完整的交互设计:如何设计企业logo以及移动端页面?
一个完整的交互设计,要从客户定位、用户研究、市场调查、竞品分析等进行分析,再根据分析得出的结果做planing,进行产品设计。

我们所要完成的任务:
- 重新塑造或完善品牌的视觉标识。
- 重新设计当前 Bloomsbury 开端网站重要页面的 UI/UX(帮助用户快速地了解到课程的重要性从而鼓励他们注册课程)。
- 带着重要的资源(例如原型图等)进行新会员的创建,这是为了将 Bloomsbury Beginnings 活动从面对面的活动扩展到可扩展的在线资源,从而可以让用户与品牌建立长远的关系。
使用的工具: Sketch, Illustrator, Photoshop, InVision, Principle, Keynote
目标设备: ios 设备
时间线: < 3周
客户-Bloomsbury Beginnings

Bloubsbury Beginnings 由 Ann 创建 (位于伦敦市中心的 Calthorpe 项目) , 它通过引入企业之旅, 帮助具有可持续发展的社会企业或具有创立企业,慈善机构的想法的人们,在他们的商业旅程的第一步中提供介绍,业务支持资源和服务来帮助他们进行发展。
企业家在为期3个月的时间内得到该领域专家的服务和支持。课程结束后, 他们将为客户提供一个商业计划、一个伟大的网络和产品或服务。
我的角色:分析研究并设计用户界面,与用户体验研究人员进行团队合作, 获取用户数据。
整体的步骤主要分为:研究 -> 计划 > 设计,低保真和高保真的输出,测试

Research 研究
挑战:
- 尽管目前的网站, 大多数会员 (过去和现在) 仍然直接与Ann联系, 以获得更多的信息, 然后再作出关于课程等一系列的决定。
- 拥有“会员专区” 或创建过去和现在的会员都可以相互增加价值的方式。
- 目前大部分教学都是通过书写完成,很难保持所有工作的完整性,因此新的 Web app 将以实现这些业务工具和资源的数字化为目标。
用户体验研究和发现
背景调查和访谈:

客户启动项目的会话之一
客户为我们提供了一个在她的创业课程中听取会话的机会,最后, 我们有机会直接与现在的学生交谈, 我们总共采访了7名学生。
总结:
- 初始材料:例如画布,学生很容易迷失在纸张的格式中(因此我们认为可被编辑的可视化版本应该是一种解决方案)。
- 起始材料:如画布很容易丢失的纸张格式 (在这里, 我们认为也许一个数字化版本, 可以编辑可以是一个解决方案)。
- 网站上的内容不清楚。
- 很多学生并不是很懂技术。
竞争对手分析
我们分析了类似的竞争对手公司, 旨在帮助经验不足的企业家实现他们的商业理念和目标。

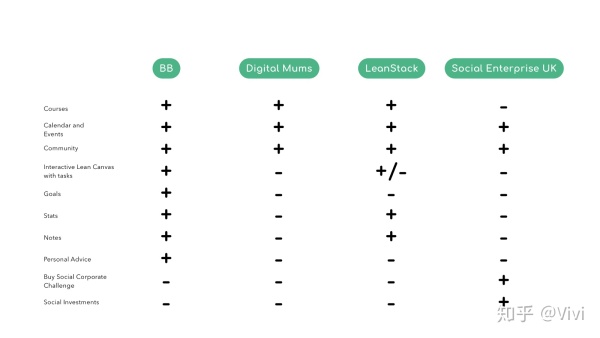
Bloomsbury Beginnings (BB) 与竞争对手之间的分析
Affinity Diagram
我们使用这种方法进一步分解从访谈中收集到的信息, 并将其细化为用户问题、需求、目标、情绪和痛点等主题。

