原型设计|6种原型图的优缺点

原型图的格式,属于“道”,“法”,“器”,这3个层次中的“器”。如果想在用户体验上,走的更远;那么就需要在“道”,“法”,这2个层次上,积累更多的项目经验,还有不同岗位的思维方式和沟通思路。
互联网产品设计过程中,原型图的常用格式,我见过6种以上。
它们的优点和缺点,介绍如下:
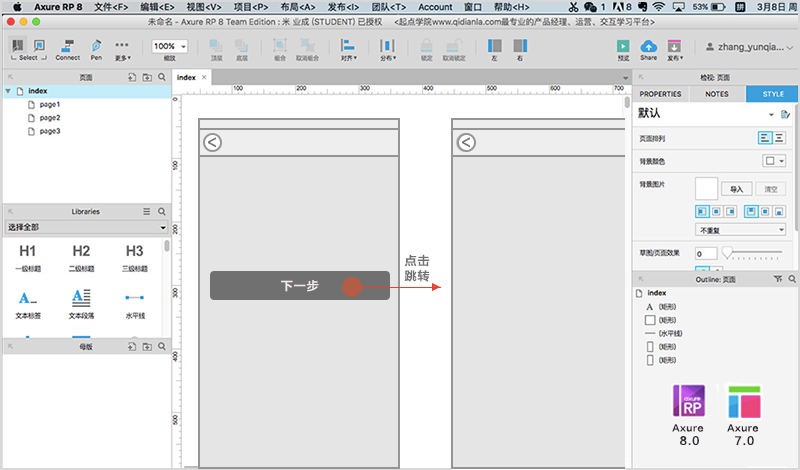
1. Axure格式的原型图

优点:
- 可以在另一台电脑上,阅读和编辑Axure原型图;
- 在Axure预览模式下,可以在浏览器左侧显示网页的目录;
- Axure软件有Mac版本和windows版本。
缺点:
- 如果接收文件同事的电脑,没安装Axure,就打不开了;
- 不能在手机微信聊天窗口上,直接阅读Axure原型图;
- Axure低版本,不能打开高版本的Axure文件。
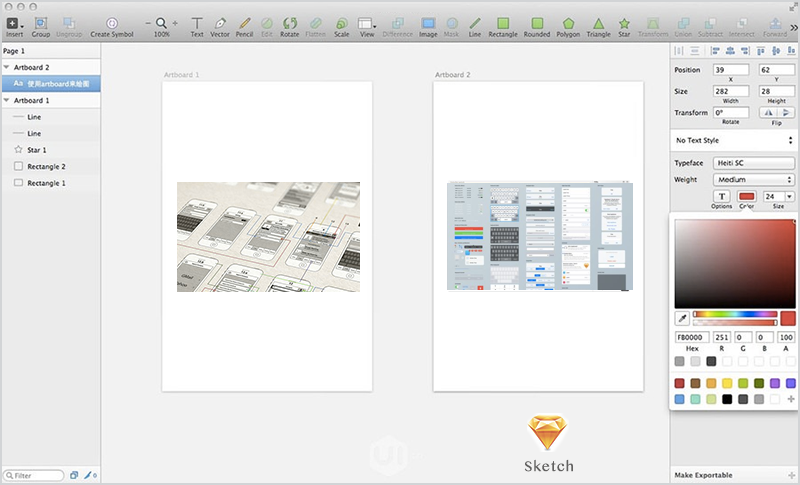
2. Sketch格式的原型图

