“豆瓣(内测)”移动客户端使用体验及建议
今天打开豆瓣,看到有豆邮,点开发现是邀请我内测“豆瓣”移动客户端。之前在广播里还看到有人想要这个邀请呢,没想到随机选中我了,很开心,下载安卓版体验了一下。
(文中豆瓣是指豆瓣网,带引号的豆瓣指的是这个移动App)
首次使用体验
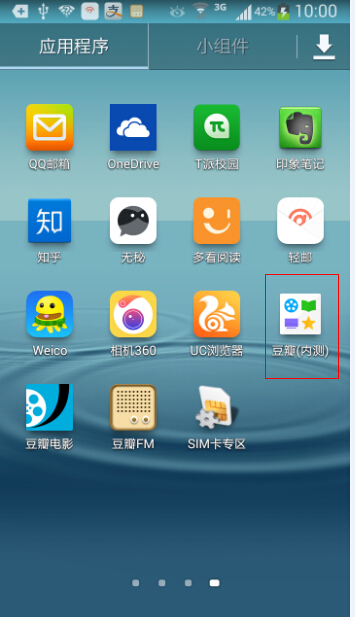
之前实习时会测一个产品的开箱体验,即测一些跟开箱后首次使用有关的任务。借鉴这个,先谈一下“豆瓣”的首次安装后的使用体验。安装后要打开应用,第一眼看见的是豆瓣的整体图标,如下所示。
豆瓣(内测)图标
第一眼对这个图标没什么印象,只是4个小图标的堆积,没有一个整体的设计或者形象。第一印象不过关。仔细查看,4个小图标应该分别代表电影、书籍、电视、收藏,是说这个App主打这些功能吗。跟其他应用的图标设计相比,“豆瓣”完全是瞎糊弄。
点开应用,直接进入,没有欢迎页。我对欢迎页有期待,因为想看看“豆瓣”这个应用的理念是什么,也跟现在很多应用都做了很炫的界面和动效的欢迎页有关。
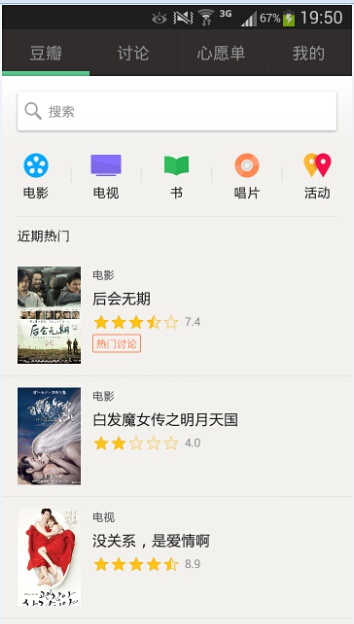
进入应用后,首先注意到的是“电影”“电视”这些和“近期热门”的图像,有很多空白,整体感觉简洁,略显空洞。
“豆瓣(内测)”安卓版首页
接下来开始左滑又滑,尝试各种功能。“讨论”和“心愿单”部分,有介绍怎么使用的图像和文字,到“我的”,发现“未登录”,稍迟疑一下(一般要么“注册”,要么“登录”),点击进入登录页面,输入豆瓣账号登录成功。这里没有“注册”项,想必因为是内测没有加这个功能。
功能
接下来开始探索各种功能。
2.1 书影音
“豆瓣”集合了“电影”,“电视”,“书”,“唱片”,“活动”这5个内容,集合了之前其12个独立应用的部分功能。
豆瓣出品的移动应用
豆瓣把内容和产品分散的太开,这一次做“豆瓣”App,目的也是要把一些主要功能集合到一起,统一用户的使用体验。之前的12个应用,主要还是豆瓣的书、影、音三大类,但一个内容分成了好多应用,比如音乐,包括”豆瓣FM”,“豆瓣音乐人”,书籍类有“豆瓣阅读”,“豆瓣笔记”,“豆瓣购书单”。
我们看到,豆瓣这次集合功能,也并没有一锅端,把所有的独立应用都召集过来,其核心还是“书、影、音”三类,只不过在名称上有些许改变,对统一pc段和移动端的使用体验来说,有负作用。
具体到某个类别。书籍项目的功能比较简单,只能查看基本信息,评分+写短评,加入心愿单看评论。与之相比,“电影”里可以在线看预告片,播放影片;“唱片”则能在线听歌。也没什么特别。
值得注意的是,在“书影音”的评论下边并不能回复,只能看评论。豆瓣还是想把pc端与移动端分离开。基于pc端的使用特点,用户可以进行深入交流,在讨论里相互回复交流。而在移动端里没有这个功能,只能写短评,大概考虑到由于移动端的移动、碎片化使用的特点。
2.2 讨论和心愿单
在导航栏,还有“讨论”和“心愿单”两大功能。这是移动客户端独有的功能吗?慢慢看。
在某项“电影”、“电视”、“书”、“唱片”页面的右下角,都有个“加入讨论(xx人)的按钮,进去后,结果是个聊天室,一群人在里边瞎聊,基本跟主题无关,大家都是调侃“约吗”。这不就是qq的超级群吗?豆瓣的社区是基于优质的影评、书评等,单纯的做这样一个聊天室,没有利用豆瓣的任何优点,是想满足用户的什么需求呢?基于兴趣的社交?可惜,人太多,根本不知道前边的人聊了什么。大家都是你一句我一句,前言不搭后语。
另外,在具体的“电影”、“电视”、“书”、“唱片”页面,都有一个“加入心愿单”按钮,点击后,该项目就会出现在心愿单里。官方对这个功能的解释为“心愿单有降价、上映、在线可看等,会受到提醒”。这个应该是借鉴了亚马逊的“心愿单”功能,心愿单是自己想要的东西,别人可为你代买。豆瓣的“心愿单”其实也是pc端的“想看”、“想读”功能。在移动端点击“加入心愿单”后,在pc端会加入“想看”或“想读”,但不会显示在广播和个人主页。
