3年产品工作总结(中篇):以视觉中国为例,从产品角度分析图片行业

这是一份3万字十足干货的工作总结,主要是作者对自己从事产品这份工作的回顾概述,其中包含对行业的理解,对产品工作的新认知,对技术上的认知等。紧接上篇,此篇将以视觉中国为例,从产品角度分析图片行业。enjoy~
三、公司行业模式分析
接下来,我来梳理一下视觉所在的行业和整个行业模式。这里不存在什么机密,因为随着公司的上市,越来越透明化了。
(其实还有个小插曲,八卦一下)我当初加入这家公司的一个小原因,也是有一点小私心的:
- 是当前互联网行业,有四大数字载体,网文(文字)、图片、视频、音频,前两种属于二维平面,后两种属于数字流媒体(有时间轴能动的),那整个互联网的兴起顺序其实也就是网文、视频、音频最后还剩的必然是图片;
- 国人对版权意识的建立至今还远远不够,在几年前政府燃烧的几次版权大火快速将用户的意识进行了推进,第一次是盗版软件,第二次是盗版电影电视剧,第三次是盗版音频,网文也有过一次百度文库风波,矫正了不少市场风气,所以也只剩了图片,和第一点加起来算是两层利好;
- 对于前三种载体,网上已经分析的够够的,无论从上游到中游到下游,还是从商业模式来说,早已经透彻了,可唯独图片,这个行业一直是蒙在雾里一样,不为外人所知,所以好奇心驱使我一定要一探究竟,将几大行业知识贯通,没准能召唤出什么呢。
对于图片行业的细节,一直不了解,犹如海市蜃楼藏在雾里。但是各位一定听过一句话“单反穷三代”,对应的一个,是拍照片能卖钱,从大学中学甚至小学时候就开始听说,拍照片能卖钱,就是不知道怎么卖,视觉,实际上做的就是这个事。
就商业数字素材来说,主要包括特定拍摄、传统图库和微利图库等市场。对定制拍摄来说,算是最原始的商业模式,价格极其高昂,我们有着一些市场合作,给企业进行征集稿,主要集中在500px社区;视觉是属于传统图库,我们也要去迎合市场简化流程,也就在去年内部孵化了一个veer图库,这就属于微利图库,两者间的区别呢?
传统图库市场是一个专门代理授权众筹素材作品的双边市场,是对高价特定拍摄方式的颠覆。广义图库包含摄影作品、矢量图、插图、视频片段、录音等。特点授权价格高昂、大量独家签约作者、高接触性客户关系管理。素材包括限制版权素材(RM)和无约束版权素材(RF)。传统图库市场两类授权各占一半。对使用时间、次数、期限、地区等有严格规定,每笔授权都需单独协商。
而微利图库是以低价、无约束版权(RF)和非独家版权方式授权素材的自助市场。“薄利多销”的互联网模式是对传统服务模式的颠覆,不仅拓展了大量原先消费不起正版素材的顾客市场、大幅增加了大型企业相同预算下的正版素材可下载量,同时为签约作者贡献大量报酬。微利图库自助式上传和下载(电商)方式都较传统图库服务甚至协商简便高效,素材来源采用众包方式,由大量非独家签约摄影师、插画家等提供作品,搜索结果不会有所偏向。
而且无论传统图库还是微利图库,我们实际上是做的授权交易,而不是版权。何为版权交易,即这张图片被你买断了,才叫版权交易。区别呢?说白了,就是内容我生产了,版权方还在原始生产者,而卖钱的那部分,是我授权给某人,某事某刻你可以用,因为你交了“保护费”了。这也就是区别,可千万别说我们是版权交易,要真是版权交易,那生意就没得做了,一个版权几十万,没几个企业能买得起啊,而且也没必要。
归根结底,实际上我们的生意已经是平台性质的,模式类似于C2B2B,C为第一环节生产者,B为第二环节的视觉平台,B为被授权方(使用者)。实际上是做了集合平台化这么一件事,同时也是做了将低频交易变为高频交易这么个事,做到了大而全,利用多年来的内容作为竞争壁垒,近乎垄断的地位。
那我们的立足之本除了内容,还有啥呢?答案是没了,开玩笑,我们也一直在布局上下游。那同样的内容,为什么有人要花钱买呢?两个原因:
一个原因上段已经说过了,To B 的本质之一实际是提升客户的效率,那我们做的实际就是提升效率:“哎,您往这儿看,您要的素材我们这现成的,花点钱你就拿去用”。你想,相比之下,你还得发选题、征集、还得等,这时间成本金钱成本全出去了,何乐不为做一锤子买卖。
原因之二,在于时效性,也就是内容本身的属性。(说到这,不得不又再去来一下小课堂了,耐心听。)
我们的素材类型,按照文件后缀来分,目前分为三类:图片、视频、音乐。但是,这不是面向我们核心用户的素材划分类型,那真正的素材类型划分,实际是分为创意类素材和编辑类素材。
何为创意类素材?又何为编辑类素材?其中创意类素材包含了创意图片和创意视频,编辑类一样,创意类编辑类从本质的划分,有以下几点:
- 创意类素材大部分是经过后期制作的,来保证素材的效果,编辑类素材大部分是未经后期,仅仅是写实;
- 创意类素材大部分是非时效类的图片,编辑类素材百分百是时效类素材,也就是当下发生的事儿,比如哪里出车祸了,用于新闻稿件的编辑;
- 从素材用途来说,创意素材一般是用于商业用途,比如广告宣传、电影、出版等,而编辑类素材仅是写实,为了辅助真实的报道用;
- 从被授权人来说,也有不同,比如创意类素材大多数是广告公司、出版社等购买,而编辑类素材,大多是由新浪搜狐网易腾讯凤凰这几大新闻门户;
- 从图片里面来说,创意素材大多数是有明确的物权肖像权证明的,比如我拍个模特,一定是我请模特过来拍的,而不是街拍,所以拍的时候肖像权是明确获得的。那这种图片我随便印在广告上,也就都没关系了;编辑类反之,比如我拍个明星的偷拍,我不可能说我签您,这图我要您的肖像权,多贵啊,而且也背离了本质。
以上几点,是总结出比较精华的且可以明确划分出来的规范,还有些模糊或者我也不了解的,也就不多讲了。
所以话接上文,对于创意类用户,我们有着全球最优质的素材,随便挑随便选;对于编辑类用户,我们有着最快最全的素材,随便挑随便选,这也造就了视觉当前的市场地位。
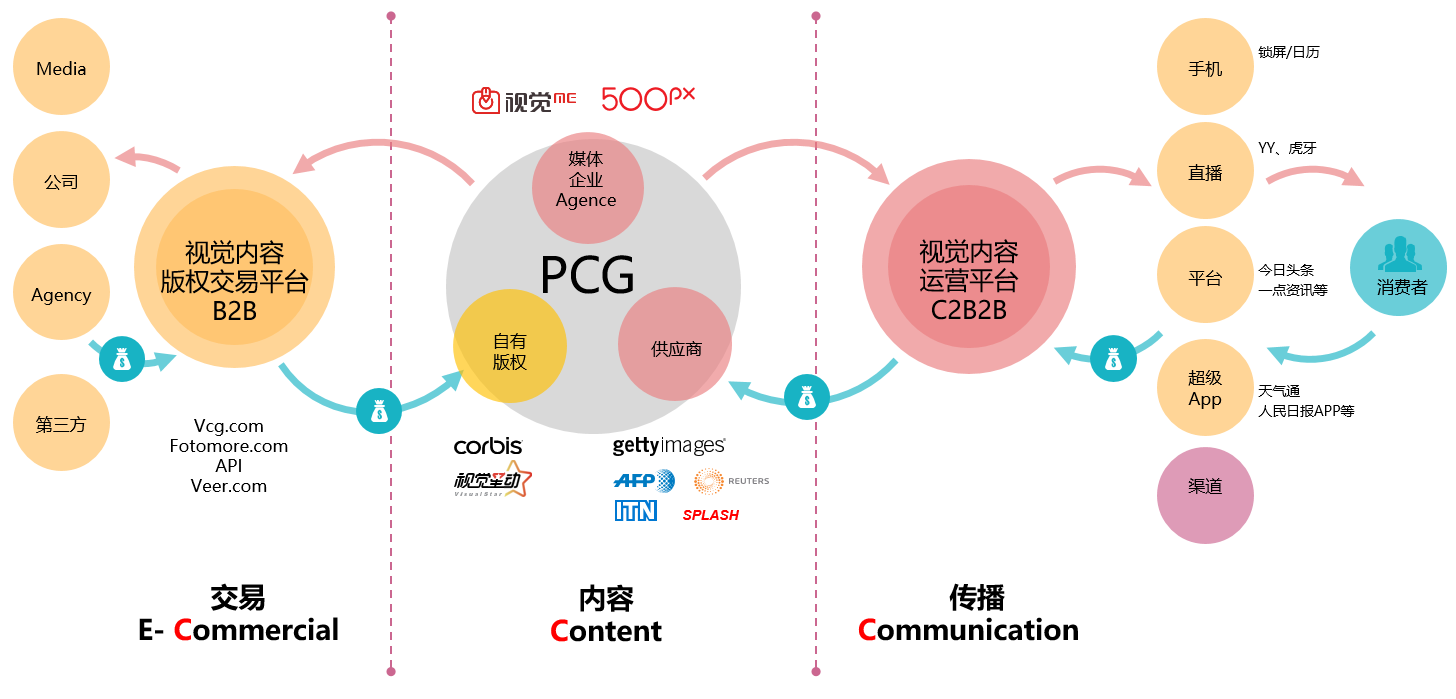
视觉本身的危机意识也是很强,强力的布局上下游和横线布局。先来看一张从公司宣传扒下来的视觉版图吧,这样更有助于理解下面所讲的:

