Vision Pro交互规范:空间设计原则(一)
Apple面向开发者更新了vision的相关设计建议和规范,作者也在看完相关设计指导后,结合自己的XR的经验以及项目中遇到的设计问题,与其设计原则抛出自己的理解和质疑。希望对你有所帮助。

Hi 大家好,Apple面向开发者更新了vision的相关设计建议和规范,我最近也在看,并且发现目前市面上对其定义的设计原则的相关分享比较少,所以借着这一次的学习和大家一起分享一下。后续也会陆续把这一个系列更新完成。
在看完所有的相关设计指导之后,我通过自己的整理和理解对其进行了分类。这其中我也会根据自己从也XR的经验以及项目中遇到的设计问题,与其设计原则抛出自己的理解和质疑。
写在最前
因为是自己的翻译,恐有自己的理解,所以我将原文的链接贴入文章中:https://developer.apple.com/videos/play/wwdc2023/10072/
在AR或者VR的设计过程中,不再仅仅是符合“屏幕”上的交互设计原则,而是在此基础上,不仅考虑使用者的心理舒适与预期外,要考虑使用者的生理舒适和习惯甚至是安全问题。
而从我自己的从也经验来说我也是非常认同这样的观点;在之前的从业中,我经常收到一些其他业务方的挑战:例如这是一个新的终端,我们应该使用更炫酷的交互方式来让用户感觉到不一样,我们的视觉应该和手机、pad长的不一样,应该完全重绘,我们的动效应该更加的跳脱,因为它没有了边界等等。
原文引言
