一篇文章读懂用户体验(下)

前言:一直有在梳理自己的知识结构,也靠这些所谓经验做了几年行业培训,今年是从业的第十一年,我觉得差不多是时候把这些最初来自同行、互联网和书籍的知识再还给行业,我会把所有所得分章节逐渐整理发出,希望能对行业尽一份绵薄之力,同时也作为一种仪式,好让自己重新出发。
接上回(《体验设计 | 认识用户体验》),继续分解。
3.3 可用性及一堆模型、概念
我们平常除了常听说“用户体验”之外,还常听到“可用性 usability”这个词,这个词挺牛逼的,在国际标准ISO 9241-11有概念描述:产品在特定使用环境下为特定用户用于特定用途时所具有的有效性、效率和用户主观满意度。
概念总是很拗口,我们拆开来看。
拆成“特定使用环境、特定用户、特定用途”和“有效性、效率和主观满意度”两部分。
前一部分三个特定是什么意思呢?用户是特指的产品的对应用户,而且用户是个角色,不是一个人的全部。一个人在不同环境下是会扮演不同角色的,产品也于该角色、该环境中使用。
举个栗子:假设我是个潮人,同时我也是个医生,那我就有两个角色。如果给我设计一款音乐播放器,应该给我一款酷炫的,我会喜欢。但当我坐在办公桌边,给病患开药的时候,我电脑的开药软件需要很酷炫吗?我一边摇晃脑袋踩着节奏,看着充满特效的界面开出来的药,你敢吃吗?所以医院的软件需要简洁,保证开药的准确度。
这就是特定用户,特定环境,特定用途。“有效性、效率和主观满意度”也好理解,有效性是指产品存在的价值,它能干什么用。效率是使用这个产品需要付出的成本。
主观满意度就是使用的感受啦。比如饮料,有效性是解渴解馋,打开饮料很方便、瓶口不大不小刚刚好,饮料瓶握持也顺手,这就是效率,喝完之后觉得好喝又酷,下次还要喝,这就是满意度。
可用性拆解的这些因素,可以用作评价产品可用性的维度。有人会问,可用性跟用户体验有啥区别啊?老实说,我也不知道。只是这是不同领域的人在不同阶段提出来的概念而已,硬是要区分,个人觉得用户体验范畴更广一些。
另外我们又能看到各种各样的专家机构提出的各种各样的模型、流程,对用户体验进行定义,花样很多,给大家列举几个:

这个是蜂巢模型(Peter Morville 提出),说实话到现在我也没搞清楚“有用”、“合意”和“价值”有什么本质区分,特别提一下“可接近”,这是出于一些有先天使用障碍的人士的关怀。

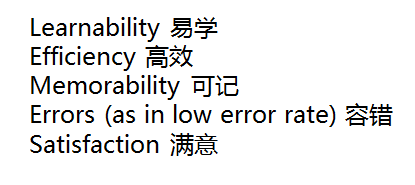
这是Jakob Nielsen的Usability Goals,他更有名的是可用性10原则,这个我们以后探讨设计评价的时候再说吧。这五维特别提一下“可记”,这不是鼓励让用户记忆,而是产品的使用套路好记到不用怎么记忆,这次使用后,下次再来我还知道怎么使用。个人觉得其实跟“易学”的边界是有些重叠的。

