PRD:倒推网易云阅读产品需求文档

作者尝试倒推了网易云音乐的需求文档,分享给大家,希望可以给各位提供些参考。
一、文档综述
1.1版本修订记录

1.2、PRD输出环境

1.3、产品介绍
网易云一款一站式阅读电子书、杂志报纸、互联网资讯和精美图集的在线阅读软件。致力于为读者带来高价值和高效率的阅读体验。
1.4、名词说明

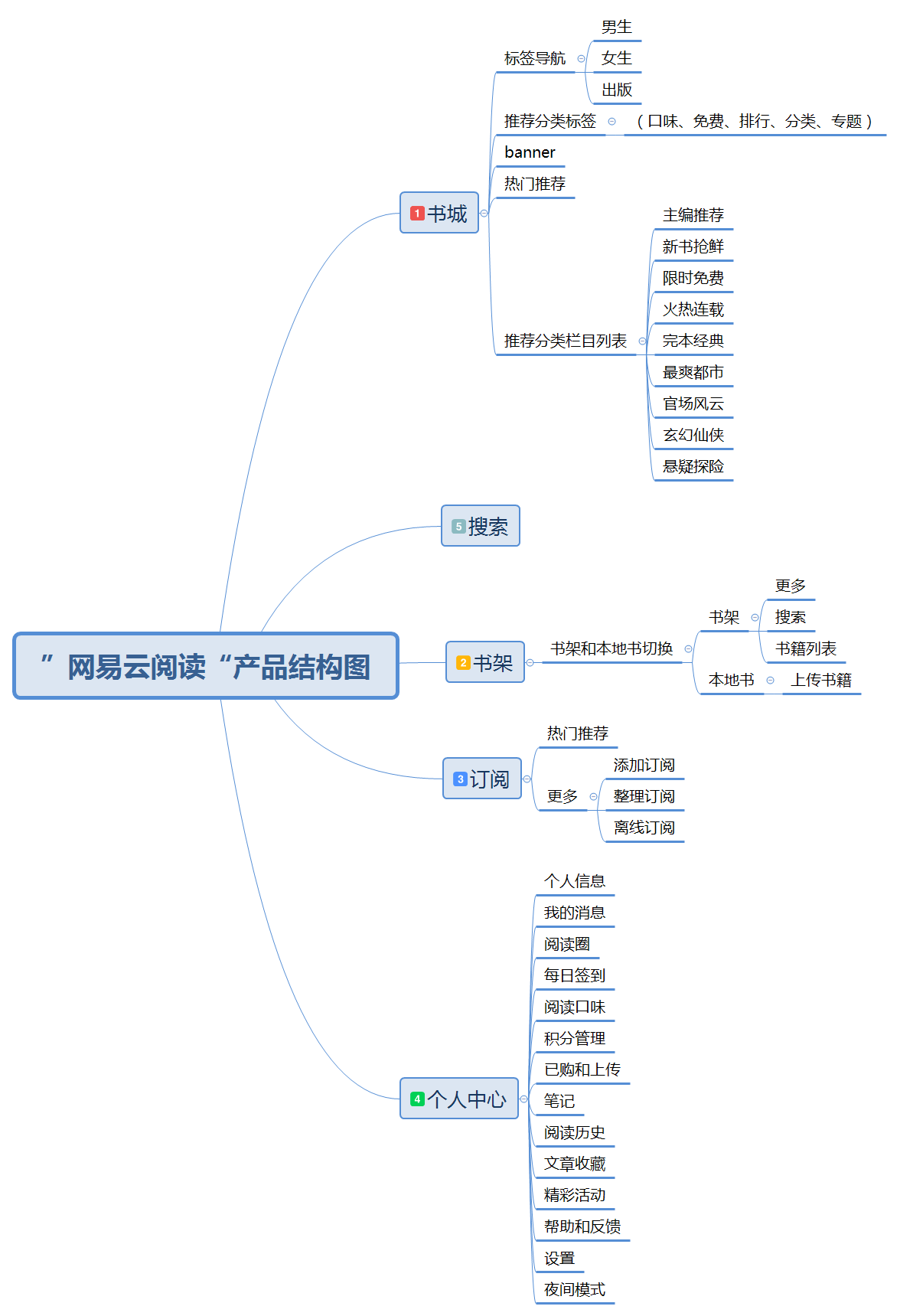
2.1产品功能结构图二、产品结构

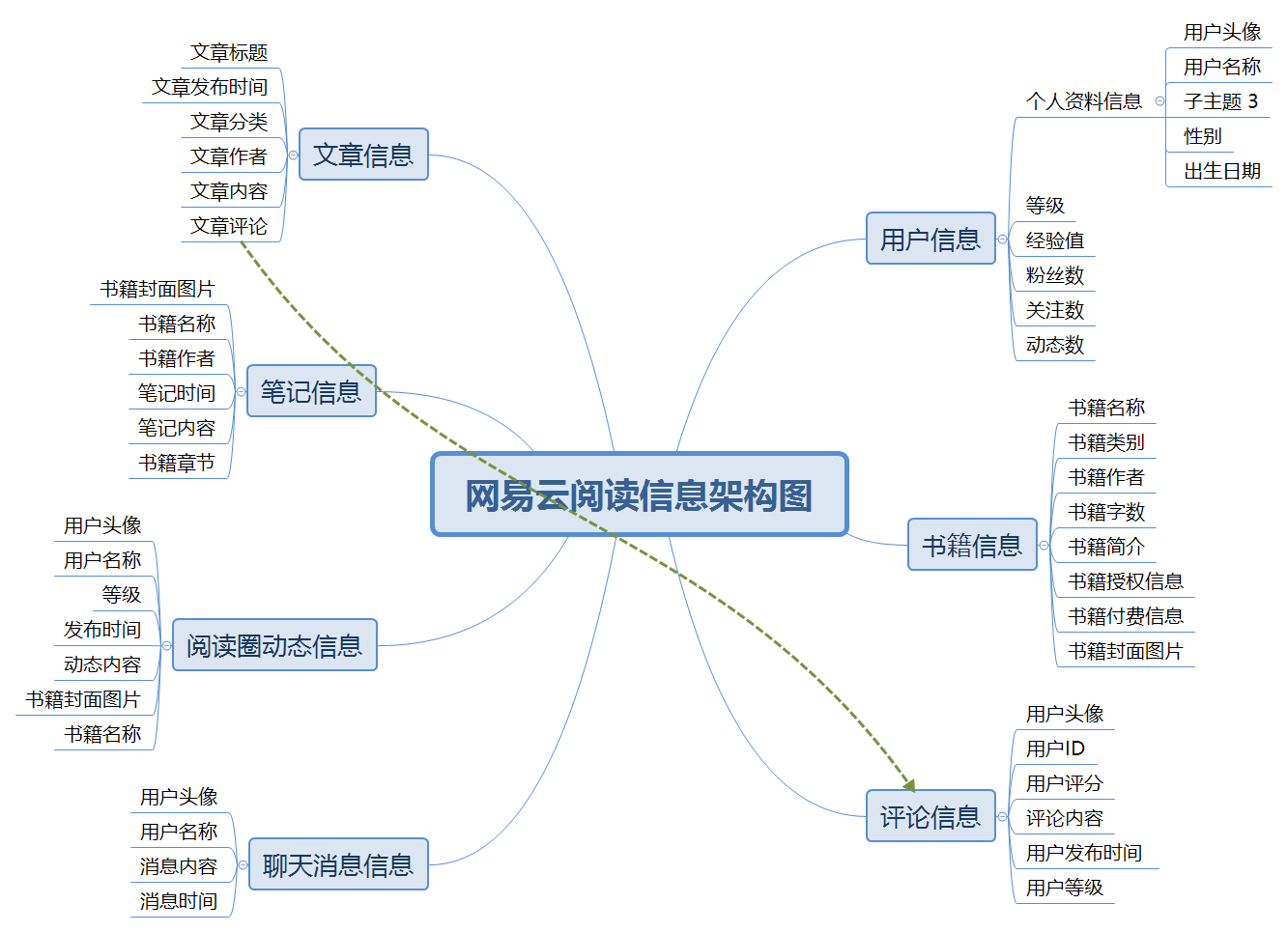
2.2产品信息结构图

三、全局说明
3.1、功能权限
- 登录状态下可以进行所有操作
- 未登录状态不可以进行关注好友,我的消息,购买和上传书籍功能都不可以用。要进行上述操作需要跳转到登录页面进行登录。
3.2、页面内交互
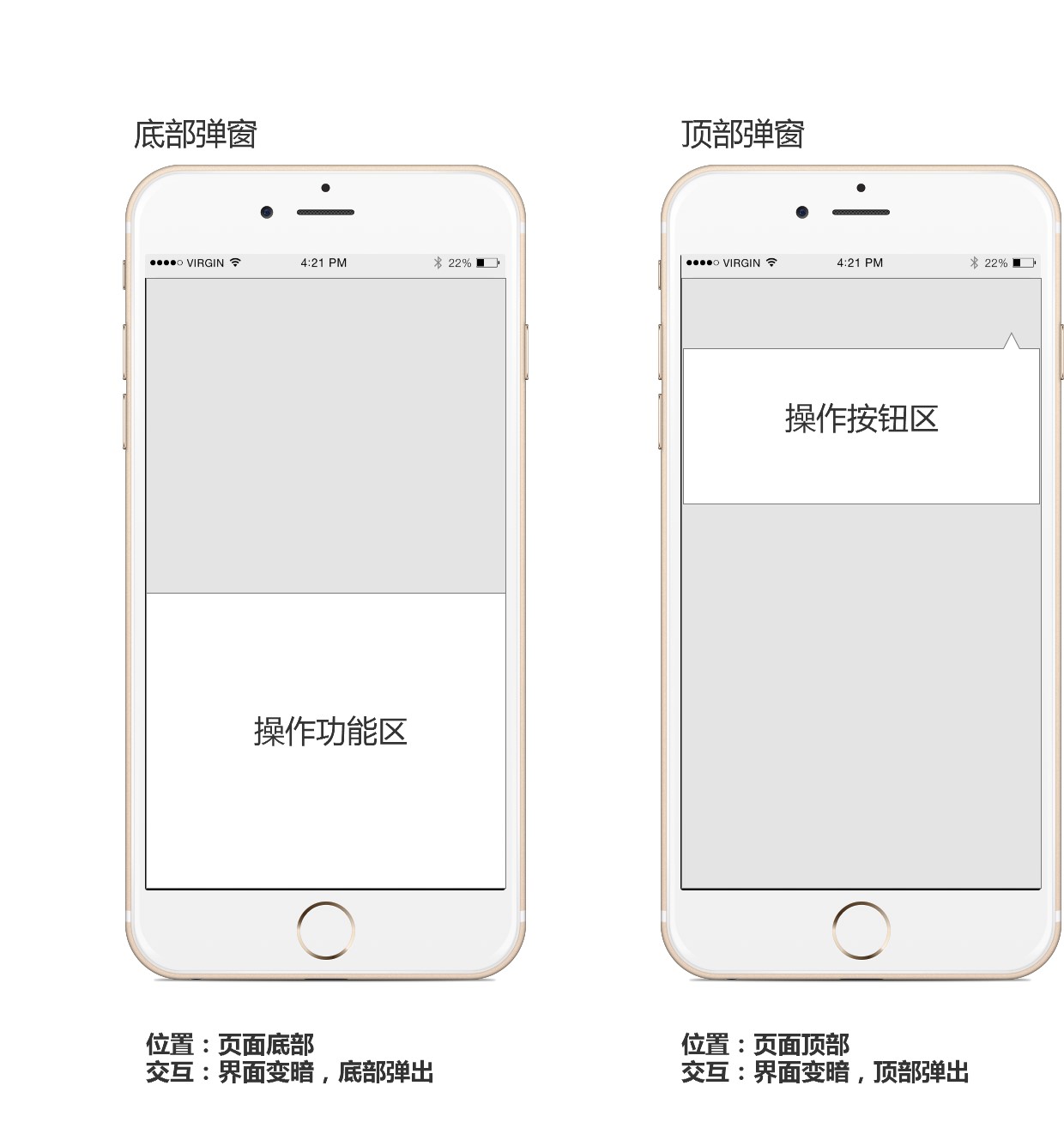
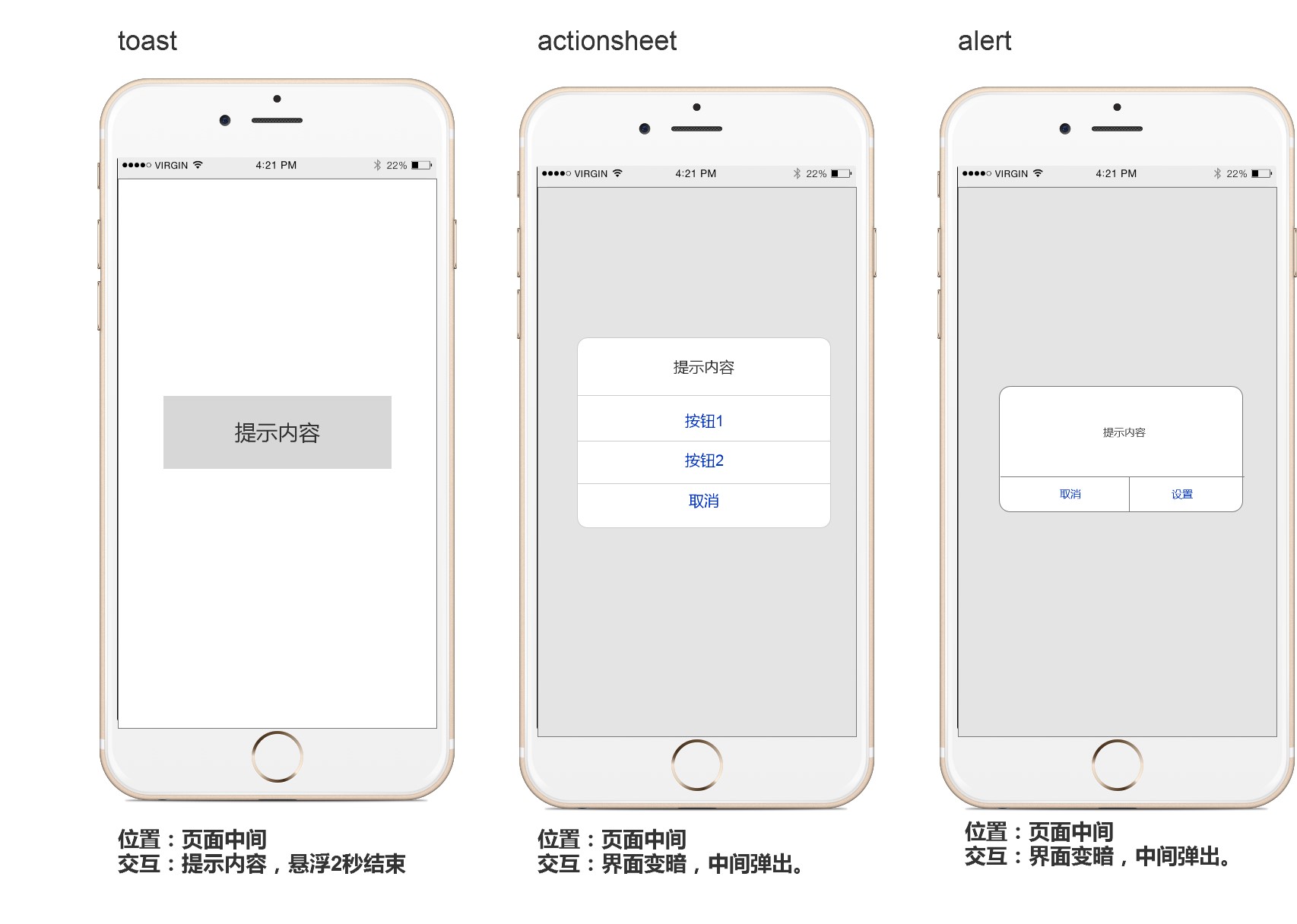
3.2.1底部弹窗和顶部弹窗


