为什么375×667是移动端原型设计的最佳分辨率

部分PM在设计移动端产品的时候,往往是随意画了个原型尺寸或者上网找个模板套进去,当然也有部分知道用375×667比较好,但是不知其所以然。接下来,我来讲清楚为什么以及前世今生。
原型尺寸的历史
既然是设计移动端原型,理论上来说最佳的原型尺寸最好是和你的目标用户手机尺寸保持完全一致。
好比iPhone刚出来的时候,设计iOS APP原型使用iPhone自身分辨率320×480就是最合适的。
后来随着Android崛起,各种国产机盛行,屏幕割裂严重,部分PM使用720×1280设计原型,或者继续沿用之前的尺寸320×480。
再后来iPhone6/6plus发布,屏幕分辨率的分裂也越来越严重。
此时最好有一种通用方案来解决这个问题,兼顾所有的屏幕分辨率。
确定适配屏幕的方案
考虑到屏幕分辨率已经有数百种,并且兼顾用户量少的机型没有价值。所以一一兼顾所有的屏幕是不现实的事情。
所以大家都是兼顾用户量使用最多的几款分辨率。用户量很小的屏幕不处理。
如果有必要的话,部分屏幕单独处理。
手机屏幕分辨率的分布
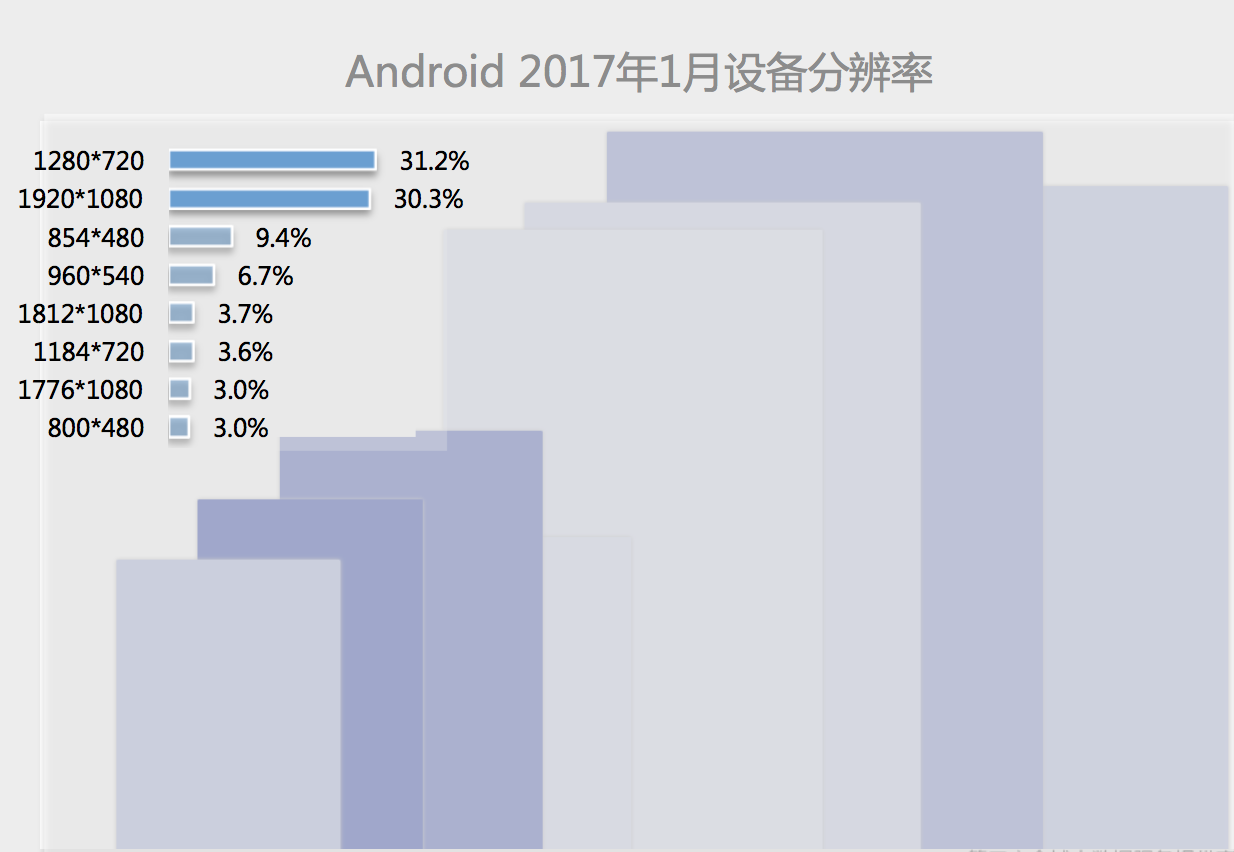
Android分辨率分布