还有Jesse James Garrett 提出来的用户体验要素,来自一本经典的书籍,大家有兴趣可以看看。这个模型既可以用作评价产品的不同维度,也说明了产品的设计研发流程。
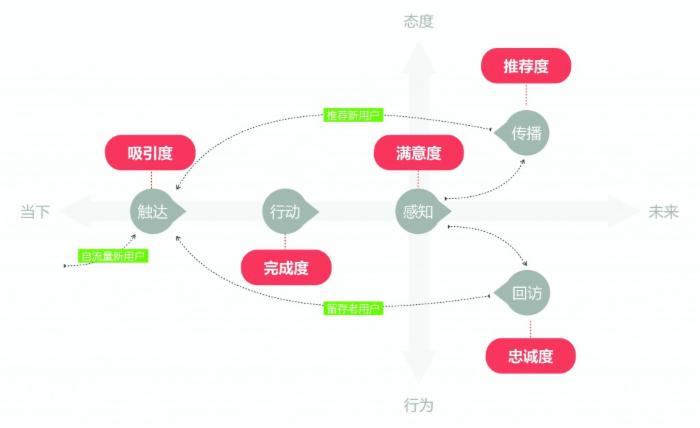
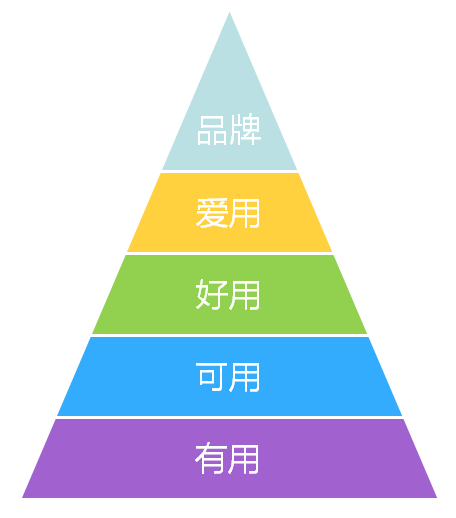
别以为只有国外的专家能提出各种模型,我们国家的也一点不差,下图是阿里1688UED提出的评价用户体验质量的5度模型。从用户的使用路径归纳出五个评价维度。

这么多模型,有没有看晕了?哈哈。
我还是建议大家放宽视野各种吸收,然后拉通对比,慢慢你就会体会到,其实大同小异,本质上还是相同的;到时你也能提出属于你的模型啦。
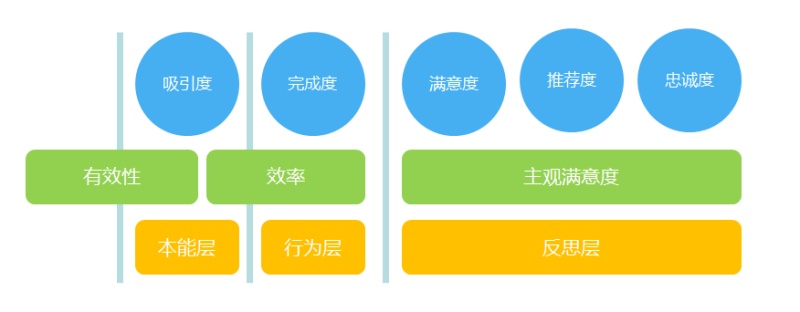
给大家举个栗子:比如阿里的这个模型,对比可用性的“有效性、效率、满意度”,“触达(行为)-吸引度(对应指标)”跟“有效性”相通,有效(有价值)才吸引人嘛,“吸引度”还跟可发现性相关,所以跟“效率”也相通。而“完成度”自然也跟“效率”相通。“满意度、忠诚度、推荐度”跟“满意度”相通。同时也可以把Don Norman的三个体验层次拉过来凑热闹。本质是三大块,归纳成图;看,大家本质都是差不多的:

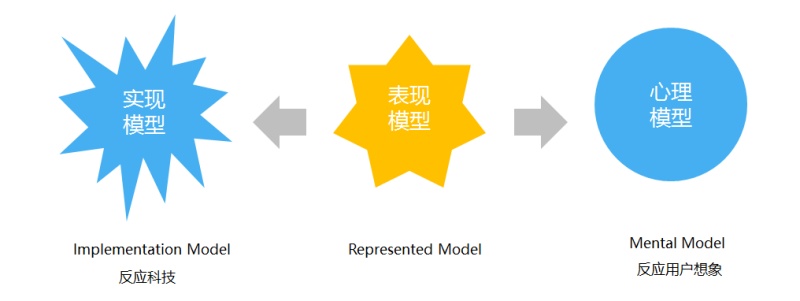
接下来瞅瞅这三个模型:

关于具体的概念大家可以看《交互设计精髓》这本难啃的大部头。左边很多刺的实现模型代表的是物体(为了好理解我们以后就叫产品吧)内部实际运转的所有细节,比如一个界面内部其实是由n行代码在运行的,手表里面是很多齿轮在相互作用的。它很复杂,也难以理解,所以刺很多。但用户看不到,用户看到的摸到的是产品的外观(媒介、界面),也就是表现模型,这是我们设计的,相对来说简单。而用户对产品的认知、使用则受他们心理模型的影响。心理模型是用户在使用产品过程中的心里所想,大家看到它很圆滑不带刺,代表容易理解(废话,自己心里想象的嘛)。
也就是说,用户可不管你产品是怎样运作的,老子自有一套理解方式。那这套理解方式是怎么形成的呢?一方面来自生活经验,一方面来自表现模型。看到产品,就会唤醒既有的经验作匹配,或者全新学习。实现模型我们不会,心理模型我们改变不了,设计师能做的就是改变表现模型,让表现模型接近用户心理模型或者形成一套简易不出错的心理模型。举个栗子:

二维码扫一扫,有没有发现摄像头打开的时候,总有一条线上下扫来扫去(表现模型),这时你的心理模型是“扫一遍,就能把码输入从而识别”。但其实往往线还没扫完,二维码就已经被识别出来了!这只能说明其实产品并不需要等线扫一遍啦,摄像头一照,就识别出来了。线只是让你形成扫描的感觉从而无障碍使用而已。
再举两个反例:

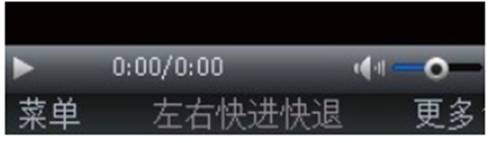
大家看这个界面,这是以前按键手机的音乐播放器界面(透露年龄呢),按键机主要是靠上下左右中五维键来操作的,不懂的请查看史料。请问界面右边的音量大小,是靠按什么键来控制的?
许多人会回答左键调小右键调大。这就是界面(表现模型)告诉我们的。但大家有没有留意到界面有句提示“左右快进快退”,没错,抱歉,左右键被用来调进度啦。那是什么键调音量呢,上下键。这就是表现模型让我们产生错误心理模型的例子。那怎么改呢?把音量滑动槽竖起来也许就ok。

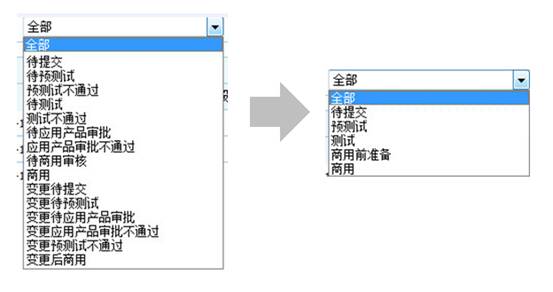
大家再看这两张图。我们当时在做一个类似AppStore一样的应用下载平台,这是平台开放给开发者的后台。为了保证应用的安全性,我们必须进行严格测试,开发者把他们的应用提交上来后,一个应用需要经历最多十几种测试状态,才能上架销售。开发者求的是什么?赶紧上架啊,你觉得他们看到这么多状态要走,能舒服嘛?这就是典型的实现模型长什么样,表现模型就长什么样,带来的结果就是复杂。后来我们做了优化,把状态在表现层缩减为右图那几项,看上去就没那么大压力了,当然实际测试工作没有削减,只是没必要让用户知道。
看完三个模型,下面列举一堆行业的名词,大家有兴趣去百度吧,就不多做解释了。

然而还是挑一个给大家解释,最后一个:UI,用户界面。用户界面我不狭义看成视觉设计,或者软件界面,我看成一种广义的媒介,这道媒介横隔在产品和用户之间,完成沟通。一个看得见的图形界面是一个UI,一个看不见的电话呼叫中心也是一个UI,一条文字短信也是一个UI。

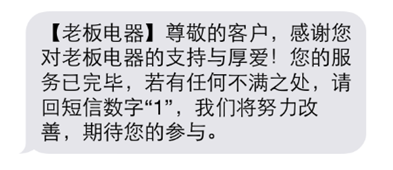
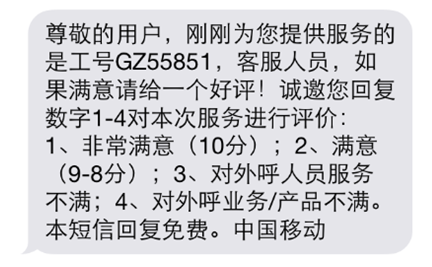
是UI就需要设计。短信有什么好设计的?大家看下面两条短信:


上面一条是用心设计的,下面一条是粗制滥造的。首先上面一条先透露了身份(跟人打招呼先自我介绍),下面一条最后才说爷是中国移动,同时中间冗余文字多多,我可不会好好看完。重要的是,我只有满意跟不满意,第2点是废话,第3点第4点是移动内部行话完全看不懂。而且不满才反馈,满意还要坑我一毛钱短信也是醉了。
另外,我也听许多人说,我是做UI的,你是做UE的,指的是我是做视觉的,你是做交互的。这种说法也许跟某些历史原因有关,我没兴趣知道。用户体验UE是一个广义的概念,UI也是广义的,所以建议大家心里有个底,当然沟通的时候不需要钻牛角尖纠正别人,不然迂腐的就是你了,沟通的目的达到就好。
3.4 用户体验的几个侧面
我记得看过深泽直人的一个采访视频,可惜现在找不到链接了。他在视频里解释“无意识设计”,他说起曾经一个手机设计,手机的外壳故意做得不流线,像削皮后的土豆一样,为了一种握持感,重要的是,拿着它的人会不自觉地玩外壳,直到有人提醒“你一直在玩手机哦”,才恍然大悟。这就是一种好设计,发生在无意识里。也就是说,
好的体验是透明的。
(然而需要强烈的视觉表达情绪的设计例外)。
大家觉得10086的体验好吗?说实话,算是不错啦,虽然不一定解决问题,起码都是礼貌待人。但百度一下,看到的都是黑移动的话。

这是怎么回事?好的体验,大家不会提,或者根本就意识不到,觉得理应是这样,而坏的体验,就会被炒上天。我们爱上一个人有无数理由,讨厌一个人一个理由就够了嘛。我们经常会被一个人的缺点蒙蔽双眼,而忘记他的优点也是彻底的人性弱点啊,一个艺术家的成就靠的是他的代表作好不好。又好像听一首曲子,也许觉得好听也许觉得也就那样一般般,但突然来一个刺耳的旋律,你就会吐槽了。
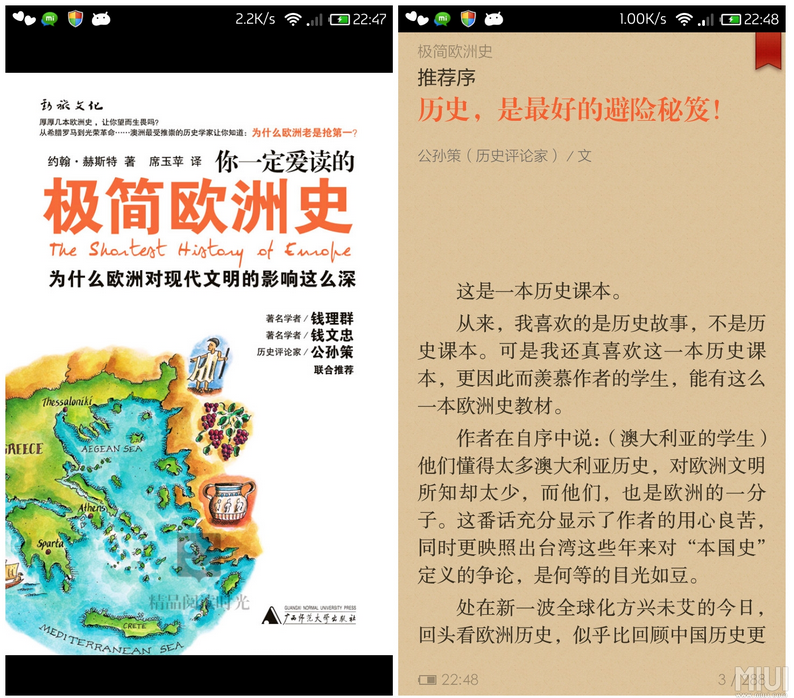
比如说读书软件,当我们沉浸在内容本身,控件什么的就根本不重要了嘛,设计师只需要静静地托好整个体验就好,不要打扰。

