浅啖图表参数化设计

信息图表设计(Inforgraphic-Design),是信息设计(Information-Design)学科的一个分支,它兴起于20世纪末信息技术介入到多样化的平面设计的过程中,是一种新型的视觉设计。
Infographic是一个可读可视化的复合体系,由图像、文字和数字结合而成使信息更高效地得以交流。它帮助人们更好地通过特定文本内容的视觉元素系统,显著、鲜明、简单、直接、连贯和全面地转化字里行间的可视化元素,并建立关联,使信息得到再一次呈现。关于信息图表相信大家已有接触,就不赘述了,在此要阐明两点:
首先,根据道格·纽瑟姆2004年定义,从表现形式的角度,“信息图表”作为视觉工具应包括:图表(charts),图解(diagrams),图形(graphs),表格(tables),地图(maps),名单(list)六类。
图(1) 列表式的图表说明马里奥遇到不同对象后发生的相应变化,实际上是简单的线性结构
其次,信息图表的分类方法有很多,从图形、文字、数据系统组织模式的角度,信息图表设计可以分为:
1 时序性图表
以时间信息为基础,描述空间或事件在空间中的先后流动变化,以时间轴图为代表。
图(2) 《汽车乐土》巧妙地利用大富翁棋盘解释了汽车的发展史.这个案例还说明时间轴并不一定是直线,有可能只是一条符合人们习惯或视线流的路径。
2 空间关系性图表
将空间位置的距离、高度、面积、区域按照一定比例高度抽象化的空间组织模式图。常见的有地图,导视图以及器物结构图等。图(3) 物化图,德国golden section邮轮结构。将真实物体分层剖析,以抽象形式来解释空间关系。
3 推导性图表
描述整体事件的因果关系及逻辑变化情况图,常见流程图。图(4) 用权威严谨的流程图表明饮水处理系统的安全可靠性
4 系统组织性图表
组织图是描述信息参数间整体与部分或上级与下级的从属关系图。
图(5) 图表广告设计,为对比出女性穿衣打扮搭配繁琐而设计的图表,简单而有效的表示类属关系的方法用在这却别具揶揄的意味。
5 关联性图表
描述在某一种特定关系下信息参数之间的联系图。

图(6) 《杀死比尔人物剧情介绍》叙事性图表。这类图表通常比较重视单一事件的平面描述而非时间进程,事件发生的过程往往被拆解成若干部分投影于同一个静止的画面分别介绍,着重细节的描绘。
通常的Infographic设计流程如下:
1 确立类型:空间类、时间类、定量类或三者综合。
2 构成形式:合理运用图量、图状或时间轴等视觉元素表达一个连贯的信息整体。
3 选择手法:使用与主体相吻合的表现方式,平面静态、视频动态、网络交互。
一个表意清晰明确的图表往往离不开参数之间的比较,抛开花样繁多的表现形式和视觉效果,我们进入信息图表设计的基础——参数设计。
参数可以被理解为在一定范围内变化的数,任何现象中的某一种变量数,目前国内对于图表中的参数设计没有一个确定的解释。参照Revit Building的思想,我将它暂时解释为采用经过设定的单位、视图和注释符号,使每一个构件都通过一个变更传播引擎互相联系。每一视图下所发生的变更都能参数化的、双向的关联到其他视图,便于图像、数值间的检索和比较。
参数对于设计者来说是一个切片工具,通过它将复杂事物抽丝剥茧,按照一定秩序分割排列于同一平面,藕断丝连;对于读者来说它是一条游览路径,决定着人们的观察角度和节奏,带来移步易景,柳暗花明的精神体验。参数的设定要根据图表内容和目的来决定,常用的参数有时间、距离,观察对象的物理特征(体积、温度等)和抽象的因素(影响、规模)包括心理因素等等。参数的安排要分主次,一般来说,主参数是符合人们认知和阅读习惯的元素(比如时间,距离),它们具有较强的连续性和稳定性,贯穿图表始终;副参数提供一种观察角度或展现某种规律,它们可以穿插于图表,但要注意不能过于琐碎。有的参数本身就是信息核心内容,可以达到提纲挈领之效;有的参数是为了帮助理解晦涩无序的信息或者枯燥的数据调味,起到顺藤摸瓜的作用。

