政企产品经理AI工作流分享:需求->产品的敏捷实现(深度长文)
在政企项目中,需求的不断变化常常导致项目延期甚至失败。为了应对这一挑战,一套基于AI的敏捷工作流被提出,旨在快速将需求转化为可交付的产品。本文详细介绍了这一工作流的四个阶段:需求阶段、设计阶段、工程化实现阶段和交付部署阶段,并分享了如何利用AI工具在每个阶段提升效率和质量。通过实际案例和实用工具的推荐,文章为政企产品经理提供了一种新的敏捷实现路径。

我是Ben,一名政企行业的解决方案架构师,目前正在往AI产品经理角色转型。
一、这个工作流适合谁
我将其命名为:基于AI的「需求直达产品」敏捷工作流
如名所示,此工作流并不适合所有人。
更适合与我本职工作类似的角色,比如售前、解决方案、产品经理这些角色。
因为这些角色需要频繁触碰用户需求、理解需求并及时转化为「看得见摸得着」的产品。
二、为什么会有这个工作流
我所在的公司承接了些政府定制化项目,这类项目如果无法及时收口需求,往往陷入以下困境:
需求不断变化->方案频繁修改->产品原型反复调整->开发延期难验收->项目烂尾->客户投诉
以我经历某客户的综合业务型项目为例。由于涉及高度定制化创新,用户对【最终交付成品】缺乏清晰认知,导致:
需求沟通阶段:用户提不出系统化的需求,多为以下两类:
->模糊泛需求:你们好好做,要能让一线人员用起来……
->领导的意志:领导说了要做XXXXX,你们去设计一下……
产品设计阶段:用户看到原型图后依然模糊不清,仅说:”好,你们抓紧开发,领导要看效果”
开发交付阶段:第一个模块上线后,用户才有了直观体验,各种修改意见和新增需求随之涌现:
->修改速度慢则被催促质疑
->领导不满意则全盘否定,需彻底重构产品
从上述案例可见:在定制化项目中,直到V1版本部署上线前,用户很难对产品形成具体概念,更难以在项目初期提出明确需求。
因此,我开始思考:
如果在需求沟通后立即交付MVP版本,让用户实际体验,是否能够提前收集反馈并及时调整?
但传统流程(需求整理→产品设计→UI设计→开发)周期过长!
有没有可能通过高效方式由我直接完成这一过程?
于是乎,自己便尝试与AI工具搭档试验,在多个项目的摸索与验证后,我形成了这套工作流。
三、工作流详解
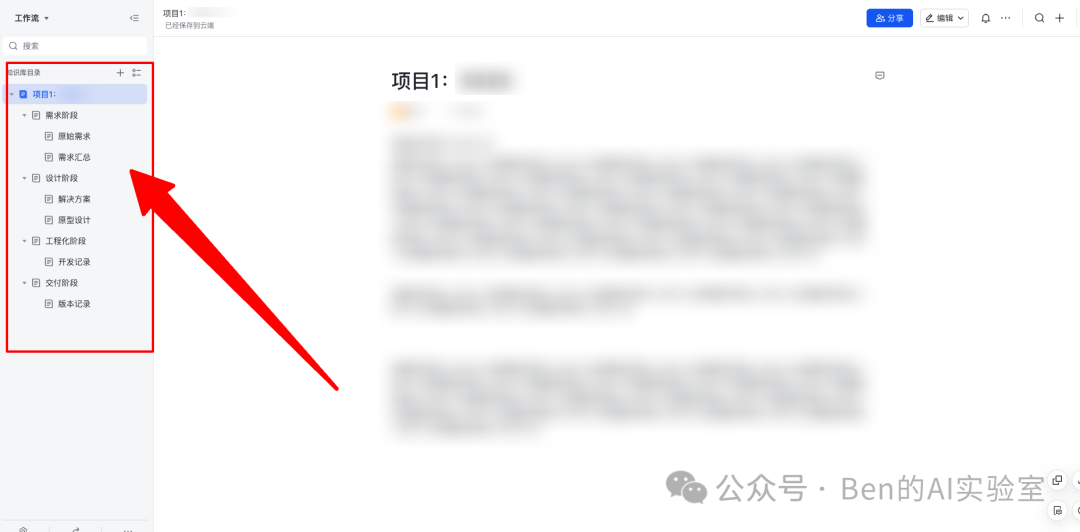
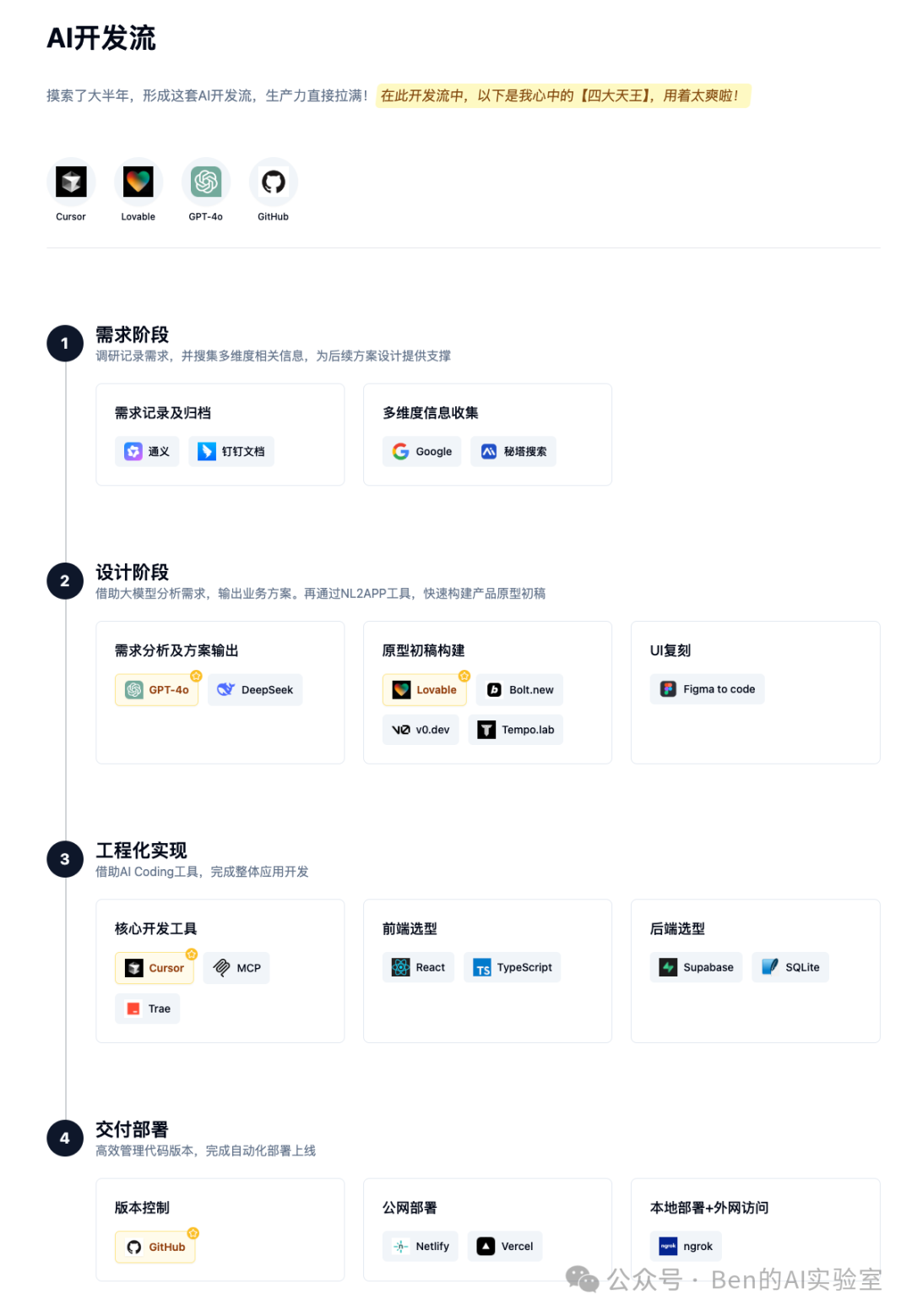
本工作流共有4个阶段:需求阶段->设计阶段->工程化实现阶段->交付部署阶段,每个阶段都有给力的AI工具加持进行提质提效!
1. 需求阶段
利用通义实时记录完整转录用户需求。会议结束查看自动生成的【导读】和【脑图】以充分理解需求,并在【笔记】中记录会议关键点。