简述几条重要的节点:
- 我们在15年收购了corbis图库,大量的珍贵资源涌入,比如你能想到的梦露捂裙子,爱因斯坦吐舌头,都是我们的独家版权,这一步的操作,加高了我们和其它同行业者之间的竞争壁垒;
- 我们布局上游,从内容生产者抓住了源头,布局500px全球最大的摄影师社区,最近刚刚完成全资收购,本来就在市场上有很强的影响力,这就属于强强联手;
- 对下游也是十分深度的布局,除去传统的用图场景外,从16年开始,陆续布局各大新媒体平台(其实已经有些晚了),通过API的形式接入各大新媒体平台,让自媒体人免费使用(羊毛出在自媒体平台身上)有版权高质量的图片,这一步棋几乎一下子就让视觉从一个默默无闻的后台工作者,一跃变道前台,并且无形中还有个隐藏好处,就是把政府多年一直没做的图片的版权意识植入工作,自己做了,为今后健康的市场环境做了一定的铺垫作用,日后可随意收割。
在下游不光使用场景,对管理场景也有着一些布局,专门制作了一套DAM系统(也就是上段所讲的SaaS服务),专门针对企业管理图片的需求,让客户在我们这用图,我们这管图,一条龙服务,黏住客户,增大用户流失成本(沉默成本变高)。
同样的,也将更丰富的场景布局纳入其中,喜闻乐见的数字电视锁屏壁纸、手机壁纸,都在我们的合作范围内。这种主要的是市场曝光,可以看到大大的视觉logo总是伴随图上,助推从后台走向前台。
针对这个传统 To B 的难题,我们也有诸多布局进行,除上述和电视手机厂商合作外,我们还发起许多次社会上的图片征集活动,比如去年的金投赏奖等等,和华为有着一些深度合作;从去年开始采用了新版的logo露出,客户购买了图片,也会带上我们的视觉logo;和百度图搜、百度霓裳做合作,推进正版化教育市场,更进一步从后走向前。
当然,以上内容从财报和一些公开消息,都有个七七八八了,我只不过做了整合串联的叙述,不牵扯商业机密,细节才是商业机密(我想知道也知不道)。不过,如果你也恰好是做图库的,你也想来模仿布局,不妨来试试,无论从时机和难度,可都堪称以卵击石的哦。
四、产品技术架构
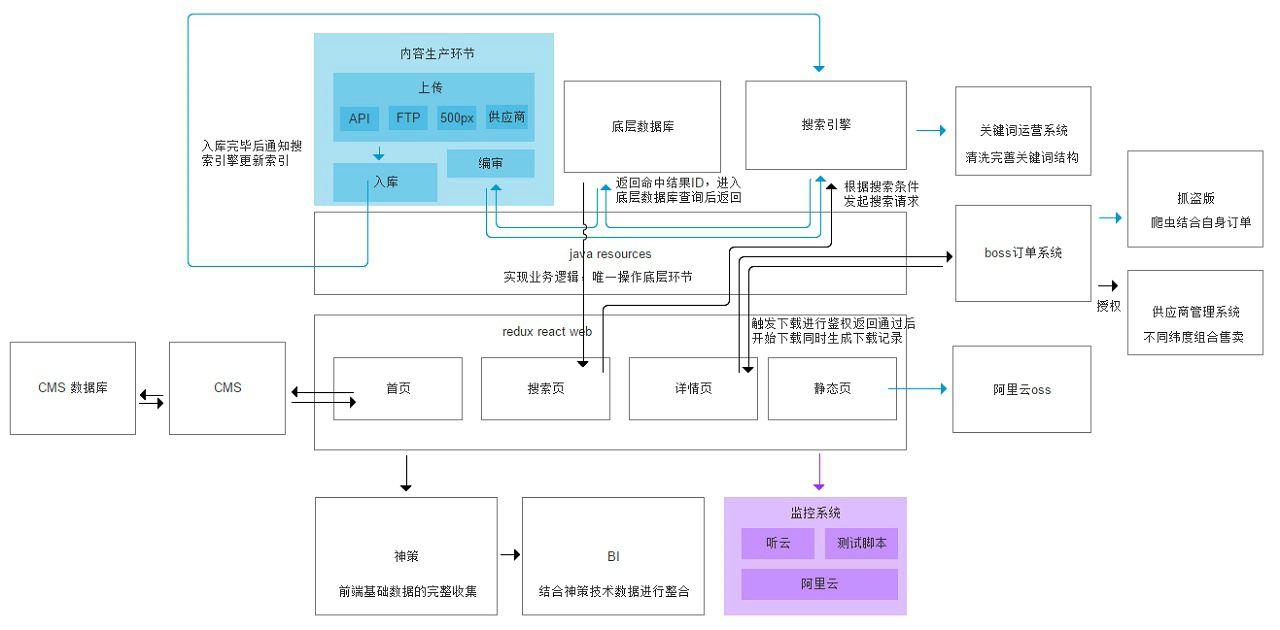
这里的技术架构我属于班门弄斧,在后面简要说一下而已。我先梳理一下我们从前到后的整体流程,一张图片,能让你看到,是经过了层层环节,先看一下下面这张丑图,有助于理解我们的全系统:

