深入挖掘:注册登录可能没你想的那么简单

很多人认为注册登录是一件很简单的事情,只需要你输入信息,然后确认就可以了。却不知道其实这个操作,并有你想的那么简单。本文主要讲解为新产品的注册登录,并且侧重于PC端的产品设计。
之前看了很多人在聊产品的用户注册登录模块,要么讲解的太粗糙,要么不全面,最近闲来无事,系统性的研究下新产品的注册登录设计。
文中以下的内容讲解主要为新产品的注册登录,并且侧重于PC端的产品设计。
一、用户注册
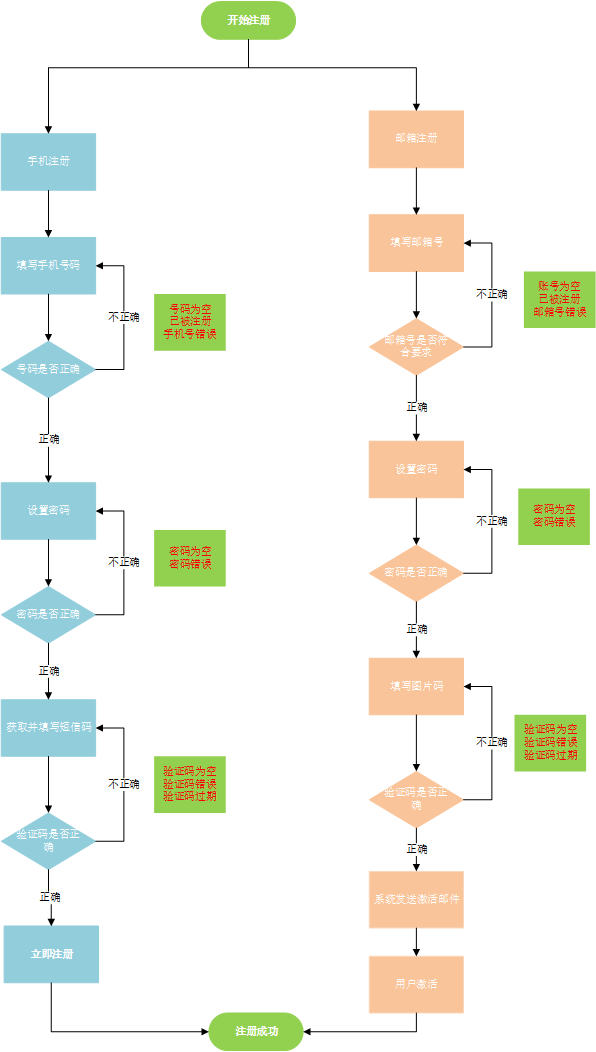
下面是用户注册的业务流程图,注册的方式分为手机号、邮箱号两种方式注册。

注册的流程其实很简单,用户只需要填写手机号或邮箱号、设置密码并填写验证码即可完成注册任务,在此免去那些繁琐的信息填写项。
很多人试图通过在注册流程中采集用户信息,殊不知大部分的用户是没有耐心一个个完善信息的,只会徒增注册门槛,让用户望而却步。
注册信息填完完毕后,点击注册按钮完成注册。如果以上3个信息中有一项没有填写或填写错误均不能完成注册,系统会进行错误提示,这个时候用户辛苦了半天,却发现不能注册,心中难免有些许恼火,甚至会造成潜在用户的流失直接放弃了注册。
所以我们是不是该思考下,用户输入的每一个信息尽量提前做出判断,如果用户输入错误第一时间告知用户,并告诉用户错在哪里,并在产品设计细节上避免用户犯错。
我这里的思路是当用户输入完一项信息后,输入焦点切换至下一行时,此时系统对上一行的输入信息作出判断检测,并反馈用户错误结果。
对于注册信息的填写系统如何进行判断?每一项信息判断后,系统给出的反馈提示内容是什么?
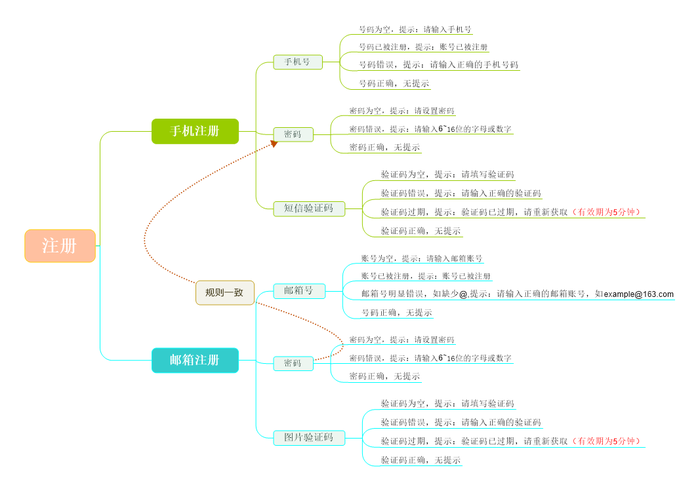
下面的通过思维导图进行了详细了说明:

手机号码填写错误的情况及相关提示语
- 号码为空,提示:请输入手机号;
- 号码已被注册,提示:账号已被注册;
- 号码错误,提示:请输入正确的手机号码;
- 邮箱号填写错误的情况及相关提示语;
- 账号为空,提示:请输入邮箱账号;
- 账号已被注册,提示:账号已被注册;
- 邮箱号错误,提示:请输入正确的邮箱账号,如example@163.com。
密码填写错误的情况及相关提示语
- 密码为空,提示:请设置密码;
- 密码错误,提示:请输入6~16位的字母或数字;
- 短信验证码错误的情况及相关提示语;
- 验证码为空,提示:请填写验证码;
- 验证码错误,提示:请输入正确的验证码;
- 验证码过期,提示:验证码已过期,请重新获取。
图片验证码错误的情况及相关提示语
- 验证码为空,提示:请填写验证码;
- 验证码错误,提示:请输入争取的验证码;
- 验证码过期,提示:验证码已过期,请刷新重新获取。
补充说明:图片码和短信码的有效期为5分钟,短信码的获取间隔为1分钟,图片码支持随时刷新切换。短信码每个账号每天最多获取5次,图片码不做限制(根据系统性能及相关费用预算灵活调整,使用第三方短信码下发毕竟是收费的。)
设计思路总结
新产品的注册流程应尽可能的简单直接,去掉任何影响用户注册的干扰信息,防止用户跳出流程,在这个页面中只有一个任务,就是引导帮助用户快速完成注册。
所以界面中只需要让用户输入账号、密码即可,密码也无需重复确认输入。当用户每输入结束一个信息时,如果出现问题,在第一时间告诉用户错误结果,不提倡所有的信息判断都通过注册按钮来触发,这样会挑战用户的耐心。
二、用户登录
在登录模块的设计上,考虑到各种用户场景环境,尽可能的提供多种登录方式方便用户随时登录。
PC端的登录设计了账号登录、短信码登录、二维码登录和第三方登录四种登录方式;二维码登录需要配合手机端使用,实现多终端的互动。因此在手机端中是没有二维码登录的,同样登录过程中用户输入的信息,系统都会在点击登录按钮前做出判断并反馈提示。
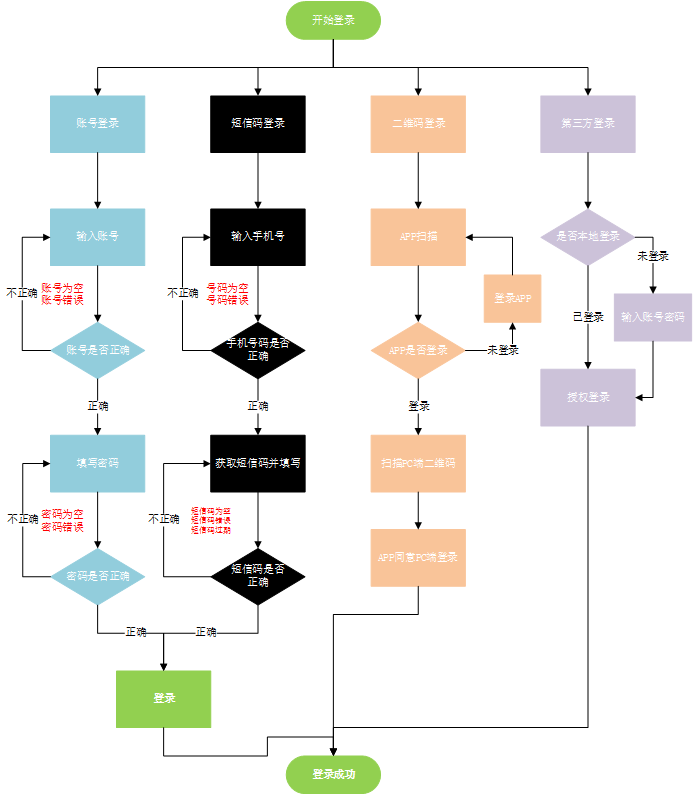
下图为PC端的登录流程图:

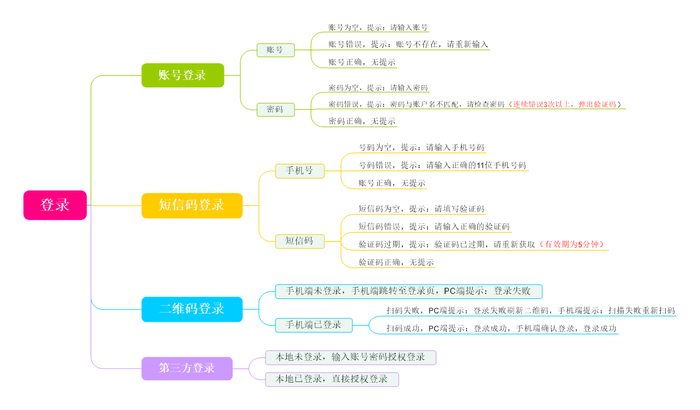
下面我们在来仔细看下登录界面中的产品信息,以及相应的信息规则。

账号登录方式相关错误信息的提示语
- 账号为空,提示:请输入账号;
- 账号错误,提示:账号不存在,请重新输入;
- 密码为空,提示:请输入密码;
- 密码错误,提示:密码与账户名不匹配,请检查密码。
短信码登录相关错误信息的提示语
- 号码为空,提示:请输入手机号码;
- 号码错误,提示:请输入正确的11位手机号码;
- 短信码为空,提示:请填写验证码;
- 短信码错误,提示:请输入正确的验证码;
- 短信码过期,提示:验证码已过期,请重新获取。
二维码登录相关信息提示(PC端)
- 手机端未登录的情况下,利用手机扫码,手机端跳转至登录界面,PC端提示:登录失败;
- 手机端已登录,扫码失败的情况下,PC端提示:登录失败,刷新二维码;手机端提示:扫码失败,重新扫描;
- 手机端登录已登录,扫码成功,PC端提示:登录成功,手机端确认登录,登录成功;
- 第三方登录的相关信息呈现,首先系统检测本地是否已登录账号;
- 本地未登录,输入账号密码并授权进行登录;
- 本地已登录,直接授权登录。
设计思路总结
登录流程的设计中应充分考虑到用户的各类场景与环境,给用户提供更多的登录方式,怎么方便怎么来。同时还要综合考虑账号的安全因素,比如:这里当用户连续3次输错密码时候,增加验证码流程。
本文由 @kevin 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








麻烦分享一下原型图吧。刚入门的小白想学习一下,邮箱 1831450974@qq.com
NB!NB!NB!
求教:如果想分析用户在登录时遇到的问题,例如,统计一个用户每次登录需要尝试几次成功,或是几次失败后放弃。这个“每次登录”要如何定义?
这样的分析没有太大意义吧。正常的用户是不会经常登录错误。如果一定要分析,可以统计错误提示的次数。每一次错误提示可算作一次登录失败。
注册时密码不用加个确认密码输入?如果登录时在点击登录按钮前就做出判断并给出提示这样不会有被暴力破解的危险吗?
感谢您的提问和探讨。
关于您的第一个问题,注册是不需要重复输入密码,没有必要让用户做重复的事情,如果是为了加强用户建议,可以加一个切换明文显示的小眼睛开关。
关于第二个问题,至于登录的暴力破解问题,应该是很难的,连续输错3次密码,就要求短信验证用户身份,极大的降低了暴力破解的可能性。可以看下文中的思维导图哦。
满满干货
永远验证码登陆
适当必要的时候出现验证码,每次都出现既影响了用户体验,也增加了企业的短信下发成本。