交互设计技巧:创造好的用户体验(2)(翻译)

一个好的用户界面具有较高的转化率和易用性。换句话说,它既能满足商业用途也便于使用。以下是我们发现的一些想法清单。
21. 尝试平滑过渡而不是突兀呈现
当用户进行操作的时候,界面元素经常会有出现、隐藏、移动、转换以及大小调整的动作。作为对操作的回应,为元素变化适当添加时间延迟有时候让用户更容易理解刚刚发生了什么。以动画或者过渡的形式刻意制造的延时,给了用户理解元素大小或者位置变化的必要的反应时间。当然了,你也要记住,我们应该将过渡的时间控制在0.5s之内,时间太久的话,用户可能就会感到不适。对于那些只想快点完成任务的用户,太长时间的延时当然会成为一种负担。
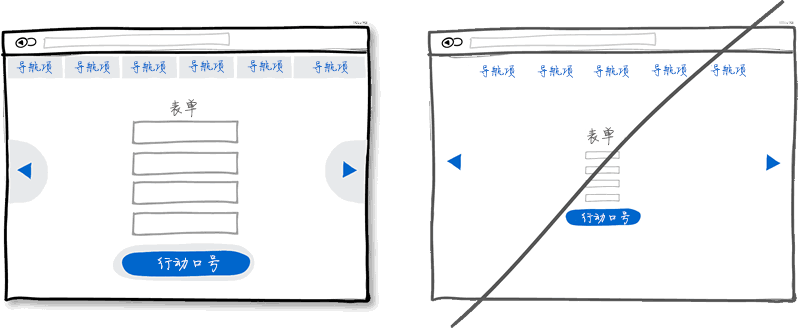
22. 尝试循序渐进的引导而不是草率地让用户注册
与其要求用户立马注册,何不让用户先体验一些已示范的有价值的操作呢?在最初的交互过程中,不仅能展现产品的价值,也能显示出产品的个性。一旦用户开始看到你的产品的价值,了解产品对自己的用处,他们将更乐于与你分享更多的信息。这种循序渐进的引导是一种尽可能推迟注册过程的方法,同时还可以让用户使用和自定义你的应用或产品。

23. 不要让过多的边框来分散用户的注意力
边框会让用户从真正的内容上分散注意力。注意力当然是宝贵的资源,因为我们只能在特定的时间内抓住它。边框也确实能清楚准确地划分空间,但其鲜明的线条也会吸引用户的注意力。为了清楚地划分屏幕上的区域但又不至于太惹眼,可以将相似内容的元素放在一块,每一块区域里的内容通过对齐方式保持一致,使用不同的背景加以区分,甚至仅仅只是使用类似的排版风格。当使用抽象的UI工具进行设计时,很容易弄得到处都是边框。通常边框被用来排列和整理界面上的元素,但往往这样做的结果是界面显得混乱不堪。有时候在界面上加一些分隔线也是有帮助的,但是考虑尽量用不太显眼的方式来替代,这样你的内容才会凸显出来。

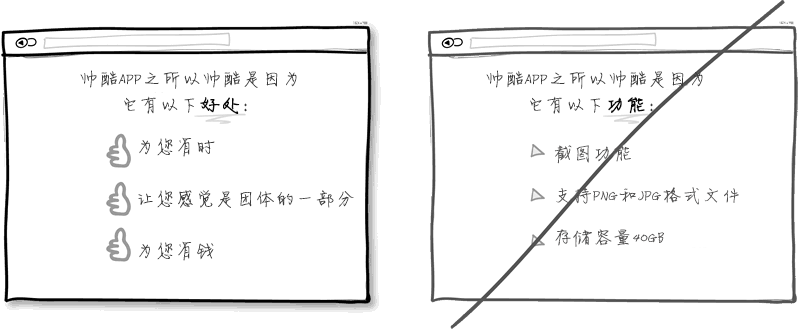
24. 尝试销售好处而不只是罗列功能
我想这就是市场营销101。相比于产品的功能,用户更关心产品能带来的好处。好处更明确地定义了产品的价值。克里斯吉尔伯在《从100美金开始创业》中写道,人们真正关心的是:爱、金钱、认同和自由支配的时间,同时希望更少的压力、冲突、麻烦和不确定性。当向用户展示功能的时候,我觉得仍为客户留有犹豫的空间,尽可能将用户吸引到产品的好处上来。

