从导航设计看QQ和微信的不同

QQ和微信这两大国民IM(即时通讯)应用,作为腾讯帝国的两大护城河,它们之间有何不同?之前的一篇文章,从聊天界面对比了两大应用(感兴趣的朋友可在文末查看)。这篇文章从导航设计的角度来对比一下这两款应用。
我们先来观察一下两个APP的信息结构:

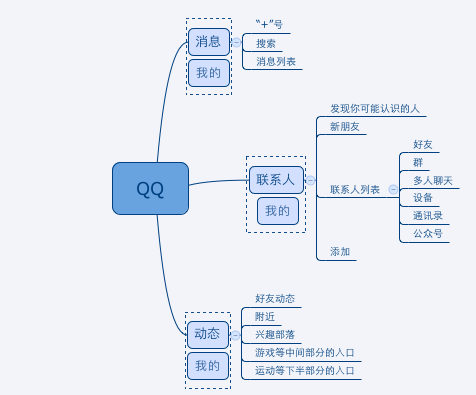
QQ APP 信息结构

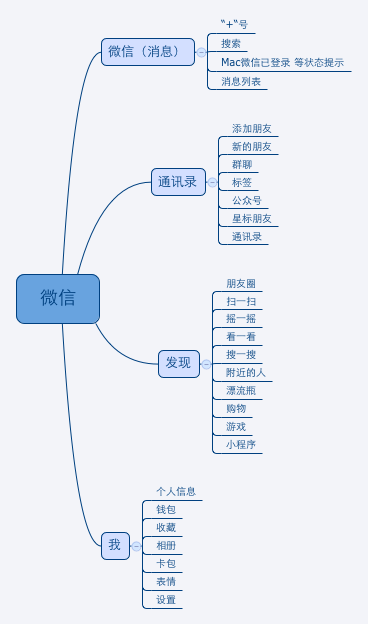
微信 APP 信息结构
可以看到,QQ和微信从信息结构上来说,非常类似。不同的点有以下两处:“我的”tab位置不同,联系人/通讯录组织结构不同。下面我们来分别看一下。
最显著的区别——“我的”tab
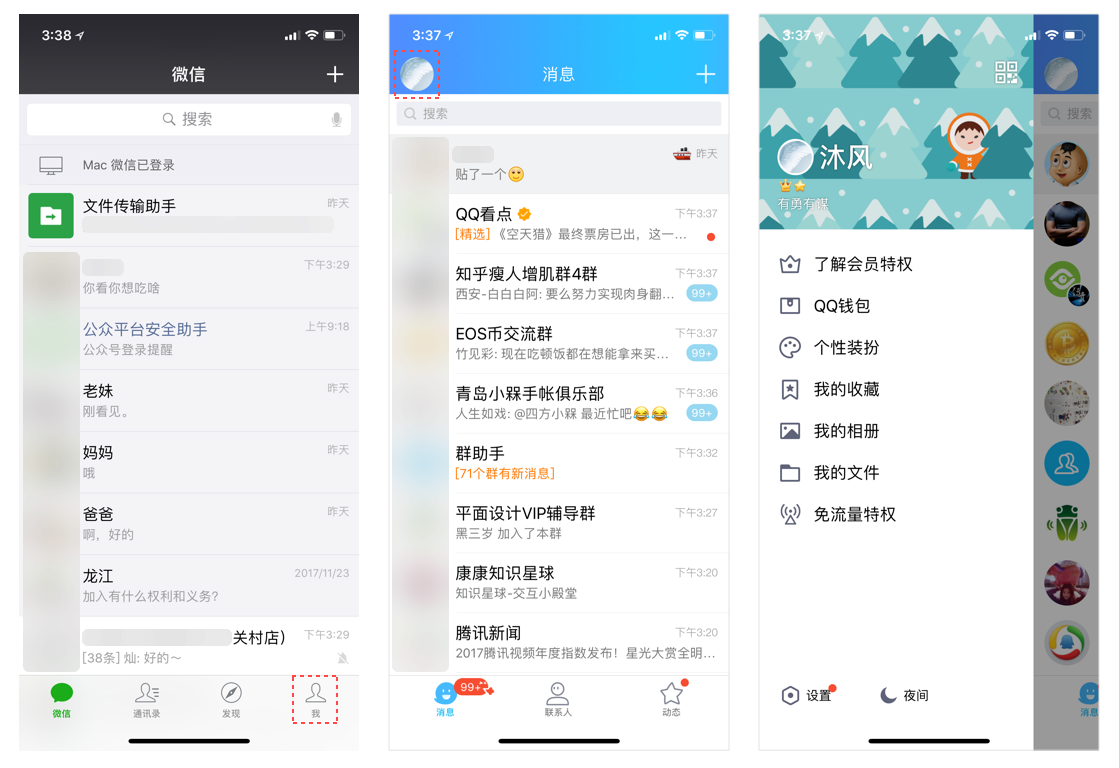
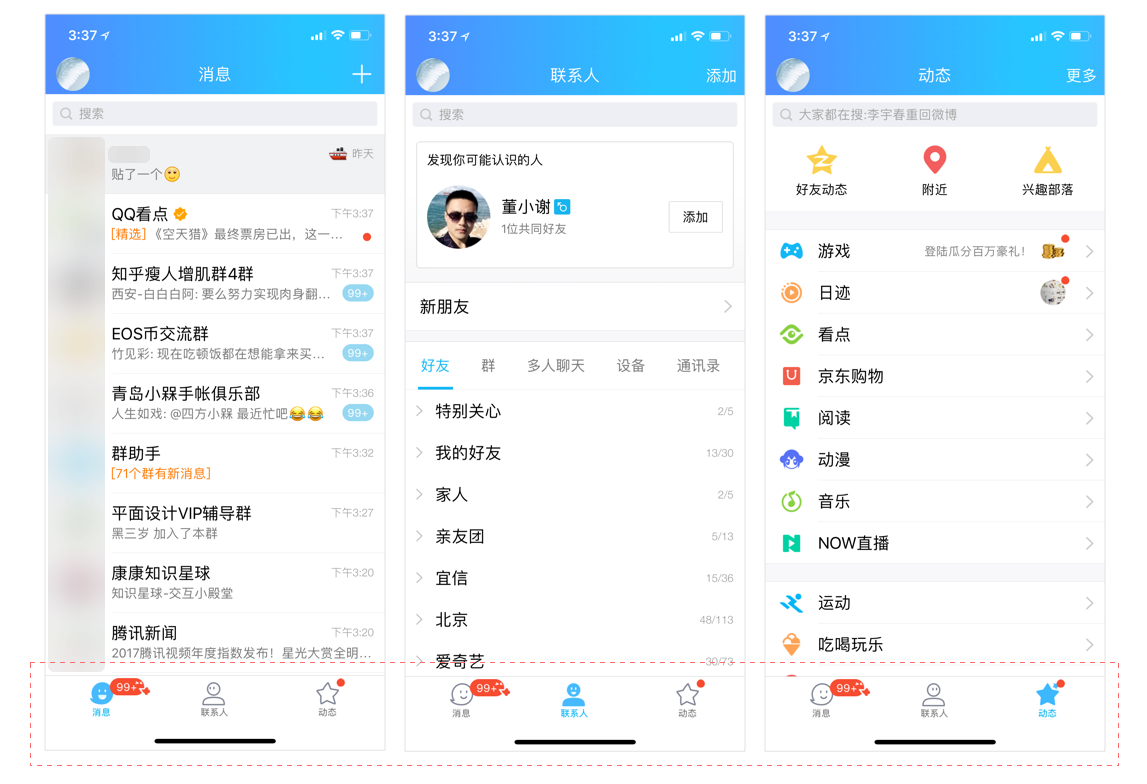
唯一的一个区别,是“我的”tab的位置不同:微信是放在底部导航栏中,作为第4个tab存在的;QQ是放在顶部标题栏的左侧,在切换底部导航栏的每一个标签时,都会常驻,且在页面的左边缘区域向右划动,都会呼出我的侧边栏,如下图所示:

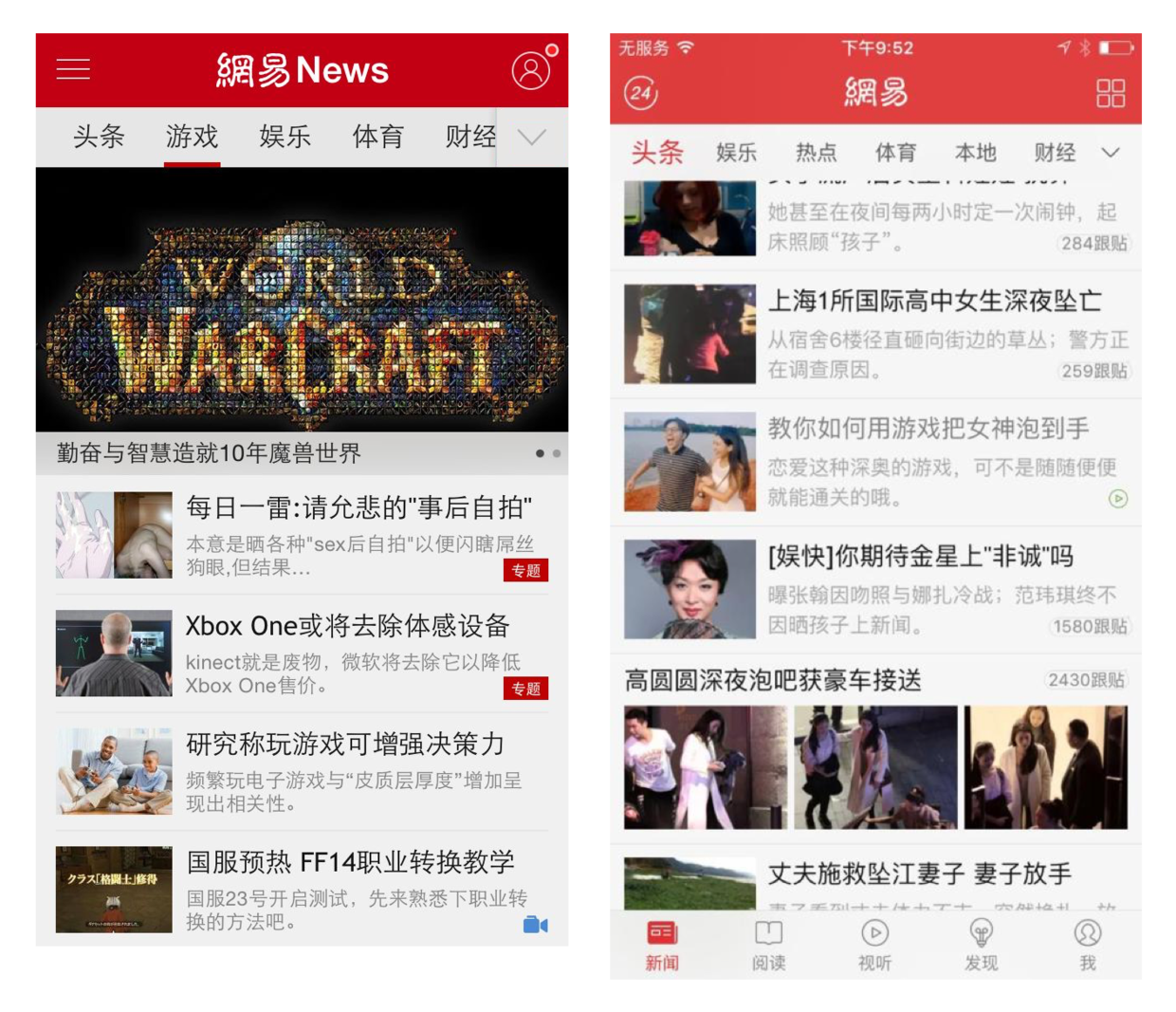
QQ把“我的”入口放在左上角,且从每个页面左划可以进入,看似方便,实则削弱,原因很简单:左上角的位置实在是太不利于用户操作了。笔者之前在某新闻应用团队工作过,当时该应用的导航是采用了“左上角汉堡包+标签导航”的形式,汉堡包入口里,承载了“阅读、视听”等入口,但这些入口的点击率都比较低。后来应用导航大改版,改成了底部tab导航,各内容入口点击率大幅上升。

