译文丨2018网页设计总结

本文是从八个方面来对2018的网页设计的总结,一起来看看~
本文翻译自澳大利亚设计师Rylan Ziesing及其设计团队Rhino Design对2018年网页设计的总结。

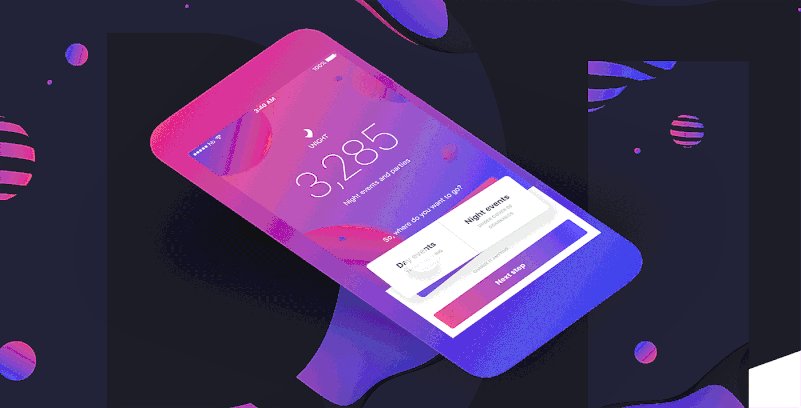
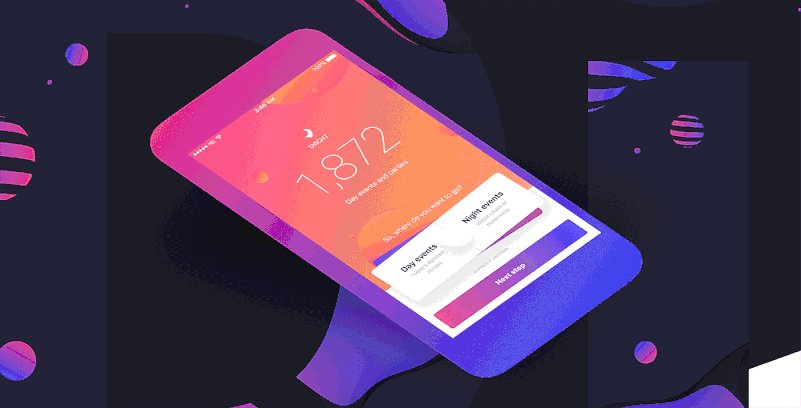
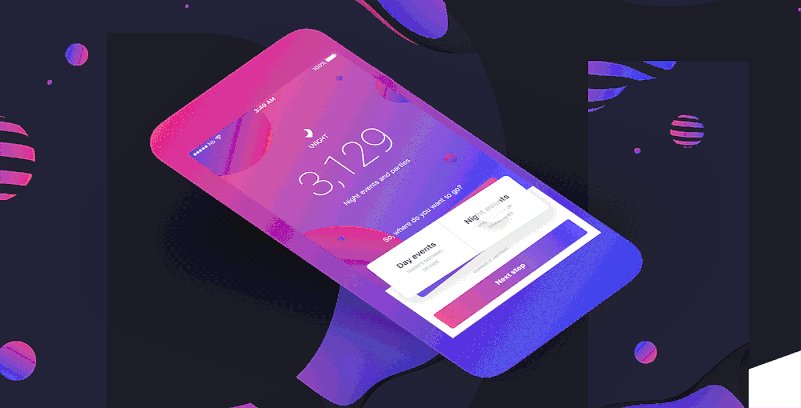
