你的设计易于感知吗?无障碍阅读的设计技巧
在生活中,我们常常可以看到无障碍设计,这些设计帮助了一切有需要使用的人。而在产品设计里,无障碍设计也同样存在,比如在网站设计中,我们的文字和图像应该具备足够高的色彩对比度,应当容易被用户感知和识别。这篇文章里,作者谈了谈关于无障碍阅读的设计技巧,一切来看看吧。

我们必须要承认的现实是,设计师所定义出的色彩在mac上看上去是很出彩,但是这并不能代表所有用户。也许在用户中依然有一部分人群,他们的显示器配置低和老旧。而且我们无法判断用户们的使用环境,有可能是在刺眼的阳光下、有可能是在昏暗的环境中。如果色彩不去做可用性测试,在很多的情况下存在体验降低的风险。今天我们来说说,UI设计师都应了解的色彩对比度要求。
一、Web内容无障碍指南(WCAG)2.1
WCAG(Web Content Accessibility Guideline,Web内容无障碍指南)解决的正是这些障碍问题。WCAG 中提到的四种主要类型的残疾是:视力障碍、听力障碍、运动障碍、智力障碍。
在此基础上提出的POUR无障碍原则包括了:易于感知的(Perceivable)、便于操作的(Operable)、稳定理解的(Understandable)、稳定耐用的(Robust)。
颜色则正是对应了易于感知的这一无障碍原则。网站中的文字和图像应该具备足够高的色彩对比度,使之更易被用户感知识别。
二、为什么要遵循无障碍设计标准
无障碍设计并非只存在于设计行业,好的设计在生活中随处可见,除了面向大众,体现人文关怀之外,也让产品更容易被普通用户使用。
举个例子,生活中,普通人是否被允许使用无障碍设施?无障碍设施不仅是给障碍者使用的,而且是给一切需要使用的人使用的。比如无障碍坡道/电梯,除了轮椅、拐杖使用者可以使用,推婴儿车的父母、推运货车的工人,甚至当你在春运回家拉着行李箱不方便爬楼时,也可以使用。
另外,研究(《Color Contrast And Why You Should Rethink It》)表明,生活中残障人士的数量并不在少数。有着不同程度的残疾,包括视力、听觉、行动及认知障碍的人群,约占全球人口的15%。大多数人在40岁之后,都需要使用老花镜才能清楚地看到小物体或文字,而这部分人群,约占全球人口的4%。所以我们更应遵循无障碍设计标准。
三、关于颜色对比度的无障碍设计标准
WCAG颜色对比度无障碍的两个标准分别为:【1.4.3条例:最小对比度标准】和【1.4.6条例:加强对比度标准】,分别对应着AA级和AAA级。
- AA级的定义为:普通文本的视觉呈现与背景至少要有4.5:1的对比度,大号文本与背景至少有3:1的对比度
- AAA级的定义为:普通文本的视觉呈现与背景至少要有7:1的对比度,大文本与背景至少有4.5:1的对比度
(分号前的数字越大,证明对比度越强;这里“大号文本”的定义是≥18pt常规字重的文本或者≥14pt加粗字重的文本)
文本颜色和背景颜色太相似,会导致很难阅读。相反,太大的对比度也会给人带来不适。对比度范围从1到21(俗称1:1到21:1),最高对比度是21,也就是 #000000 + #FFFFFF 。尽量别用这种对比,这会引起一些诵读困难症患者的不适,他们会感觉文字在旋转、模糊。
四、颜色对比度验证
那该如何验证我们的颜色符合上述标准呢?网络上有诸多工具可以帮助我们轻松查看前景色和背景色的对比度,以下是笔者此次筛选的3个个人认为最佳的工具站点:
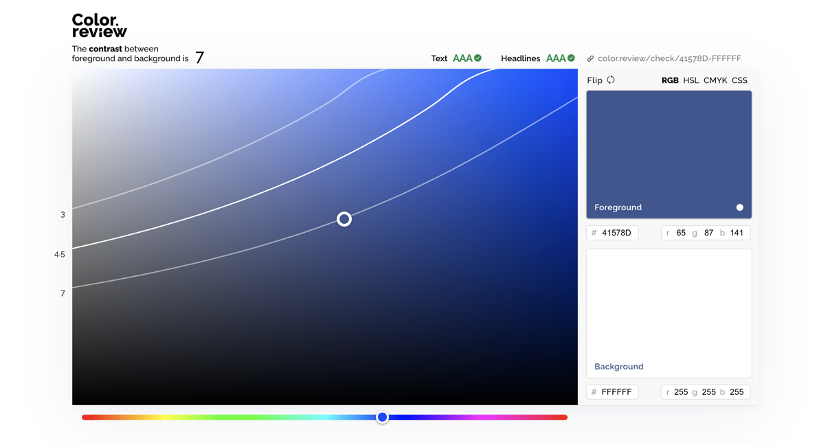
1)https://color.review/

