通过减少认知超载,提升用户体验(上)

“怎样才能改善用户体验设计?这是关于用户体验研究恒久不变的话题。今天给大家推送的是关于运用认知心理学中的相关理论来提升用户体验的研究。希望对大家有帮助。 文章太长,会分成两次推送,欢迎期待~
最好的用户体验设计应该是用户察觉不到的。在界面中,它的出现自然而平滑。但是在现实中,许多关键设计的初衷却是为了引导、有趣和避免出现问题。
好的用户体验既能帮助用户达成用户所期望的目的,又能让用户的所有操作都是在无意识之下进行的。在浏览网页时,用户的注意力不应该停留在界面和设计上,他们更应该关注的是如何达成他们的目的。作为设计师,你的职责是事先清除障碍为他们提供一条更直接的路径,帮助他们完成目标。
“通常,飞速行驶的货车不可能轻松地停下来。因为它需要花费很多努力,运用更多的动能去改变运动状态。与其强迫人们从他们的主任务上转移注意力,不如直接带他们去他们想去的地方。”
——Luke Wroblewski,谷歌产品总监
换个思路来看。复杂和混乱的界面迫使用户去寻找解决问题的方法,而通常情况下,这些方法并不是一目了然的。用户会因为过多的选项、界面、导航等产生困惑,以至于他们在思考时感到不知所措。要知道,即便是很短暂的停顿,也足以让用户跳出网站,认清他们坐在电脑前这一现实。
这种过度的思考就被称为认知超载,在这篇文章里,我们将为你解释如何避免它的产生。那首先,我们需要明白,在我们的大脑中究竟是什么有被超载的风险。

图片来源: Dierk Schaefer
认知超载的科学根源
认知负荷是指你的工作记忆可以处理的信息总量。当你的工作记忆接收到的信息超出了它能自如控制的范围时,认知超载就产生了,它将会直接导致挫败感并形成最终的决策。
但这究竟意味着什么?工作记忆到底是什么?针对这些我们又应该怎样进行设计呢?还是让我们先来了解一下认知负荷理论的起源吧。
JOHN SWELLER和认知负荷理论
认知研究可以追溯到几个世纪前,在上世纪80年代,澳大利亚教育心理学家John Sweller首次将这项研究应用到教学设计中。Sweller试图为每一种类型的学习者找出最适合他们的学习方法,让他们可以记住他们学到的所有知识。换言之,怎样的课程设计才是最佳的?
1988年,Sweller发表了论文“认知负荷理论,学习困难和教学设计”(“Cognitive Load Theory, LearningDifficulty, and Instructional Design),这将他的研究工作推上了一个新的高峰。而该篇论文在1994年被修改后再版。
他的研究中运用了数据组织结构中的图表数据库,概述了有效和无效的教学方法,而他关于工作记忆负荷极限的研究则是设计师们试图找到的最有用的内容。
Sweller的研究在许多方面是扩展了George Miller的信息加工理论。George Miller是一位认知心理学家和语言学家,他在20世纪50年代测试出短期记忆的极限。Miller的研究在数字化设计,特别是分块技术方面非常精辟,这将在本文后面讨论。另外,Miller还创作了论文“神奇数字七,加或减二”(“The Magical Number Seven, Plus orMinus Two PDF),这个理论促使许多设计师将菜单项的数量限制在五和九之间—-尽管这项技术已经在数字设计中不再被重视。
虽然这些理论最初只是被试用于教育领域,但其实它们也同样适用于用户体验(UX)设计。可以说,同样的技术,它在增强记忆力和学习力的同时也减少了用户的烦恼。
工作记忆
如果你每次打开冰箱,都必须回答一个像谜语一样的问题,“什么东西小的时候四只脚走路,长大了以后两只脚,而老了以后有三只脚?”这是一个老段子,对吗?但是,根据认知负荷理论,使用这种让人无奈的用户体验设计始终会让用户感到相同的挫败感。

图片来源:ErikaWittlieb
要真正理解认知负荷理论,你首先要理解什么是工作记忆。大脑在短时间内完成一个任务的过程即是工作记忆。工作记忆必须借助所有的外部刺激和短期记忆元素,如果需要的话,还会从长期记忆中提取信息。工作记忆相当于计算机内存,而长期记忆则相当于硬盘驱动器。
工作记忆和短时记忆通常会被替换使用,但它们却稍有不同。工作记忆是处理信息的过程,而短期记忆更像是信息的便签本,它虽然重要,但却没有长期记忆重要。
让我们来看看这篇文章是如何解释这种差异的。当你在阅读时,你可能会遇到一个用蓝色字体书写的陌生概念。你的工作记忆需要知道这个用蓝色字体书写的概念是什么意思,以理解这篇文章的深层含义。你的长期记忆知道,蓝色字体意味着一个链接,所以你的工作记忆知道要点击链接获取更多的信息。同时,你的短期记忆记住你在文章中的位置,所以当你从外部页面返回时,你不会迷失位置—-但到了第二天早上,这个位置就会被遗忘。