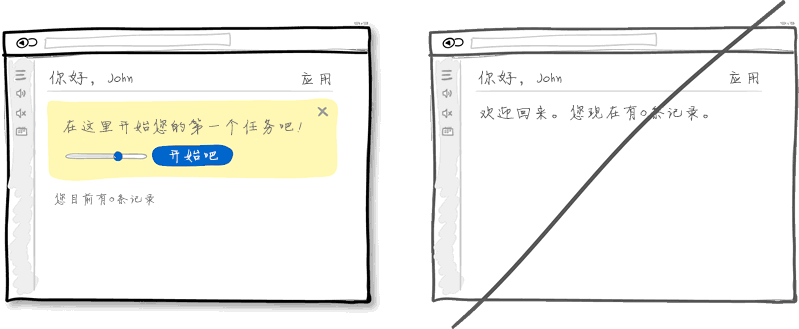
25. 考虑界面上记录为空的情况
在某些情况下,你可能会有0, 1, 10, 100,或10000+的数据结果需要以不同的方式进行展示。最常见的场景可能是第一次使用是0条数据到后来有非常大的数据量的中间过渡期。我们常常忘了设计什么都没有时的初始状态,而且这样做让我们有忽视用户的风险。零数据世界是冰冷的。当用户第一次登录你的app,看到的是一个没有任何引导的空白页,那么你很有可能因此错失机会。零数据状态是向用户展示接下来应该怎么做的最佳学习时间。好的事物就应该精益求精,用户界面也不例外。

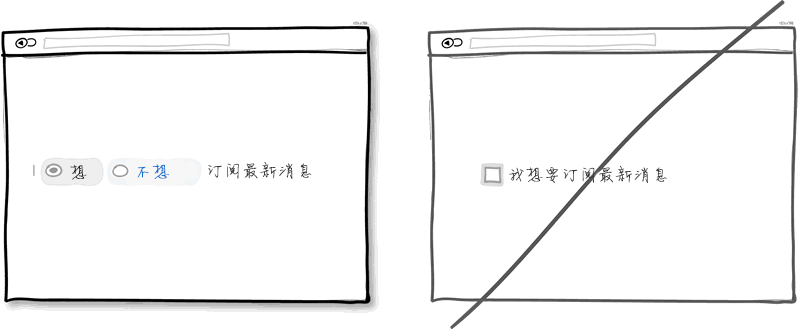
26. 尝试默认选中,而不是待选
选中状态意味着用户或客户不需要进行任何操作就已默认接受服务。另外,也有一些传统的选择策略要求用户先进行操作然后才能参加或接受服务。默认选中与待选相比有两个好处。一是减轻用户的负担,因为用户不需要作任何操作。二是这也向用户暗示了——“因为别人都需要这个,我也会这样做”。当然了,这种默认选中策略通常被认为是有争议的,因为某些居心不良的营销者滥用的缘故。一种滥用表现在故意降低默认选中文字的可读性,另一种是使用让人混乱的文字,比如说双重否定。这两种情况都会导致用户不太了解实情就稀里糊涂地注册了。因此在保持道德的前提下,如果你决定采用这种默认选中的退出方式,保持其清晰可见,让你的客户知道他们被默认添加的操作。毕竟,这种策略曾在欧洲被用来拯救生命。

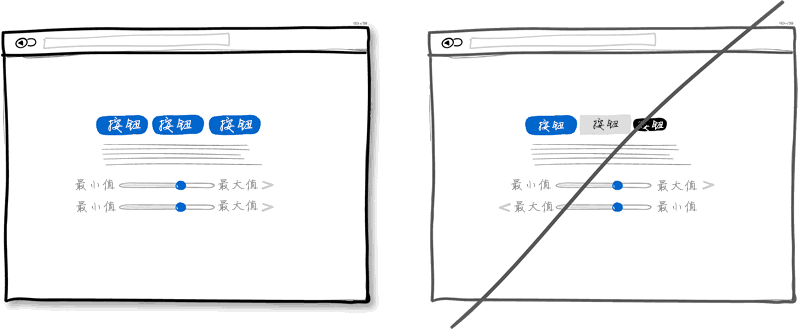
27. 尝试保持一致性,而不是让用户重学习
因为唐纳德诺曼那些很棒的书,保持用户界面设计的一致性可能是最广为人知的原则之一了。当用户使用界面或者产品时,一个一致的UI或者交互是减少用户学习量的一种很好的方法。当我们按下按钮,移动滑条的时候,我们希望这些交互元素看起来、用起来和被找到的方式是一样的。一致性让我们习惯了交互的方式,而一旦没有了一致性,我们被迫进入反复的学习中。一致性的界面元素可以通过多种方式来实现,比如说:颜色,方向,行为,位置,大小,形状,标签以及语言。然而在我们保持所有元素的一致性之前,请记住,保持元素的不一致性仍然是有价值的。不一致的元素或者行为的出现能从我们的习惯性潜意识的深处唤起我们的注意力——当你有想要获得关注的事情的时候,这是很有帮助的。试一试,但也要知道什么时候打破它。