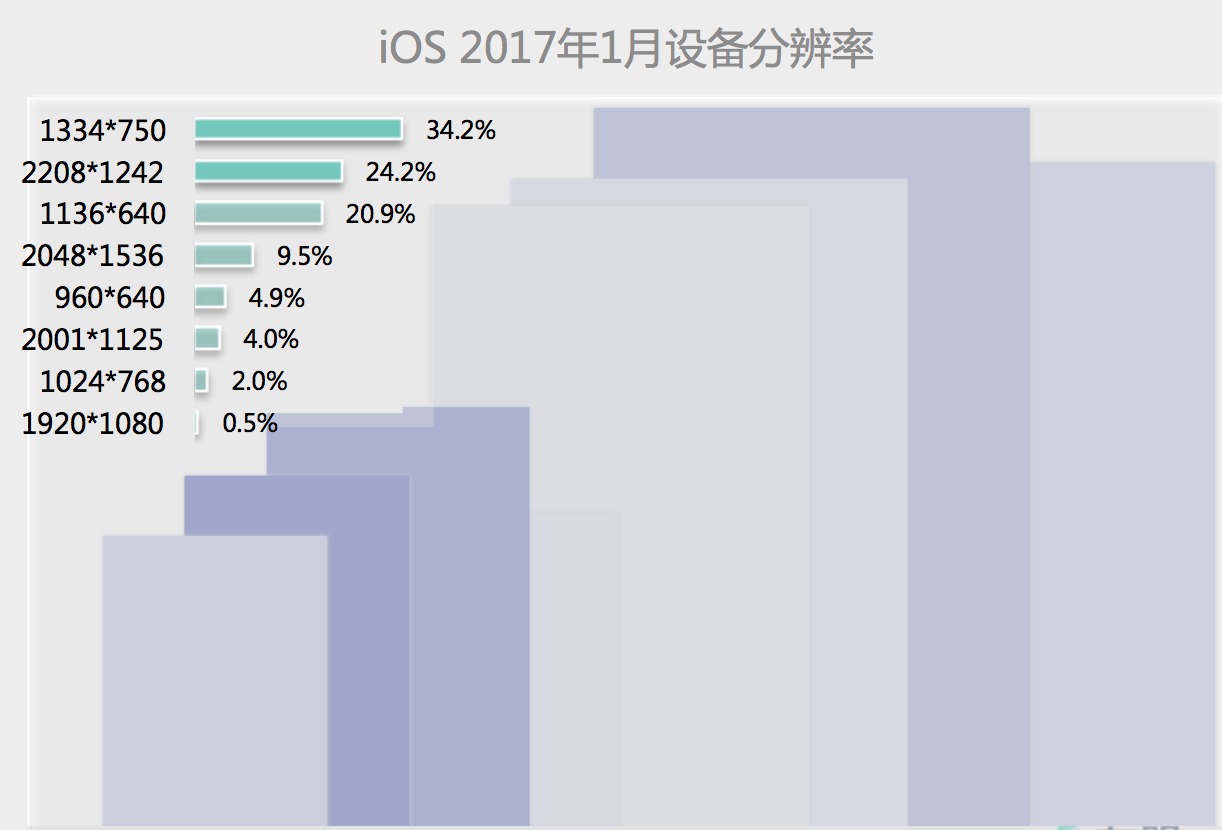
ios分辨率分布

先考虑iPhone的原型尺寸
iPhone的分辨率是从320×480,到640×960,到640×1136,到750×1334,一直演变到1242×2208。
由于主要是750×1334最大、所以考虑它作为原型设计尺寸,然后看是否可以兼顾其他分辨率。
而第二分辨率占比是1242×2208,是1.5倍的等比关系。
第三分辨率640×1136,约等于0.85的关系。
至于其他的分辨率占比已经很低,不是等比关系。可以在碰到情况的在处理,甚至不处理。
所以iOS APP的视觉稿用750×1334来做比较适合,对于1242×2208,如果要求高就单独设计,要求不高就等比放大即可。而640×1336,直接等比缩小即可。
对于iOS APP的原型,我们PM只需考虑等比关系即可,那就是750×1334。考虑到画原型的时候方便与否,最好使用375×667。另外也是iOS官方定义的iphone6/6s/7的逻辑分辨率。
再考虑Android的原型尺寸
iPhone的分辨率太分散,只考虑占比最大的前几个,720×1280、1080×1920、480×854、540×960,总计占比77%。
其中720×1280是和750×1334等比关系,同理1080×1920,480×854,540×960都是约9:16。
所以其实还是一回事,原型直接使用375×667。
为什么不使用1280×720作为标准
可以,如果你们的用户群以Android为主,或者你们的PM都是用的Android手机。
另外就是大部分PM、UI使用的是是iPhone,所以更愿意以iPhone的逻辑分辨率来设计罢了。
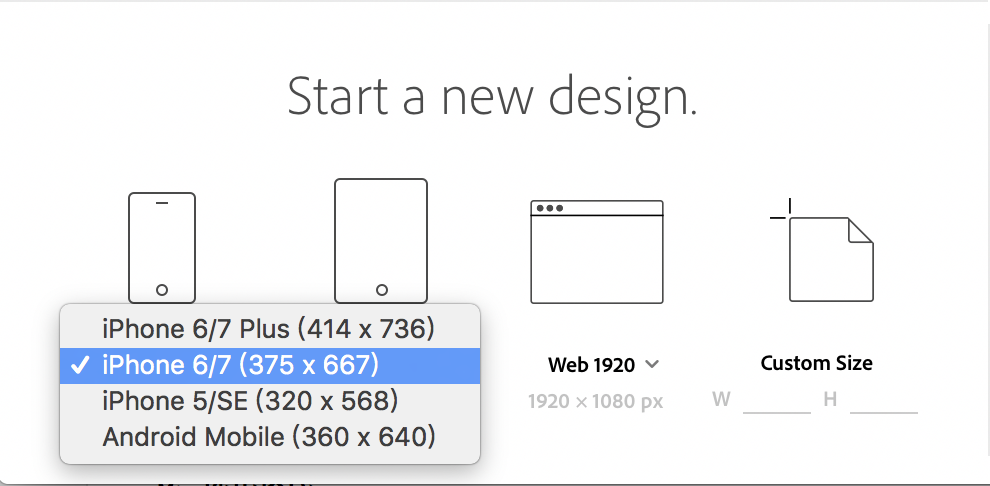
包括Adobe的原型设计工具Experience Design CC也是推荐以375×667来设计,或者次选320×640。