首当其冲的是内容生产环节,包含上传、入库、编审,见图的左上角。上传环节,上传者,我们统一称为供应商,我们对不同量级的供应商,采取着不同的办法:
- 对于每天都有上传,并且数量极大的供应商,我们统一采取API的形式来进行对接,速度快,一次开发后续无忧;
- 对于一般量级的供应商来说,我们有两种形式任选:一种是传统ftp形式,开个服务器,让供应商往里丢图片和meta就好了;还有一种是供应商平台,也就是portal平台,供应商可以登录进去上传,也可以直接看到自己的图片审核,卖的情况等等;
- 对于小型量级,比如个人摄影师,我们也有两种形式:一种形式是通过500px社区进行上传,因为社区的背景就是摄影师的社区聚集地,在那里可以直接进行上传工作。当然,如果你不是我们的摄影师,也可以在那里直接进行在线申请和签约的工作,都是线上流转;第二种是代上传,也就是对于摄影师很忙比较懒的情况,可以发到审核编辑手里,代为上传。
其次的环节,素材传上来了,那就该入库了。图片入库环节,也是分为很多种情况:不同的供应商入库程序不一样,有在北美的,还要跨区OSS复制到国内来才行,有在本地的各种情况(我们入库全程是在阿里云上进行)。入库即触发整个流程包含敏感词的监测、分词、打水印、分类对照等等工作。
入完库,其次的环节就是编审,素材的基础审核核心内容的流转,都在这个环节了。比如审核关键词,补充关键性信息,选择发布频道等工作,是整个流程中的重中之重,非常之复杂。
比如我们的编辑类素材,有一个概念叫组概念,大家可以将“组”理解为电脑中的文件夹,组的实际意义就是事件,也就是每组图片分门别类的根据发生的事件放到组里。每个文件夹中包含很多素材个体,那么这个个体移动或复制到另一个组里,需要同时维护有素材和文件夹关系的变更,素材频道的变更,素材时间的变更等等因素,一个素材有多少属性,基本一次操作就要把所有属性都考虑一遍。
审核发布后,就到了我的主场,网站呈现,网站会组合调用各系统提供的微服务,组合后呈现,流程也就是如上图所示,前端发起请求,后端进行拼写发给搜索引擎,拿到搜索结果,去底层数据库中取得前端呈现所需信息后,返回前端呈现。
网站这边还带一个CMS,其中CMS包含两个核心功能:一个是更换banner,算是常规的功能;另一个是组合素材用的。简单来说,就是编辑人员去输入一些条件,比如关键词、时间、频道等,就会触发程序,将符合条件的素材打上同样的标记,可以去进行打包的售卖,也可以更方便的前端呈现,功能是非常复杂的。
接下来是素材被下载走了,要进入我们的订单系统。也就是这个素材被哪个账号下载了,这个账号又是谁,也就是哪个客户,这个素材是否只是小编手滑,还是真的使用了;如果是真的使用了,用在哪儿,时间地区等等,给出报价进行确认,这都是在订单系统中完成的,这里牵扯一些内部规则了,不便多说。
主要的环节流也就是这些,但是还有很多其它的辅助系统,比如供应商系统,用于管理供应商,配置产品(也就是一个供应商或者几个供应商的素材打个包);比如后续的BI系统,用于分析销售额,售卖情况,行业,今日售卖最佳等,比如维权系统,用于抓违规的盗版素材平台,产生新的销售额,比如关键词运营平台,用于管理维护词表,实时更新排行榜等,比如API,用于管理API接口的健康度,和使用量等。
这么繁杂的系统也少不了监控模块,整个的监控模块有3个组成,一个是第三方的听云服务,一个是测试人员写的自动化脚本,定时的去请求任务,看看返回是否正常,页面大小是否正常,还有就是基于阿里云本身的监控系统,全系统哪里有报错,日志信息,都是随时可查可追踪回滚的。
这上述几大系统,才造就了整个视觉的流畅运行,其实仔细想想赶上整体重构的机会真是百年一遇,把几乎所有的东西重来一遍,所有的业务熟悉一遍,也是非常难得的机会了。
简单说一下我们的技术架构,大体是分为以下几层:
- 数据库,数据库用于基础数据的存储,是核心中的核心;
- 后端java resources 做了一层edge的微服务,专供内部调用,系统内唯一可操作数据库的中间层,主要考虑到多并发,多逻辑处理,进行数据库的增删改查;
- 网站端redux react前端框架node js的后端,采用服务端渲染,为保证显示响应速度和性能量身定做,同时为保证内部接口的稳定,采用node转发层,用于限流和转IP的作用;
- 数据统计平台利用了第三方ToB工具神策平台,进行了详尽的数据埋点和统计,为整体的决策保驾护航。
整体的技术思路也是运用了当前比较流行的微服务概念,可能前期的开发成本相对较高。不过,对于我们这种业务相对复杂的平台来讲,中后期的维护是相对比较简单,业务延展性和后期开发成本是比较低的。
比如要做一个新的功能,我们只需要想清楚牵扯哪些系统的哪些微服务,进行相应的调用和组合即可快速的实现产品功能。
相比于成熟的大型互联网科技公司,我们还有着许多的不足,比如管理相对混乱,这没办法,上面那么多系统我们只有区区40个左右的研发,这哪是一个萝卜一个坑,一个萝卜仨坑都有可能;还有的代码code不严格,后续接手可维护性变低(现在也相对好起来了);技术氛围不浓厚,执行者大于思考着等问题吧,不过肯定是向好的方向在迈进,不过离科技公司这个目标,还真的相差甚远。
五、行业细分创意类分析
上面铺垫了那么多,下面再来说点干货吧。
图片行业的局限性太高,但是无论何时何地,分析思路是可以套用的。以下,我将从web端的创意类素材行为进行分析,供参考。
创意类素材面对的客户群,一般是4A公司、企业等,直接的用户角色一般是设计师,决策者一般是公司采购。
这里需要再跳出来说一下,客户不是用户,客户即更广维度的客户,比如华为、小米,这算是我们的客户,而华为里面的某个项目组的设计师,实际上是视觉的一个用户,而最终决策出价购图的,实际是采购人员,构成完整的链条。
经过多方用户调研和自己写文找素材的情况,梳理出一个核心找图流,也就是:
站内搜索→搜索结果页→素材详情→相似图片→素材详情→相似图片→素材详情→下载;
百度图片搜索→复制URL以图搜图→搜索结果页→素材详情→相似图片→素材详情→下载。
所有的思考场景和优化,都是基于这个主流程来解决的,其它所有的流程都是支流程,虽然也重要,但是没有那么重要,无论饼画的多大,理论多么的丰富,最终都还是需要落地和运用的,下面就来一起看看做某些页面优化时的心路历程。
1. 搜索结果页
作为平台工具类网站(素材库),和现如今主流内容网站功能有所区别,那就是推荐。其实我们不需要过多的干涉用户做决策,为什么?两个原因:第一个原因是无法量化,第二个原因是无法进行推荐。
举个例子,我是设计师,我要做一个策划案,这次寻找的素材图,都是基于我这个策划案寻找的,比如:
- 我要做一个手机的发布会背板,那可能搜索的是“森林”,也许要突出的是这款手机与众不同;
- 那可能另外一个设计师要做一个婴儿食物的发布会,也同样搜索的是“森林”,可能要突出的是绿色原生态;
- 那么这时候又来了一个设计师,他要做的是空气进化器的发布会,还是搜“森林”,那他要突出的一定是清新;
- 最后又来一个讨厌的设计师,他要给一个汽车发布会做一个PPT背景,还是搜“森林”,那他可能要突出的是这款车的越野性能或者是这款车在森林道路里奔驰的背景。
所以,真的不是我不想推,是真的不知道如何推。无论是在首页摆一堆推荐位的推荐,还是在搜索以后的搜索相关推荐,这些结果的所谓量化指标准确率无法直接评估,因为每一次用户都是带着自己的任务目的来的。那么唯一能做的,就是通过每次的用户行为来去优化结果集,打造更多元的结果集,而这个多元,也有成本高的办法也有笨办法。
成本高的,无非就是利用行为收集长期的数据来进行排序的优化;成本低的,要判断出这个多元,到底指的是什么意思,可以通过素材内容本身为维度,也可以通过素材类型为维度,那也就是通过素材类型进行搞定。

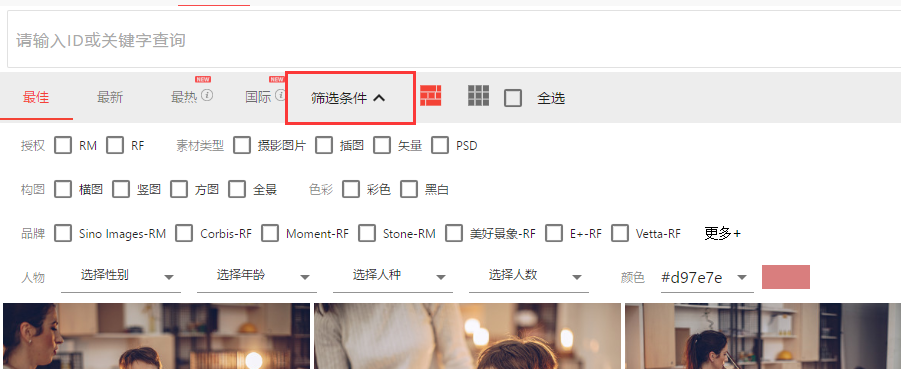
看到数据得知,我们的搜索结果里,筛选项的打开率是很低的,更别提密密麻麻的一堆筛选中国字了。小白用户看都不想看,或者这些代表什么意思都是不知道的,那么这时候恰好做了一次用户访谈,居然得知用户不光用我们一个平台,还会结合一些微利图库进行使用,这是绝对不能容忍的啊。要继续追问用户是为什么,得到的答复是“我要的,你们这好像没有”什么?我没听错吧,貌似我们是靠内容广而全起家的,居然说没有,不能忍,再耐心地问客户,“是什么没有呢?”客户说,“分层文件、矢量图,你们好像没有。”
耐心的给客户演示可以通过筛选项勾选矢量图等相关选项,就可以看到了。客户这才恍然大悟,原来是这样。我也恍然大悟,原来是这样。问客户,不能只问一个,样本太单一,又做了几次客户调研之后,发现确实如此,那就开工吧。
所谓素材格式,在图片行业是分为矢量图,分层文件,普通图片这几类,其中矢量图是分为EPS和AI文件,无论怎么放大缩小都不会失真,分层文件就是常见的PSD文件,是由多个图层组成的,普通图片就是摄影图片或者是插画漫画等,是普通的JPG,那既然客户提出了找不到,那问题解决起来就很快,还是那个思路,直接放出来就好了。

