反馈提示形式总结与设计要点浅析

反馈提示对于产品而言,能够很好给予用户信息反馈,使得用户对结果有一个很好的预判,减少等待焦虑,提升用户体验。反馈提示的重要性不言而喻。

作为一只产品汪,当然也是要了解一些交互设计知识的,今天所说到的反馈提示就属于很重要的交互设计之一,什么情况使用什么反馈提示?怎么解决提示问题?别急,慢慢听我道来。
反馈提示概念
反馈提示指当用户在系统内进行任务操作时的系统响应。比如刚进入虾米时它用 toast 告诉你签到成功,获得5经验值;比如你用360清理电脑垃圾时,那个加速球不断旋转告诉你正在清理;再比如你要删除iPhone 上的一个应用时,所有应用都开始瑟瑟发抖,担心自己被删掉,这些都是系统感应到我们的操作,给予我们的反馈。
反馈提示目的:优化用户体验,提高产品转化率,即让用户有心理预期,能确定自己的操作是否被执行,是否被撤销,执行后会产生哪些影响,在哪里可以查询结果,用户该怎么解决等,从而提高用户进行下一步操作的转化率。
反馈内容分类
确认
确认是反馈提示当中出现频次最高的内容之一,包括让用户确定系统是否可获取一些用户权限,用户的当前操作是否是自己本意,用户选择分享等。
警告
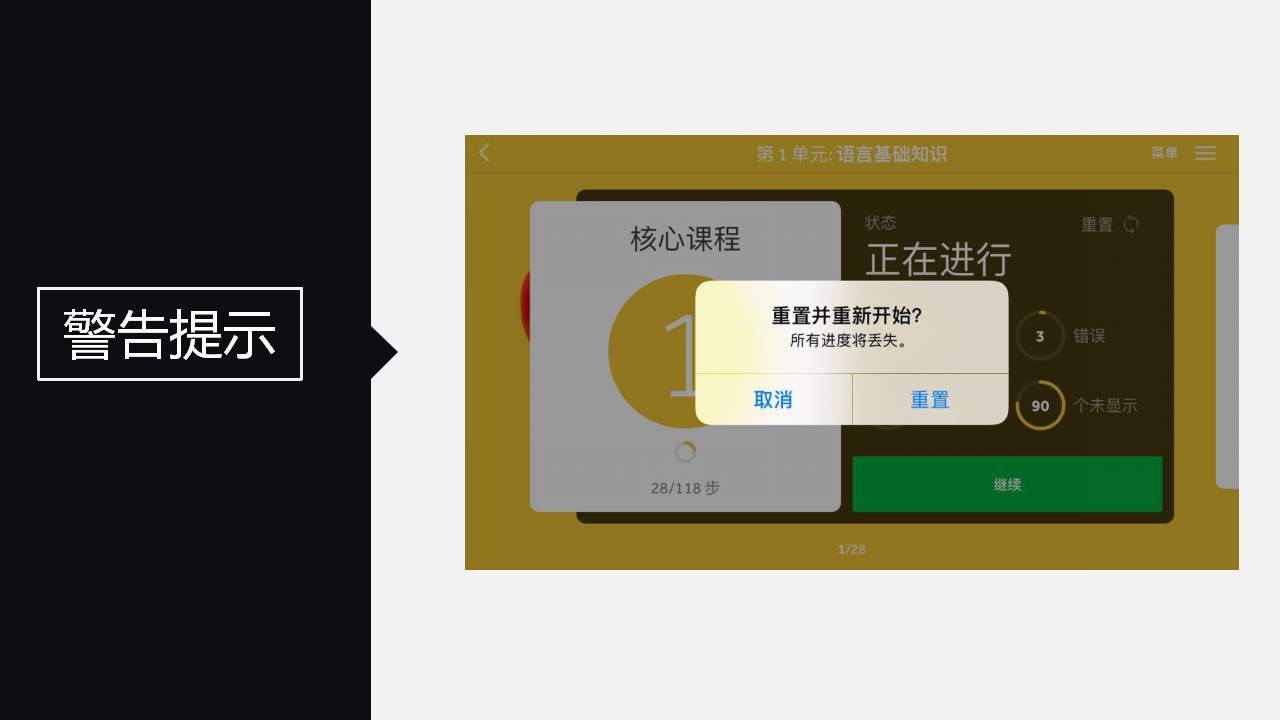
提示当前的用户操作将造成重大影响,如购买某理财产品有风险确定购买?删除这个APP将删除它保存的所有数据确定删除?关闭定位功能将不能准确为您服务等都属于警告提示,相较于确定提示,警告提示更多的突出当前操作将会造成的影响,一般包括标题(操作描述)、内容(操作将会造成的影响)、选择按钮。
因此,警告提示最好为疑问语气(最终还是要看场景的),且影响描述要简单直接,避免引起用户误解,按钮也要清晰明白,避免“是否”等说法。

传达信息
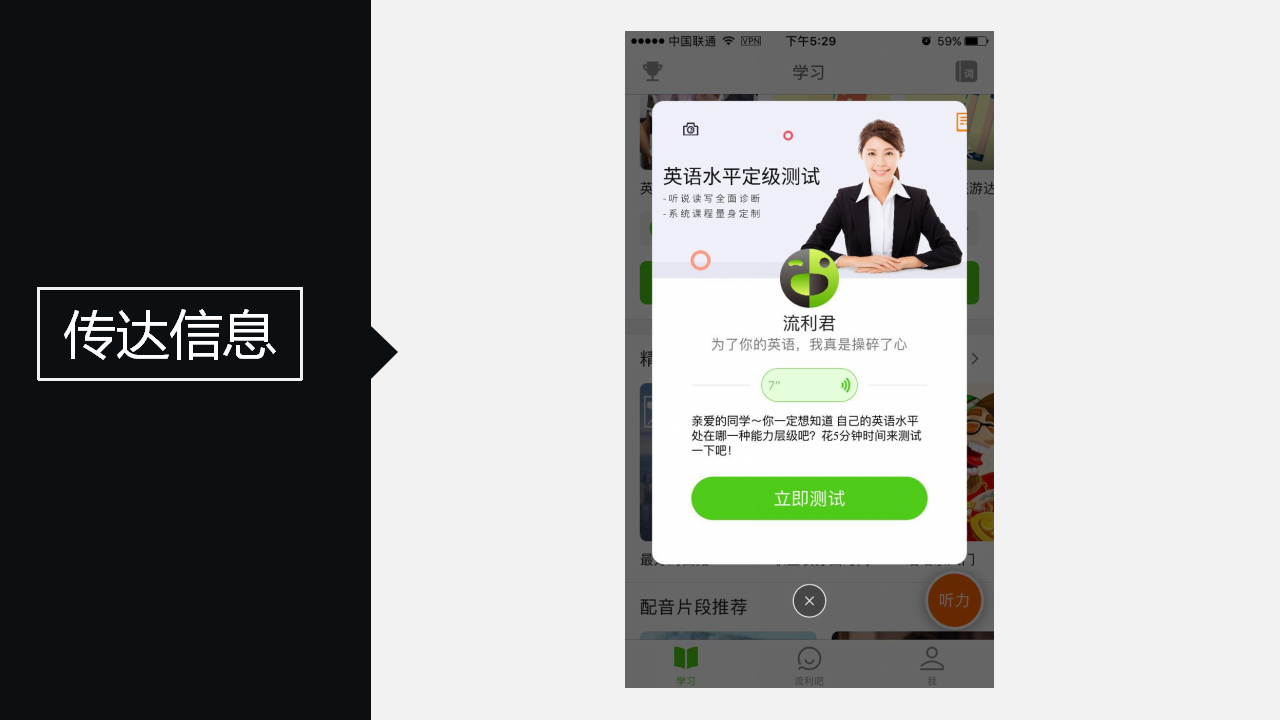
向用户传达系统升级、推荐、广告等信息,如点开豆瓣,提示你今天的内容已经为你准备好了;如最新版本增加了啥啥啥牛逼功能,问你要不要升级;如 提示你,我们要搞个大活动啦,你上去可以领取啥啥啥福利之类的等等。
传达信息的频次要适当,特别是一些非必要信息,否则容易引起用户反感。

