交互理论 | 深度解析尼尔森十大交互设计原则在设计中的用法

Jakob Nielsen(雅各布·尼尔森)的十大交互设计原则。它们被称为“启发式”,因为它们是广泛的经验法则,而不是特定的可用性指导原则。因此,我们不能把它上升为一种标准,而是应该当做一种经验来学习,然后跟现实中的设计结合来使用。接下来,作者通过一些具体的实例来跟大家深度解析尼尔森十大交互设计原则在设计中的用法~
一、Jakob Nielsen(雅各布·尼尔森)简介:
Jakob Nielsen(雅各布·尼尔森)是毕业于哥本哈根的丹麦技术大学的人机交互博士 , 他拥有79项美国专利,专利主要涉及让互联网更容易使用的方法。尼尔森在2000年6月,入选了斯堪的纳维亚互动媒体名人堂,2006年4月,并被纳入美国计算机学会人机交互学院,被赋予人机交互实践的终身成就奖 。他还被纽约时报称为“Web 易用性大师”,被 Internet Magazine 称为 “易用之王”。
二、尼尔森十大交互设计原则深度解析:
原则一:状态可见原则(Visibility of system status )
系统应该让用户时刻清楚当前发生了什么事情,也就是快速的让用户了解自己处于何种状态、对过去发生、当前目标、以及对未来去向有所了解,一般的方法是在合适的时间给用户适当的反馈,防止用户使用出现错误。
案例一:
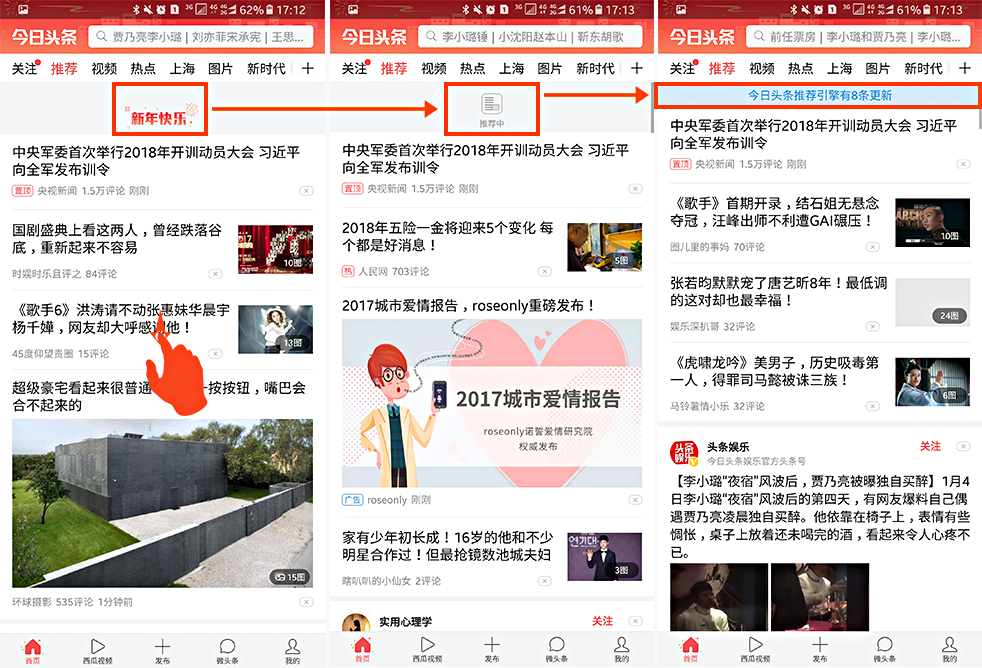
比如今日头条的下拉刷新功能:头条页面的刷新功能使用的是下拉刷新的交互方式,当用户下拉页面时,页面状态栏跟内容区中间会出现“新年快乐”的提示,当我松开页面中间会出现“推荐中”的动态提示,加载完毕之后中间出现一条“今日头条推荐引擎有8条更新”的文字提示;这一系列的提示就是我们所说的动态可见原则,如下图:

案例二:
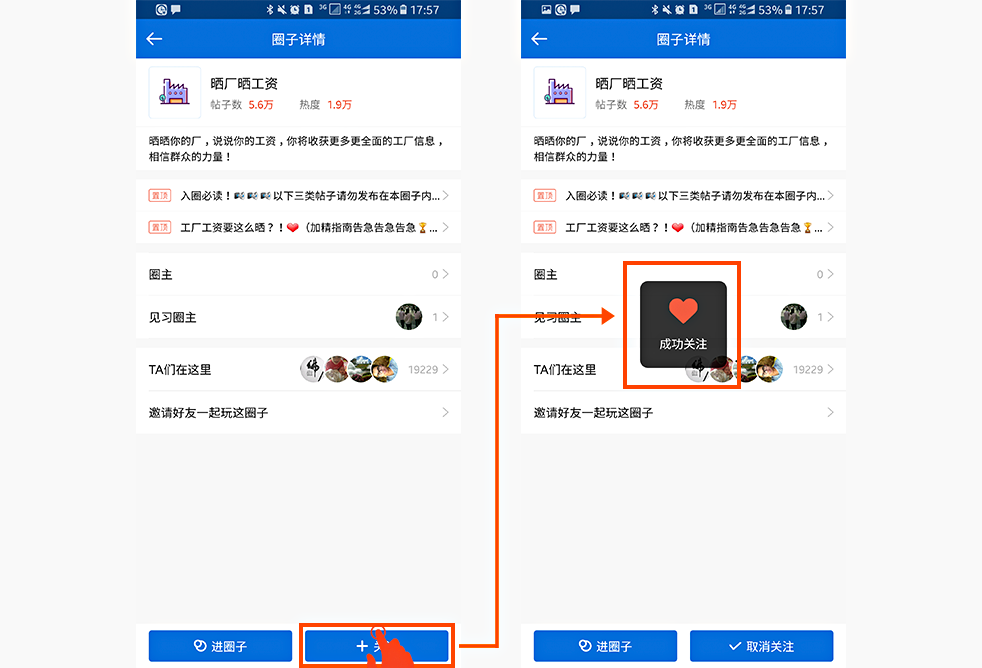
比如安心记加班中关注和取消圈子功能:当用户点击关注按钮之后,页面中间会出现一个“关注成功”的提示,停留2S之后消失;类似这种,操作之后的提示也是状态可见原则的一中,如下图:

原则二:环境贴切原则(Match between system and the real world)
软件系统应该使用用户熟悉的语言、文字、语句,或者其他用户熟悉的概念,而非系统语言。软件中的信息应该尽量贴近真实世界,让信息更自然,逻辑上也更容易被用户理解。
案例一:
比如计算机的软件界面设计:现在我们手机中的计算器软件设计界面,基本上跟我们现实中使用的计算器的样式差不多,下图左一是我们现实中是使用的计算器,左二、三依次为锤子手机和苹果X自带计算器软件的界面,真的是很相似,这样设计能让用户很快上手,易于操作,因为现实生活中用户已经很熟悉计算器的使用方法了,这就是环境贴切原则:

案例二:
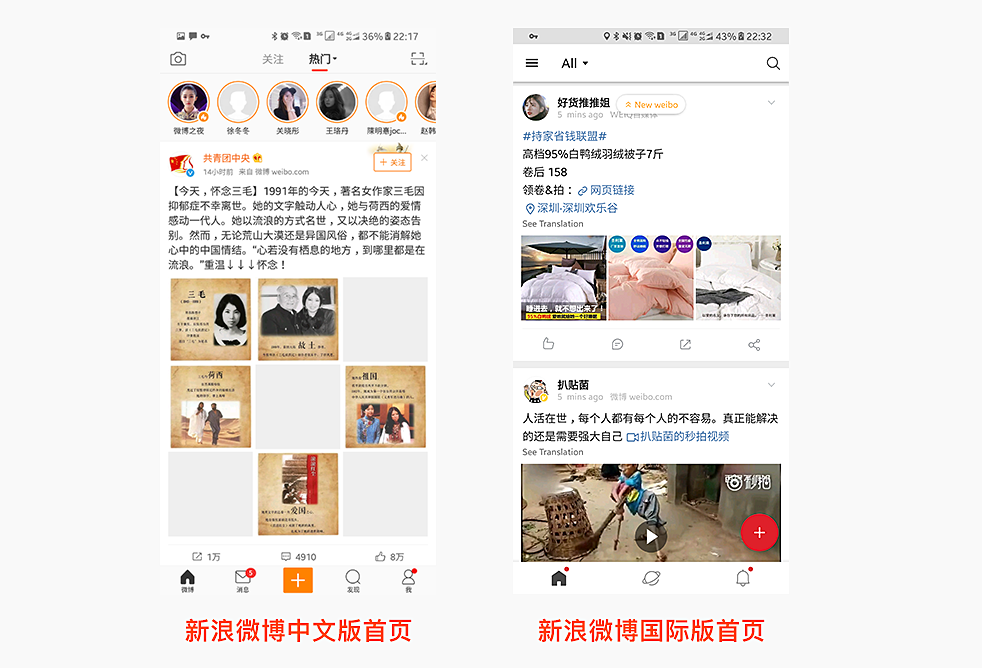
比如新浪微博安卓的中文版和国际版:微博的中文版和国际版的logo和内部页面风格、语言、结构布局包括交互方式也不一样;考虑到国外用户的使用,软件的语言默认为英文,当然还支持各种语言版本,可以根据所需在设置中调整,另外国际版界面的布局使用的设计风格完全遵守谷歌的设计规范,这就是环境贴切原则,具体看下图:

原则三:用户可控原则(User control and freedom)
用户常常会误触到某些功能,我们应该让用户可以方便的退出。这种情况下,我们应该把“紧急出口”按钮做的明显一点,而且不要在退出时弹出额外的对话框。很多用户发送一条消息、总会有他忽然意识到自己不对的地方,这个叫做临界效应;所以最好支持撤销/重做功能。
案例一:
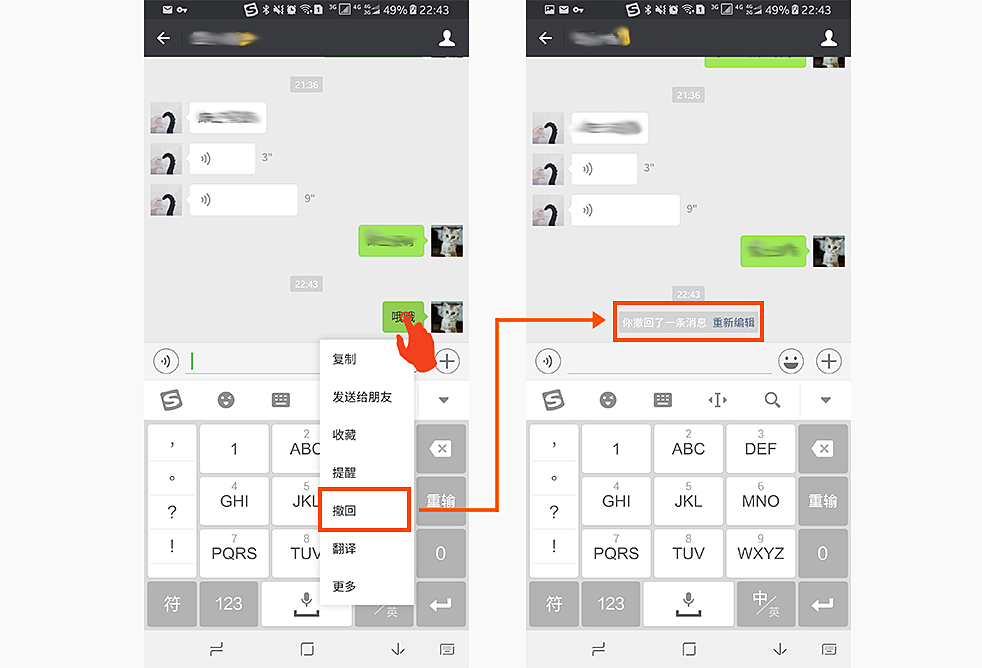
比如微信聊天中的撤回功能:两个人在微信中聊天的时候,我发了一条消息或者表情,突然觉得不合适,我可以在长按这条消息或者表情,在出现的选择框中选择撤回,然后重新编辑发送,来避免一时没想好而错发消息可能给对方或者自己造成困扰,这就是用户可控原则,具体看下图:

案例二:
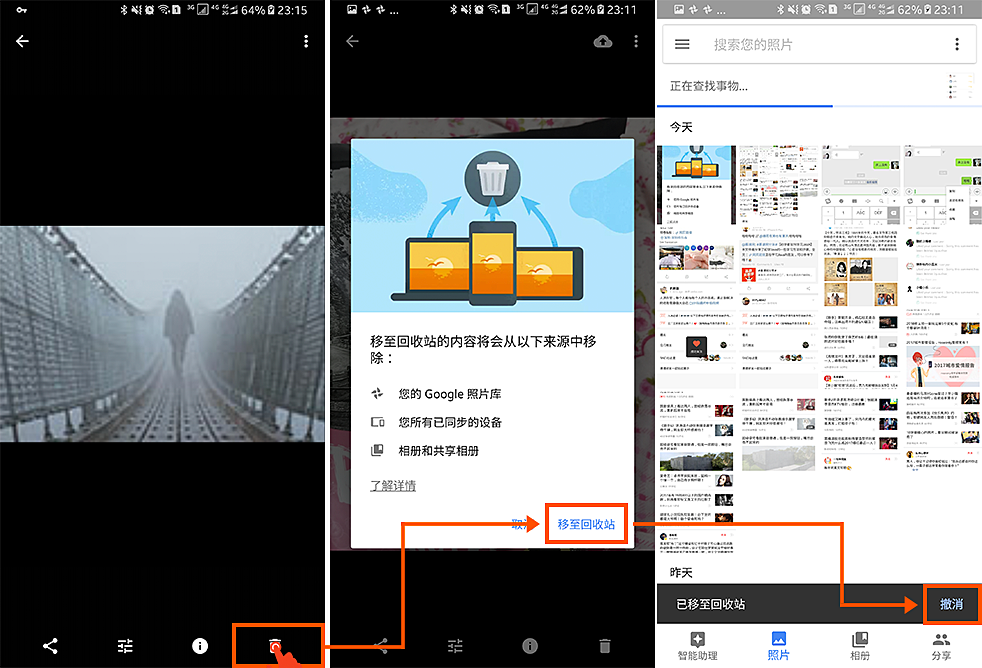
比如谷歌相册删除照片之后的撤销功能:在使用谷歌相册的时候,我们会对照片做一些操作,比如照片的删除,当我在谷歌相册中删除一张照片的时候,它会在底部出现一条提示框,框内后边就会出现撤销的提示,这也是用户可控原则的体现,具体看下图:

原则四:一致性原则(Consistency and standards)
对于用户来说,同样的文字、状态、按钮,都应该触发相同的事情,遵从通用的平台惯例;也就是,同一用语、功能、操作保持一致。软件产品的一致性包括以下五个方面:
(1)结构一致性:保持一种类似的结构,新的结构变化会让用户思考,规则的排列顺序能减轻用户的思考负担;
案例:
例如微信每个模块的条目布局:微信中每个模块的条目都有统一的“图标+文字信息”的结构样式,能让用户快速了解朋友圈、扫一扫、摇一摇、看一看、搜一搜、附近的人、漂流瓶、购物、游戏及小程序等功能都是作什么的,这就是结构一致性的体现,如下图:

(2)色彩一致性:产品所使用的主要色调应该是统一的,而不是换一个页面颜色就不同;
案例:
例如网易云音乐的颜色:网易云音乐的图标颜色与界面的主色均为红色,也包括其中一些标签和强调的文字颜色都是红色,整个界面除了图片的有效信息外,都通过灰、白、红色来呈现,界面保持了很好的一致性,这就是色彩一致性原则,如下图:

(3)操作一致性:能让产品更新换代时仍然让用户保持对原产品的认知,减小用户的学习成本;
案例:
比如安卓版微信、支付宝和钉钉APP中左上角的返回操作:它们三个安卓版的应用内返回上一级操作,都是通过顶部左侧的返回按钮进行的,当然也可以通过安卓的物理返回键,这就是操作一致性的体现,如下图:

(4)反馈一致性:用户在操作按钮或者条目的时候,点击的反馈效果应该是一致的;
案例:
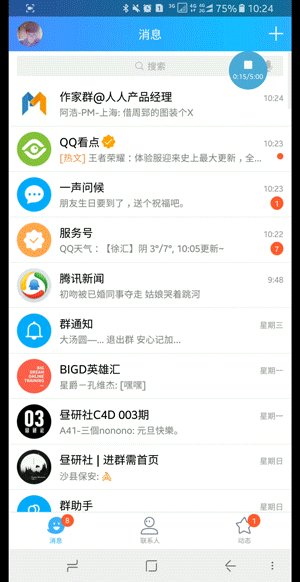
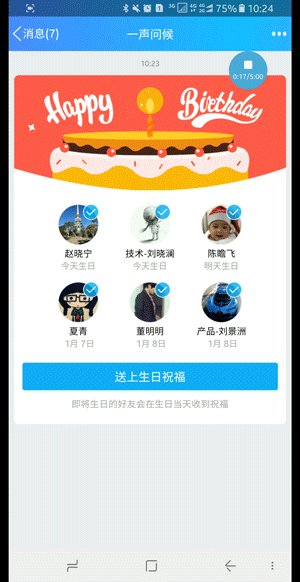
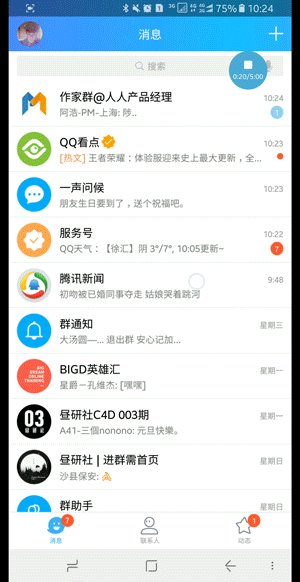
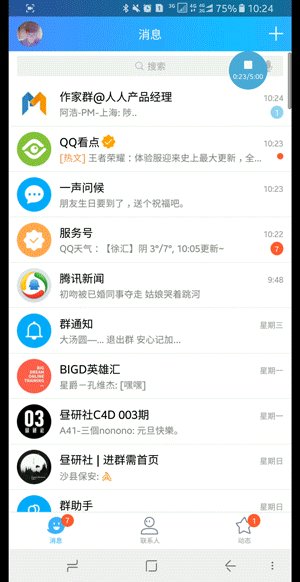
比如安卓版手机QQ信息列表的打开方式:它的信息都是列表式结构,不管你点击那一行条目,下一级界面都是由右往左滑出,点击顶部左上角的返回按钮会从左往右滑回,体验相当一致;这就是反馈一致性的体现,如下动图:

(5)文字一致性:产品中呈现给用户阅读的文字大小、样式、颜色、布局等都应该是一致的;
案例:
例如微信几个关键界面的字体:下图我用红色框框起来的条目部分的文字,三个主界面不尽相同,但是,字体大小、颜色、布局的样式都一样,这样让整个APP视觉上看起来很舒服,这就是字体一致性,因此,我们在做视觉设计的时候尽量使用同意风格的文字。