需要补充信息时,可通过Google(基础信息检索)+秘塔搜索(知识深度检索)获取。最后,将所有信息汇总到钉钉文档或飞书文档中。


2. 设计阶段
2.1 方案设计
有了需求汇总后,可能还难以立即构思清晰的产品设计方案。
此时,可借助AI大模型辅助构建,目前尝试下来以ChatGPT和DeepSeek效果最佳。
提示词模板示例如下供参考,自己可以尽情测试,这也是个有趣的过程。欢迎把你觉得好用的提示词评论告诉我~
你是一名专业的政企行业产品经理,请你基于下方的项目信息,为我设计并输出产品方案,以便我可以将此方案交给前端工程师进行原型开发。————项目信息————1.项目背景:……2.业务需求:……3.使用对象:……
2.2 原型构建
接下来就是激动人心的【text to app】环节。
将上一步AI输出的产品设计方案交给原型构建工具:Lovable/ v0.dev / bolt.new / Tempo Labs,等待几分钟即可预览产品原型。
建议同时使用多种工具生成不同版本的原型,然后从中选择最佳方案。
注意:
- 查看原型后,可基于不满意的地方在左侧对话区域修改指令,并重新生成。
- 推荐仅构建前端原型,不做后端数据对接。这些工具通常会自动生成模拟数据以增强原型的真实感。
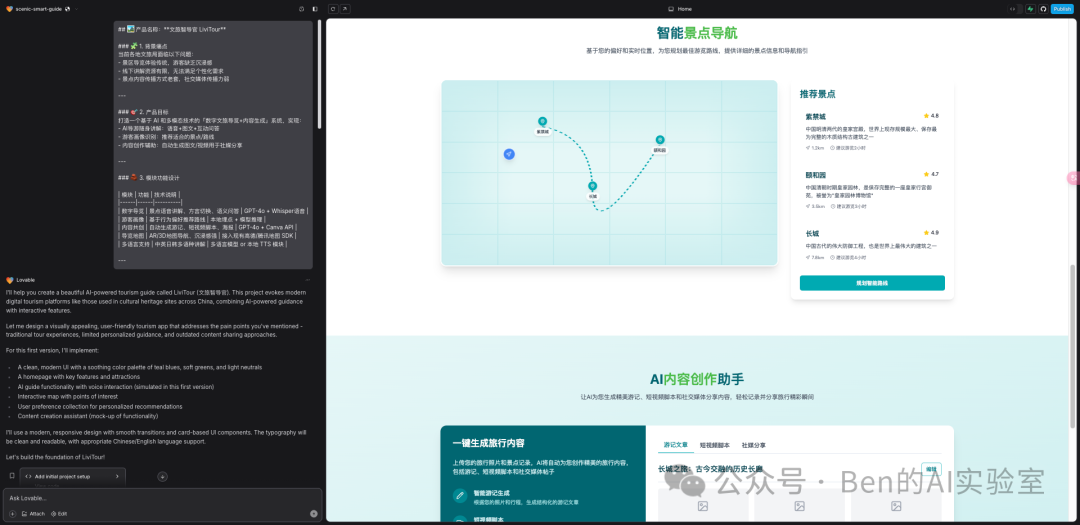
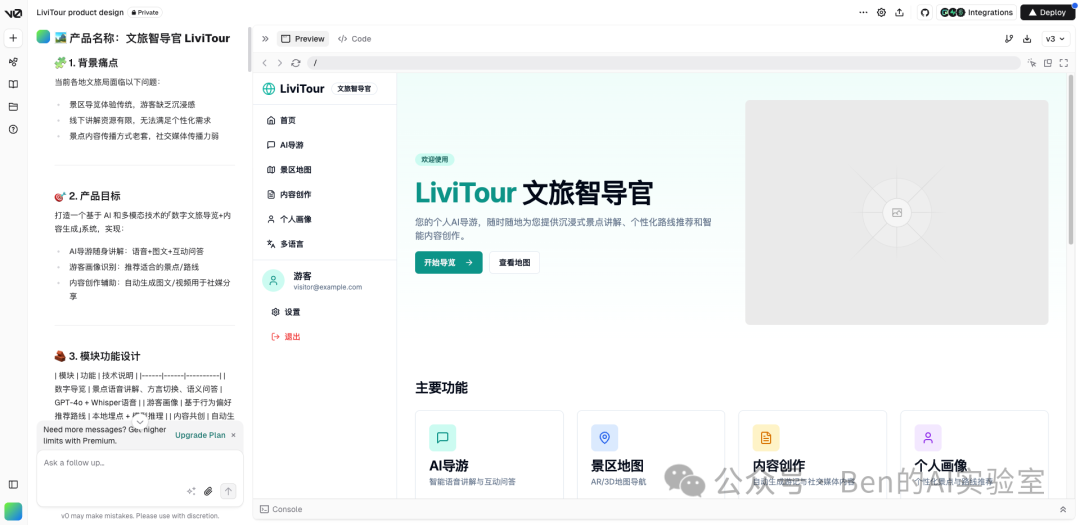
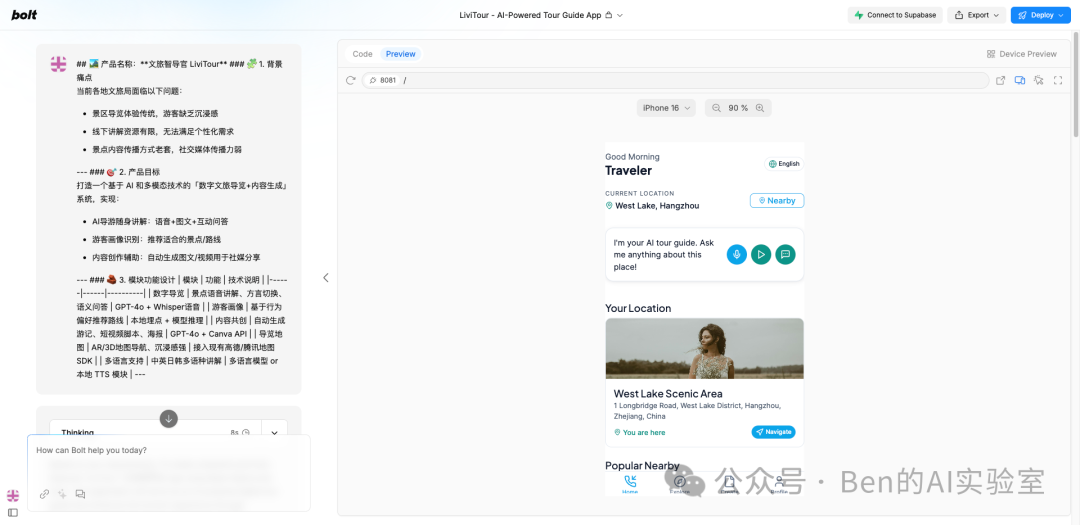
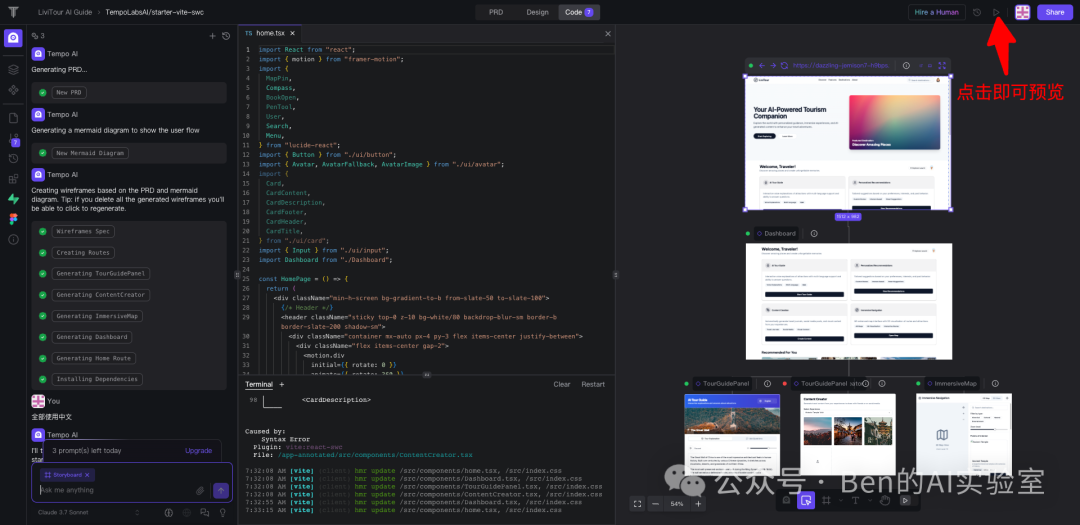
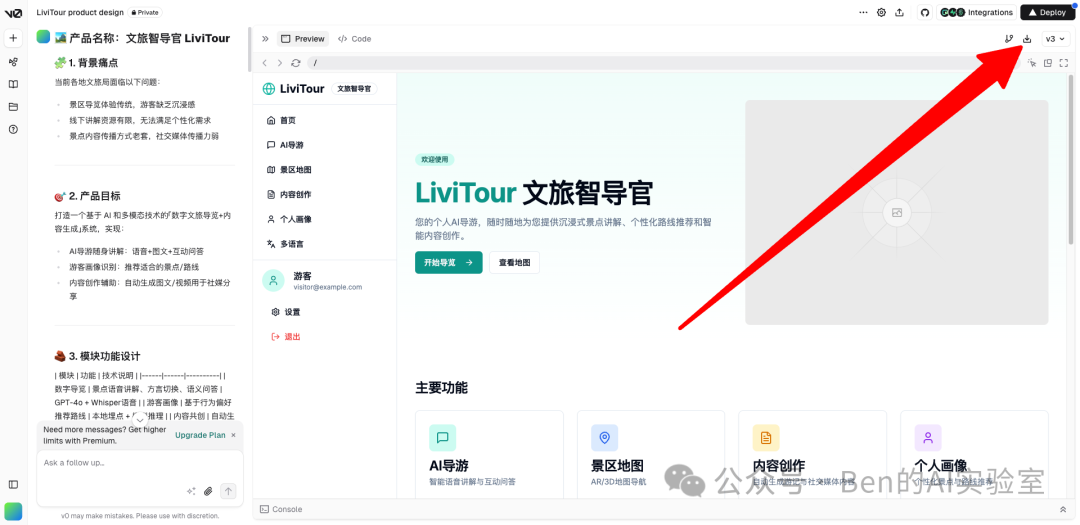
下面是简单的示例,我同时对4个工具下达同样的指令(构建一个文旅智导官),大约3-5分钟就会生成产品原型。
依次是Lovable, v0.dev, Bolt.new和Tempo Labs:




3. 工程化实现阶段
3.1 将原型源文件下载到本地
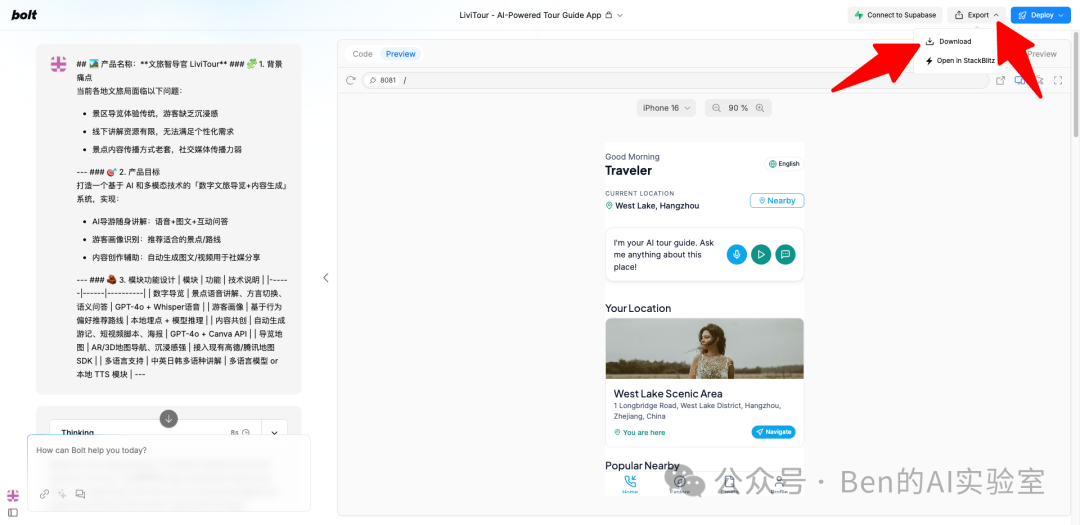
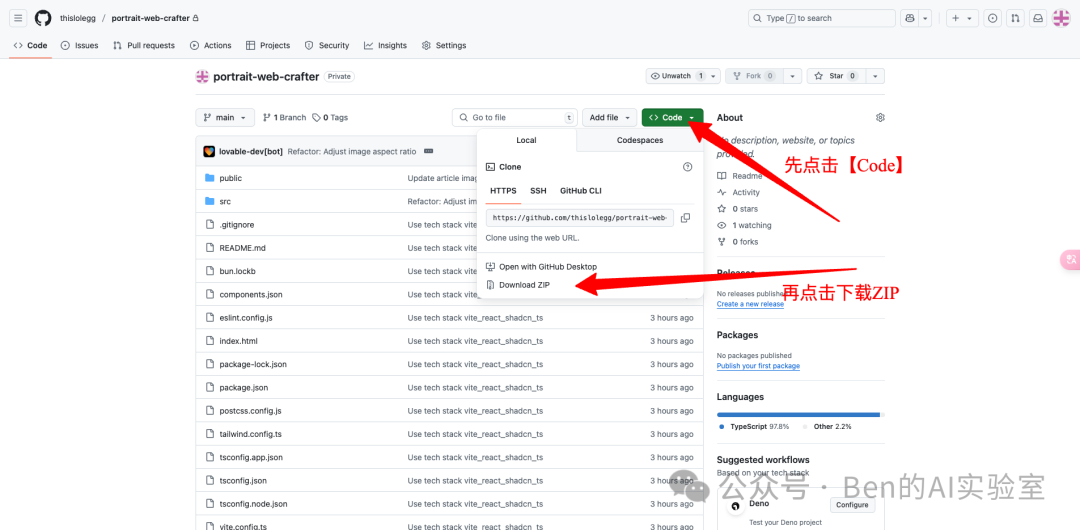
获得基本满意的产品原型后,需将源文件下载到本地进行更细致的修改。这4个AI工具的源文件下载方式分为两类:
第一类是直接在右上角可以点击下载,将整个项目的源文件下载到本地。(v0.dev / bolt.new)


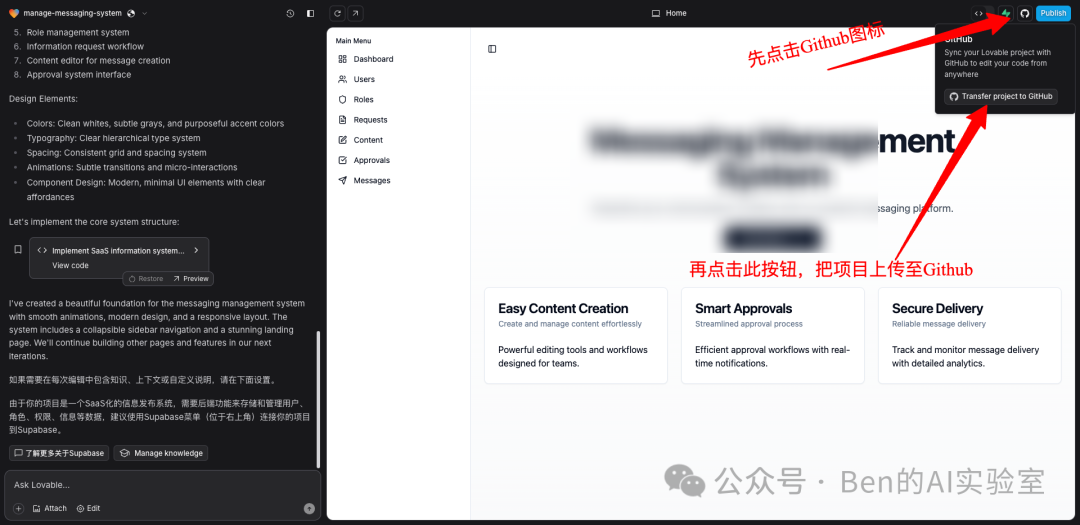
第二类是先将项目发布到自己的github上,然后再从github上将项目下载到本地。(Lovable / Tempo Labs)


3.2 对产品进行修改直至满意
打开Cursor/Windsurf/Trae这3个工具之一(个人强推Cursor),将上一步下载的文件夹导入。
这三款工具本质上是AI增强型IDE(集成开发环境),可将项目相关文件一并导入作为知识库,帮助它们根据你的需求创建、引用和修改文件。
首先要克服对”程序员专属界面”的心理障碍——许多非程序员同事反馈看到这类界面就产生排斥感。
实际使用后你会发现它们并不复杂!
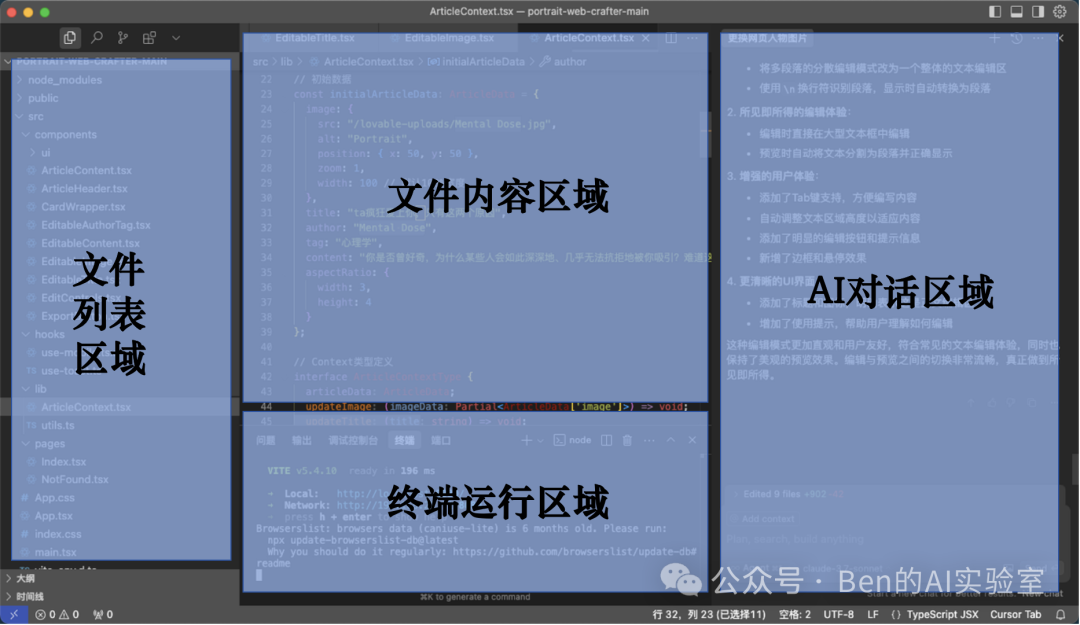
以Cursor为例,界面主要分为四个区域:
1)文件列表区域:展示项目内所有文件;
2)文件内容区域:显示当前选中文件的内容;
3)终端运行区域:运行项目或执行命令的交互区域;
4)AI对话区域:与AI交流以修改产品的核心区域;