图片来源:Tim Gouw
在设计中的应用
Steve Krug是一位很有影响力的作家,他在网页设计中极力推崇认知负荷理论。他的书《Don’t make me think》被许多设计师认为是影响重大的著作。书中记录了许多宝贵的经验,下面就列举一些我们非常熟悉的:
- 每个页面必须可以自我解释,因为用户很可能像从主页进入你的网站一样,从中途进入你的网站。
- 用户想要的“满意”,通常是第一个合理的或最容易的解决问题的方法,而不是最佳的。此外,作为习惯性生物,用户会重复使用相同的方法解决问题,而不会刻意寻找一个更好的选择.
- 当一个有着平均能力或经验的人能够使用系统来完成他们的目标时,就意味着系统的可用性是合格的。
- 大部分情况下,我们使用网络是想节约时间。所以,用户的行为通常会像鲨鱼一样,“一直移动,否则会死掉”。
- 后退按钮是Web浏览器中最常用的功能。
- 即使返回主页按钮不常被用到,但是它的存在却能给用户以安全感。
除了Krug,许多人都阐述了认知负荷理论对设计的作用,包括尼尔森诺尔曼集团的可用性大师。
总之,用户在浏览网站过程中哪怕是一瞬间的思考,也会对他们的工作记忆造成负担。例如 “这个可以点击吗?“首页按钮在哪儿?”和“我怎么保存?”等等问题,都会不同程度破坏用户体验。
造成认知超载的最常见原因
很多设计变量都在偷偷的对用户大脑征税,而且在用户的外部生活和环境中也有许多变量是你无法控制的。一个用户可能会担心第二天的工作演示,或者在他的窗外正好有很嘈杂的建筑—-这些事情都会损耗他们的工作记忆,无论你们的网站设计的多么简单。
我们要清楚一点,每个用户的工作记忆能力都不同。随性的用户比那些对每件小事都无比专注的用户更能专注于你的网站。不经常上网的用户必然比经验丰富的网络用户思考的更多。
虽然我们不能量化所有的认知超载,但是我们可以避免大多数可能引发它的设计错误。下面,我们将网页设计中发现的最常见的错误类型以及避免它们的最佳方法进行分类说明。
1. 不必要的操作
用户的每一步操作都会增加他们的认知负荷。太多的不必要的操作会让用户的思考脱离问题本身或者让他们抓狂。因为用户的工作记忆是专注于完成特定的目标,不必要的操作将迫使用户投入更多的精力,而这无疑需要用户使用更多的工作记忆去完成任务。不得不说,这些不必要的步骤很考验用户的耐心。
速度和节奏是减少认知负荷的基本要素。用户希望以轻快的、目的性很强的步骤来完成他们的任务,所以应该提前消除任何延迟。

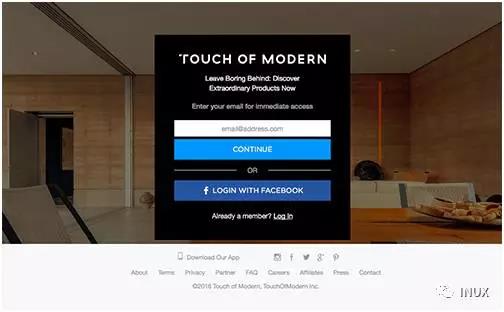
图片来源: Touch of Modern
用户都知道他们在进入网页之前需要提交他们的电子邮件地址,但Touch of Modern的首页却要求在注册之前提交…所有东西!第一个强制性操作和后面各种不必要的选项会吓跑相当大数量的潜在用户。
解决方法:
下面这个方法可以帮助你有效的找到不必要的操作:列出用户完成一项任务必须操作的步骤。例如发送电子邮件:
- 点击电子邮件图标。
- 点击“发送到”输入框。
- 输入电子邮件地址。
- 点击“主题”输入框。
凡此种种,不一而足。
现在,重新查看这个操作清单并且寻找可删减的步骤,想到什么了吗?你可以通过将光标一开始就自动定位在“发送到”字段从而删除步骤2。这将减少用户的麻烦,虽然很微小。但你消除的每一步都是一场胜利。

