学会识别:小心“黑暗设计”

黑暗设计只要在设计中出现了,通过任何元素以不易察觉的方式,将用户引向一个他们并不是真正想去的方向,那么这就黑暗设计。那你平常有没有遇到过黑暗设计呢?又是否会识别?
用户体验设计是一门创造独特奇妙体验的学问,但设计的产出并不都是美好而阳光的。即便是本质上亲和用户的设计产业也会有黑暗的一面,而且这些黑暗的充满欺骗性的设计手段,比你想像的更加常见。
去年,用户体验设计公司Sigma指出:好几家知名零售商在利用欺验性的黑暗设计,从用户那儿赚了更多的钱。出现在耻辱榜上的有电商巨头Amazon、快时尚电商Boohoo.com(英国)、电子巨头Currys PC World(英国最大的电脑零售商)、以及Esty(美国在线手工艺品电商平台)。
那么黑暗设计到底是什么呢?
首先,我们要清楚知道,劣质设计和黑暗设计不是一回事。
就像Sigma解释说道的那样:
黑暗设计并不总是不用心的劣质设计,黑暗设计是从企业利益的角度,而非用户利益去劝诱影响用户。
与偶尔出现的差设计不同,黑暗设计更像是一种刻意的设计策略。虽然当时,用户可能不会意识到他们正在经历“不好”的体验。
但事实是:网站或者产品并不是基于用户的利益来设计,或者说用户的需求并没有放在第一位。
黑暗设计长啥样?
只要是设计中出现了,通过任何元素以不易察觉的方式,将用户引向一个他们并不是真正想去的方向,那么这就黑暗设计。
这可能会导致用户在购物车里加入了很多本不需要的商品,也可能无意中订购了某个套餐业务,又或者上传了过于详细的个人资料。与基于同理用户真实需求的设计不同,黑暗设计优先考虑的是公司的目标。
常见的一种小手段是:通过调整页面信息的布局愚弄用户,让他们以为必须再买点别的啥才可以让流程继续走下去。
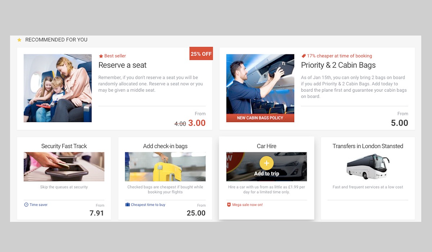
想像你正在网页上订酒店:你已经选好房间准备着去付款,然而,页面上你能看到的只有——选择租车或者房间升档为豪华套间的选项,却看不到“下一步”的按钮。事实上,你想要的“下一步”按钮则藏在页面的底部。

另一个经典的黑暗设计例子是:设计看上去不可点击的链接或者按钮。根据通用UX、UI设计模式,如果元素是显灰时,我们就会立即假设它是不可点击的。
在很多案例中,我们甚至都不会尝试去点击这些链接或按钮,而正是因为它能引发我们如此的反应,这样的设计就能阻止我们做某些行为,例如:取消订阅。
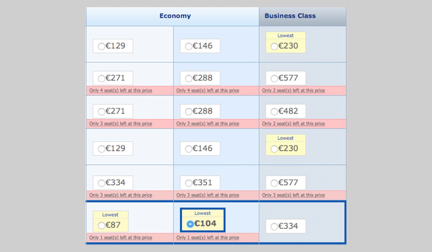
同样的,高亮特定的信息吸引用户注意,让选项看上去是最划算的方案(但实际上并不是)。

设计也能用于制定恐吓策略。在Sigma的调查中发现:
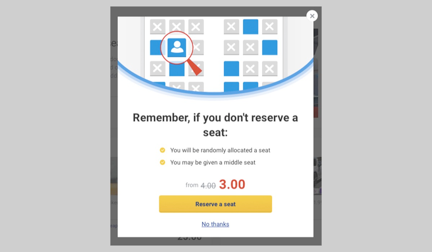
有一些线上零售商,会通过设计一个醒目的提示来告诉用户,优惠是限时供应的。但实际上,多访问几次这个页面后就会发现:这些所谓的“超值优惠”在某个有限期之前,可以随时获得。

文字同样可以产生误导作用,那些不择手段的设计师们,会使用难辨真伪的副本来迷惑用户,尤其是在勾选或者取消勾选复选框时。
一般界面友好的解决方案是:提供给用户两个清晰、简单的选项——“我要订购”或“不用了”。而黑暗设计策略则可能用复杂、冗长的语句来描述选项,让用户完全搞不清楚他们应该勾中哪个选项。
简而言之,黑暗设计利用了所有“以人为中心的设计心理学”中的知识,来做出不以人为中心的设计。
为什么要使用黑暗设计策略?
商家使用黑暗设计最直接的原因是:他们希望引导用户做或者不做某些行为,来促进销量、收集用户信息或快速增加他们的邮件列表里的潜在用户量。
从短期来看:黑暗设计可能并不是坏的举动,但它会对品牌会有长远致命的伤害。如果被发现你的公司故意使用欺骗性的设计,那么用户对于你品牌的信任将马上毁于一旦。即使你没有被发现,最终黑暗设计的理念也会将你的品牌引向灭亡。
如果你将追求“快”置于为用户创造有价值的体验之上,用不了多久用户就会意识到这一点。狡猾的设计令人挫败,它不能清晰明了的给出从A到B的路径,而是会引导用户走上一条困惑迷茫之路。
当用户逐渐了解这些暗箱技术,他们就会认为那些继续使用这些阴暗技术的品牌是不道德的。显而易见的结果是——用户会把他们的信任和忠诚给到其他品牌。
以用户为中心的设计总是会赢
当用户的信任水平持续很低时,通过用户体验设计建立信任就显得比以前更加重要了,这对商业也很重要。仅从过去10年的数据来看:设计驱动的公司在股票市场以228%的回报率出现突出。
作为一位用户体验设计师,你的责任是面向品牌和用户的;你的工作就是创造出难以超越的用户体验——体验虽然看不见摸不着,但它能让用户通过一系列的行为更便捷的满足自己真实的需求。
这样,才能保证品牌与用户建立起正向的互动。这样做建立起的信任,用户则更可能在未来回报给品牌。
从长远来看:较之于利用黑暗设计所获得的短期爆发性增长,正向互动更具有可持续发展的可能性,更有价值。
原文作者:Emily Stevens,英国本土居民,法国和德国的大学毕业后,Emily移居到了柏林。当她没有为CareerFoundry写文章的时候,她可能是在旅行、玩呼拉圈或者读本好书。
原文链接:https://uxplanet.org/sinister-ux-how-to-recognize-and-avoid-dark-ux-patterns-95acdb15767f
翻译刊登:http://uxren.cn/?p=59015
译文作者:王猫猫的名字被占用了
译文链接:https://www.jianshu.com/p/b29f402718e5
本文由 @王猫猫的名字被占用了 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








百度全家桶。
是说携程这种吗
这种设计在PC端卸载某些国内厂商软件的时候会出现很多,比如高亮显示取消,灰色小字显示确定删除