网站如何做好用户体验(三)

建议先阅读:
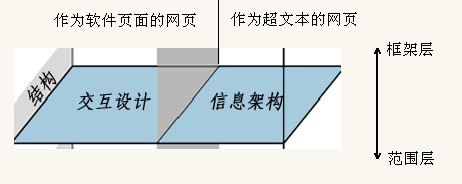
结构层:交互设计与信息架构
1. 结构层是五个层面中的第三层,适当的将我们的关注点从抽象的决策与范围问题,转移到更能影响最后的用户体验的具体因素。它是范围层的上面一层,为网站创建一个概念结构,将分散的片段组成一个整体。

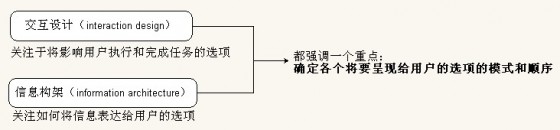
交互设计:关注于描述“可能的用户行为”,同时定义“系统如何配合与响应”这些用户行为。
概念模型(conceptual model):用户对于“交互组件将怎样工作”的观点成为称为概念模型。一个概念模型可以反映系统的一个组件或是整个系统,用于在交互设计的开发过程中保持使用方式的一致性。
2. 错误处理:系统要如何防止人们继续犯错?
(1)将系统设计成不可能犯错的
(2)使错误难以发生。万一发生,系统应该帮助用户找出错误并改正它们。
(3)系统应该为用户提供从错误中恢复的方式。最著名的是Undo(重做)。
3. 信息架构:着重于设计组织分类和导航的结构,从而让用户可以高效率、有效率地浏览网站的内容。
(1)信息架构要求创建分类体系,该分类体系将会对应并符合网站目标、希望满足用户需,以及将被合并在网站中的内容。创建的方式:
- 从上到下(top-down approach):从“网站目标与用户需求的理解”开始直接进行结构设计,先从最广泛的满足决策目标的潜在内容与功能开始分类,然后再依据逻辑细分出次级分类。 局限性:导致内容的重要细节被忽略。
- 从下到上(bottom-up approach):根据“内容和功能需求的分析”而来,从已有资料开始,把该资料放到最低级别分类中,然后将它们分别归属到高一级的类别。局限性:导致架构过于精确地反映了现有内容,而不能灵活的容纳未来内容的变化或增加。
一个有效结构的特点,具备“容纳成长和适应变动”的能力。
(2)信息架构的基本单位是节点(node),可以对应任意的信息片段或组合。
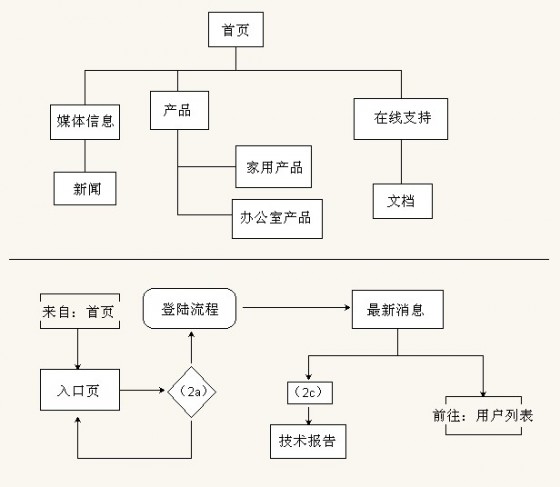
节点的安排方式:
- 层级结构(hierarchical structure):节点与其他相关节点之间存在父/子级关系。
- 矩阵结构(matrix structure):允许用户在节点与节点之间沿着两个或更多的“维度”移动。
- 自然结构(organic structures):不会遵循任何一致的模式。
- 线性结构(sequential structures):连贯的语言流程。
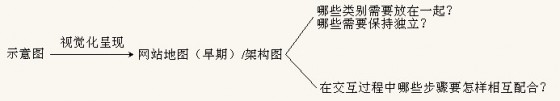
节点的组织原则(organizing principle):哪些节点要编成一组,哪些要保持独立的标准。一般来说,在网站最高层级使用的组织原则应该紧密与“网站目标”和“用户需求”相关,而在结构中较低的层级,内容与功能需求的考虑将对你所采用的组织原则产生很大影响。
(3)语言与元数据:
命名原则(nomenclature):描述、标签和网站使用的其他术语。
要注意“使用用户的语言”且“保持一致性”,常用来强调一致性的工具被称为“控制性词典”(controlled vocabulary),即网站使用的一套标准语言。还有种方式是创造类词词典(thesaurus),即提供常用的、但未纳入该网站标准用语的词汇以供选择。
使用控制性词典或类词词典对于建立包含有元数据(metadata)的系统特别有用。元数据简单的说就是“关于信息的信息”,以一种结构化的方式来描述内容。
好的元数据能帮助我们迅速地运用已有的内容创造出适应用户需求的一个新部分,还能提供更可靠的搜索结果。
(4)团队角色和流程
文档:

视觉辞典(the Visual Vocabulary)

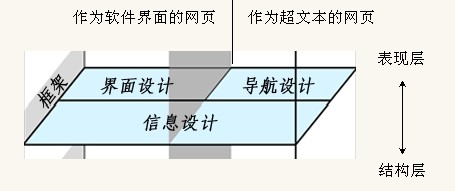
界面设计、导航设计和信息设计
框架层:什么样的功能形式来实现,处理更精准的细节问题。

界面:提供给用户做某些事情的能力。通过它用户能真正接触到那些“在结构层的交互设计中”确定的“具体功能”。
导航设计:提供给某个用户区某个地方的能力。用户能通过它在“结构中自由穿行”。
信息设计:传达想法,它是这个层面中范围最广的一个要素。
1. 界面设计要尊重习惯,但非死守。当一种不同的方式有很明显的益处时,应试着违背习惯,但要求在做每一个决定的时候都有充分的明确的理由。
要抵制在网站四周建立起比喻(metaphor)的冲动。比喻往往不能揭示特性的本质,反而会混淆。避免比喻,减少对用户“在理解和使用网站功能”时的心理要求。
2. 成功的界面设计能让用户一眼就看到“最重要的东西”。
(1)程序员要改变思考问题的方式。
好的程序员总要考虑到“边缘情况”,但界面设计中,一个设计良好的界面是要组织好用户最常采用的行为,同时让这些界面元素用最容易的方式获取和使用。
TIPS:第一次呈现给用户时,考虑每个选项的默认值;能自动记住某个用户最后一次选择状态的系统。
(2)HTML和FLASH
HTML最初是用于简单的超级文本信息,后来它的一小部分元素就成为了标准界面元素:
复选框、单选框、文本框、下拉菜单、多选菜单、按钮
Flash灵活性更强,界面对用户的响应更积极。
3. 导航设计
(1)必须同时完成以下3个目标:
- 导航设计必须提供给用户一种在网站间跳转的方法,必须选择能促进用户行为的。
- 导航设计必须传达出这些元素和它们所包含内容之间的关系,对于用户理解“哪些选择对他们是有效的”非常必要。
- 导航设计必须传达出它的内容和用户当前浏览页面之间的关系,帮助用户理解“哪个有效的选择会最好的支持他们的任务或他们想要达到的目标”。
(2)多重的导航系统(navigation system)
全局导航、局部导航、辅助导航、上下文导航、友好导航、远程导航
4. 信息设计:如何呈现这些信息。
指示标识(wayfinding):导航、颜色、图标等
线框图(wireframe)/页面示意图:它是整合在结构层的全部三要素的方法。通过安排和选择界面元素来整合界面设计;通过识别和定义核心导航系统来整合导航设计;通过放置和排列信息组成部分的优先级来整合信息设计。线框图可以确定一个建立在基本概念结构上的架构,同时指出了视觉设计应该前进的方向。
作者:王洛堇
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






