Axure教程:中继器实现列表到详情页的数据传递

作为一个产品经理如果不会使用Axure估计都不好意在人前讲自己如何如何了得,但光会用Axure做线框图就够了吗?显然是不够的,在产品设计中很多时候我们需要使用到高保真原型,而高保真原型的制作需要使用到Axure中许多复杂的功能,动态模板是最常用的,中继器能够的使用能够使我们模拟实现数据交换,至于说Axure中的内置函数神马的那就更不是一般产品经理可以掌握的了。
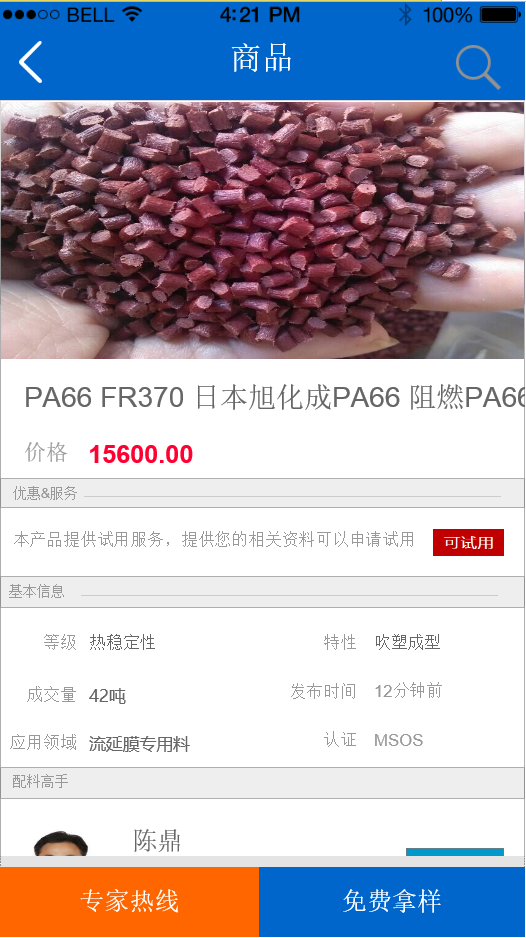
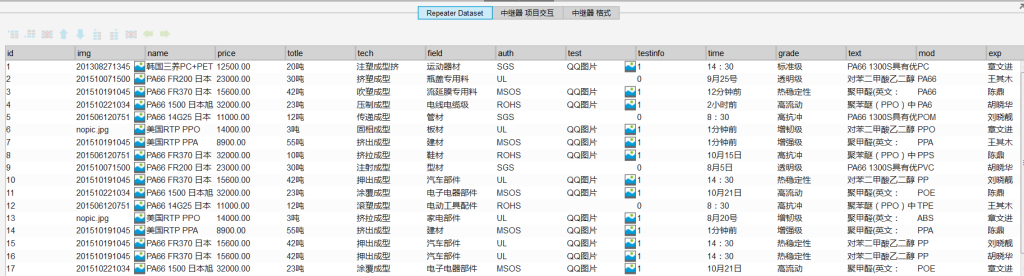
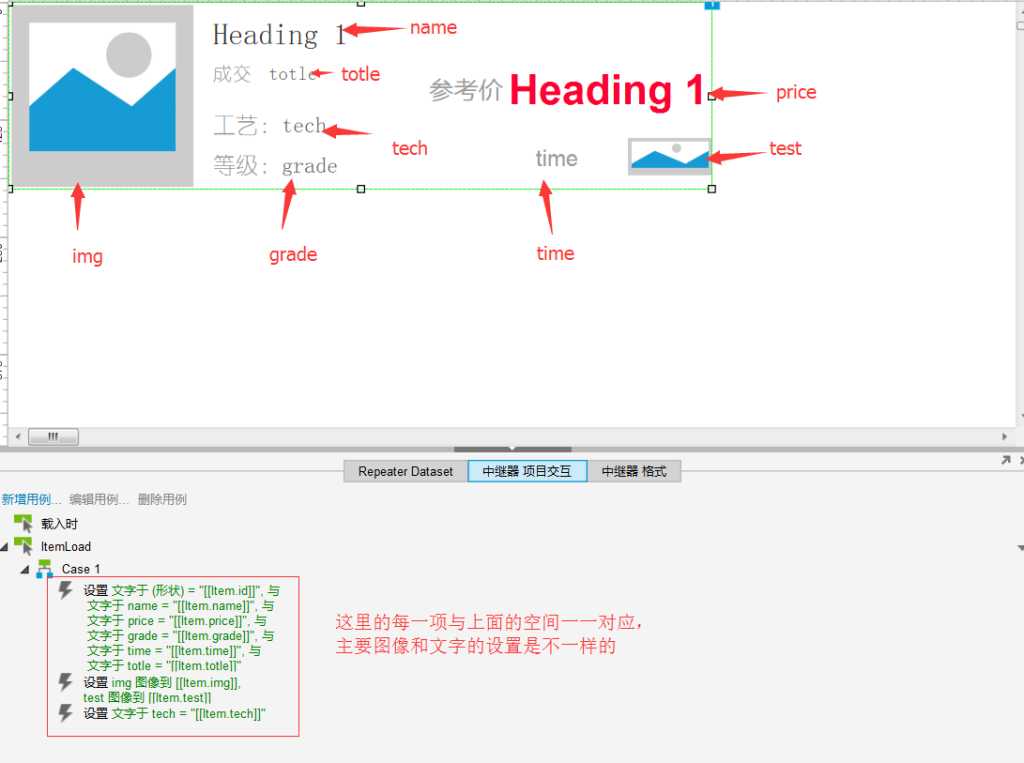
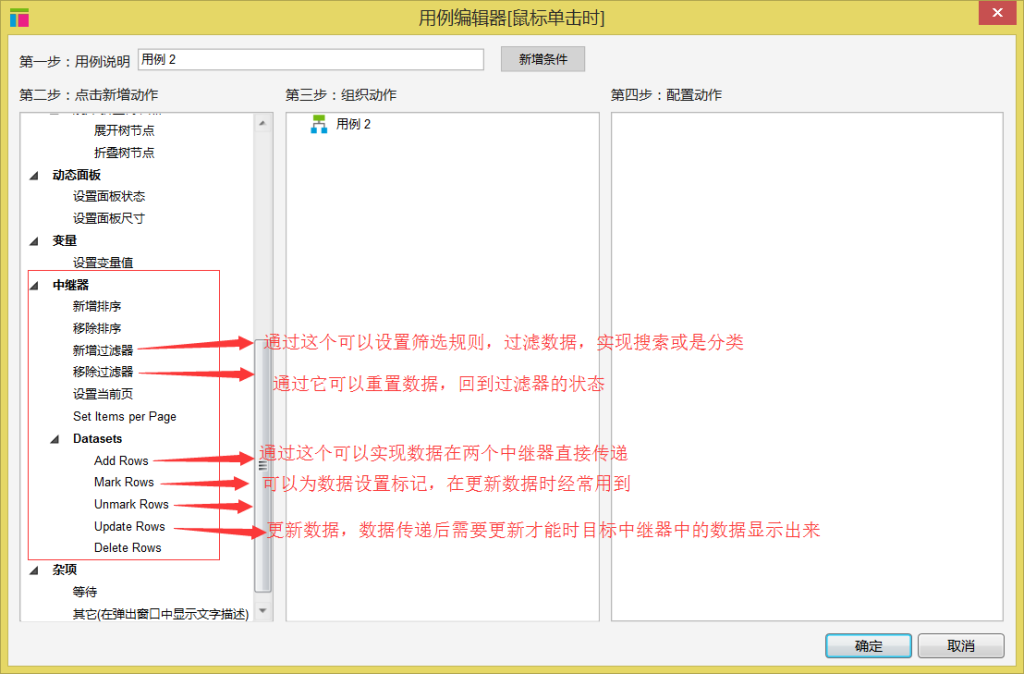
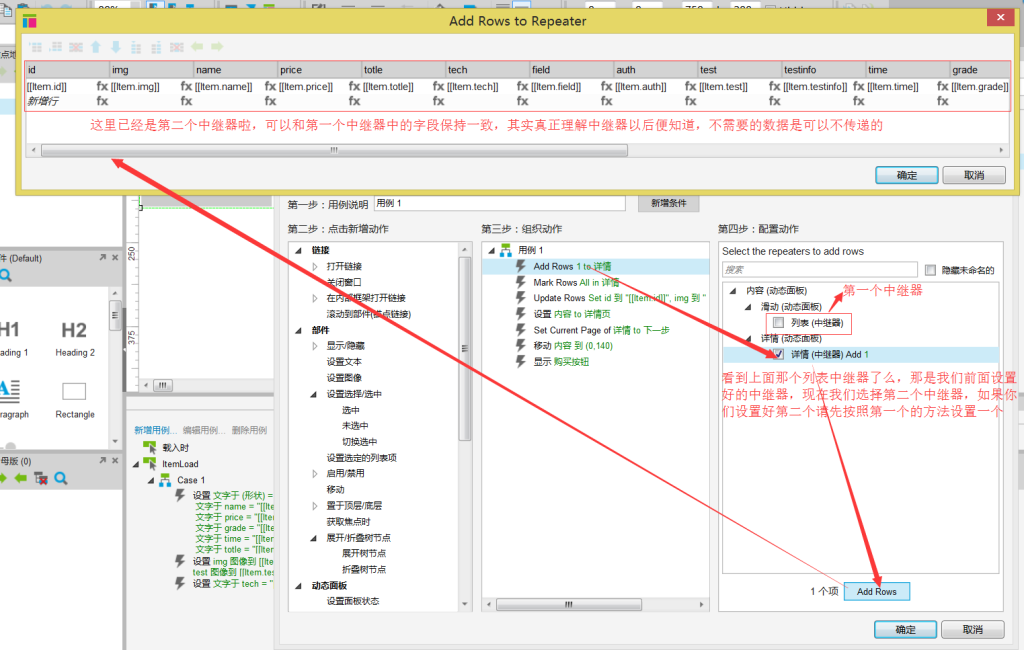
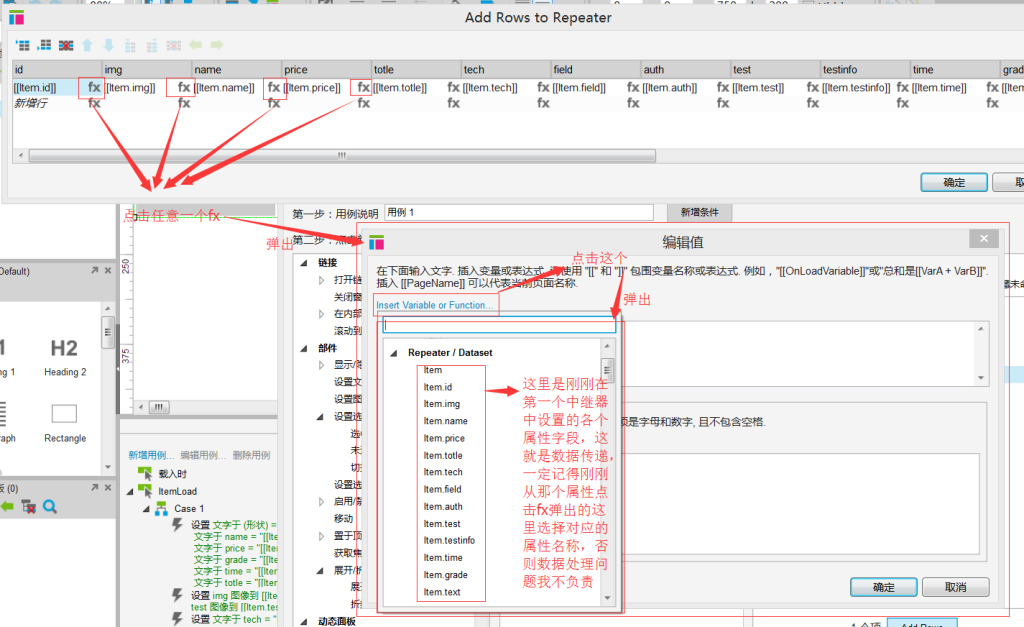
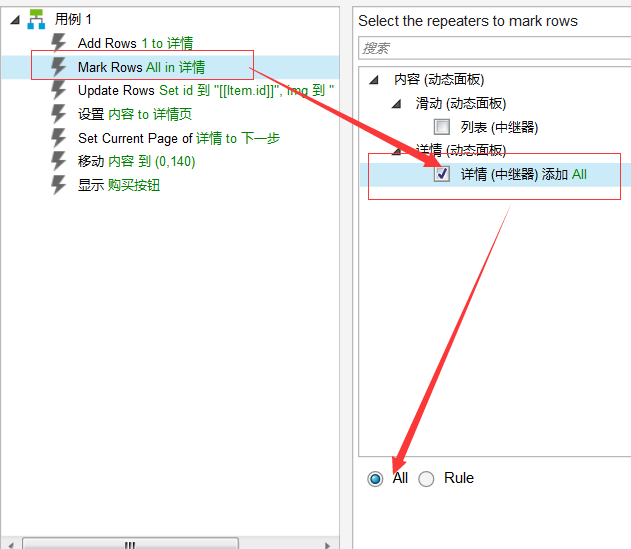
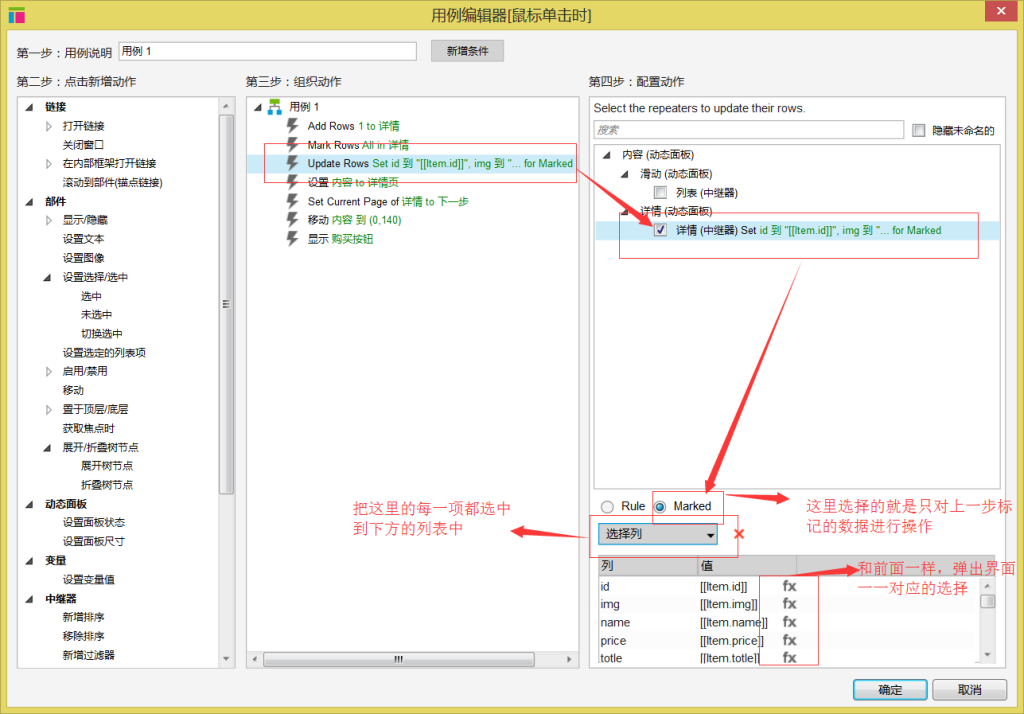
