Axure RP基础篇:原型设计经验谈

摘要:产品原型简单的来说就是最终产品设计成形之前的一个大概框架。而对网站来讲,就是将页面模 块、元素进行粗 放式的排版和布局,深入一些的话还会加入一些交互性的元素,使其更加具体、形象和生动。而目前在国内产品经理圈中使用最多也是最高效的产品原型工具非 AXURE莫属,AXURE原型工具看似简单易学,但是如果想真正的用好还必须更加深入的去研究和学习,这里就为大家简单的介绍下AXURE的一些使用心 得。
前言
什么是原型呢?
产品原型简单的说就是产品设计成形之前的一个简单框架,对网站来讲,就是将页面模块、元素进行粗放式的排版和布局,深入一些,还会加入一些交互性的元素,使其更加具体、形象和生动。
就我个人而言,目前使用频率最多,最高效,交互效果最好的原型工具是axure。今天给大家介绍一些我在工作中使用axure的经验。主要从交互设计中涉及的三个主要步骤进行说明:
一、主要页面原型
在进行主要页面原型设计之前,交互设计师需要:
- 一份主要的任务流程图(此处指的不是“业务逻辑流程图”,而是根据“业务逻辑”产生的“任务流程”。任务流程可由产品或是交互出,根据各个公司或项目的具体情况而定。)
- 一份主要功能列表(一般由产品经理提供)
- 网站信息架构(信息架构在一些公司是需要交互设计师来完成的)
- 对于前期调研结果的理解
如何做“主要页面原型”
1. 在建立项目的初期就开始定义Master
项目一开始启动,如果可以稍微掌握哪些区块未来将是共享区块,那么就开始建立Master,比如网站的Header / Footer / 导览选单(Navigation),或者广告版位等等。越早使用,越可以节省其它页面设计的重复工作。
Master的定义
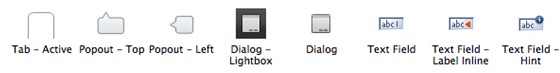
2.可以应用一些Axure RP library
Axure RP官方网站有大量的libraries,可以前往下载。也可以自己制作适合产品的library。

axure部件库
3.根据“任务流程图”,“功能列表”将主要的页面原型制作出来。
这时可以包括一些必要的交互动作。一些详细的,比如出错提示等交互可以不用考虑。

主要的页面列表
用途:
主要的页面原型可以用于产品初期的讨论会、测试以及产品介绍会。
应注意几点:
1.不要加入视觉设计的元素。着眼于大局,不要纠结细枝末节。
在制作原型的初期请把所有精力都放在流程的优化和布局设计上面吧,不要把时间浪费在视觉设计上,那样绝对是得不偿失。
因为我们的原型方案还没有最终通过,肯定要通过多次迭代才能确定方案,太多的视觉设计就是浪费时间;
再者,如果原型做的十分逼真,在产品讨论会上,视觉的元素会很快抓住大家的眼球,到时就会有领导来质疑你的界面是不是该换成蓝色,按钮是不是再精致一些这样的问题。没有人会专注于你的交互设计了。
2.最好在使用axure工具前,用纸和笔画一些纸面原型,整理一下思路。
3.这个过程应是快速的,迭代的。
转自: 非原型,不设计
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益