研究分析
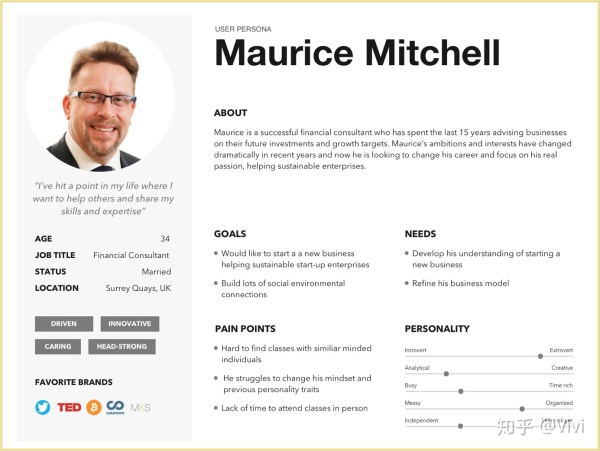
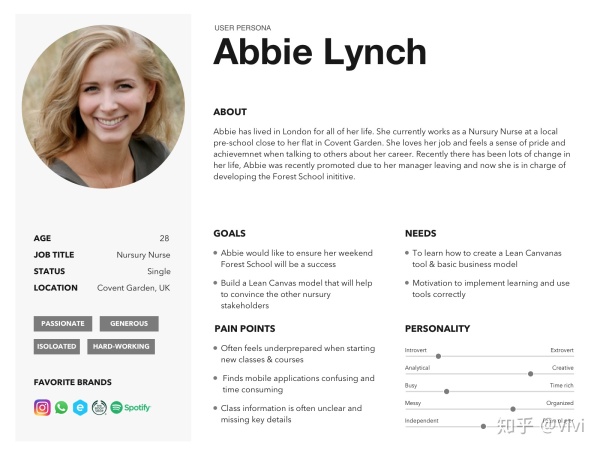
用户角色 User Persona
我们创造了两个人物角色, 每个人物区分男性和女性的特点。这两个用户的时间都很有限, 因为他们很可能有一份 (在他们的商业理念之外) 薪酬工作, 或者伴随着孩子。


计划 Planning
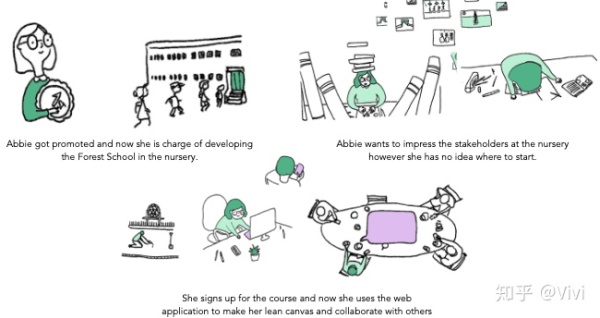
故事板:
这里使用故事板来可视化用户旅程, 以进一步构建和理解他们的使用场景。作为一个设计师, 有时很难站在用户的角度进行理解, 因此故事板可以提供帮助。

Abbie升职并且负责Forest School幼儿园的发展,她希望打动股东们对幼儿园的印象,但是她不知道该如何做,因此她报名了BB的课程,通过网页进行学习。
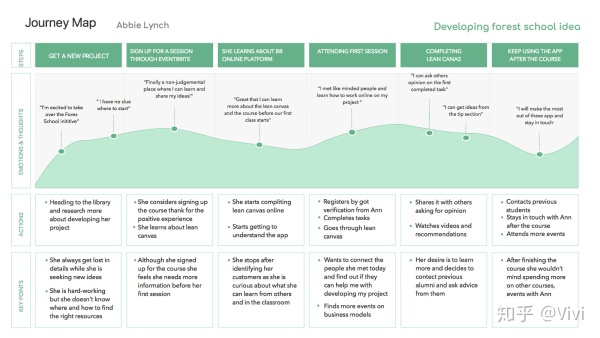
行程图 Journey Map
行程图用于分析用户可能会在 BB 课程开始之前和之后遇到的痛点、挫折和满意, 以及 web 应用程序如何优化用户的使用场景。

上图是Abbie关于如何发展她的商业计划的行程图。
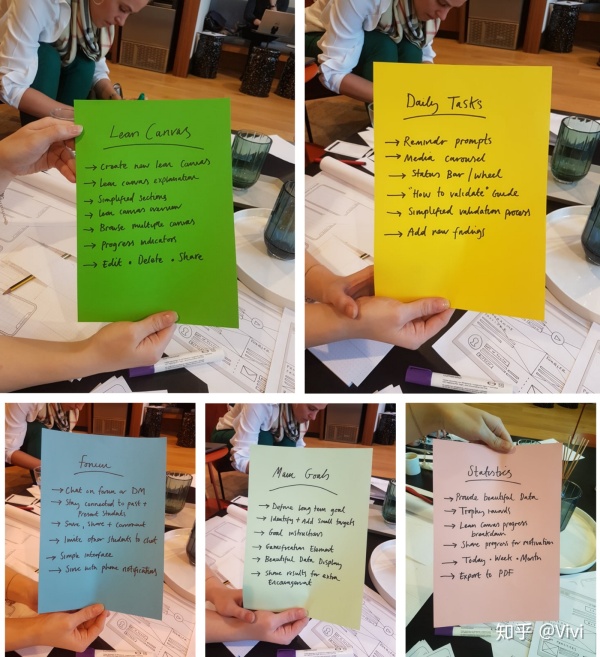
MVP 功能列表 Feature Listing
为了这个项目的目的, 只对重要的功能进行了优先排序。

