APP设计,这5件事千万不能忘
文章总结了APP设计中容易忽略的几个问题,并分享了相关方法。希望给大家带来些启发。

我刚开始工作时经常遇到这种情况,拿到一个需求感觉很容易,刷刷刷弄出好几个方案。然而方向确定后,才是问题的开始。
每一个页面都会有一些相差不多“配件”,例如字段、提示、模块、按钮等。因为他们都太过基础了,以至于很容易被我们忽视,直到……同时维护近百个页面时,初步进入开发阶段时,才被开发问起:
- “XX部分的设计怎么在不同页面不一样啊?”
- “XX的规范有吗?”
- “XX的设计在特殊状态可能会出问题……”
这里我总结一下自己踩过的坑,希望大家在设计产品时不要和以前的我一样,把这些东西拖到最后才解决。因为欠债不还只会利滚利,最基本的东西反倒是最麻烦的。
一、时间戳
我不得不摸着自己的良心承认,时间戳这个坑,我做设计这么多年来还没有爬出。不单我没有爬出,我见过的所有设计团队都很少有能避开且轻松解决的。真是印证那句老话,“看不出问题的问题才是最大的问题“(我瞎编的)。
这东西有多难搞,看我之前的原创文章就知道了,这是当时的各家产品的时间戳规范:

总的来说,时间戳的规范需要考虑以下三点:
1. 用什么日期分隔符?
比较常见的有YYYY年MM月DD日、YYYY.MM.DD、YYYY/MM/DD和YYYY-MM-DD。需要注意的是,YYYY-MM-DD在时间区间的表达上会有问题,例如“YYYY-MM-DD-YYYY-MM-DD”肯定看不懂。