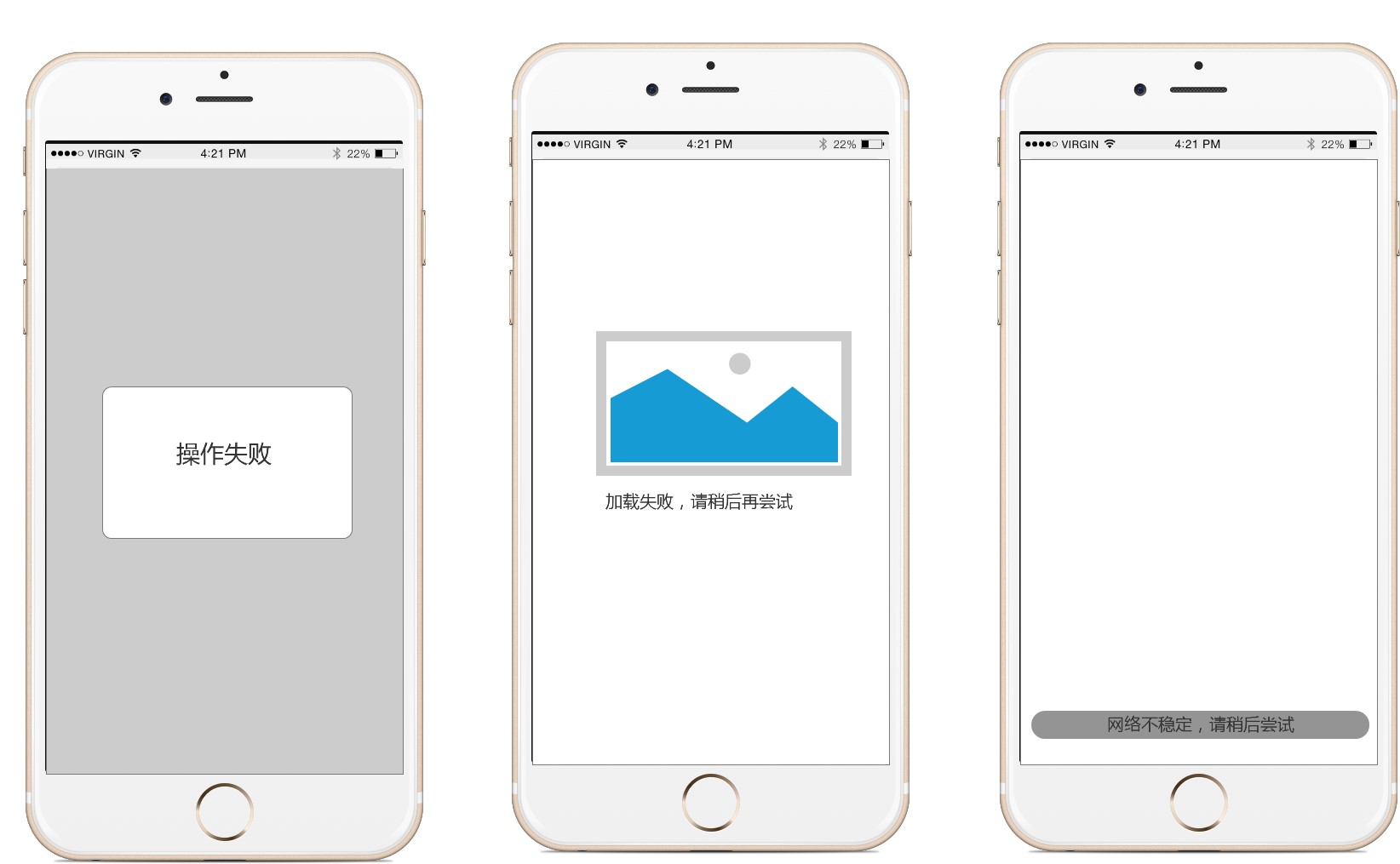
3.3、页面异常

四、产品详细功能说明
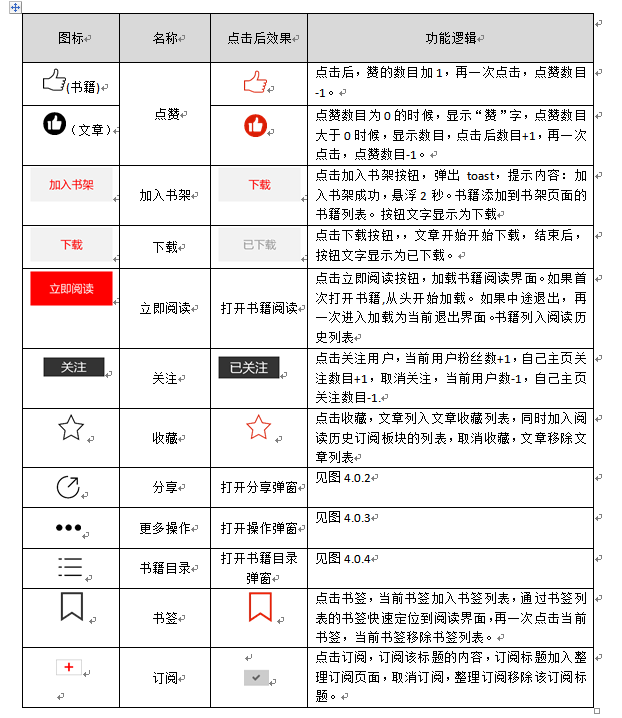
4.0常用操作
4.0.1常用icon.

交互:页面底部弹出。页面逻辑:点击页面分享图标。
4.0.3 更多操作弹窗。

页面逻辑:一个是阅读书籍时点击更多操作控件,一个是阅读文章时点击更多操作控件。
交互:底部弹出。
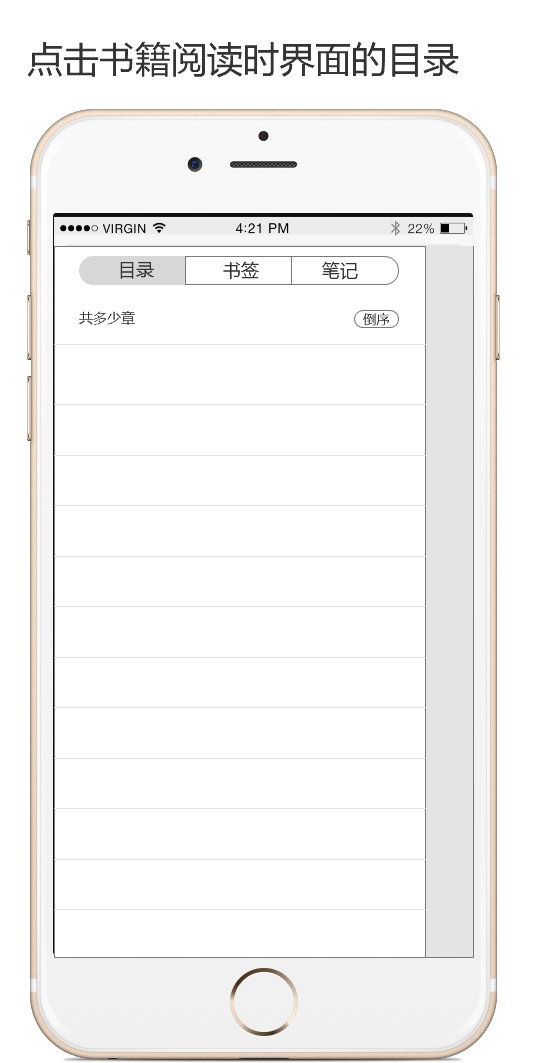
4.0.4书籍目录操作

页面逻辑:点击阅读书籍界面时的目录按钮
交互方式:左边弹出
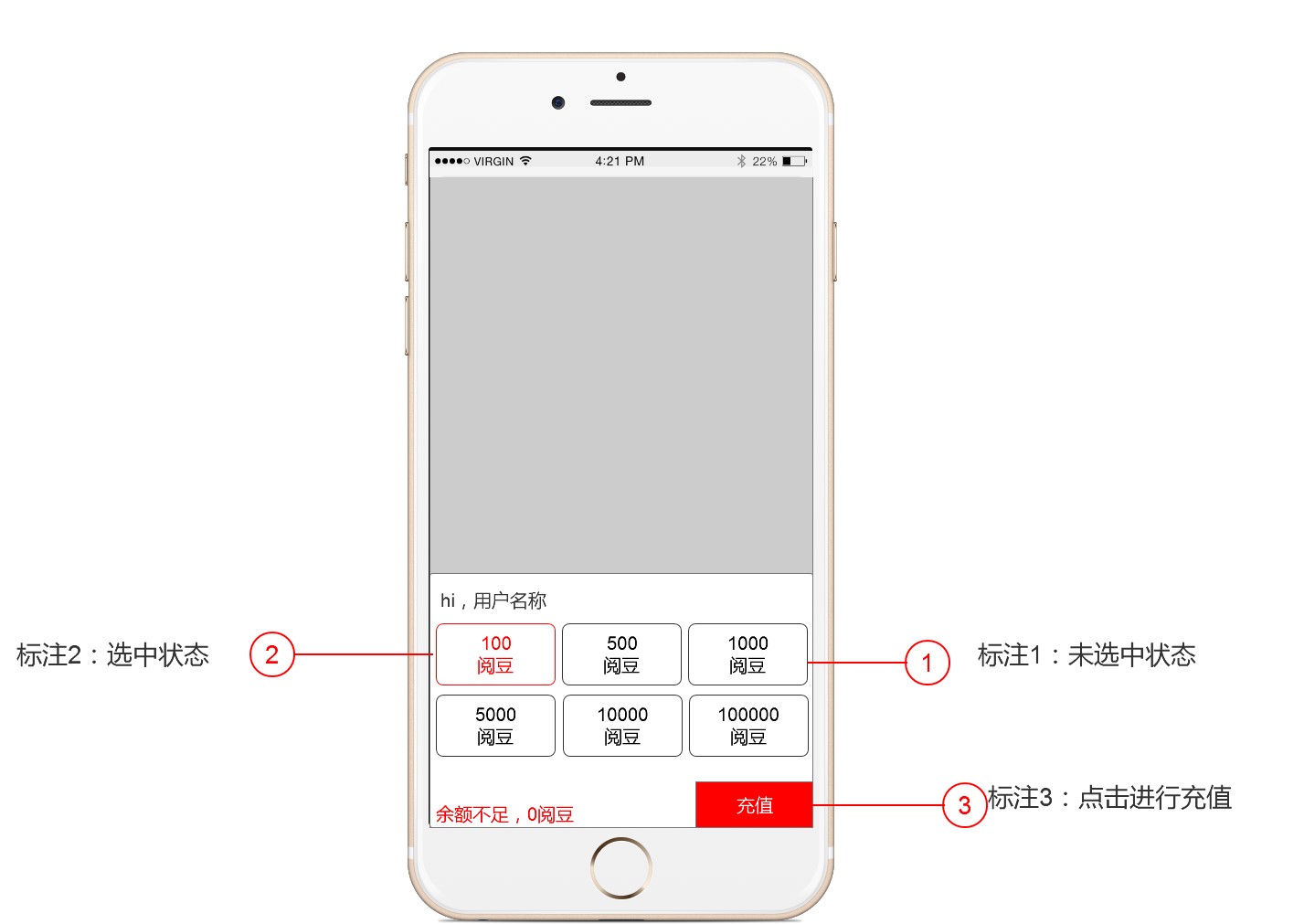
4.0.5打赏弹窗

4.0.6评论弹窗

评论功能逻辑

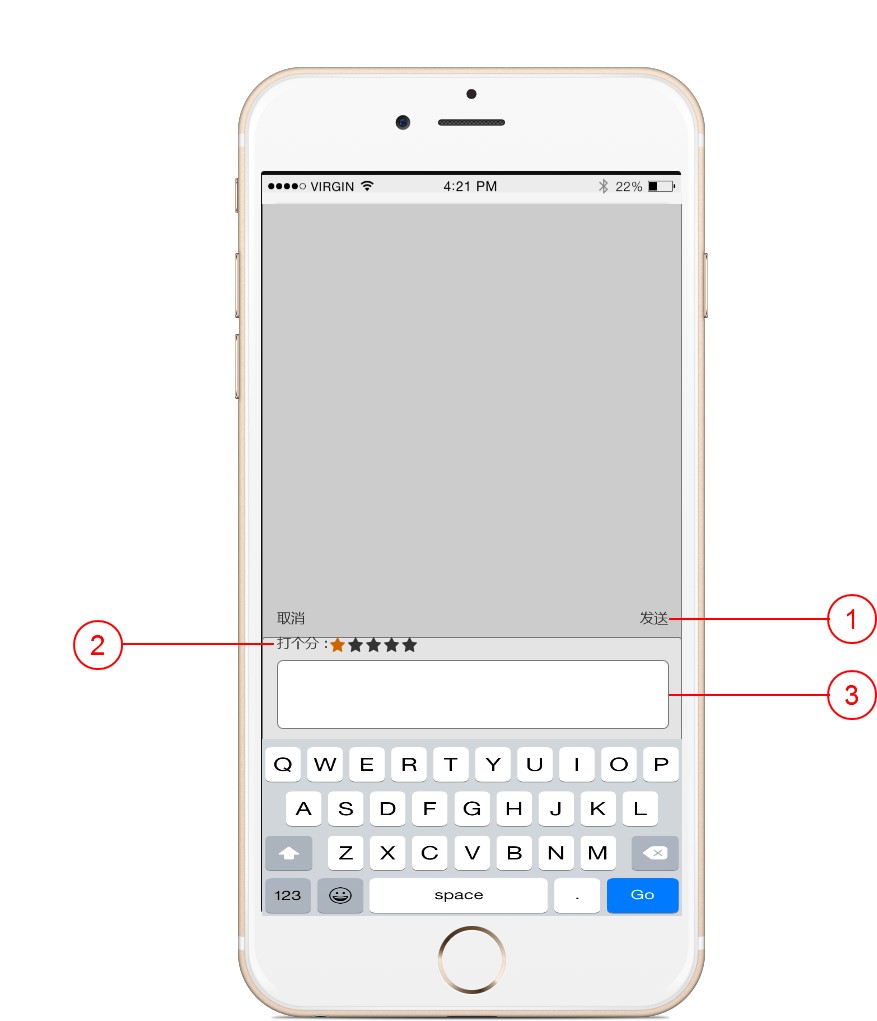
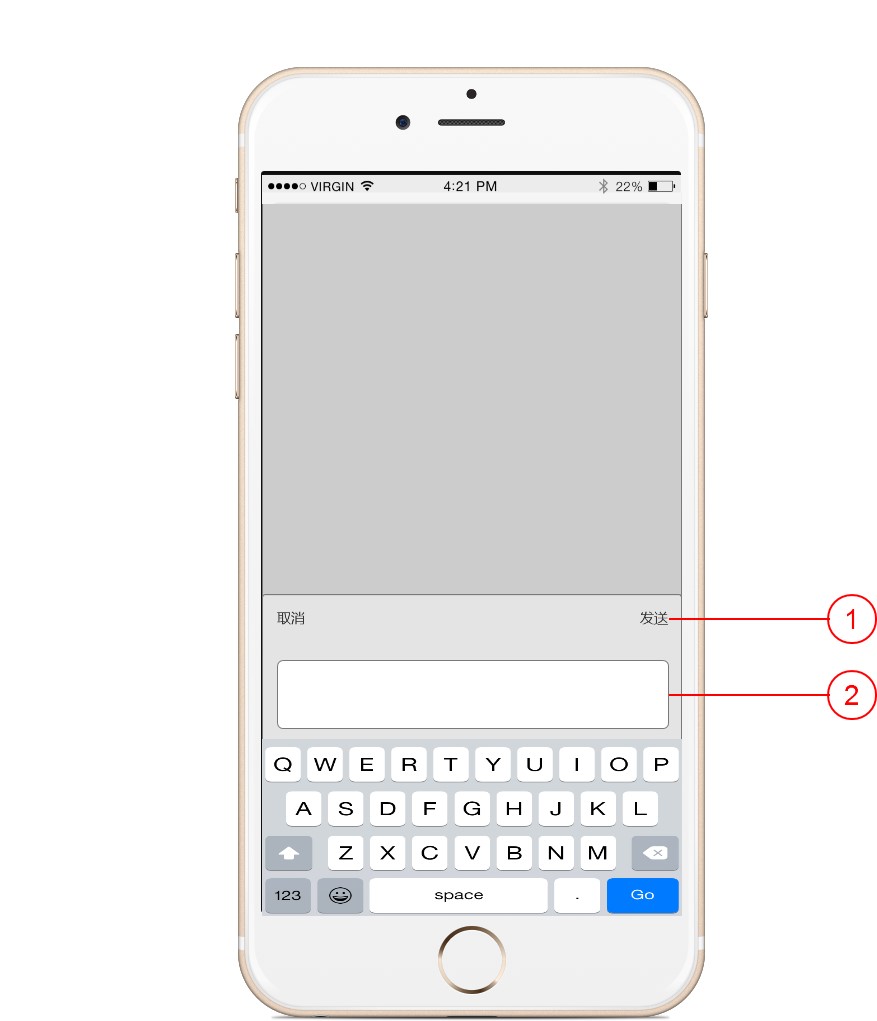
4.0.7回复评论弹窗

