Axure 原型 | 关于中继器的简单使用及应用的场景

中继器N早做的Demo,现在拿出来和大家分享
这个是第一次接触中继器的时候写的Demo,后续的产品设计中几乎未使用到Axure的这个元件,现在开始教程:【先睹为快:点击预览】
一、什么是中继器?
网上有很多解答,可以自行百度。我的理解为:它可以帮助你在原型页面中保存数据,并且提供增删改查等功能,帮助你完成复杂的交互场景。例如:添加一个好友后,好友列表里就新增一行对应的记录。上传一张照片后,在对应的地方多了一张照片等。
二、为什么要使用中继器?
1、它可以为你的原型提供真实化的操作感觉。
2、它可以帮助你完成真实的演示,让研发人员更明白你要做的业务场景。
三、它有什么弊端?
1、做起来会更加耗时
2、修改起来会更加的困难
3、上手难度较高
四、如何使用?
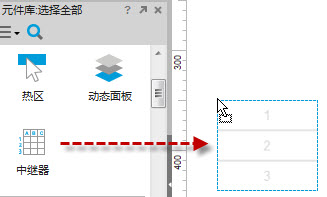
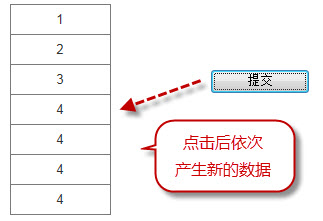
1、拖拽一个中继器到空白区域【发现它默认自带三行数据】

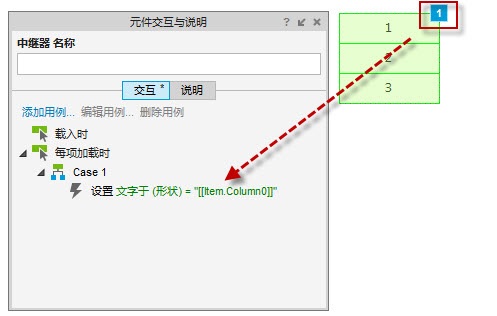
2、观察自带的交互【在交互面板中发现形状绑定了某个变量】Item为中继器变量专有前缀

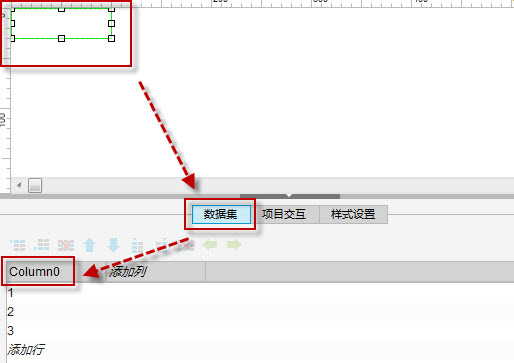
3、双击中继器,查看里面的内容【发现下方数据集中有一列,正是这个矩形绑定的变量】

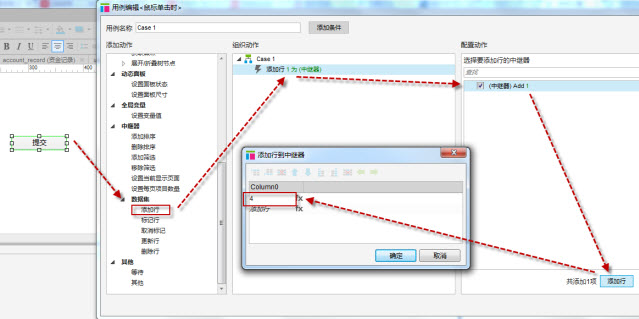
4、添加一个按钮,设置鼠标单击的时候操作这个中继器的行为【我们发现设置完成后,点击按钮就增加了一行】


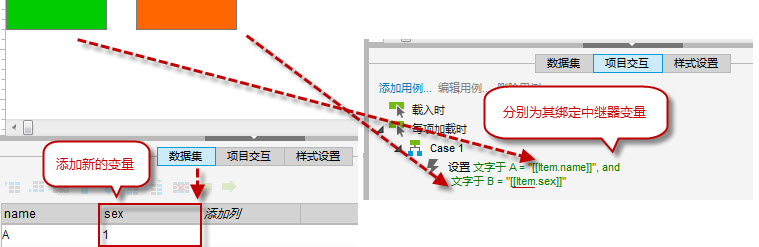
5、明白了原理之后,我们尝试新建一个文本框,并为其创建一个新的中继器变量,并绑定到新的文本框上【操作多个数据】

