一文说清楚3种结构图(功能结构图、信息结构图、产品结构图)
在画原型之前,功能设计是一个很关键的步骤。在这个步骤中,需要对功能进行拆解,梳理其逻辑和流程,梳理功能结构和产品逻辑。这其中,除了常用的流程图之外,各种结构图也是各位产品经理需要经常绘制的图表之一。这篇文章,作者分享了三种结构图的绘制方法,希望能对大家有所帮助。

需求的分析、梳理、沟通、讨论与表达,是产品经理每天在做的、耗费很多精力的事情。如何更有效、更精准地完成这些工作是产品经理的必修课。
图,作为一种比文字更直观、更真实的表达方式,可感知性非常强,在产品经理的工具箱中占据着重要地位。
俗话说:有图有真相,一图胜千言。
今天我们就来看看,与产品经理的工作密切相关的3种结构图:功能结构图、信息结构图、产品结构图。
一、功能结构图
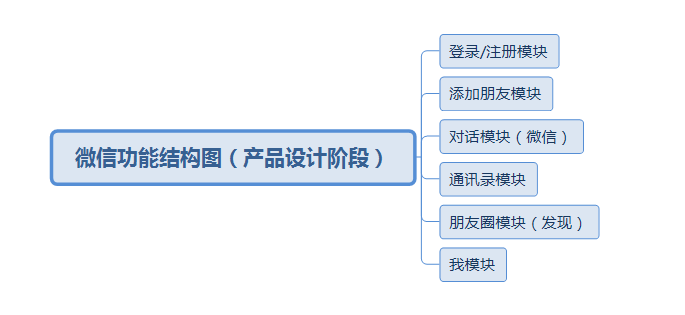
功能结构图在百度中的定义是:功能结构图就是按照功能的从属关系画成的图表,在该图表中的每一个框都称为一个功能模块。功能模块可以根据具体情况分得大一点或小一点,分解的最小功能模块可以是一个程序中的每个处理过程,而较大的功能模块则可能是完成某一个任务的一组程序。
用通俗的话来说,功能结构图就是以功能模块为类别,介绍模块下其各功能组成的图表。功能结构图一般不涉及具体的字段信息,只强调功能的逻辑关系。

功能结构图主要用于新产品/新功能的概念创意阶段或者对竞品拆解/已有产品整理而进行绘制。它主要帮助产品经理基于对业务的理解进行功能的梳理,为下一步产品架构设计、撰写需求文档、绘制产品原型图提供基础。
具体来说,功能结构图的作用有:
- 产品概念设计的运用工具之一。在绘制的过程中,能够帮助产品经理思考并清晰产品的功能模块及其功能组成。
- 梳理需求。以鸟瞰的方式对整个产品的功能结构形成一个直观的认识,防止在业务需求转化为功能需求的过程中出现功能模块和功能点缺失的现象。
绘制功能结构图最重要的前提是对业务的深入理解,只有对业务有了足够清晰的认识,才有可能绘制出合适的功能结构图。
有人说,功能结构图主要就看都有哪些Tab,由此逐步深入展开,最终整理形成功能结构图。
还有人进一步补充说,当一个次级功能模块反复出现在不同的Tab功能模块中的时候,我们就可以考虑将其拆分出来作为主功能模块。
但实际上,无论是我们要着手一个新产品/新功能的相关工作,还是对竞品产品/功能进行拆解分析,首先要明白一点:功能结构图是产品经理开启上帝视角站在业务角度鸟瞰产品功能体系的机会。
这里需要重点关注的是“业务角度”。
产品/功能,均是从业务中来,是实现业务逻辑/商业规则的介质。作为体现这一介质的全局性文档,绘制功能结构图当然是站在业务角度来进行梳理,而不是站在产品角度,所以上面提到的功能结构图主要看Tab等说法都是不恰当的,方向反了,或者说因果反了。
鸟瞰,是对基于业务而得来的功能体系的鸟瞰,不是对产品体系的鸟瞰。在这一点上,我们常常不经意地犯错。
当拿到一项新产品/新功能的产品工作时,不是从梳理业务开始,而是常常一上来就开始分Tab。这样做轻则导致返回来修改工作量增大延误时间,重则带偏了产品方向使产品找不到目标用户。
对于新产品/新功能相关的工作,我们尚且如此,而对于竞品的拆解/已有产品的整理而需要绘制功能结构图时,就更加容易从已有的产品出发了。
实际上,对于竞品拆解/已有产品整理,我们可以从已有产品出发去了解产品,按照产品结构梳理产品功能去理解业务,而最终还是要在全面掌握了业务逻辑/商业规则以后再重新站在业务角度来梳理出功能结构图。
在这个过程中,从产品结构开始着手是帮助我们快速理解业务的一种方法而已,切不可当成了最终结果。
前面我们提到“合适的”功能结构图,那么我们如何来判断绘制的功能结构图是否合适呢?