错误
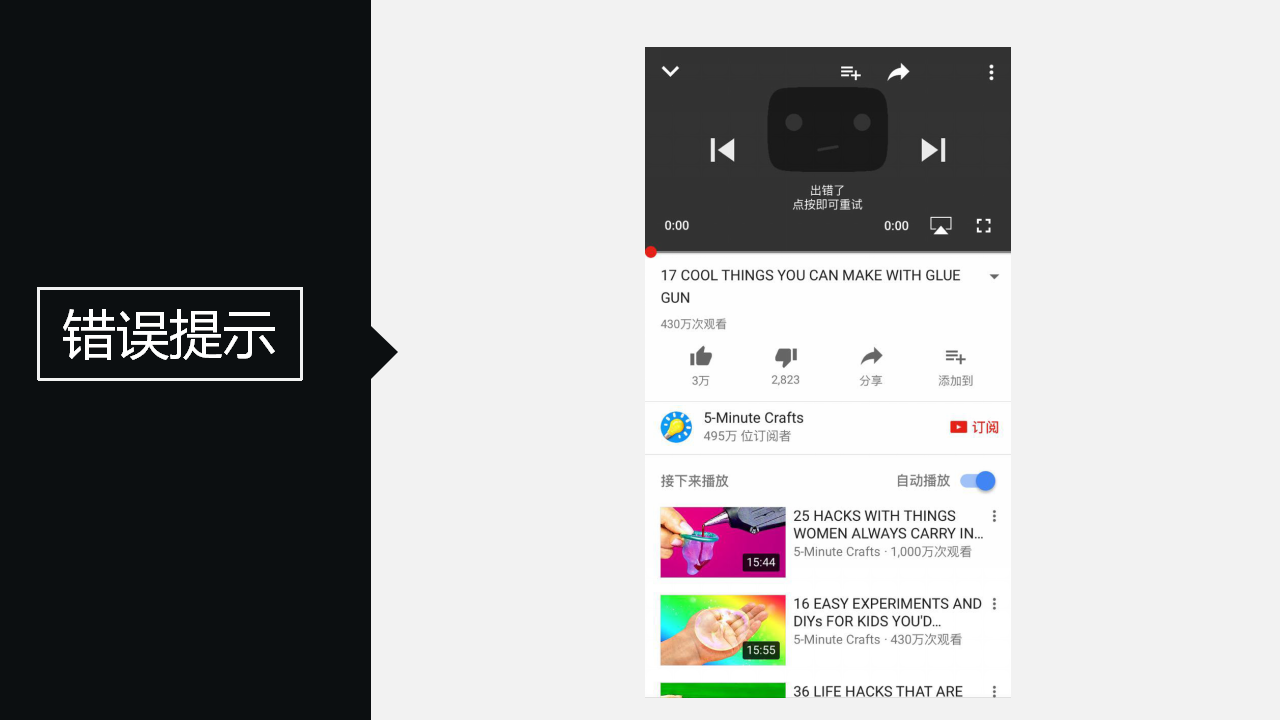
错误也是反馈提示中出现较多的一种,主要是提示用户的操作有什么问题,可以怎样解决。如提示你连接不到网络,你该怎么检查网络;如提示你填写的这个密码不对,我们要求的是8~16个字符的;如提示你余额不足以支付,要不要换卡支付等等。
对于错误提示,APP 和 网页存在较多区别,如APP 更多用弹窗提示错误,而网页更多用标签提示错误。大家需注意,这里就不多说了。

反馈提示的表现形式有哪些?
页面
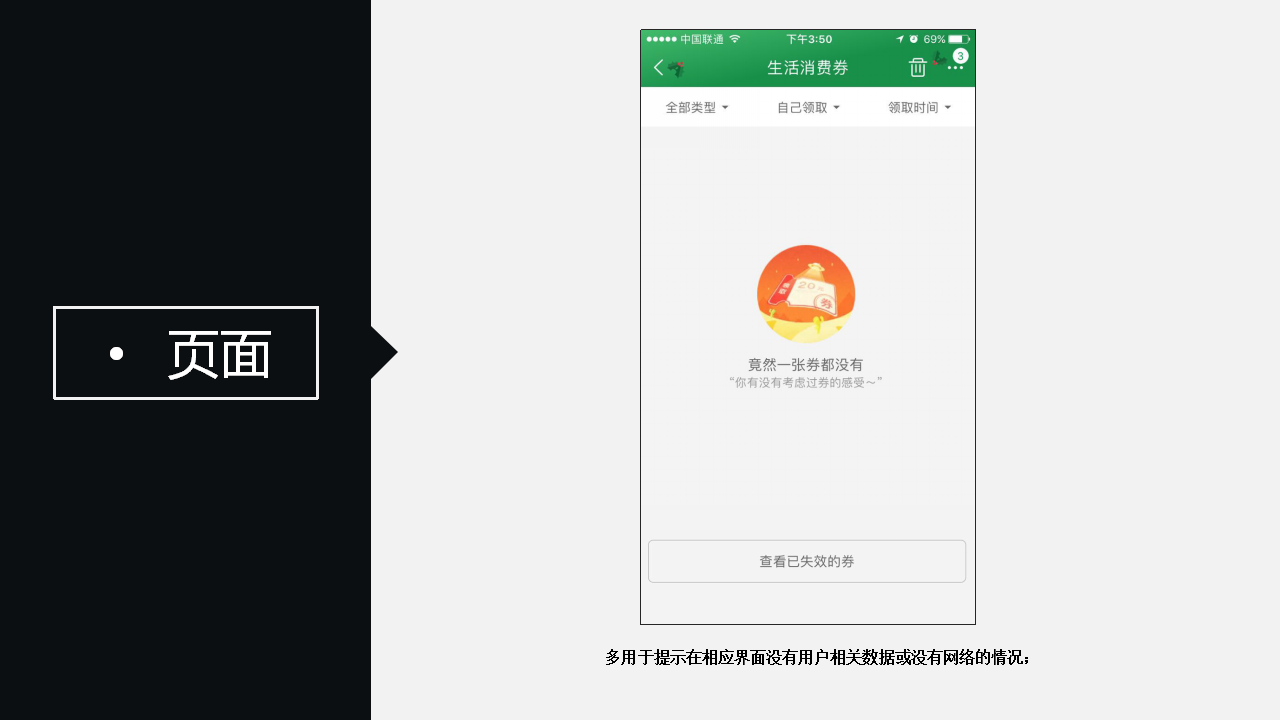
页面提示是指用系统的整个单独页面来对用户进行提示,通常包含图标、提示内容、处理方法等,出现最多的就是用户在相应功能页没有数据及连接不到网络时,一般还会加上功能按钮,通过该按钮,可引导用户解决当前页面出现的问题。