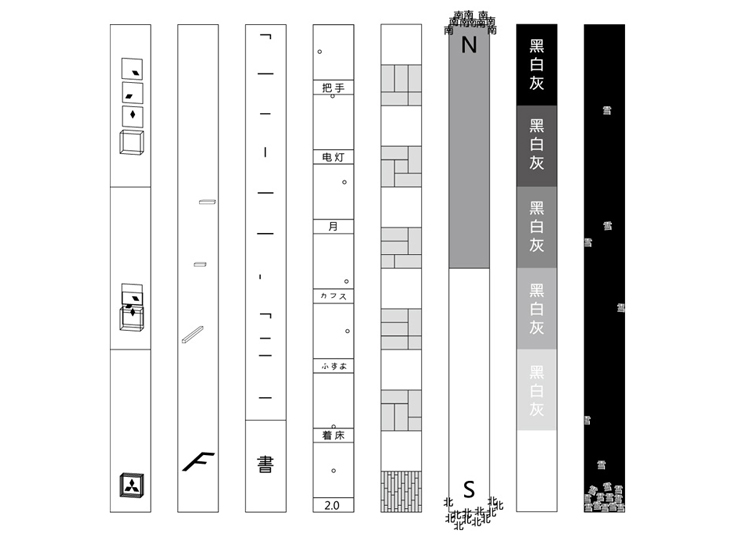
图(7) 日本设计师佐藤雅彦在《F通过》一书中的参数设计示意
有人认为信息图表的参数化设计是一套以逻辑关系与几何关系为基础对信息参数进行分析、解构、重组,形成适合于信息参数合理构建与自我增殖的信息组织模式,那么其中的一个关键就是数据组织模式。
数据组织模式是一种描述信息之间数学关系的参数化方法。按照数据组织模式形成的信息图表通常用于企业年度报表、产业发展报告、政府财政信息总结等涉及描述大容量数据关系的统计学报告,也是其他形式图表变化的基础。
数据组织模式一般呈现两种数学关系,可以通过正负、数值这些可以量化的视觉元素体现:
1 差额关系图
(1)点状图
强调“在某处有某物”,对其数量的大小以及相互间关系并不追究,只是简单的“是否”关系。

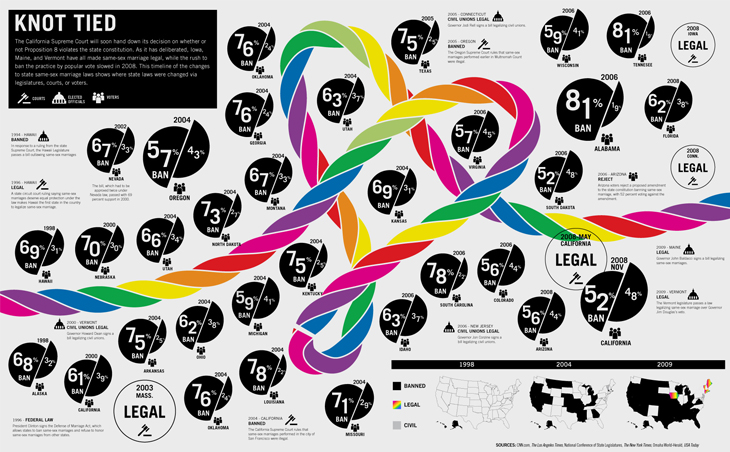
图(8) 美国各州同性婚姻的法律状况表,不同数据基本独立,但又被同一主题所连结。
(2)线形图
一般通过曲线或折线的变化表现某种变化,强调总体趋势。

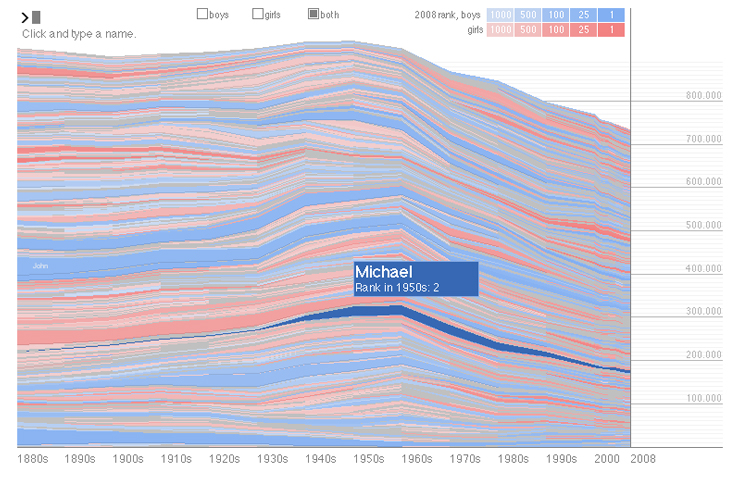
图(9) 《取名网站》通过某一名字在不同时间的重名率趋势,体现了不同时期人们的喜好变化,给人们提供参考,同时反映出一种有趣的文化现象。
(3)栅栏图
通过栅栏的长短变化体现量与量之间的对比关系,在体现变化的同时兼顾相对完整性和秩序性。

