Outdoor产品诞生全过程 | Axure制作PRD整理

这里把这个产品的诞生过程跟大家分享一下、同时也检验一下我的一些思考。第一次发文,本文有不好的地方请指正,非常感谢。
同住的一个室友比较喜欢户外活动,每周末都会去参加。我问如何得知这些户外活动消息,他说这些户外活动消息一般都通过群来发布,还有些是通过公众号,得知活动信息后,给领队(活动负责人)打电话咨询并报名。
我想是否有一个产品集中把户外活动信息集合起来,让户外活动爱好者到产品上获取信息和报名?领队也通过产品来管理参与人员信息等。在网上查了一下,大多以网站形式发布,社交平台发布,活动管理也只能通过传统的纸张签到等。
针对这个想法,这里把这个产品的诞生过程跟大家分享一下、同时也检验一下我的一些思考。
需求分析
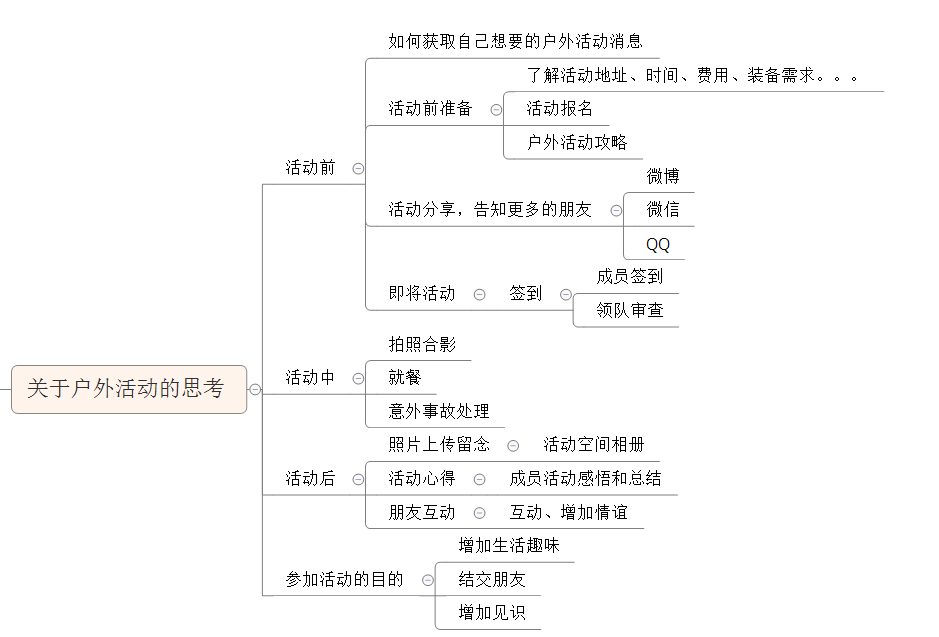
此处对于商业需求暂时不做考虑(估计有人要喷,喷吧,此处这个不是重点),仅仅对于用户需求分析。对于户外活动,论过程就是活动前、活动中、活动后,论目的则是增加生活趣味、结交朋友、增加见识等。
附上脑图分析:

如何做
产品不能一时间面面俱到,1.0版本我们主要针对活动前做思考。则需要满足信息发布、获取信息、活动报名、活动签到和用户系统5个功能。
产品定义和规划

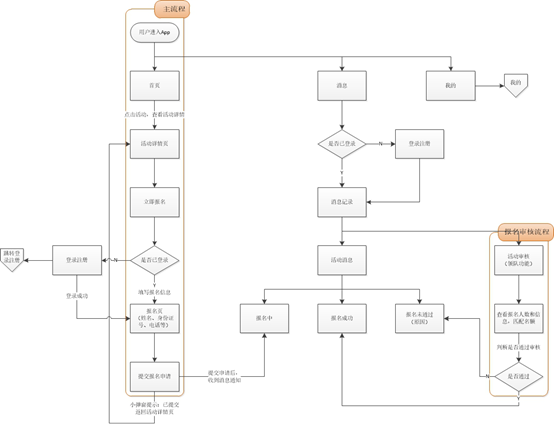
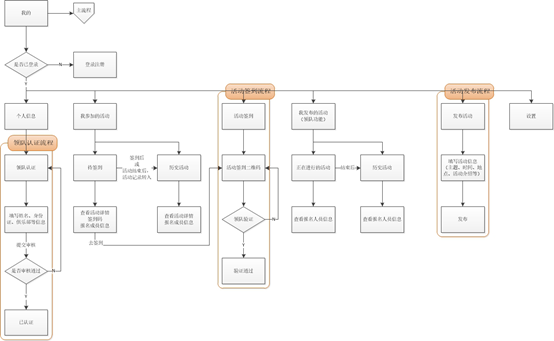
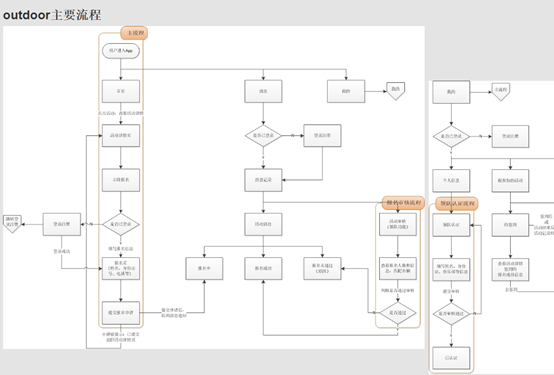
确定需求后,梳理产品主要流程