一期试验的时候放了矢量图、PSD、插图、无人、亚洲人、横图、竖图几个切换,查看数据后发现这几项是用户点击的高频,就想尽可能地辅助用户快速地定位找到素材,最后是掺杂进了更多元的结果集。比如最新顺序和最热质量的图片排序(默认是最佳质量),同时结合多元的素材类型,将创意视频结果集融合进来,首次实现了多素材的跨频道呈现。
在上线时,因为放在上面还是下面,产生不小的分歧,leader都希望放在上面,我力挺想放在下面,因为核心观点很简单:
- 上面空间有限,用户在搜索完毕后,应当尽可能多的看到素材,这样才是一个图库该做的;
- 当用户还没有看到你正常的结果集,换句话说还不知道你这个结果集能否满足用户需求的时候,你就给他推一大堆的东西,这简直是反人类,放在下面,正好也是给了用户一个自然的出口,可以滑到页尾发现这页还没有结果,点击即可直接跳转了,增加了用户体验。
最后还是说服了leader,放在了页面下方,效果是不错的。但是现在,因为系统升级的问题,新版系统上实在来不及做完,暂时这个模块给隐藏了,有些小的遗憾,这个任务我也规划进任务列表了,即将重见天日。
另外再捡俩最主要优化的说:
第一个,是通过数据发现,我们的用户在搜索翻页翻到第5页左右是个阀值,会发生几种情况;
- 是在第5页发起又一次搜索,可以判定为对这次搜索的结果实在不满意,换个词试试;
- 是在第5页的时候直接关闭了页面,要么是找到了素材,要么也是不满意。
所以就在想,现在是每一页100条数据,用户得要翻5次才能看完,很麻烦,顺势排期优化了懒加载,就用5这个阀值,每一次用户进行加载的时候,按照屏幕锚点逐行显示数据,到第500条数据的时候,出现翻页,这样相当于前500条数据用户无感知的就看完了,给了用户足够的浏览空间,方便了用户。
第二个,优化是筛选项,能看到的是筛选项的位置实际是在上面平铺开的,非常浪费空间,优化将筛选项放在了页面左侧,用户可以随时在冻结的搜索框上唤起搜索,配合解决第一条懒加载页面过长导致重新筛选不方便的问题,页面的结构也保证了完整性。
2. 素材详情页
在经过了搜索结果页以后,就来到了又一个核心的页面——素材详情页,这里承载着国家的希望^_^
一般情况下,用图场景是比如客户想要做一个广告或者一个完整的策划案,这时候就要用到广告公司,来出整体的方案。在做方案的时候,我们的用户就会来到网站进行索下载。这里需要注意,和电商不一样的是,电商是购买即确认,我们是购买需确认,也就是在后期,还是需要人工来进行确认,这素材是否真的被应用了,若真的被应用了再付钱,那实际上就会有一个问题,如何做到下载需确认呢?
实际上,网站有多种手段来辅助用户完成这一决定。最简单的,用户在选中某张或某几张图后,点击图片下载,这时候图片会进入到订单系统,但会显示未确认状态;用户最终确认后,我方客户经理在根据最终的情况报价出报价单,打印合同和授权书进行后续流程,这是一种模式。
还有两种是纯网站端的,在正常购买(实际是下载图片,为通俗解释)按钮做一个新的购买按钮,示意用户这个只示意作素材试用,不进入任何订单系统。这里所说的试用,就是小样图,小样图的意思简而言之是供用户线下交流,学习使用,没有获得正式授权,仅供打样用的,不可商用,故此为方便用户进行试用,我们也做了一个新的小样图下载入口,同时为了考量新用户、小白用户概念建设的问题,有可能不知道什么是小样图,我们也制作了一些小课堂漫画,随地布局在页面上,提示新用户,不会产生歧义。


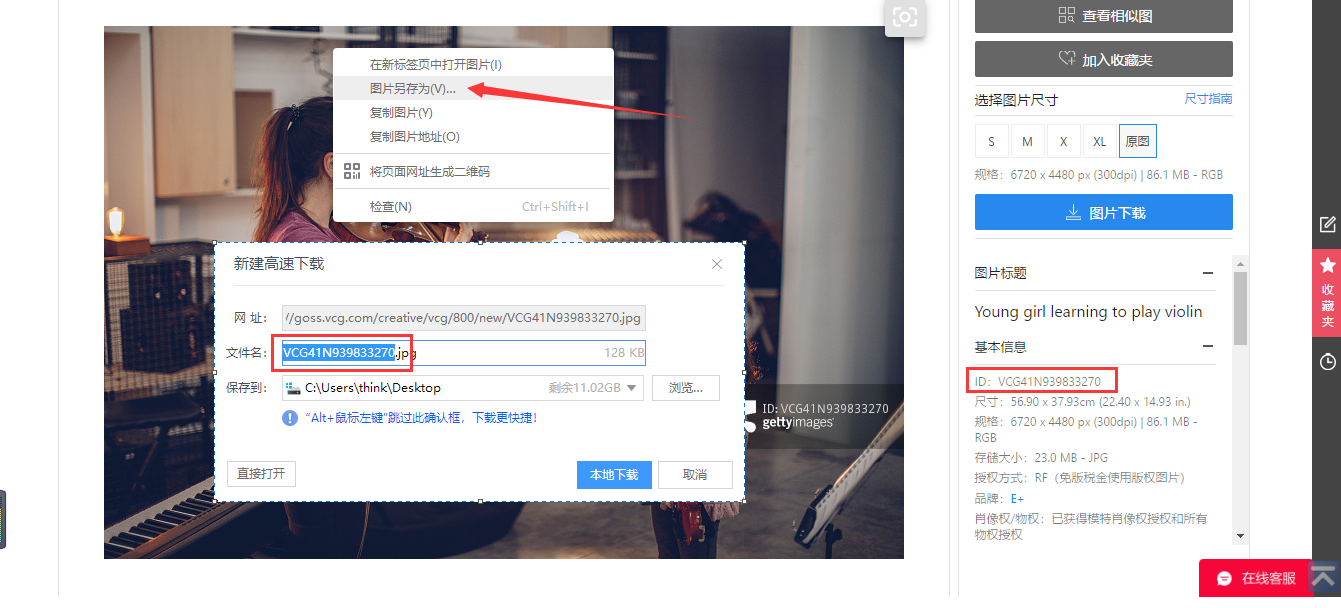
下一个兼顾的体验,是更为隐藏的,我们从十几年前使用互联网,最原始的一个保存图片的手段,那就是右键另存为。这里我们不做任何阻拦右键的功能,曾经想过封锁右键,但是仔细想想没有任何意义,想拿走随便截个图就好了。我们要做的是方便用户,同时尽到义务告知用户获取正版授权的方式方法就够了,这里也需要兼顾用户体验,比如用户在右键下载图片后,一旦确认使用,需要通过素材唯一ID找到这素材,告知客户经理或者自助完成购买流程,这样就需要我们将所有右键另存为的素材名,全都一一对应清洗出来,进一步方便用户,这样哪怕用户今后想再找这个素材,很方便的就可以通过素材ID找到。