在这次移动端的项目中,多处涉及到从列表页到详情页的情况,项目中要求体现一定的数据交换的过程。而之前很多时候均是使用动态模板来控制对应关系,一直这样使用自然是熟悉的很而且也容易实现,但是很难达到真实的使用场景的效果(模拟数据交互)。因为动态模板中的内容均是写死的若是列表有100项,那么详情页也需要预先设置好100页。作为一个有梦想的产品汪,我怎么能把我宝贵的时间浪费在如此没有技术含量的重复性工作上?故我鼓起勇气,拿起武器花了5天时间终于把Axure中实力强大的中继器给拿下。 下面是实现的效果图,你看到的图标,均已经实现了它该有的功能,搜索、分类、顶部栏分类滑动等等,鉴于文章篇幅不宜过长的原则,这一次只讲解列表到详情页的数据传递(只是讲解了关键设置点)。 PS:哈哈甚至于我把它转化为IOS的桌面文件时,我的同事还以为是一个真实的手机应用(仰天狂笑!!!) 两个页面中的内容均是一一对应的关系。 在整个实现过程中有几点需要特别注意: 先给看下我中继器中的数据是如何设置的,注意数据属性的字段,整个项目中会用到两个中继器,简便起见直接保持两个中继器的字段一致,只是有些无用的字段具体使用时不使用即可。 