这些功能包括:
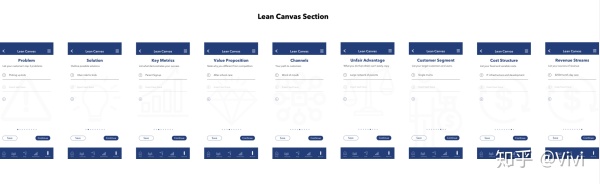
- Lean Cavans: 用户能够在手机上创建和编辑数字化的Lean Cavans, 并能够在创建后查看概览。
- 日常任务 (任务板): 此功能通过提示用户验证其原始假设, 确保用户处于其任务/待办事项列表的顶部。这样可以防止用户偷懒。
- 目标: 用户能够确定他们的长期目标, 并将其分解为更小的部分。
- 论坛 (社区):论坛部分将允许过去和现在的学生在课程期间和课程结束后提供支持、交流、分享想法和保持联系。
- 统计 (成就):此功能显示用户的整体进度。
(备注:Lean Canvas是Alexander Osterwalder改编的Business Model Canvas,Ash Maurya以精益创业精神(快速,简洁和有效的创业)创造。 Lean Canvas承诺提供可行的,以企业家为中心的商业计划。 它侧重于问题,解决方案,关键指标和竞争优势。)
用户流程 User Flow
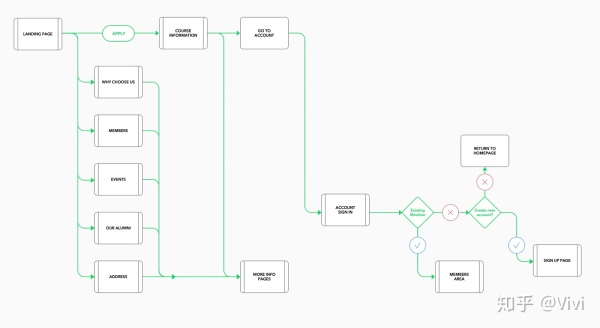
移动 web 应用程序分为两个部分, 分别是 “着陆页” 和 “会员区域”,以下是总结这些部分中用户流的信息体系结构。

登陆页的用户流

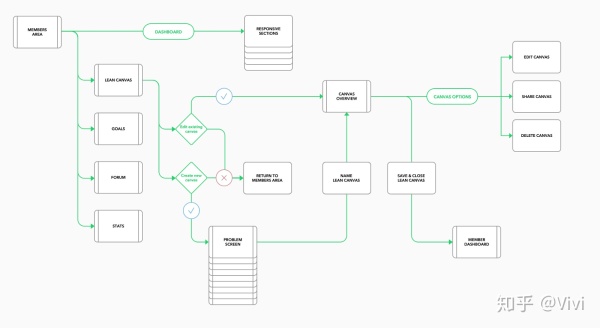
会员区域的用户流
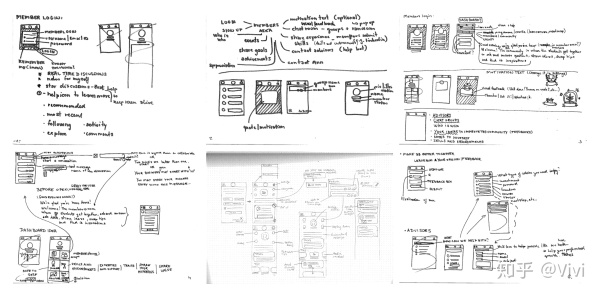
低保真原型图
在设计过程的早期, 很快就会产生低保真的原型图如下图所示。它使我们立足于移动 web 应用程序的功能,可以对两个主要部分 (着陆页和会员区域) 内的页面进行了有效和快速的设计。