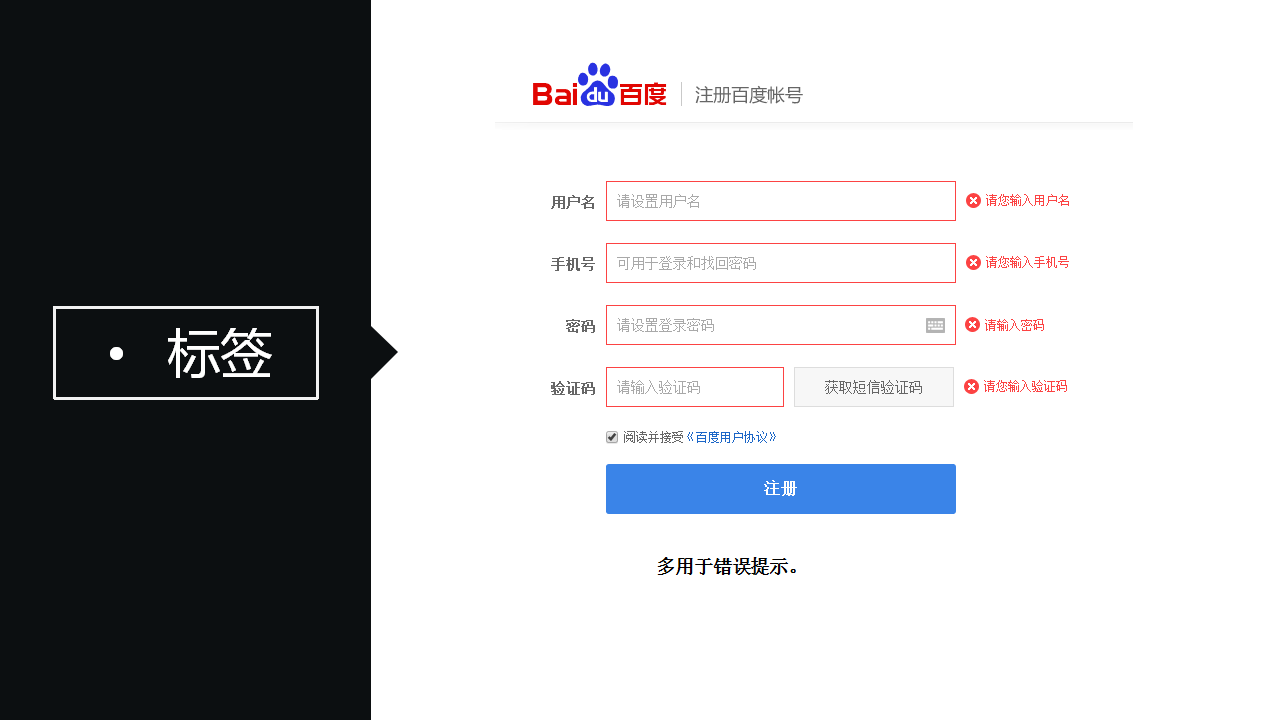
标签
多用于错误提示,告之用户哪些地方出现错误,该如何解决;很多标签会在用户重新聚焦选框时消失,但对于要求过多,用户无法一时记住的情况,相比于用户出错时的标签提示,在用户出错前就明确好要求会更好。

动画
多用于加载界面时缓解用户的无聊,或在进行某项需要时间处理的功能时告之处理的进度,同时,如出现新功能、新活动时,也会通过动画来吸引用户关注。

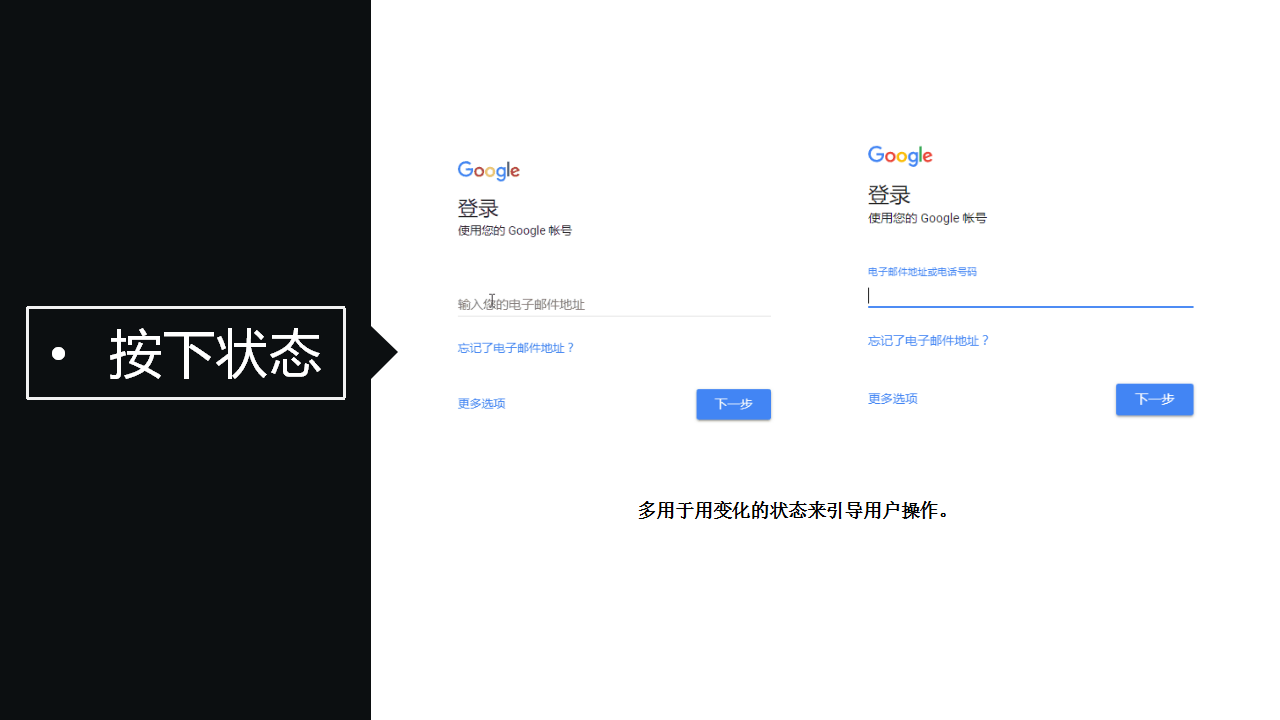
按下状态
在按下和不按下时呈现不同的界面,不仅能引导用户操作,而且能让用户得到一些超乎预期的体验。