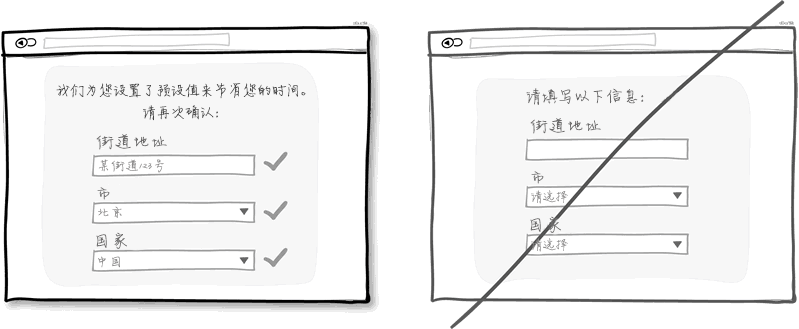
28. 尝试使用智能的默认值,而不是要求额外的操作
使用智能默认值,或者根据经验猜测预填表单字段能够帮助用户减少大量的工作量。这是一种节省用户的宝贵时间,帮助用户快速完成表单填写的常用技巧。最糟糕的事情是从经验和转化点出发要求用户填写的信息可能是他们在过去已经反复多次提供过的。尝试加载和显示已经验证过的字段值,而不是每次都要求用户填写。用户的工作量越少越好。

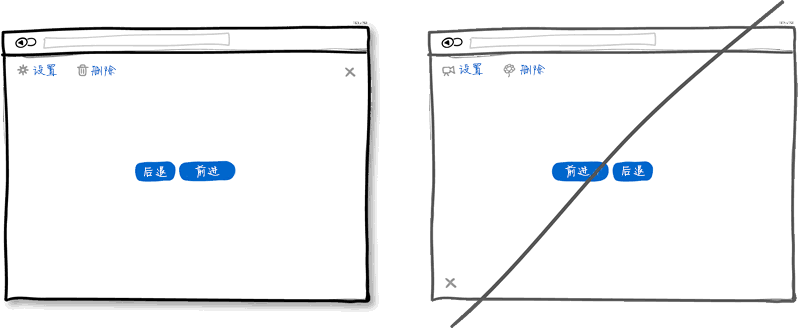
29. 尝试遵守约定俗成的规则,而不是新建标准
统一的约定是一致性的好伙伴。如果我们在界面上保持元素的相似性,用户使用起来就不会特别困难。另一方面,如果我们尽可能地保持多个界面上的元素的相似性,这就进一步降低了用户的学习成本。有了统一的UI约定,我们就知道屏幕右上角的叉是用来关闭窗口的。当然这种约定随着时间推移可能也会改变。不过记住,当需要打破这种约定的时候,明确自己的意图,并保证出发点是好的。

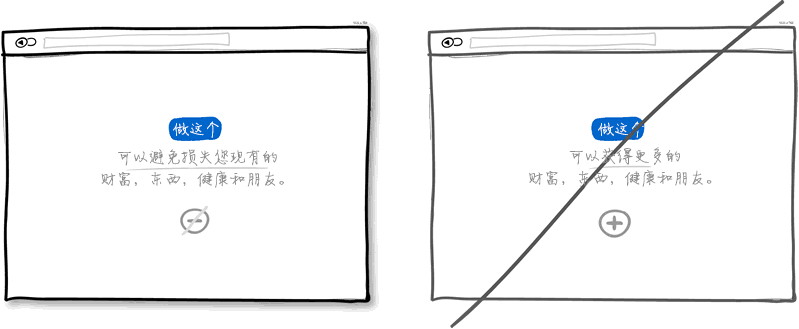
30. 尝试声明免于受损,而不是强调收益
我们都想赢,并且讨厌失败。根据说服力心理学的规则,我们更希望避免损失而不是获得收益。这种规则也可以应用于产品设计和宣传中。宣传产品能够保护客户现有的幸福、财富或社会地位,类似这种策略可能比尝试向客户提供客户现在还没有的、额外的东西要更有效。保险公司在宣传的时候,是说我们可以在事故之后获得赔偿还是强调能保护我们现有珍视的东西呢?