ColorReview还可以在色板上实时调整查看、测试发现可用的颜色
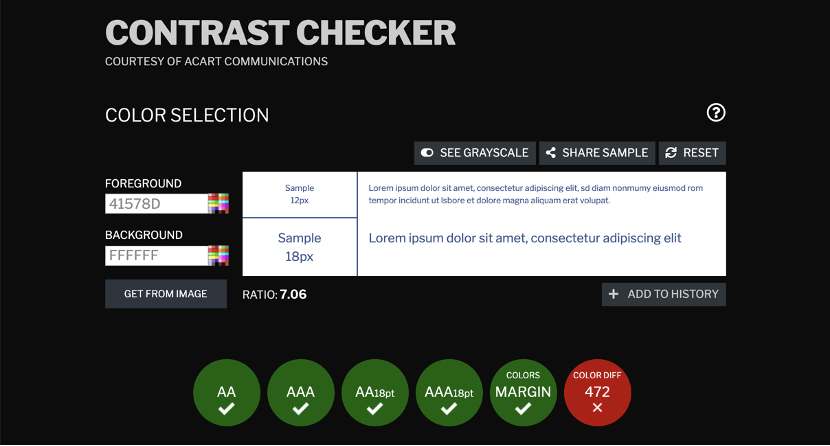
2)https://contrastchecker.com/

Contrastchecker还提供了可以模拟色盲用户的效果开关“SEE GRAYSCALE”帮助我们直观体验色盲用户的阅读效果
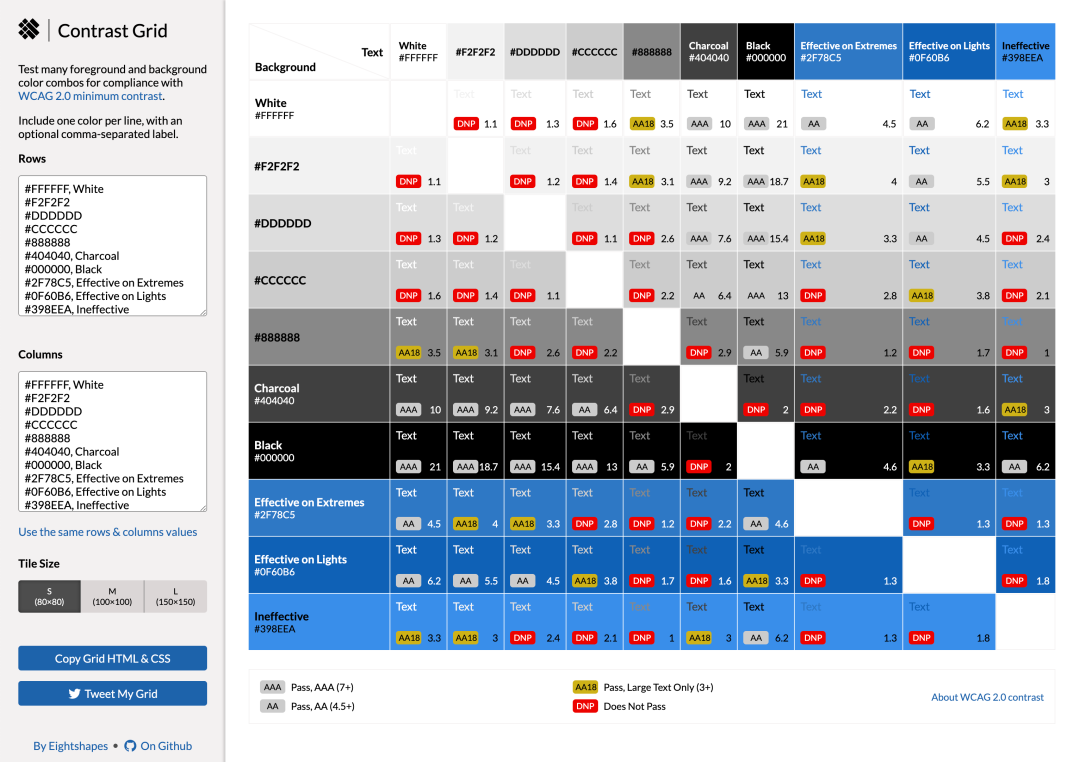
3)https://contrast-grid.eightshapes.com