从增加用户使用频率的角度,“心愿单”里的内容应该是豆瓣推送到通知栏的主要内容,以增加用户点击和使用。但目前其“豆瓣”还没有链接“购书单”,“豆瓣阅读”,“豆瓣东西”等,恐怕没有什么东西可推送。这应该是“豆瓣”后期要整合的内容。
2.3 聊天
点击某个豆瓣ID,可以选择聊天和查看其主页。聊天的内容,可在“讨论”里进行查看。这种直接聊天,比pc端的豆邮要方便多了。这种设计,应是基于“兴趣”的社交,例如,对某个影评很有同感,就跟作者聊聊。但这种聊天方式的问题也很明显:隐私与骚扰问题,任何人都可以跟你聊,任何人都可以发一个“约吗”。。(我就是很不厚道的随便给一个人发了一个“test”后才知道聊天记录保存在“讨论”里的…..)。
界面
3.1 颜色
秉承豆瓣一贯的小清新风格,使用绿色作为主要颜色。
在书影音各项目的页面,使用基于封面的颜色作为背景色,毛玻璃效果。倒是挺有创意,这样,不同的电影和书就有不同的背景色,讨论时也是这个背景。
3.2 字体
字体太小。是不是豆瓣的应用都这个德行。当时用“豆瓣阅读”时也有相同的感受。
豆瓣某书籍和评论页面
看上图,因为在同一个页面内,字体大小有层次,评论内容的字体最小。但进入评论页面后,字体依然保持原来的大小,对阅读者来说,这明显影响阅读。
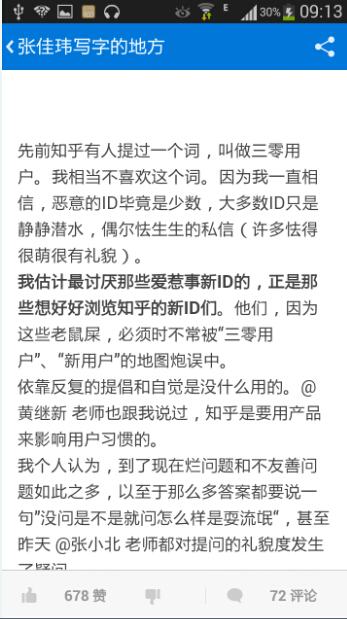
看看知乎是怎么做的。
“知乎”移动端(安卓版)主页面和答案页面
同样在主页面里,回答的内容的字体最小。但进入答案页面后,其字体明显变大,便于阅读。
总结与建议
通过对“豆瓣”功能的分析,可以看出“豆瓣”移动端App的推出是整合豆瓣在移动端的各自为战的多个应用。“豆瓣”基于其pc端的内容,但功能设置却是基于移动应用的用户使用特点,因而,其移动端的使用体验是与pc端的使用体验相分离的。豆瓣的想法应该是利用其pc端的长处,再结合移动端的特点。比如在评论里不能回复,但能写短评,而且可以对一个电影和书籍进行大讨论,这些都是“豆瓣”App的独特之处。但是,豆瓣对优质内容和移动应用的特点整合明显有欠缺,没有很好地整合原有优质内容,也没有结合移动使用场景对产品进行优化。以下是对“豆瓣”的一些建议。
4.1整合其他功能
通过对“心愿单”功能的分析可以看出“豆瓣”后期应该会整合更多的功能,比如“豆瓣购书单”,“豆瓣东西”等,不然哪儿来的降价通知呢。
另外,整合“豆瓣广播”。豆瓣的优质内容一方面是通过用户搜索去发现,另一方面是通过友邻推荐,就我自己的使用而言。长时间不看书、电影后,使用豆瓣获取好文章的方式只有友邻广播。所以,加入“豆瓣广播”,肯定能增加app使用频率和时间。
4.2基于使用场景加入新功能
移动应用具有空间移动性、使用时间碎片化的特点。要想提高app的使用率,就得基于用户使用场景来设计功能。
4.2.1 加入扫码—减少用户输入成本。
使用豆瓣的一个常见场景是在豆瓣看到一本书,不知道好坏,上豆瓣看一下评论。因此,可以加入扫码功能,通过扫描书籍的条形码获取书籍信息,登陆到书籍页面,查看评论。
4.2.2 加入基于线下活动的相互关注
豆瓣同城里有很多线下活动,众多豆友都会去参加一些自己感兴趣的活动。但是,到了现场大家交流时却没有一个方式让大家快速地相互关注。常见的场景是大家简单交流后就会相互加微信,这样的社交是没有基础的。大家对同一个活动感兴趣,就有相似的兴趣,如果大家相互关注豆瓣账号,就能通过“豆瓣广播”来获取豆瓣的更多优质内容。这样基于兴趣的社交也更有黏性。既然豆瓣已经在做聊天的功能,索性就做的更彻底一点,相互关注可以做成微信那样,关注后可以聊天,可以查看豆瓣广播,类似朋友圈这样。
本文为作者黄真浩投稿发布,转载请注明来源于人人都是产品经理并保留本文链接
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益