Discover the fundamentals of spatial design. Learn how to design with depth, scale, windows, and immersion, and apply best practices for creating comfortable, human-centered experiences that transform reality. Find out how you can use these spatial design principles to extend your existing app or bring a new idea to life.
探索空间设计的基本原理。学习如何以深度、规模、窗口和沉浸感进行设计,并应用最佳实践来创造舒适的、以人为中心的体验,从而改变现实。了解如何使用这些空间设计原则来扩展现有应用程序或将新想法带入生活。
以下原则:
Familiar—–熟悉的/通用的
Human-centered—–以人为本
Dimensional—–维度Immersive—–沉浸Authentic—–真实的
一、Familiar—–熟悉的/通用的
框架层-窗口从我的理解来说,“熟悉的通用的”是对于用户来说,是完全没有问题的,熟悉框架的迁移意味着用户在空间中相应的学习成本也会降低。
可操控:苹果提供了明确的操控组件,支持用户对窗口进行直接的拖动和缩放,移动时,窗口始终跟随用户的手,拖动完成后,则停留在最后的移动位置。
框架大小:相较于固定的屏幕二维设计,页面的尺寸已经不再局限于屏幕本身;AR尺寸更加自由灵活,设计者往往可以根据内容的舒适程度或者类型去设计窗口的大小。
空间多任务:窗口的设计更多是为内容服务,窗口的功能操作则使用分层的设计方式进行排列或者叠加的方式进行摆放;亦或者通过隐藏的方式进行设计来避免用户的视觉中心被干扰。因为是在空间中,用户可以真正意义上实现多任务并行。