关于Cursor的基本操作,网上教程丰富,此处不再赘述。任何你不会的,都可以直接在Cursor的AI对话区域疯狂提问。
仅阐述2个观点:
- 只要指令清晰 + 小模块迭代 + 保持耐心 → 100%可完成产品原型
- 虽然我们不懂代码,但随着与AI交互深入,掌握一些基础前端/后端技术概念有助于提出更精准的指令。
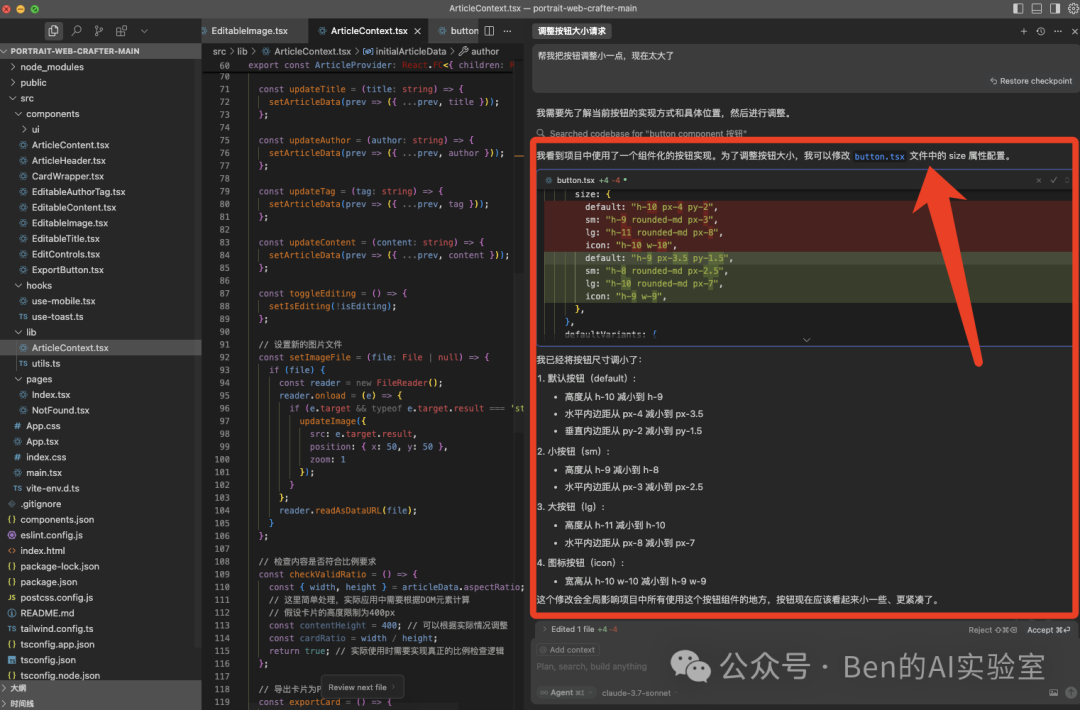
下面是一个浅显易懂的举例,当你发现AI设计的按钮太大不符合预期时,
->非精准指令:
“帮我把按钮调小一点,现在太大了”
->结果:
AI将此按钮调得过小,又需反复调整
->问题:
我们无法准确描述心中预期的按钮大小
->解决方法:
观察AI修改的文件和参数,学习相关概念后直接修改。
如下图所示,AI在回复中说明了它修改了button.tsx文件中的size属性(红色表示原值,绿色表示修改后的值),并总结了高度从h-10减为h-9。下次不满意时,你可以直接修改这些参数直至符合预期。

因此,当你提出修改指令时,建议在指令最后添加:
“请在修改后为我总结修改了什么文件的什么参数,并说明这些修改的作用”
通过学习AI的回答,你会逐渐掌握”内边距”、”外边距”、”边框”等前端术语,使指令更加精准,而不仅限于”大一点”和”小一点”的模糊表述。
不要排斥学习新知识,它们往往没有想象中那么困难(实践是最好的祛魅方式)!
上述这一小节主要介绍方法论,实操中还有很多细节和技巧,我将在未来持续分享,但最重要的是亲自动手实践!
4. 交付部署阶段
4.1 版本控制
在工程化实现阶段会多次修改,进而产生不同版本,需要及时保存并具备回退能力。
此时可借助GitHub进行版本控制。对开发人员而言,这是基础技能,但对非技术人员可能较为陌生。
简言之,GitHub允许你将项目文件的特定版本上传至云端,在本地继续修改后再次上传,同时可随时回退到云端的任何历史版本。
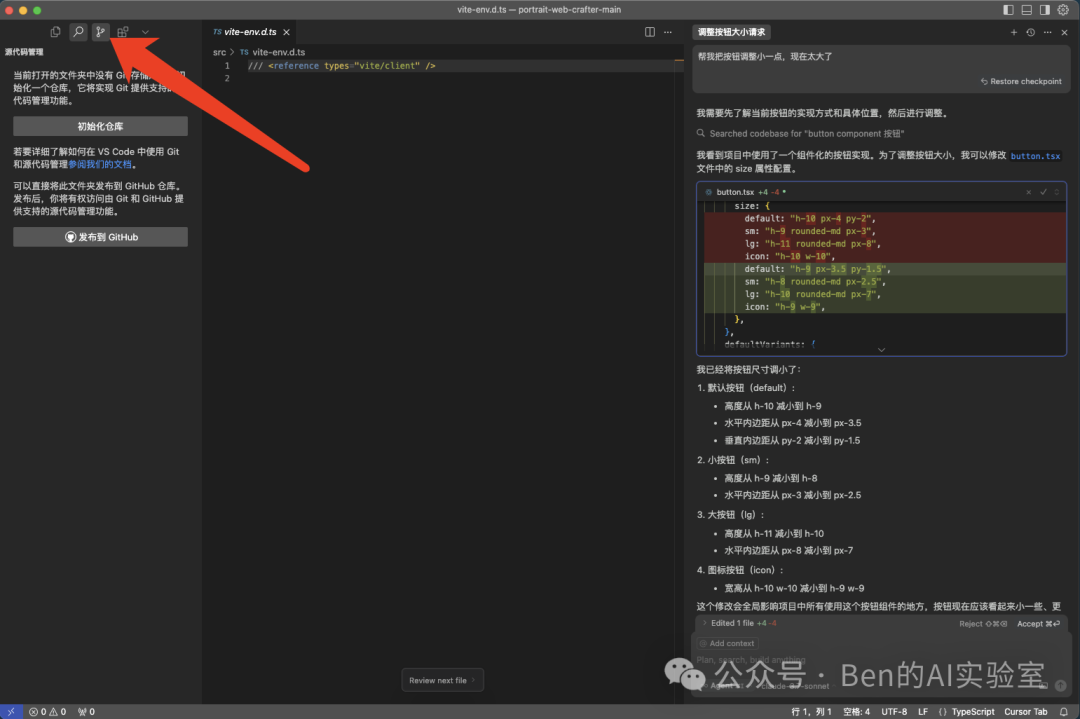
Cursor等工具已内置此功能:左侧边栏的分支图标提供版本控制选项,选择【初始化仓库】即可开始。

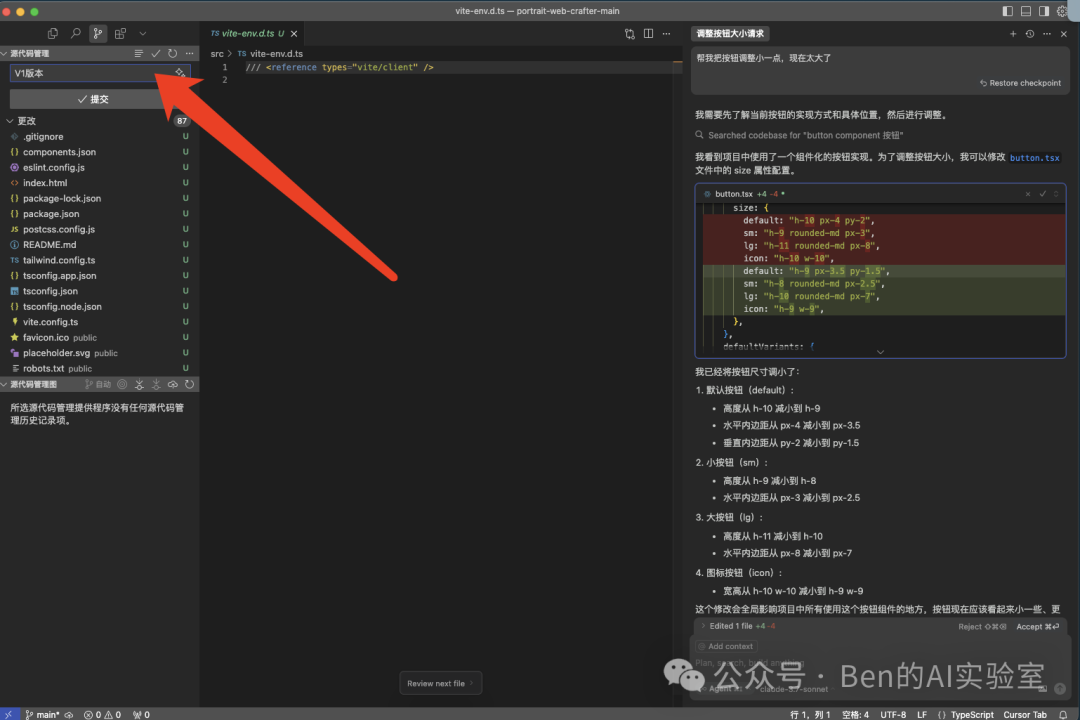
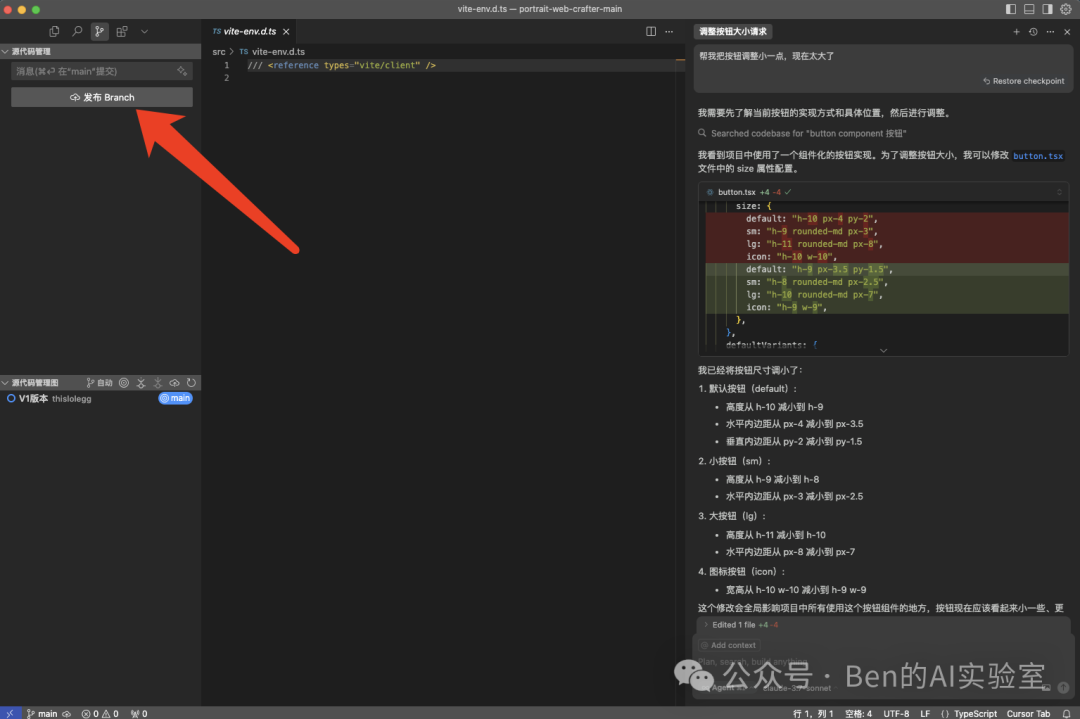
填写版本信息(如”V1版本”),点击【提交】→【发布Branch】将项目发布到GitHub。