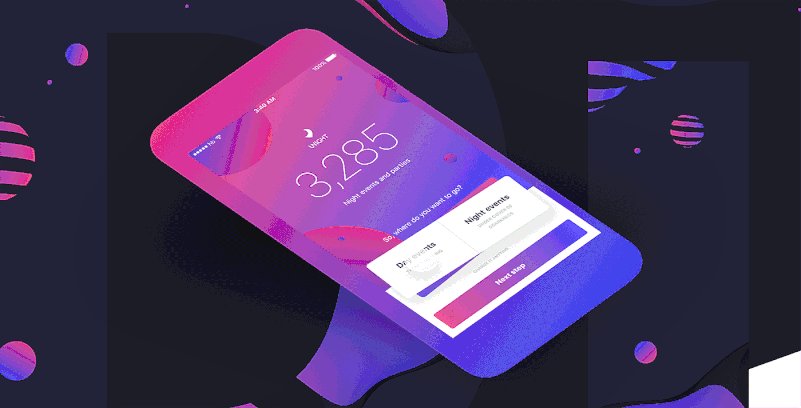
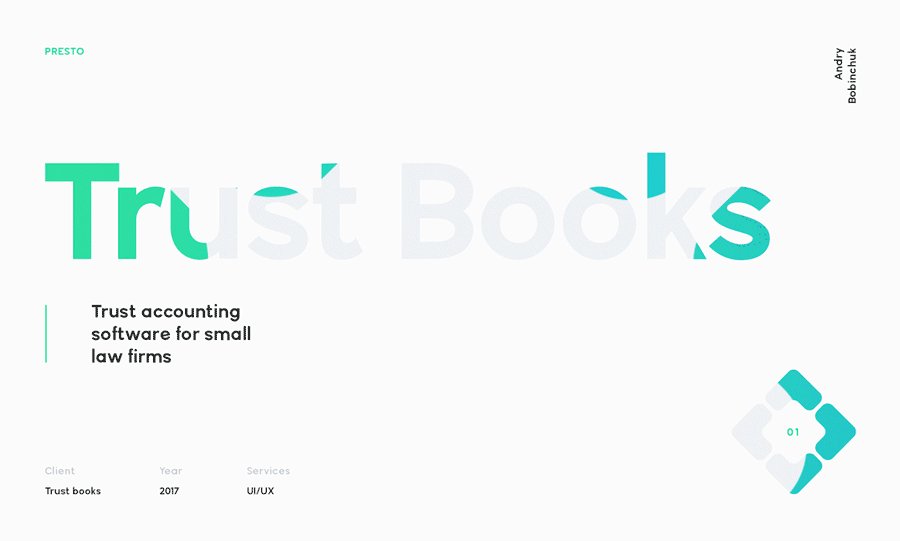
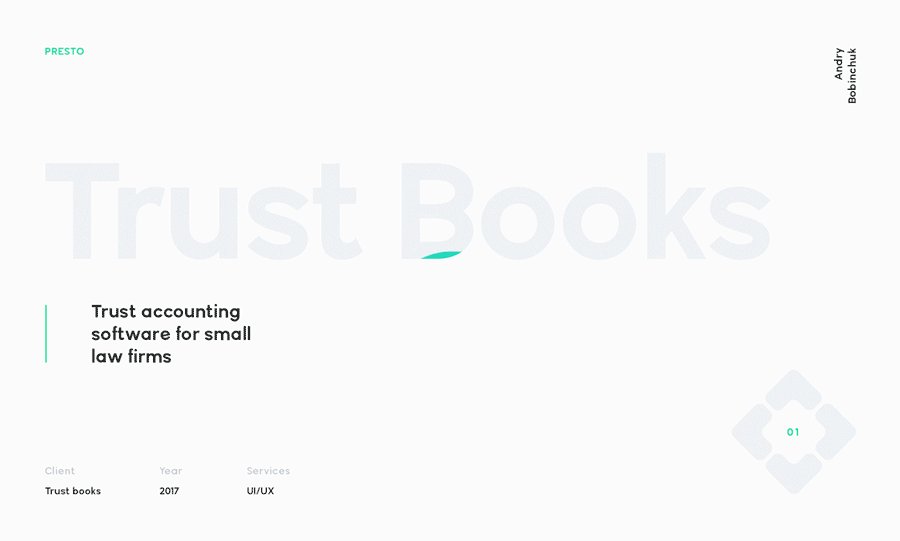
一、丰富的色彩与渐变色的运用
渐变色和丰富的色彩,以其自身的美学魅力和强烈的视觉效果,而为设计师所青睐并大量使用。随着此类设计风格需求的日益增长,广阔的色域和渐变色将在2018继续流行下去。


