Axure8:如何制作应用同时添加和删除交互效果
如何制作添加/删除应用时同时操作的效果,本文简单的介绍了一下,一起来看看~

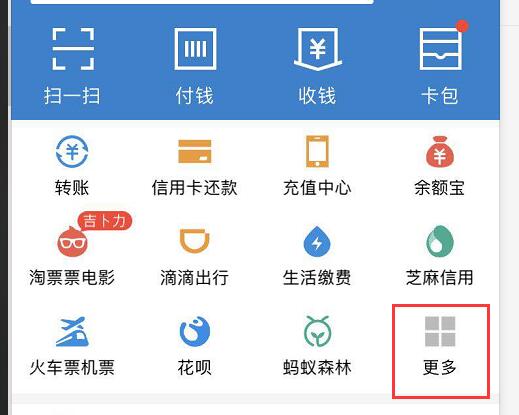
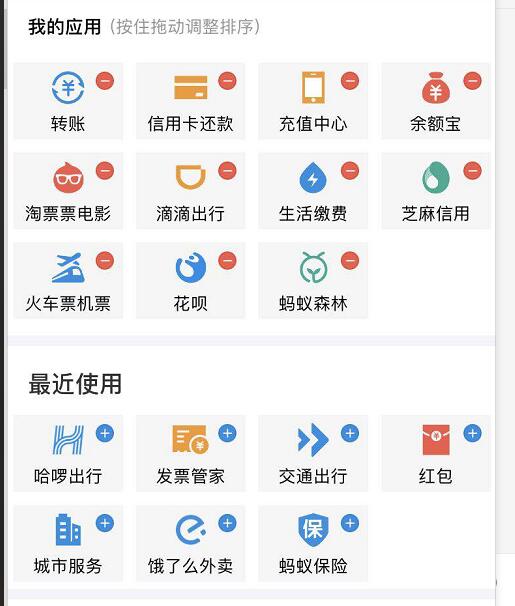
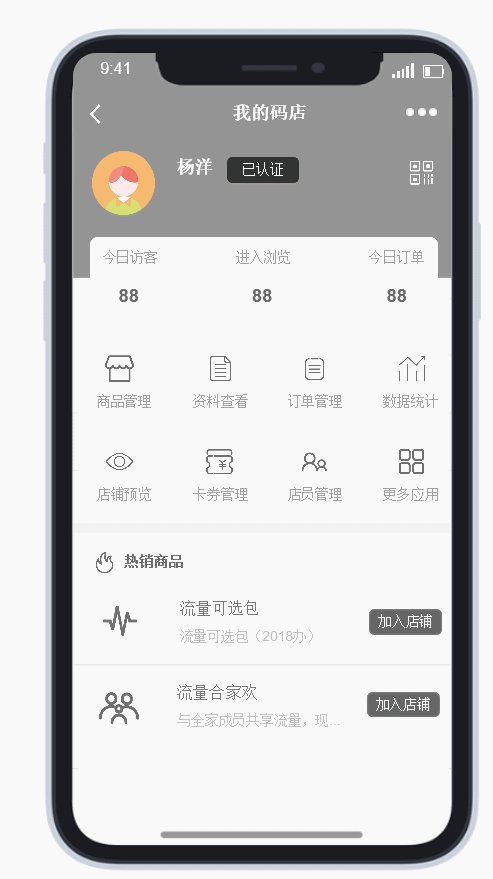