一般来说,除非公司和产品有重大战略上的调整,否则其主要功能模块不会发生变化,常常是一些分支上的增减。这样的功能结构图扩展性很强,能够在一段比较长的时间内适应发展的需要。
但如果是不合适的功能结构图,遇到的最大的问题是主要功能模块或次一级重要功能模块的重大调整,常常在经历了一个比较短的时间内就感觉到功能结构框架已经不适应发展的需要了。
这种情况其实是一开始就没有想清楚业务的重点、优先级是什么。
绘制功能结构图时我们该如何掌握颗粒度呢?
一般主要功能模块不宜太多,以免分不清主次,以5~9个为佳。
不管多复杂的产品都可以提取出最重要的几个部分,以时刻指导我们应该将最重要的时间与精力放在哪里,告诉用户我们提供的最重要的产品与服务是什么。
从主要功能模块上,经验丰富的产品经理一眼就能看出这个产品的调性、方向与主赛道。而层级上,2~3级为宜。
功能结构图的绘制是产品经理的思维由发散趋向于收敛的过程,刚开始的颗粒度一般比较大,可能仅涉及到某个功能模块,随着工作的不断推进,功能结构图的颗粒度会不断细化,最终可以拆分至某个具体的功能操作。层级上最好控制在3级以内,再细分下去的意义不大,功能结构图的主要目的还是从整体上描绘出整个功能体系。
二、信息结构图
我们所处信息社会中,有着强烈的信息爆炸感受。对于一款互联网产品来说,也包含了非常多的信息。
互联网产品大体上可以分为工具型和内容型(一款产品不是绝对的属于某一类,如微信,即时通讯可以看作是沟通工具,而朋友圈可以看作是社交内容)。对于内容型产品来说,信息会更加多样和繁杂。但无论是哪一种,从本质上来讲,互联网产品都是关于“信息”的产品。
而信息是有结构的。
每个人在撰写简历时,其实就是把个人相关的信息整理成结构化信息的过程。
每个人的简历上大致会包含姓名、性别、民族、籍贯、出生年月、身份证号码、联系方式、工作单位、工作时间、职位、收入情况、离职原因、毕业院校、学习时间、所学专业、获得证书等信息。
这么多信息,如果一一就这样罗列在这里,会显得非常繁杂。
但我们可以将其梳理成以下分组,看起来就会轻松很多:
- 基本信息(姓名、性别、民族、籍贯、出生年月、身份证号码、联系方式);
- 工作经历(工作单位、工作时间、职位、收入情况、离职原因);
- 教育经历(毕业院校、学习时间、所学专业、获得证书)。
将信息进行结构化梳理后,会更清晰、更有条理。
而且我们可以从中发现,以上信息是对“一个人”这个对象的结构化信息描述。