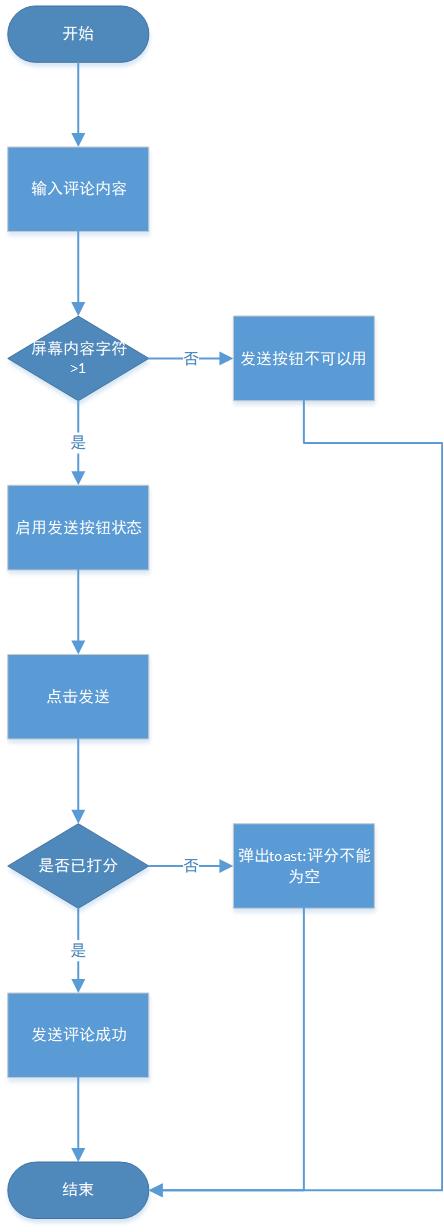
功能逻辑:
- 点击输入框输入评论内容,当评论框字符大于1时,才启用发送按钮,输入完点击发送,显示toast:评论成功
- 异常情况处理:评论不成功,弹出toast:评论失败。网络没连接的时候:弹出toast:网络没有连接。
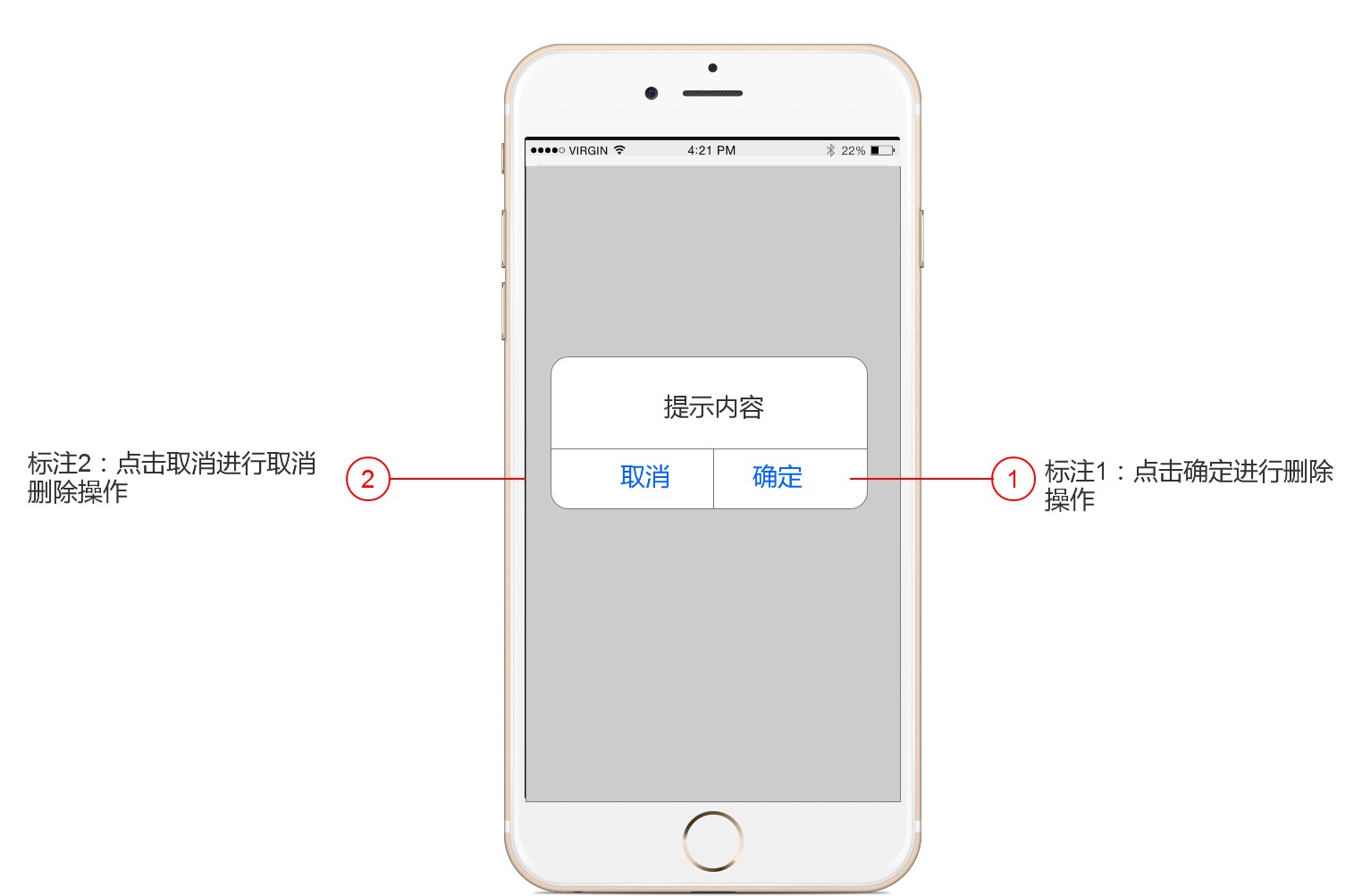
4.0.8删除弹窗

4.1启动页

页面逻辑:
- 对广告页不进行任何点击,3s后自动进入app首页。
- 点击跳过,直接进入app页面
- 点击广告页图片没有热区的地方,进入广告页。
- 点击分享,弹出分享弹窗。
4.2登录页/注册页
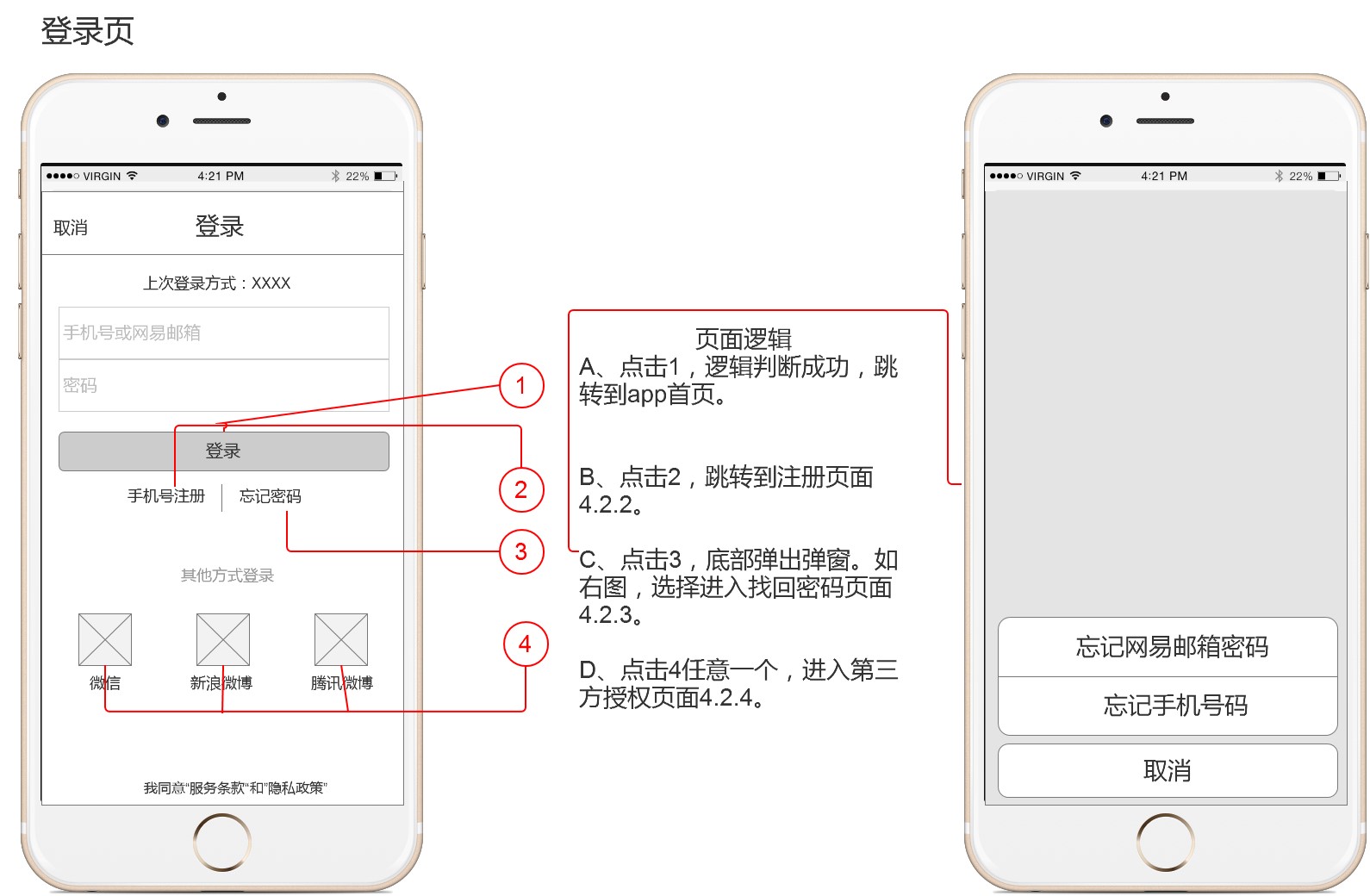
4.2.1登录页

登录功能的功能逻辑:
- 上次登录方式后面显示前一次登录APP的方式。
- 输入账号和密码匹配正确,登录成功;若匹配不正确,弹出toast2:提示内容:你输入的密码与账号不匹配,请重新输入。
- 若账号不存在,进行跳转页面输入验证码进行风险验证。
- 点击输入框和密码,底部弹出字母键盘
- 输入框输入时,展开邮箱选择列表。
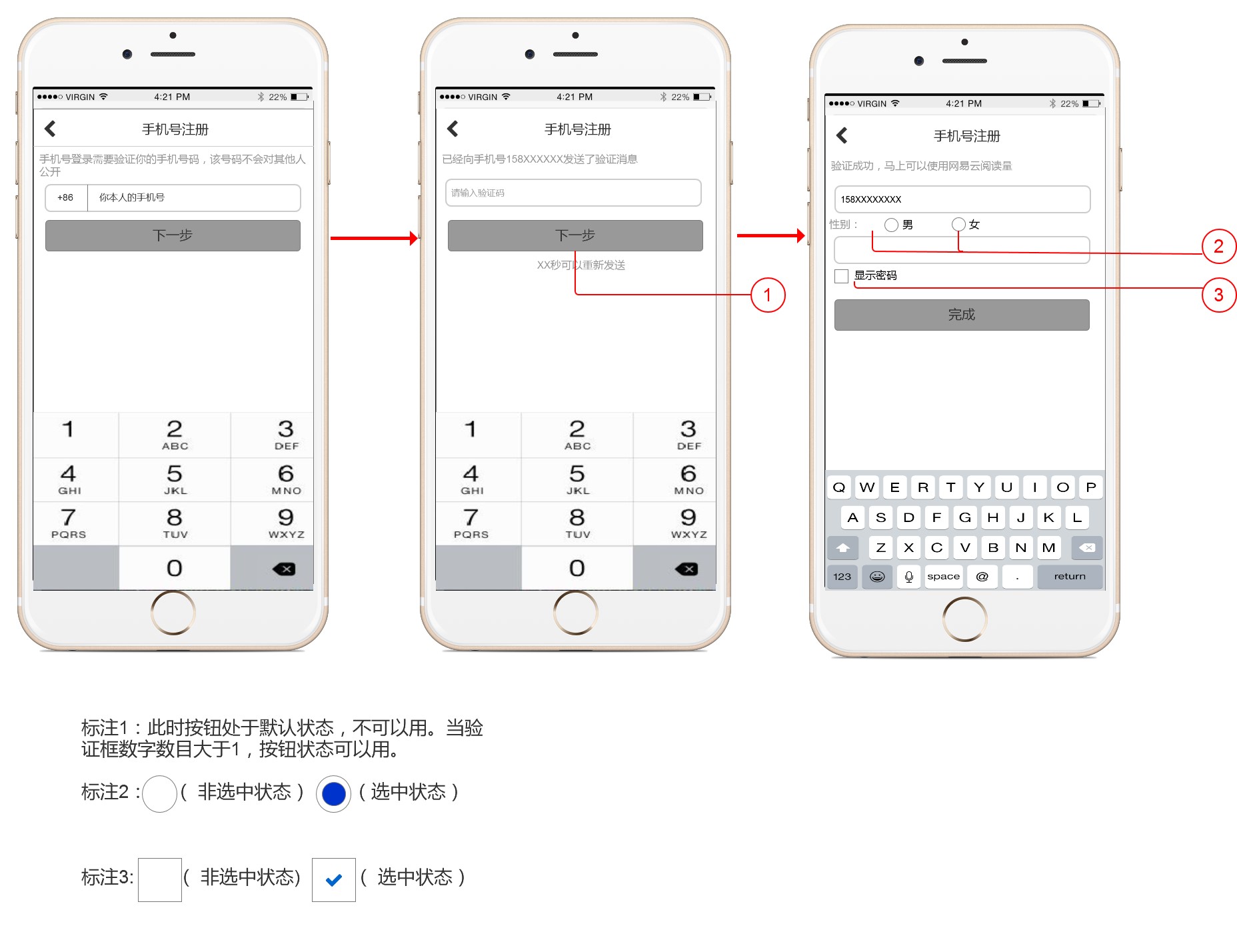
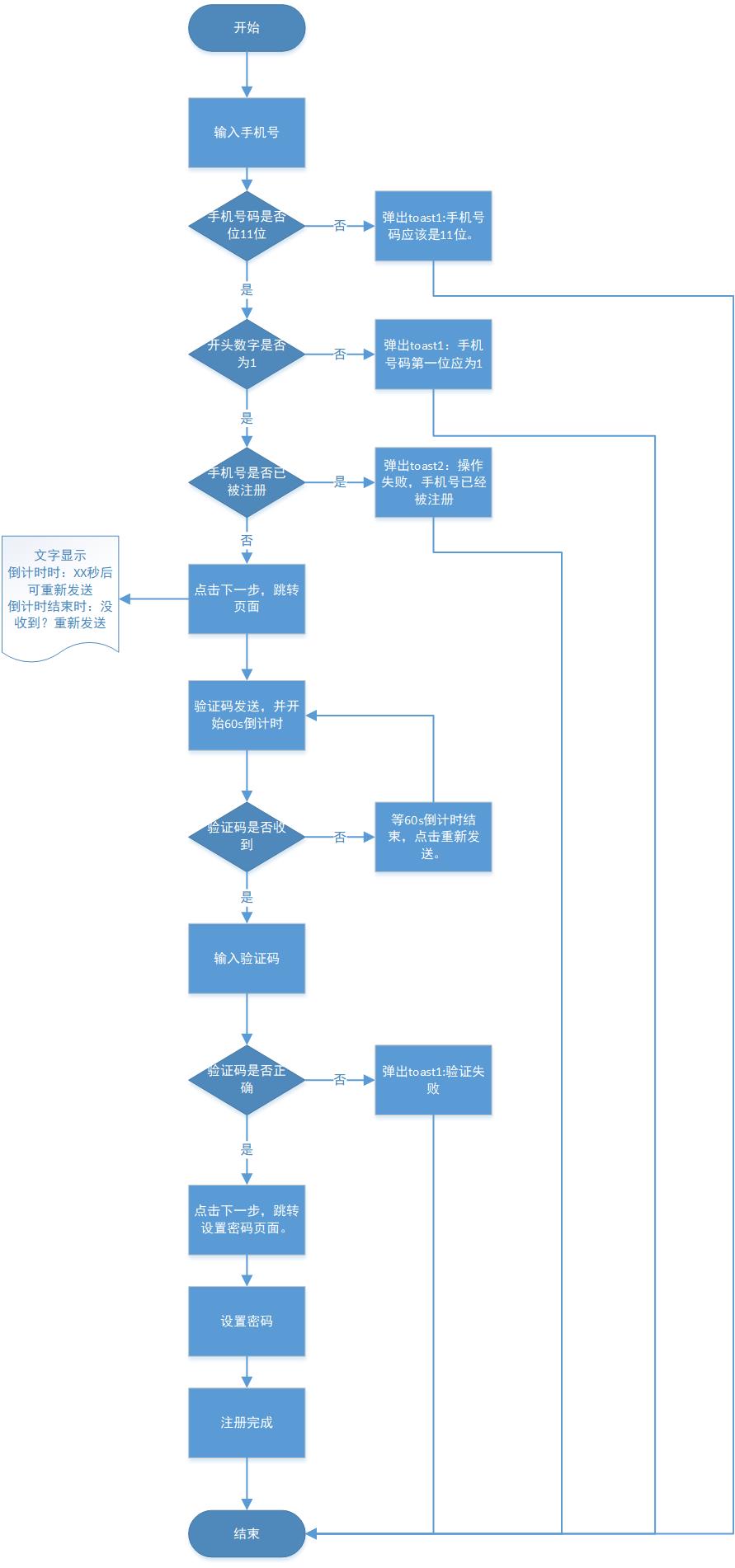
4.2.2注册页

注册功能逻辑:

- 设置密码页面,可以选择性别,设置密码时候,可以选择是否显示密码。
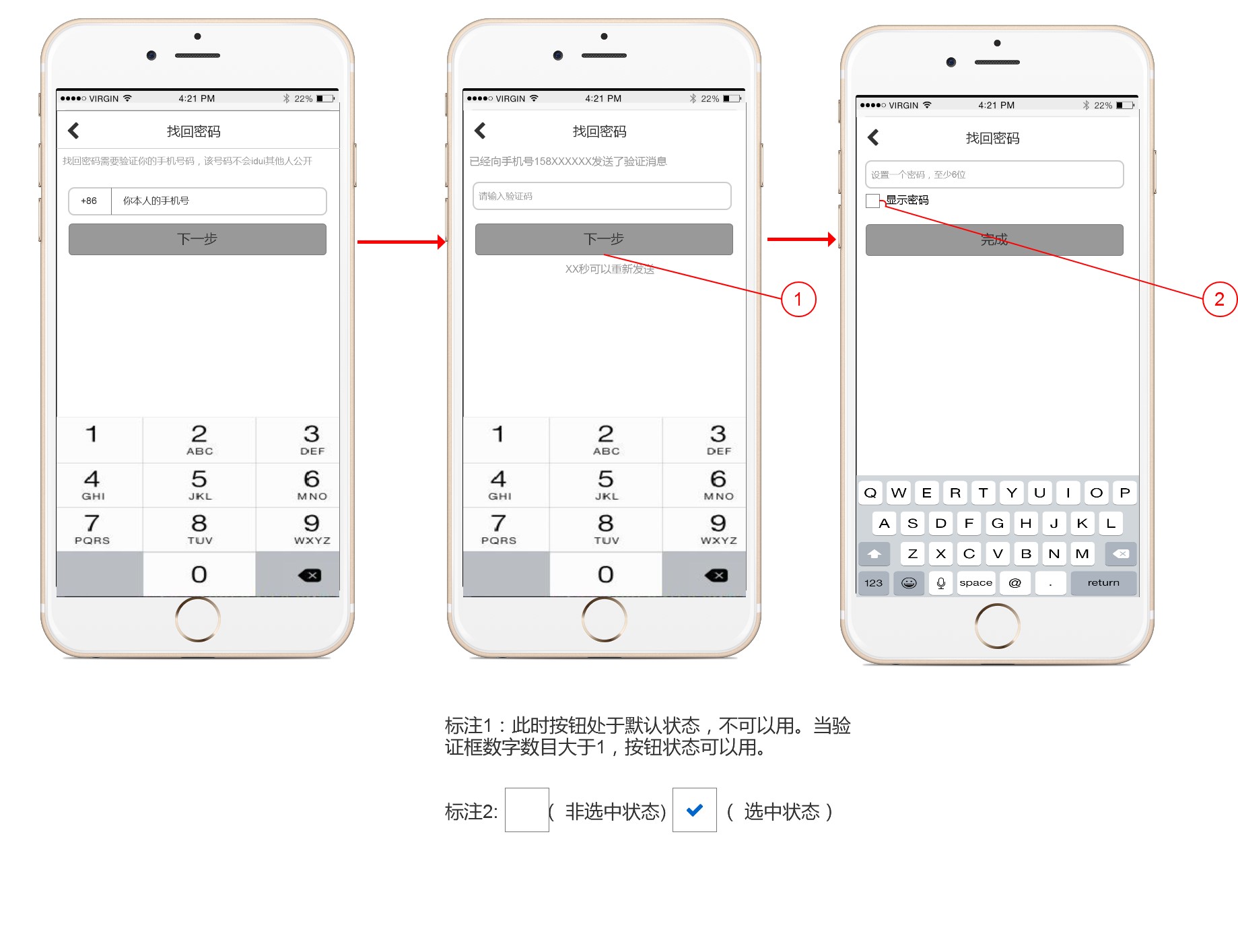
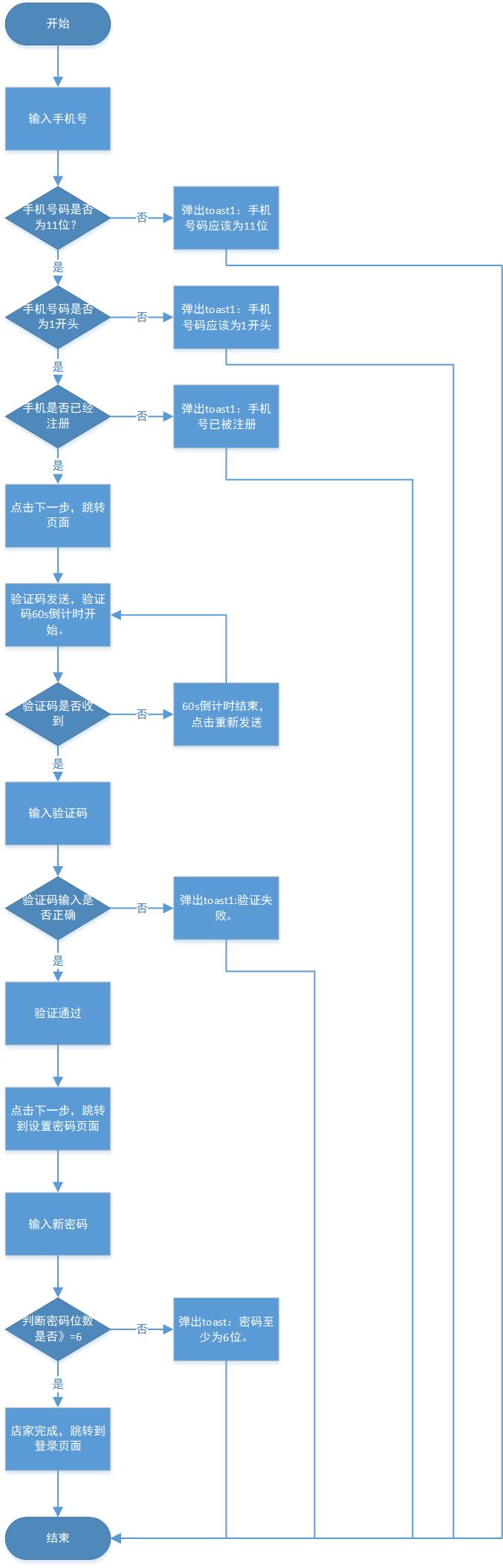
4.2.3找回密码页面(选择手机号码找回密码)

找回密码功能逻辑

4.2.4第三方授权登录页面
页面根据每个授权登录方式不一样。
页面逻辑:进入第三方授权你页面点击确认登录即可加载登录页面,然后加载进入app页面。
4.2.5阅读口味页面

页面逻辑:
- 首次下载登录进入出现该页面,为用户提供用户阅读口味选择。
- 进入个人中心页面,点击阅读口味。
- 点击标注1,标注2,页面跳转如上说明。
页面功能逻辑:
- 点击标签,标签为选中状态;再一次点击当前口味标签,取消选中状态。
- 顶部阅读口味栏固定,屏幕页面可上下拖动。
4.3书城频道
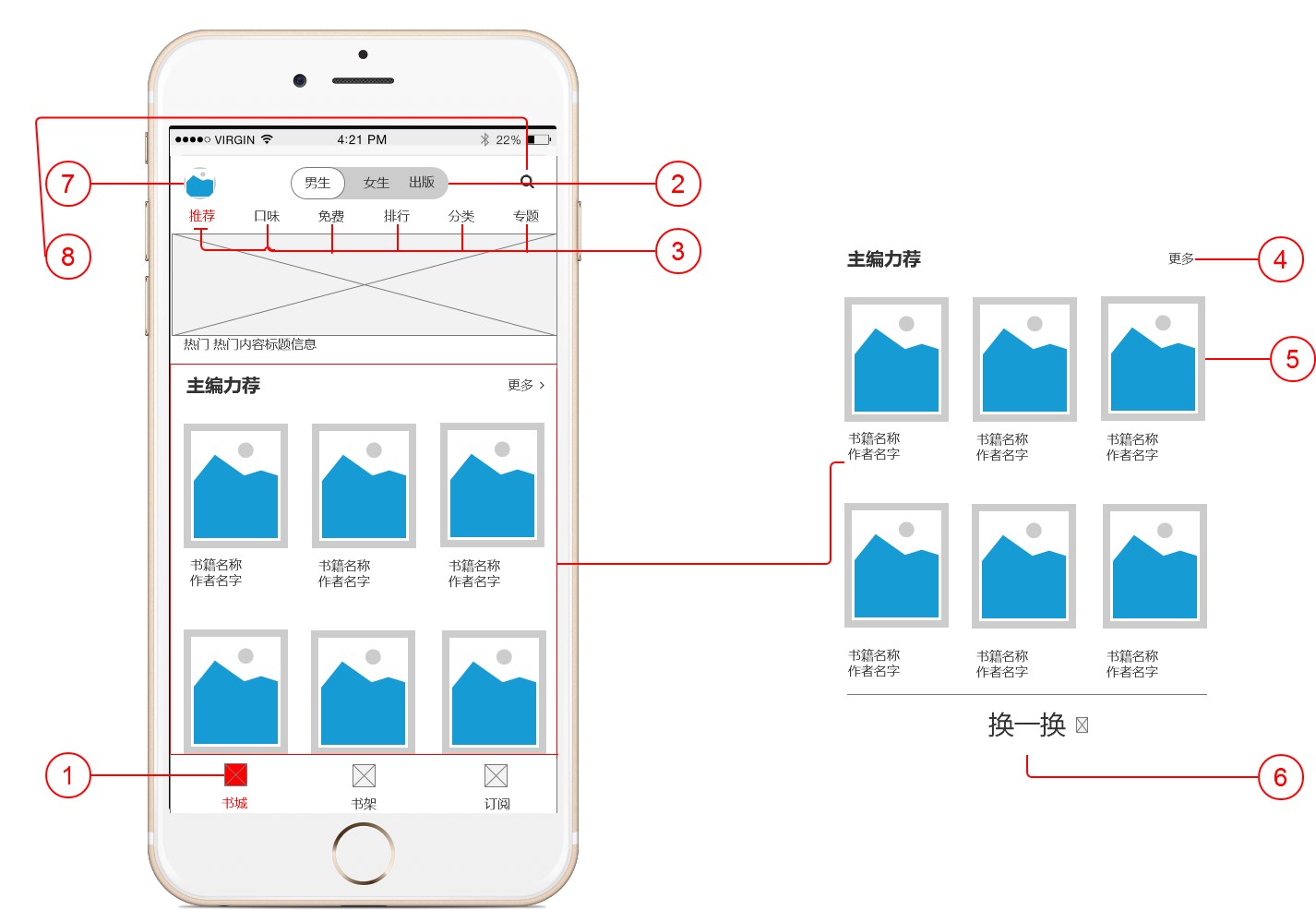
4.3.1推荐标签页面

页面逻辑:
- 标注1:登录进入时候出现的界面。在其他频道时候通过点击底部标签的书城标签,进入该页面。
- 标注2:可通过滑块按钮滑动来选择对应的栏目,页面内容根据对应栏目显示到相应的页面。
- 标注3:分类标签导航,点击某一标签,标签呈现为选中状态(如图所示推荐标签),页面显示为当前标签相对应的页面
- 标注4:点击更多,可以查看该栏目列表更多的书籍内容,跳转到该栏目页面。
- 标注5:点击书籍图片跳转到书籍介绍页面
- 标注6:点击缓换一换,整个栏目板块的书籍更新一次。
- 标注7:点击用户头像,向左弹出个人中心列表页面。
- 标注8:点击搜索图标,跳转到搜索页面。
页面说明;
- 顶部状态栏、导航栏、分类标签固定在顶部,底部导航标签固定,中间页面可以上下滑动,显示更多信息。滑动时有上下限边界。
- 每个推荐栏目布局为3*2,如图:主编力荐栏目。
- 该页面需要向下滑动显示部分的页面展示形式为推荐栏目列表形式
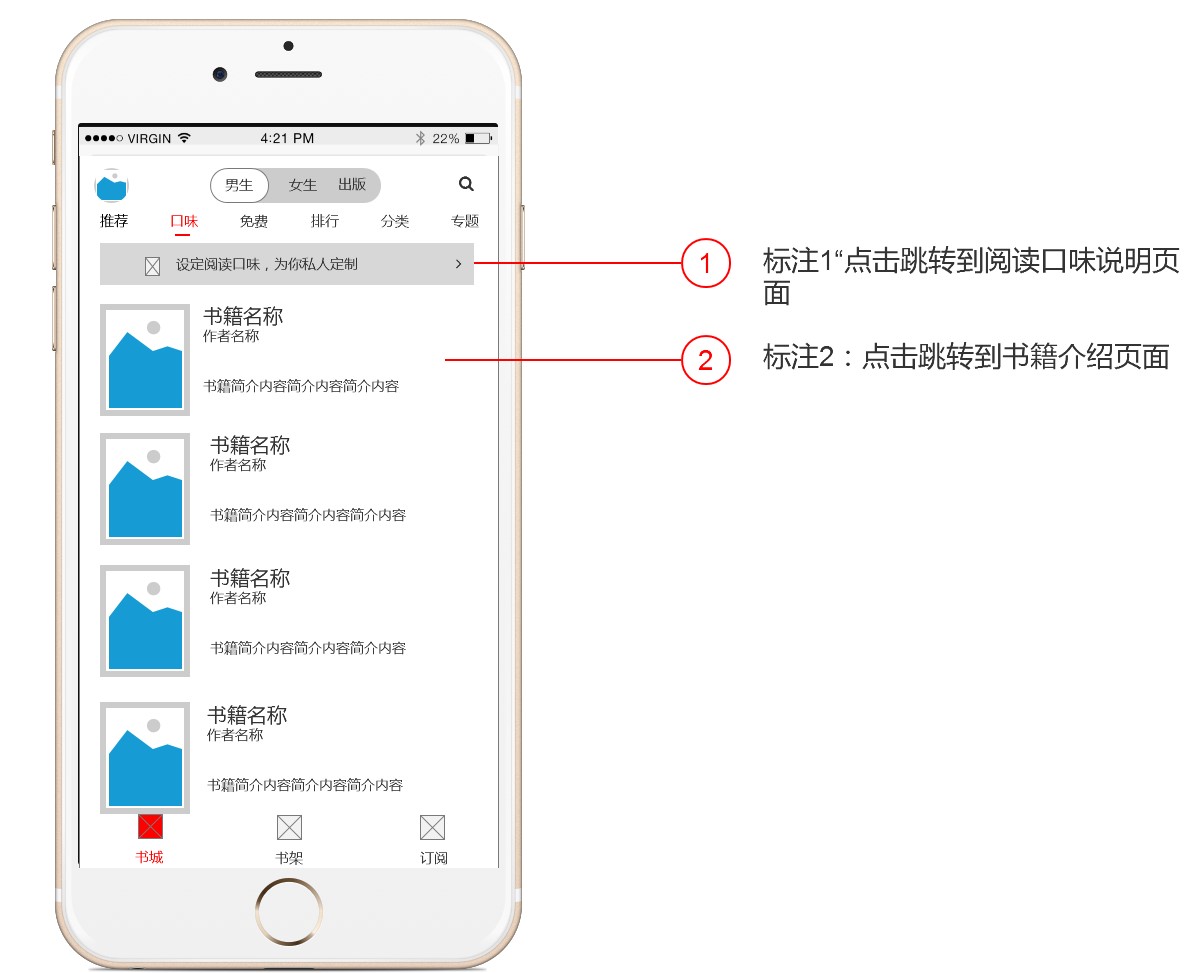
4.3.2口味标签页面

页面说明;
- 顶部状态栏、导航栏、分类标签固定在顶部,底部导航标签固定,中间页面可以上下滑动,显示更多信息。滑动时有上下限边界。
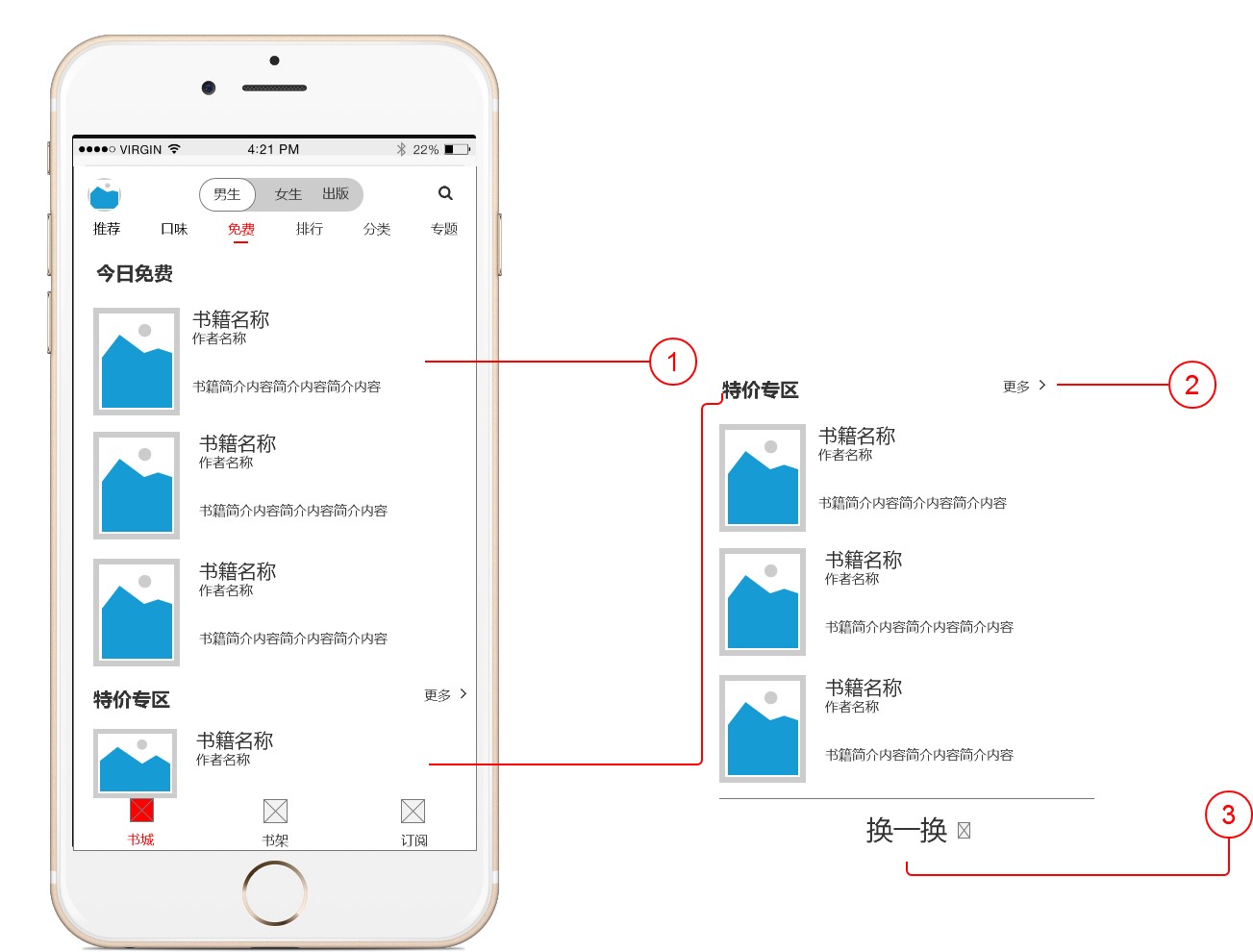
4.3.3免费标签页面