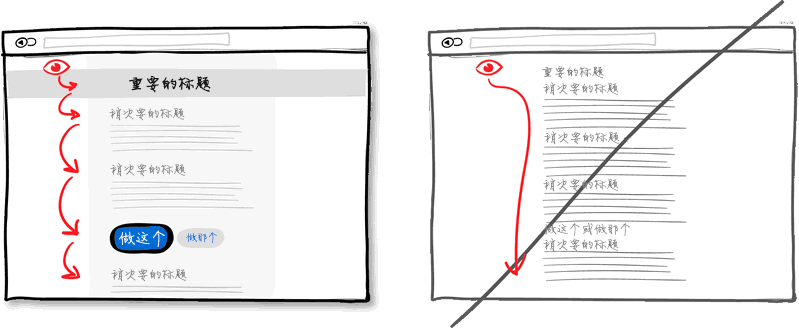
31. 尝试营造视觉层次,而不是平淡无奇
良好的视觉层次能区分重要的元素与不太重要的元素。视觉层次可以通过对齐、距离、颜色、色调、缩进、字体大小、元素大小、填充、间距等方式来体现。当这些视觉语言元素被正确运用,他们能在页面上抓住用户的注意力,提高页面的可读性。视觉层次结构可以产生视觉摩擦,放慢我们从上到下浏览整个页面的速度。通过一个好的视觉层次,我们可能会多花点时间在页面上,最后的结果可能是我们注册了更多的项目。就像是一次公路旅行,你可以走高速公路,很快地到达目的地(页面底部);你也可以走风景优美的路线,放慢行程,沿路记住更多有趣的事物。给眼睛一个停留的地方。

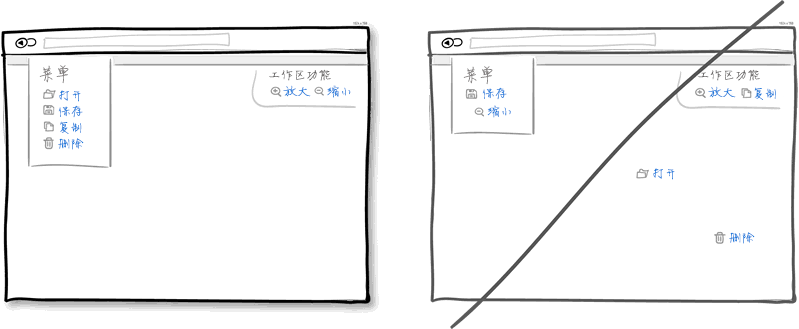
32. 尝试将相关的项目分组,而不是杂乱无序
将相关的项目分组在一起是增加产品可用性的一种基本方式。我们大多数人都知道刀和叉是放在一起的,同理打开和关闭功能通常也是在一起的。将相关的项目放在一起符合逻辑,也更符合用户对产品的整体的认知。用户通常都不太乐意浪费时间到处找东西。

33. 尝试进行内联验证,而不是提交后再报错
当处理表单时,通常在验证到字段填写不正确时就立马给出错误提示,比填完提交之后再报错要好得多。这里强调的交互模式当然就是最著名的内联验证了。当验证到错误的时候,将其立马显示出来(在输入框右边显示出来),这样上下文中出现错误时就可以立即被更正。另一方面,如果在表单提交之后再提示错误,就会强迫用户回忆之前的操作步骤而做额外的工作。

