常用组件的专业认识
在产品设计过程中,我们会经常用到一些小组件、模块,但你知道这些组件叫什么名字吗?这篇文章,我们来解决下这个问题。

我看身边有很多小伙伴对很多组件有一种“看着很熟,自己设计原型时也会使用,但是却不知道叫啥”的情况,这样就会影响产品内部以及和技术小伙伴的工作沟通。
所以基于以上情况,本次专门整理了一些常用组件的专业知识,分享给不太关注组件专业术名的“产品老手”以及根本就没用过相关组件的“产品新手”~
Popup 弹出层:弹出层容器,用于展示弹窗、信息提示等内容,支持多个弹出层叠加展示。支持顶部,底部,左侧,右侧不同位置的弹出。

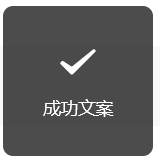
toast轻提示:在页面中间弹出黑色半透明提示,用于消息通知、加载提示、操作结果提示等场景。分为文字提示、加载提示、成功提示、失败提示、动态更新提示;可以顶部展示或者底部展示。





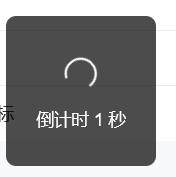
snackbar:比toast稍微重一点的轻量型反馈方式,包含一行与进行中的操作相关的文案&(最多)一个操作,并且snackbar不能包含使其消息的“取消”操作。
注:很多组件库中没有该组件,需要技术小伙伴自己来写(例如技术常用的vant3就没有~)

Calendar 日历:日历组件用于选择日期或日期区间。可选择单个日期,多个日期,日期区间。
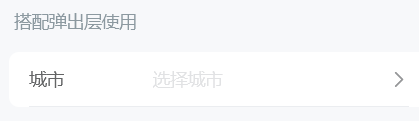
级联选择框:用于多层级数据的选择,典型场景为省市区选择。
时间选择器:支持日期、年月、时分等维度,通常与弹出层件配合使用。
Picker 选择器:提供多个选项集合供用户选择,支持单列选择和多列级联,通常与弹出层组件配合使用。


Rate 评分:用于对事物进行评级操作。

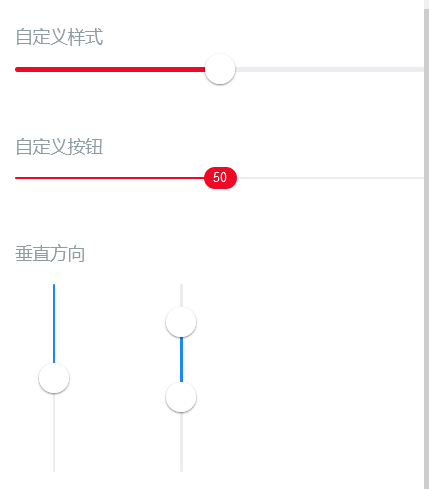
Slider 滑块:滑动输入条,用于在给定的范围内选择一个值。

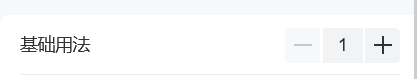
Stepper 步进器:由增加按钮、减少按钮和输入框组成,用于在一定范围内输入、调整数字。

Badge 徽标:在右上角展示徽标数字或小红点。

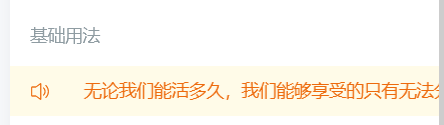
NoticeBar 通知栏:用于循环播放展示一组消息通知。可水平可垂直滚动。

Popover 气泡弹出框:弹出式的气泡菜单

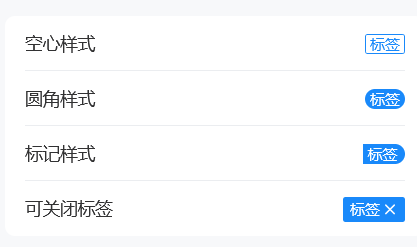
Tag 标签:用于标记关键词和概括主要内容。

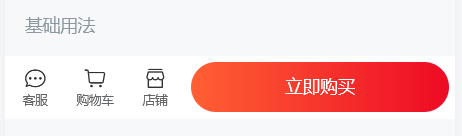
ActionBar 动作栏:用于为页面相关操作提供便捷交互。

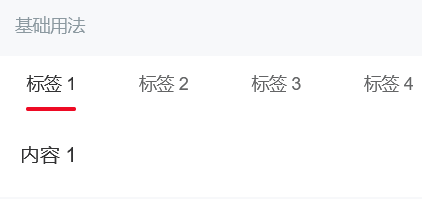
Tab 标签页:选项卡组件,用于在不同的内容区域之间进行切换。

Tabbar 标签栏:底部导航栏,用于在不同页面之间进行切换

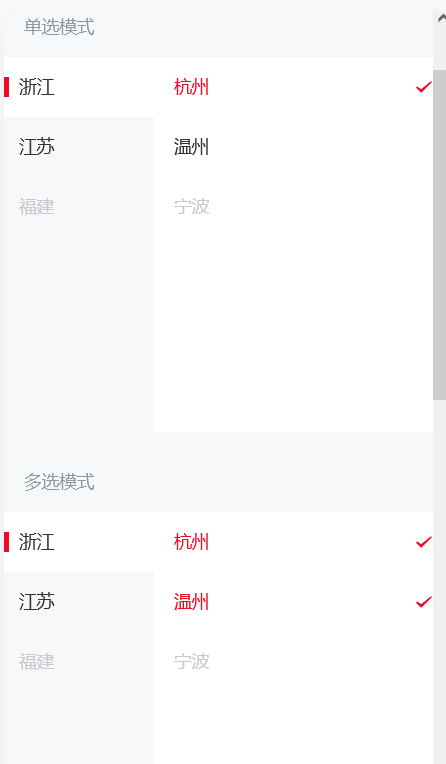
TreeSelect 分类选择:用于从一组相关联的数据集合中进行选择。支持单选和多选模式

此次分享到此结束,欢迎小伙伴留言分享其他常用但是很多小伙伴不容易叫上名字的组件~
本文由 @Grace 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