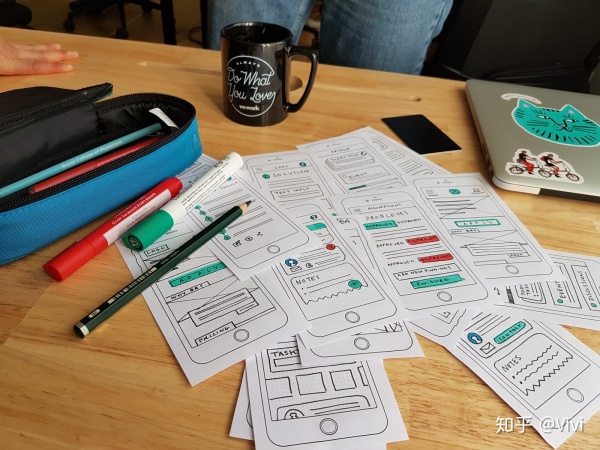
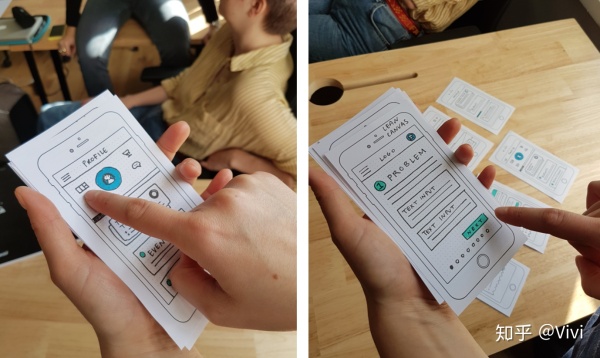
低保真原型卡片测试
在将卡片变成数字化的原型图时,我们进行了一些假设的测试。


基于卡片纸张的测试
在卡片纸张测试之后, 需要改进的方面包括:
- 用户没有完全理解与项目相关的一些 “流行语”, 如 “Lean canvas”、”Pivoting”。
- 需要提供进一步说明, 以支持用户完成所需的操作。
- 一些用户用多页面的跳转觉得精疲力尽。
设计,原型图和测试
中保真线框图(测试):
在这个阶段, 对我们的原型进行用户测试,获取重要的反馈。中保真度原型用于测试, 因为我们希望获得有关功能、交互和可用性的反馈。
测试迭代结果
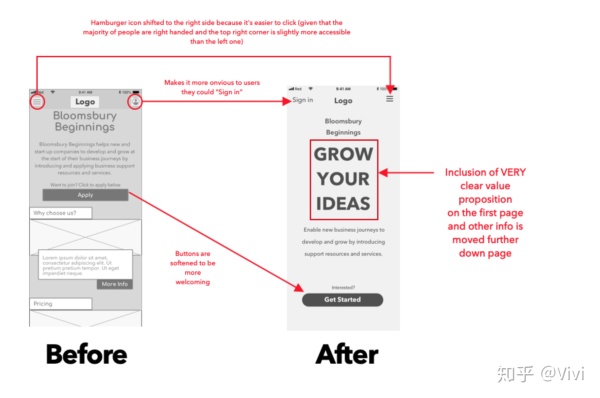
登陆页网站: 下图显示了测试后对着陆页所做的更改。
总结得出:汉堡菜单转移到右侧更容易访问, 因为在整个应用程序中, 登陆功能的使用率超过汉堡包菜单。这凸显了整体的会员价值,并且用户可以清楚的理解 BB 的价值所在。

通过测试后对登陆页进行修改
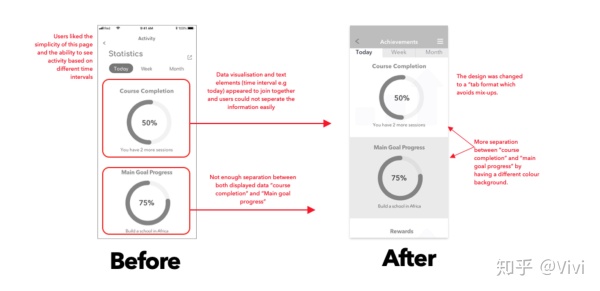
实现/统计部分: 这里使用选项卡设计来拆分顶部的时间间隔 (例如 “今天”)。通过不同地背景颜色更好地区分“课程完成度”和“主要目标进展”。

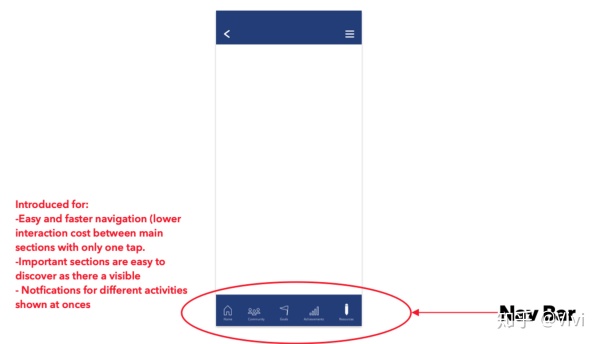
导航栏简介:用户在会员区域找不到主要的功能。因此, 我们引入了底部导航栏, 以帮助这些主要部分之间更容易和更快的导航。