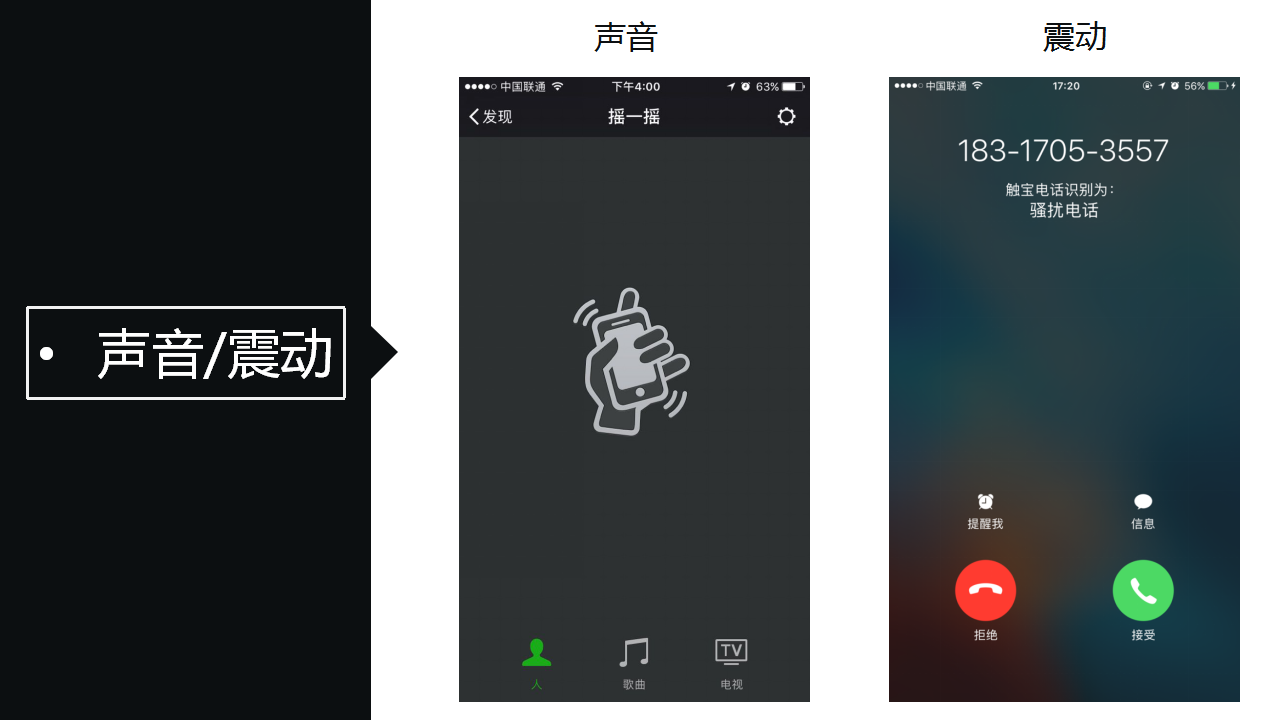
声音/震动
通过声音/震动,能够充分引起用户的注意,让场景具象化,合适的音乐还能增加用户的愉悦感,一般在有重要通知或具有娱乐性的操作时,如短信邮件通知,收款时有钱入袋的声音等。

