多的(一个页面 20个以上字段)。
- 优点:适用于字段较多或是字段长度长短不一的场景,方便排版,不用担心界面密密麻麻/拥挤不堪。
- 缺点:较难适应,若进行数据对比以及审核时,可能会造成左右摆头,跳起了 “摇头舞”。容易造成视觉疲劳
2)分类(内容分类)
根据图片从上到下,从左到右的顺序(进行有序的排序,业务人员就不需要看字段去图片上找字了。而是反过来,按照顺序看完图片再进行录入数据)。
根据字段类型归类,比如 “电话”、“手机”、 “件数” 、“重量” 。就可以归为一类(类型不同输入方式就不同,上所述都是数字,录入时只需要使用到右边的数字键盘,尽量避免在填写数字的时候又跳到输入汉字再跳到数字来回跳的情况)。
4. 交互优化
怎样的交互能使可视性(功能可视性越好,越方便用户发现和了解使用方法)提高呢?
1)快捷键
因为录单人员对录单的速度要求高,使用键盘的速度比使用鼠标的速度快,所以录单人员更喜欢键盘操作。
所有的按钮都需要通过鼠标点击,会使用户在鼠标与键盘之间来回切换。从而影响到录入的速度。
我们可以提供一些常用的快捷键,尽量减少,或不用鼠标。比如一些通用的按钮,保存(Ctrl + S)、上一张单据(Ctrl + ↑)、下一张单据(Ctrl + ↓)等等。。
2)自动跳过不需要录入的字段
录单人员一般都是用回车或者Tab键来切换字段,很少用鼠标。这种时候,切换字段的顺序就很重要了。
以下两种情况,是不需要由人来手动录入的:
- 没有数据可录,比如录单人员不知道电话号码,他就无法录入电话号码,那么电话号码字段就不需要录入;
- 可以由系统计算得出结果的,比如总金额可以直接由单价和数量计算得出。
这两种情况,如果系统没有自动跳过,而是跟其他字段一样,用回车或者Tab键仍然会激活这些输入框,那录单人员就需要多切换几次,比较浪费时间。
正确的做法:如果由一定的逻辑能算出该字段不需要录入,就应该自动跳过。
比如:如果固定电话的区号为空,就自动跳过后面的号码和分机号;如果已经录入数量和单价,就自动计算出总金额并跳过。
3)减少操作
录单是一个单一且重复的工作,在这些重复的操作里面,有一些是系统可以预知的。可以自动帮用户完成,减少用户的操作。从而提高效率。
比如:业务人员提交单据后,需要再点击新增按钮,进行下一张单据的录入。这种重复可预知的操作,如果由用户操作会造成工作量的浪费。由系统帮用户完成即可。
4)体验
当数据有错误的时候应该如何进行提示呢?
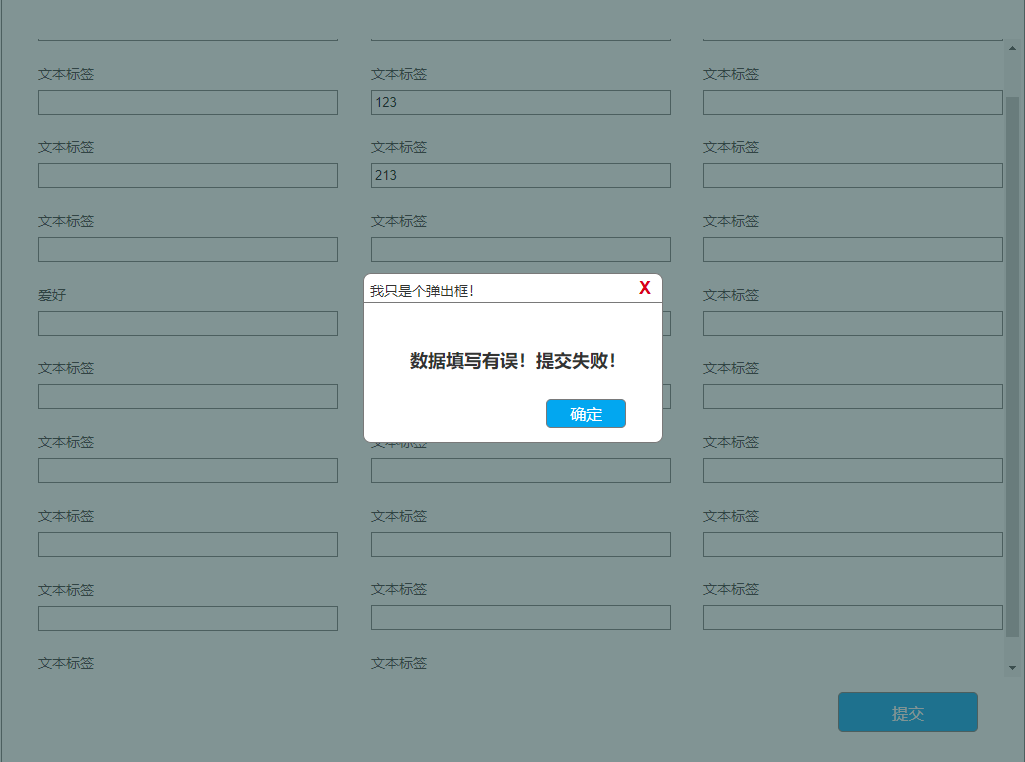
错误的提示方式:“弹窗提示”,最大的缺点就是打断了用户的操作,用户必须停下来关闭该弹窗提示才能进行下一步的操作。
若是每个提示都使用弹出框的话,每次业务人员输入错误信息时都需要多按一次确定或关闭按钮。大大降低了录入的速度。

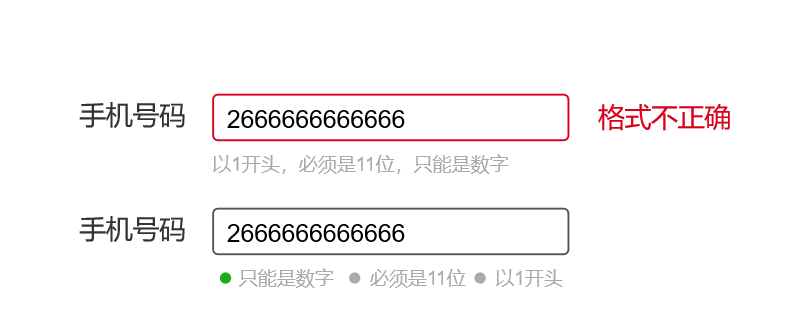
正确的方式:(提示的方式更加友好)
输入框上即时提示出错误的地方

暂时的和非模态的,顶部居中显示并自动消失的提示

以上的两种提醒方式,尽可能的降低对操作用户的影响,并且明确和醒目的提醒到用户。
02 思考核心
让我们再总结一下。针对数据录入的场景,最核心的诉求就是录入速度要快,操作体验要好,数据的准确性还不能降低。
对此,我们提出的解决思路是:
- 错误即时反馈,让用户一次性完成,避免反复核对修改。
- 自动识别,帮助用户录入,减少录入工作量。
- 排版优化,针对不同的录入数据量采用不同的排版,给用户提供良好的录入环境。
- 交互优化,设置快捷键、关注操作细节,给用户提供良好的录入体验,帮助他更快地完成录入。
核心思路是:即时反馈、减少操作、养成操作习惯、利用系统帮助用户完成。
通过以上优化,能大大提高用户录入速度、降低数据错误率,提高企业的业务效率。
本文由 @风疯 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







