一种新的底栏交互方式尝试

随着手机屏幕尺寸增大、操控性降低,不少应用回归到了 Tab Bar 设计——这是一种功能板块清晰明了的方式,也相对便于单手操控。有人专门进行过同一应用下 Tab Bar 和 Side Bar 的使用频率测试,虽然不能一概而论,但 Tab Bar 无疑还是在 iOS 中使用频率、功能转化率很高的交互方式。
Tab Bar 与 Bottom Toolbar 是 iOS 中两种重要的交互方式,前者适用于有多个主要功能板块的应用,后者适用于有高频功能操作的页面。不同产品有不同的功能框架,应用也不会完全依此去设计、而是根据场景和具体需求来调整。因此,这两种交互方式并不能满足所有情况,于是有的应用在 Tab Bar 和 Bottom Toolbar 的基础上针对自身的特点有所优化。


Path 的 Tab Bar 是拥有 Super Tab 的例子,它像是 Tab Bar 和 Bottom Toolbar 的合体,快捷的内容发布按钮有利于降低发布内容的难度、提高活跃度。Super Tab 多见于社交应用。
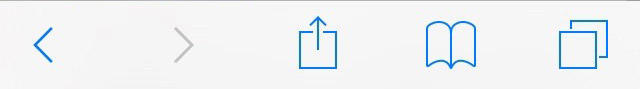
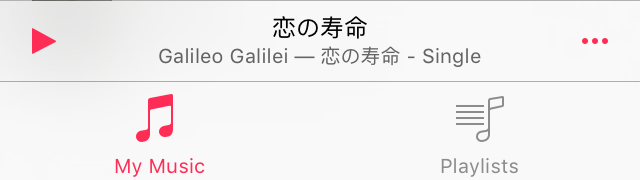
在重新设计后的第一方音乐应用中,当前播放状态以及呼出按钮以 Activity Sheet 的形式常驻 Tab Bar 上方,出现略为尴尬的双底栏的情况,但人机语义并无冲突。而SoundCloud 则在 Tab Bar 中将呼出当前播放页的按钮设计成一致于选项卡的形式,点击后需要退出页面才可切换选项卡。