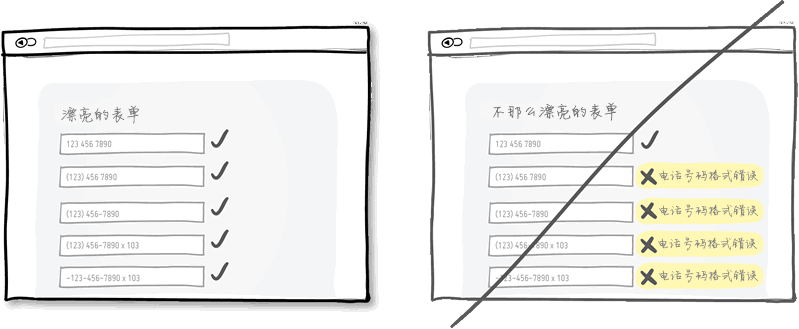
34. 尝试放宽输入的条件,而不是要求严格的数据格式
适当放宽对输入数据的要求会使计算机看起来更人性化一点。放宽对输入数据的要求,包括数据的内容、格式,会让你的用户界面更加友好。最好的例子就是当我们要求用户输入电话号码的时候,用户输入的方式有很多种——带括号的,不带括号的,带破折号的,带区号的等等。对你来说,就是稍微多写几行代码,但你的用户会因此省很多事。

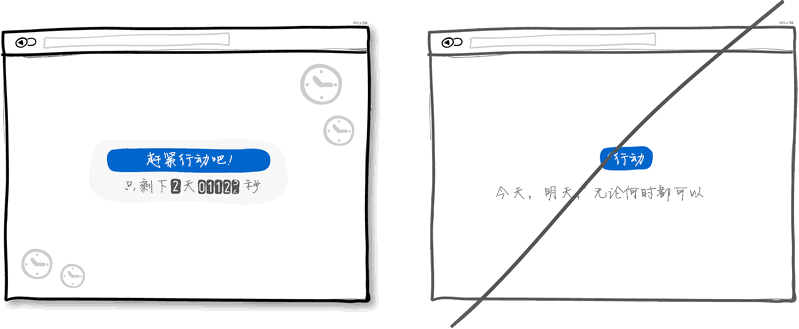
35. 尝试营造紧迫感,而不是毫无时间观念
紧迫性是一种说服策略,通常被用来让用户立刻采取行动,而不是稍候再行动(或许压根就不会采取行动)。这种策略会起作用是因为它意味着某种程度的短缺,因为这种产品或者服务可能现在还有,明天或许就没有了。同样地,它会起作用还因为它暗示了失去——我们都不喜欢失去机会。然而,刻意制造紧迫感对有些人来说是不可取的,这种做法被认为是不诚实的。不过如果这种策略被正确使用的话,它仍然是有效的。所以不要制造虚假的紧迫感,因为当你的用户再次造访的时候,它会适得其反。

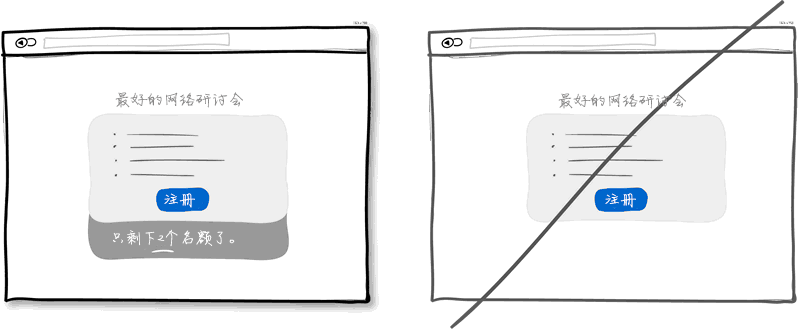
36. 尝试稀缺战略
物以稀为贵。稀缺性表明商品或服务曾经有很多,今天只有少部分了,明天可能会更少。你去比较一下批发市场和精品店的定价就知道了。再回过头来看一下批发商,为了获得更好的商品供应,他们也可能使用稀缺战略。一些批发商或大型零售商销售数量有限的商品,一旦售罄,就没有补充供给。在软件开发的过程中,我们经常忘记稀缺,因为比特和字节都可以轻易被复制,而且还有这么丰富的资源帮忙复制粘贴。然而,在UI的世界里,稀缺仍然可以被用来显示现实世界的限制和瓶颈。考虑一下这些数据所暗示的限制——你可以出售的网络会议的门票数,一个月内你能服务的客户数,或者你在下次批量生产前所能提供的成品数。所有这些事物的显示都可以唤起用户的行动。想想供应和需求,少即是多。