二、响应式设计
对于移动网络来说,2017年是具有里程碑意义的一年,它的使用量最终超过了桌面浏览量。这也意味着网页设计师将比以往更注重移动设备用户的需求。
(译者注:2017《移动互联网蓝皮书》发布,移动互联网用户达到10.93亿,而PC用户停滞不前。无论用户使用哪种设备,笔记本、智能手机还是Pad,产品页面都应当能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。)


三、动效无处不在
设计一个网站时我们需要考虑诸多因素,如网速、技术能力、用户类型等。从中可以看到,为什么动效和交互式界面,会成为2018网页设计主流趋势中的重要部分,尤其当人们的审美要求越来越高、技术栈越来越先进。
(译者注:技术栈一般来说是指将N种技术互相组合在一起(N>1),作为一个有机的整体来实现某种目的;也可以指掌握这些技术以及配合使用的经验,比方说:LAMP LNMP MEAN都是常见的Web技术栈。这里的栈就是英文stack的意思,即一些东西堆在一起,而非数据结构的栈的意思。)



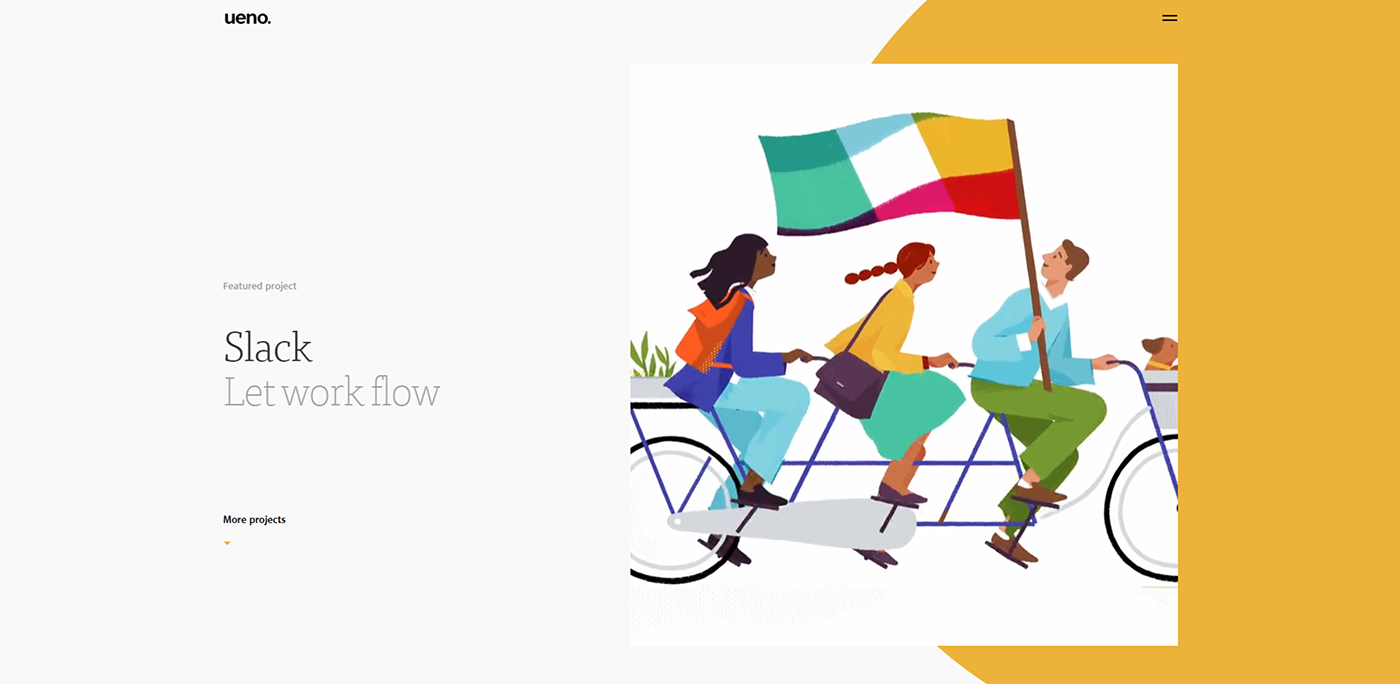
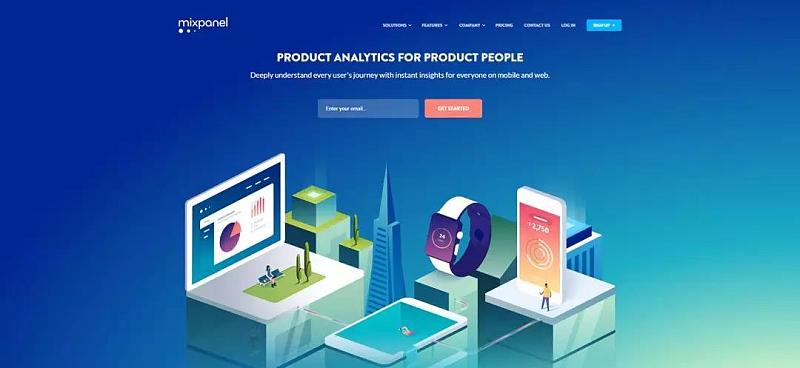
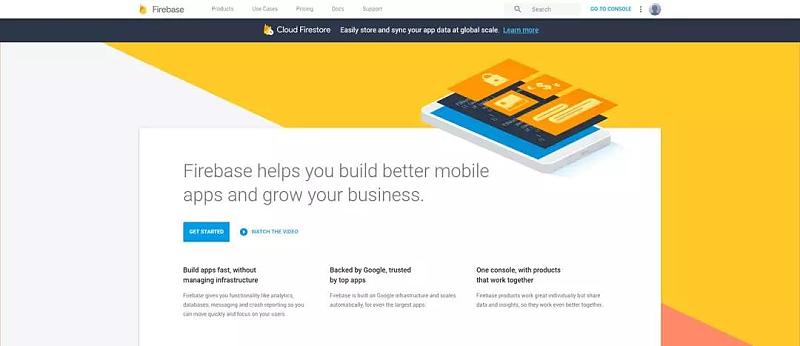
四、为了视觉传达的插画
在数字产品的营销领域,图像的选择是我们遇到过的最有意思的挑战。整个设计团队都会针对这个问题进行讨论,通常最终会归结于以下两种选择:
- 产品UI界面展示和动图(GIF);
- 美化的或融入生活场景的图片。
前者主要强调产品的体验、特性和功能,而后者更突出产品与用户的交互,即产品对人们生活产生的影响。