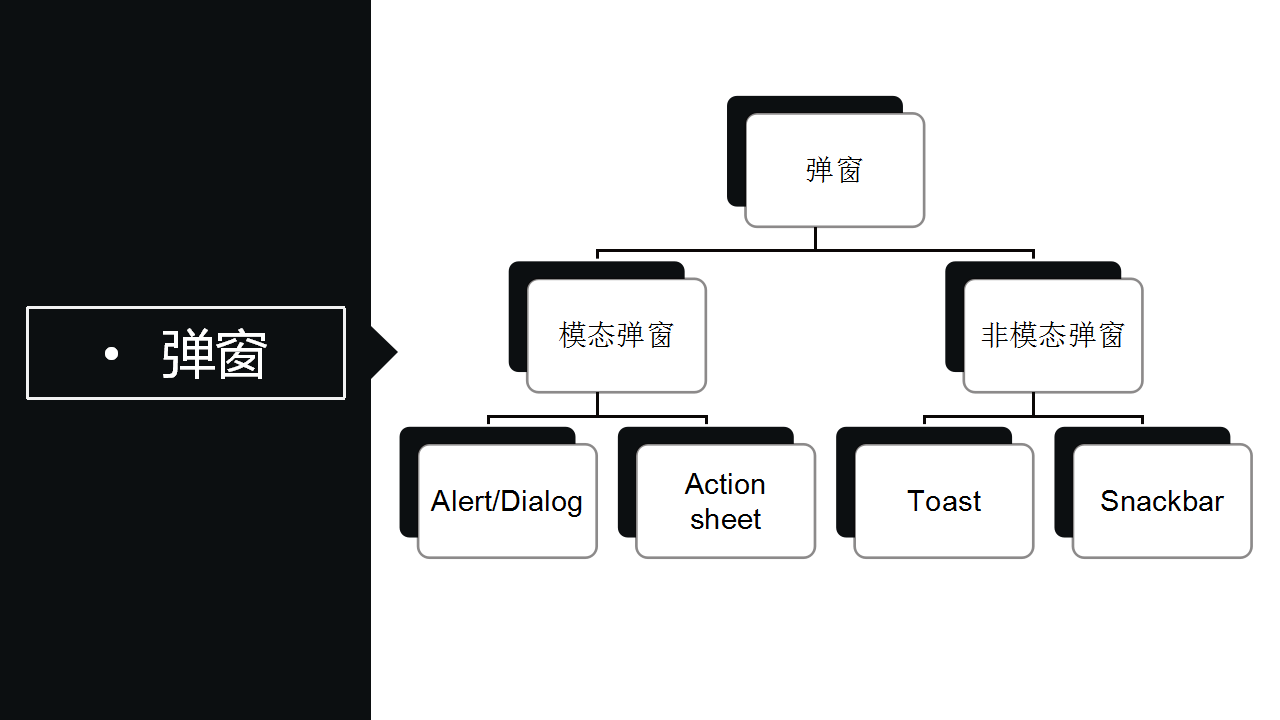
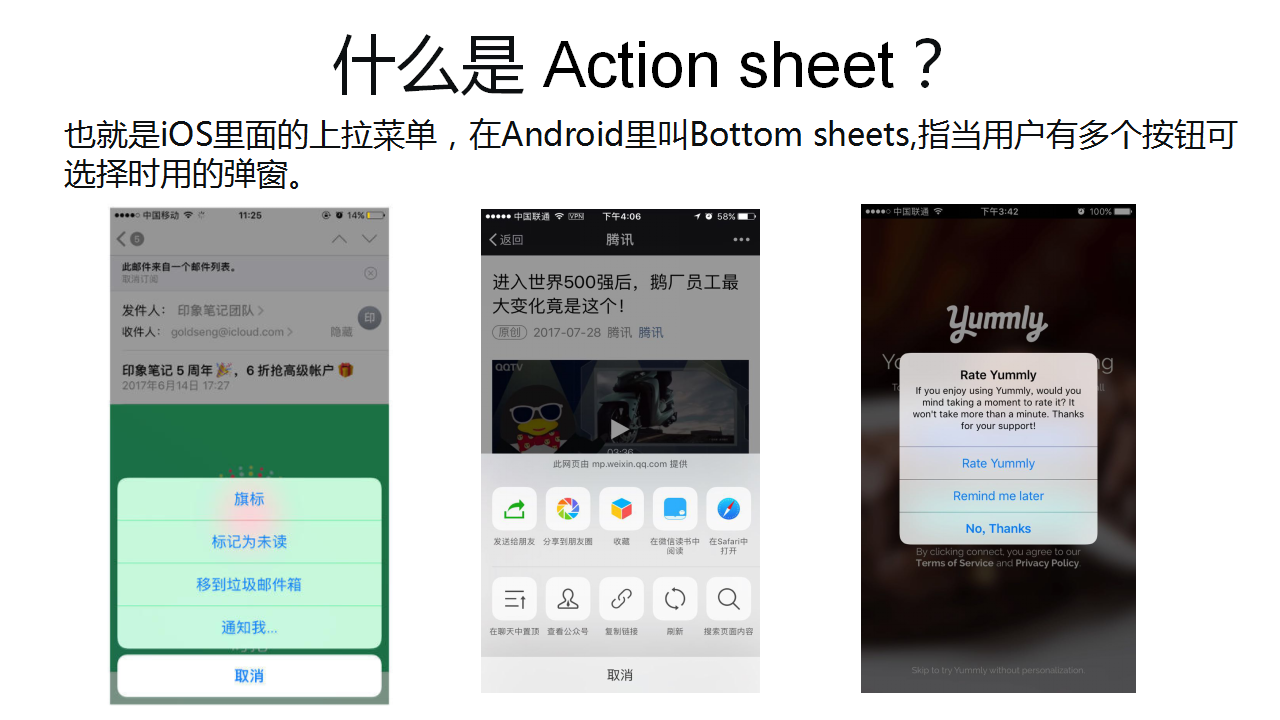
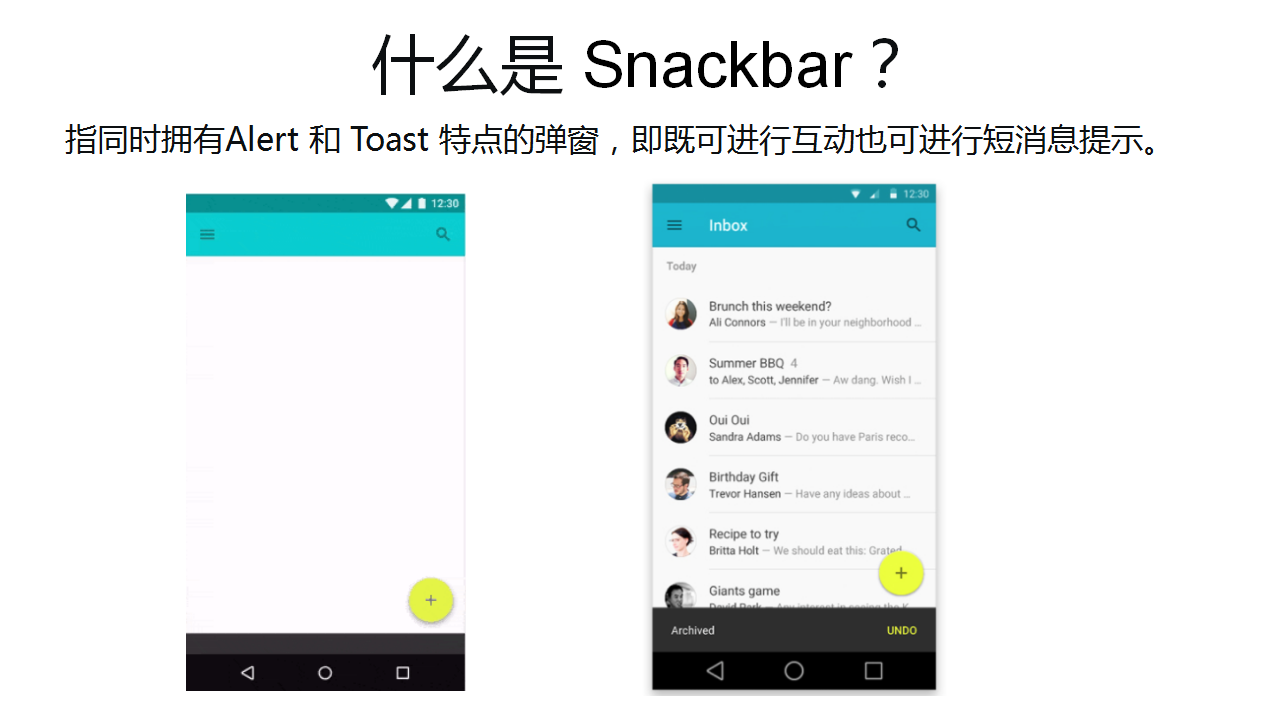
弹窗
弹窗是最常用到的反馈提示,它主要分为模态弹窗和非模态弹窗,所谓模态弹窗就是系统与用户需要发生交互,否则不能进行下一步,而非模态弹窗是系统单独的提示,不需要与用户发生交互也可继续进行下一步操作。





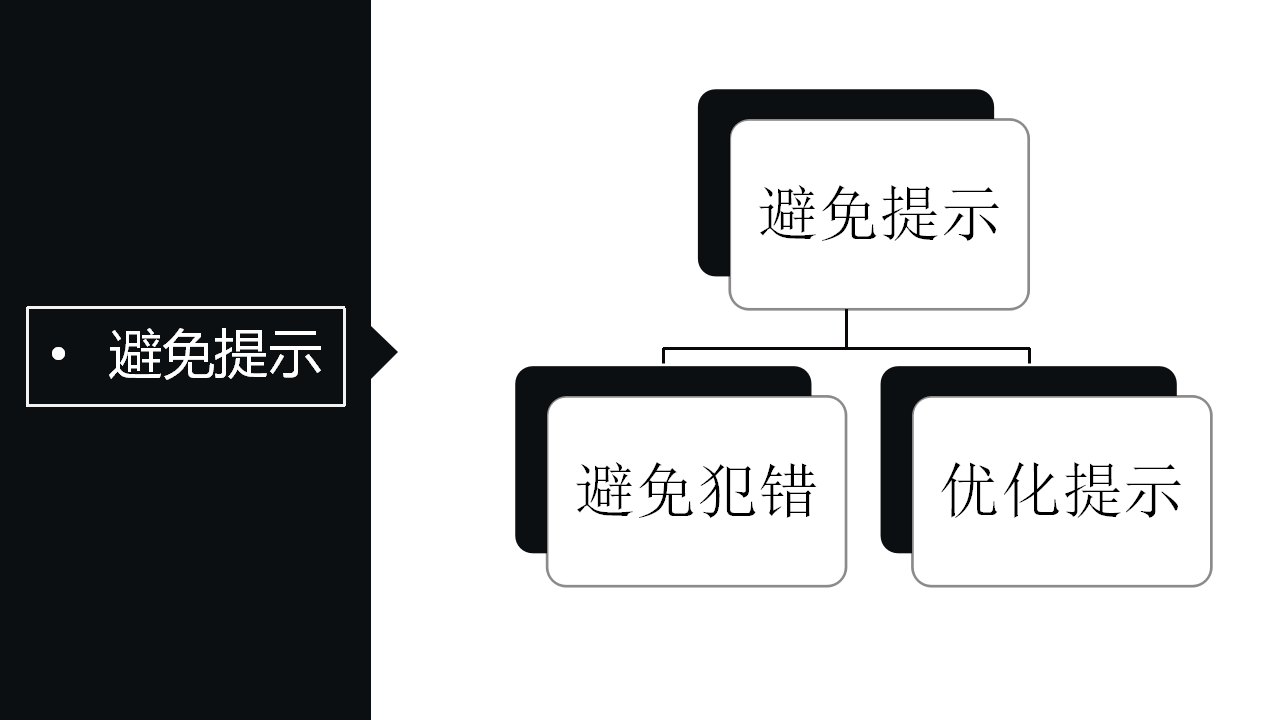
如何避免不必要的提示?
俗话说得好,防错在先,容错在后,所以要避免不必要的提示,就要尽量少犯错,如果还是犯错了,那就通过优化,来提高用户解决问题的能力及解决问题过程中的体验。