根据Visio流程图使用Axure还原出基本原型
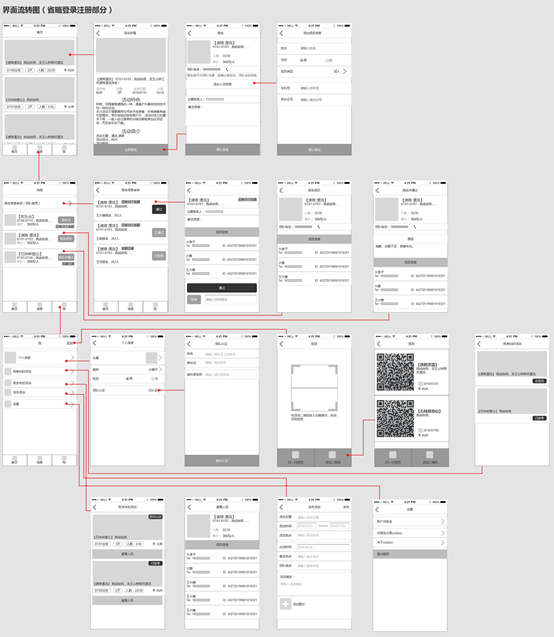
界面流转图

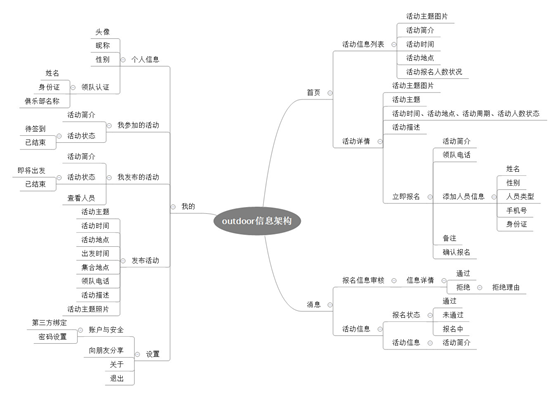
再梳理详细的产品信息架构图

原型设计
这里省略原型设计的描述,原型设计其实是把自己脑子里所想的产品样子画(表现)出来。
需求文档
重点来了,那就是需求文档的书写。需求文档是产品经理必须输出的,那么产品经理必须明白需求文档的作用。作用1:传达产品的开发需求;作用2:保证在开发过程中各部门的沟通有理有据;作用3:制定产品的质量和时间具体标准,很大程度上便于开发的推进。
这里我直接用Axure完成PRD的输出。
书写思路:
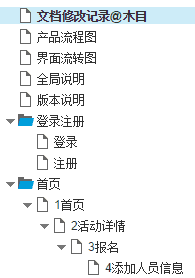
可以先看看大致的目录