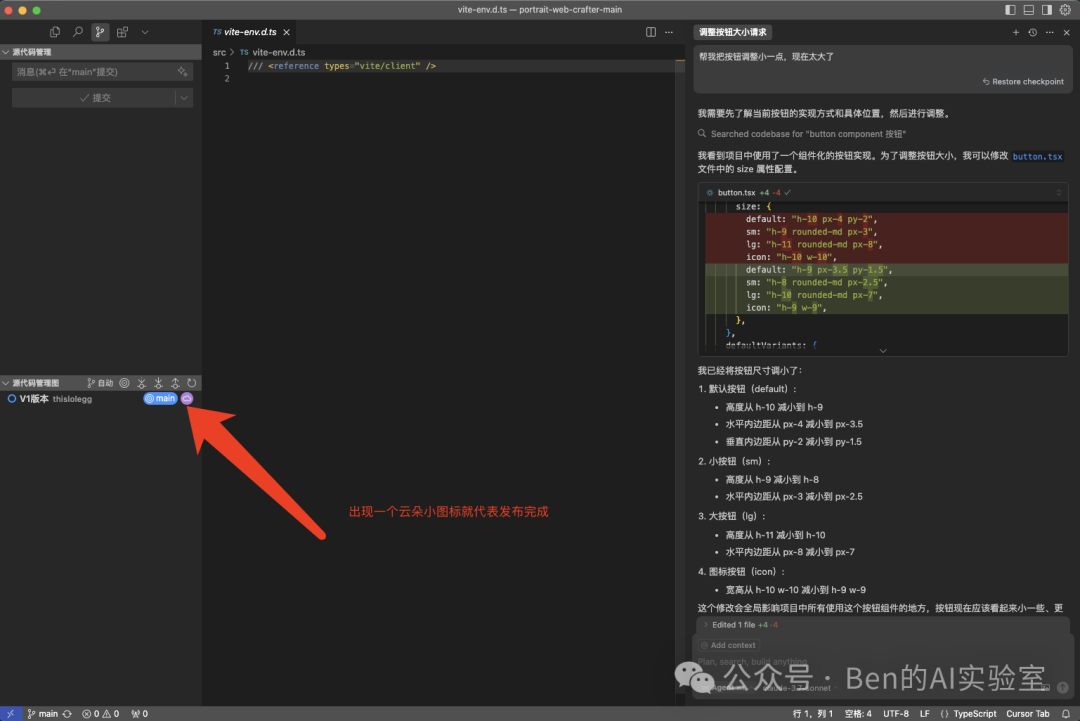
如需保密,选择【Publish to GitHub private repository】。发布成功后,会出现云朵小图标,表示此版本已提交。

后续修改先在本地完成,不会影响云端文件。决定提交新版本时,重复上述步骤即可。
非技术出身的小伙伴可能会疑惑:为何不直接用不同文件夹管理版本,而非要上传至GitHub?
主要原因是GitHub除了能管理版本,还能极大简化后续部署过程,下一节将细细道来。
4.2 部署上线(公网部署+公网访问)
本小节适用于可上传至公网部署的项目。如涉密不宜上传公网,请跳至下一节查看本地部署方案。
推荐使用Netlify(无需科学上网)或Vercel(需科学上网)进行在线部署。
这些平台可无缝对接GitHub,首次部署完成后,后续能自动检测并部署GitHub上的新版本,实现丝滑上线体验。
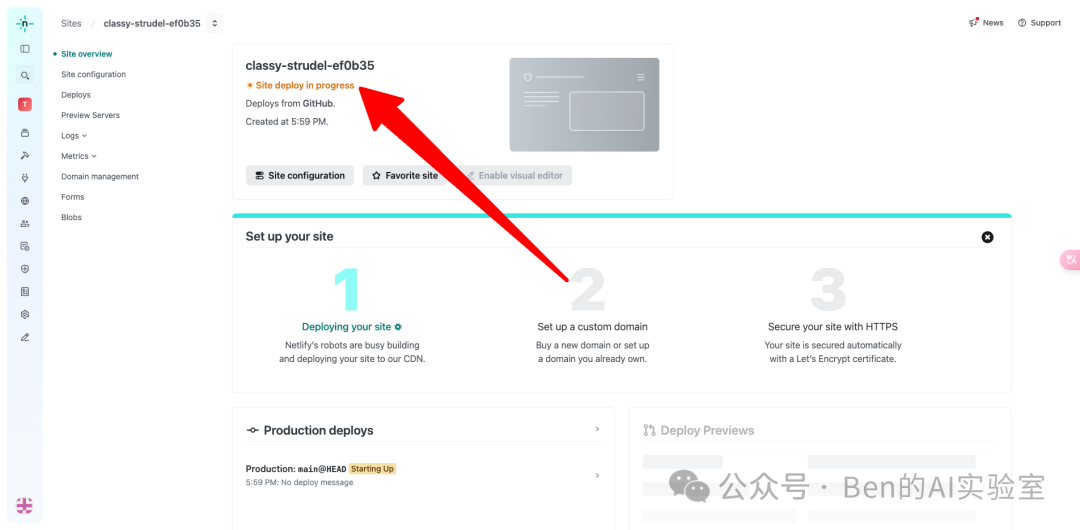
以Netlify为例:
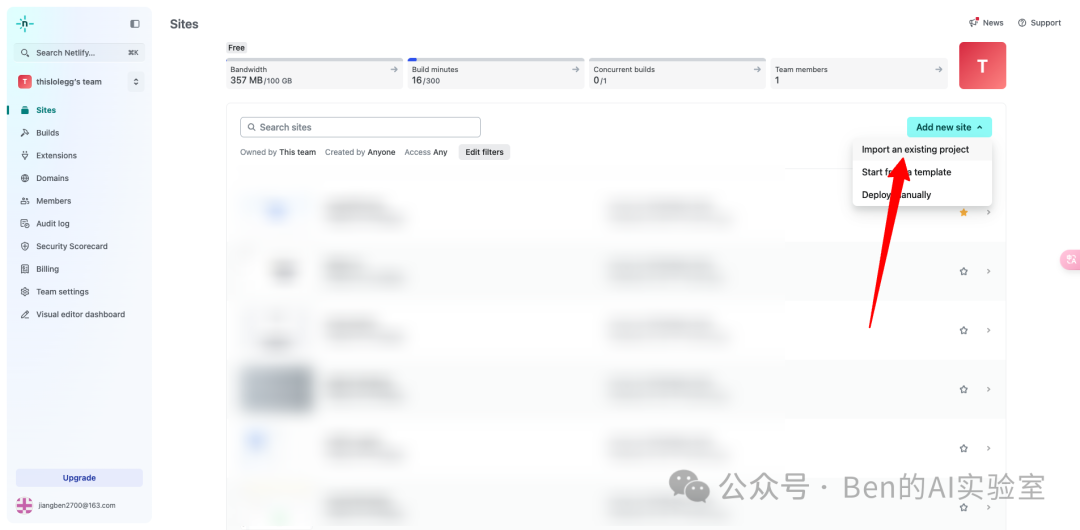
登录后,点击左侧【Sites】→右侧【Add new site】→选择【Import an existing project】

