浅浅几招,提升To b官网UV转化率!(下)
在ToB企业官网策划时,需要以用户为中心,提供清晰的内容价值,提升Tob官网UV转化率。那么,该如何策划企业官网,才能够做到UV转化率的提升?作者总结了几招,希望对你有所帮助。

本篇文章围绕下面两点内容展开:
- 如何提高官网的线索数量?
- 如何引导官网线索留存?
01 如何提高官网的线索数量?
根据锚定效应(Anchoring Effect),人类在进行决策时,会过渡偏重先前取得资讯。(这称为锚点)想要提高官网线索数量就要围绕以下两点展开优化:
- 提升官网信息(匹配用户需求)传递效率;
- 提供便捷的决策触发链路;
即匹配需求,引导决策。
1. 信息呈现效率
以首页为例,在改版之前页面模块主要分为:「Banner → 产品功能2 → 解决方案2 → 核心优势 → 客户评价 → 行业认证/荣誉 → 客户LOGO → 页尾」
- 同时没有把用户主要关心和寻找的内容在第一时间展出;
- 大面积设计留白让页面的可读性、可看性降低;
- 模块间逻辑混乱,仅仅为了展现“有”而忽略了“好”这个关键词;
优化方向:
- 围绕用户关心的内容去排列页面模块间的展现逻辑;
- 增加页面内容模块,减少留白面积;
- 优化模块内容描述,在传递“有”的同时,加强“好”的概念输出;

2. 页面模块间展现逻辑
通过调研发现,Tob官网通常会面向以下三类人群,他们所关注的侧重点如下:
- 中大型企业部门负责人:关注产品/服务是否能够帮助自己达成业务目标,能否有优秀的案例足够支撑自己向上汇报,品牌背书规避潜在使用风险。
- 企业中技术负责人或普通职员(IT + 开发):产品调研阶段,关注点相对务实。性能、部署、维护、售后服务、产品增减模块是否方便等等。是否有最新的产品或者技术能够进行学习。
- 小微企业的负责人:能否帮他赚钱。
把他们所关心的重点提炼成对应的页面模块:
- Manager:产品+品牌+客户案例
- Boss:产品及解决方案
- IT:产品/技术资料
在调整新版官网首页的页面模块展现逻辑时,充分围绕以用户为中心的原则进行策划,在人群的侧重点上,也会考虑有决策权>企业个人。
Banner → 产品功能 → 解决方案 → 数字化表达(优势佐证) → 客户案例(含LOGO墙)→ 资料中心 → 行业认证/荣誉 → 页尾
3. 品牌认知(传递“好”)
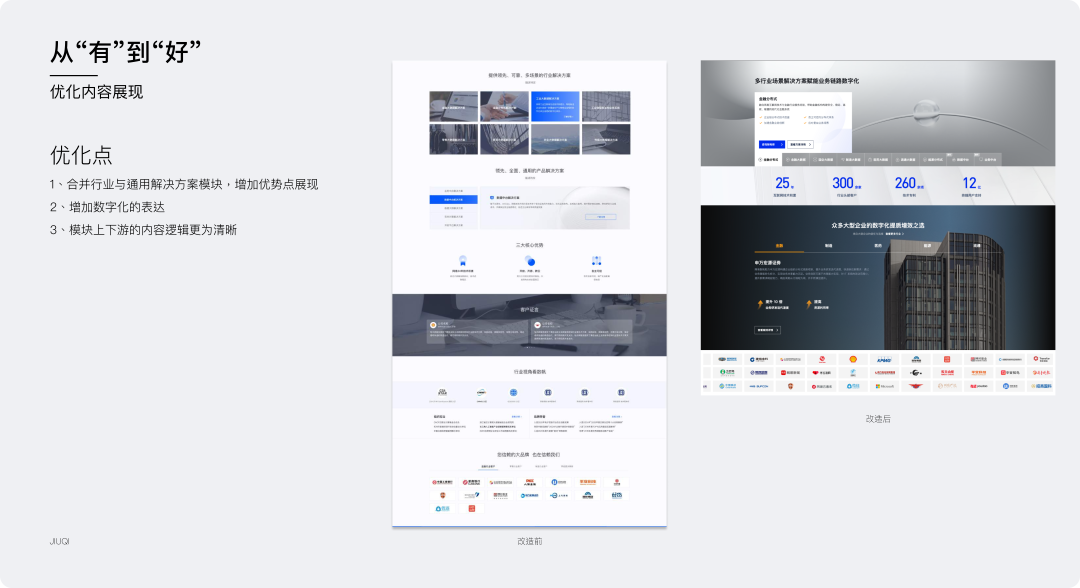
热手谬误 Hot-Hand Fallacy:一般是在某人近来做事很成功时,认为他未来做同一件事情也会很成功。具体的、详情的成功客户案例能够帮我们佐证,去说服用户。改版前:从“有”到“好”的模块间逻辑散乱,关联度低,模块内容描述也过于简单;
改版后:
① 内容传递逻辑改为
- 先展现我“有”产品与解决方案,并以数字化表达来佐证产品的技术实力;
- 再到有落地的行业具体案例来佐证我的”好“,辅以大量企业logo墙进行轮播展现;
② 同时在内容描述上进行丰富
- 解决方案补充优势点描述;
- 客户案例增加价值收益描述;
- 优势从文本描述改为数字化表达;