这就是我中继器中所有的数据,通过这些数据我显示了列表页与详情页一一对应关系的跳转逻辑,下面是中继器中基本项的设置,此处需要注意上面的数据项比基本项中的数量要多,那么多出的数据有什么用呢?在实际中,列表中的信息往往都是比较少的,而详情页de内容是是否丰富的,在上面设置的很多的属性均是只在详情页才会使用到。而如何把数据传递到详情页呢?这是一个问题,容我一一道来: 下图是第一个中继器中的基本项设置。 中用例中我们可能之前已经看到有中继器这个选项,其下也有Datasets这个选项,以前不知道有什么用。这几个操作是在本次项目中使用最平凡的功能。下面整体讲解下数据传递的逻辑:在源中继器中把数据都录入以后,通过”add rows”功能。 数传递的过程图,注意箭头方向,以及图中的说明文字 接着上一张图,与上一张图在一个连续的流程中, 选择完成后一步一步确认即可, 下图是对数据进行标记,方便后面进行数据更新。 更新数据,传递到第二个中继器中。 确认即可,数据传递已经完成,哎还是有点复杂啊 :) 下面这个是在第二个中继器中设置的,建立一个列表与详情页一一对应的关系。 好了整个项目中最关键的点已经说完了,图有点多,有点复杂,不过仔细看一定可以显示两个中继器之间的数据传递,列表与详情页一一对应的关系也是没有问题的,有了这个通用控件我们就可以实现海量数据的列表和详情页的原型啦!! 