37. 尝试显式地罗列选项,而不是让用户自己边回忆边填写
这是一条与心理学紧密相关的经典原则,即人们很容易在一些已有的事物中进行辨识,而纯粹从记忆中回忆则相对困难。辨识给我们提供的线索或提示,让我们只需要稍微回忆一下就能完成。而回忆则要求人们完全靠自己从记忆深处进行搜索。这可能就是为什么在考试中有时多项选择题比开放题能更快地完成。所以给用户提供一些之前涉及到的信息作为选项,而不是让他们完全靠自己回忆。

38. 尝试设置更大的点击区域
如果增加链接、表单以及按钮的大小,它们将更容易被点击。根据费茨定律,使用点设备,我们需要更长的时间的去点击目标,尤其是距离更远,或目标更小的时候。鉴于这个原因,考虑增加你表单字段文本框、行动口号以及链接区域的大小。或者,也可以保持视觉元素的大小,而是只增加热点或点击区域的大小。应用最广泛的例子就是在移动设备上的文本链接和导航菜单,将背景进行拉伸填充以增大点击的有效区域。

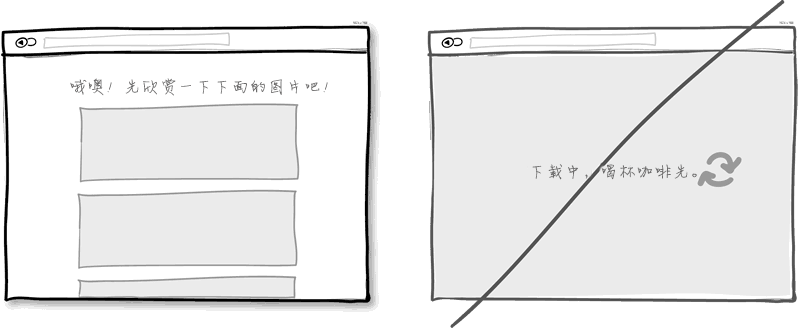
39. 尝试优化加载时间,而不是让用户等待
速度很重要。现在页面的预加载速度,或者是对用户操作的响应速度都会影响到用户是否愿意等待。已经证实,响应时间多一秒,项目或产品的转化率和成交率就会减少一分。因此一种策略就是通过优化代码和图片技术性地减少页面的加载时间。另一种策略就是应用一些心理学因素来降低用户对加载时间的感知。两种策略都会使用户感觉等待的时间没有那么久。显示进度条来管理预期就是方法之一。另一种方法是在页面加载的时候让用户有事可做(就好比是你沿着传送带走,总好过你站在原地跺脚)。

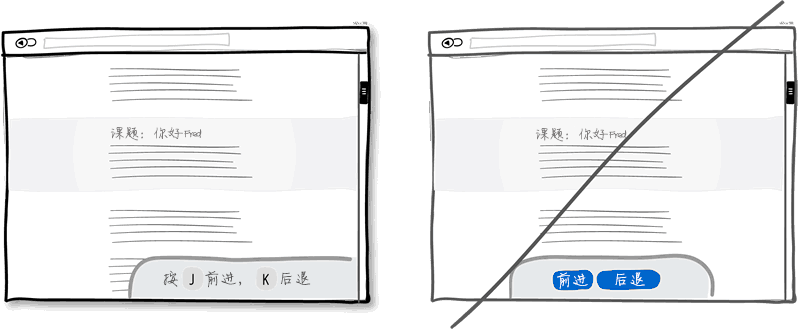
40. 尝试使用快捷键,而不只是按钮
当你有一个较高使用率的产品时,考虑那些经常光顾并在你的应用上花费大把时间的高级客户总是好的。用户往往会寻求各种让他们更快地执行重复任务的方法,这时快捷键就派上用场了。相比于用鼠标在图形用户界面上进行点击,快捷键可以显著提高工作效率。这方面的一个例子就在各大应用中被广泛使用的快捷键J(前进)和K(后退),比如说Gmail,谷歌阅读器,Twitter和Tumblr。按钮也没问题,但快捷键可以作为那些快手指的补充。

本文为@谢尔鱼 翻译并授权人人都是产品经理社区发布,转载请注明来自人人都是产品经理社区并保留作者信息。
原文地址:http://goodui.org/
未完待续…


 起点课堂会员权益
起点课堂会员权益








这个到底是电脑界面设计的还是手机界面设计的。怎么还有按键的?又说是APP。