2. 信息具有多强的时效性?
SNS和新闻这种时效性很强的内容,对于时效期内的信息,会倾向于提供“相对时间”。例如刚刚、X分钟前、X小时前、X天前,甚至X年前。
原因很明显,人们对相对时间更加敏感。例如日常对话里面,除非是太久远的东西,我们通常不会说哪年几月几号,而是更加喜欢说刚刚、X分钟前、X小时前、X天前,甚至X年前。
3. 精确时间有必要吗?
数据库里,每一条时间记录都必须很精确,而对于人来说,却未必如此。
例如看一年前的普通新闻时,我们可能顶多对于哪年几月几号的信息感兴趣,而几点几分几秒就是几乎毫无意义的,写上去还挺占地方。
而看一年前的聊天记录时,时间信息却又很重要。例如早上发的信息还是晚上发的信息,意义是完全不同的。
Youtube 甚至把老视频的时间戳模糊到“X年前”,这不但给大部分用户提供了更加简单明了的信息,而且还节约了不少界面空间。
真正高明的设计,其实并一定是惊艳的概念稿。将每一个信息露出都计算到极致,才是我们那些很多让人引起视觉疲劳的产品所缺乏的。
二、超长信息
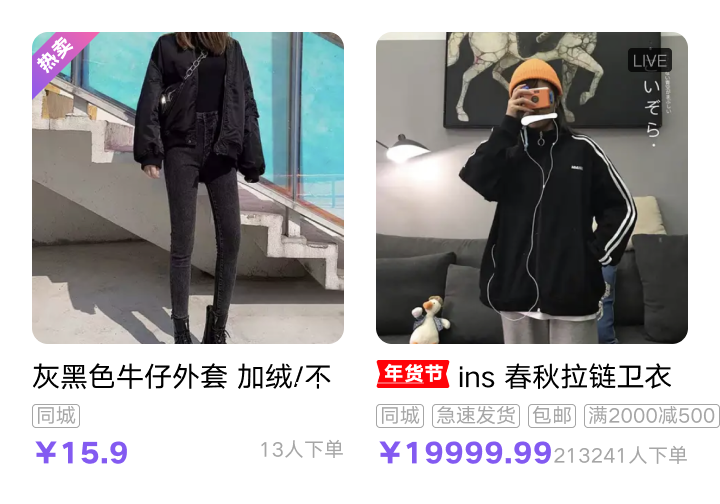
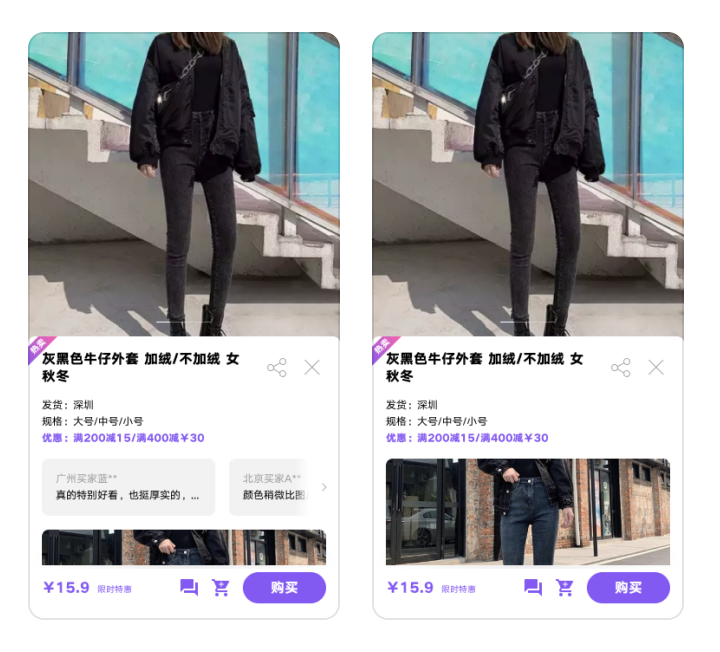
我们在设(fē)计(jī)稿上,经常会填充一些假信息,然而这些信息通常都不会太长以至于破坏画面美感。
然而现实情况是,尤其是像标题和描述这种东西,会有大量长度的超出范围的情况。于是开发们自由发挥一通后,其结果就不是你能想象的了:

别说内边框保留多少,会不会超出、要不要换行这些基本问题都要搞清楚才行。等到要测试上线才发现,可能大家都懒得改了。
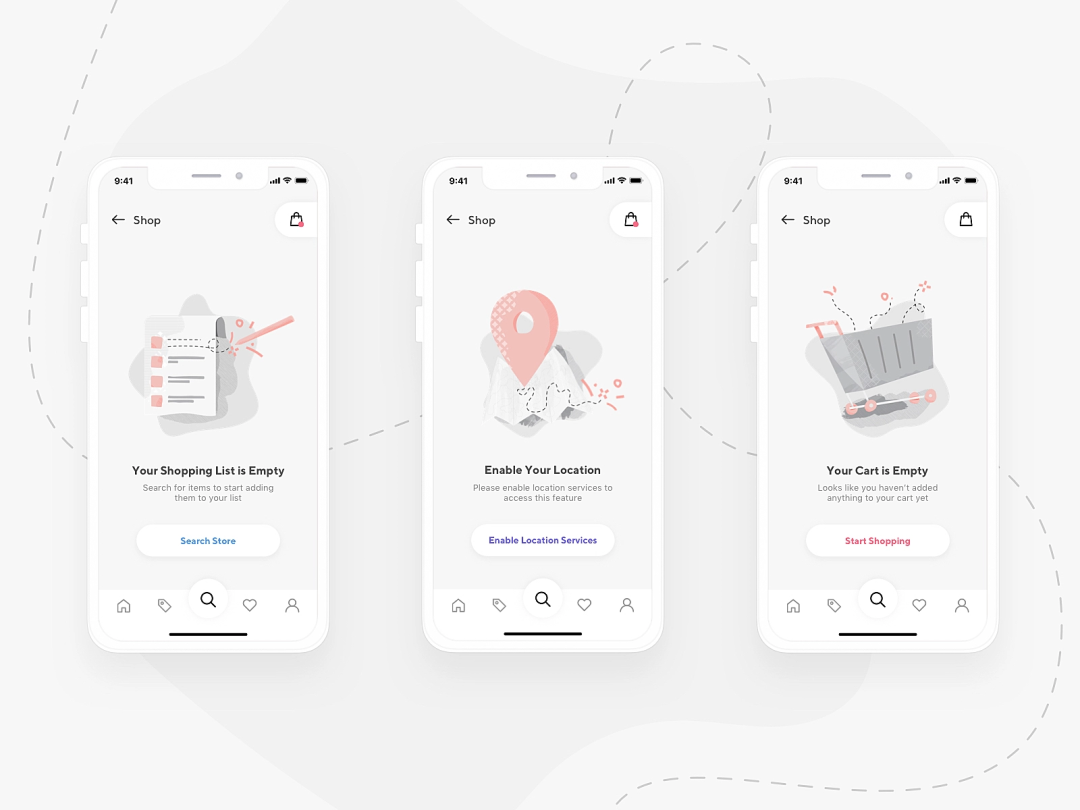
三、空数据
所有的列表都可能出现空数据的情况,所以说设计方案不可或缺。
如果是整页空白,那很好办,一般常见的情况是一张图配一行字。