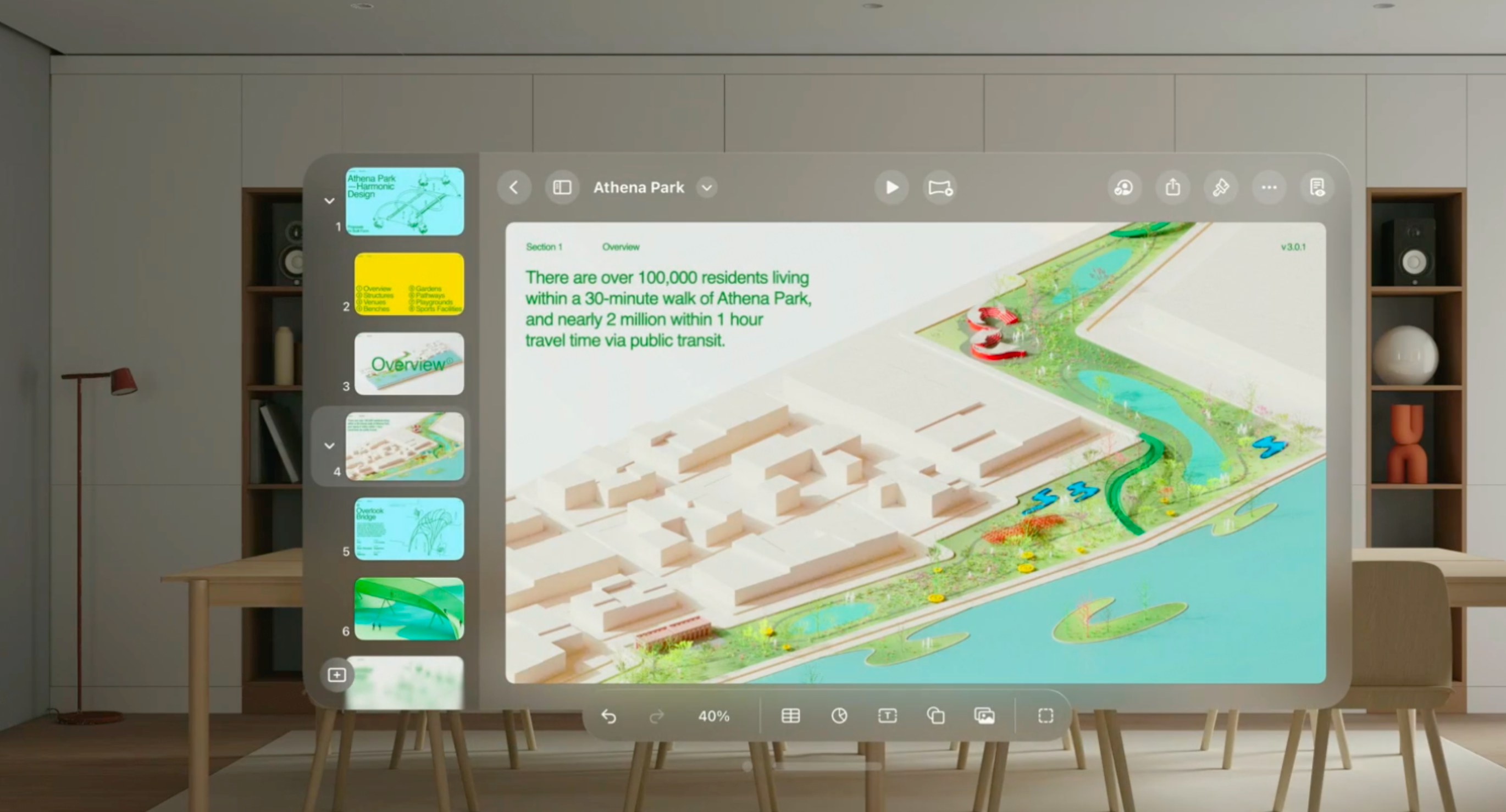
大家可以看到上图,像我们的mac和移动端一样,他们的结构框架并没有进行很大的改变,依旧维持着我们在日常使用应用的心智模型:浏览器的位置在页面的垂直方向,keynote则是和mac端在框架上几乎是一致的。
我在进行相关的业务设计时,也一直带着这样的准则去思考每一个场景的流程,但是需要注意的是:“降低用户的学习成本”这件事不止是熟悉通用就可以足够的,我们除了框架的迁移以外,我们也做了大量的用户操作的穷举,以此在其中选出合适用户也合适业务的交互方式,我们始终认为:“我会操作”和“我看的懂”都很重要,所以在这一层,我自己定义了我的交互原则——-独立直达
视觉表现层(UI)重点特征的迁移:在视觉表现上,他们迁移了其他终端最具有代表性的设计表现—毛玻璃;除了通用性的考虑以外,毛玻璃也有很好的与现实世界区分的特性,这让我联想到手机上毛玻璃效果与其他页面的关系,苹果这里只是把“现实世界”当做了手机里的那个被毛玻璃压盖的页面。
这样的继承性很好的被苹果给用到了空间设计中,而这样毛玻璃的效果也显得更加有质感(我们当时也有考虑过用这样的设计风格,但是受限于各个方面最后没有实现,还是有点遗憾)尺寸元素:随着用户在移动窗口时,窗口可能存在不同大小样式,因为用户的位置和操作都不固定。
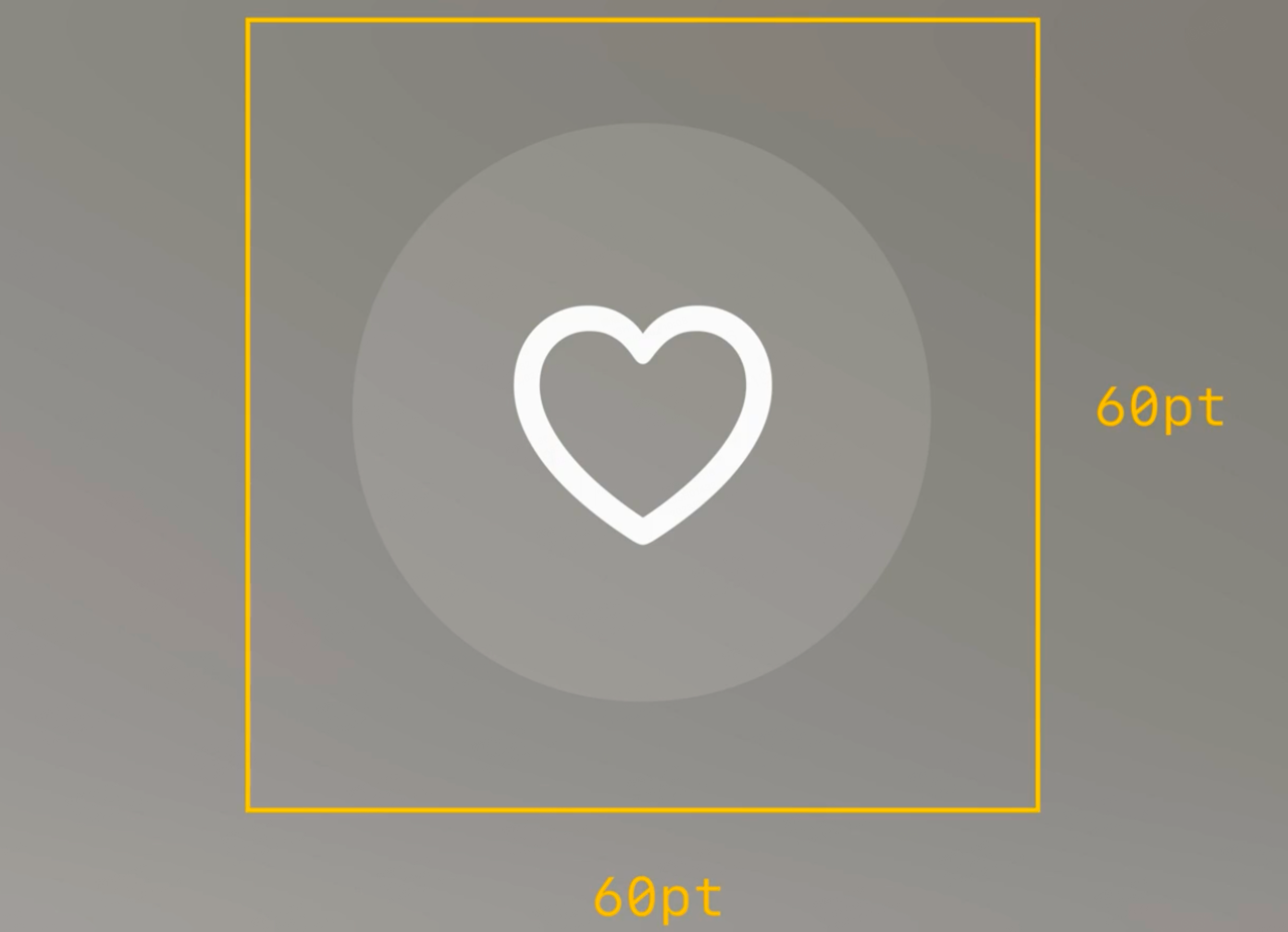
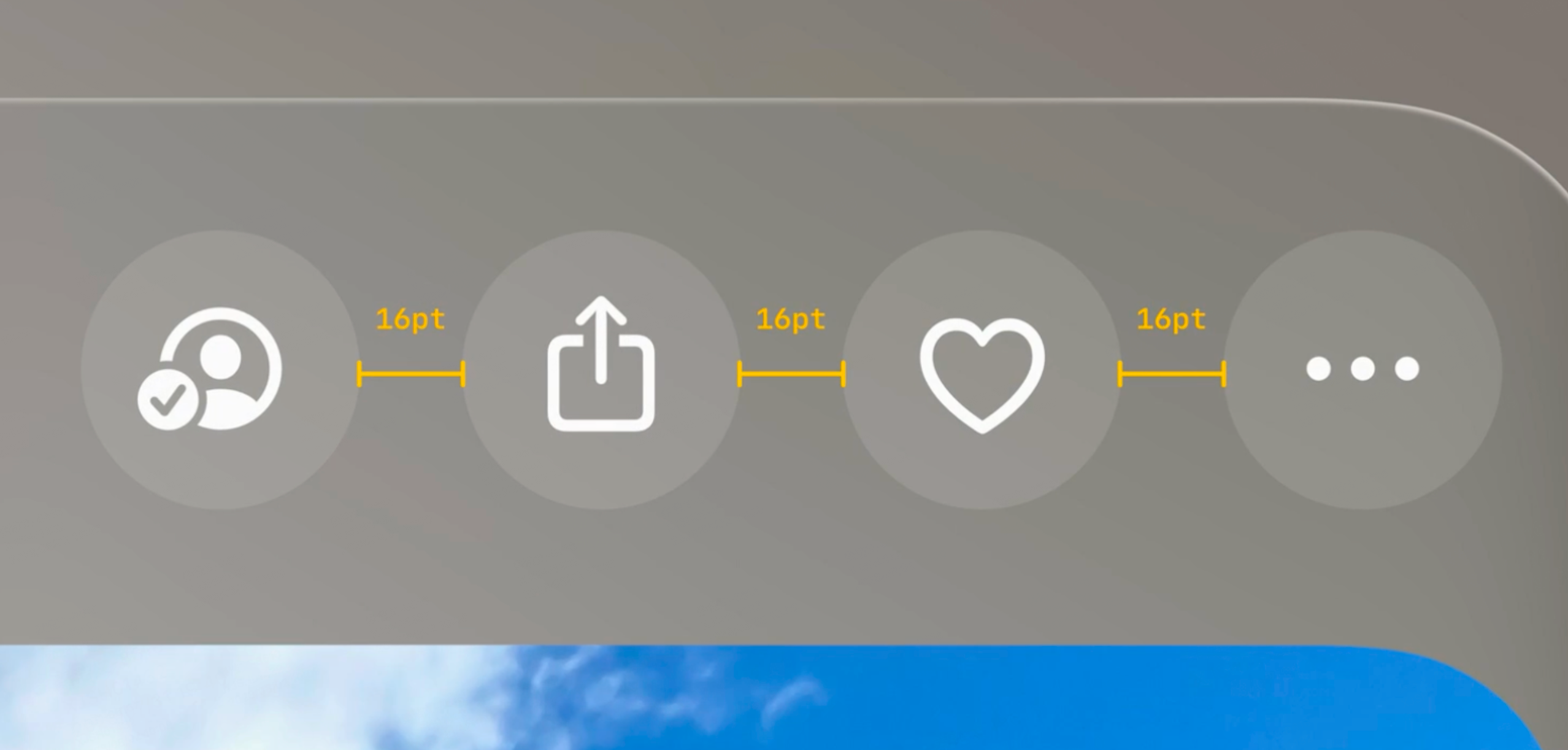