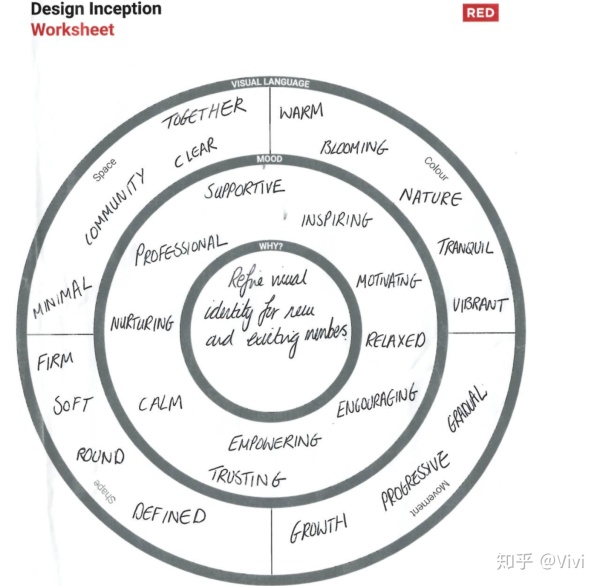
UI设计概念
UI 设计的第一步是了解品牌的“原因”和核心价值, 以便创造一种被转化为视觉元素的情感和感觉。与Ann (客户和创始人) 的第一次会面有助于深入了解企业的目的和使命,她分享了她的商业价值观, 以及 Bloomsbury Beginnings (BB) 使用 “可持续性” 和 “社区” 等词的原因。

上面的设计概念表显示了我想为BB创造的情感 (或声音的语气) 和视觉语言。
情感 : 对于网站上的用户和新会员区域来说, 被唤起的情绪是专业的、培养的、支持的、激励的和鼓励的。
视觉语言: 形状柔软圆润, 使视觉效果更受欢迎, 更容易接受。任何运动都会显示出逐渐的进展和增长。使用的颜色将是自然的, 凉爽和绽放的品牌名称 (BB)。空间中的元素将被允许像人一样可以呼吸, 具有简约和清晰的UI。
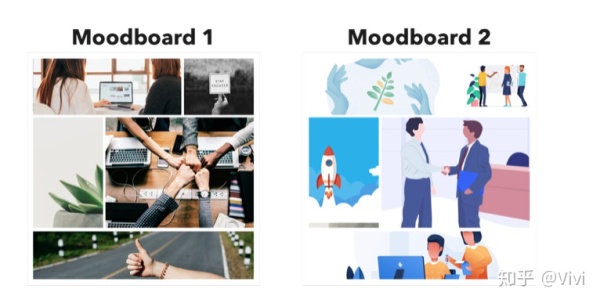
心情板 Mood board
这里的情绪板可以直观地理解用户的感觉/情绪/心情,从而更好地为网站进行创作。用这个方向,情绪板 2是目前在很多创业网站上都很流行的插图设计。它给人一种异想天开和友好的感觉, 然而对受众目标来说, 如果没有被彻底表达地话,可能会让人感到有些随意和不成熟。

情绪板1和情绪板2
情绪板 1 主要涉及团队合作的形象, 成长和支持是选择的方向。之所以选择这个方向, 是因为客户 (Ann) 觉得这最好传达了她的愿景和使命, 再加上这个可以产生与观众一种亲密的感觉,对此我完全同意。
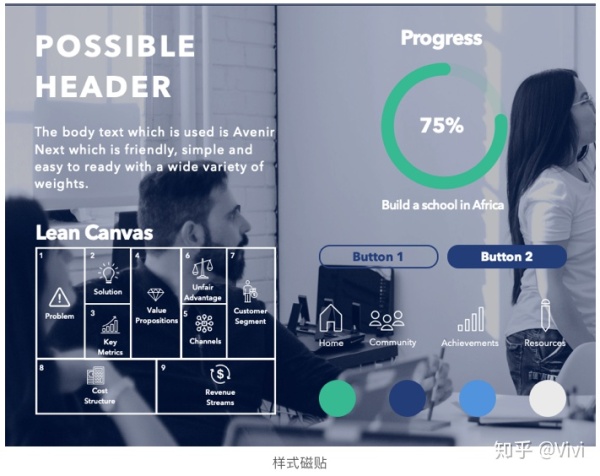
样式 Style Tile
Style Tile 可以对按钮、颜色、图像和版式等元素的描述, 帮助翻译网站和品牌的视觉标识。