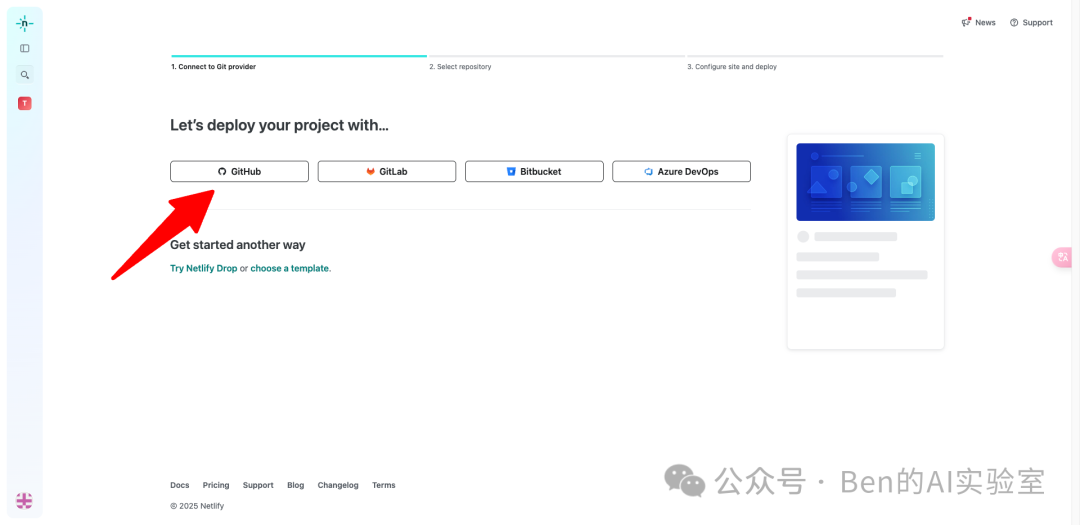
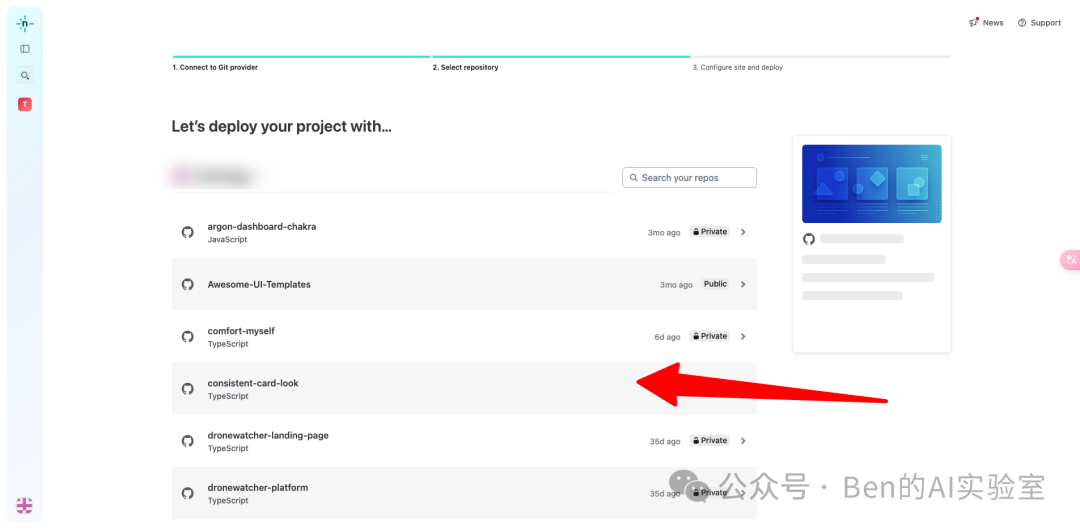
点击【GitHub】完成授权,选择要部署的项目(即刚刚发布到GitHub的项目)。


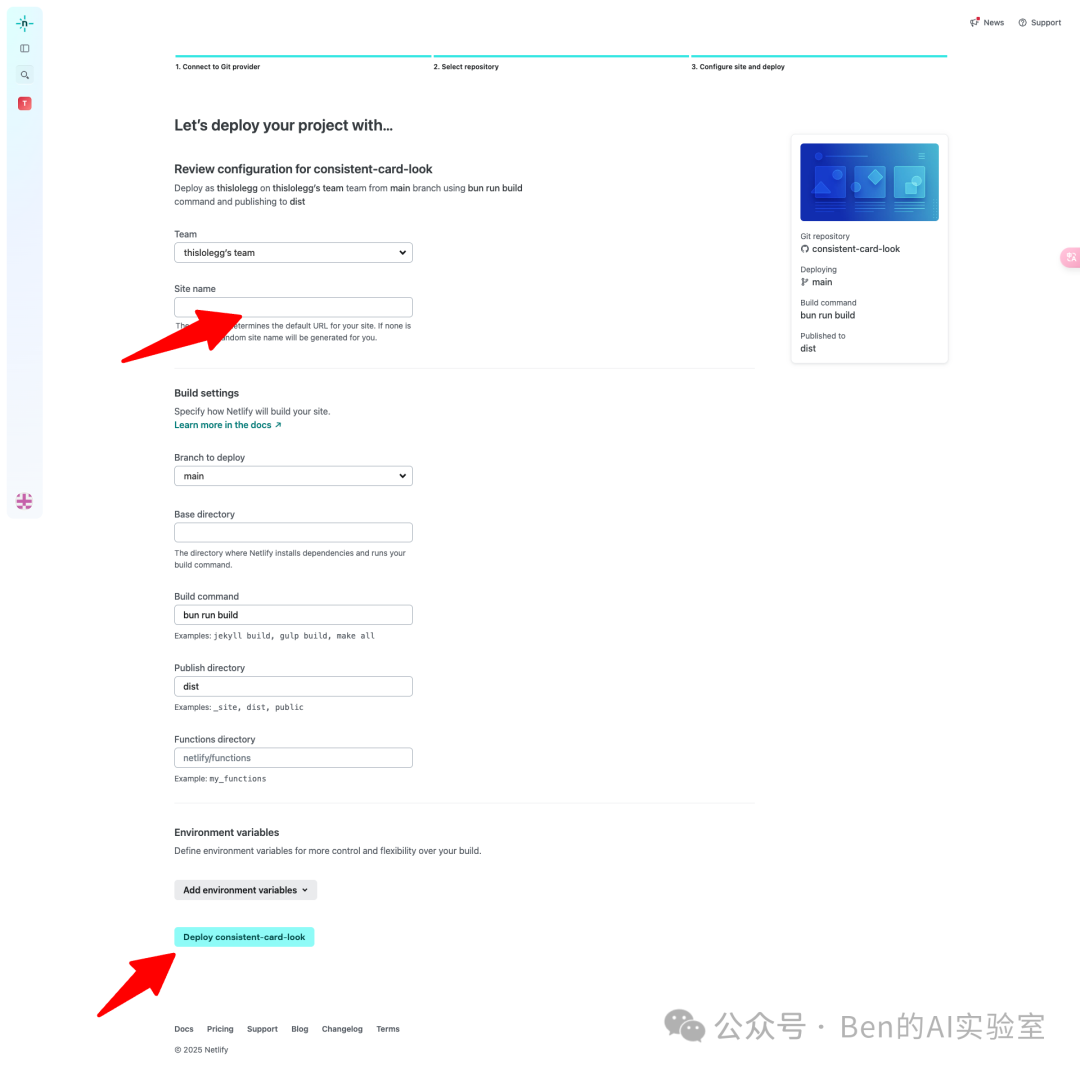
进入部署页面:填写自定义Site name,点击底部【Deploy XXXX】按钮,等待部署完成即可。


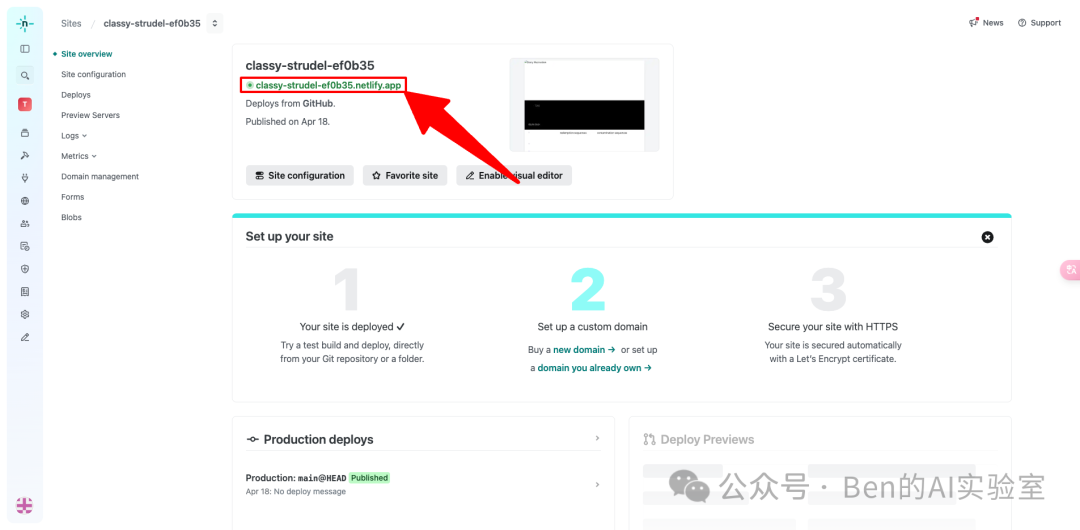
部署完成后,就可以获得一个公网可以访问的链接。按需将此链接发给团队/客户进行评审沟通。