社会期许偏差 Social Desirability Bias:社会证明是建立信任的好方法。除了依靠自说”有“和成功案例证明”好“还需要来自社会第三方的认可来帮助新用户建立“信任”。
在改版前,仅放出了部分产品资质、组织担当和获奖证书,所占篇幅比较小。
新版的行业认可模块,我们重新划分四个模块并增加展现数量:
- 资质认证:除了原有的产品资质,还增加了企业从国家级到省级的资质认可,进一步打消客户对企业存续的顾虑,技术能力与售后有强劲的保障;
- 品牌荣誉:这一部分主要展现各行业协会举办的比赛及评选,在主打行业解决方案的今天,我们需要在行业圈层保持一定的曝光与影响力;
- 入选报告:行业报告一直是研究前沿技术发展最有效的手段之一,我们需要展现自身的产品实力一直保持领先地位;
- 最新动态:这个模块比较简单,通过品牌新闻稿传递公司活跃度,以及保持网站的内容更新频率利好SEO;
4. CTA 触发行动
我们希望用户在观看页面信息后产生留资决策时,能够快速触发行动。所以在CTA上着重考虑了文案设置、按钮密度及视觉重心三点核心要素。① 按钮密度
- 改版前,页面的CTA非常少。仅页面右上角和侧边悬浮栏具备留资的按钮,用户产生留资欲望时还需要拖动鼠标进行找寻;
- 改版后,为保障用户在浏览模块的过程中能够快速找到离鼠标最近的留资按钮,我们定下一个标准页面中每一个模块至少保证有一个按钮的存在;
② 文案设置
禀赋效应 Endowment Effect:禀赋效应是损失规避(Loss aversion)的一种表现形式,“免费试用”是禀赋效应的最常见用法。
不过在设计留资按钮文案时,我们也不是一味就想着拿到用户资料为主要目的;
以首页为例,页面内容相对综合,用户在阅读各模块时产生点击欲望的目的也各不相同,我们尝试站在用户角度去做了以下几个拆分
- 产品模块:使用为主,凸显”免费试用“的价值;
- 解决方案模块:行业需求,企业咨询为主,凸显专业”架构师咨询“的价值;
- 客户案例:因外部仅展现了部分描述,所以以”查看案例详情“作为页面下游的引导,去查看更多详情内容;
- 资料下载:在该模块中,我们预留了两个广告位,直接展现出近期优质内容和最新活动,让用户有具体的直观感知,引导”免费下载“和”立即报名“;具体的页面我们采用”查看详情“引导至页面下游;
- 行业认可与资料下载同理
③ CTA配色
雷斯多夫效应 Von Restorff Effect:当很多信息一起呈现时,醒目的信息和被特别强调的信息会比其他信息更容易被人们记住。
改版前,官网整体是围绕品牌色蓝色进行设计的,因为是浅色背景,所以字体都是又小又灰,CTA按钮在页面当中凸显度十分底,整体阅读感受较差;
在改版设计开始前,我就给设计师明确提了需求,CTA按钮一定是页面的视觉中心。所有颜色都不能超过它(当然少不了中间掰扯~)且文案描述要清晰可见;
- 页面基调采用黑白灰等中性色,也符合科技公司的氛围;
- CTA采用品牌色在黑白灰的背景上能够更好凸显,字体颜色也变为深灰并放大字号、标题加粗显示,整体提升阅读感受;(如下图所示)