页面逻辑:
- 标注1:点击1所在区域,进入书籍介绍页面
- 标注2:点击更多,加载该特价专区栏目更多书籍,跳转到该栏目页面。
- 标注3:点击换一换,该栏目展现的三本书更新一次。
页面说明:
- 顶部状态栏、导航栏、分类标签固定在顶部,底部导航标签固定,中间页面可以上下滑动,显示更多信息。滑动时有上下限边界。
- 该页面一共有三个栏目:今日免费,特价专区,包月专区。包月专区在特价专区下面,展现形式跟特价专区一样。
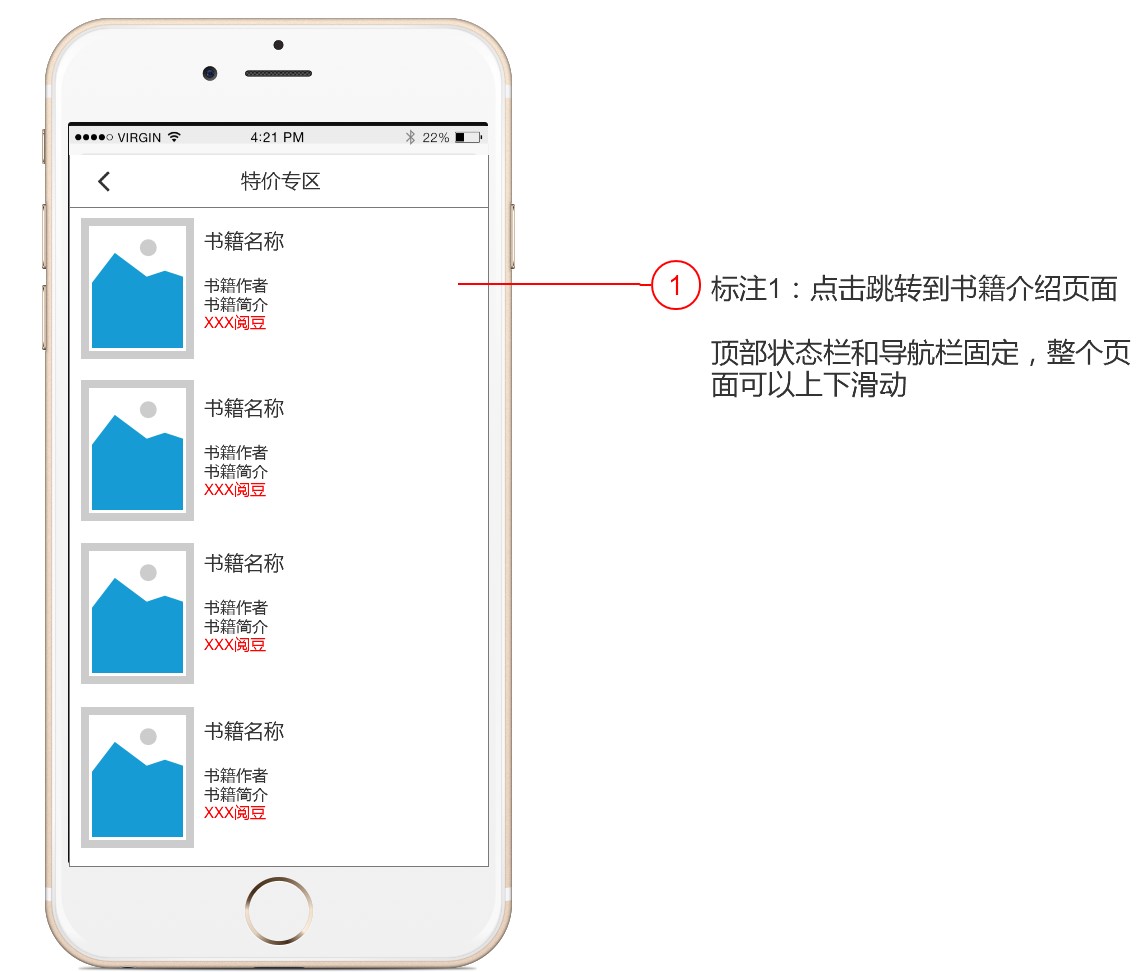
4.3.3-1特价专区页面

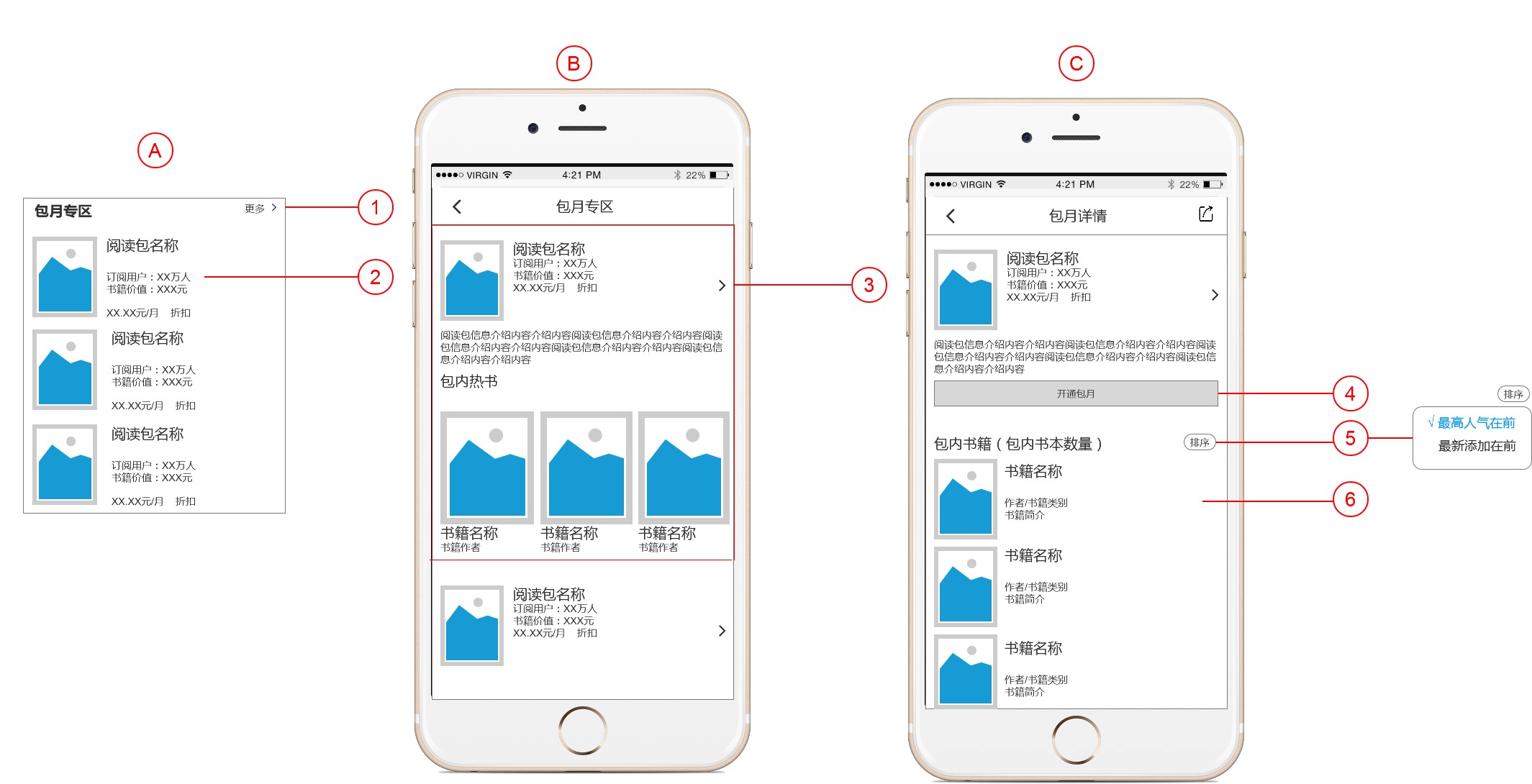
4.3.3-2包月专区页面

页面逻辑:
- 标注1:点击更多,页面跳转到包月专区列表页B
- 标注2:点击所在热区,页面跳转到该阅读包的包月详情页面C。
- 标注3:点击所在热区范围(不包括书籍图片),页面跳转到该阅读包的包月详情页面C。点击包内热书书籍图片,进入书籍介绍页面。
- 标注4:点击开通包月功能,跳转到包月支付页面。
- 标注5:点击排序,弹出框如右图所示。可以选择包内书籍按最高人气在前排列或按最新添加在前排列。
- 标注6:点击进入书籍介绍页。
页面说明:
- 包月专区页面以红线框的版式格局作为一行列表呈现列表。可以上下滑动列表查看。
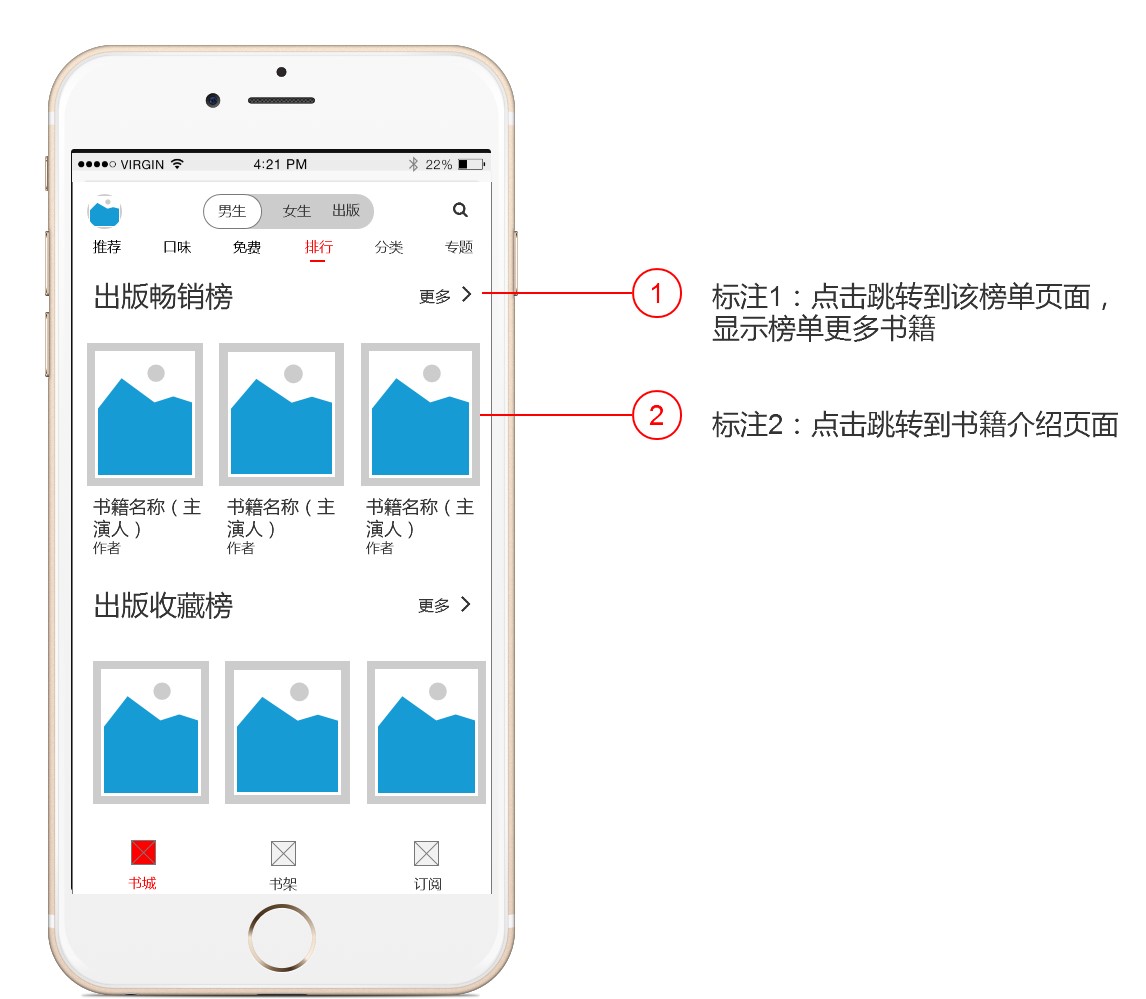
4.3.4排行榜标签页面

页面说明:
- 顶部状态栏、导航栏、分类标签固定在顶部,底部导航标签固定,中间页面可以上下滑动,显示更多信息。滑动时有上下限边界。
- 该页面一共有7个榜单栏目:出版热销榜、出版收藏榜、出版点击榜、出版新书榜、出榜免费榜、豆瓣好评榜、当当热销榜。每个榜单展现形式一样。
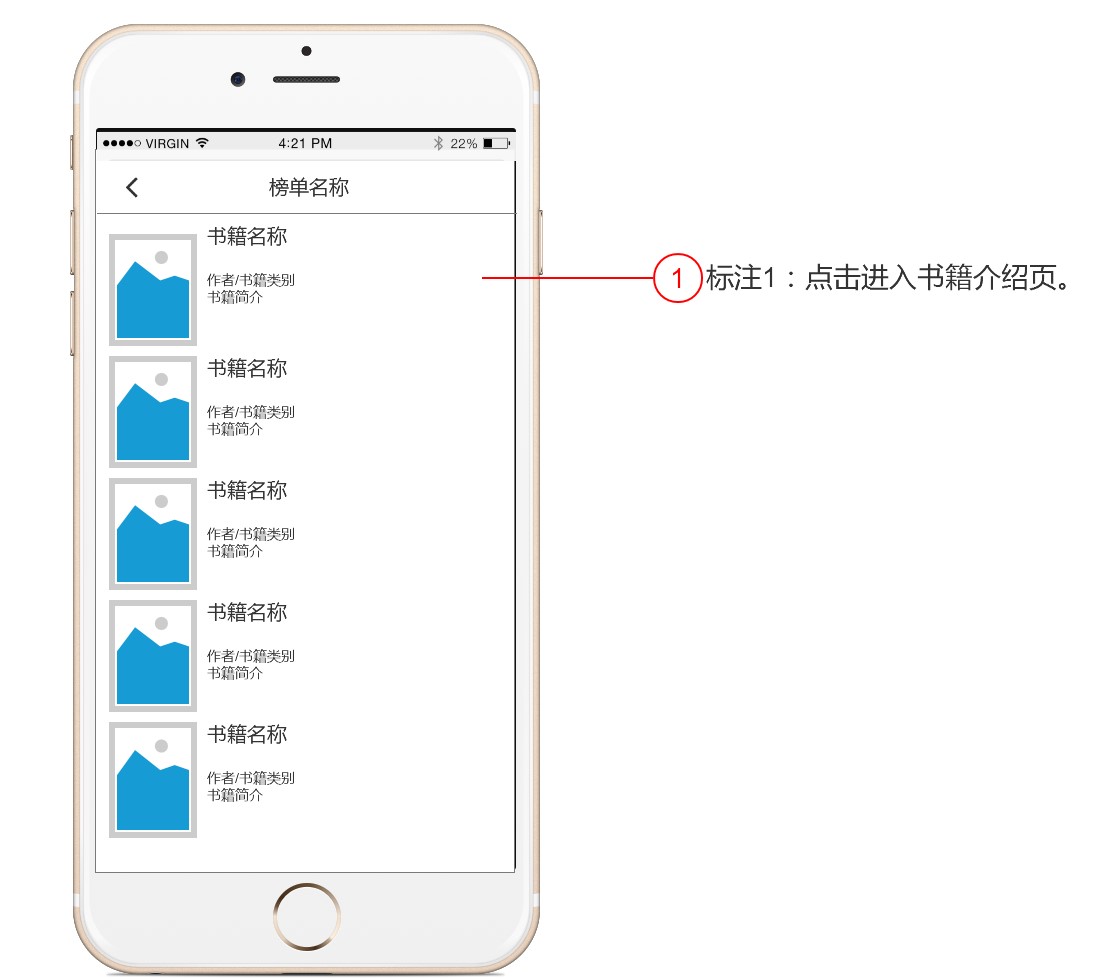
4.3.4-1榜单页面

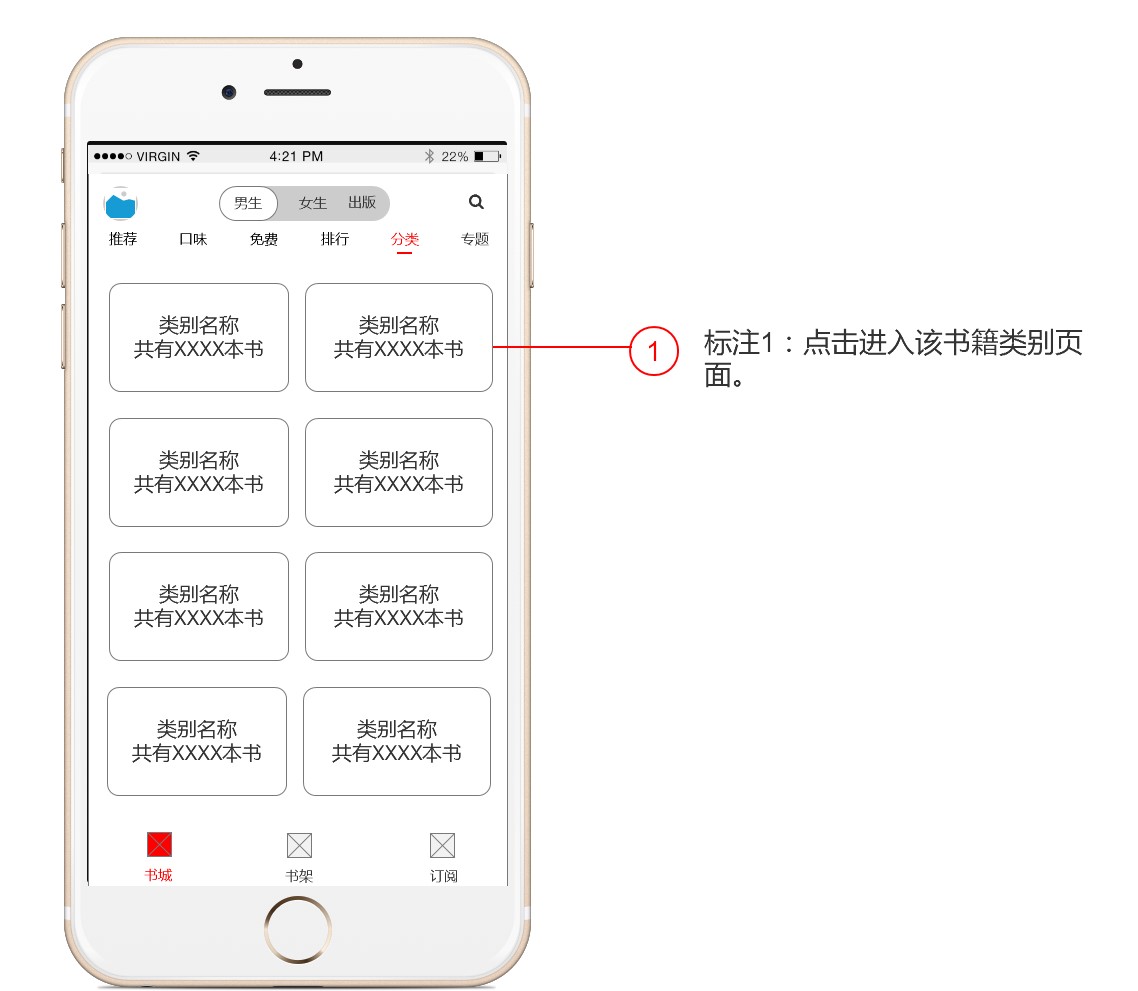
4.3.5分类标签页面

页面说明:
- 顶部状态栏、导航栏、分类标签固定在顶部,底部导航标签固定,中间页面可以上下滑动,显示更多信息。滑动时有上下限边界。
- 页面布局为每行两个,共有7行,可以通过上下滑动屏幕来展示。
4.3.5-1书籍类别页面