颜色: 调色板是为了吸引女性和男性。在色彩心理学方面, 绿色与成长和发展有关, 这是这个项目的关键术语之一。众所周知, 蓝色代表了信任、安全和可靠性, 这也是我们希望用户与 Bloomsbury 这个品牌产生关联。白色指的是简单、新的开始和新鲜的想法。调色板很好地融合在一起, 给人一种现代的感觉。
图标: 选择的图标被 “线条化”, 其视觉重量小于 “填充”。因此, 使界面显得不那么笨重。
按钮: 使用的按钮有圆形的边缘, 比起尖锐的边角,更能表达欢迎和友好。线条按钮 button 1 用于辅助号召行动操作(secondary call-to-actions), 而填充的按钮中用于主要的行动操作(primary call-to-actions)。
排版: Avenir next 是用于标题和正文文本的字体, 以保持一致性。它是友好的, 简单的, 并在各种各样的字体重量, 使其有更多的多样性。
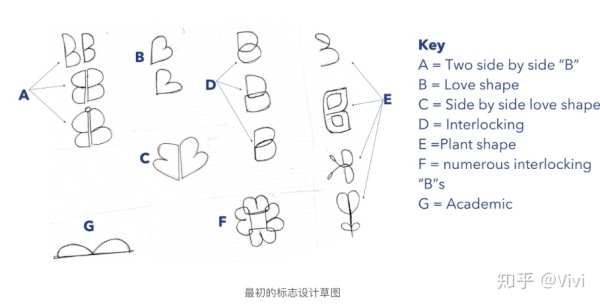
新的 Logo 设计
客户的创意自由用于探索logo设计, 进一步发展品牌。我所追求的主题是新鲜的、现代的、通过与移动设备的交互, 与目标受众建立联系,并且传达品牌信息。
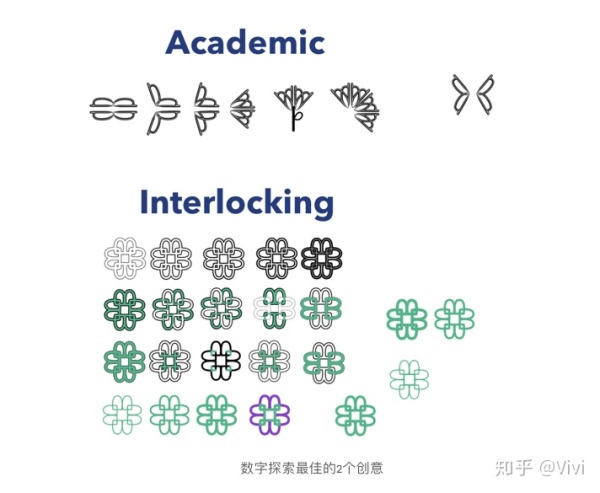
从下面的标志草图,创意 a 显示了两个 “b”的组合,从公司名称成翅膀,代表飞行的高和增长。
想法 b 正在以字母 “b” 的形状制作一个爱情符号,给人得到支持和照顾的感觉。想法 c 是想法 a 和 b的结合,想法 d 和 f 探索了相互关联的元素, 以代表社区和团结。想法 e 是使字母 “b”的植物形状, 代表他们 “鼓励他们的想法”。想法 g字母 “b”翻转看起来像一本书可以展示出一种学习氛围。

我觉得这两种设计通过进一步的探索设计后,可以在亲近目标用户的同时代表品牌形象。

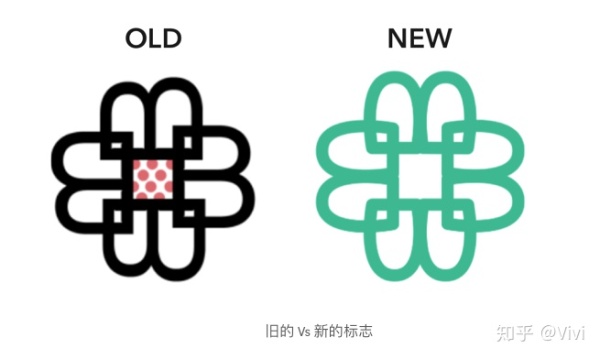
下面显示了最终选择的 logo, 不同的颜色下, 展示使其多才多艺和灵活。

如下图所示, 新和旧的 logo 并排放置进行对比。“B” 的边缘是更为柔和的,因此更受欢迎。中心的蜂蜜籽被删除, 因为这样的细节在缩小logo或者是在窄小的区域进行显示的时候,可能会丢失, 例如在手机上。一般来说, 新的标识与旧的没有什么大的区别, 所以现在的成员仍然可以很好地将它与品牌联系在一起。