4.3 部署上线(本地部署+公网访问)
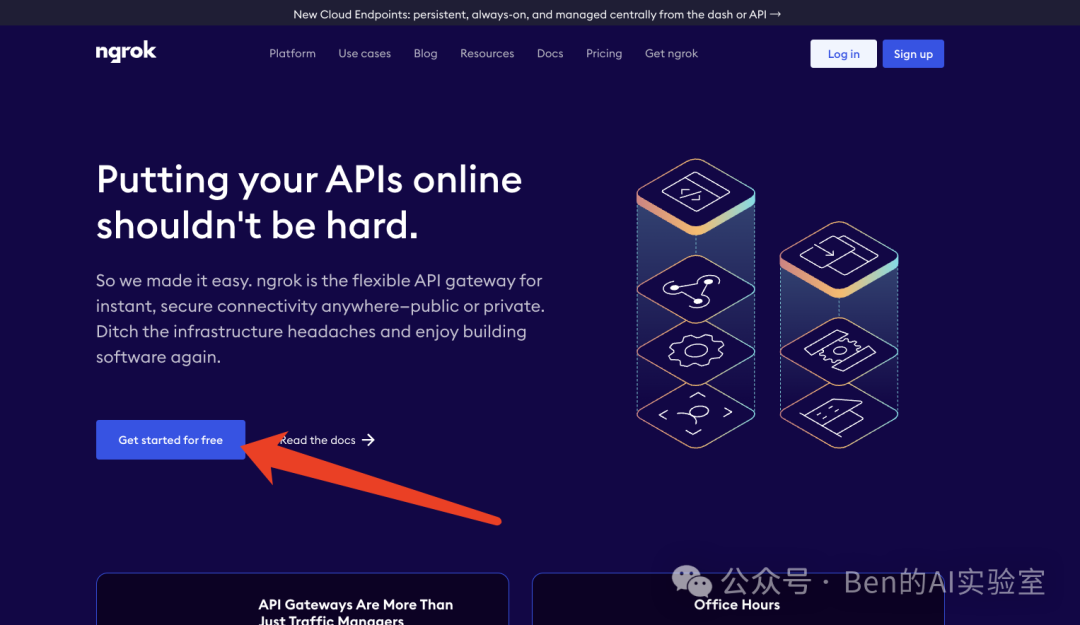
若只需在本地运行项目,同时临时获取外网链接供客户访问,可使用ngrok(注意:有时访问较慢,需耐心等待)。
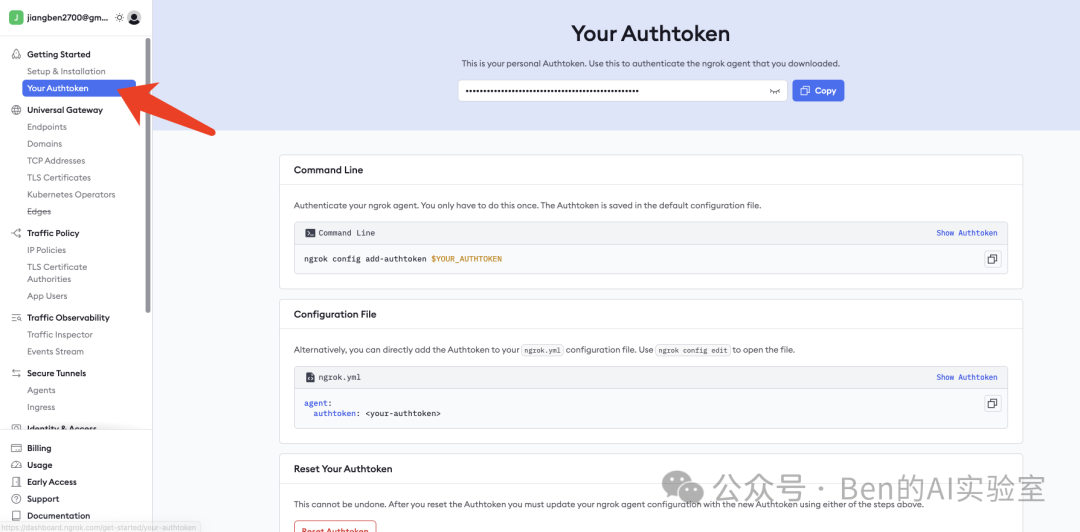
访问ngrok官网,点击”免费开始”按钮,完成注册登录后进入Dashboard页面。
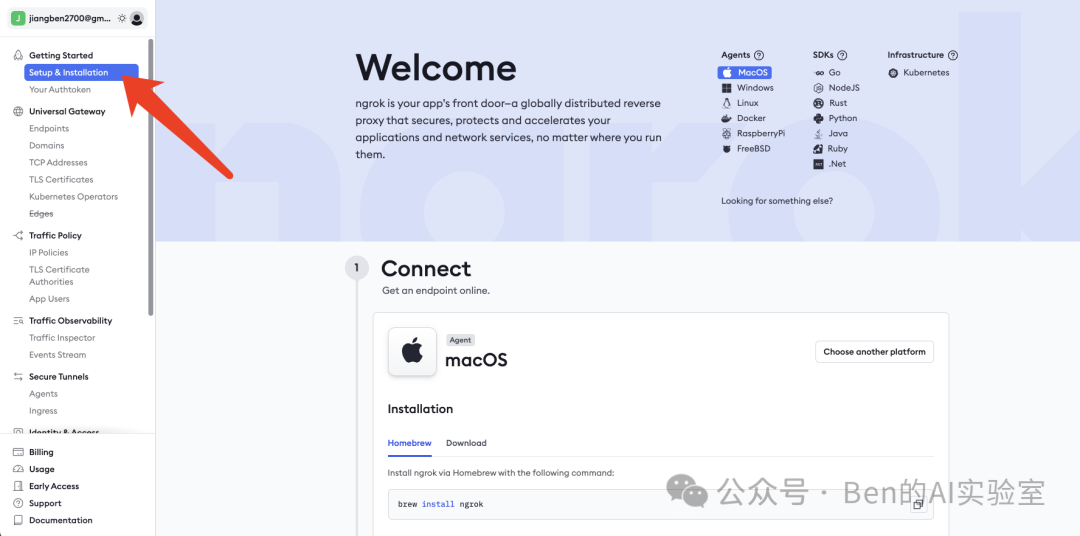
在Dashboard页面,关注左侧导航栏【Getting Started】中的两个页面:安装ngrok工具和获取个人token秘钥。



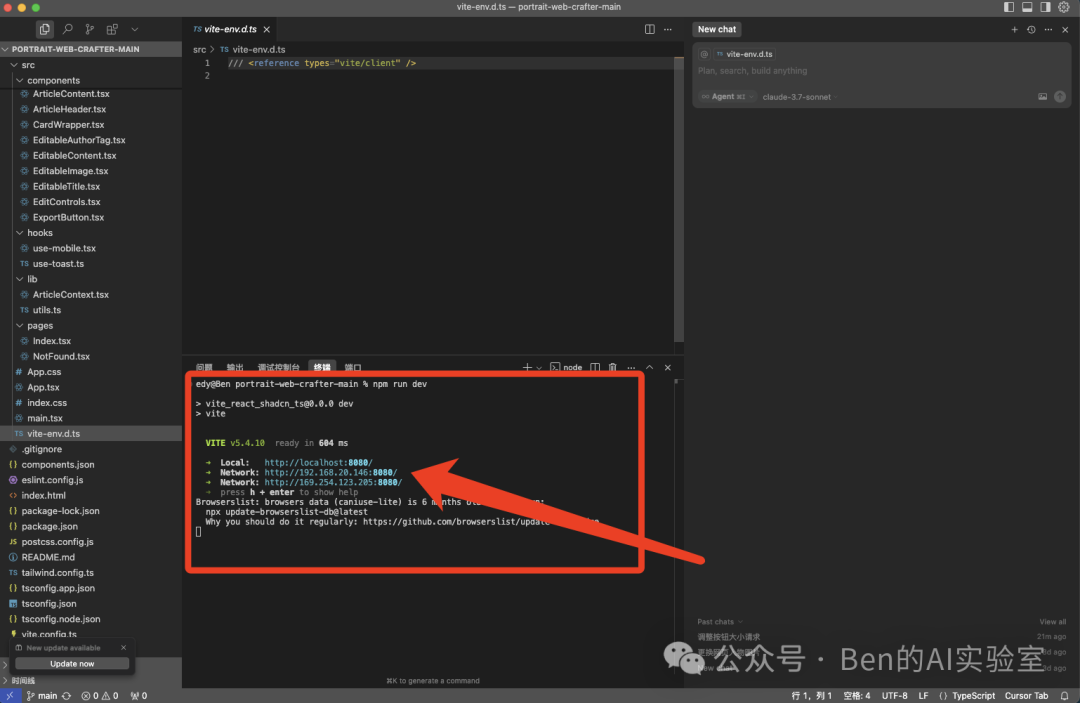
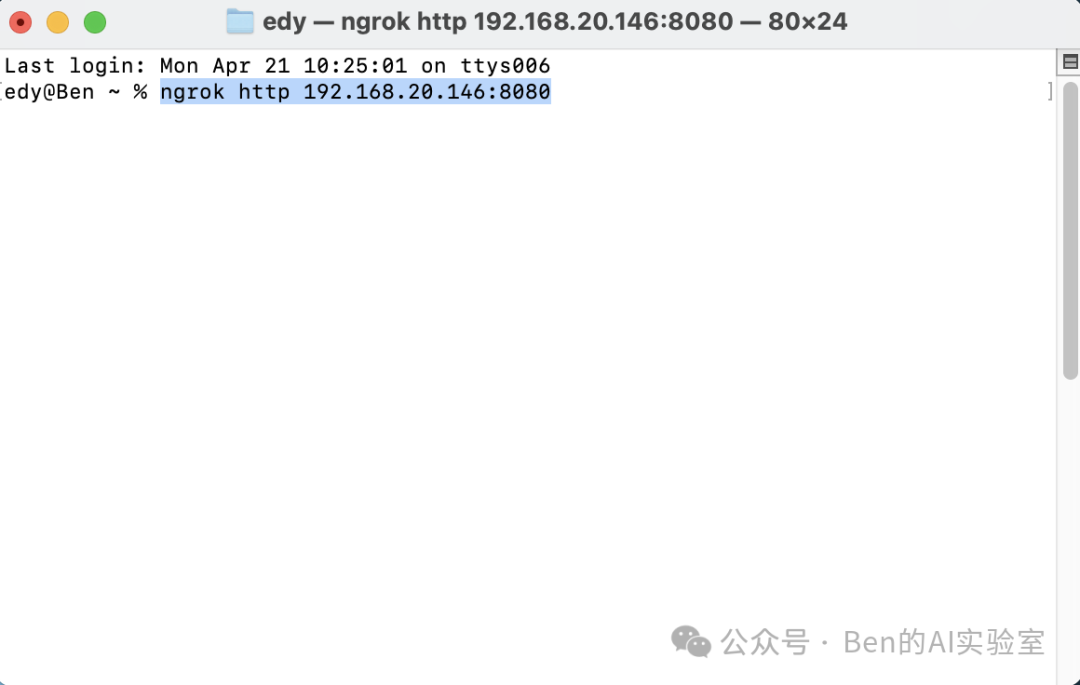
完成必要配置后,在Cursor中运行项目,终端区域会显示项目的局域网地址。新建终端,输入:ngrok http 192.168.20.146:8080(替换为你的实际地址)。