页面逻辑:
- 标注1:点击细分名称,下面的书籍列表展示为该类别的书。细分名称每次只能选中一个,选中时字体呈现红色。
- 标注2:点击收费,免费,包月,书籍列表将展示符合要求的书籍。该栏目选项标签每次只能选中一个。选中时字体呈现红色。
- 标注3:点击按畅销,按人气,按最新,书籍列表将展示符合要求的书籍,该栏目选项标签每次只能选中一个。选中时字体呈现红色。
- 标注4:点击可以进入书籍介绍页面。
页面说明:
1、页面可以上下滑动,当开始向上滑动时,筛选部分文字向上隐藏。(页面内详细交互)
4.3.6专题标签页面

页面说明:
- 顶部状态栏、导航栏、分类标签固定在顶部,底部导航标签固定,中间页面可以上下滑动,显示更多信息。滑动时有上下限边界。
- 页面布局如图格式所示以列表的形式展现。
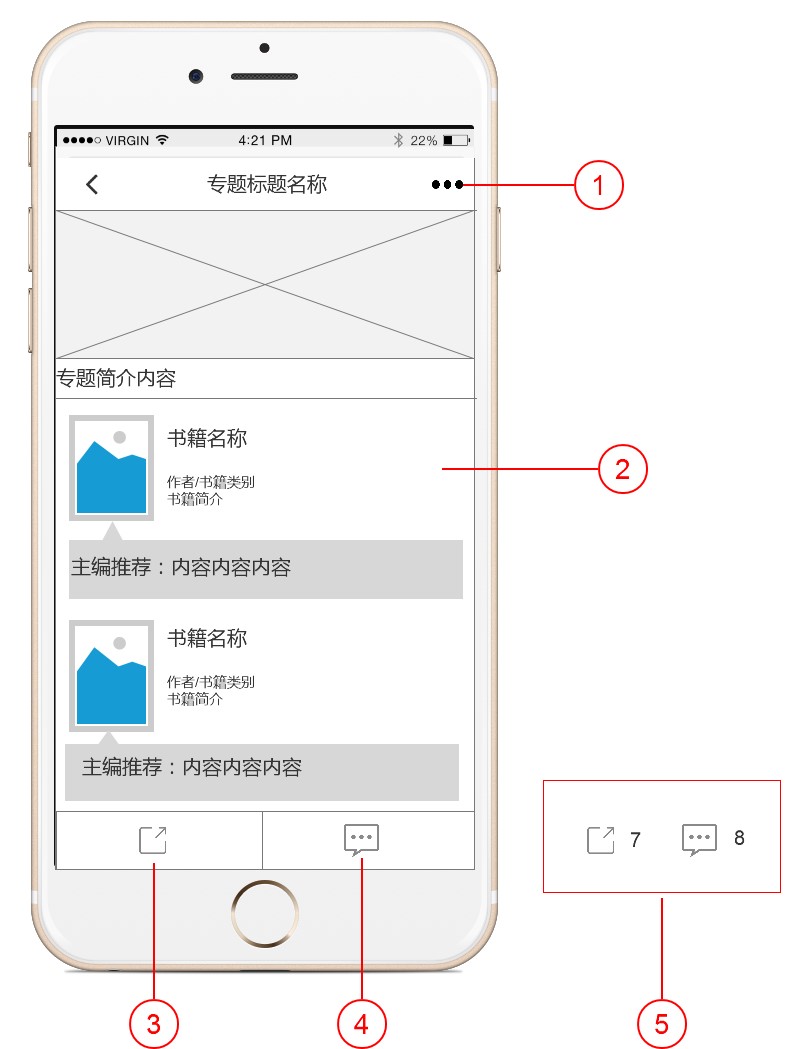
4.3.6-1专题页面

页面逻辑:
- 标注1:点击更多操作弹出更多操作窗口(如图4.03点击专题页面时更多操作的弹窗)
- 标注2:点击进入书籍介绍页面
- 标注3:点击打开分享弹窗(如图4.02)
- 标注4:点击开始评论。
- 标注5:分享次数和评论信息条数不为0时,统计次数并显示次数
页面说明:
- 顶部状态栏和导航栏固定,底部分享和评论,中间页面可以上下滑动来显示。
- 没有人进行分享和评论时,图标如标注3和标注4所示。当用户每对页面分享一次,分享后面数字+1;当用户每对专题评论一次,评论后面数字加1,评论内容进入评论列表。状态如标注5所示。
- 专题评论内容列表根据评论时间倒序排列
4.4书架频道
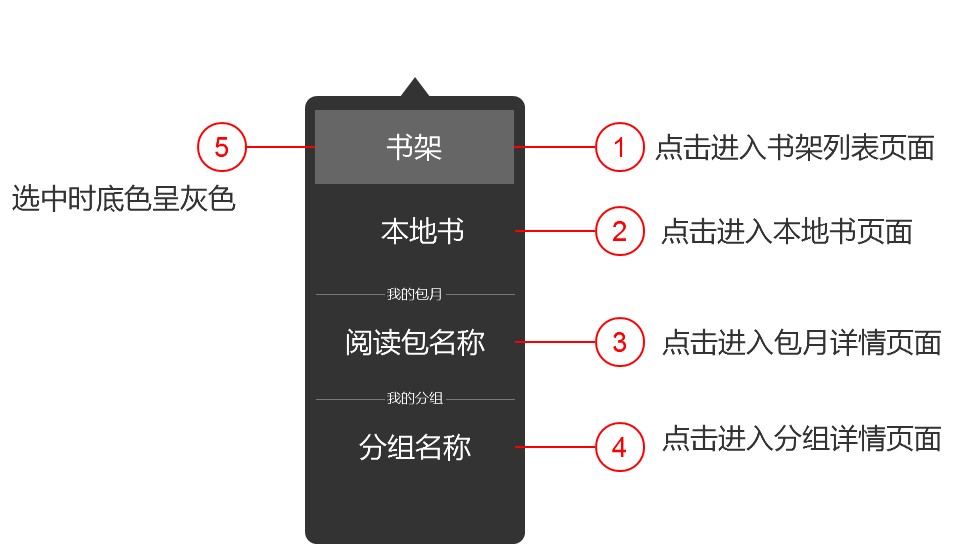
4.4.1书架频道顶部弹窗

弹窗说明:
- 加入书架的阅读包增加,上图“我的包月”列表阅读包跟着增加
- 在书架页面新建一个分组名称,上图“我的分组”列表增加新的分组名称
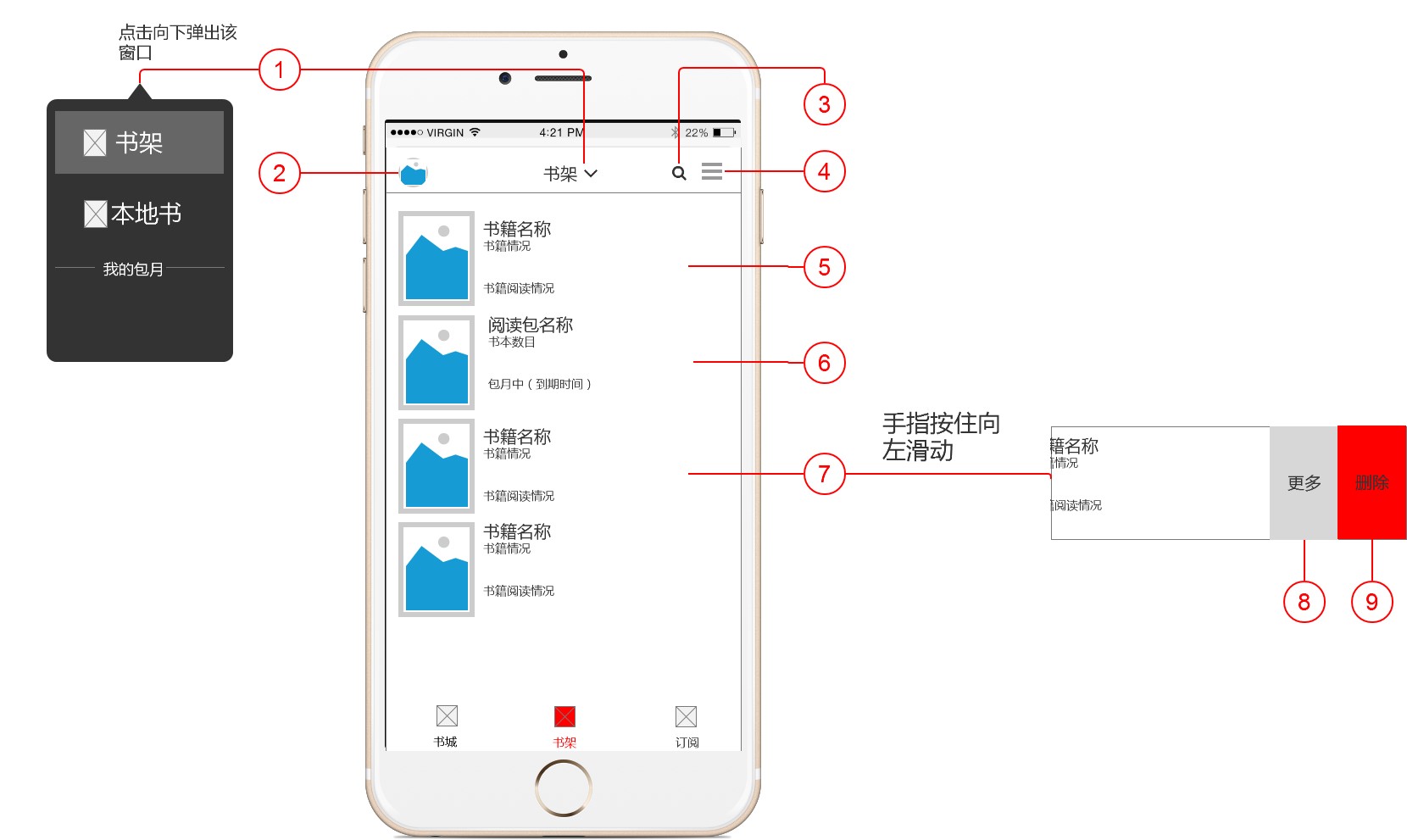
4.4.2书架列表页面

页面逻辑:
- 标注1:点击向下弹出左边的窗口,再次点击,收回该窗口。
- 标注2:点击用户头像,向左弹出个人中心页面。
- 标注3:点击搜索图标,进入搜索页面。
- 标注4:点击展开顶部弹窗如图3.2.1顶部弹窗。
- 标注5:点击该行进入书籍介绍页面。(该行为加入书架的书籍)
- 标注6:点击该阅读包进入包月详情页面(如图4.3.3-2C页面)
- 标注7:手指按住向左滑动出现右图行界面。
- 标注8:点击更多,弹出底部弹窗。如图3.2.1底部弹窗
- 标注9:点击删除,弹出alert.如图3.2.1alert。
页面说明:
- 顶部状态栏,导航栏固定,底部标签导航栏固定。中间书籍列表可以上下滑动显示。
- 书籍列表每一行可以左右滑动,左右滑动有边界。
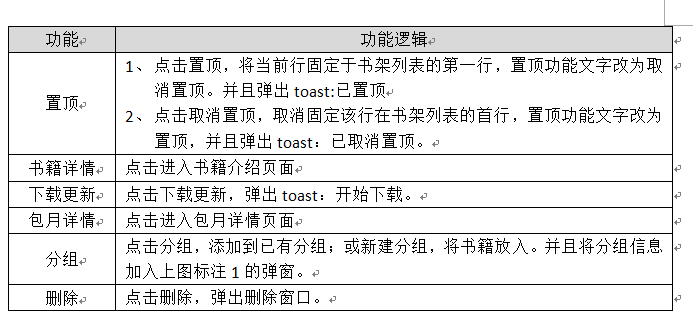
- 书籍列表的更多功能,根据列表的类型和列表书籍的类型,展现不同的弹窗操作按钮


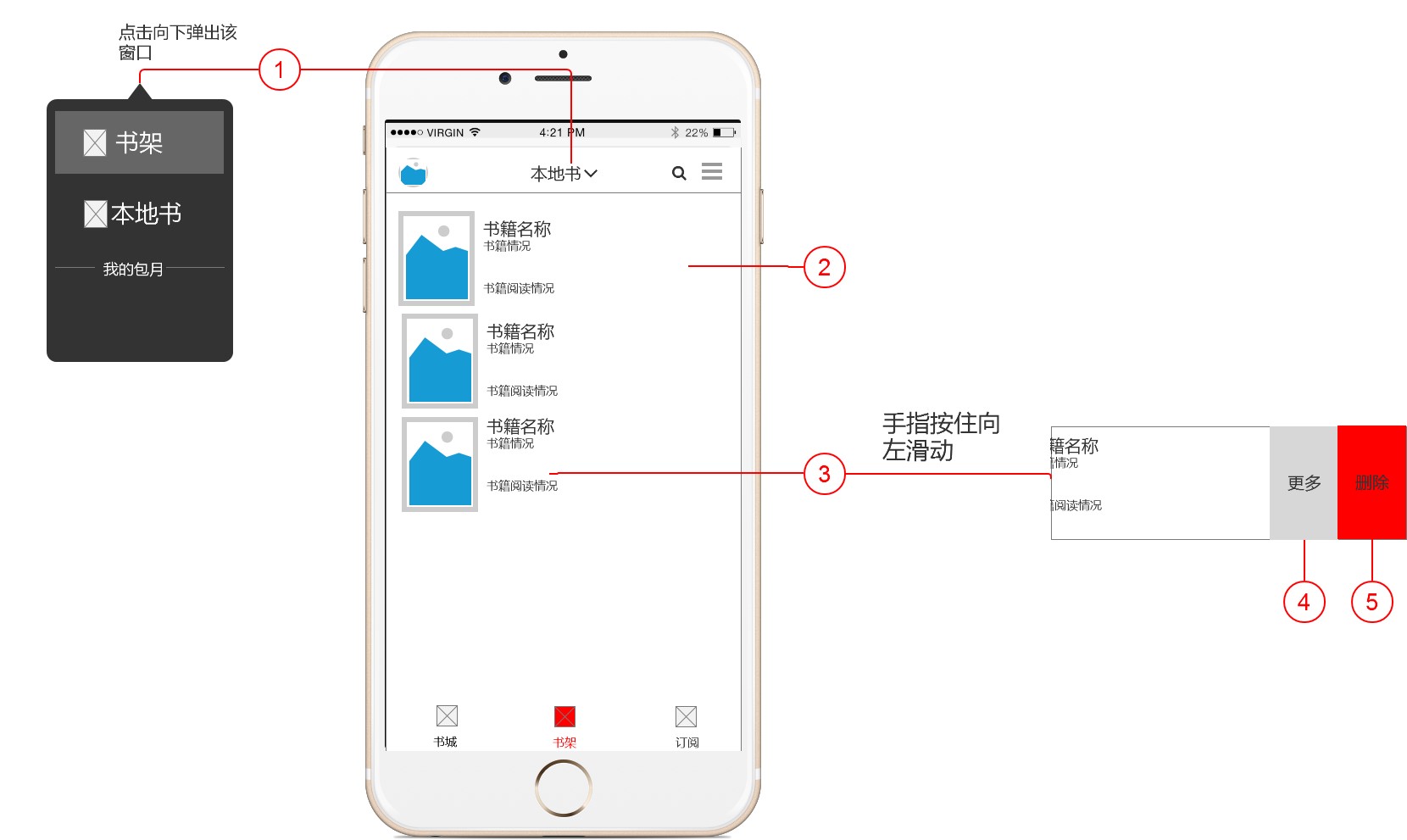
 4.4.3本地书页面
4.4.3本地书页面
页面逻辑
- 标注1:点击向下弹出左边的窗口,再次点击,收回该窗口。
- 标注2:点击该行进入上传书籍阅读页面。
- 标注3:手指按住向左滑动出现右图行界面。
- 标注4:点击更多,弹出底部弹窗。如图3.2.1底部弹窗
- 标注5:点击删除,弹出alert.如图3.2.1alert。
4.5订阅频道
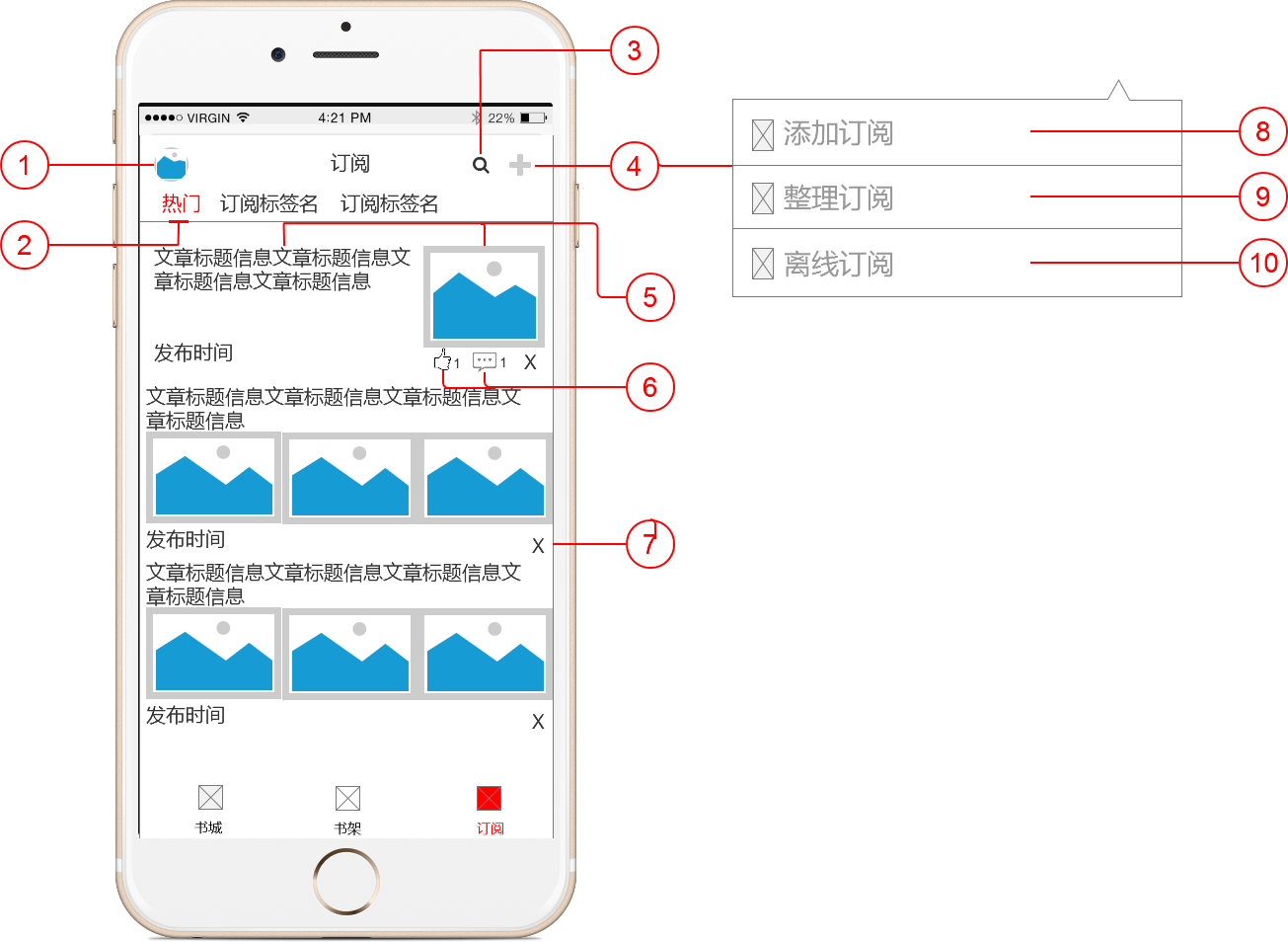
4.5.1 订阅页面

