Axure用例:如何适配产品原型到不同平台?

作者对如何适配产品原型到不同平台分享了一些见解,与大家分享。
当APP发展到一定阶段,老板要求做个H5版来覆盖不想下载的用户,或者说小程序那么火,我们也上一个吧。此时PM应该如何适配不同平台。
是直接拿着以前的原型PRD给技术去开发?还是拿以前的原型PRD修改了再给?当然也可以选择重新整一遍新的原型PRD。
我相信大部分PM使用的是前面2种,但事实上有更好的方法。
一、什么是适配不同平台
具体来说就是PM的工作如何指导UI和前端工程师开发不同平台,也就是PM产出物“原型和PRD”需要具备此特性。
请注意PM适配,不是指前端视觉交互的适配,也不是指服务端兼容多种环境的前端调用和共享数据库。
什么不是适配
适配不同平台,不代表你的原型就是高保真。有些初级PM的理解水平真的很一般。
适配不同平台,和适配不同屏幕,是2个概念。后者适配不同屏幕通常是指你的APP是否兼容iPhone7、iPhone7plus、iPhone5、iPhone4等屏幕并完美展现页面内容和交互。而前者肯定不是这个意思。
二、哪些情况下需要适配
当APP发展良好,需要快速补充H5
比如唯品会核心是APP,然后wap环境下使用H5做了一版本。
小程序版本来覆盖不想下载APP的用户
比如摩拜单车APP,和摩拜单车小程序。
当你做的是H5 APP,想兼容一下Web环境
比如Same APP有个H5官网,然后适配了Web环境。
当你主营Web网站,想移植核心功能到H5环境中
这个案例太多了,比如天猫Web,到天猫h5。
当你主营APP,然后想兼容Web环境
比如饿了么先有APP,后续增加了Web版本的定外卖服务。
一般是这样适配不同平台
使用一份原型和PRD写APP,需要适配其他平台的时候,则在有差异的地方做一下标注。但是这样做会有很多问题。
- 当差异超过一定程度的时候,很难去标注。
- 如果需要同时迭代多个平台,原型和逻辑是不是要写多份。并且容易遗漏。
- 服务端童鞋很难理解不同平台的原型,他需要如何去支持接口和数据库层面。
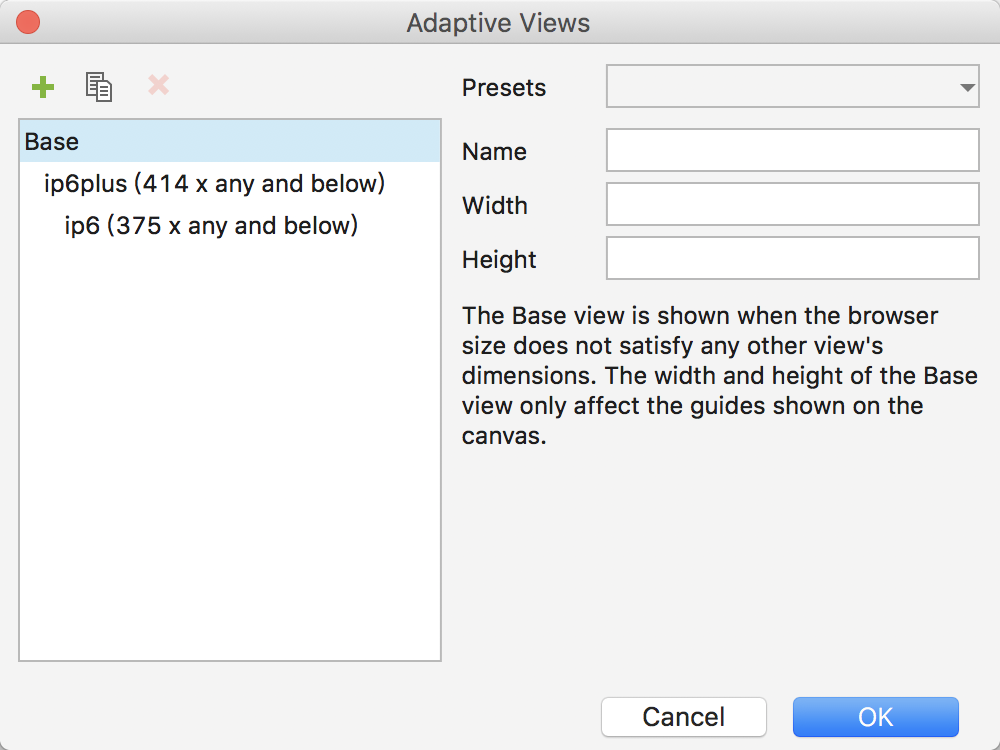
推荐使用Axure的自定义视图来适配不同平台
使用Axure创建原型并标注逻辑的方式来作为PM交付物-PRD,并且使用Axure的自定义视图功能来设计不同分辨率下的原型。