再比如微信,当你从微信任何地方点击一个人头像打开名片页,再打开对话窗,聊完一顿天后按返回,你觉得应该返回哪里?一下子可能我们并没想起来,按信息架构来看,应该返回上一层名片页。但其实统统都返回了微信消息列表。然而我们用得很自然。
再比如我们购物的支付流程,在购物车那个界面,会看到各种各样的推荐,抓住最后的机会销售。但一旦进入订单确认流程,就统统消失,甚至连导航都不见,为什么?跟任务无关的,默默隐藏掉了,而你并没有发觉。
好吧,再说一遍,好的体验是透明的。
下面谈谈“复杂”。
Don Norman有本书叫《如何管理复杂》,说的就是这个。
为什么会有“复杂”这个话题呢?主要是科技进步带来的。看看下面两张电影海报:

左边的电影叫《战神》,是70年代的科幻片,当时的特技比奥特曼还不如。它有个更牛的名字,叫《关公大战外星人》,彭浩翔修复了一个版本,有兴趣的朋友也许可以搜到。右边的电影不用介绍啦。从这两张海报就可以看出来,科技的进步。
照理来说,科技进步,确实改善了我们的生活,但同时,却带来“复杂”。比如:

左边的手机叫大哥大,当年巨牛,机如其名,只有老大才能拿的,功能单一,现在早就没人用了。取而代之,现在大家都用智能手机,有n多功能。现在思考一个问题:如果给我们爸妈用这两种手机,爸妈哪种手机上手更快?
除非天赋异禀,一般都会用大哥大比较简单吧,因为功能少嘛,照着纸质电话本,按数字,按拨号就能打电话了。现在的手机功能又多,又到处冒流量,手势又多,复杂!但为毛大哥大消失了呢?

有人家里的遥控器少于3个的吗?我试过在客厅电视机前短路,不知道用哪个遥控器转台。复杂!但为毛我们还是要用电视盒子也要用电视也要用dvd呢?

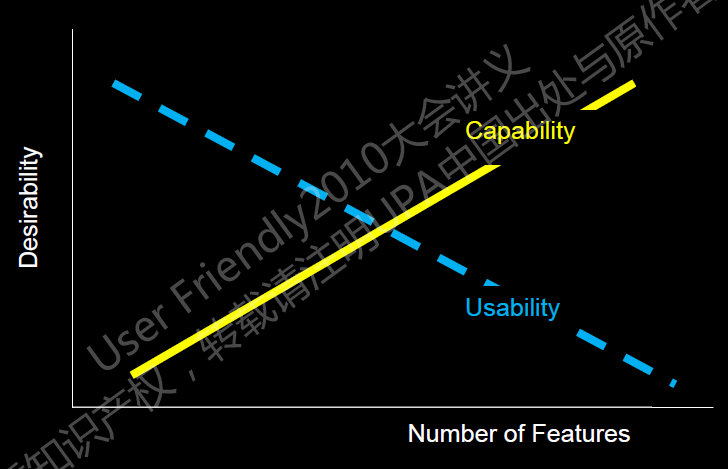
这张图来自于Don Norman,解释了复杂和可用性的关系。纵轴是需求,横轴是功能,功能越多,满足需求也越多,能力(黄线)就越强。但随着能力增强,可用性(虚线)就越低。因为复杂了嘛。于是乎,我们似乎可以得出这么一个结论:
科技进步,带来复杂,所以消灭复杂。
哈哈,这是个伪命题啦。
我们怎么可能去用大哥大。想想:

没有复杂挑战的游戏,会侮辱你的智商吧…

钢琴有88个键,好复杂,为什么还是那么多家长送小孩去学习?
茶道要讲究水温、茶叶、茶具,好复杂,为什么那么多人乐于此道?
复杂有时并没有错。
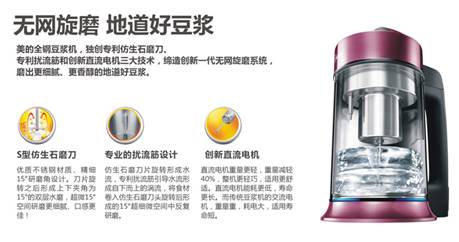
从商业的角度,功能会成为卖点,人们也喜欢专业化,比如卖豆浆机,要跟你说S型仿生石磨刀、扰流筋设计,谁知道是什么鬼,但没关系,你这豆浆机professional。