02 如何引导官网线索留存?
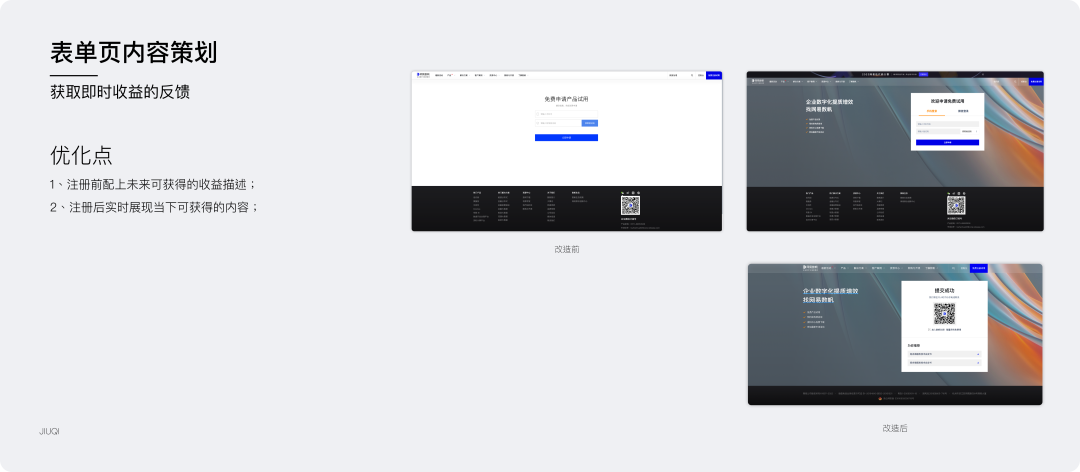
1. 表单页内容策划
当下偏差 Current Moment Bias:又称现时偏差,人们更倾向于获取即时收益,而非未来的更大收益。
- 改版前的页面,除表单外无任何设计元素存在,十分单调。并且收完验证码后还会弹出新的待填写得字段,存在用户填写完手机号后,看到字段过多而不愿走完注册流程的问题;
- 改版后,我们在表单页增加了用户注册完能够获取的收益描述以及在注册完后即时展现出优质资料的下载领取,促进用户能够进一步走完注册流程;

2. 留资方式
在新版的官网注册方式上,除了手机号外,我们增加了微信扫码关注公众号后再注册的功能。根据微信公开数据显示:
- 55.2%用户每天打开10次以上;
- 近八成微信用户关注了公众账号。企业和媒体的公众账号是用户主要关注的对象,它们的占比达到73.4%;
- 用户关注微信公众账号的主要目的是为了获取资讯、方便生活和学习知识。其中获取资讯为微信公众账号最主要的用途,它的比例高达41.4%;
我们希望借助官网这个平台将公域流量转为私域流量,留存至微信这个活跃度高平台,通过内容和活动以消息推送的形式持续触达用户,刺激线索的转化。
当然线索培育工作是一个长期持续过程,这一块也比较复杂,可以单独起一篇文章展开讲,就不过多描述了。
很多新媒体运营同学苦于企业公众号如何涨粉,不如考虑上面的方式,用户精准且涨粉量十分可观~
3. 交叉推荐
分析瘫痪 Analysis Paralysis:又称选择超载。当出现太多选择时,我们的大脑就会瘫痪,很难进行选择,产生逃避心理。旧版官网中在表单字段的设置上没有克制,什么都往表单内加,导致字段过多,降低用户留资欲望。
在新版官网中,我们充分进行了竞品调研,并围绕用户的留资场景配置多个CTA并针对「按钮引导文案与字段」围绕需求做区分。
在每个页面间浏览过程中,通过简单的交互引导串联相关的上下游页面,让用户能够快速的过渡到下一个想要了解的内容页面中,不再通过去导航翻来覆去的查找,让用户保持愉悦的浏览心情。
竞品调研
- 基础字段:手机号、姓名、公司、职务、邮箱(部分选填)
- 补充字段:行业、地区、需求描述、意向产品
- 平均字段数量:5-6个
- 最长的为「X’X」整个注册流程走下来需填写8个字段,最少的为「X’X」仅需4个字段
- 平均页面跳转链路为2个页面,其中X’X流程最长需经历5个页面
最终我们将新版表单的字段分为以下两类
- 基础表单:手机号、姓名、公司、职位、邮箱
- 完整表单:手机号、姓名、公司、职位、邮箱、行业、需求描述
CTA类型
- 基础字段主要是用来满足个人用户的需求,其对应按钮:免费试用、资料下载
- 完整字段主要满足企业需求,对应按钮:架构师咨询、获取方案报价
不同页面所对应的CTA
- 产品页:免费试用 + 架构师咨询
- 解决方案页:架构师咨询 + 获取方案报价
写在最后
总得来说Tob企业官网在策划时,需要围绕以用户为中心,为他们提供清晰内容价值、优质的官网体验及统一的品牌认知,提供便捷的留资路径,才能达市场拿到初始线索的目的。
很开心这次能够将官网改版从策划思路到落地实现的整体思路复盘总结出来,将方法论与亲身实践结合起来,才能最终沉淀为属于自己的东西,毕竟中间的坑和许许多多的细节都需要自己亲身体会才能知道。
最后感谢一起合作的小伙伴~
专栏作家
九七,人人都是产品经理专栏作家。某互联网大厂产品市场营销打工仔,擅长内容营销、数字营销、产品市场等相关知识。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