原则五:防错原则(Error prevention)
比一个优秀错误提醒弹窗更好的设计方式,是在这个错误发生之前就避免它。可以帮助用户排除一些容易出错的情况,或在用户提交之前给他一个确认的选项。在此,特别要注意在用户操作具有毁灭性效果的功能时要有提示,防止用户犯不可挽回的错误。
案例一:
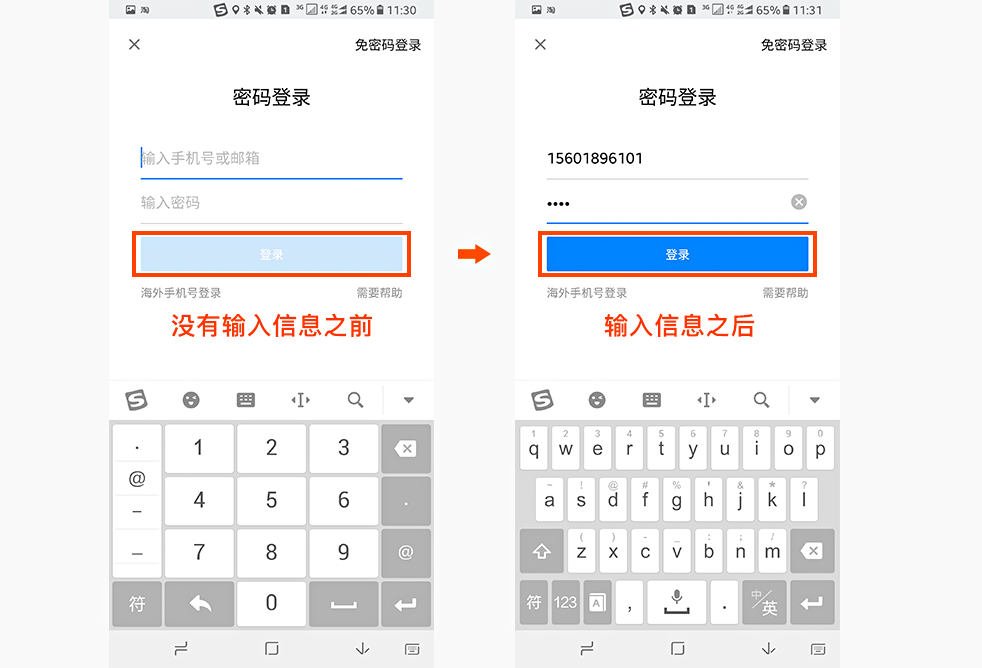
比如知乎安卓版本的登录操作:当用户在知乎中登录时,在没有填写完手机号码和密码前,底部的登录按钮是置灰不可点击的,只有两项都填写完整底部的登录按钮才会变为可点击状态,也就会蓝色的,这就是为了防止用户犯更多错误,也是防错原则的一种体现,如下图:

案例二:
比如安卓版微信发朋圈动态时,点击返回按钮出现的提示弹窗:弹出框方式会增加不可逆操作的难度,当用户发一条动态一半的时候,因为误操作或者其它退出当前状态的时候,使用弹窗是是个不错的选择,因为用户这个操作会让之前辛苦编辑的内容删除找不回,想要再发只能从头开始,对用户造成损失比较大;这就是防错原则的另外一种体现,如下图:

原则六:易取原则(Recognition rather than recall)
通过把组件、按钮及选项可见化,来降低用户的记忆负荷。用户不需要记住各个对话框中的信息。软件的使用指南应该是可见的,且在合适的时候可以再次查看。
案例一:
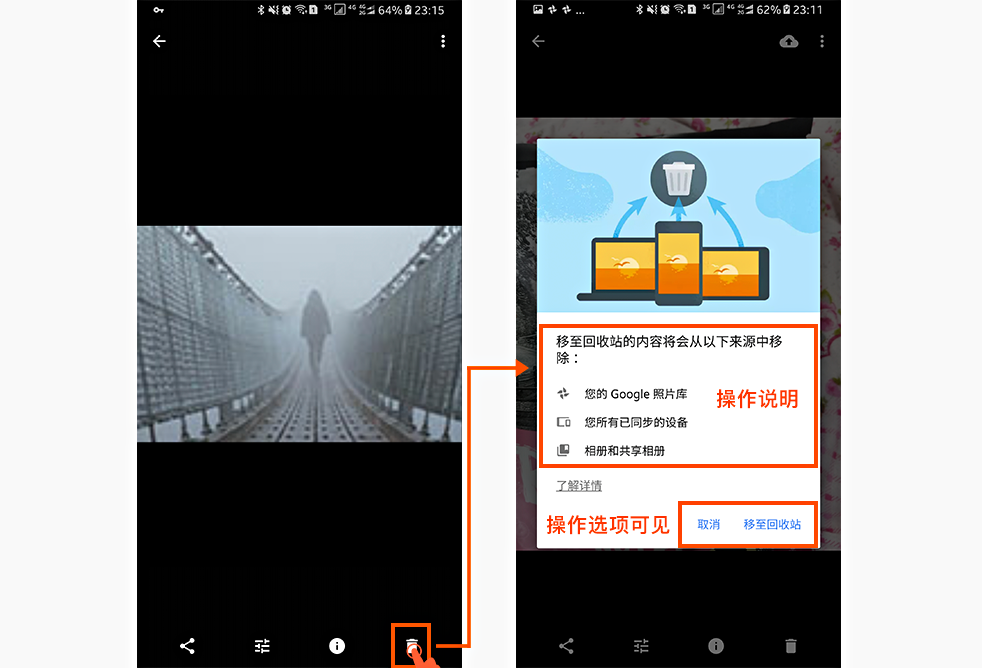
比如谷歌相册中的删除照片操作:用一个类似垃圾桶的“图标”标识删除功能,对于用户来讲是有一定的认知负荷的,且点击“删除”之后用户对于造成的后果及影响也不清楚,因此,删除之后出现弹窗提示很有必要,此弹窗清除的写明了删除之后的影响、后续的帮助说明以及操作的选项,弹出框的出现很好的减少了用户前后的记忆,这就是易取原则的体现,如下图:

案例二:
比如安卓版爱奇艺更新后的新功能引导:更新完APP之后,当用户触发到这些功能时,会出现下图类型的遮罩类的提示,这些提示告诉用户功能所在的地方以及功能的作用;这种做法在很多APP中都会出现,这也是易取原则的一种体现,看下图:

原则七:灵活高效原则(Flexibility and efficiency of use)
汽车油门—新手用户常常看不见,而且对于高手来说可以通过它快速与汽车互动。这样的系统可以同时满足有经验和无经验的用户。允许用户定制常用功能。
案例一:
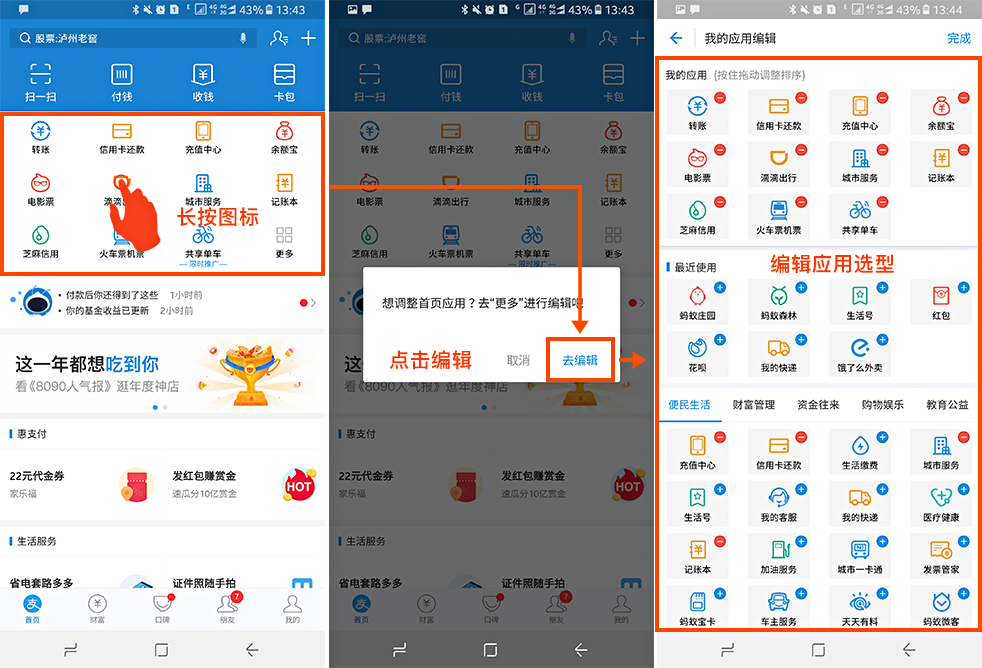
比如安卓版本支付宝中的编辑应用功能:支付宝首页的应用是可以根据自身喜好自定义的,包括定义常用应用、排序、删除、新增等等;这样用户可以根据自己的个人兴趣定制自己适合的应用分布方式,这就叫做用户定制常用功能,也就是灵活高效原则的一种体现,如下图:

案例二:
比如安卓版QQ聊天常用表情模块:安卓版本的QQ聊天界面表情弹窗中会有一个“常用表情”的模块,它把个人平时使用频率或者次数最多的表情进行归类,当用户使用的时候能很快的找到自己喜欢或者常用的表情,提高了聊天效率,体验很好,这也是灵活高效原则的体现,如下图:

原则八:优美且简约原则(Aesthetic and minimalist design)
对话中的内容应该去除不相关的信息或几乎不需要的信息。任何不相关的信息都会让原本重要的信息更难被用户察觉。
案例一:
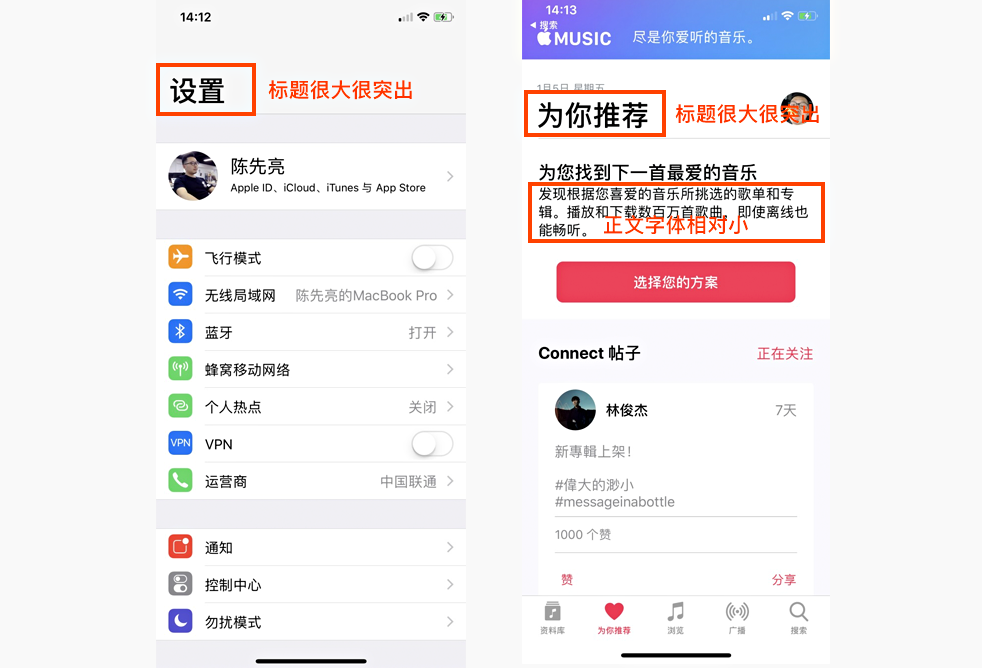
苹果手机中自带的软件(IOS11设计规范):在新版本的苹果手机中自带的软件中标题都属于字体放大,界面简洁的设计风格;还有苹果自带的音乐软件中,段落中的标题和正文区别是很明显的,标题明显很大,而正文部分相对较小,这就是优美简约原则的体现,如下图:

案例二:
例如安卓版网易云音乐及QQ音乐播放页面:网易云音乐和QQ音乐APP音乐播放界面,从视觉及功能布局上面做的相当不错,美观简约、功能主次分明、用户体验不错;也是优美且简约原则的一种体现,如下图:

原则九:容错原则(Help users recognize, diagnose, and recover from errors)
错误信息应该使用简洁的文字(不要用代码),指出错误是什么,并给出解决建议。也就是在用户出错时如何为出错的用户提供及时正确的帮助呢?即要帮助用户识别出错误,分析出错误的原因再帮助用户回到正确的道路上。如果真的不能帮助用户从错误中恢复,也要尽量为用户提供帮助让用户损失降到最低。
案例一:
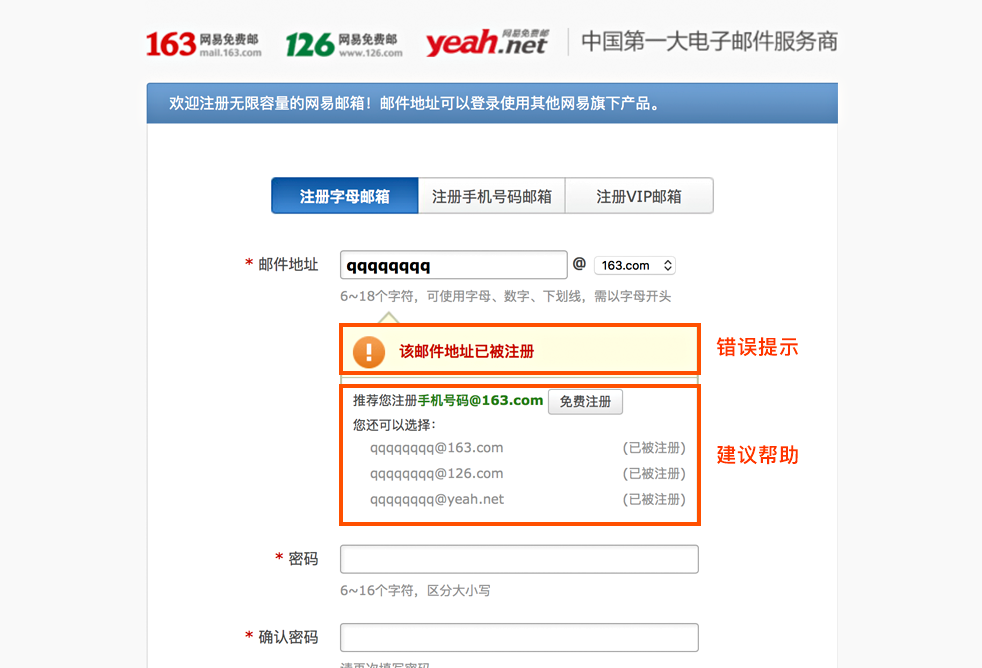
比如网易邮箱PC端的注册界面:用户在网易163电脑端注册邮箱时,在输入出错时不但会出现错误的提示,还会给出相应的建议,帮助用户进行正确的抉择,这样就避免用户出现更大的失误并且提高了注册的效率,这是一种相当好的用户体验,也是容错原则的一种体现,如下图:

案例二:
例如Twitter注册页面的错误提示:用户在注册Twitter账号时,第一步要输入名字和手机号码,当用户输入正确的时候,输入框后边会有绿色的对勾圆圈,提示用户输入正确,可以进入下一步操作了,而当用户输入错误的时候,输入框会变为红色并且在下方出现红色字的错误提示,这样让用户很清楚的知道用户输入错误以及错误的原因,这样用户就知道怎么修改了,这也是容错原则的一种体现,如下图:

原则十:人性化帮助原则(Help and documentation)
即使系统不适用帮助文档是最好的,但我们也应该提供一份帮助文档。任何帮助信息都应该可以方便地搜索到,以用户的任务为核心,列出相应的步骤,但文字不要太多。
案例一:
例如淘宝APP和知乎APP登录页面的帮助入口:在比较重要的功能入口处有必要提供相应的帮助入口,来解决用户在操作功能过程中遇到的问题或者反馈问题的入口,不要让用户在出现问题时手足无措,不知道怎么办,具体看下图:

案例二:
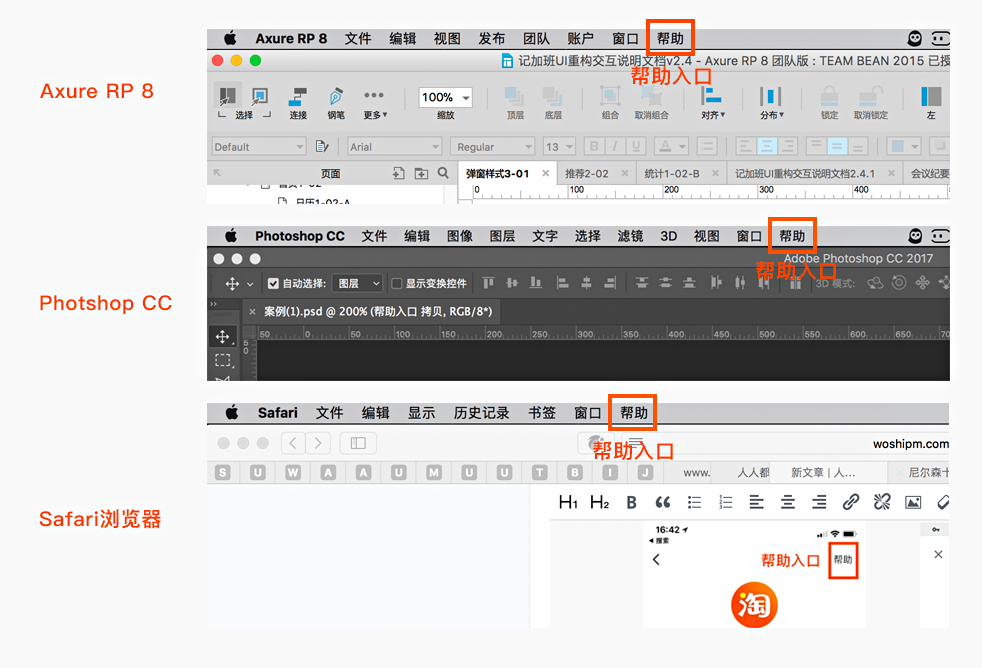
比如mac上一些常用的大型软件:原型制作工具Axure RP 8软件、图像编辑软件Photshop CC以及mac上的Safari浏览器,在顶部状态栏上都有有一个“帮助”的入口,也体现了帮助文档的必要性,所以,不管是什么样的产品都要给用户提供一个帮助的入口,用来解决用户操作过程中遇到的问题,如下图:

三、总结
以上就是我对Jakob Nielsen(雅各布·尼尔森)的十大交互设计原则的理解和实例解读,从中学习到了很多的设计经验和技巧,希望对大家有所帮助。
最后,谢谢大家的阅读,喜欢就点个赞哦~~笔芯~~
参考文献:https://www.nngroup.com/articles/ten-usability-heuristics/
作者:熊猫小生,交互设计师,4年互联网产品设计经验,曾主导多个互联网产品的设计工作。
本文由 @熊猫小生 原创发布于人人都是产品经理。未经许可,禁止转载


 起点课堂会员权益
起点课堂会员权益








1、状态可见
2、环境贴切
3、用户可控
4、一致性
5、防错
6、易取
7、灵活高效
8、优美简约
9、容错性
10、人性化帮助
感谢作者的分享,冒昧的问作者一个问题:尼尔森十大原则和交互七大定律的区别和联系是什么呢?
你好,请问文章中的图片是用什么工具标注的呀?
PS呀~~
干货满满的,程序员转产品的路上,希望作者多多提携,可以加微信吗?
哈哈,我也是技术出身~~可以的~~微信就在主页~~
楼主觉得技术好转么
有决心就好转~~
文字有点太拗口,这是我归纳总结的:
1.丰富的视觉反馈
2.设计贴近真实世界
3.操作可撤销,允许反悔
4.遵循一致性原则:色彩,间距,字体大小,交互等
5.错误即时反馈
6.操作指引,说明
7.自定义操作:删除,新增,排序
8.化繁为简,视觉降噪
9.人性化的帮助
多谢分享。已做笔记
学到很多,感谢作者!
你好,我是IXDC(公众号ixdc)的编辑,请问可以将这篇文章转载到我们的公众号上吗?
可以呀,您加我微信吧,我要给您这边加白名单~ ❗
可以的,老铁
你加我微信吧,这个我得给你个白名单
好的,谢谢!
给小编加鸡腿
哈哈,同意
有错别字哦
是有的,老铁,不好改呀,比心
关注一波
学习了!!
好好学习,抱大腿😌
已阅 😳
没毛病,老铁~ 😳