那么基于此原因,在设计尺寸时,需要具备完善的人因资料来进行设计,Vision Pro 主要是通过视觉进行选择和交互的,基于用户的瞳孔调节是非常有必要的,所以苹果引入了新的尺寸规范。


二、Human-centered—–以人为本
基于人类真实物理环境的设计。
相对于空间设计,Vision Pro 会提供给用户更加直接的交互方式:通过他们的眼睛和手,通过自己的视角与应用进行直接的互动和体验。而在设计应用的时候,我们需要始终带着两个问题:
- 他们会看到什么
- 他们会如何移动
视觉集中:那么不管他们会看到什么,会如何移动;当用户打开应用时,用户看到的始终包含 2 个部分:
- 真实世界
- 虚拟世界
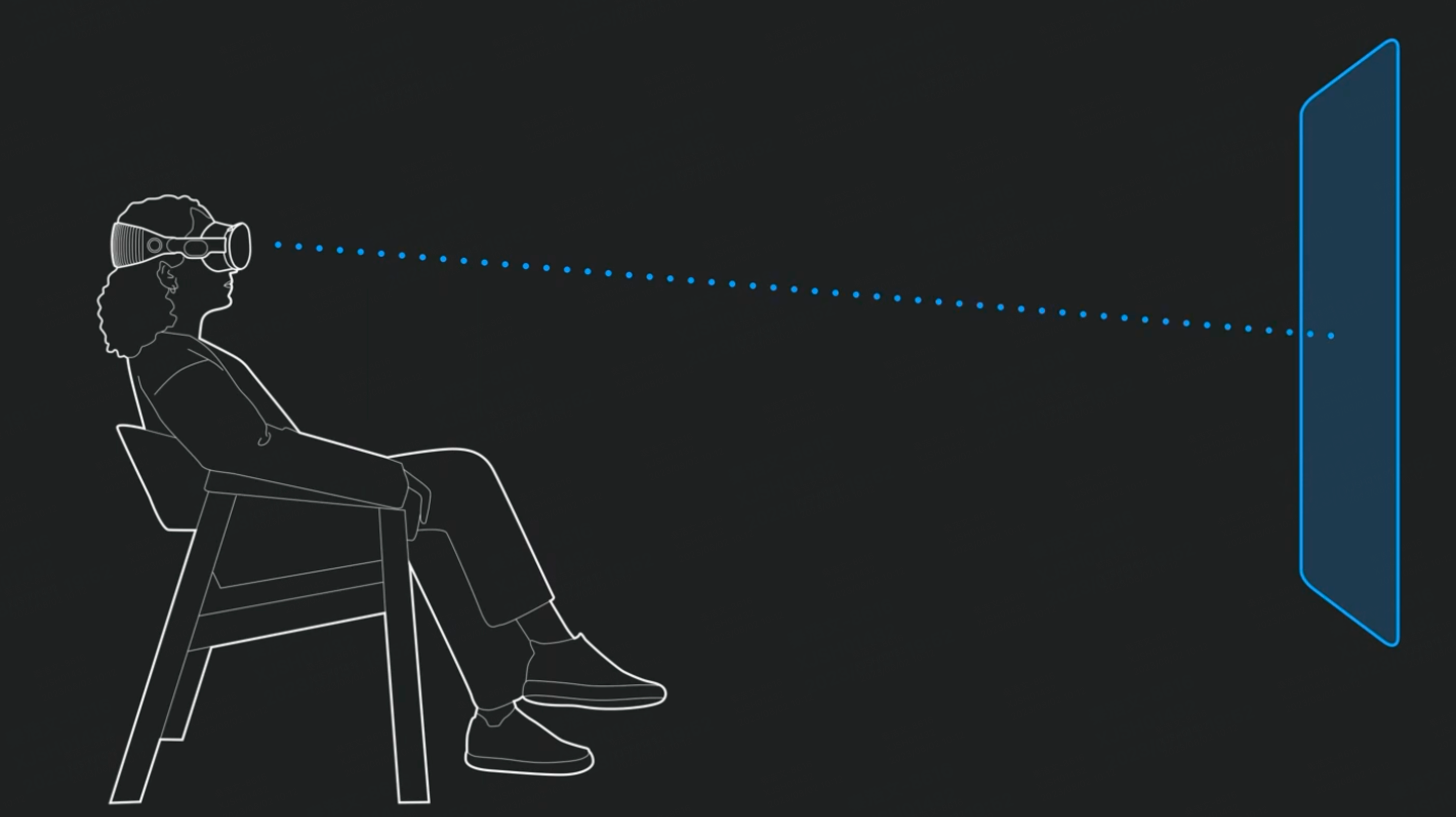
不管在哪个视界中,他们优先看到的都是中间区域,所以在设计时需要把最重要的内容放在视觉的中心(如下图)。


但是人们不会固定自己的位置,用户的位置是随时变化的,所以这意味着我们可以进一步的扩展沉浸式的体验内容,但是要时刻注意要把最重要的内容放在明显的位置上。
人体工学在空间设计中是无处不在的,你的内容位置对人们的身体反馈有很大的影响,所以在不同的层面上去合理的摆放显得非常有必要。在多数情况下,鼓励把内容放置在稍远的地方,让用户进行交互;避免把内容放在身后或者极高、极低的位置,除非它是沉浸体验的一部分。


而在用户的使用过程中,因为位置的不断变化,应用窗口本身需要跟随变化;但是跟随不应该是实时的,这会让用户觉得应用卡住了,基于划横线的这一点,我在之前的业务中也有涉及到,我也是这样去推动我们的设计团队来做这样的设计,这里就涉及到了分层的概念,后面可以单独开一篇,和大家聊一下分层设计。