从交互的角度,也需要功能来满足越来越多的需求。比如iPhone取代大哥大。
从用户情感的角度,我们需要茶道,需要音乐(钢琴)。
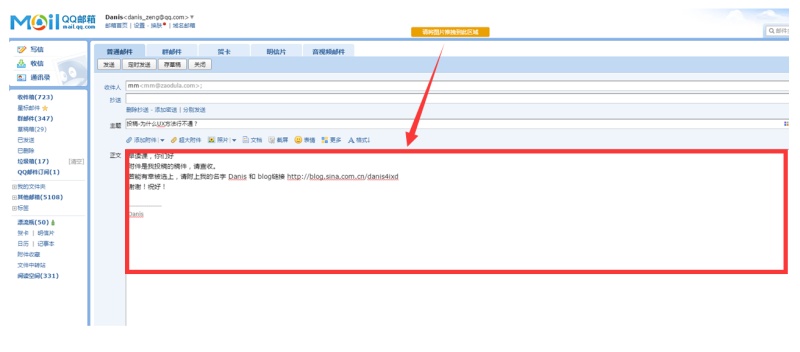
这些“复杂”我们都需要。甚至有些复杂是消灭不了的,有个特斯勒复杂性守恒定律,说的是每一个过程都有其固有的复杂性。比如发邮件,最少我们要告诉产品发件人是谁,发去哪里,这两件事情是必不可少的,这就是最低限度的复杂。但我们可以通过设计来改善它,比如我们登录了邮箱,就相当于告诉了产品发件人是我们,所以发件人这一项是不用另外填写的,多账号的时候也不用填写,设计成账号选择。收件人我们可以用联想来减少输入,也可以加入最近联系人的选项,以减少输入的复杂。
所以,我们要做到并不是消灭复杂,而是:
设计驯服复杂。
想想上一章的厕所托架,不是简单地取消托架,而是驯服它:

4 用户体验的价值
有时候我们提及用户体验价值,会说出这么一些话以彰显我们的工作成果:
- 50个可用性问题发现及解决。
- 用户完成某任务时间降低50%。
- 用户操作某任务成功率提高75%。
- 让某界面访问量增加200w。
- 问卷回访用户满意度显著提升。
这些可以说是我们工作的直接结果,但究极目的是什么呢?其实是为了商业。通过满足用户需求,给予良好用户体验,以满足商业利益。
大家看这张图:

这是用户对体验的不同层级的感受,我们追求的价值就是塔尖的“品牌”,提升品牌忠诚度,达到商业目的。
举个栗子,飞机大家坐过,飞机有两种舱位,一种经济舱,一种头等舱,两种舱位的座位是不一样的,代入这个模型对比看看(注意:扣除价格因素,假设你是土豪)。
在塔的第一层,“有用”这一层,两种座位一样,都是有用的,飞机没有站票,站着也累。
第二层“可用”,两种座位都是坐下去不会塌的,都可用。
第三层“好用”,差别就来了,经济舱座位有点挤,大长腿没地方放,最讨厌的是前面的座位还向自己调低靠过来,雪上加霜。相反头等舱就舒服多了,甚至躺着都可以。所以头等舱座位更好用。所以你更爱用头等舱,如果有一个航空公司的头等舱又相对特别好,你更爱用,可能的话,你都宁愿选择这家航空公司。
这一下,你就对这家公司的品牌产生认知,进而忠诚,进而掏钱。当然让我们掏钱,有多种方法,比如信用卡积分兑换里程,比如有情怀的广告侵入意识形态,用户体验是作为通往罗马的其中一条大道存在的。
5 为什么会出现用户体验问题?
怪我们咯。
首先,没考虑用户。重视技术创新,忽略人类因素,有个牛技术,就想着肯定有人会用,完全没有场景也没关系。只重视功能或形式,也不考虑为什么要有这些功能为什么要长这个样子。
其次,想到用户了,但把用户想象得太美好了。