延伸一下内容
建议使用iPhone6/iphone6s/iphone7来做了原型之后,使用手机来预览效果。
如果你使用Axure设计原型的话,建议375×667-20,这样方便在手机上直接查看原型。减去状态栏20px是因为Axure导出的原型在iOS上无法隐藏它。
查看原型效果
分享一下我用该方法做出的原型,点击查看


如果你用如果iphone6/6s/7在手机上请用safari打开该网址并发送到桌面,可以查看所有页面以及交互,和一个真实的APP,仅仅差了逻辑和视觉。
总结
视觉设计领域,当下的通用做法是用iPhone6s的尺寸750×1334来设计,已经是形成了行业的规范。但是,产品设计领域并没有形成,其实还是有一定必要的。
所以,我就从原型设计层面普及一下这个来龙去脉,供新手PM们了解一下。
相关阅读
#专栏作家#
浪子,公众号langzisay,善用Axure写PRD,人人都是产品经理专栏作家。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








375×667只是最初的像素,现在已经没有了,他只是代表一个比例吧。真正作图的时候是不是要做1.5、2倍的图啊,也就是按750X1334要不然放大了不就模糊了。另外 dpi设置成多少啊300吗 ?
①考虑到方便与否就用 375*667。为什么呢?
②逻辑分辨率不太理解哇
③720*1280和720*1334为什么是等比关系?
这原型画风,一下回到了70年代,之前320.568.现在是375.667
这个原型链接怎么不见了?我想看看 ❗
http://51prd.com/demo/首页.html
很好记,iPhone6的1334*750的一半
为什么不做成自适应的,原件什么尺寸都不需要计算
你做过了吗?
不管是pm设计原型,还是ui画视觉稿,还是rd写前端页面,都是不可以全部自适应的。
都是基于主尺寸来设计,然后上下去适应视图。
做过一点,不多
iPhone的分辨率太分散,只考虑占比最大的前几个,720×1280、1080×1920、480×854、540×960,总计占比77%。
这句话,是说“Android”的分辨率太分散吧,错别字?
嗯,打错了
不错
再考虑Android的原型尺寸下 这一节有一处错误,应该是Android。
原型图很炫,不过就是少了数据交互这方面的。业务流程方面没有呈现出来。
请问你上面文里设计的原型尺寸是减了20PX来画的么?
对的,看相关文章里面讲了为什么以及去看我的原型demo。
请问手机屏幕分辨率的分布数据可以从哪个网站获得啊?
友盟,annie之类的都会有。
好的,谢谢
原型画成这样开发怎么看
难道你想怎么样 搜说了是原型
只想对作者说四个字:相见恨晚!
谢谢作者了!!!! 😉
不客气,对大家有帮助就行。
请问你是用Axure设计的原型吗?
全部用Axure画出,点击可以查看原型http://51prd.com/demo2/
嗯,看到啦,感觉画的好好啊,我是刚入行,Axure用的还不是那么好
原型画的不错
马马虎虎吧
闪电约感觉应该叫闪电陪 或者 约饭 约语音 约视频 约电影…更贴主题吧 感谢尺寸介绍与原型分享~
嗯啊,定位有点像后来支付宝发布的到位模块。
感谢科普~之前一直是用320*568的~
两三年前用320*568,还是可以的。
这么屌,这个你都这么清楚