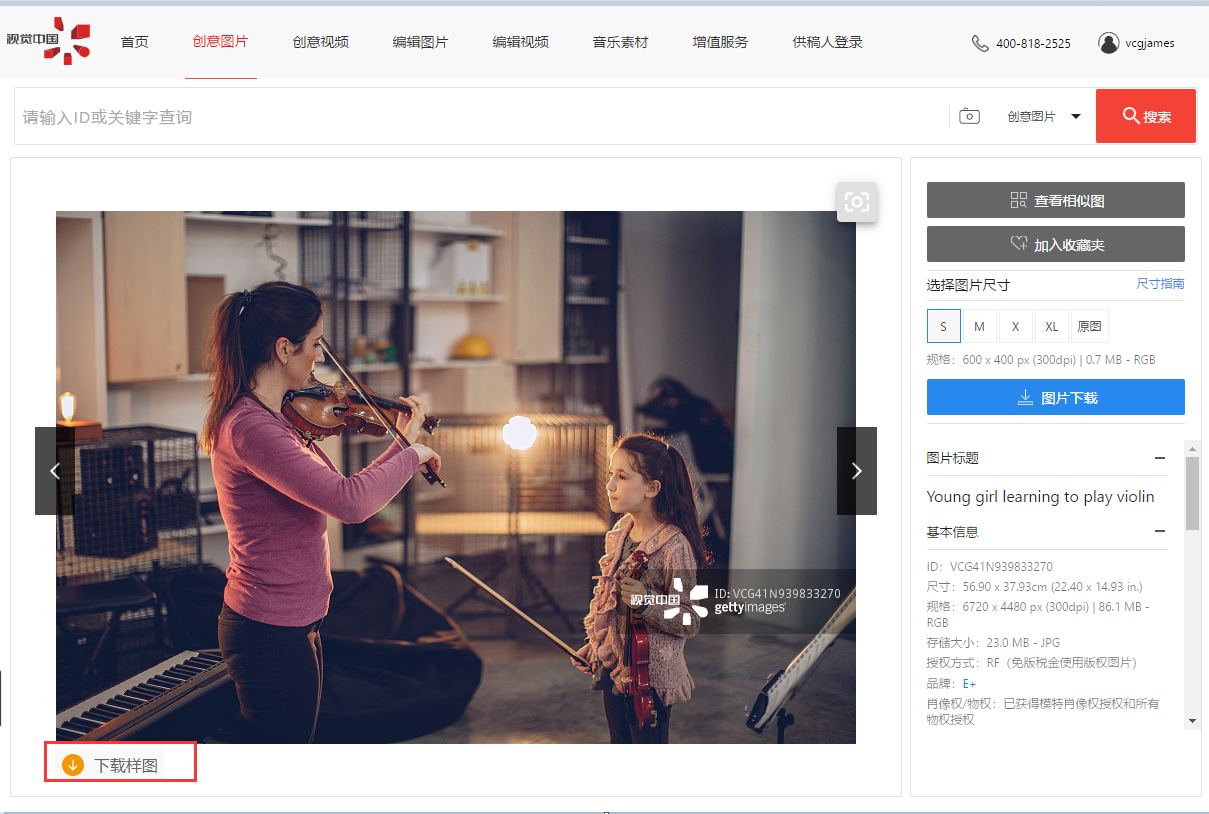
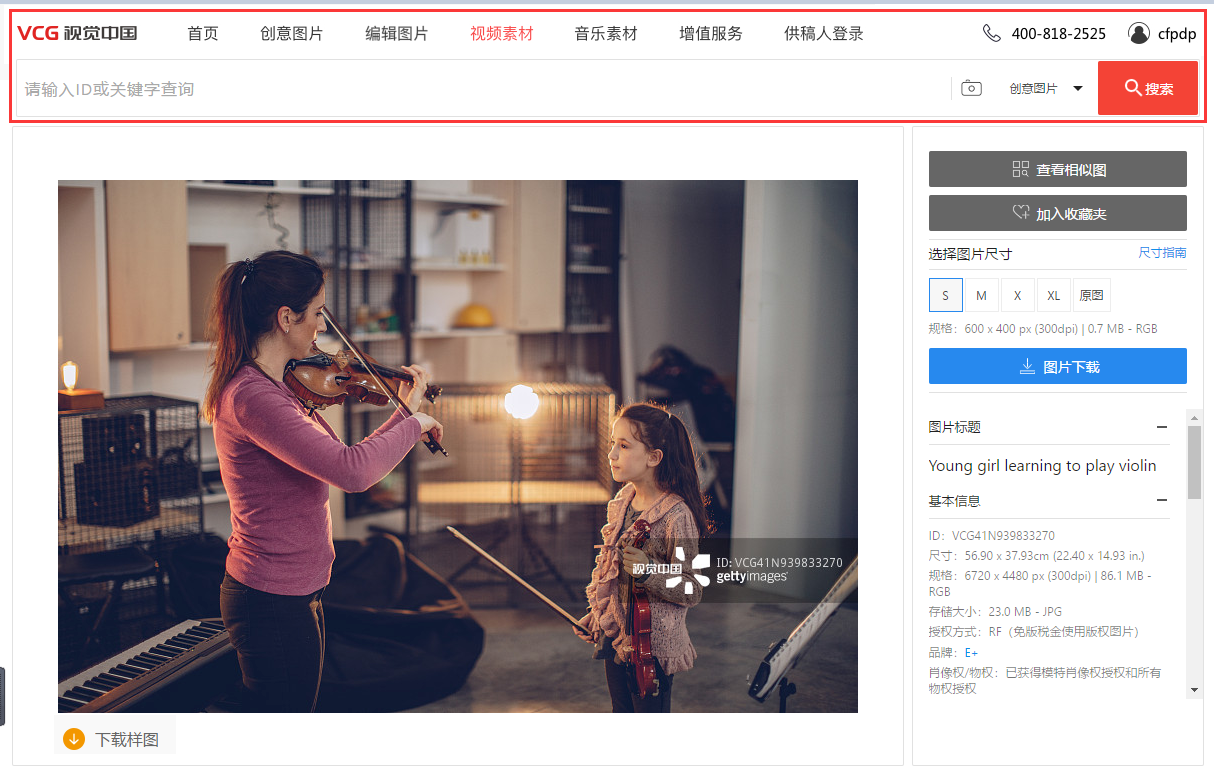
而对于素材承载最大的详情页,也是有很多隐藏的考量去辅助用户方便的,比如一直在考虑的全屏浏览模式,这感觉是一般相册或者图库的标配,即点击一下缩略图,整个图片放大了:

不过这真的好吗?不尽然,还是那句话,既然是ToB,那为用户解决的就是效率问题,点击,也要付出成本,所以为了达到同样的目标,我们再次进行优化,核心点非常简单,尽可能的去放大缩略图的大小就可以了,相当于用户进入后,一眼就能看清这素材的所有细节,无需再去放大,无形中节省了客户的成本,也摒弃了一些无用的开发功能。

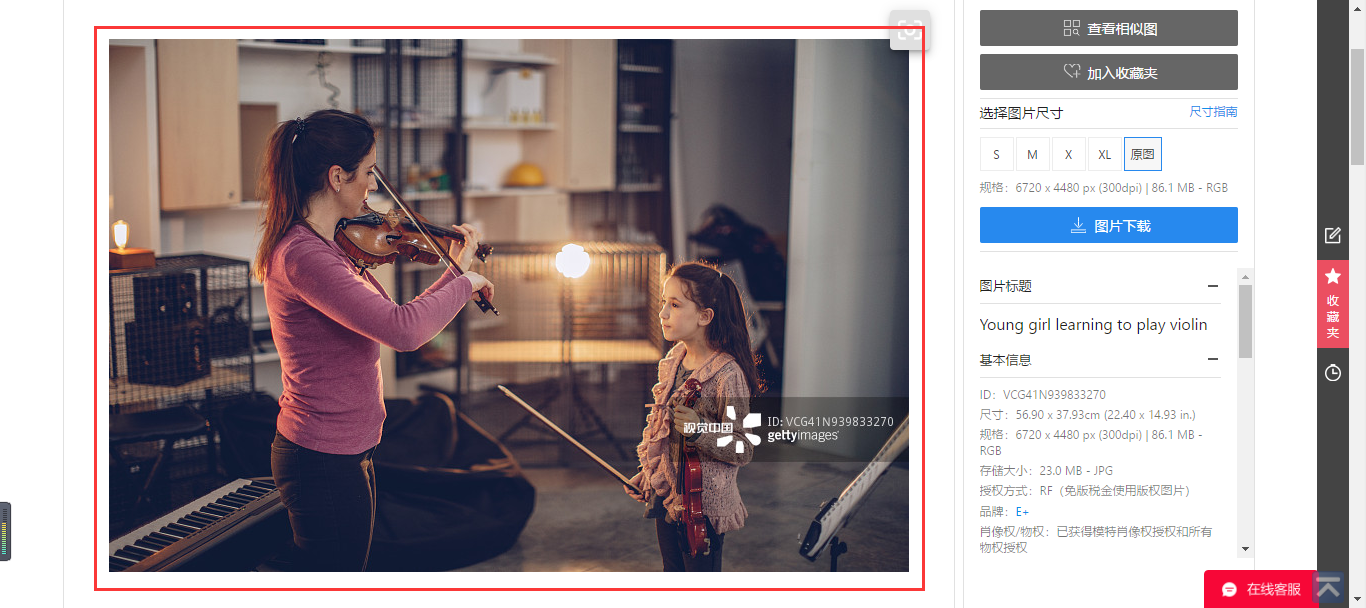
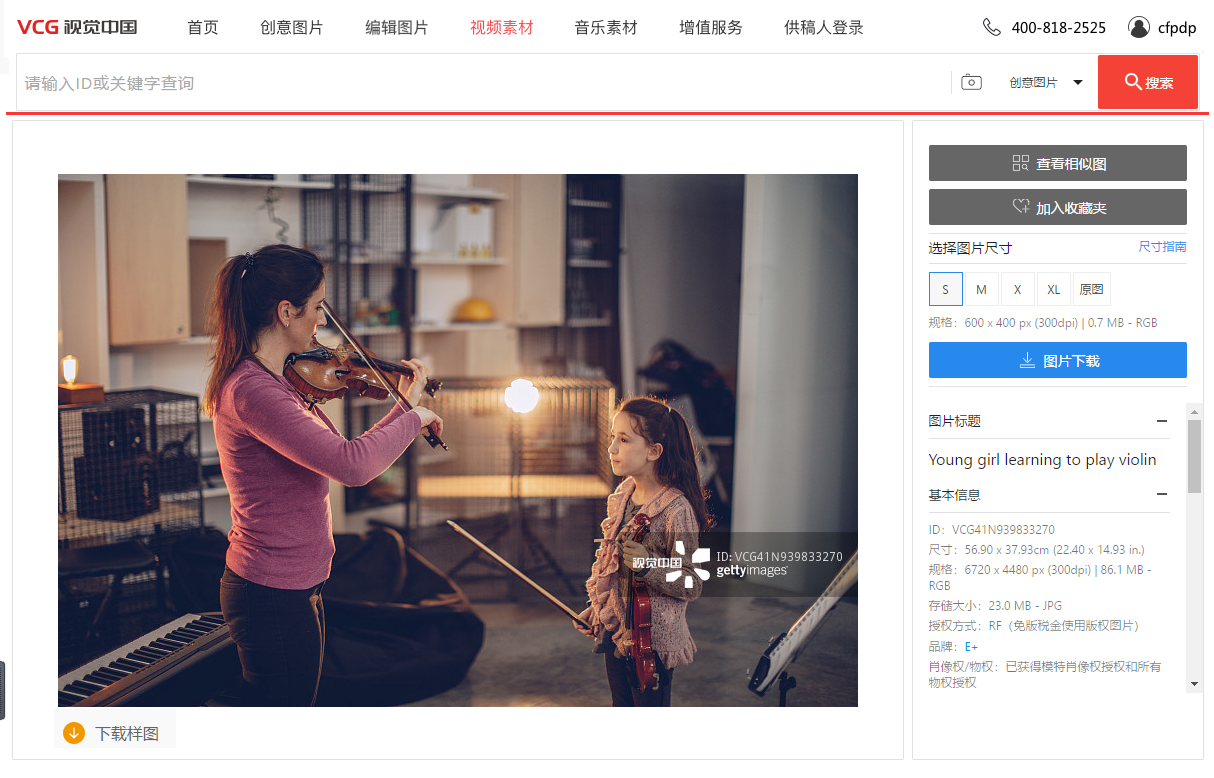
另外即将要做的一个微交互细节,是根据不同屏幕大小来进行适配图片展示区,比如当你的显示器是常规1920大小的时候,我们的素材图,足够大一屏完整显示;但当你的显示器是笔记本的时候,这时候很可能一屏幕就无法看全了,因为图很大,就超出了。所以为了到底是兼顾大还是兼顾全,询问了一些设计师之后(这点是没法通过数据看出来的),得到答案是既然提升效率,那就让设计师一眼看全了即可。这类似于现在的视频网站,无论显示器多大多小,视频大小是等比放大缩小,而永远会保证视频播放区域的完整,不去牺牲核心功能。下图即我们正在优化的示意即无论显示器多大,永远保证红线上方区域完整露出。