若是有任何因为讲解不到位的地方,而产生的疑问都可以留言或是私信我,一定会给答复的。 最后附上附件,希望对同学们有所帮助。 作者本人提供: 百度云盘:http://pan.baidu.com/s/1uliIq(公开链接) 备用链接(人人官方源) 链接: http://pan.baidu.com/s/1gd12Ayf 密码: j7yw 本文由 @刘志科(微信号cainiaoPM) 原创发布于人人都是产品经理 ,未经许可,禁止转载。列表页


详情页






标记数据




 起点课堂会员权益
起点课堂会员权益








更新那一行的操作可以不做,因为在添加那行的时候,通过函数就已经把数据添加过去了
求教:发现您是把列表页和详情页做到了一个page上面的。如果是列表页和详情页是2个页面,还能实现吗?
同问
知道了。
直接用全局变量,在click button上设置点击事件的同时把需要的参数一并带过去就好了
😉
您好! 您个这个附件 下载了 之后却无法打开 请问是哪个版本的什么文件 用什么打开?
好难呀,没有看懂呀!
刚接触axure,还是没整明白,求楼主大神指导,我是在两个页面添加了中继器,跟你这个挺像的,也是列表页和详情页的跳转。在列表页每项数据点击事件里添加了新窗口打开详情页,在这里选中继器的添加行,右边的动作栏只显示列表页的那个中继器,没有详情页的中继器。我的站点地图是两个,你的那个为什么就一个呢
indexof函数可以实现数据筛选,楼主你的过滤器中的筛选规则,为啥写成[[Item.testinfo.indexof(num)>-1]] 而不是直接[[Item.testinfo==num]]
请问这有什么讲究么?
这个很吊!
笨笨的我 想问一下~~ ➡ ~~~ 你怎么把两个联系起来的, 我做一个简易的简单页到复杂页 加入排序的功能, 顺序换了,点进去都是别行的详情了~~ 我看你的用例 全都是把中继器的数据放上去 以及保持两个中继器的字段一样。这样就可以拉?! 我还是不太明白。 我之前用热点,但是热点是认位置的…新手的苦恼,求指导~~~
点击了只会 先add 再mark 再update 再set~~…
学会了~~ thanks ~~~
您好! 请问您有这个相关的案例吗? 如果方便的话 可否发我一份? 非常感谢
好难得赶脚
这个没什么好学的。只要明白原理就能通了。
脑袋大了,老是学不会
中继器是AXURE中比较强大的功能了,先做一些小的实验,一步一步学就好了 ❗