APP首屏九宫格中如果“快捷应用”入口超过一定数量时,一般会采用更多页来进行筛选编辑,那如何制作添加/删除应用时同时操作的效果,下面我们来简单介绍下。


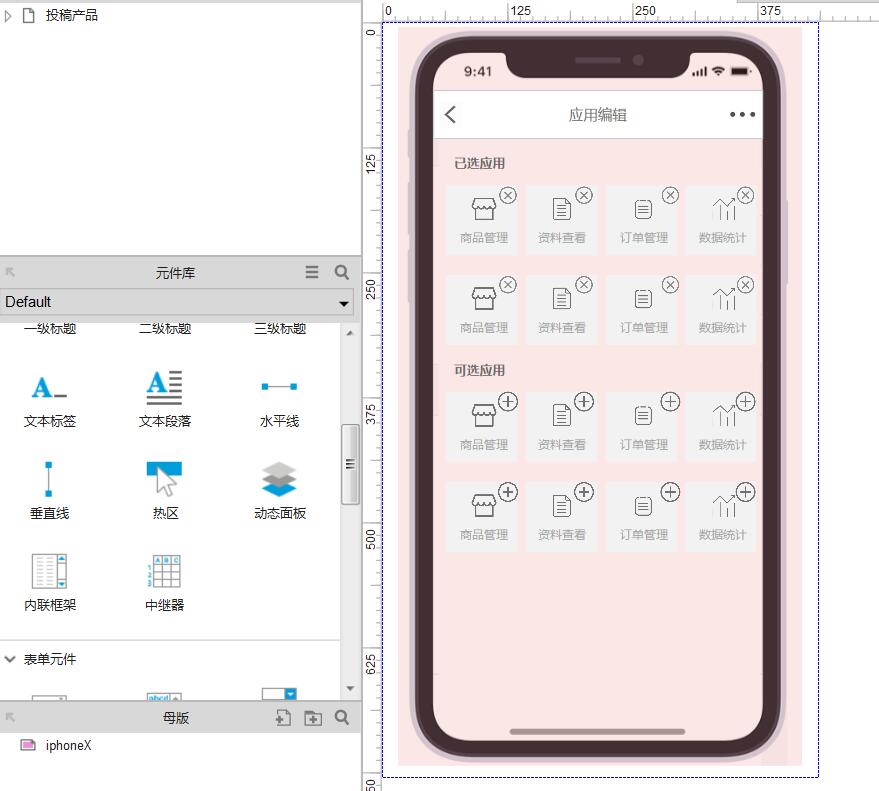
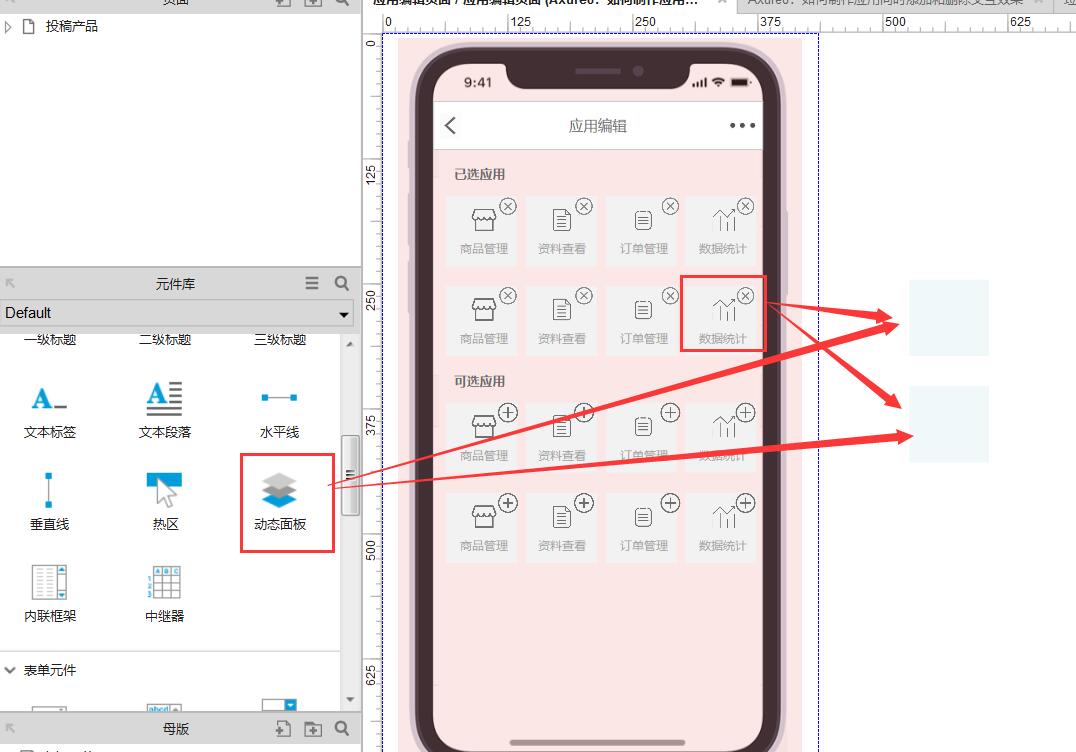