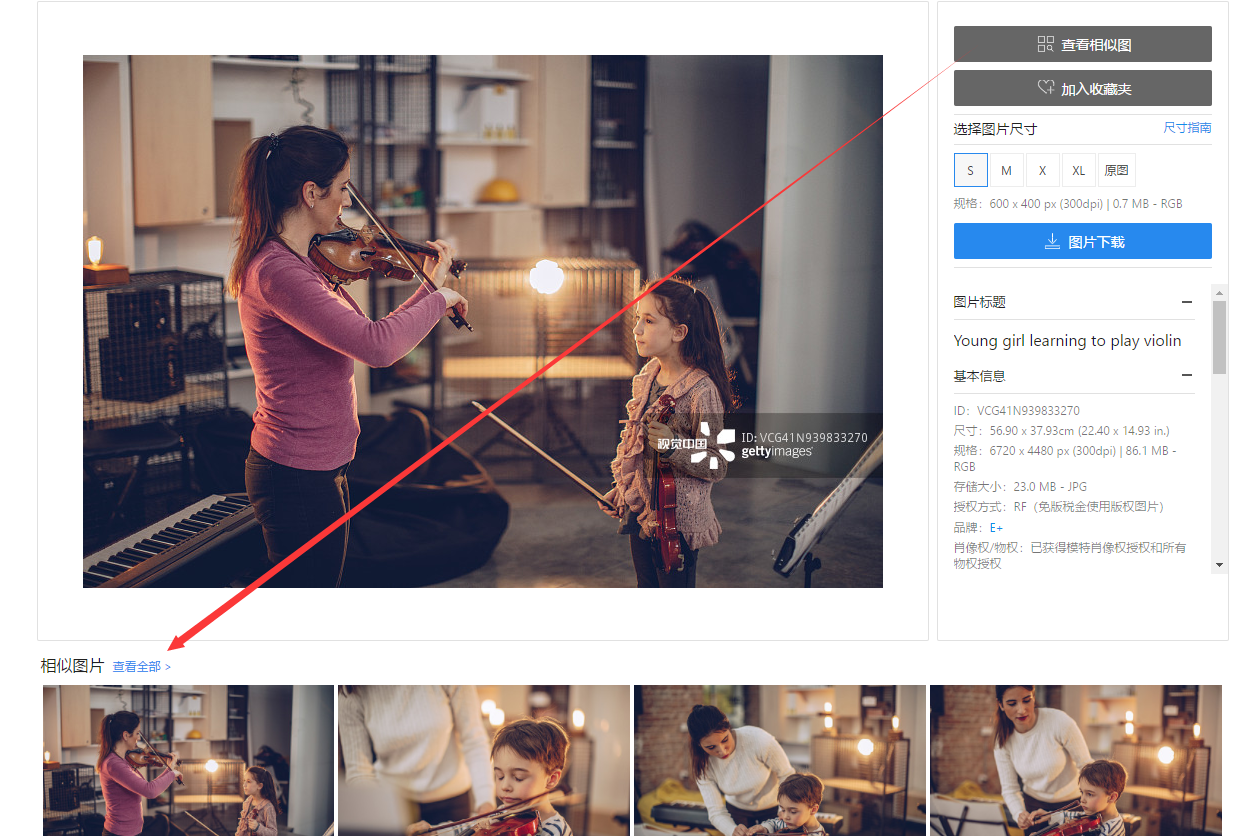
其二,我们发现找素材图的时候,右上角点击相似图的按钮转化率异常高,高达60%以上,意味着10个人进入素材详情页,有6个人以上都会点击查看相似图,这个是很恐怖的,我们就想这是为什么?在自己亲身体会和询问过之后得知,大多数设计师,在进入详情页以后,就已经对这张图有一些倾向性了(伪命中),所以他们更愿意依据这个素材,进行横比找到更多相近的素材,而查看相似图,也就是运用这个原理,进行图像色彩的对比,来计算出距离这个素材最相近的一些素材,从而给用户发散性的引导作用。
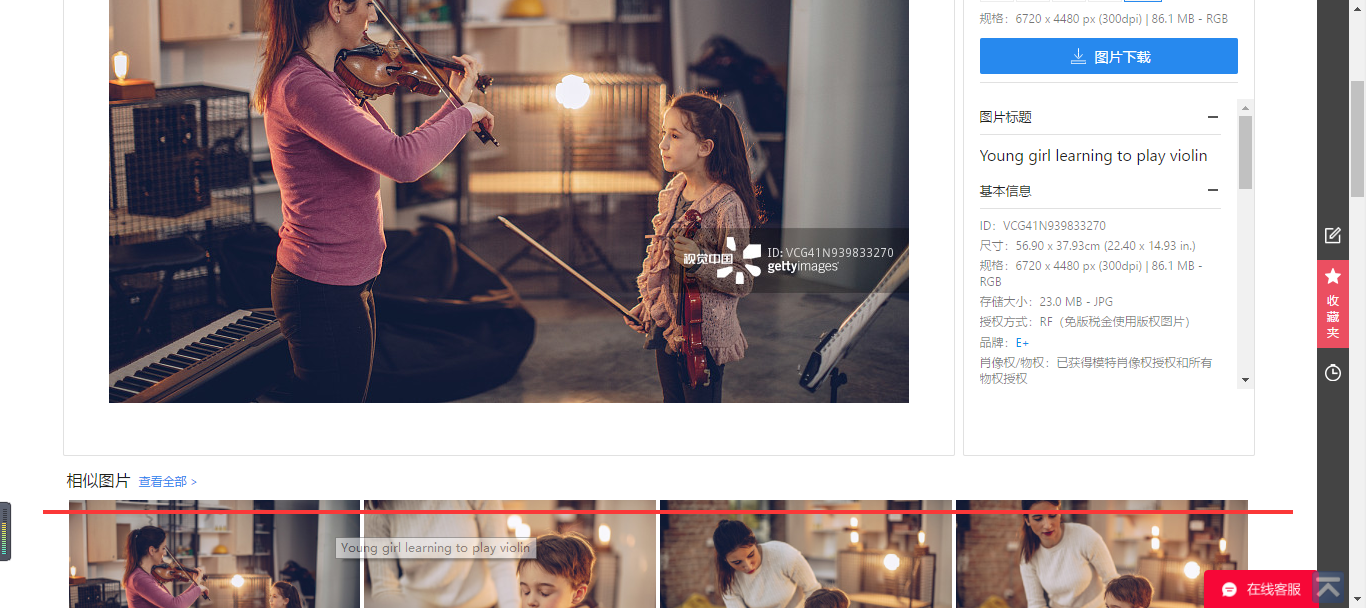
显而易见的是,既然这个功能这么重要,无论做成什么按钮,都是不直观的,那干脆外露出来吧,也就直接把这个素材的相似素材列在素材详情的下面了,结合上一条的微交互,我们做到了首屏,只是干干净净的露出当前这张大大的素材图、和下载、基本信息等必要区域,下方,大大方方的罗列出用户最有用的信息。