优点:
- 可以在另一台Mac电脑上,阅读和编辑Sketch原型图;
- Ui设计师,可以直接在Sketch里面,把原型图,做成高保真的Ui设计稿;
- 可以导出PDF格式的多页面PDF原型图。
缺点:
- Sketch软件,目前只有Mac版本,没有Windows版本;
- 在手机微信App的聊天窗口上,不能直接阅读Sketch原型图;
- Sketch低版本,不能打开高版本的Sketch文件。
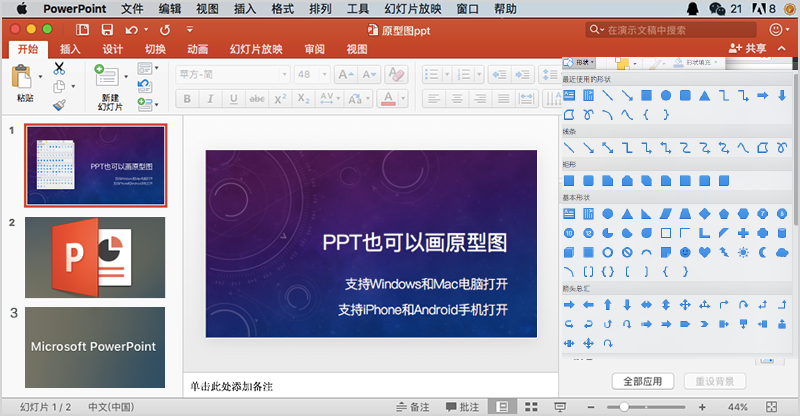
3. PPT格式的原型图

优点:
- 可以在Mac或Windows电脑上,阅读和编辑PPT格式的原型图;
- 在手机微信App的聊天窗口上,直接阅读PPT格式的原型图;
- 可以通过其它软件,将画好的原型图,导入PPT里面。
缺点:
- ppt页面的面积太小,不支持表达多个页面之间的跳转关系;页面的缩放,难以操作;
- PPT里面的画图控件太少,画图工具隐藏的比较深,操作起来,不方便;
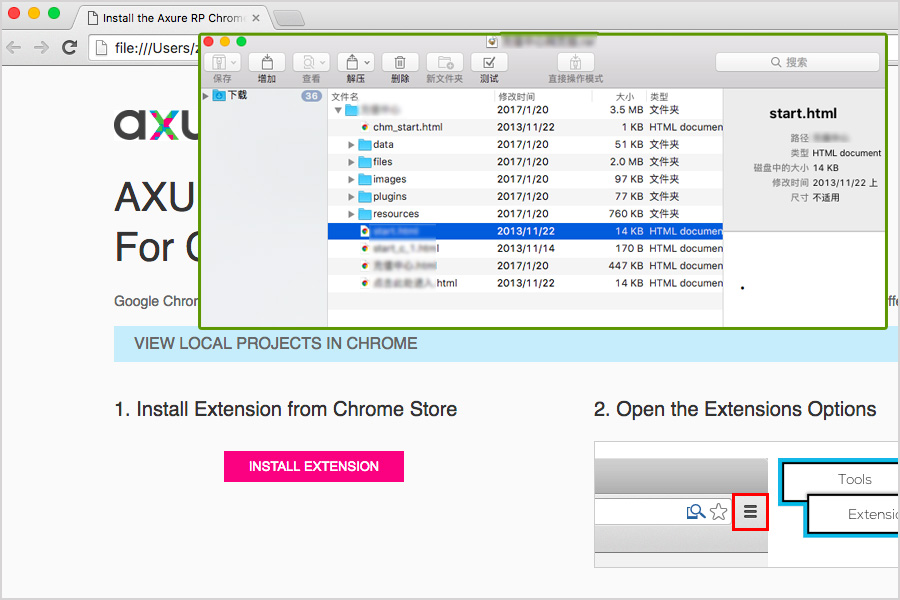
4. Html网页格式的原型图

优点:
- 可以在任何电脑上,用浏览器打开,直接阅读Html原型图;
- 不能在手机微信聊天窗口上,直接阅读Html压缩包的原型图;
- 可以先用Axure设计原型图,然后导出Html网页格式。
缺点:
- 不支持Html网页原型图的再次编辑,不支持在浏览器左侧显示网页的目录;
- 邮件接收Html原型图的压缩包,需要解压,然后还需要在众多网页文件中,一个个点开查看;
- 页面之间的跳转关系,各种中间状态的逻辑判断,Html难以表达清楚。
5. 一大张jpg图片格式的原型图

优点:
- 可以在任何电脑上,阅读和编辑jpg图片格式的原型图;
- 邮件发送jpg图片格式的原型图,文件可以很小;
- 可以在手机微信聊天窗口上,直接阅读jpg格式的原型图;
- 可以通过其它软件,将画好的原型图,导出为jpg图片格式。
缺点:
- 在电脑上,jpg图片格式的原型图,比较难操作:比如:调整到100%大小,并左右移动查看页面跳转关系;
- 在手机上,微信发送的时候,具有流程关系的一大张jpg图片格式的原型图,会压缩,导致微信接收后不清晰。
6. PDF格式的原型图