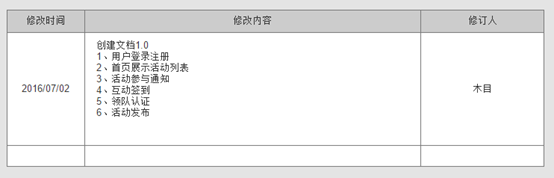
1、交代文档修订记录:主要概括新增了哪些内容

2、产品流程图:对产品流程的描述,若有新流程,需要着重标出。
喜欢Visio的容器功能,标记不同流程,方便阅读。

3、全局说明:针对全文档的统一说明

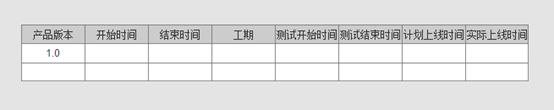
4、版本说明:说明当前产品版本的时间需求以及其他需求

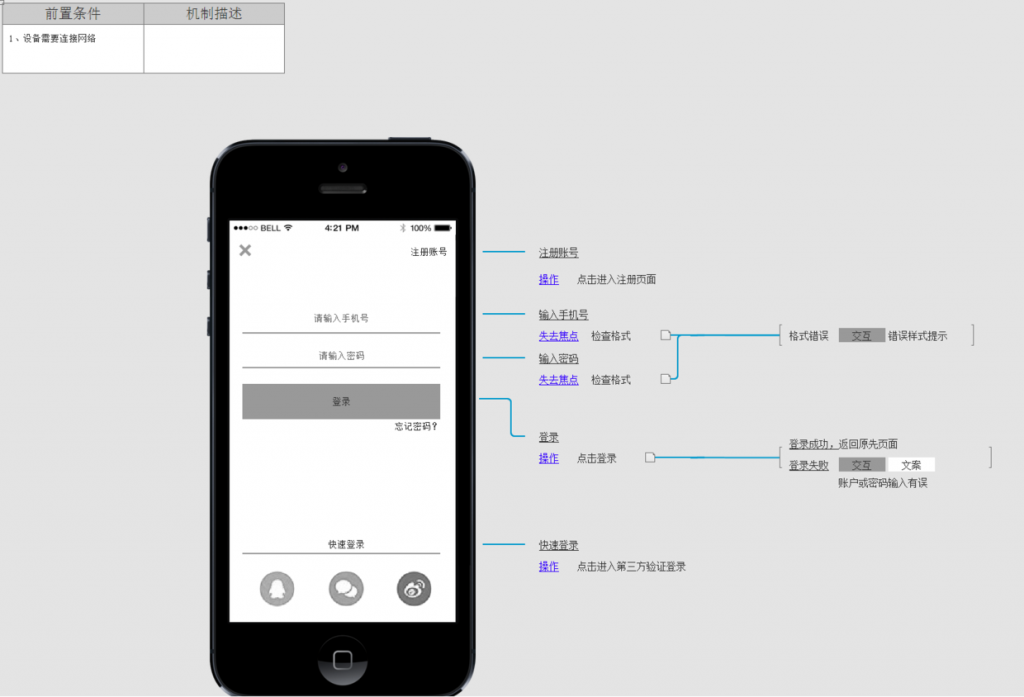
5、页面描述:每个页面的前置条件描述、机制描述、控制描述(页面操控的详细描述)
这里用登录页面作为例子

最后
关于需求文档,请点击此处查看完整文档,产品路上一起进步。
作者:木目,微信号lcxjaye。另外,作者一年产品经验,目前在求职,若有产品相关的坑,请让作者去填。
本文由 @木目 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益







网站打开有问题,有很大的帮助!
rhggddd@163.com 同求
感谢分享,网速有点渣,产品新人求原型慢慢研究,谢谢!345590817@qq.com!
感谢分享!网速有点渣,新手求原型谢谢!345590817@qq.com
我刚出来做UI的,我公司什么都没有,全是一个负责人口述,我直接就开干了,所以改了很多很多次。我开始反思,所以开始去看整个UI的流程,也开始看一个项目经理对于UI,以及RD的总要性。所以能把你的源文件发给我研读吗?abigrabbit_sir@163.com
在评论区已留有文档链接。
请问大牛,你们用axure做原型的时候,一般一个页面做几个图!
做原型的时候最好把那些交互的不同状态都做上去,还有那些弹框反馈,这样做能有利于UI和开发的能对项目有更深的理解
小白求原图rp啊 504181444@qq.com 谢谢~~
我在评论区已留有文档链接。
谢谢谢谢蟹蟹蟹蟹~
大三狗🐶同求原型~~759526875@qq.com
评论区已留有文档链接。
想问一下,你用visio画的图里面的,那个用来标记哪一块属于什么流程(比如“主流程”)的那个元件叫什么,我在visio里面找不到。
叫【容器】, 菜单栏【插入】–【容器】。 可以选中多个对象后插入容器,也可以插入容器后,再将对象拖入容器中。
好的,多谢了!!
多谢了!!回去试试。
新手学习了
先原型再产品信息架构图?我一般是先通过Xmind梳理产品的前后台功能信息架构,然后在此基础上去画原型,如果在画原型的过程中发现需要调整功能信息架构的,再同步更新功能信息架构。