可以坐标式的批量对比
不过WCAG中指出,一些特殊情况下的文本无最低对比度的限制:
- 文字为disable状态,或作为装饰、以及其他重要可视内容的附属内容时,可以没有对比要求;
- 文字作为商标或品牌名称的一部分时,可以没有最低对比要求。
五、大厂案例
Google Chrome:
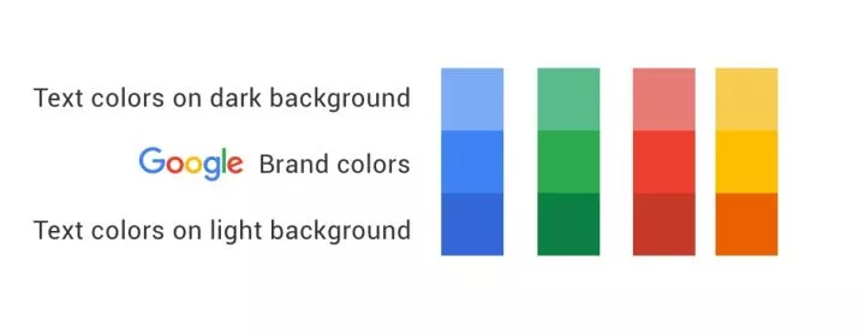
「无障碍设计」已经是 Google Chrome DNA 的一部分。利用工具,我们验证了 Google text 颜色的对比度:

经验证,发现 Google 在明暗两种背景下的配色,几乎都满足 WCAG 2.1 AAA 标准(color contrast ratio > 4.5),唯独白背景下的 warning 色对比度为3.3,仅满足 AA 标准 ( color contrast ratio > 3)。另,disabled 的颜色对比度不属于限定范围,Google 对比度是1.8、2.2。
另外实验发现,Google 在深浅背景上使用的颜色,都不是直接将 brand color 拿过来就用,而是根据不同背景调整后的颜色。

而即使是 brand color,Google 也尽量使之和白背景的对比度满足 AA 标准(黄色、橙色例外)。

更多对material design、ios、medium、twitter的验证案例
可移步《色彩无障碍设计之「对比度」探索》查阅
阿里巴巴发布的B-Design中的无障碍色acs指标和WCAG本质上也是一样。

结语
对比度足够高的字不仅能让人看得更清楚,还会让人读起来更快更顺畅。
在设计中使用满足 WCAG 足够高的对比度吧,力求给用户的生活中,增加一些舒服的、合适的、愉悦的体验。
本文参考:
Web内容无障碍指南 (WCAG) 2.1https://www.w3.org/Translations/WCAG21-zh/#visual-presentation
色彩无障碍设计之「对比度」探索https://mp.weixin.qq.com/s/Hjf4R_FqIfjc-K0QAqXFEA
无障碍设计标准中的对比度https://www.zcool.com.cn/article/ZNzIzNzEy.html
手把手教你推导一套色彩体系!干货!https://mp.weixin.qq.com/s/EhL9B3AwcpSsMwfdyiuIKw
本文由 @易点灵犀 原创发布于人人都是产品经理。未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益