页面逻辑:
- 标注1:点击用户头像,从左边弹出个人中心页面
- 标注2:可以对该行标签进行选择,选择对应的标签下面呈现相应的内容。选中状态呈现红色,有红色下划线。进行添加订阅时,订阅的标签名会在该标签栏展示出来。(如上图的两个订阅标签栏)
- 标题3:点击搜索图标进入搜索页面。
- 标题4:点击加号图标弹出顶部弹窗,弹窗按钮区如右图所示。
- 标题5:点击该热区包括图片,进入文章详情页。
- 标题6:点赞和评论默认隐藏,当点赞数大于等于1,点赞图标出现,当评论信息大于等于1条,评论图标显示。
- 标题7:点击该图标,从该页面移除该篇文章。
- 标题8:点击进入添加订阅页面
- 标题9:点击进入整理订阅页面
- 标题10:点击进入离线订阅页面。
页面说明:
- 底部状态栏和顶部状态栏,标签固定,中间页面可以上下滑动,有边界。
- 当页面在上边界时,向下滑动,开始文章更新,每滑动一次更新12篇文章。
4.5.1-1 添加订阅页面

页面逻辑:
- 标注1:左侧一栏为导航标签,选中状态字体呈现红色,底色为白色。只能同时选中一个标签,后面根据标签类目展示不同类容。
- 标注2:点击所在热区范围,进入改标题页面。(该页面略)
- 标注3:参见常规操作。
页面说明:
- 左侧标签栏可以上下滑动
- 顶部状态栏固定,文章列表可以上下滑动。
(注意:整理订阅页面和离线页面这里不在写了)
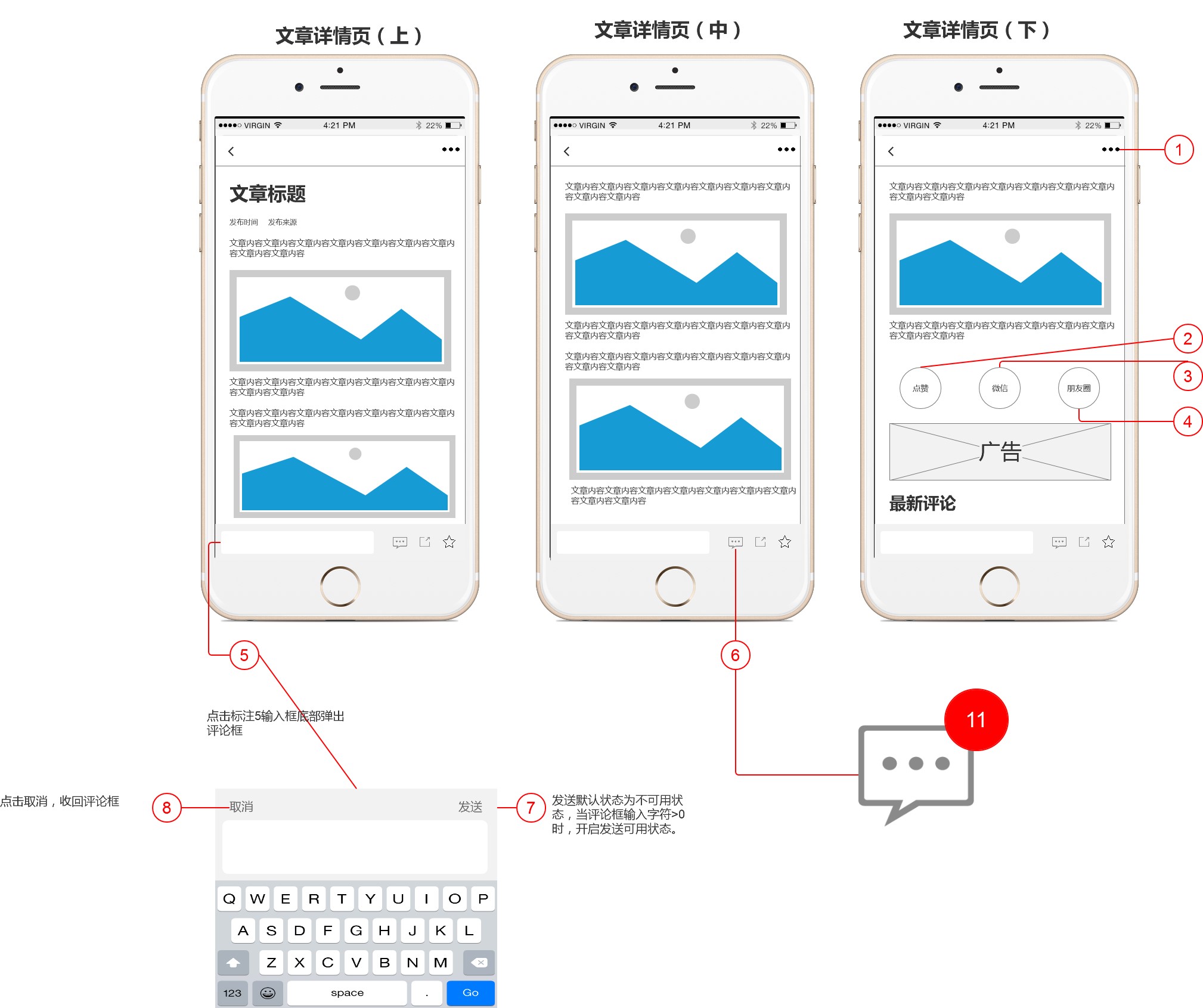
4.5.2文章详情页面

页面逻辑:
- 标注1:点击更多操作,如图4.0.3更多操作点击文章界面时更多操作。
- 标注2:文章末尾点赞,(功能参考参考常用操作)
- 标注3:点击微信,打开微信好友列表,选择好友分享文章。
- 标注4:点击微信朋友圈,打开朋友圈发布动态编辑页面。
- 标注5:点击输入框,当前页面底部弹出文章详情页面评论框,如上图。
- 标注6:点击该图标,页面滑到最下部最新评论的地方展示。如果最新评论有评选内容,根据评论条数进行统计,图标展现形式如图所示,右上角有小红点出现。
页面说明:
- 底部状态栏固定不变,顶部状态栏固定不变。
- 文章内容根据实际编辑情况展示。(主要是图片和文字)
- 评论列表的评论信息根据时间发布顺序倒序排列。
4.6搜索频道
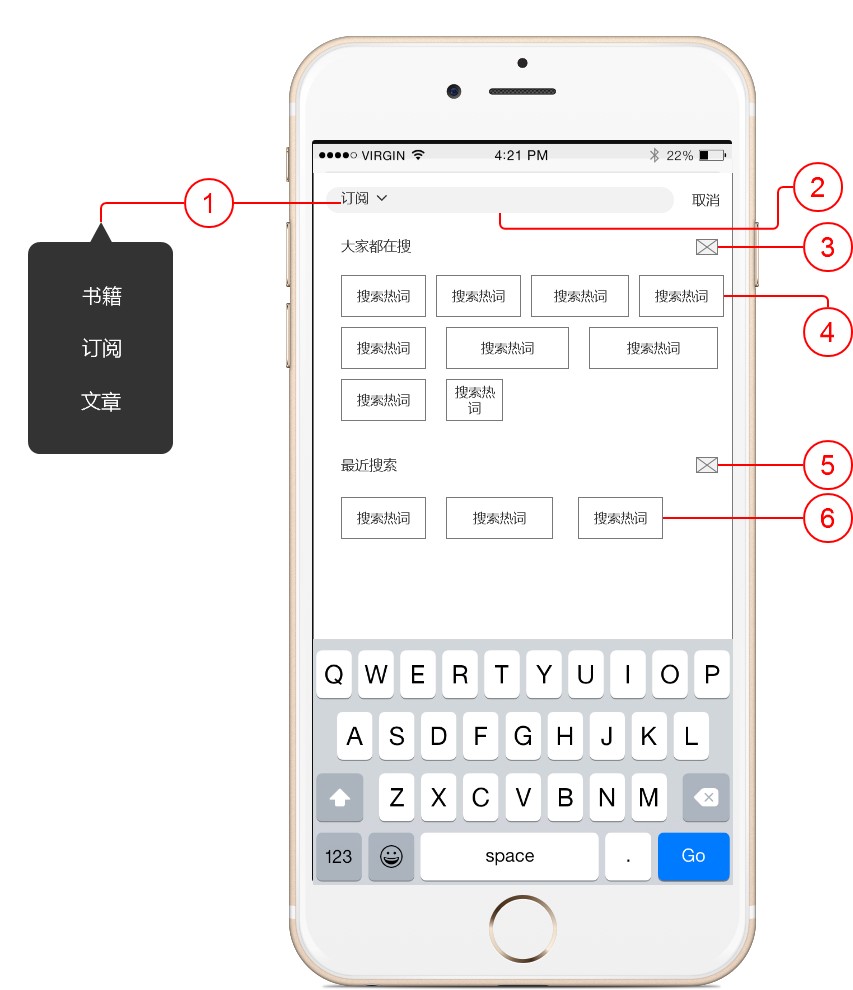
4.6.1搜索首页

页面逻辑:
- 标注1:点击该热区,弹出框所示,可以选择书籍,订阅,文章。大家都在搜随着标签选择进行匹配相对应的内容。
- 标注2:点击输入框,弹出键盘,输入关键词进行搜索。搜索成功进入搜索结果页面。(搜索规则略)
- 标注3:点击该图标,大家都在搜的词更新另一批
- 标注4:点击搜索热词进行搜索,搜索成功进入搜索结果页面。
- 标注5:点击该图标,全部删除最近搜索的词。
- 标注6:如果没有最近搜索词,或是已经全部删除搜索词,则这里没有最近搜索词。每当在输入框进行一次有效搜索,最近搜索下方增加一个搜索词。点击最近搜索词进行搜索,搜索成功进入搜索结果页面。
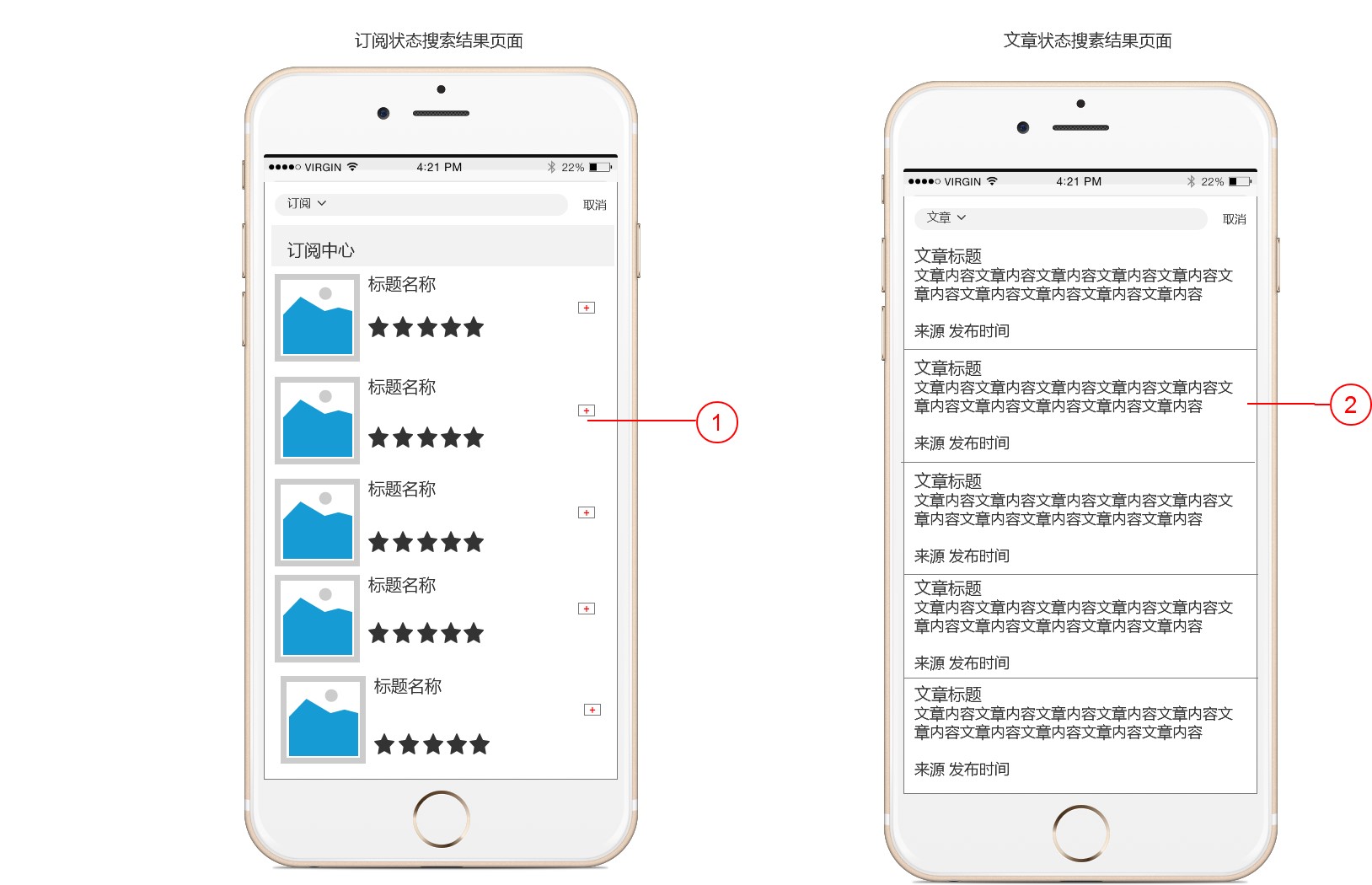
4.6.1-1订阅和文章状态搜索结果页面