如何让 Tab Bar 和 Bottom Toolbar 承载更多的功能操作?这是我希望探讨的问题。上述的几个案例给出了它们的解决方案,有的坚持人机语义而使界面稍显臃肿、有的追求简洁但放弃了人机语义、有的则直接采用可见性很高的混合解决方案。
智能手机的普及、拟物化的放弃也带来很多交互方式上的新尝试,手机操作系统从以往的全局点击逐渐加入了轻扫、滑动、拖拽等专属于触摸屏的交互方式。并且,人们开始熟知这些方式。
新的底栏交互方式尝试
Tab Bar 和 Bottom Toolbar 的区域不大,位于屏幕底部。这个位置可以在全局范围内上滑呼出 Control Center,而其本身也有点击的交互操作。因此,新增的交互操作必须不能与原有交互操作接近,并且容易被用户理解。
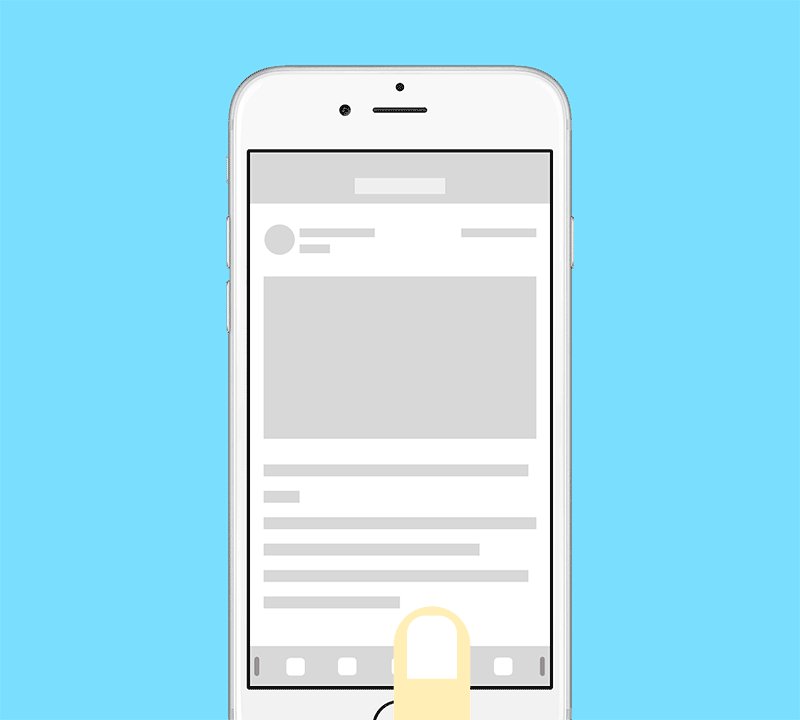
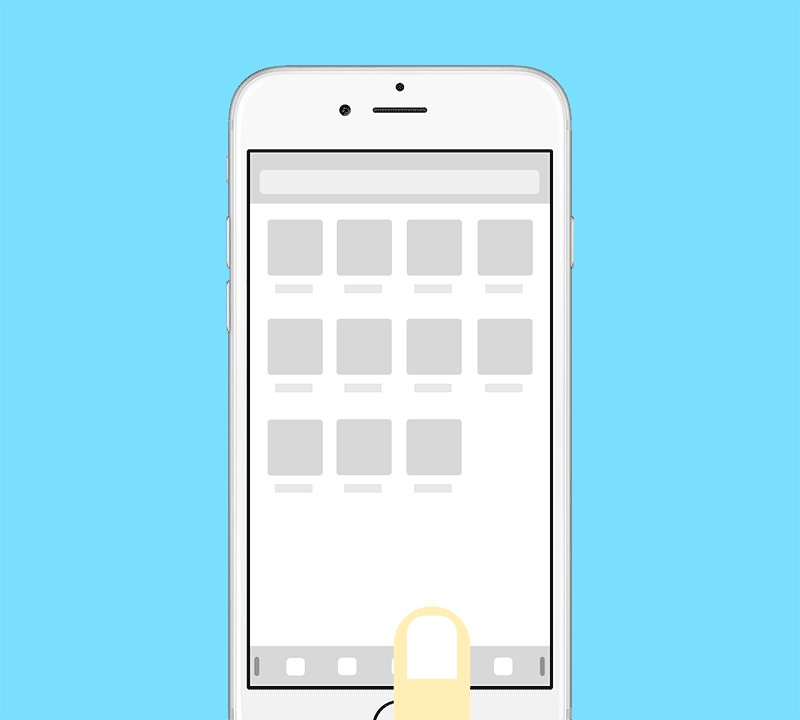
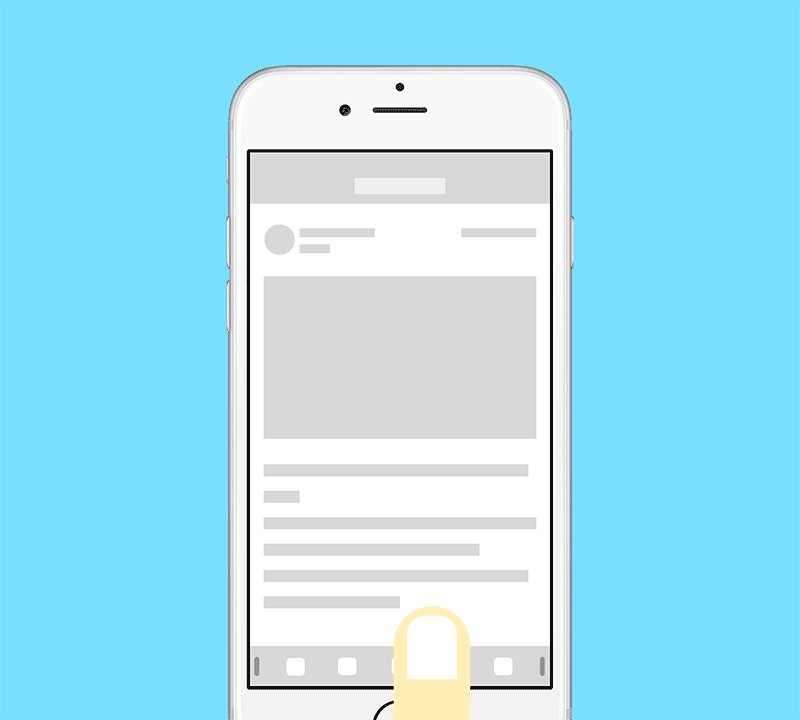
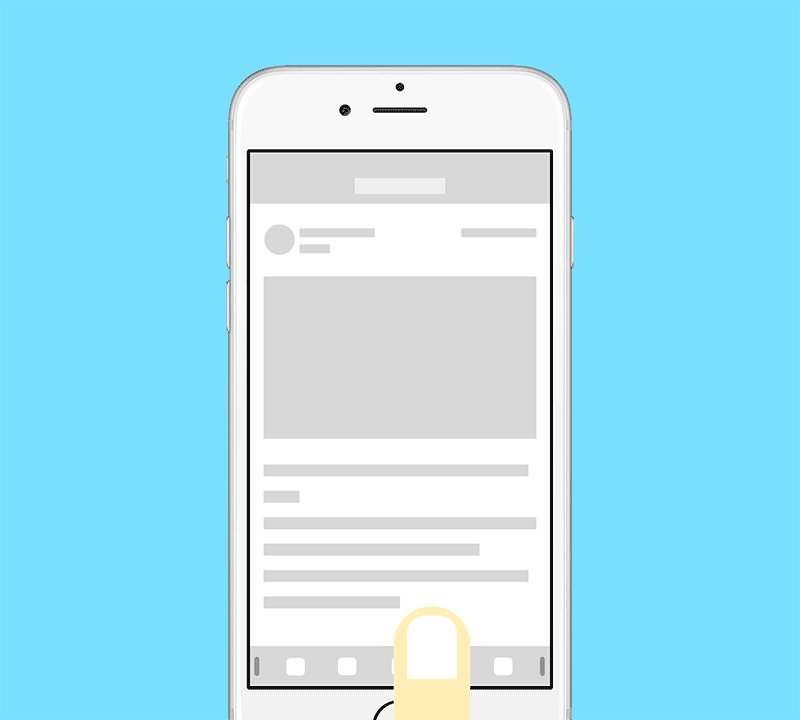
当我们左右拖拽 Tab Bar 或 Bottom Toolbar 时,能触发一些界面操作或跳转到其它的体验更沉浸的页面。例如:在 Safari 中,可以利用这个交互操作快速关闭当前页面和打开新标签页;在音乐播放器应用中,可以利用这个交互操作进入当前播放页。
我制作了一张动态图来演示这个交互操作:

的确,这种交互方式的可见性较差,需要一定的学习成本。然而在尊重人机语义与承载更多功能操作的权衡中,或在提供快捷操作与优化用户体验上,不失为一种值得尝试的方式。
作者:刘英滕
来源:简书


 起点课堂会员权益
起点课堂会员权益








请问动态图是用什么软件做的?
这种做法以前看见过,适合次主要功能,给用户一种惊喜的感觉,但确实需要引导、
教学成本太高啊- – 而且容易产生误操作