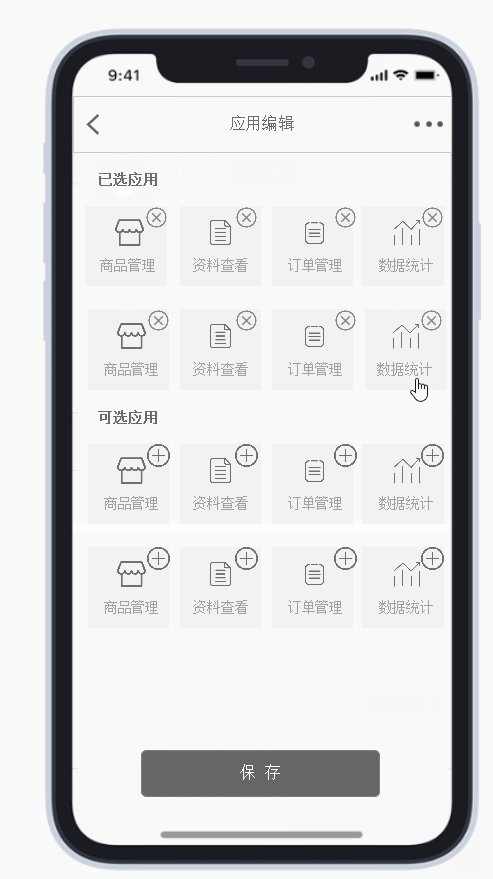
(1)先做一个应用编辑页面

(2)再拉两个小的动态面板,双击动态面板,然后将需要删除的应用复制到动态面板中;这两个小的动态面板名称取名为“应用删除”和“应用新增”。

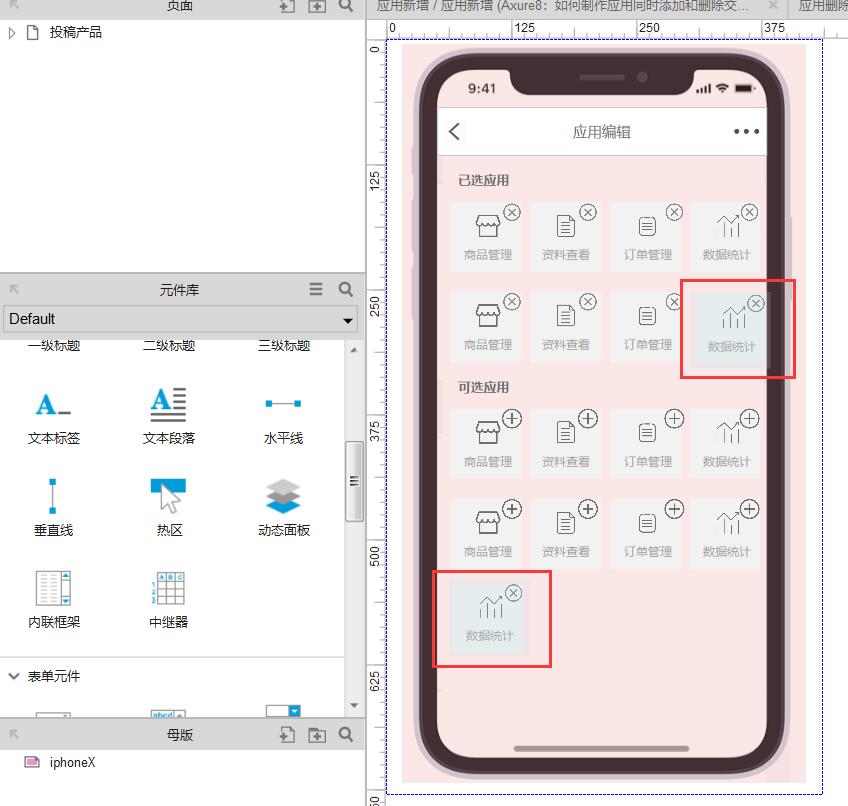