优点:
- 可以通过其它软件,将画好的原型图,导出为PDF格式。
- 可以在Windows或Mac上阅读;支持软件:Adobe Reader,极速PDF,福昕pdf,Acrobat;
- 可以在智能手机上,阅读pdf格式的原型图;支持手机APP软件:WPS,极速PDF,福昕pdf,Acrobat,甚至微信app的聊天窗口,直接发送,对方直接打开。
- 在电脑上,页面容易调整到100%大小,并且左右移动查看页面的跳转关系;
- Mac电脑自带的预览pdf软件,可以合并多个pdf,旋转pdf的某一张内页;
- 电脑版的福昕pdf软件,可以给pdf内页添加标注文本,可以在多页面的pdf左侧添加目录链接;
缺点:
- 如果需要重新编辑pdf里面的某一页,那么就要提取多页pdf文件中的某一页,待修改好之后,再合并到多页PDF文件里;
- 电脑阅读和手机阅读pdf,最好是已经安装了专业的PDF阅读器。
总结:
APP产品设计的原型图,重在表达意思,只要意思传达到位了,那么格式可以不必在意。
原型图的格式,属于“道”,“法”,“器”,这3个层次中的“器”。
如果想在用户体验上,走的更远;那么就需要在“道”,“法”,这2个层次上,积累更多的项目经验,还有不同岗位的思维方式和沟通思路。
#专栏作家#
张云钱,人人都是产品经理专栏作家,百度签约作者,Ui中国认证设计师;喜欢分析不同岗位的思维方式和沟通思路,偶尔网上冒泡,写篇文章。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








道和法又分别是什么呢
本文阅读量已达4W。
1篇4W+阅读量的文章、等同于5篇上海银行公众号的文章、等同于30篇唐硕公众号的文章。等同于16篇花瓣公众号的文章。
Mockplus也不错。最重要的还是熟悉用户信息,熟悉产品数据;多了解用户的反馈,收集用户的需求,分析用户的特性。
真巧,我们两名字就差一个字
😐 同姓本家,云字同辈
如果接收文件同事的电脑,没安装Axure,就打不开了–这种事情,不是一个共享链接就可以搞定了吗,无须安装啊,开发人员没有必要用Axure工具打开看原型吧。我都是丢链接,打开直接网页打开就是原型了。。。。
Axure生成链接,操作是:点击Axure右上角的Axure Share,然后就可以把原型图发布成链接了。不过,对方打开的话,需要Wifi网络很好才行。我在金融公司上班,网络不好。原型图的链接打开速度很慢的。
那是因为Axure share 的服务器在国外,你可以借助翻墙,例如用火狐打开,速度就很溜了,即使不翻墙,其实正常的电脑网速也是可以的
processon很不错,在线免费使用,还能协作共享。我一直用,也可用用https://www.processon.com/i/57747025e4b0e9c1ba9751cc
我刚注册processon,玩了一把,挺过瘾的。这个在线平台,支持在线绘制:流程图,原型图,UML。并且提供很多模版,每一个回吐工具都有配一小段的使用说明。
是啊,以前电脑装了xmind ar 都弃了,虽然这个在线软件功能不是很全,但是种类多,操作方便简单,挺好用的,日常工作图都能满足。
Html网页格式的原型图 缺点
浏览器左侧是有显示目录结构的
对的,需要安装Axure插件。插件介绍信息,我刚找到了:www.axure.com.cn/4471
我手机默认浏览器打开左侧都是有目录的,我手机可没装什么插件
新发现,很棒!
Html网页格式的原型图,用chrome浏览器可以支持在网页左侧显示目录
谢谢你分享了自己的经验。欢迎看我的6个专栏文章:www.jianshu.com/p/0abc81f454d3
不止chrome 所有浏览器都可以啊 要装axure插件
哈哈 其他浏览器没试过,我以为插件只在chrome上运行