如果是分段式列表,会出现部分为空的情况。是整段移除,还是展空位,这就需要具体情况具体分析了。

还有可能是必须有图的地方没有图,也就是要提供一个默认图片。

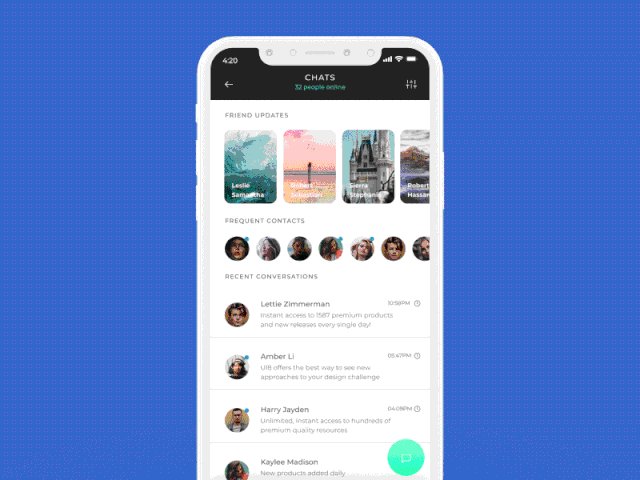
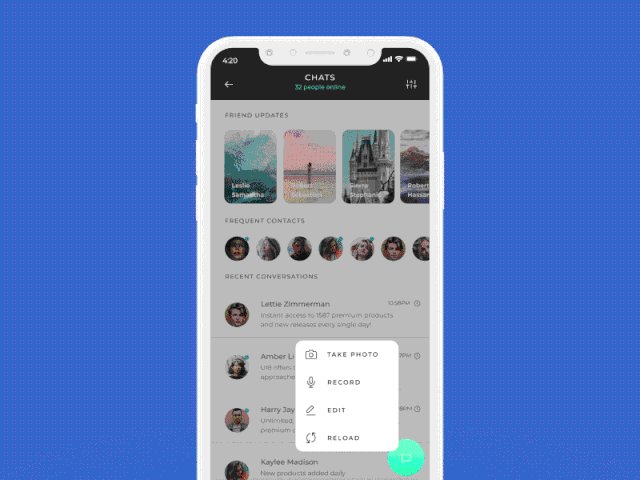
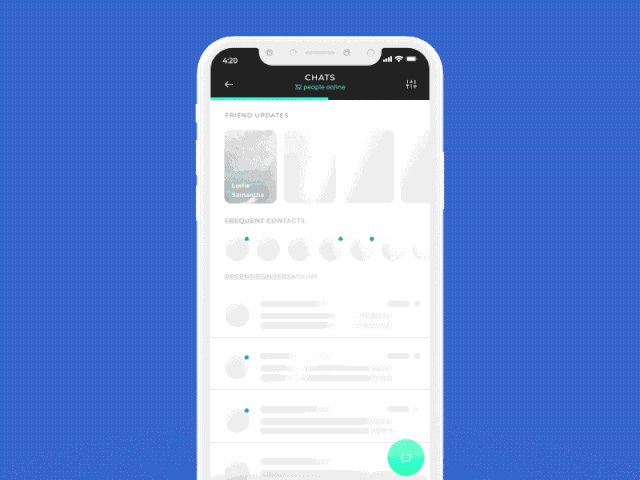
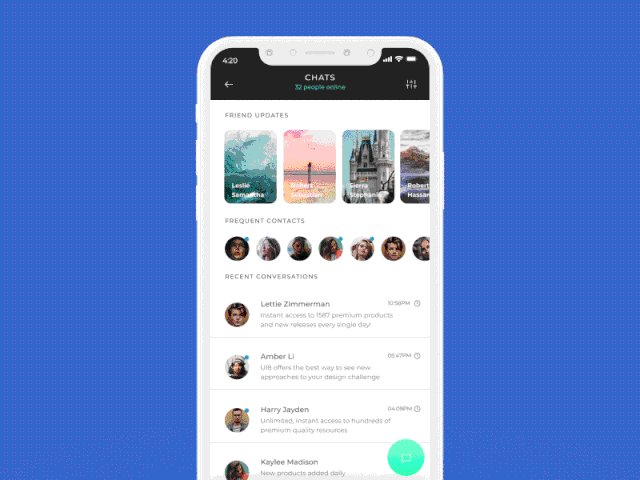
四、加载
虽然理想中所有页面应该在一秒内加载出来,很多设计师甚至程序员都会高估了用户的网络环境。但是想想你自己平时的使用经验,由于各种乱七八糟的问题,页面加载三五秒是相当常见的情况。
而这几秒甚至半分钟的加载时间,很有可能是用户体验最糟糕的时候,你还不用心设计安慰安慰他们呢吗?
方法一:看见没在加载啦,等等吧