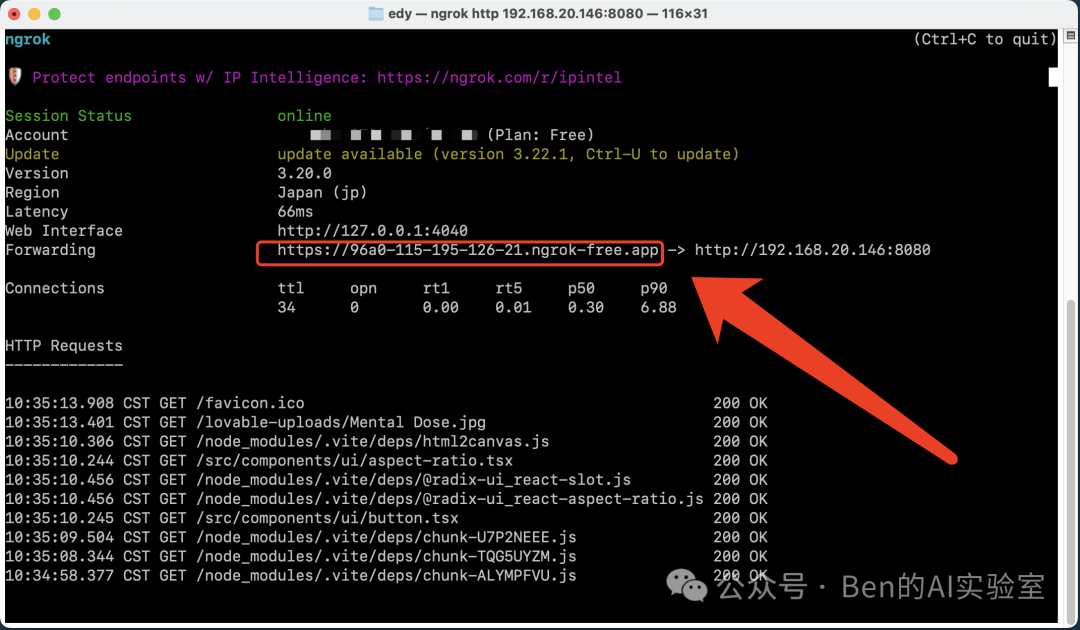
回车等待片刻,箭头指示处的网址即为可供外网访问的地址,通过它可以访问本地运行的项目。
注意:为避免安全风险,此方案仅用于必要演示,用完立即关闭。

当MVP版本上线后,客户就可直观体验产品形态,提出更具体的需求。
如果产品框架获得认可,后续小需求可直接从【工程化实现阶段】开始,在Cursor中修改并一键部署。
4.4 PRD文档输出
经过几轮迭代,产品基本定型后,可交付给开发团队进行生产级开发。当然,这取决于你的意愿和技术基础:
- 如你有意愿且具备技术基础,可自己完成生产级开发(与AI工具配合边学边做),但可能周期较长且需自行维护;
- 如你仅担任售前/解决方案/产品经理角色,则需向开发团队提供【完整产品DEMO】+【PRD文档】;
在Cursor中打开项目,通过以下提示让AI为你生成PRD文档:
请你分析这个项目的代码,基于代码中体现的已实现功能、用户界面结构和与后端交互的API调用,生成一份详细的产品需求文档,保存在根目录下,命名为**PRD.md**
这份PRD应包含以下章节:
1.**项目概述 (Project Overview):**简要描述项目的类型和主要用途。
2.**已实现的功能列表 (Implemented Features):**列出代码中实现的主要功能模块和子功能。例如:用户认证(登录/注册)、数据展示(列表、详情)、数据输入(表单)、搜索/过滤等。3.**用户流程/页面结构 (User Flows / Page Structure):**描述用户在应用中的主要路径或页面之间的导航关系,基于路由配置和组件交互推断。
4.**数据接口清单 (Data Interface Specification):****这是核心部分,请详细分析。**列出前端代码中发现的所有与后端交互的API接口。
对于每个接口,请包含(如果能从代码中推断出):
* 接口名称/用途 (Purpose – 简要说明功能)* HTTP 方法 (GET, POST, PUT, DELETE等)
* 请求 URL 路径 (Request URL Path)
* 请求参数/请求体结构 (Inferred Request Parameters/Body Structure) – 列出主要字段名和推断的数据类型。
* 响应数据结构 (Inferred Response Data Structure) – 列出主要响应字段名、推断的数据类型,以及常见的数据示例结构(如对象、数组)。
5.**技术实现细节 (Technical Notes – Based on Code):**简要提及代码中可以看出的一些技术实现方式,例如使用了哪些主要框架/库(React/Vue/Angular)、状态管理库、数据获取方式等。
**重要**
* 请务必专注于从代码中可以直接分析出的内容,不要推断,臆测或虚构。
* 以清晰、结构化的格式输出,使用标题和列表。
* 输出语言为中文。
注:此提示词不是固定模板,可根据需要调整。也可以先粗粗让AI理解项目代码并生成PRD文档,然后基于输出内容迭代调整你的提示词。
既然产品原型的代码都已经有了,Cursor就能够深入理解产品,输出相关的文档就会更真实可用,举一反三:
- 可以让其生成用户交互流程图(输出mermai代码,然后在线转成流程图)
- 可以让其为你书写投标所用的建设方案(最好喂一些模版文件)
- ……
当然,最终文档仍需你亲自审阅把关!
四、总结
恭喜!读到这里的你已经超越了90%的传统型售前工程师/解决方案架构师/产品经理。
总结一下:我把【需求→最小可行性产品】的链路拆分为四个阶段:
- 需求阶段:利用通义的实时记录记录用户需求,通过Google / 秘塔搜索补充相关信息,最终归档到钉钉文档或飞书文档中。
- 设计阶段:借助GPT4o / DeepSeek梳理需求并产出产品方案,再通过Lovable / v0.dev / Bolt.new / Tempo Labs快速生成产品原型。
- 工程化实现阶段:将原型代码下载到本地或同步至GitHub,导入Cursor / Windsurf / Trae中进行优化调整。
- 交付部署阶段:根据需要,将项目部署到Netlify / Vercel实现公网部署与访问,或利用ngrok实现本地部署+公网访问。最后通过Cursor分析项目代码,生成PRD及相关文档。

在这个过程中,我的心得和建议是:
AI是一位全天候在线、情绪稳定、执行力超强的合作伙伴,我们需要做的是清晰地表达指令。
当AI输出不符预期时,保持耐心,重新审视提示词,逐步调整完善。
希望这套工作流能够对你有所启发,助你提升工作效率,享受生活!
最后,以陆游《冬夜读书示子聿》的名句作结:
纸上得来终觉浅,绝知此事要躬行。
作者:Ben的AI实验室 公众号:Ben的AI实验室
本文由 @Ben的AI实验室 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务


 起点课堂会员权益
起点课堂会员权益








用的什么工具啊,画界面倒是很快,天马行空的方向倒是可以找的很快,配合AI落地需求快多了
文章里不是已经举例说了4个工具了么。。。
按这个流程可以实现一下小规模产品的从0到1搭建,但是政企产品要的是全流程的规范性、可维护性,客户说出来的需求只是冰山一角,每次制作原型不可能都重构所有交互,代码也可不能都丢弃重写,这些才是现在AI落地最难的地方,也是一定要由人来弥补的地方。
你说的很对,目前用的最做的还是【需求–>高保真原型阶段(直接用脱敏数据)】,这样可以让客户看到近乎90%的效果。
然后进行几轮原型的迭代后,才会移交给开发团队进行开发。
毕竟产品经理直接从头做到尾也不合适。
政企相关单位不会更注重系统安全性吗,感觉全篇都在互联网边界上疯狂试探
真正的落地项目,基本上我只负责需求到原型阶段。后续的开发还是会移交到研发团队的。
有这样的工具应用能力完全可以单干
缺少市场资源哈,说白了还不知道需求在哪
是这样,ai工具可以帮助我们尽快的落地想法,并且提供一些可能没想到的方向,从而更好的帮助产品经理去进行后续文档化内容的梳理,还是可以提升工作效率的。
bingo!
我也一直在尝试利用ai工具提高需求➡️产品方案的效率,但是同样也是苦需求模糊的现状久矣。也像评论区所说,目前ai生成产品方案或原型的实际效果还是达不到期望,但是我认为不是提示词的问题,而可能是因为产品方案本身不像代码一样有那么多开源的信息,即使有可能也是解决局部问题的设计方案,所以ai本身的设计能力会比较欠缺全局性的。因此可以退而求其次,只让ai解决产品方案里的局部难题,比如我会告诉它我在设计某个功能的时候遇到了一个两难的问题,让它帮我尽可能找可行的解法,为我提高效率。但我还是觉得,愿意花时间搭建ai工作流是很有钻研和实践精神的尝试,我很佩服。
确实如此
共勉,相信随着技术迭代,你的需求也会被满足的!
说说我自己的实际体验与研发同学的讨论,以下仅为个人感受,欢迎指正:
1、无论是生成原型图还是业务代码,工具输出成果均需投入大量时间调试修改,最终仅能达到勉强可演示的基础效果,想快速成型不太可能。(也有可能是不熟练的缘故)
2、涉及稍复杂的业务逻辑或交互需求时,仅优化提示词的时间成本已接近传统开发模式下从零构建 Demo 的周期
3、我反而觉得传统方式更高效。明确功能边界、手绘原型草稿,再由前后端聚焦核心业务逻辑与页面开发的模式推进
感谢你的回复,一看就是有过大量实践的。诚然让AI开发出高质量产品难度不亚于传统链路。
我个人的想法,这套工作流的重点其实不在于“替代传统开发”,而在于加速“从想法到明确产品路径”这段早期阶段的探索。
尤其是自己还不明确产品形态的时候,我可能压根画不出产品原型图。
至于“调试时间”,我觉得换个角度看,其实是在训练自己的 AI 使用习惯 —— prompt 调试确实是一种新型“编程能力”,刚上手确实比手写代码更慢,但一旦熟练,其背后的通用性(能做 Web、做文档、做接口、做流程)会逐渐显现出优势。
当然,如果项目目标已明确,传统方式从零构建肯定更稳定可控。
再次感谢你的评论!
1