从“曹冲称象”看设计如何量化

设计可以量化吗?本文作者为你讲解如何将设计量化。
很多设计师认为,设计是无法彻底被量化的。这很容易理解,设计本身包含了主观、情感、创意等人性化的东西,它们看起来和冷冰冰的数据难以直接联系起来。
更有人认为用数据量化设计是对设计的不尊重和不理解,因为设计这么深奥的事物,天然就该被用情怀去感悟,而非用理性粗暴的数字来衡量。
在以往“以用户为中心”的设计时代,这样认为无可厚非;但在现在这个追求高效的增长新时代,问题就来了。
据说管理大师彼得德鲁克说过一句至理名言:
没有量化,就没有增长!
因为无法被彻底量化,导致我们很难具体评估设计的好坏、很难证明设计对公司的影响及价值、自身也很难取得实质的成长。在这种情况下,经验与眼花缭乱的方法论逐渐成为了证明自身能力的砝码,限制住了很多有潜力有灵气的设计师。
其实设计真的不能被量化吗?
不是不能,而是难!仅仅一个简单的界面,都涉及到数不清的因素(文案、排版、颜色、样式……,每一个因素都会对最终的数据表现产生影响),更别提一个完整的流程或是一套改版方案。
就好像大象难以被称量体重,不是因为技术的原因,而是现成的体重秤负荷不了这样大的体量,但我们又没有必要为了称量大象而做一个专门的体重秤。
既然体重秤不能变大,我们就只有把大象“变小”。曹冲就是因为把大象“分解”成一堆等重量的石块,聪明的解决了称量大象体重这个看似不可能的问题。
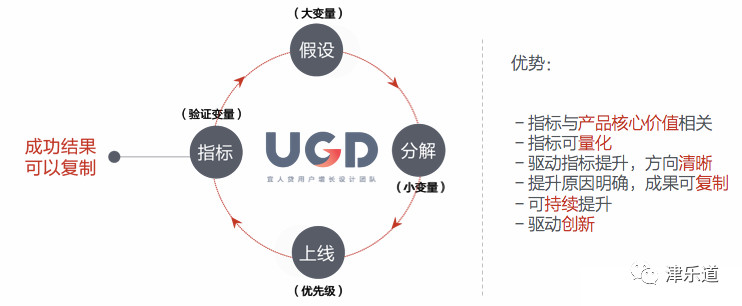
也就是说,设计增长的核心在于量化,量化的核心在于分解。而“分解”是精益闭环方法中的重要组成部分。我看过很多讨论闭环的流程,但是从没见过关于设计分解的系统描述,这也导致设计无法彻底被量化一直都是行业内一个无解的迷题。

具体怎么分解呢?
如果把设计对象比喻成一个盒子,那么我们优化流程时可以根据场景把完整的流程拆分成若干段(横向分解);优化信息结构时可以拆分成若干个模块(纵向分解);优化单一页面时可以拆分成若干个变量(平面分解)。拆分的颗粒度取决于产品所处的成长阶段以及设计方案的体量。