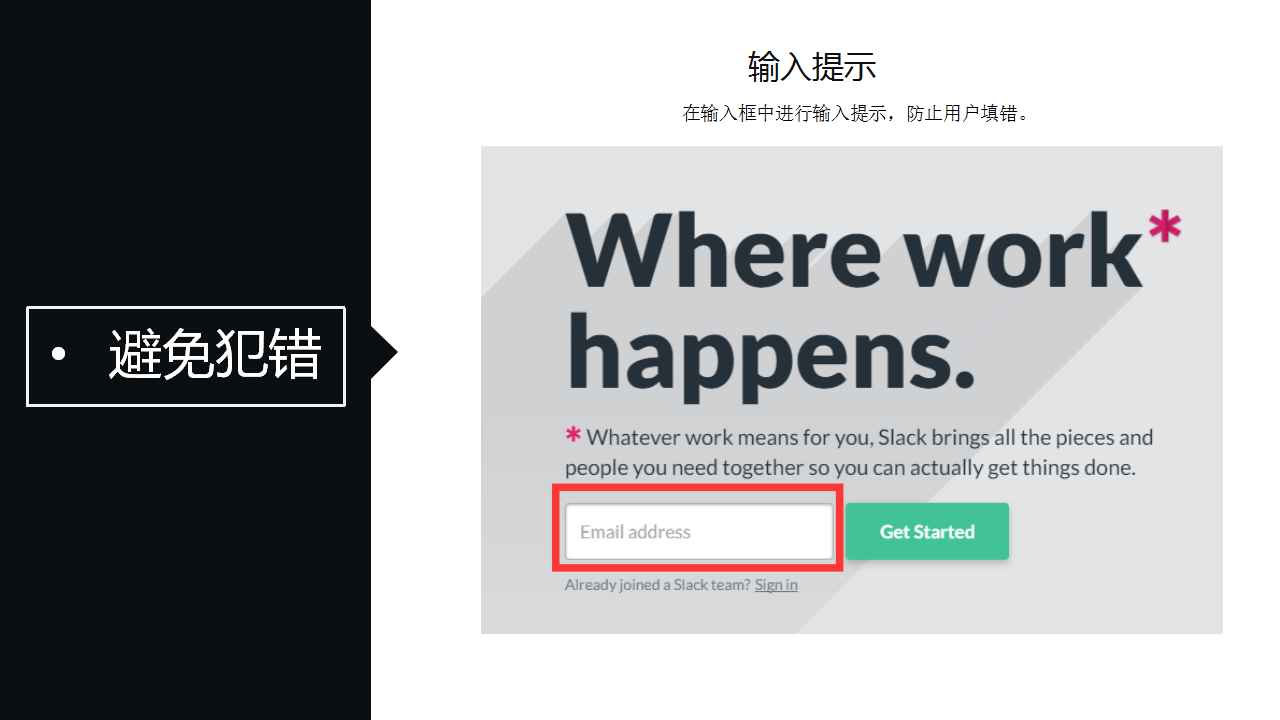
输入提示
除了在选框附近提示,也可直接在选框中对用户进行提示,以防一进入页面就专心只填选框的人。

自动完成
一方面减少用户操作,另一方面减少用户输入错误,通过选择更快更好的确定目标。

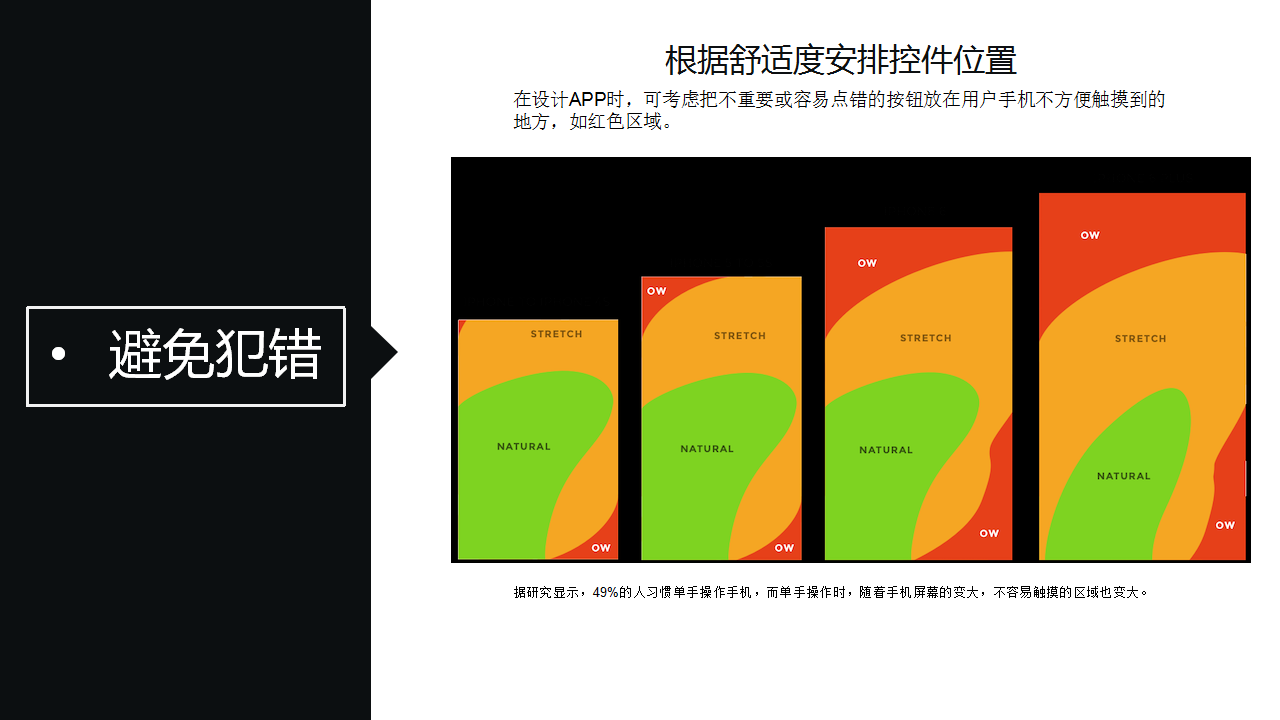
根据舒适度安排控件位置
总有些手残党不小心点到按钮,导致不小心给人发信息呀,不小心删除了某文件呀,不小心点错进视频之类的,所以为了解决这类问题,最好把一些不重要或使用频次低的按钮,放在人手不方便操作的地方,PC网页一般放在边角,手机则放在如下的红色区域(据研究显示,49%的人单手操作手机,而单手操作手机时,有三个大的操作区域:方便操作到的,不是很方便操作到的,难操作到的,而红色区域就为难操作到的区域)。