五、Material Design
Material Design是谷歌基于Android系统推出的全新设计语言,一开始可能主要面向移动设备界面,但后来无论是在移动设备还是PC平台,它的流行度和使用量都呈现爆发式增长。
其实Material Design是过去几年扁平化设计趋势的延续,但它并不是单纯的扁平化,而是增加了适当的点缀以增强可用性,这是扁平化设计所不及的。Material Design的根本是可用性,而不是拿掉一切以提升视觉吸引力。


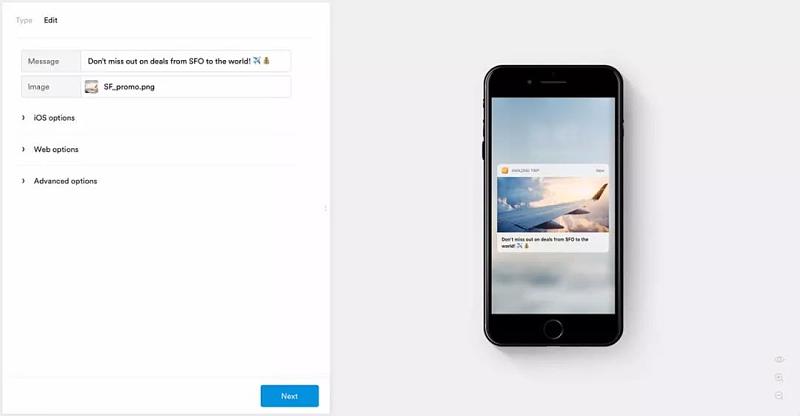
六、推送通知
Web推送通知是来自网站的消息,即使当前浏览器没有打开相关页面也会出现。
Web推送通知是一种全新的营销渠道,可用于在没有用户电子邮件或其他联系方式的情况下,与网站访问者重新建立联系。

七、渐进式Web应用程序
2015年,谷歌创造了渐进式Web应用程序(Progressive Web Apps, PWA)。
PWA是指可以在任意浏览器上执行的支持互联网的应用程序,它是由服务器端脚本(PHP和ASP)和客户端脚本(JavaScript和HTML)组成。应用最广泛的例子就是在线电子表格(Google Docs)、电子邮件(Gmail)、照片和视频编辑(Pixlr.com)等,这些程序允许用户同时访问相同版本的文档。
有无服务人员是PWA和常规Web应用程序的主要区别,服务人员是PWA背后强大的技术支撑,在服务人员的帮助下,可实现离线模式工作、接收推送消息、更新背景内容等。PWA旨在实现多个平台通用的应用程序。
简单易安装也是Web应用程序与原生应用程序相比的一大优点。此外,开发人员不需要将PWA适配到iOS或Android平台上,由于使用网络技术,PWA可跨平台工作。

八、在线客户支持
以会话为导向的营销和销售平台,将企业与客户实时联系起来。这使得我们可以进一步开展创意营销,开拓全新的营销方式,以更好地达到预期目标。


译者小结
本文作者是从国外Web设计角度出发,和国内的视角还是有一些区别,但其中的很多概念还是可以借鉴的。渐变色、响应式设计、动效都是最近几年的热门词,其中的渐进式Web应用程序是我第一次了解这个概念,相信未来国内的开发人员会在此方面有所建树。
原文标题:《Web design in 2018》
原文链接:https://www.behance.net/gallery/60586377/Web-Design-Trends-2018
本文由 @UImax 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益















多色、渐变-响应式-动效-插画