拆分后你就会发现,整体的数据也许不好(毕竟谁也无法保证每次设计优化后数据都能提升,也无法保证数据可以持续不断地提升),但是某一部分的数据也许还不错,而另一部分数据不好,导致整体没什么变化。这样我们就可以针对数据不好的那部分进一步改进提升。
这就好像曹冲称象,如果你一下子解决不了一个很大的问题,那我们就把它拆解成一个个小问题,逐个击破。这样就可以保证持续性的增长!
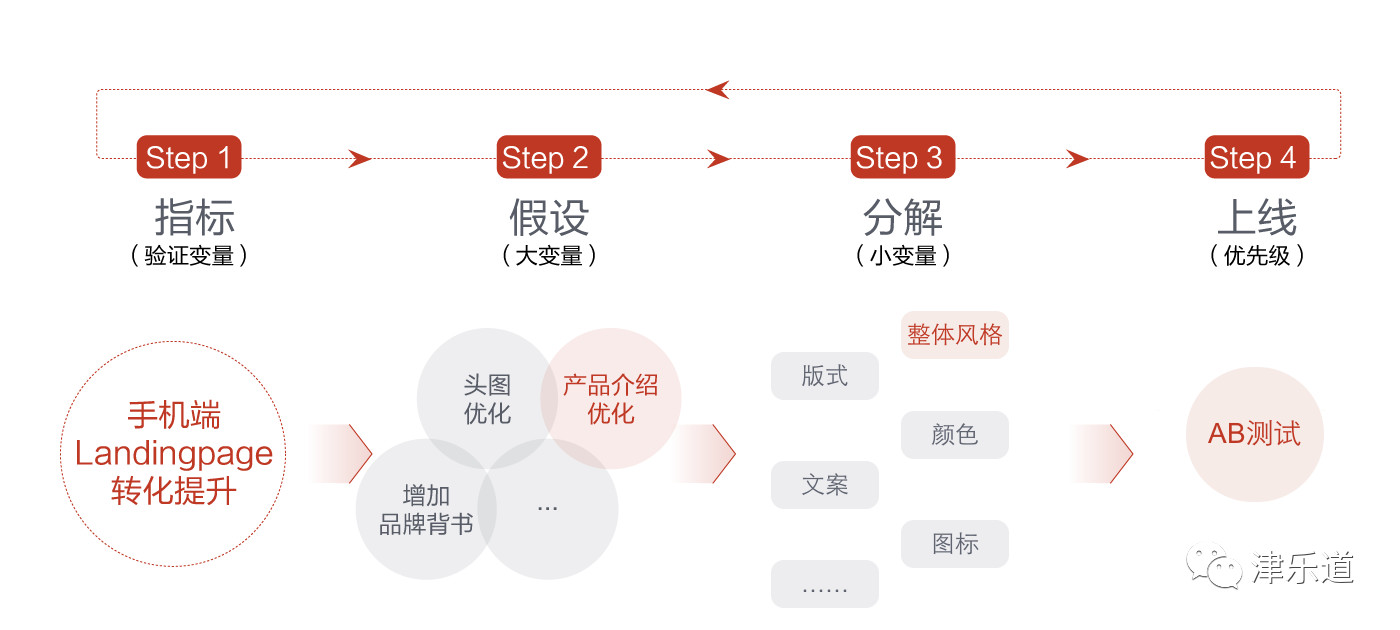
举个简单的例子,我们曾经优化过一个很重要的营销落地页面,用了专业的推导方式改了很多套方案数据结果都不理想,于是设计师更加坚信设计无法被量化,毕竟新改的页面怎么看都比以前好太多了。
后来我们尝试使用精益闭环方法:

首先把页面分解成不同区域,逐个优化,其它部分保持不变,通过AB测试看效果,转化率立刻提升了30%;紧接着我们又把页面进行更细的拆分,逐个优化变量(文字、颜色、图标等),转化率提升8%。
经过40天的连续实验,我们累计提升该页面转化70%以上,为公司节约了可观的营销成本。而谁能想到在此之前,我们花了几个月,出了十多版方案,数据都没有一点点提升!

同样的一群人,应用不同的方法,数据有了截然不同的变化,这就是好方法的价值!
通过这种方式,不仅数据可以持续提升(传统的方式也许可以提升,但很难做到长期持续提升),且由于每次都在做变量测试,所以优秀的结果是可以复用的,比如垂直的布局方式更好,蓝色比红色好,大字比小字好……这样大幅提升了效率!通过这种方式,我们把一个看似完整的页面分解成无数变量,彻底量化了它!
#专栏作家#
刘津(微信公众号:津乐道),人人都是产品经理专栏作家,宜人贷UGD团队创始人,前阿里巴巴交互设计专家、网易电商设计主管;畅销书《破茧成蝶——用户体验设计师的成长之路》作者。
本文原创发布于人人都是产品经理,未经许可,不得转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益















设计量化的方法-分解;读完后还需要再琢磨琢磨。
看过您的《破茧成蝶》,了解过您的UGD设计理论,很有收获,谢谢您~