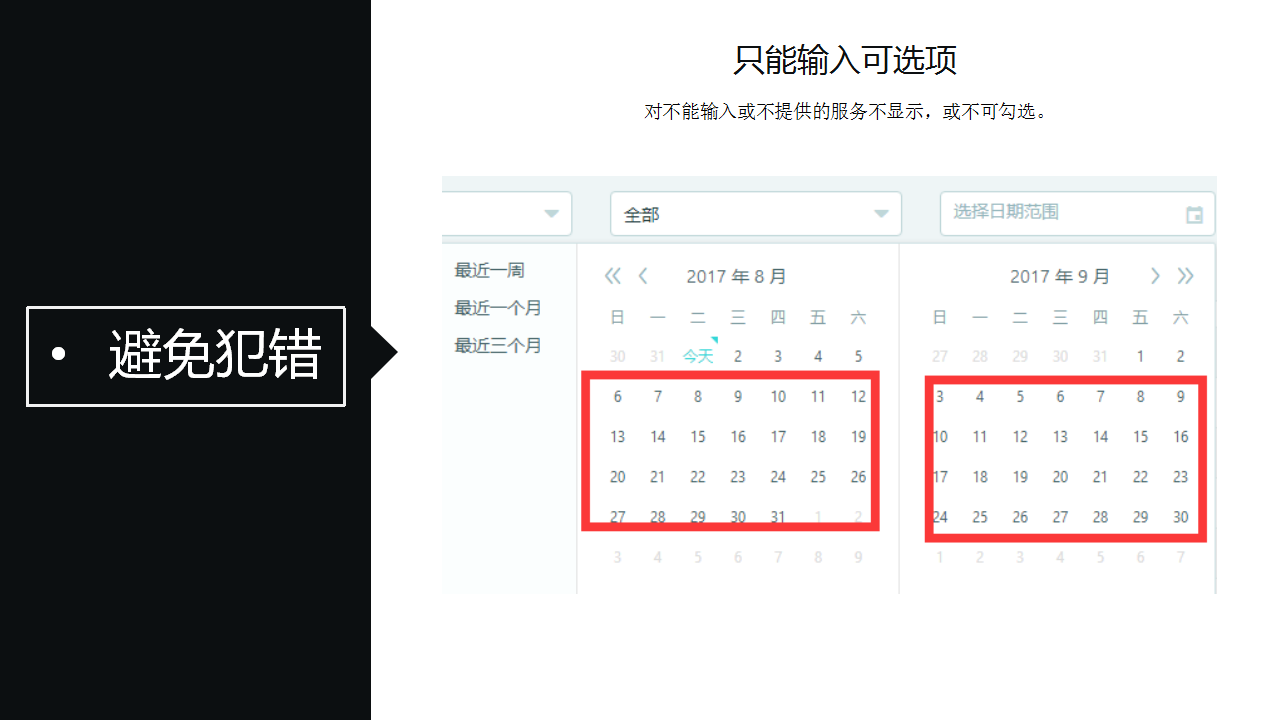
只能选择可选项
总有人会在输入数字的界面会输入字母,也有人会在选择旅行时间时选择到已过去的时间,针对这些,在设计时应尽量引导用户选择可选项,过去的日期就勾选不上,在输入数字密码时只显示数字键盘等。

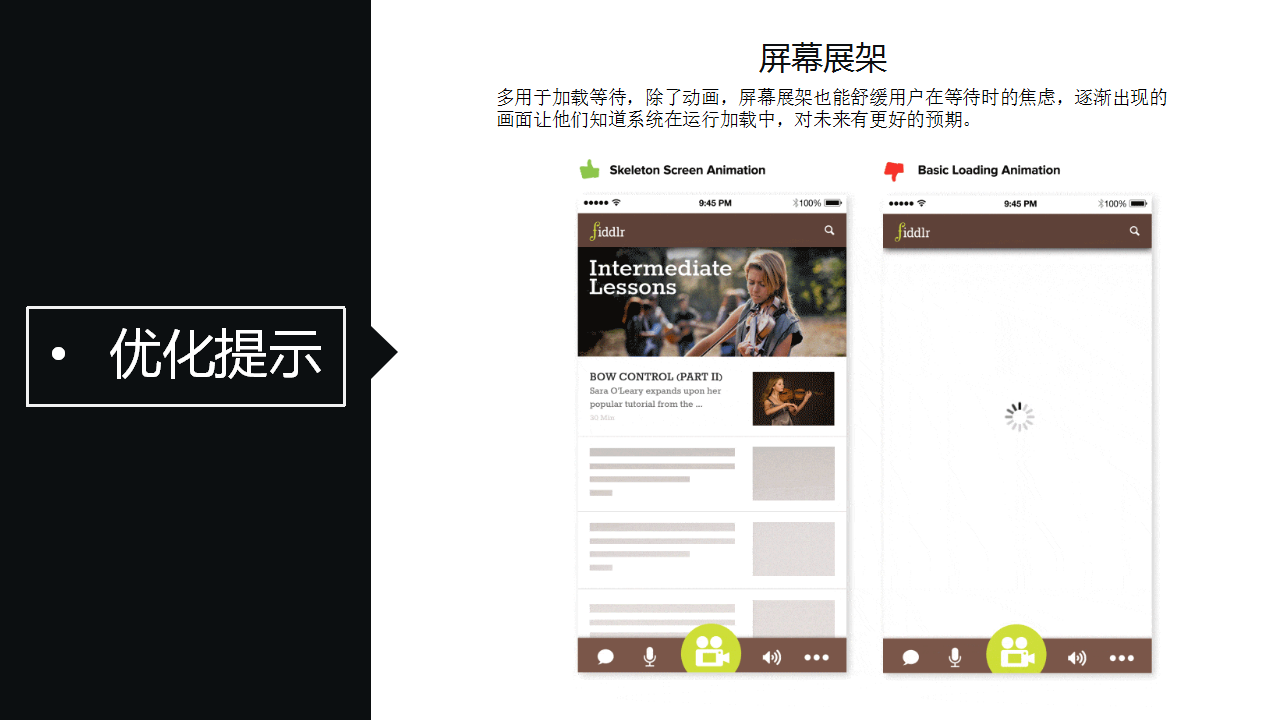
屏幕展架
屏幕展架是优化提示的一种方式,它指在展示页面时,如遇到网络不畅或加载缓慢等问题时,依次展现内容,而不是等到内容全部全部加载完才显示。这种方式能让用户知道系统是在运作的,减少用户焦虑。