(3)然后把两个动态面板放置指定的位置,如下:

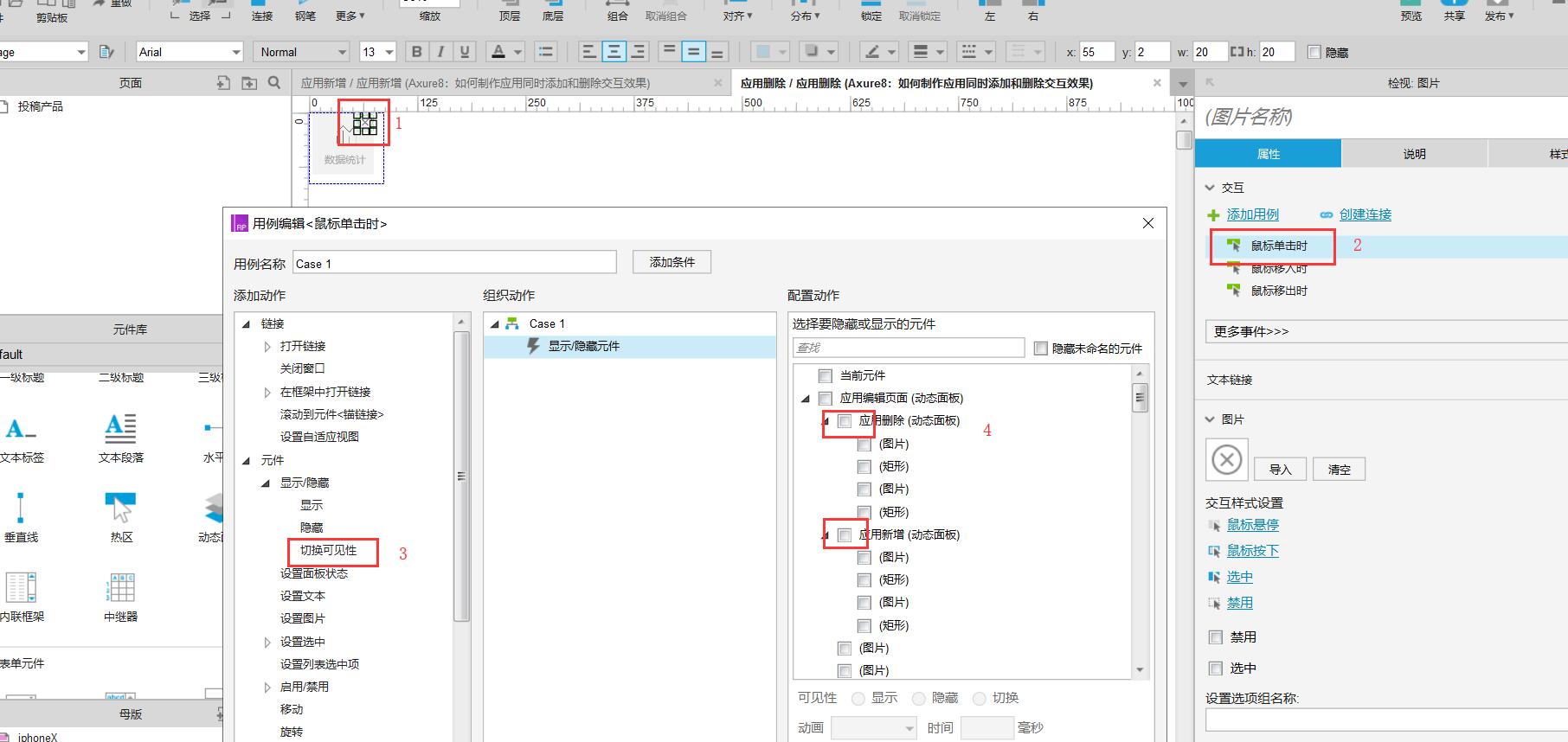
(4)双击上面的动态面板,打开编辑页面(重点)。
- 第一步选中删除按钮;
- 第二步双击右侧鼠标点击时;
- 第三步点击切换可见性;
- 第四步选中刚才新增的两个小动态面板“应用删除”和“应用新增”;还可以在下面的Animate Show选中逐渐,时间为1000毫秒,点击确定。