注:中继器内可以放其它部件,并不一定是文本框,大家可以尝试其它组合
下面通过一个例子教大家如何使用中继器:
需要完成的场景为:
理财用户完成某些行为,则记录对应的资金表及资金异动明细表
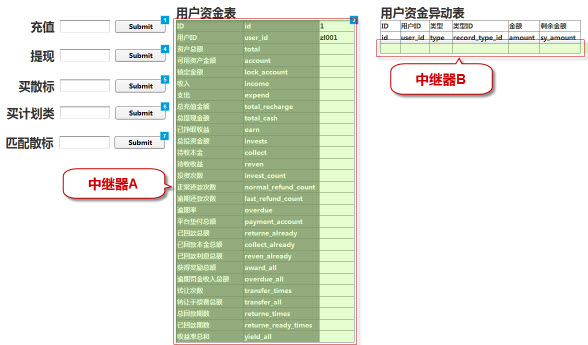
第一步:【构建界面】

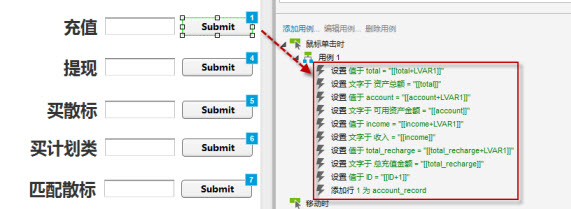
第二步:【绑定对应的数据】

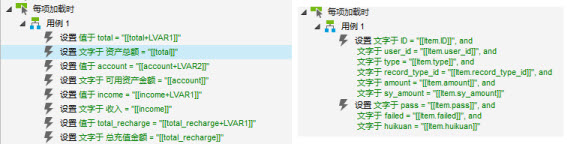
第三步:【设置对应的行为操作对应的数据表】

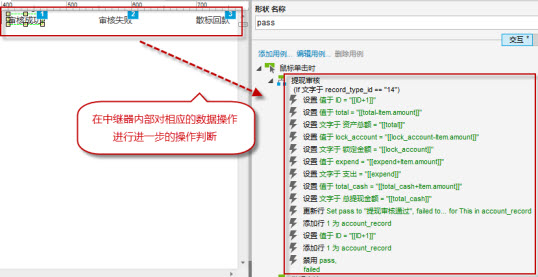
第四步:在中继器内部对相应的行为作出下一步数据的操作判断

应用场景:
这个例子只用到了中继器动作中的添加行,中继器中还有非常多的功能操作,通过尝试简单的使用和demo例子,就能较快的掌握中继器的原理。
在明白了原理之后,应用的场景就非常广泛了,你可以在任何你需要操作数据的界面中动态的展示数据集,不过真实项目中运用到的情况还是偏少的,因为时间总是辣么的少,你懂得!
原型下载地址:
作者链接:http://pan.baidu.com/s/1slf6hL7 密码:kkmv
官方链接: http://pan.baidu.com/s/1jI4MSf0 密码: xdht
在线预览:点击预览
本文由 @陈张良 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








求教楼主:我使用中继器的“设置当前页”功能时,点击按钮设置成到中继器的“下一个”or“上一个”,前台页面显示都不生效不跳转。但是设置成到中继器的“last”或者赋值value到某一页,前台点击效果是生效(成功跳转)的。是因为什么呢?我用的Axure8.0(3312版),汉化了。
太过深入的原型其实意义并不大,即时做出来,效果不好看,反而影响设计师的发挥
请问中继器能作为密码和账户的判断么?是用例中的筛选功能么?
楼猪,第五步那里中继器变量绑定文本框不是很明白能详细说一下吗?
请问你中继器的样式怎么改的啊,默认的中继器一列三个重复的样式好烦人