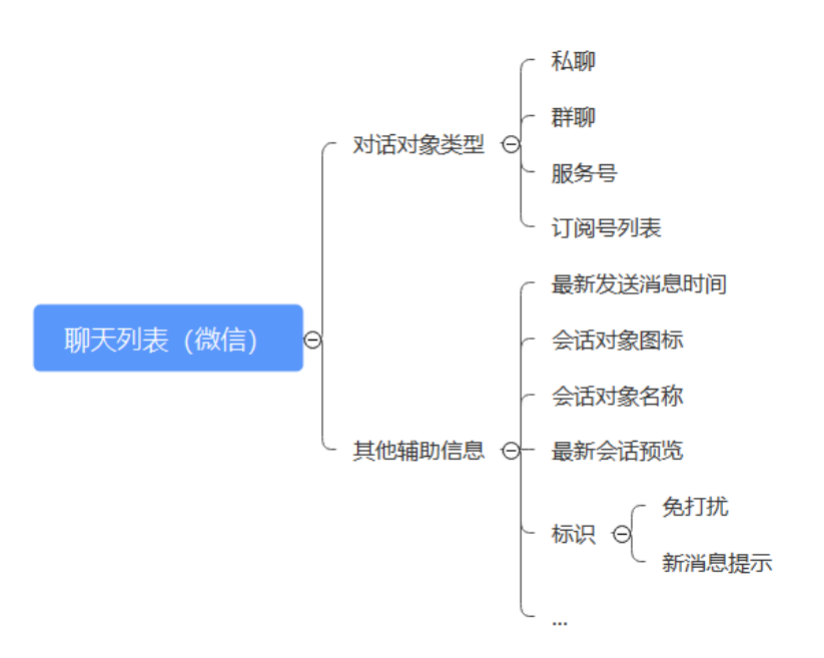
信息结构图就是将业务中的对象按照如上的方式梳理而成的结构化信息图谱:

在绘制信息结构图时我们需要注意:信息结构图和页面以及交互是没有关系的。
有些产品经理在绘制信息结构图时就完全按照页面结构将信息逐级罗列出来,这是完全错误的。如前面功能结构图是站在业务角度鸟瞰功能体系一样,信息结构图也是站在业务角度鸟瞰信息体系。
信息结构图中同一个对象的信息出现在多个页面是非常常见的事情。
如前面提到的个人简历,在招聘官使用招聘网站时,姓名、性别、年龄、职位、工作时间等关键信息既会出现在候选人的列表页,也会出现在候选人的详情页,还会出现在搜索结果页等等。实际上,凡是与这个对象相关的所有页面都会用到信息结构图中关于这个对象的部分/全部信息。
因此,我们可以看到,信息是跨页面、跨功能的。
信息结构图有点类似编程中的数据表结构设计,揭示了需要哪些数据,这些数据需要有怎样的元素组成,才能达到每个功能模块需要展现的内容表达。如果说功能结构图是产品的功能抽象,那么信息结构图则是产品的数据抽象。
俗话说巧妇难为无米之炊,“炊”是功能,“米”是信息。有米,才能炊。用户每一次使用产品,都是功能和信息的结合。用户浏览信息然后执行动作或者执行了某个动作以后获得了信息再进行浏览。
那么我们为什么要绘制信息结构图呢?
是因为我们的脑容量是有限的,且信息是跨页面、跨功能的。
如果一个对象只关联一个页面,那么我们可以很轻松地完成方案设计,且不会出现信息遗漏、混乱。
可是这样的情况是属于少数,大部分情况是一个对象与多个页面相关联,这时对象的信息往往也比较丰富。
在脑容量有限的条件下,如果我们仅凭着记忆,一个页面一个页面地画原型,最后很可能会出现信息遗漏和混乱,做出来的产品方案自然漏洞百出。
这时,信息结构图就是产品经理的一个重要利器。
有了它,在设计具体的页面、交互、功能时,我们只需要对照着信息结构图,通过对用户使用场景的分析,从信息结构图中,选择每个页面和交互需要使用的信息,并完成详细的原型设计,即可高效、逻辑清晰、无遗漏地完成产品方案设计。
信息结构图除了能助力产品经理本身的工作以外,还可以给开发人员进行数据库表结构设计提供参考。
在信息方面,产品经理关注的是业务中都涉及到哪些对象,每个对象都有哪些信息。而开发人员关注的是实现方式,需要设计一个什么样的技术架构、有哪些数据表、表结构是什么样的、如果后续字段需要扩展怎么办等等。