所以苹果建议在设计时,最好提供需要最少运行的静止体验,这使得应用会更容易让每个人使用。
三、Dimensional—–维度
这里的维度指的是深度和大小。
画布是无限的,但是人的空间是有限的,所以要保证你的窗口不能与真实世界有穿插,窗口应该服务于用户的视觉感知。不同的类型内容,系统本身也可以通过调节眼镜的光线来营造用户的沉浸感。也就是说虽然 有的场景可能无法避免穿插的情况,但是也可以通过眼镜本身的光线进行弱化这一不舒适的体验。
而深度,则是一个很好用来创建层次的工具。这里的深度提供了设计无限的创意和想法,你可以想想如果有了深度这一条件,不论是应用的层级,甚至是系统层级,都可以使用这样的模式进行设计。

四、Immersive—–沉浸感
舒服是沉浸感的第一象限舒服的:提到沉浸感你或许可以想到自己戴着眼镜去看 3D 电影的场景;沉浸感与光是无法分离的,如何设计沉浸感,首要的第一元素是如何让人舒服。它们在设备上实现了一套完整的光影系统,为了应对不同的场景,他们提供了不同的光影策略利用光影和窗口的配合,他们可以增强所处环境的氛围,甚至让用户处于其他空间;空间设计沉浸感的另一个特点则是通过光影和窗口,让用户感觉它们是和物理环境联系在一起的。
物理联系性而要保证物理联系性,则始终需要考虑每个人的生理指标:不一样的身高,不一样的面容,空间往往随着时间的推移而变化,所以设计的应用体验需要很好的去适应现在的任何地方。

五、Authentic—–真实的
逼近现实的微动效和声音用户在使用眼镜时,用户可能随时观察周围的情况,但是如果太多事情的同时发生,这个时候用户容易出现不知所措或者不确定怎么办的情况。