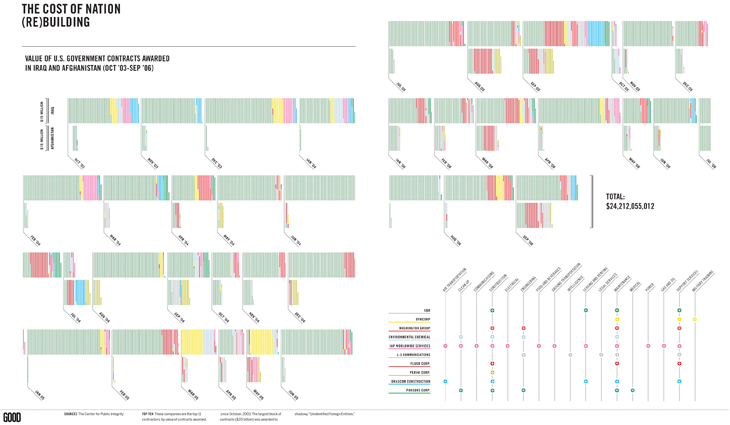
图(10) 该信息图表反映了美国对于战后伊拉克、阿富汗的重建投入情况。可以通过栅栏的长短和数量多少来获得相应信息。
以上三种通常会在一个或明或暗的二维坐标轴的正负方向中应用,比如时间和数量维度。
(4)面积图
通过面积的大小体现数值的变化。

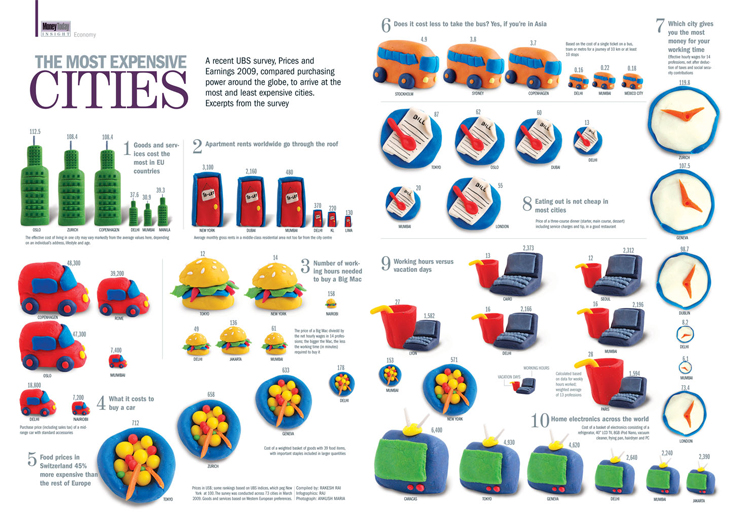
图(11) 《花费最高的城市》瑞士银行的一项调查依据物价、收入、相对购买力等因素,从房租、餐费等多个方面进行考察,得出全球最贵或者最便宜的一些城市。将这些因素以粘土形态视觉化,通过简单的面积/体积大小对比形象地体现出数值关系。
(5)极坐标图
与二维坐标类似,关键的两个参数是点到坐标原点的半径长度和偏移角度。

图(12) 描述自行车的生产、进出口关系,利用地球的经纬线构成极坐标轴,意义准确而深刻。
2 比率关系图
根据图形之间的比例关系表示数值的相对大小。

图(13) 饼状图是最常见的比率图,也有将饼状图加以不同厚度成为柱状图分割从而进行更加丰富的表现,而且横截面不局限于圆形。
参数除了借助数字和图形的视觉化表现,还可以从色彩中找到途径。通过对色彩中色相,明度,冷暖因素的设定,可以进行种类、正负关系以及程度的划分。这种方法多用于不适宜量化以及带有感情色彩或心理因素的图表中。