方法二:快出来了,喏,它会是长这样子

方法三:看看这动画打发一下时间吧,一不小心就到时间了

方法四:伦家可努力了,求别怪我慢!

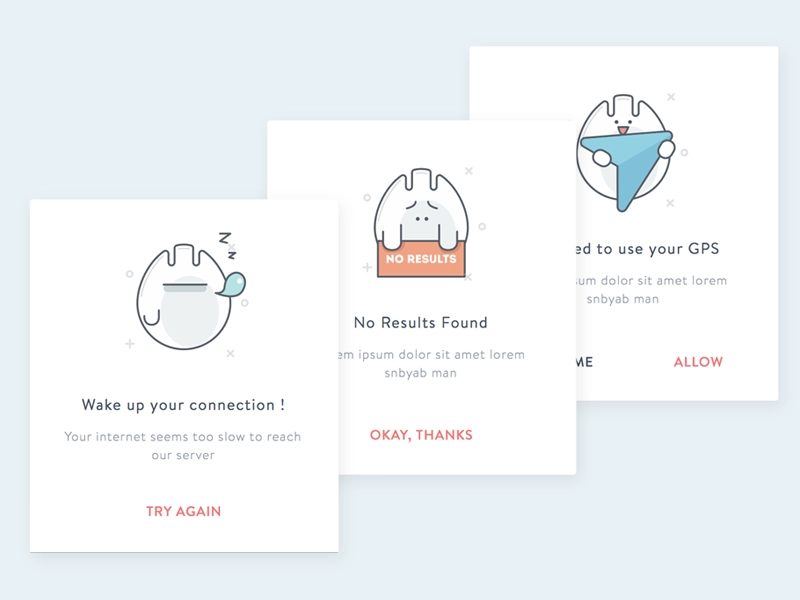
五、异常状态
有句话叫做不怕一万就怕万一,这是世界上奇怪的状况太多了,我们设计产品时也不能至意外意外场景于不顾,何况有的异常状态根本不算意外。
异常一:加载失败
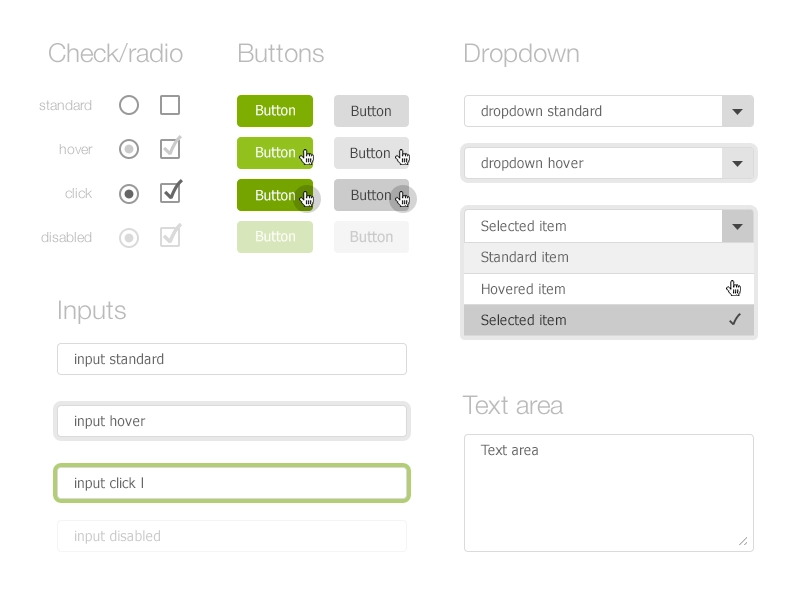
异常二:失效操作

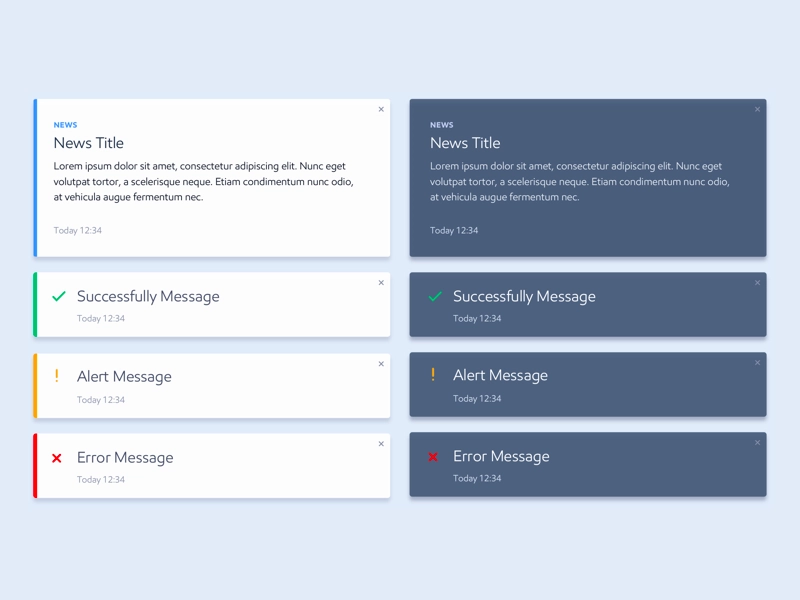
异常三:提示


作者:Z Yuhan,一名前华为腾讯交互设计,在英国学习了人机交互,乐意带你由浅入深了解产品体验;公众号:体验进阶。
本文由 @Z Yuhan 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








总结一下,基本就是边界情况的考虑。。
你很会总结啊
小姐姐有公众号嘛?
有啊,体验进阶~
可不赖
不错不错,推荐之。
好文!
可以可以
学到了