输入组件通用规范
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。

对原型规范&说明模板不明白朋友,可查看:如何解决原型说明写不全?
本期:输入组件通用规范
概述:涉及输入框、数字输入框、选择框、选择器等组件样式、交互、可控参数的通用规范。
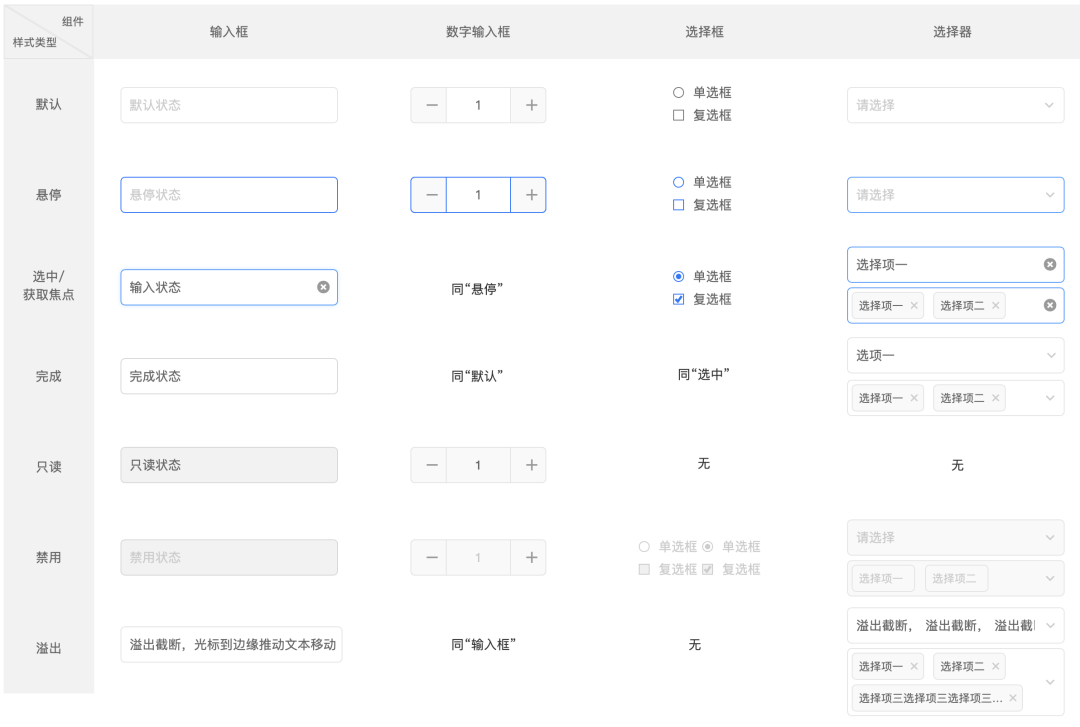
1. 通用基础样式
本节主要与研发约定默认实现内容,通过规范文档维护。
1、默认:即最基础的样式
2、悬停:可输入组件,在鼠标悬停时需有交互,表示此组件可操作
3、获取焦点/选中:当前窗户聚焦的组件,需显示对应样式
4、完成:输入/选择完成的样式
5、只读:内容可复制,但不能更改、输入
6、禁用:无法与用户交互,如无法复制或者输入
7、溢出:内容溢出需有良好交互,以便用户及时获取所需内容
- 输入框:溢出截断,光标移动至边缘后,推动文本往反方向移动
- 单选框:溢出截断即可
- 复选框:选项溢出则向下拓展选择框,选项内文字溢出则用“…”代替

2. 通用基础交互
本节主要与研发约定默认实现内容,通过规范文档维护。
2.1. 一键清除
输入框、选择器等需填入内容的组件,需默认支持一键清除,如场景中无需,则在组件中说明。具体交互如下:
- 有填入值时鼠标悬停,右侧图标切换为“清空”状态,点击清空选项。
- 无填入值时鼠标悬停,不显示

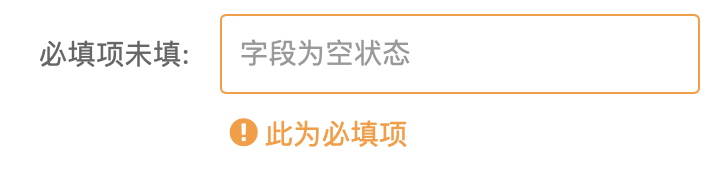
2.2. 通用反馈
1、必填项未填:失去焦点/提交表单时,必填项内容为空,则出现此提示

2、加载中:失去焦点后需调用时间较长的接口进行数据校验,则此时组件为“禁用”样式,并有“加载提示”

3. 约定可控参数
本节主要与研发约定原型中可控制的参数,也通过规范文档维护。文中会提供示例参数,及参数填写说明。
3.1 操作反馈
在用户操作时,可提供反馈提示,以引导用户做出正确操作。提示信息简明扼要,控制10字内。提示类型涉及信息、加载、正确、错误、警告,以便应用于各场景
说明编写方式,在组件说明的最后一条加上“操作反馈”,如:
1)其他说明点…
2)操作反馈:
事件,提示类型“文案”,如:
- 获取焦点时,消息提示“请输入XXXX”
- 失去焦点时,加载提示“字段校验中”
- 用户名重复时,错误提示“该用户名已被占用”
- 输入内容不符合规则时,警告提示“用户名必须为6至20位字母或字母+数字组合”

结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益







很好👍,很多系统输入框设计的很差,体验很不好,建议直接抄你这个