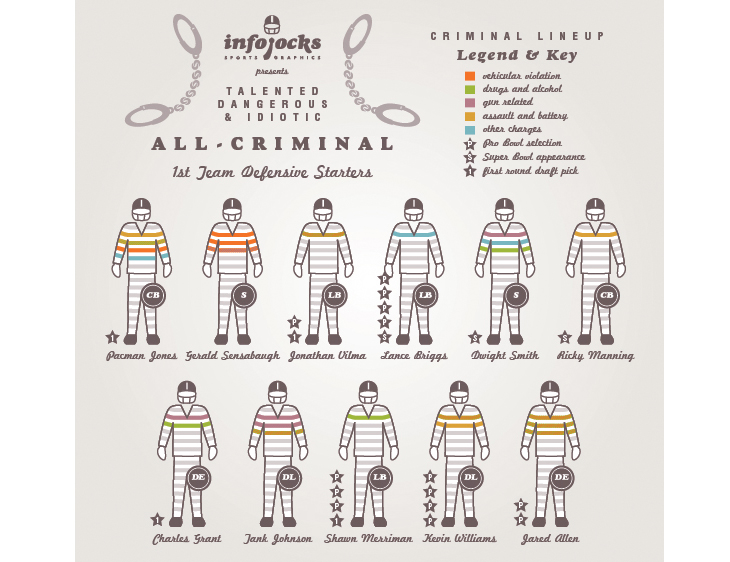
图(14) 《犯罪大全》用条纹的色相变化来区别罪名,巧妙地与囚服相结合。

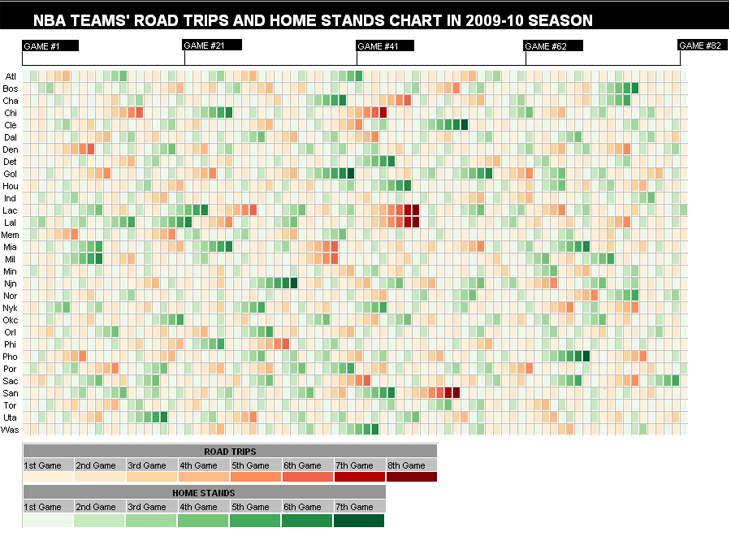
图(15) 《NBA200-10赛季主客场比赛日程表》用色彩明度变化区分比赛场次,同时不同色相代表主客场。

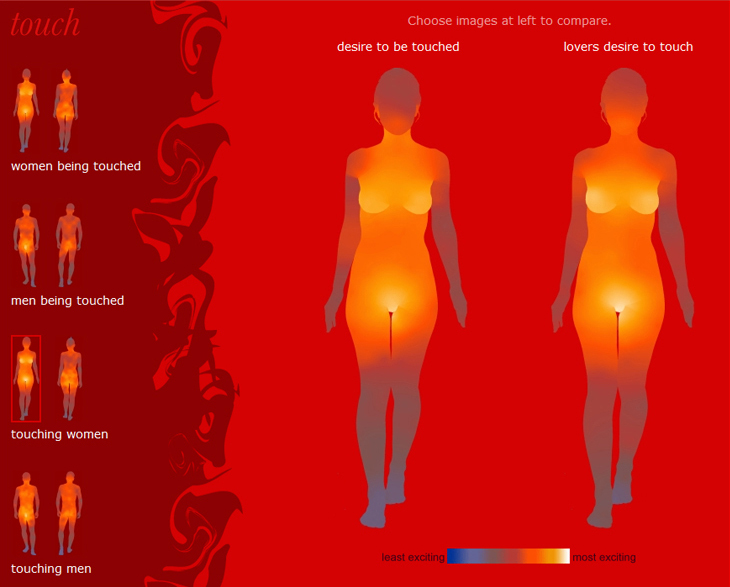
图(16) 《男女性身体受接触反应兴奋度图示》 用冷暖色调来区分对于刺激的兴奋度。
以上举出的都是设计手段较单一的例子,实际设计中更注重的是各个方法间珠联璧合的巧妙搭配综合运用。通过对事件核心信息的把握来合理选择参数,并根据图表的目的、内容及风格来确定参数的视觉化元素,将这些有机结合就向功能与审美相统一的图表设计迈出了一步~