为啥没直接删掉,从功能重复性来说,确实是重复了,但是,别忘了原有用户习惯是在上面,一下子删掉肯定是不行的,要去做一些功能搬家引导之后,同时结合数据确实降幅后,再删掉来去节省空间。
其三,仍然回到微交互。在当前互联网虽然都是大屏的天下,但是我们也仔细看了数据,发现1366小屏幕,依然占有绝对优势,所以寸土寸金,不可过分铺张浪费,在和UI打磨许久之后,将页头到素材图的高度压减到了极致,但是感觉还是不够,这样分别动用手头的两个资源进行优化,其一为优化logo,视觉的logo是非常大的,在之前成套设计logo的时候,会有不同场景下的不同logo,所以开始进行logo的替换,将主页与工作页logo进行区分,这样既分开了页面间的主次,又进一步压缩头部(可见前两张图优化前的logo头部区域对比)。

不过还没到此为止,还要继续进行优化,只能动用第二招研发手段了,再进行微交互的优化,想到既然导航和搜索是不可替代的,那删掉是不可能的,这时候再次翻看数据,得知素材详情的再次搜索和跳转转化并不高,揣摩用户心理,可大体得知,尽然已经到了具体某个素材,就证明我已经中意这个素材或这类素材,再去重启搜索或者跳出,概率并不大,若不满意,直接关闭页面就可以了,不用再通过导航跳出。
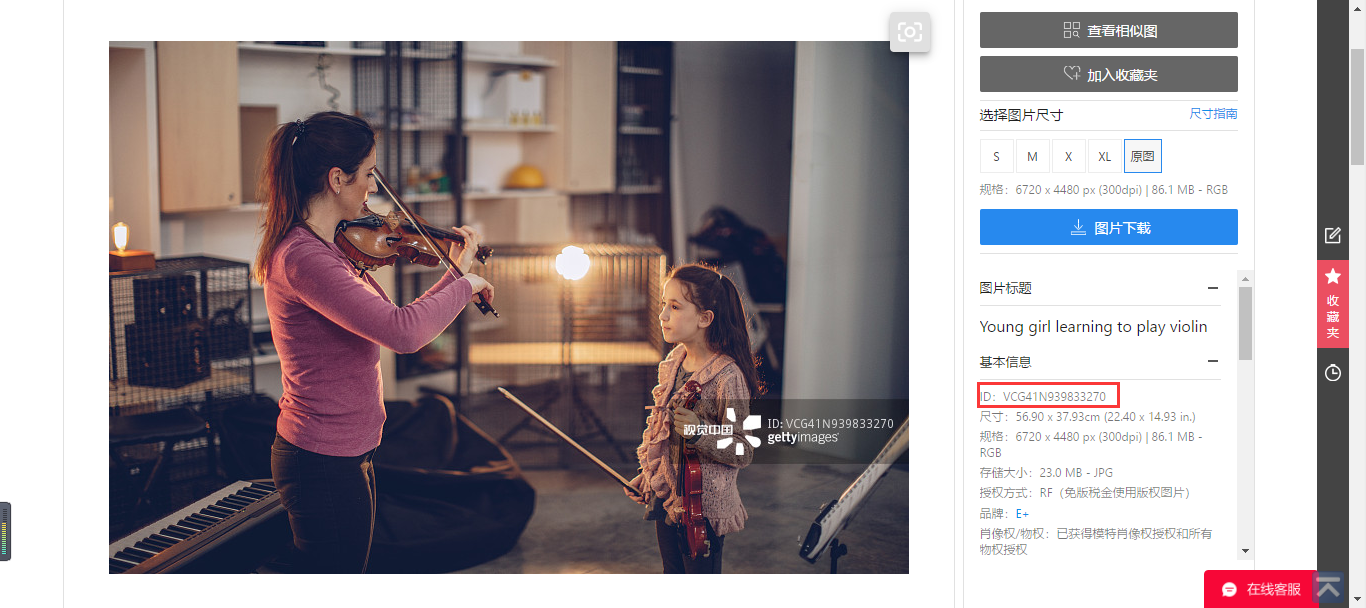
所以就想到,能否藏掉这个搜索以上的区域呢?有几种方案,一种是类似于菜单栏似的,碰到一定交互区自己释放出来,答案是不妥,蹦来蹦去的别说用户,自己都疯了,要么用汉堡包导航收起来?同样不妥,中国用户还没高大尚接受所有国外高新交互的时候,还是不妥,最后一招,能不能一进来的时候,通过页面锚点,直接跳过导航和大搜索,这样,即全面保证了素材缩略图区域的进一步放大,页面区域的最高效运用,又保证了页面交互的一致性,见下图,即页面进入后,顶部锚点在红线处,甚好,提需求排期即将上线了。

其四,同样是一个非常细节的地方,我们看了右侧基本信息的两组数据,一组为ID号区域,点击量异常的高,证明每天有大量的用户在上面点击,点击无非两个操作,一个是看看能不能点开,一个是复制。第一个可能性几乎为零,也没做成可点的形式;那就只剩第二个了,所以我们再次打磨产品,既然是复制,我们方便用户何必双击或者去拖拽,做了一个小功能,点击ID号的任意区域,直接就能把ID复制到剪贴板,同时怕用户不知道,还做了2个工作,一个是新功能提示,一个是hover交互,hover前,提示用户点击复制,hover后提示复制到剪贴板成功,依旧提了需求排期开发中了。

其五,依然是细节,之前我们的关键词是排列在素材关键词的下面的,但是随着我们要把相似图片功能放到下面,发现若再有这行提示,则就会有将页面割裂的感觉,再次查看数据,发现关键词并非刚需,每天只有几百个人点击,果断挪到右面基本信息中,收起,不过也有人提出完全隐藏不好,我也不想,但是右侧毕竟寸土寸金,就那么高,没办法,只能另辟蹊径。
其六,就要对右侧的区域大刀阔斧的开始改造了,可以看到上面有两个大按钮,一个按钮的功能已经被搬下去,被拿走只是时间问题,一个是加入收藏,加入收藏的转化率也是异常的高,不敢轻举妄动,若搬移,只能兼顾功能同样方便的前提之下,和设计师进行商议后,做出再次优化。