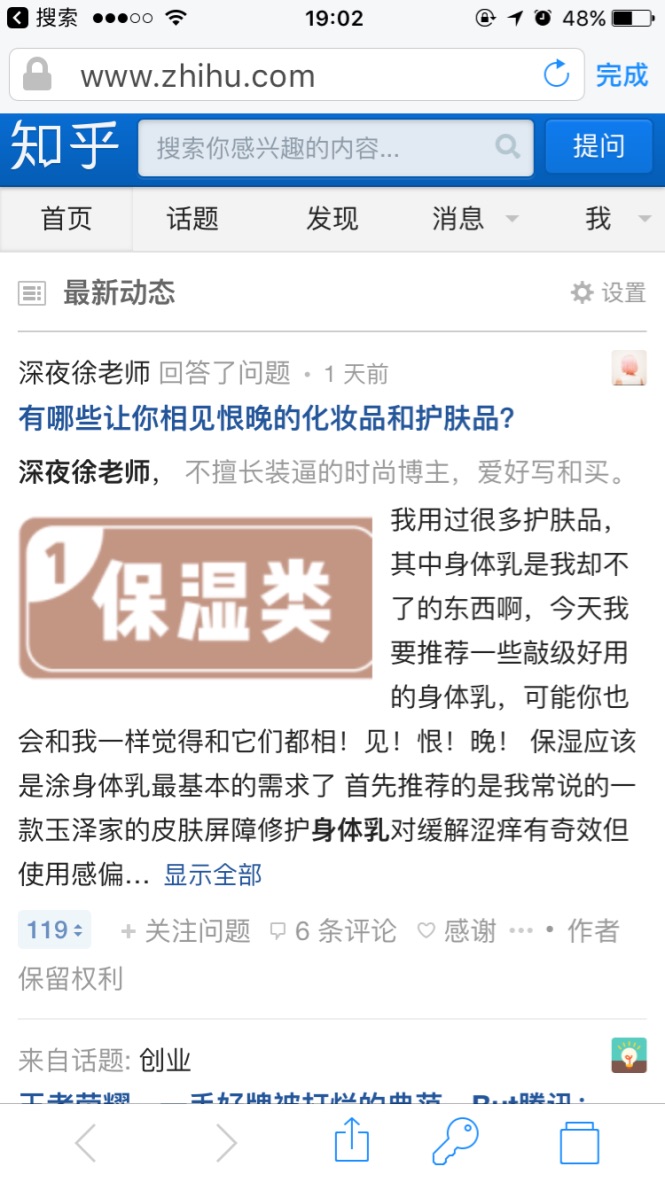
我大概记得知乎最早是上线web版本,然后是wap版本,最后是app。

设计知乎的web和wap这2个版本可以使用Axure创建一套原型。这里花费的时间精力不是N,顶多1.x罢了。
仔细看,你会发现知乎web和知乎wap其实很多地方是很类似的,包括上导航和列表。
当做好了web ,去设计wap的时候,用此种方法画原型写逻辑是最合适的事情。如果只是再差异的地方单独标注,连产品demo都无法让大家直观的理解。之前分享过很多PM经验,就是通过此方法创建的。
总结
事实上很多国外的网站,特别适合用Axure原型直接画好web、wap。比如Facebook的web,wap版本。
Axure当初发布自定义视图功能的时候就是考虑到这些不同分辨率不同平台的差异,所以才推出此功能。如果有需求,请善用之。
如果大家感兴趣,下一篇具体讲讲Axure自适应视图的具体用法。
相关阅读
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