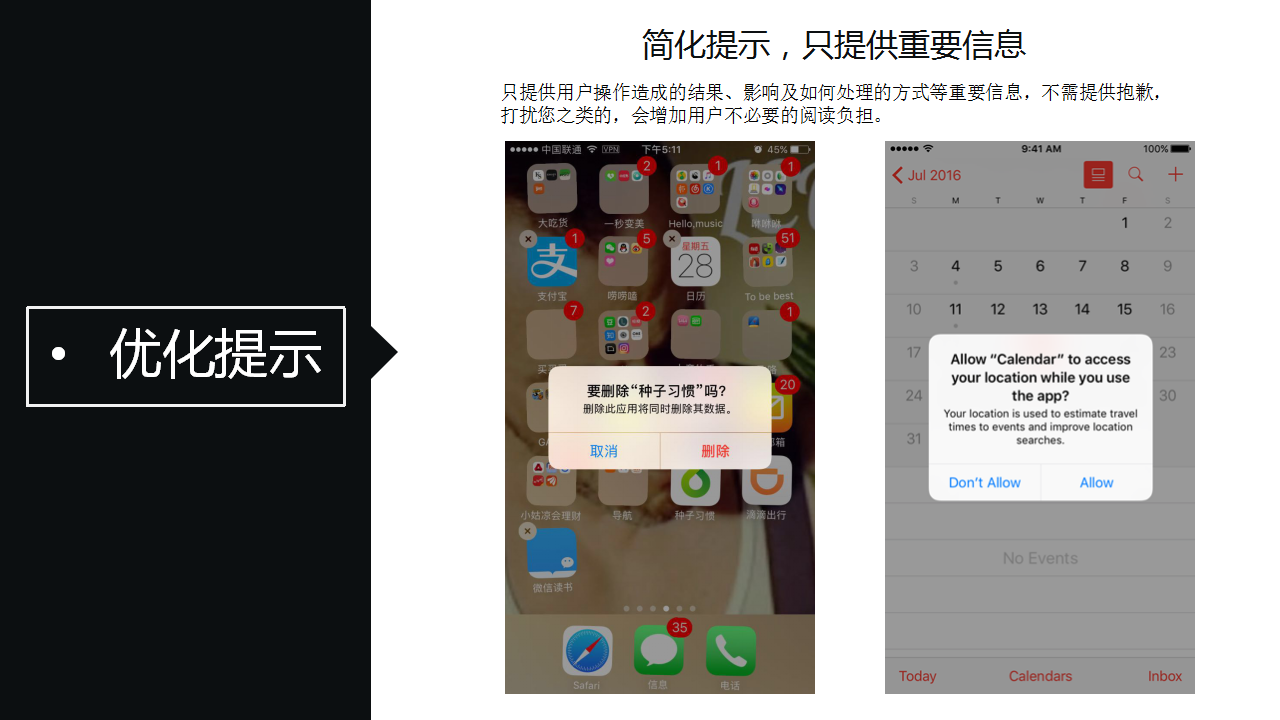
简化提示
只提供重要信息是我们的宗旨,至于对不起呀,我们因为系统刚才崩了下导致啥啥啥了,需要你重新刷新一下啥啥啥的一堆废话,用户是不想知道也不需要知道的,我们只提供核心问题,影响及简短的解决方案。

优化操作步骤
减少不必要的操作从而减少提示也是一种优化提示的方式,如支付宝之前在支付时需要再点击确认付款,现在只要输入密码或指纹之后就直接支付了,减少了操作步骤的同时也减少了与用户的交互提示。

避免频繁,只在必要情况下出现
现在很多APP会频繁的推送通知或在用户进入界面后不断提示,很大程度上造成用户厌烦,所以尽量避免频繁给不必要的提示,对于部分有必要提示,还可告知用户在哪里可以关闭提示或当前窗口就可选择不再提示。

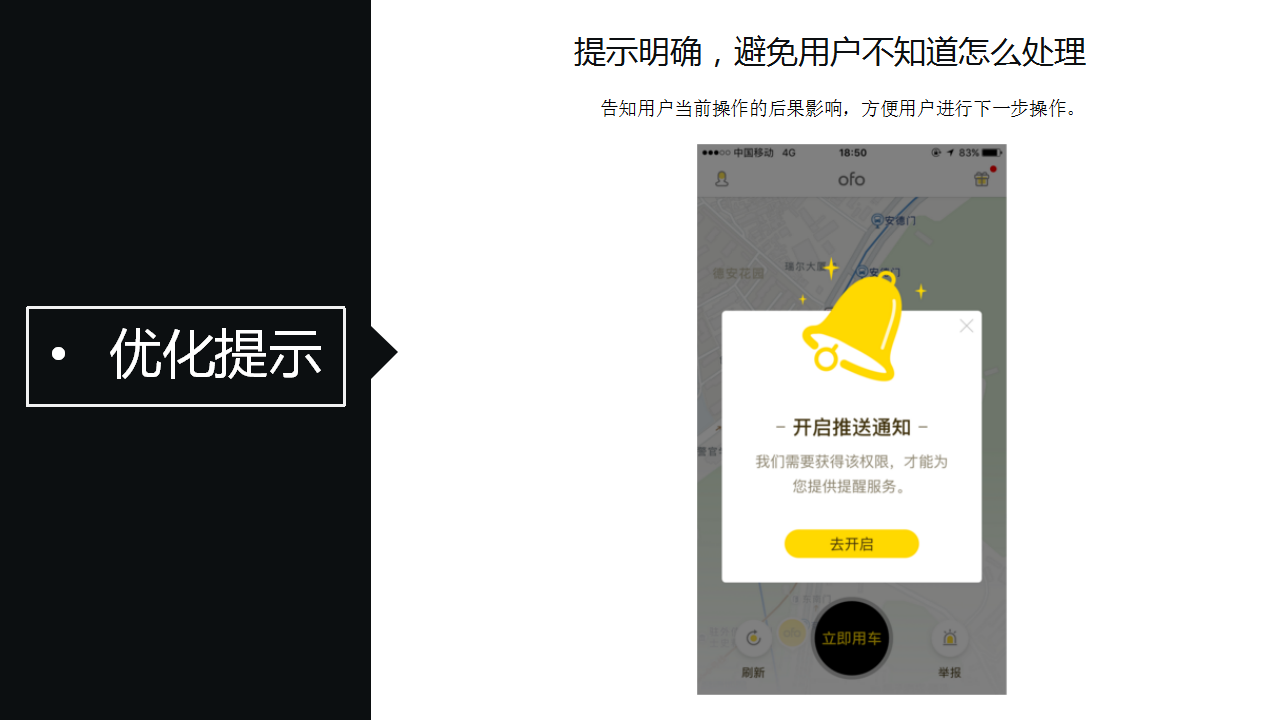
提示明确
明确的提示可让用户清晰的知道当前操作的结果,让用户按照自己需求选择合理选项,减少错误操作后造成的不良影响。

小结
反馈提示是产品设计中的重要一环,但切记不要滥用,不要复杂化,最好从场景中来到场景中去,根据不同场景选择适合的提示方式,当然也要遵守不同设计的规范。
不过规范是官方给的,我们是要活用的,就像在 iOS 里面是没 toast 提示,有HUD 提示,但两个是极其相似的,只是叫法不同而已,所以有时不同设计的规范之间互用也并不是不行的,只是要考虑到场景及系统适应性等等问题,总之我们的大目标是优化用户体验,提高产品转化率,只要能达到目的,借用下其他合理规范又有何不可呢。
以上就是我对反馈提示的认识及简单分享,欢迎大家交流指教!
本文由 @皮皮 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








最近正好再理这块,学习了
有其他的可以一起分享哦 😉
写得不错~加油
蟹蟹 😳