整个右侧区域近乎于被重新规划,发现首屏效果能变成如此高效,无论从页面整齐度来说还是从功能角度来说,都达到了完美的平衡,将收藏搬移到素材下方,意为和素材的高度相关结合,上方删掉两个大按钮后,空间增大许多,下方可以看到关键词区域也就露出来了,兼顾了第五点的疑惑。
当然,日子还在不断的过,数据还在不断的挖掘,远远还有太多细节要是都举例说出来能说上三天三夜,看似笑呵呵,实则mmp,苦和累只有自己知道哎。
六、行业细分编辑类分析
编辑类业务的分析和创意类业务的分析恰好反过来了,上述是分析在少数,主要在优化,下述是分析在多数,优化在少数。
编辑类素材,主要面对的客户群体就是网易搜狐新浪腾讯这种的新闻媒体,一般图片的用途也都比较简单,都是用来撰写文章的配图插图使用了,所以模式也都是非常简单的,比创意类客户简单许多。
相比创意类素材还有一些不一样的地方是,创意类素材直接就呈现单个素材了,而编辑类素材还有组素材的概念,所谓组的概念上述说过了,就是电脑中的文件夹,将描述同一事件的素材聚合一起,比如特朗普访华有500张图片,那就将500张图片行成一个组,每个组可理解为一个事件。但更为细化的概念实际叫新闻点,比事件的概念颗粒度更为细化,比如某场比赛,某个人的精彩进球时刻,是一个新闻点,某个人在赛场上大家了,又是一个新闻点,某个观众闯入,又是一个新闻点,也就是每一个大的事件由无数已挖掘或待挖掘的新闻点构成,这种新闻点也就构成了我们日常看到的新闻和标题党,新闻点的挖掘程度决定了编辑的水平高低。越能引发社会共鸣,社会舆论的新闻点,也就越能带来流量,随之也就越受欢迎,也就是这个道理了。
一般情况下的客户行为,分为两种,一种是自己在各频道主页点一点选一选,看看当天发生的事件,挑选一些图片购买后撰写文章就好了,还有一种是需要使用到搜索引擎,这种编辑多数是在做策划,深度或者盘点类的文章,所以我们去分析编辑类业务的时候,就去按照图片被购买后运用的不同场景,摸清是如何使用我们的图片,或用户日常工作是做什么,是否有用图行为,频次、方式如何。
可以将所有的用户按照文章类型分为:时下新闻、爆料八卦、干货、盘点、深度、译文、采访、官方政治、科普、谣言、情感鸡汤、轻松搞笑类。
这也基本就是编辑类用户群体每天干的事儿了,逐一进行分析:
(1)时下新闻类
- 用户核心:当前最新的新闻;
- 用户画像:基本为我们的用户,用图多,对质量不敏感,对时效极为敏感;
- 搜索相关:搜索属性偏弱,获取图片渠道一般为在网站滚动不间断刷新;
- 用户流程:用户流程:通过各家舆情监控平台监控(新华社、人民日报、各竞品间)或各热点监控平台(微博、百度、微信等)获取最新新闻或突发事件,来视觉进行搜索,如未搜索到,可能的行为:
- 为时效性牺牲版权,选用微博、百度(非政治类)客户配图、视频;
- 询问我方编辑,线下交付;
- 自行等待(少数),搜索为当前事件名称如:特朗普访华、新疆地震;
- 搜索内容:事件关键词。
(2)爆料八卦类
- 用户核心:根据选题深挖,挖出祖宗十八代;
- 用户画像:基本不是我们的客户,多为自媒体,用图多,对质量、时效不敏感,对准确性、数量极为敏感;
- 搜索相关:搜索属性极强,基本该类作者只有搜索获取配图素材;
- 用户流程:拿到八卦题材,撰写语料,一般情况为边百度边撰写,但该类客户为我们的客户数量不多,所以他们的解决问题平台就是百度搜索→百度百科→百度图片→微博,会将某人、某事件深挖到底,例如:
- xx出轨,xx还有没有出过轨;
- 之前的感情经历如何;
- 现在的感情经历等或同类型出轨事件还有谁,继续平行深挖;
- 搜索内容:时间、事件、人物。
(3)干货类
- 用户核心:有自己的行文思路;
- 用户画像:基本不是我们的客户,多为个人,用图少,对创意、编辑素材划分不明显,纯视觉导向,对质量、匹配度敏感;
- 搜索相关:搜索属性极强;
- 用户流程:行文完毕后,会使用百度图片进行搜索,搜索词为该文章总结出的关键词或标题,有将近一半的用户会直接使用标题丢到搜索引擎进行搜索,有版权意识客户,将会通过以图搜图到视觉,来购买一张近似的版权图片,无版权意识的客户,直接用了;
- 核心秘密:有许多个人用户有着良好的素材收集习惯,中后期不会每次都来搜索引擎进行搜索,他们的核心素材是通过日积月累,不经意间在网上发现的素材图、素材标题、语句、选题,记录下来形成自己的一套素材库,如果有相关配图需求时,优先在自己素材库内寻找,我见到的素材库分为:标题、文段、图片、视频、音乐、字体、话题;
- 搜索内容:标题、关键词。
(4)盘点类
- 用户核心:平行延展当前选题;
- 用户画像:我们的客户与非客户参半,用图属性同爆料八卦类;
- 搜索相关:搜索属性极强;
- 用户流程:部分我们的客户是委托自媒体或代笔者发话题后进行撰写文章,文章撰写完毕后,审稿通过,自行搜索配图,发稿,自媒体用户则为自己选题,自己配图发文,流程参见干货类;
- 搜索内容:事件、关键词。
(5)深度类
- 用户核心:借用当前选题为话题翘板,结合当下社会等因素引发新话题;
- 用户画像:与盘点类近似,但较多为媒体类;
- 搜索相关:搜索属性极强;
- 用户流程:参见盘点类;
- 搜索内容:事件、关键词。
(6)译文类
- 用户核心:国外文章转译;
- 用户画像:基本不是我们的客户,多为个人;
- 搜索相关:基本无搜索属性;
- 用户流程:配图多为原版稿件直接获取;
- 搜索内容:基本无需搜索或标题。
(7)采访类
- 用户核心:采访纪要,写实;
- 用户画像:多为媒体类客户;
- 搜索相关:有部分搜索属性;
- 用户流程:用图基本自产自销(采访时候顺手就拍了),如果拍的不够好或不够多,则会在发文前再进行搜索,搜索一般为采访者的肖像、艺术图等;
- 搜索内容:人物。
(8)官方政治
- 用户核心:政治宣传;
- 用户画像:多为媒体类客户;
- 搜索相关:有部分搜索属性;
- 用户流程:用图基本自产自销,多余的图还会卖给我们;
- 搜索内容:基本无搜索。
(9)科普类
- 用户核心:科普一类知识、一个现象、一个事件等,有自己的行文思路;
- 用户画像:客户量级少,用图量大,但极为专业,一般素材库无法找到,不差钱;
- 搜索相关:有部分搜索属性;
- 用户流程:基本都是攒文者自带图片,多为科研工作者,从试验室中顺手就能带出图片或从国外专业垂直素材库中寻找购买或免费授权使用,比如NASA;
- 搜索内容:垂直、专业关键词。
(10)谣言类
- 用户核心:劣质、标题党;
- 用户画像:多为媒体类客户;
- 搜索相关:有部分搜索属性;
- 用户流程:盗图、有图就能用,用标题进行搜索,出来一个差不多的就用了,多在百度图片搜索;
- 搜索内容:标题、关键词。
(11)情感鸡汤
- 用户核心:有自己的行文思路;
- 用户画像:多为媒体类客户,版权意识较弱;
- 搜索相关:有部分搜索属性;
- 用户流程:优先在自己素材库内寻找,或用自己雇佣的插画师配图,或使用百度图片进行搜索;
- 搜索内容:关键词。
(12)轻松搞笑
- 用户核心:有自己的行文思路,多为图文文章,图>文;
- 用户画像:多为媒体类客户,用图量极大,对版权意识较弱;
- 搜索相关:有部分搜索属性,但基本不在我们平台;
- 用户流程:文章构成主要为图片,但图片获取路径为微博、微信,主要为转载,会署名,为我们的机会,下面我会说;
- 搜索内容:不搜索,刷热点。
通过以上的横比分析,也发现视觉的一些问题,针对这些问题,也去转化,构成了一些解决方案,把一些正在落地的方案写给大家吧,开脑洞的一些在后文里写写:
- 当下发生的事件用户找到的成本较高,针对此问题,也首次搭建了EDM、网站推送机制,即通过用户主动订阅的频道来进行适当的工作邮箱和网站内的信息流推送;
- 客户有时候自己也不知道自己想要什么图,就想直接把标题丢进去,你给我吐出来一些图我来判断是不是命中,所以根据这个问题,内部也逐步优化了分词功能,让用户丢个标题进来,可以很准确的切割,然后可以接入百度语义分析,进行库内搜索满足常规用户的需求;
- 猜不中用户心思,好素材曝光过少,结合历史数据,通盘分析,打造属于视觉的推荐系统,基于内容的事件推荐体系(Item CF)。大多数的内容型网站都是基于用户行为,我们不是的,为何,因为用户行为是不准确的,既然是工作型平台,用户的行为是不受自己主观意识控制的,因为一切都是在工作,所以没办法谈用户行为一说,但是既然是在工作,工作的主线流实际是围绕当天发生的热点事件进行的,也就可以做基于事件的推荐系统了,目前这个系统内部已经通过讨论,正在开发实施中了(大工程),详细的可以在下一段里讲一讲。
相关阅读
3年产品工作总结(上篇):从9个方面深度思考 To B 与 To C
#专栏作家#
吴邢一夫(微信号mystic326531548),人人都是产品经理专栏作家。3年产品经理工作经验,需求、用户、数据有深入研究。欢迎交流想法,拒绝无意义添加好友。
本文独家发布于人人都是产品经理。未经本站许可,禁止转载。谢谢合作。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








最近视觉中国的时间,突然看到这篇文章。。
85
为了看这篇文章,居然去视觉中国注册了一个账号,拉新成功,哈哈😄
手动点赞