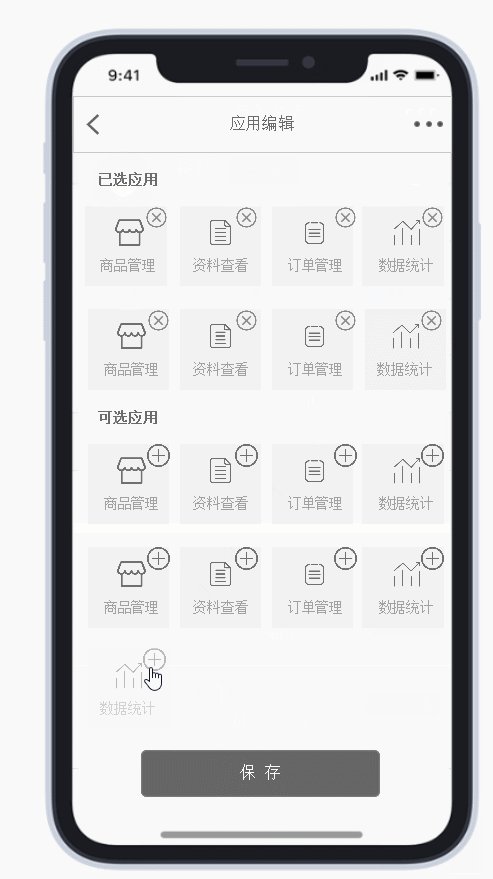
(5)用同样的方法将另一个动态面板也这样设置下。
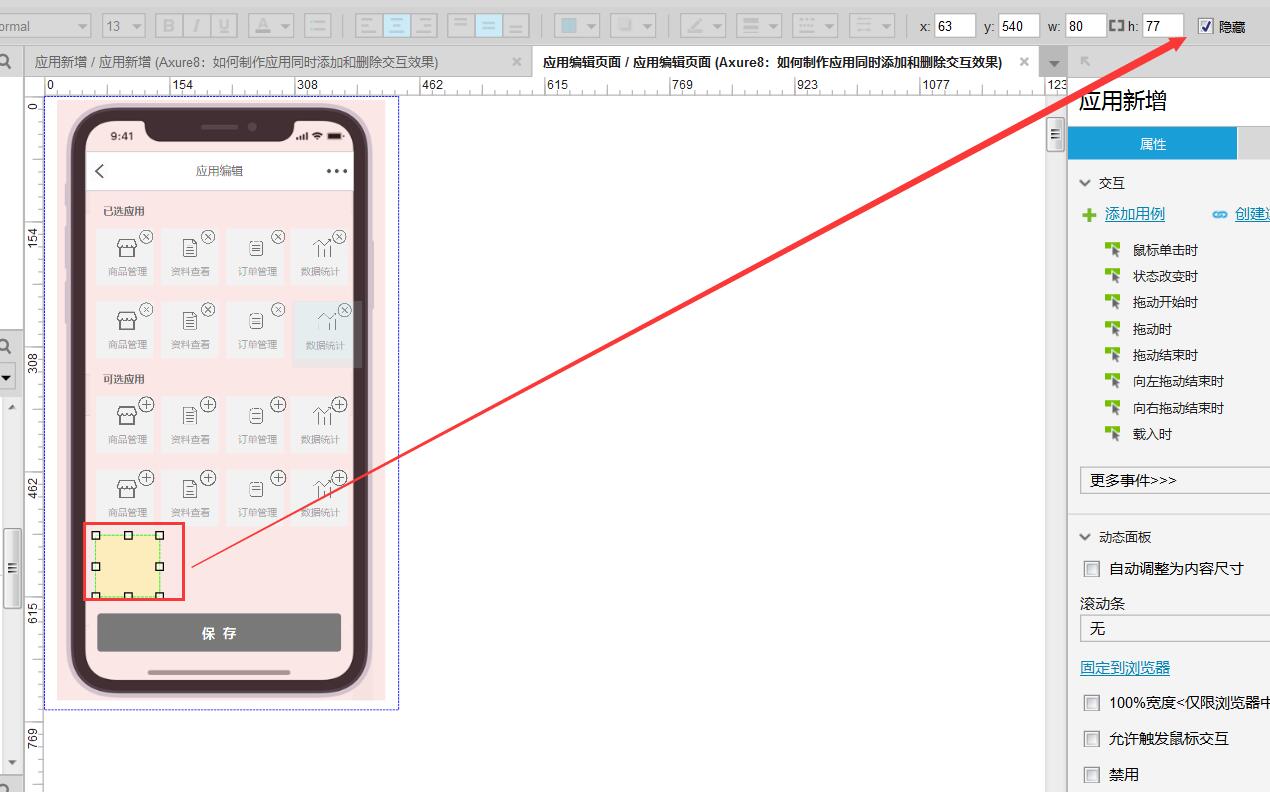
(6)然后选中下面的小动态面板,设置为隐藏模式。

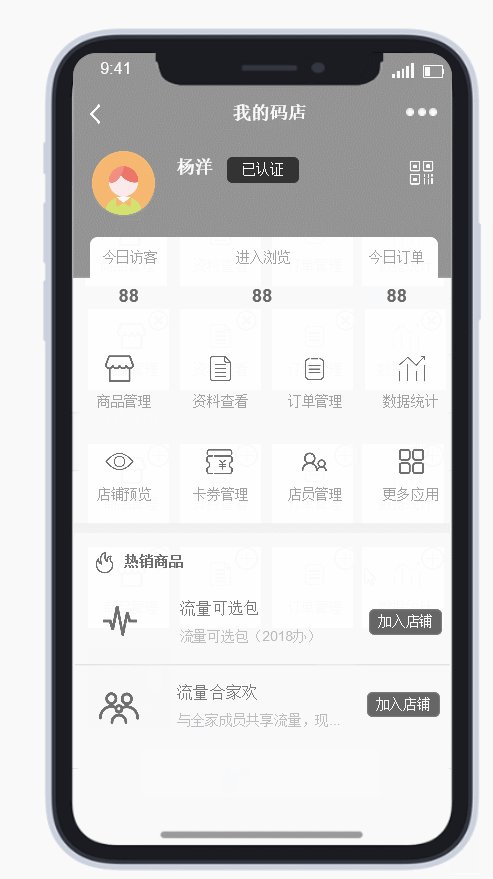
(7)这样应用删除和新增将会出现同时操作的效果,如下:

本文由 @yasir.chow 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








看完一篇原型设计文章啦,感觉还是不太会?
领取原型设计大礼包,多学多练,你也能成为原型设计高手哦!