页面逻辑:
- 标注1:点击进入该标题页面
- 标注2:点击进入文章详情页面。
页面说明:顶部状态栏和标签栏固定,页面可以上下滑动。
- 文章列表排列方式根据时间发布前后倒序排列。
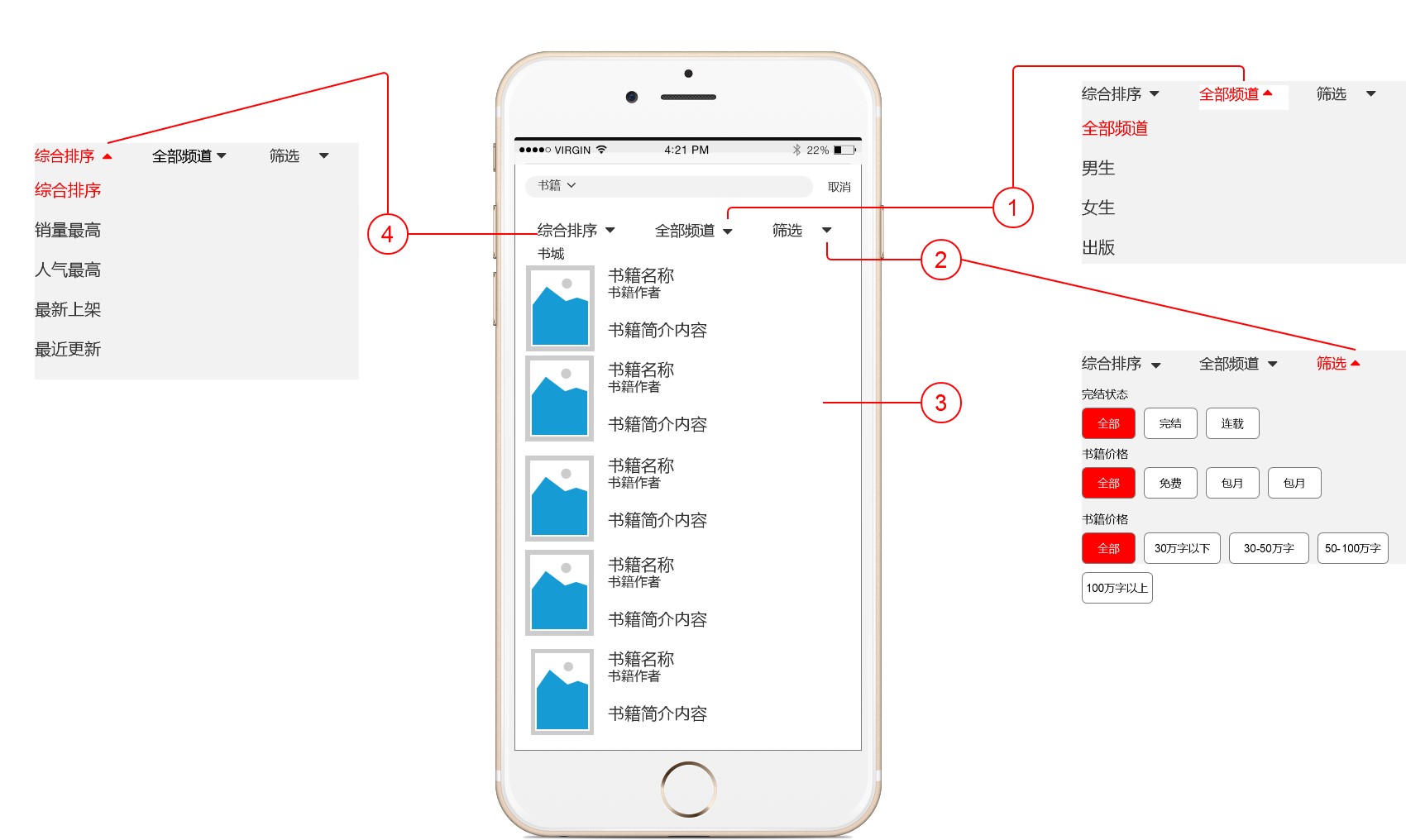
4.6.1-2书籍搜索结果页面

页面逻辑:
- 标注1:点击全部频道向下弹出窗口,可以选择频道,书籍列表呈现对应的内容。
- 标注2:点击筛选向下弹出窗口,可以筛选条件,书籍列表呈现对应的内容。
- 标签3:点击进入书籍介绍页面
- 标签4:点击向下弹出窗口,选择排序方式,书籍列表呈现对应的内容。
页面说明:
- 顶部状态栏和标签选项栏 固定,文章列表可以上下滑动展示。
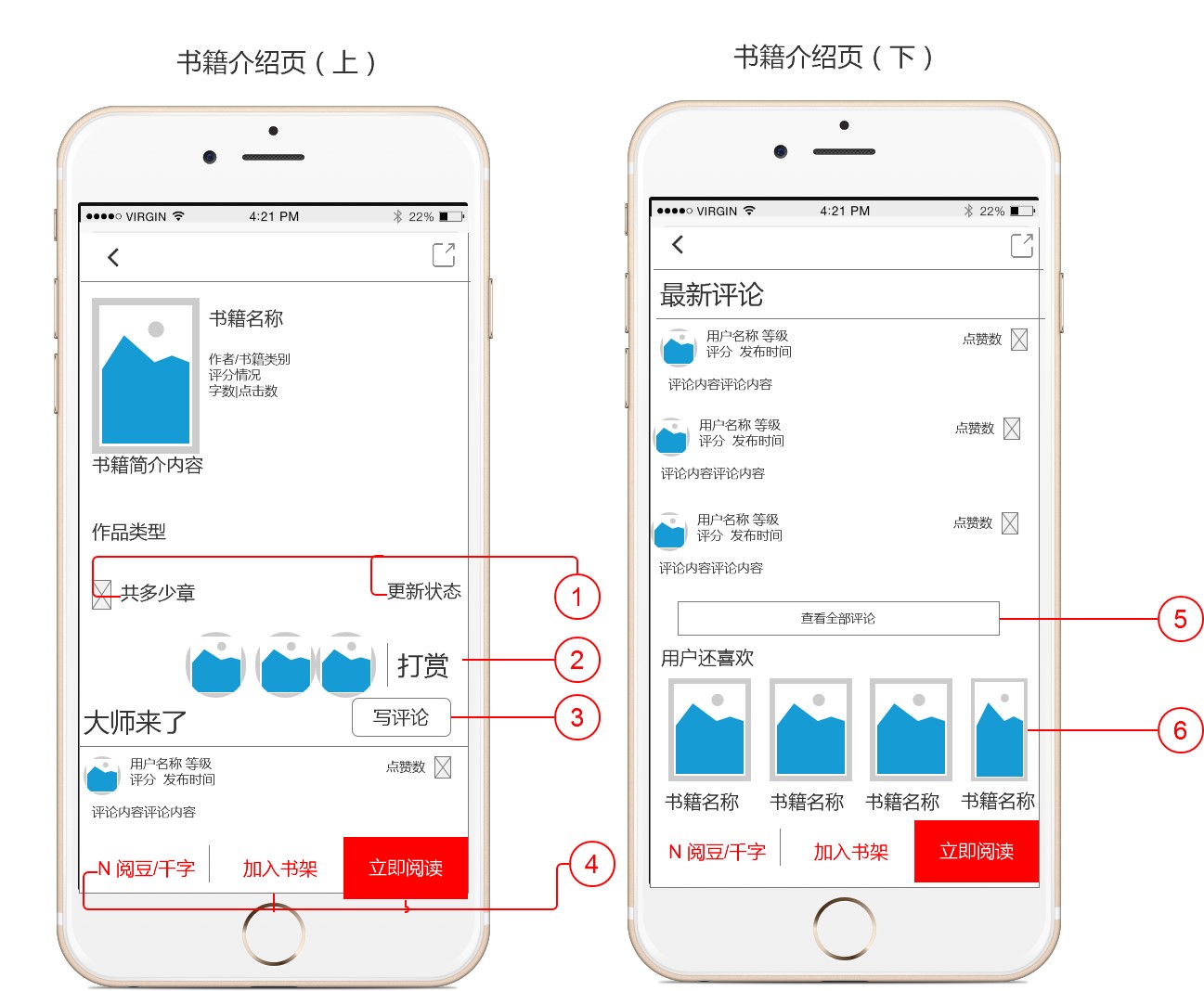
4.7书籍介绍页

页面逻辑:
- 标注1:点击所在热区范围打开目录页,热区范围整个字体行区域。
- 标注2:点击打赏,底部弹出打赏窗口。参考常见操作。
- 标注3:点击写评论,底部弹出评论框,参考常见操作
- 标注4:参考常见操作。
- 标注5:点击进入评论列表页。
- 标注6:点击进入该书的书籍介绍页。
页面说明:
- 顶部状态栏导航栏固定,底部标签栏固定,中间页面可以上下滑动。
- 用户还喜欢模块书籍可以左右滑动。
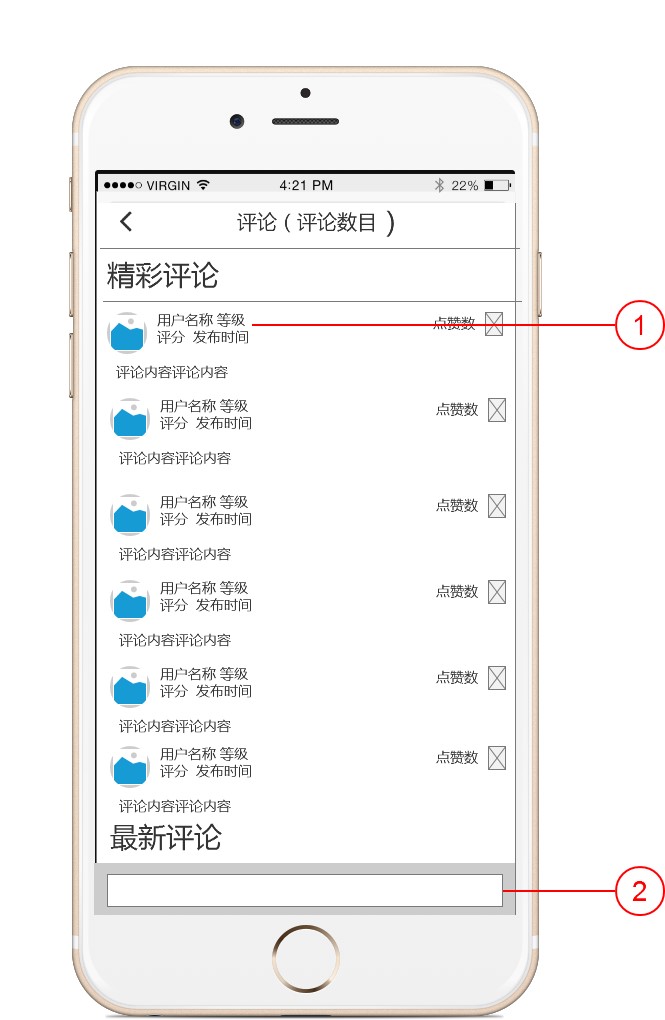
4.7.1评论列表页面

页面逻辑:
- 标注1:点击热区范围底部弹出回复评论弹窗
- 标注2:点击弹出评论弹窗
页面说明:
- 评论数目根据评论列表的评论数目统计,统计规则(评论和回复评论数都要统计显示)
- 顶部状态栏固定,下面评论框固定,中间页面可以上下滑动。
- 点赞参考常规操作。
- 评论列表分为精彩评论和最新评论。(精彩评论排列筛选规则略,最新评论根据发布时间倒序排列)
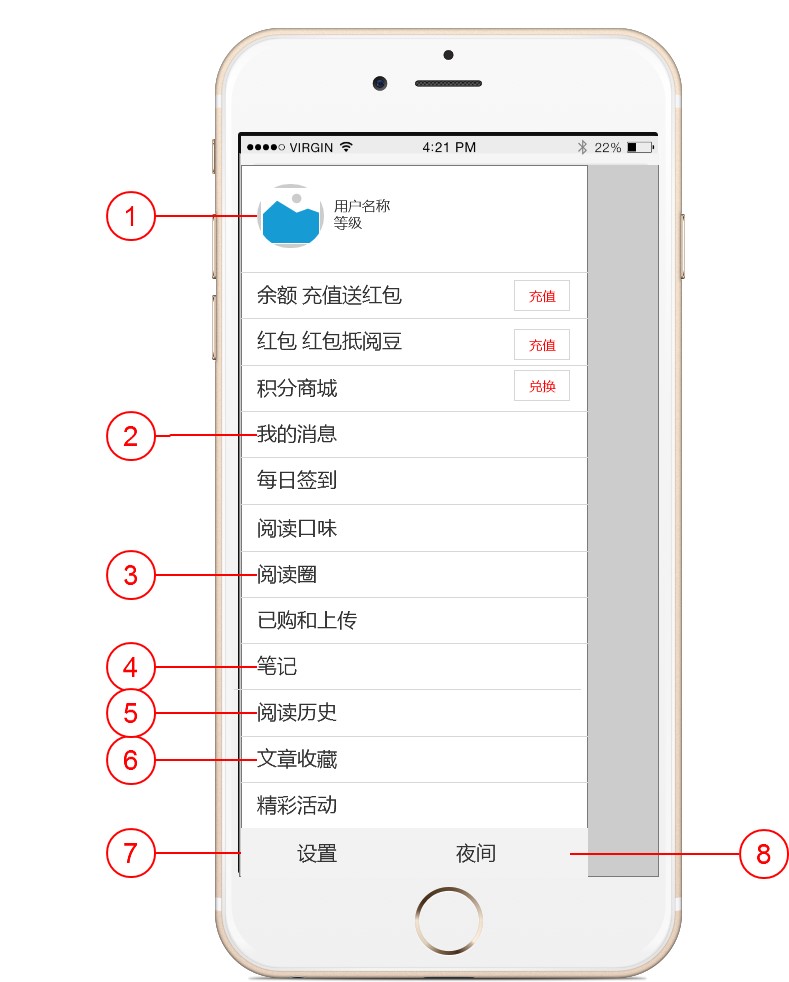
4.8用户中心频道

- 标注1:点击进入用户主页
- 标注2:点击进入我的消息页
- 标注3:点击进入阅读圈页面
- 标注4:点击进入笔记页面
- 标注5:点击进入阅读历史页面
- 标记6:点击进入文字收藏页
- 标注7:点击进入设置页面
- 标注8:点击切换阅读模式,日间和夜间。
注:因为用户频道页面比较多,且功能逻辑较多,在这篇文章先不阐述,自己也需要反思下。
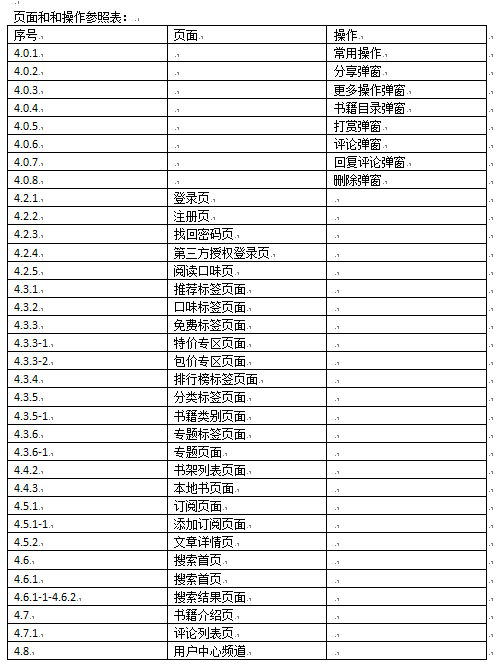
页面和和操作参照表:

这篇PRD只是根据现有的产品倒推的,难免会有疏漏之处。请谅解,而且个人在写完之后,有些功能逻辑或页面逻辑阐述不合理的,请您指出。不胜感激。
作者:STAR,即将大四,产品新人,目前在求职产品实习生。
本文由 @STAR 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








1.分析一下功能实现的优先级,和整体的迭代计划
2.挑某一个核心功能,分析一下具体实现的策略&逻辑;
这篇文章就更好啦。 已经面到了哪家公司?
可以分析一下功能点解决了用户的哪些需求 为公司带来了哪些价值
谢谢,会加强在这方面的学习的
行外人写的,忽悠小白
人家大四毕业的应届生!能否在敲键盘之前权衡一下:我大四时候是不是有楼主这样的水平?我拼命码字时候是否也想得到别人的认同?如果做不到认同,起码别泼人冷水,大四学生有这样的水平足够面试用了。或许您真的是不世奇才也说不定,可否将您的大作拿出来供各位看官拜读一下?
写得很不错呀,我也是大四的,一起共勉。
很刻苦很认真,点个赞。 做这种工作对基本功的积累是有一定帮助的,加油
另外作者觉得这份PRD写作过程中的困难点和收获在哪里能分享一下吗?
对于大四来说挺好了,交互层面写的很好了,业务逻辑数据逻辑再详细点就好啦,个人觉得业务逻辑是最重要的,交互层,只是对业务逻辑的表达方式
嗯嗯,正在加强这方面的学习。😄
哈哈,加油,我大四时候原型图都画不好 😉
严格意义上来说,不能算是一篇prd,只能算是一篇交互文档。因为产品主要流程、对异常情况的处理、相关功能的主要逻辑(如你略过的搜索逻辑、匹配逻辑、展示逻辑)以及对相关数据的处理(如点赞数,是否是实际点赞数,还是点赞数=实际点赞数*基数+N)等,都没有包含进去
嗯嗯,会继续学习的。
同意~
feic feic bucuo
你写的每个功能交互是挺详细的,但是感觉没有写清楚具体功能点。例如本地图书列表,要以什么方式排列呢,最新上架?还是热门点击? 或者说搜索页面,搜索词不会是无限吧,有没有考虑过最多显示几条,其他的就不显示了,多了用户也不可能还去翻看历史。诸如此类的功能点感觉可以再写详细点。以上内容共参考,可以一起讨论啊 😎
是的,写完之后也发现了,功能逻辑写的不够。可以一起交流。
写完之后我已经把功能逻辑列为重点思考的了。这份的比较注重页面逻辑,包括列表的展示规则,还有一些其他的功能规则和逻辑都没写进去,因为倒推,对他的一些规则也不是很了解,谢谢你的指点😄开心
能否加个微信😄
可以啊 微信号:yan102905795
比较简洁,适合民企,国企是不行的
对于大四来说,写的很棒了。
还有一个,在流程图中,不同的toast报错后应该有一个指向,单独的‘结束’感觉有点看不懂,感觉报错了没有返回值
嗯嗯,谢谢你的观点,以后写会注意了。
同感,报错之后应该是引导用户返回重新填写比较合适
应该是经过了很多版本迭代才有的
已收藏,留作参考。
小说连载更新时,推送逻辑是怎么样的?
看完以后收益匪浅,照着自己喜欢的app,做一个原型,写一份需求说明书,加一个竞品分析报告。求职的话概率很大哦。以上是我听说的,正在实践中。。。
逻辑图是不是有些逻辑错误呀?
请指出,非常感激
触发结束事件不应该只有一条线嘛,手机号码错误应该是回到输入手机号码;验证码错误也应该回到输入验证码吧,不应该是直接结束,一点愚见 🙄
好的,谢谢指点。😄
产品小白应该怎么写prd 刚开始一点思绪都没有
我自己也是产品小白,fq188270394,这是我微信,可以一起交流学习😄
写的真好 抽时间再好好看看
兄弟你这个图哪里来的
自己画的啊
用Axure画的嘛,有模板借鉴一下嘛
是不是用Visio画的?
应该使用墨刀画的
不错哦
谢谢😄