所以在设计时需要引导用户去关注某些重要的部分(这里其实在上面提到:苹果已经提供了较为直接显示方式,在这里再一次强调具体的关注设计,我是有点保留意见的,原因是因为和前面的几条规则有点违和:以人为本–我们应该更加关注用户真实环境的情况,而不是要与用户的真实环境去抢夺用户的视野)。
如果你想设计一款与真实世界融合的应用,那么平缓的动画和身临其境的声音时必不可少的;动画与真实世界的动画尽量贴合,声音则是与真实世界的声音的方向和深度类似。
如上如苹果不仅渲染了电影画面的本身,连电影院里的反光都进一步去进行了渲染,但是它并没有把电影院所有的细节都渲染出来。所以>在设计这种空间应用时,可以根据应用类型,对应用以外进行适当克制的渲染。
避免大幅度的快速移动。
大幅度的快速移动非常容易给用户带了难以聚焦的体验,并且容易给用户带了不安全的心理预期,所以如果一定需要运动的话,则推荐渐入渐出的动画。
以上就是 Vision Pro 基于空间设计提出的一些基本原则。
个人观点
空间设计不再是拘泥于方寸之间,它要设计的是人与真实世界的关系和感知。从现在开始,我们的设计内容将超越屏幕本身,基于技术、人因:它将会包括但不限于环境,空间以及地理位置。
物理世界正在朝着数字世界转化,而我们将做的,是对其他终端、人类习惯以及环境的整合体验设计,这便是空间设计所需要的设计内容!
作者:海鲜不设计,微信公众号:海鲜不设计
本文由 @海鲜不设计 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自苹果官网截图
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益