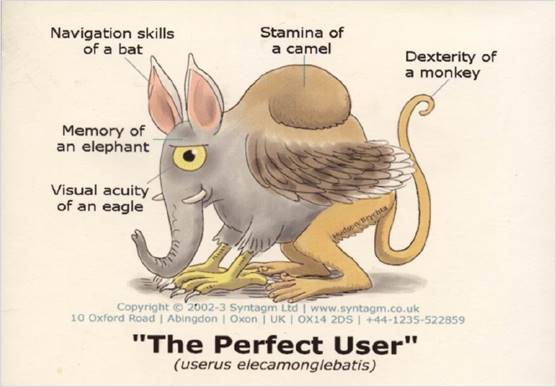
我们也许觉得用户有兔子的耳朵,老鹰的视觉,大象的记忆,但这是个怪物。
我们觉得用户会在安静、有序、不分心的环境中使用我们的产品,PC产品有可能可以,移动产品可能就不行。我们觉得用户会记住前面做过的事,不用再做任何提示。我们觉得用户会宽容,会积极探索,所以犯错也无所谓。我们以为用户像我们研发设计人员一样了解
导航,像运营人员一样了解业务,不用介绍根本就很清楚。
当我们犯下这些错误,问题应运而生。

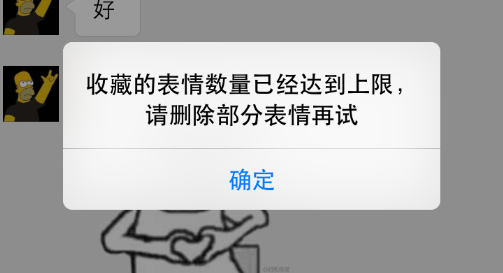
不好意思,又黑一下微信,我怎么知道去哪里删除。我不宽容我不积极我懒得找。


以为我们很熟悉“此区域”是红色框起来的区域。
再次,我们也重视用户需求了,也小心翼翼考虑用户使用场景了,沟通出问题了。

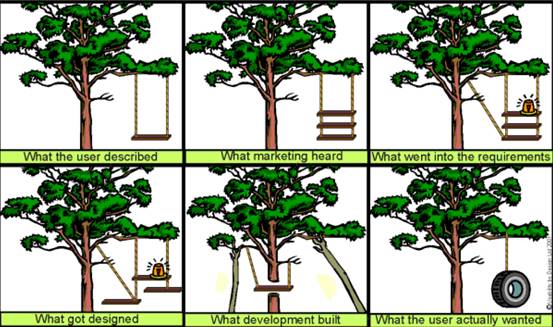
这张经典的图大家可能看过,第一张图式用户描述的需求,中间经过市场、需求、设计、研发,层层变形,最后用户说了一句:“什么鬼”。可怕的是,用户自己也说不清楚自己要什么,看看最后用户真正心里想要的轮胎。

哈哈,注意,层层环节扣好。
那好,怎么解决用户体验问题呢?有个方法可以,下一个章节,关于UCD。
呼,终于把这一章节码完,前几天预估了一下,以现在的速度,写完所有东西估计得一年,魂淡啊。能写多少是多少吧,可能越来越快也说不定,可能中间没人看就停了也说不定,总之走一步算一步吧(怎么这么像现在做产品…)。最后还是谢谢各位的耐心啦。
作者信息:Danis,YY交互设计师,http://danis.zcool.com.cn/
本文由 @Danis 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














最后那张图我不小心笑出了声 哈哈 谢谢分享
通俗易懂,从根源上就明白读者想要的是什么,赞!
作者幽默风趣,谈论的东西也不是纸上谈兵、夸夸其谈,而是结合实际生活场景来讲概念,所以通俗易懂,又不枯燥,不错。希望作者继续更新。
谢谢,我继续努力
很受用谢谢
谢谢
微信那个问题 每次过节要1个个发信息的时候痛点就出来了 – –
哈哈哈哈,有好的解决方法吗?