导航前后对比
因此,导航的设计,对于内容的曝光率还是比较有影响的。微信将“我的”tab放在第四个tab的位置,其中也承载了与生活方式相关的功能,这与微信的slogan“微信是一种生活方式”也是比较一致的。
联系人/通讯录组织结构对比
QQ的“联系人”这个标签里,延续了QQ PC版上分组的概念,这也是一个合理的选择。QQ APP的设计师,使用了标签导航的形式,展现好友、群、多人聊天等维度,十分合理。

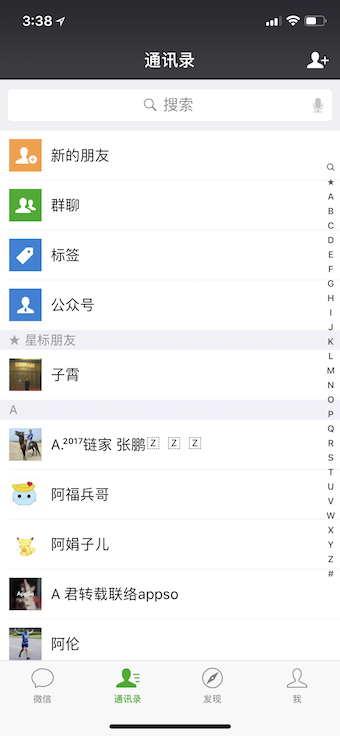
而微信的通讯录tab,直接使用了手机上比较常用的通讯录的形式,没有分组,这种形式更适合手机设备的特点。