如果没有信息结构图,当开发人员拿到一份完整的产品方案后,需要自己从功能、页面、交互中抽象出若干个“对象”,再将对象涉及到的信息字段穷举出来,最后再根据数据表设计的要求,加上一些特有的字段,完成数据表的设计。
如果有信息结构图,那么开发人员就可以快速了解以上信息。
当然,信息结构图的这个意义是附带出来的,产品经理完全不必要为了开发人员着想而在不必要的情况下去绘制信息结构图,毕竟开发人员很擅长对数据的抽取,效率可能更高。
三、产品结构图
在开始说产品结构图之前我们必须要清醒地认识到一点:前面的所有内容都还没有涉及到产品设计,也就是说还都是站在业务角度进行的一系列工作,这时连产品的影子都还没见到呢。从产品结构图开始,才会开始产品经理的产品设计之旅。
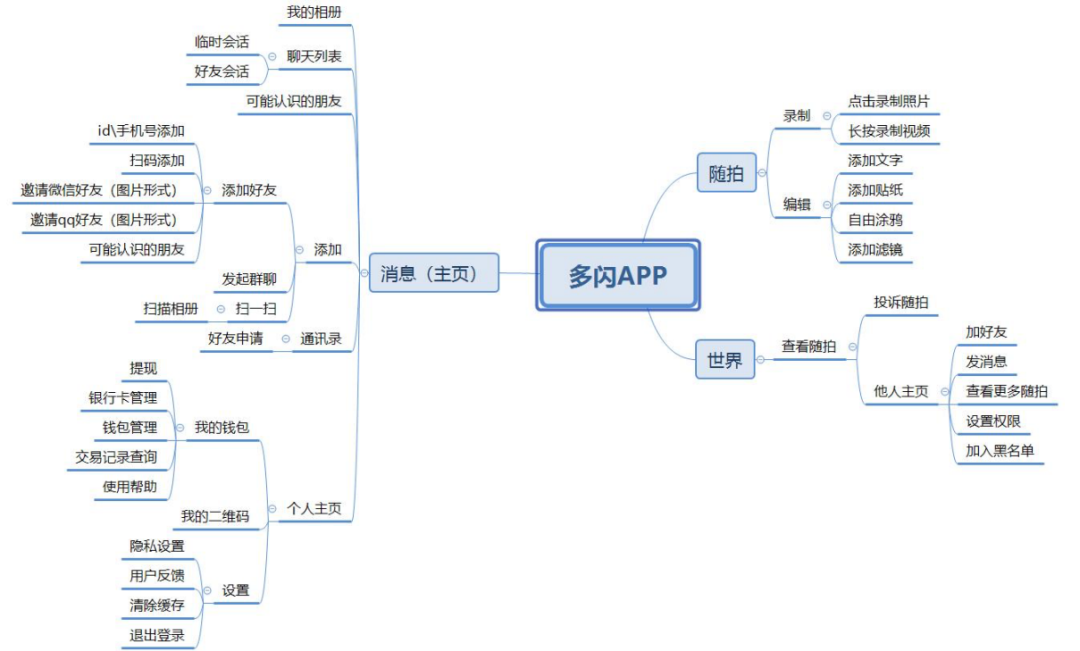
产品结构图是综合展示产品信息和功能逻辑的图表,是将功能和信息进行有机结合,按照一定层次和逻辑关系形成的产品雏形。
之所以说是雏形,也是因为这时还不能看清全部细节。
简单说,产品结构图就是产品原型的简化表达。
产品结构图是将功能和信息以一种合理自然的逻辑,把功能结构图和信息结构图中的内容放入产品中的每一个页面的结果,是产品概念化设计的结尾阶段的产物。

有人认为产品结构图就是在功能结构图基础上将信息结构图中的信息添加进去,认为产品结构图=功能结构图+信息结构图。
本人不赞同这种说法。
既然作为产品原型的简化表达,那么必然已经经过了产品设计,而功能结构图和信息结构图都还是在业务层面,简单的叠加并不能直接产生产品结构图。
实际上,产品结构图是产品经理从业务层面落地到产品层面的一个重要过程。经过这个过程后,可以看到产品的主要页面结构和基础信息,能看出产品的基本轮廓。
既然后续还需要做产品原型,并且看起来产品原型必不可少,那么产品结构图的作用是什么呢?
产品结构图在前期的需求评审中或其他类似场景中可以作为产品原型的替代——因为产品结构图相较于产品原型,其实现成本低,能够快速对产品功能结构进行增、删、改操作,减少产品经理在这个过程中的实现成本;同时可指导产品原型制作,以产品结构图作为绘制产品原型的依据,可以避免我们在产品设计中边画边改,跳进只见细节不见森林的陷阱。
除此之外,产品结构图也是产品和研发沟通的桥梁,便于研发初期评估开发计划。
现在小结一下:
很多产品经理都说,这3个都是结构图,容易混淆,怎么能够更加容易区分、加深理解呢?