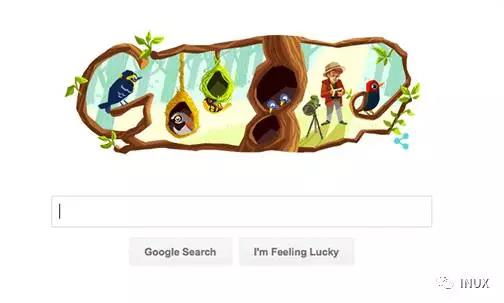
图片来源:Google
让我们来看一下谷歌的主页。光标一开始就停在搜索框中,于是所有的用户需要做的就是开始输入文字。这些微小的交互无疑提升了整体的用户体验,所以不要忽视它们。
2. 过度刺激
混乱,嘈杂和其它分散注意力的界面会让用户从他们手头的任务上分心。这就好比,几个人同时跟你说话你会很难集中精神一样,在网页上,当有太多的图像、动画、图标、广告、文本类型和明亮的颜色时,那简直是一场抢夺你注意力的“大战”。
记住,每个人的工作记忆在向前完成目标的过程中,会因为外界的刺激对每一步工作重新排序。每一次分心,尤其是视觉上的强烈刺激,都会耗费用户的一部分注意力。

图片来源:LINGsCARS
LINGsCARS可能是一个极端的例子,你可以看到每个元素都在激烈地竞争着,例如明亮的颜色和动画,直击感官。甚至于,在屏幕的两个不同区域竟然有两个动画同步地刺激着用户。
解决方法:
首先,去除一切不必要的东西。一般情况下,只保留必须存在的东西才是最佳的,可以减少加载时间也让用户体验更加流畅。更重要的是,在美学如何影响网站的第一印象(PDF)的研究中发现,与视觉上复杂的网站相比,用户更喜欢简洁的网站。
你也可以为了页面平衡让你的内容多样化。过多单一的表达方式(例如:文本或图像)用户同样难以忍受。将视觉内容—-图片,视频,信息图表等等—-合理的组合在一起,让页面更加和谐,也让用户更容易理解。
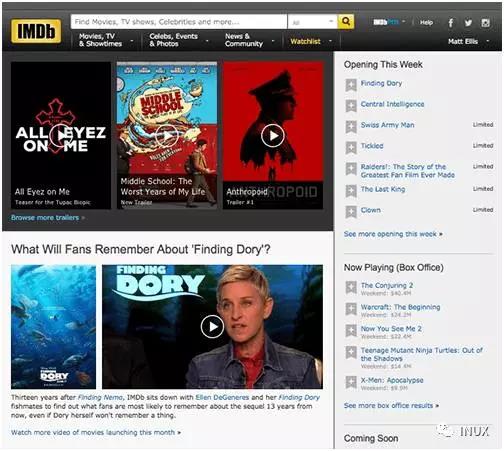
电影和电视网站IMDB无疑倾向于大量的视觉内容,但它依然使用了相当数量的文本内容来维持它的页面平衡。

图片来源:IMDb
在抽取出一个页面上必须要展示的元素之后,你应该采用一种让用户瞬间能懂的方式组织这些元素。对称或者创造性的不对称布局显示信息都可以很快的被理解,简单的说,就是用一种方式,尽力的减少大脑的工作。这样不仅是对称和不对称都能让眼睛感觉很舒适,而这样的结构也能让界面交互更容易。
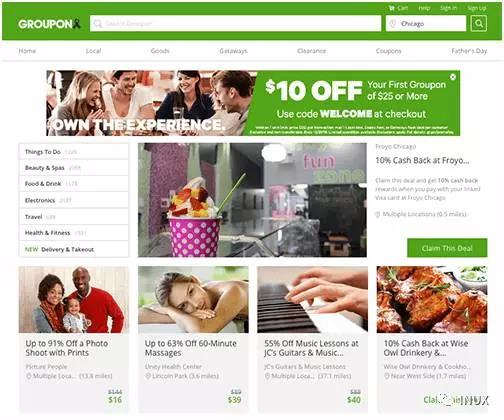
让我们来看一下Groupon是怎样布置页面的吧。左中是文本类的垂直菜单,右中是一个有特色的冻酸奶交易文本描述,插在文本中间的照片和色块的使用,分分钟创造出一个让人喜爱的沙漏结构。

图片来源: Groupon
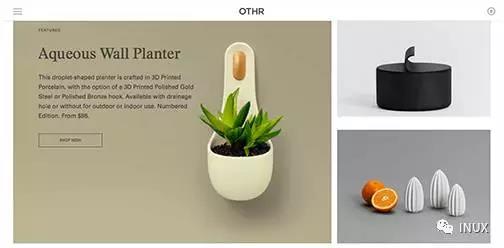
对称不仅仅是指页面的两侧要用相同的设计布局,它的含义可以引申为页面视觉重心和视觉方向的平衡。从这个角度来看,不对称的页面也可以看起来很有组织性,比如下图显示的OTHR。

图片来源: OTHR
将你的页面内容精减到只包含简单的和非竞争性的元素,这只是完成了预防过度刺激工作的一半。千万记住,要用一个简单直接的布局合理地呈现这些元素。
译者:唐唐
来源:微信公众号【INUX】
本文由 @INUX 授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








写的很中肯,可惜篇幅有点长