其它细节
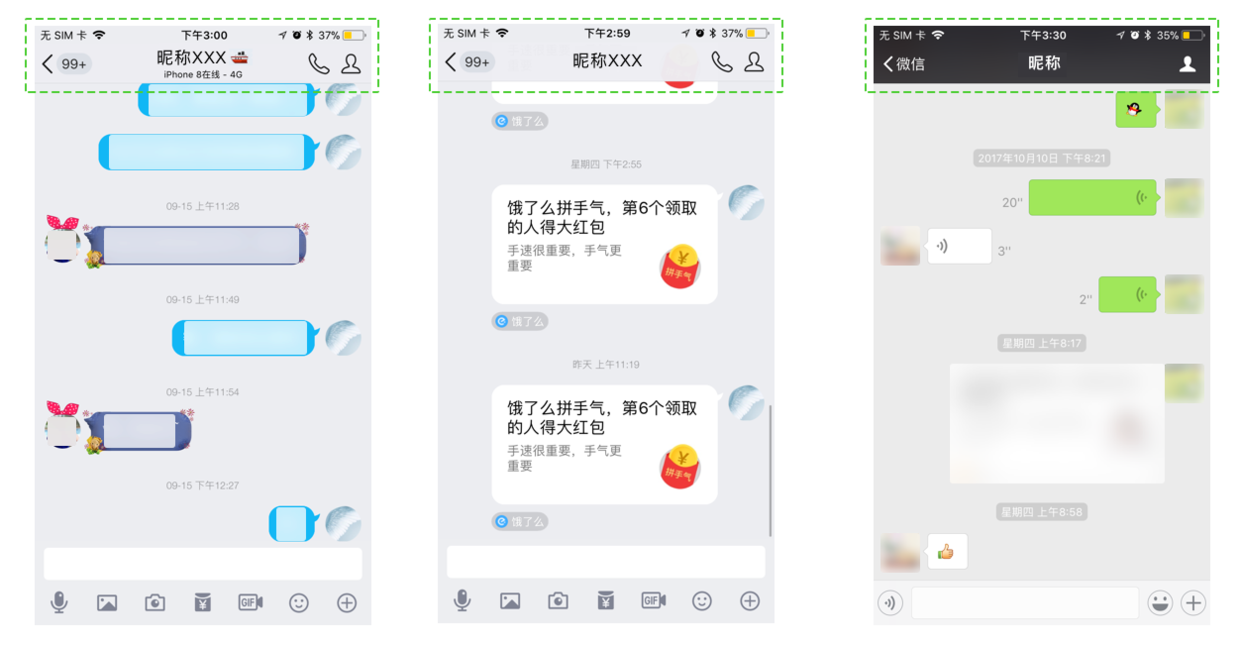
在上篇文章里我们提到,QQ聊天界面的顶部标题栏里展示了好友的昵称,同时在好友昵称的下方,展示了好友的在线状态,而微信是没有的:

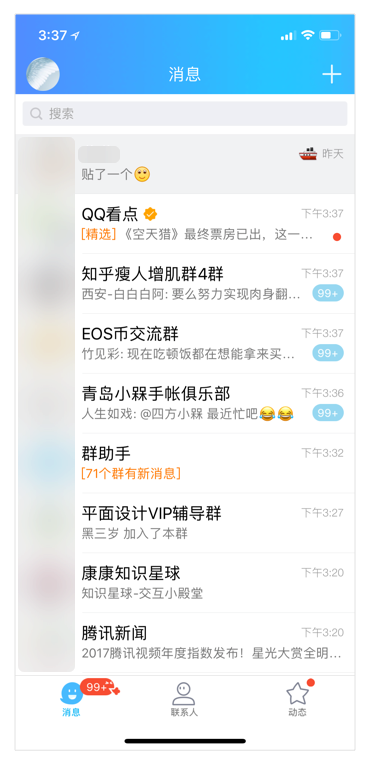
而QQ APP的消息列表页面,实际上是不展示好友的在线状态的。QQ这样设计,意在减弱好友是否在线这个概念,希望鼓励用户从列表页开始进行聊天。

另一个设计细节是QQ底部的导航栏,当用户选中消息时,联系人和动态的icon都会望着消息icon;而选中联系人时,消息和动态的icon则会望着联系人,十分有趣。这样的细节,让QQ这个应用更加活泼、有趣,与QQ应用整体传达出来的气质是十分相符的。
 以上为大家分析了QQ和微信手机应用在导航上的区别。欢迎留言讨论。
以上为大家分析了QQ和微信手机应用在导航上的区别。欢迎留言讨论。
#专栏作家#
新设计青年,微信公众号:新设计青年。人人都是产品经理专栏作家、2017年度最佳人气奖。
爱奇艺高级交互设计师。德国海龟一枚,曾任职于腾讯微生活、网易、宜信等公司。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








交互形式之间无法单独讨论优劣,可以分析不同形式之间的利弊。
结合产品背景、目标、定位之后才可以判断选择哪种形式更合适。
同意🤝 其实可以扩展一下,按你所说的产品背景、目标、定位来更加详细的讨论。
哈哈,不错,观察好细心
😉