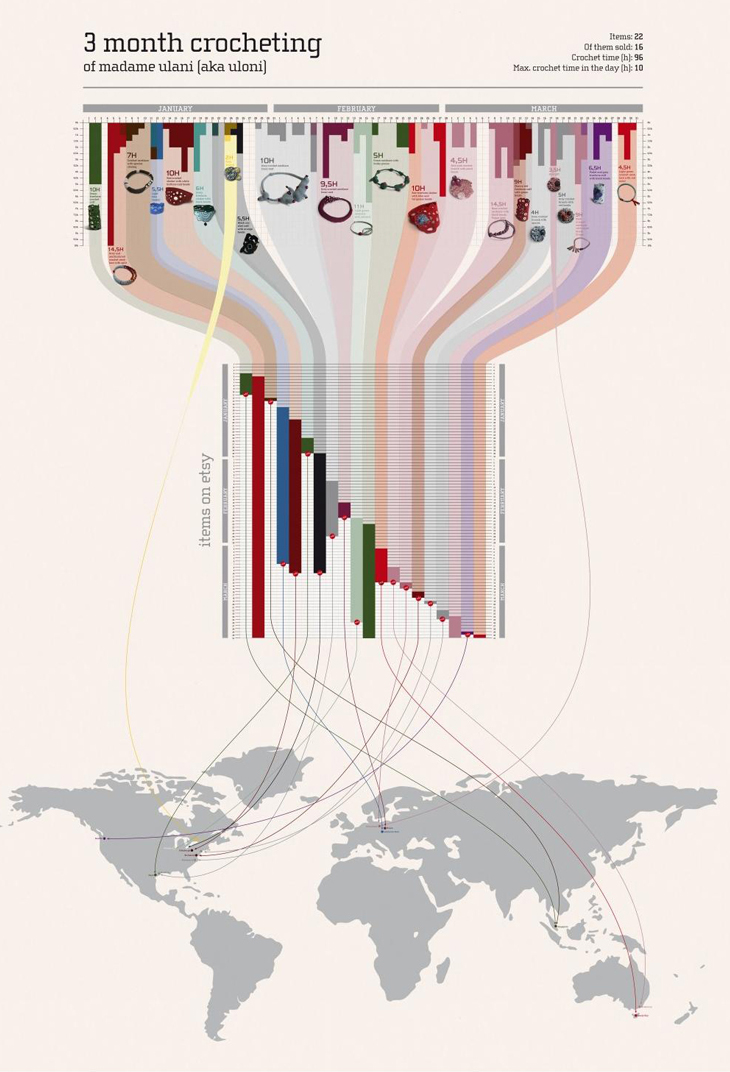
图(17) 《某位女士三个月的手工织物过程图》,这张看似简单的图表以手工物品数量,单个物品的制作时间、总耗时、制作顺序和商品销售流向作为参数,以栅栏条、色彩、线条和地图的应用将它们视觉化并通过巧妙布局达到时间与空间的相互融合。
另外我最近一直在思考一个问题:信息图表在国外的应用很普及,在中国读者中的接受度仍不高,更难以收到经济效益。究其原因,有的人认为国人的素质不够,有的认为现在图表设计的水平没有跟上。我们换一个角度考虑,是否由于图表本身不适于东方人的阅读习惯呢?自古以来我们的先人就创造出象形文字,图画和文字被高度整合,直至活字印刷术的出现,由于工艺流程和技艺的不同,使视觉图形与文字分离。当今重又进入读图时代,人们照搬西方,急于将图片和文字杂交。殊不知中国的象形文字使我们在信息的获取上已如读图识字般便捷,现有的图表形式是否值得考量呢?
目前静态图表设计的网站很多,给大家推荐几个最近在关注的动态图表网站,还没有系统整理,希望能够跟大家共同学习~
交互类网站:
http://labs.digg.com/
收录了很多交互性动态图表的网站
http://elections.nytimes.com/2008/results/president/explorer.html
纽约时报NYTime.com制作的这张动态图表—2008美国票选结果统计图表获得了2008年Malofiej 17国际信息图表设计大赛的Miguel Urabayen Award.
视频类网站:
http://www.lanja.de/
Melih Bilgil的主页,上面有他的一系列动态图表视频,简洁标准的图表风格
http://v.youku.com/v_show/id_XMTQ1MDc1ODk2.html
《Slagsmlsklubben [Sponsored by destiny]》(图表版小红帽),当童话变得富有科技感~
http://v.youku.com/v_show/id_XMTYzOTE3NDcy.html
《奇怪的日本》,视角独特而搞笑
声明:本文所用图表均来自图研所,flicker等网站,有兴趣的童鞋可以去继续了解。另外图表的解释大多是自己翻译的,若有不当之处敬请包涵~
谢谢您的时间 n_n
(本文出自Tencent CDC Blog,转载时请注明出处)
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







