传达出设计的“灵魂”——关于交互文档的分析

设计师无论“点子”多酷、多富创意,难免面对实际“交付物”——交互文档书写的问题。尤其在一些大公司,文档书写的漂不漂亮有时是“Make-your-work-visible”的关键。
实际项目中,文档大体可以分为三类:
-用户需求文档
-商业战略文档
-设计文档
用户需求文档主要解决网站为“谁”提供服务,用户是谁?的问题。商业战略文档主要是对产品概念模型、网站主要内容和商业竞争分析。而设计文档的书写才是这里讨论的重点。
不同公司对设计文档的称呼各有不同,阿里这里称作“DRD”,下文就用DRD简称来指代设计文档。
设计文档内容主要有四类:
1、站点地图(site maps)
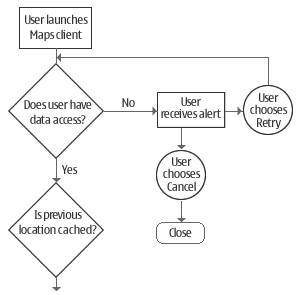
2、流程图(flow charts)
3、线框图(wireframes)
4、视觉样式(screen designs)
下面逐一进行分析:
1、站点地图(site maps):就是用视觉的方式来表达出网站的层级结构。
2、流程图(flow charts):表达用户或系统对某项任务执行的流程。

3、线框图(wireframes):更像最终产品呈现的毛胚。简单来说,就是抛去配色、字体样式、图片等的原型设计。
4、视觉样式(screen designs):几乎是网站最终呈现的状态。其中包含尺寸和对css等定义。

来源:http://www.zhangyq.com
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