高保真原型
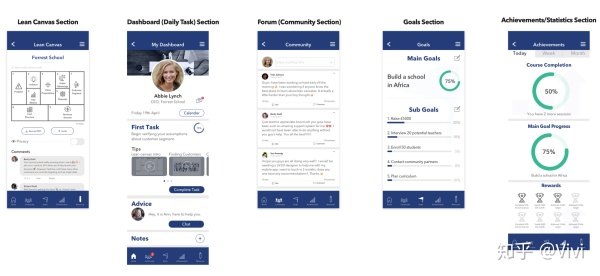
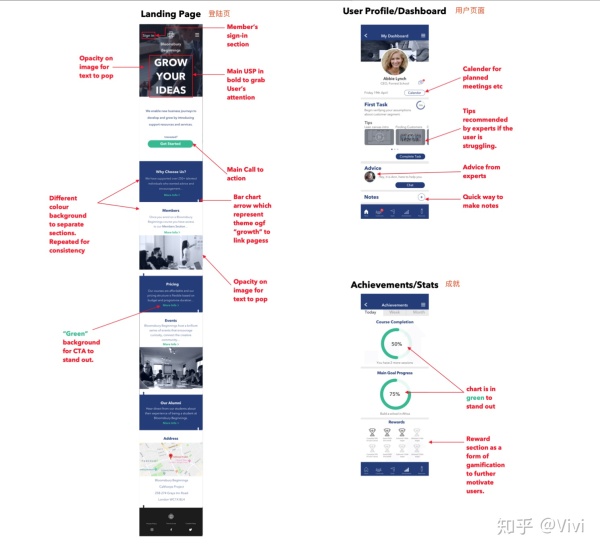
然后将线框转换为高保真原型,下面显示了主要部分的高保真屏幕:

设计决策 Design Decisions

高保真用户工作流 High fidelity user flow

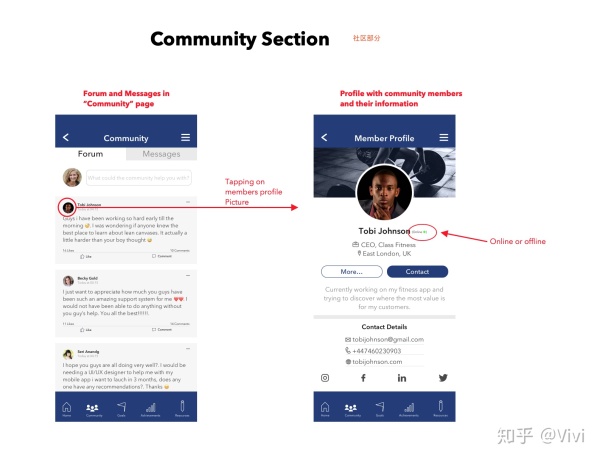
社区部分

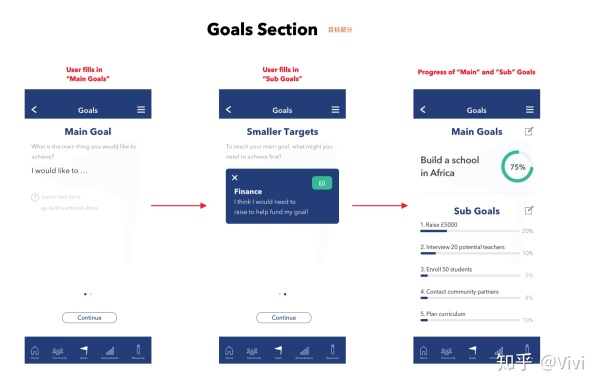
目标部分

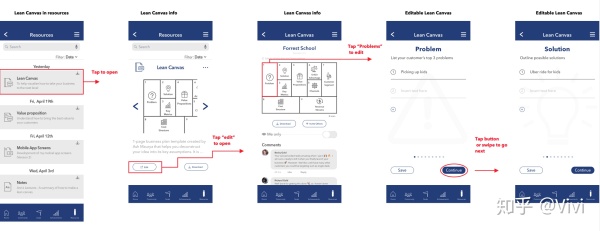
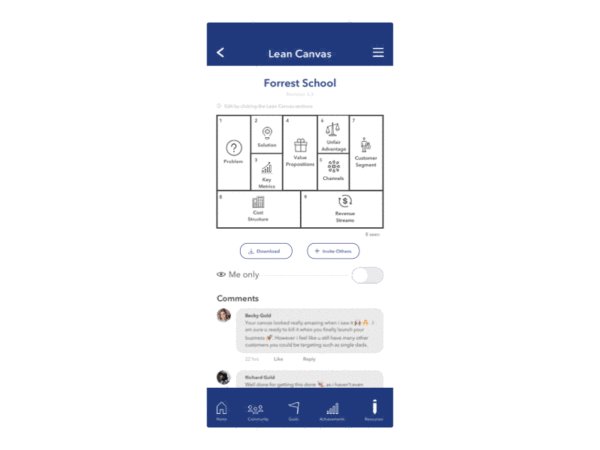
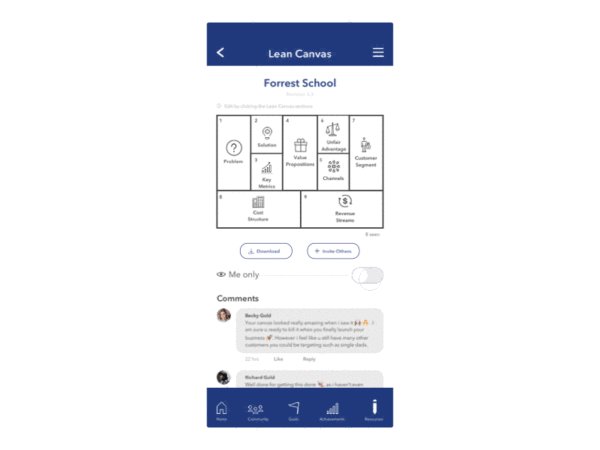
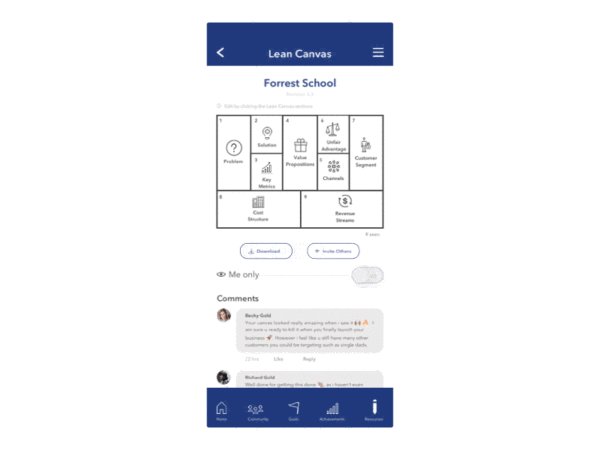
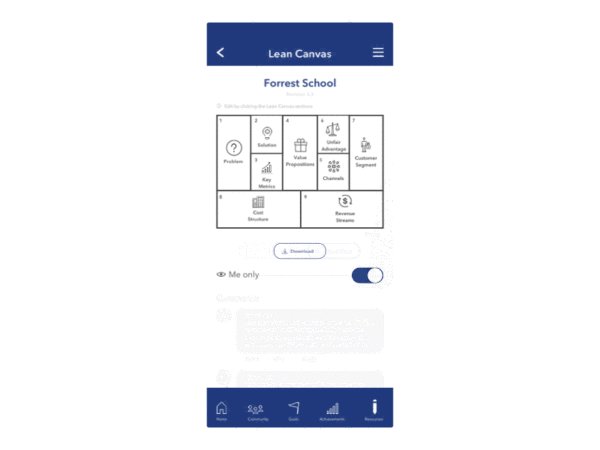
Lean Canvas 用户流

上图: 用户在其Lean Canvas 的隐私模式之间切换

Loading Share Experience 具体的原型
Loading Share Experienceprojects.invisionapp.com
视频展示
https://vimeo.com/334479437vimeo.com
总的来说,我对项目结束时所取得的成果感到满意,因为我觉得我们将客户的愿景变为现实。 在这个项目中,我真正理解了在适当的时间让客户参与项目的价值(我们在情绪板和Style Tile阶段获得了客户反馈)。 这确保了作为设计师,您可以理解他们对产品/品牌的愿景。
本文翻译自Medium:Case Study: Mobile Web App
本文由@vivi 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








这篇文章整体还不错,就是逻辑之间的关联系不是很强,,,,背景调查,竞品分析,目标人群定位,流程图设计,信息架构设计呢?可用性测试的测试是否充分,有没有尝试其他方式的可用性测试方法
建议可以阅读一下原文,可能是我翻译得不是很好的问题。作者应该就采用了1-2中方法进行可用性测试的实验。当然还有其他好的方法可以借鉴,但是总体而言,对于平时的工作流程还有有些许的参考之处