其实很简单,既然后面的“结构图”三个字是一样的,那么重点肯定在前面两个字上。
- 功能结构图,关键词是功能,是功能的结构化表达;
- 信息结构图,关键词是信息,是信息的结构化表达;
- 产品结构图,关键词是产品,是产品的结构化表达。这里的产品就是产品经理天天口中说的产品啦。
这样一想,是不是瞬间就清晰了呢?
四、如何绘制
细心的读者会发现,上面洋洋洒洒说了那么多,却没有说这些图都如何来进行绘制,下面进行统一说明。放在一起说的原因是:它们之间有比较强的关联性。实际上,绘制它们的顺序是:功能结构图->信息结构图->产品结构图。
首先绘制功能结构图。
要绘制功能结构图,那我们必须要知道有哪些功能。而因为功能是业务的承载方式,所以我们必须要详细的了解业务。针对每个场景,梳理业务流程,通过抽象关键业务节点或操作来划分功能模块。
罗列出业务闭环中所需要的功能点,找出从属关系与层次,粒度从粗到细,最终绘制出功能结构图。命名上可以采用“动词+名词”的方式。
功能结构图的最小颗粒,要根据实际情况来把握。若功能非常复杂,拆分到一定的颗粒度即可,并不一定要拆分到最小颗粒。参见前文。
功能结构图绘制完之后开始绘制信息结构图。
在绘制信息结构图时,需要思考一个问题:在所有场景中,涉及到了哪些对象?
信息结构图是描述对象的,首先我们需要分析并抽象出对象。
一个功能可能会涉及多一个对象,也可能会涉及到多个对象。这些对象是构成这个功能的信息内容。
明确了对象以后,接下来就要梳理出描述这个对象都需要哪些字段。
这里我们需要注意的是:描述一个对象的字段可能有很多,但并不是所有字段都要绘制到信息结构图中,只有业务和功能需要的字段才需要被包含进去。
梳理字段时,既不能缺失某些字段,又不能包含冗余字段。
对于目前暂时用不上但是未来需要的字段,是需要被包含进去的。
有了功能结构图和信息结构图,我们就可以基于此绘制产品结构图了。绘制产品结构图我们需要站在全局角度将功能进行分类、分层,抽象出产品框架。
这个产品框架很重要,好的产品框架扩展性很强。观察微信你就会发现,微信经过这么多年的发展、这么多版本的迭代,它的产品框架基本没有怎么变过。
明确了产品框架以后,就可以在每个需要体现内容数据的节点,添加所需要的数据描述。
至于交互动作的细节不用体现在产品结构图中,比如页面布局细节、交互手势、动画效果等,属于交互设计的范畴。
绘制产品结构图时,你就要想象这是你产品的最终形态,每个页面要有哪些功能和数据,类似于开发做的不同静态页面,展现在你面前的就是产品的雏形了。
一个产品/需求从创意、构想到最终输出给设计、开发,不一定会用到上面所说的全部类型的图,视情况选择使用即可。如果产品比较简单或者是经验丰富的产品经理,在高层没有提出相关汇报需求的情况下,有些图常常可以省略。
除此以外,有些图是产品经理工作过程本身的中间产物,一般情况下不会进行输出,而且为了更加节省时间提高效率,产品经理常常也会用白纸和笔进行手绘,并不会用工具整理成文档。
所有的图都是工具而已,要灵活运用,只要能对你的工作产生正面积极的作用就可以用,不必为了留存而留存,千万不要被工具所框住、所限制。
作者:厚厚,多年互联网和传统企业的跨界产品经理;微信公众号:厚厚的语和文
本文由 @厚厚 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
专栏作家
厚厚,微信公众号:厚厚的语和文,人人都是产品经理专栏作家。多年互联网和传统企业的跨界产品经理。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









关于产品结构图,看了很多资料,我发现别人都在产品结构图中加入页面分区,就新人理解来看这个方式确实方便理解,但是操作的时候不明白页面都有哪些分区,导致设计产品结构图时很混乱。
请问有好的解决方式吗?
看懂了,是我一直在找的回答
文章写的非常不错 支持一下
要是结合图会更好,文字讲图,少了些形象.
是的
很清晰
之前产品经理始终觉得我的图画的有问题,以前没有意识到,现在才算真正清楚三者之间的含义了
讲的很细致,感谢分享
感谢指路,这样一看,确实平常画图的时候把这东西搞混了