4个方面总结:商城拼团是什么?

本文内容是作者近期关于拼团商品(小程序)设计工作的总结,仅仅是属于我本人的一点设计经验分享,并且在实践的过程中解决设计问题。
本文分享从以下几个方面展开:
首先是“风口”,我将简要分析现有行业中的拼团类型及其内在的逻辑。
以小程序魅族商城拼团为例:介绍搭建拼团商品所经历过的问题和解决的“思路”,还原从0到1搭建拼团一/二期过程中,我们是如何进行项目分解,在这个过程中我们遇到了哪些困难以及总结出了什么方法经验。
最后一个部分是上线数据分析,针对线上版本出现问题,进行梳理与解决。
一、行业中的拼团模式
拼团模式:商家通过在小程序平台设置限时拼团,成团人数活动商品(包含折扣、活动实效、抽奖),用户通过微信端发起或者参与完成交易。
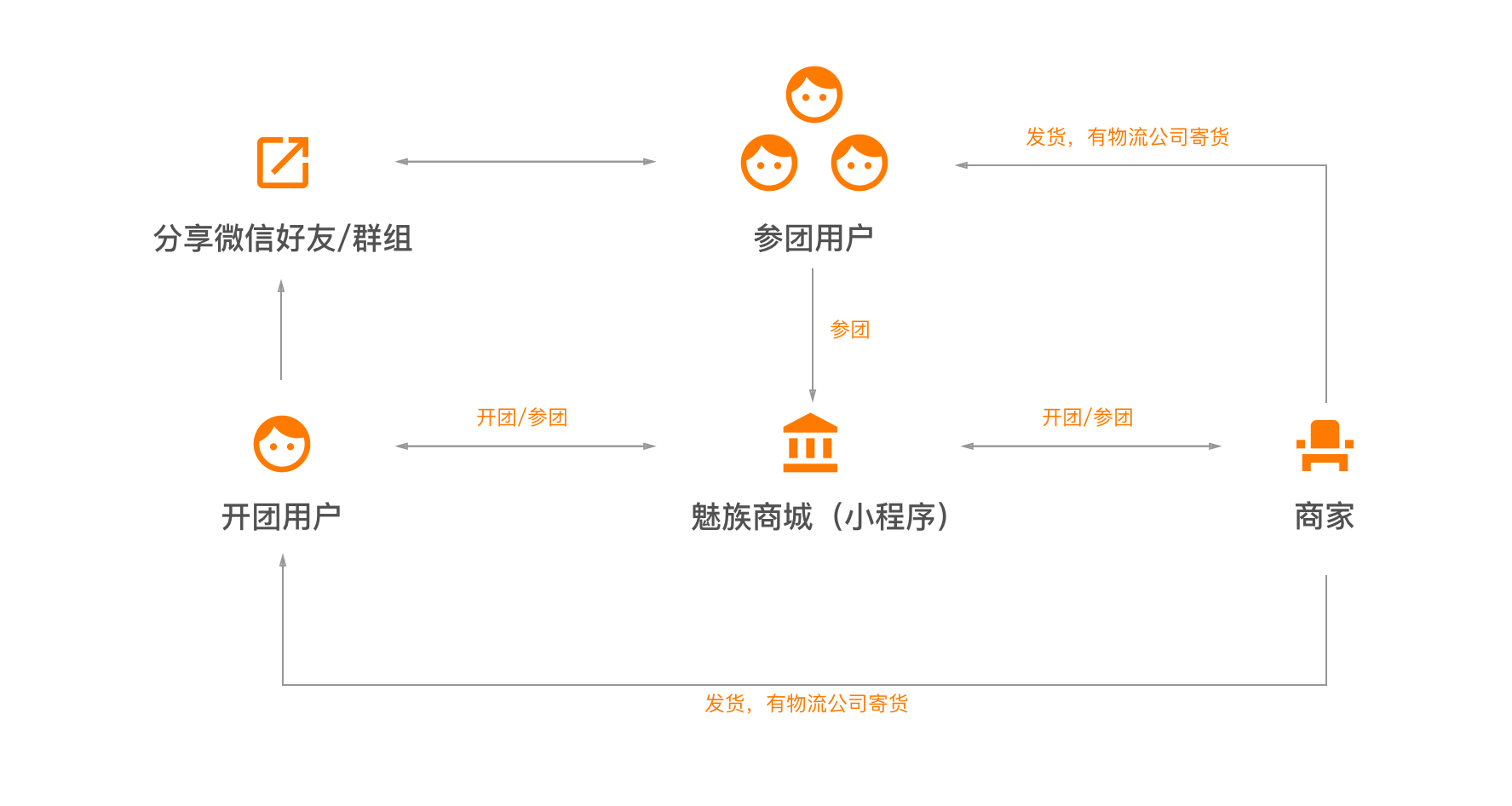
通过拼团商品玩法,促进消费者低价商品购买欲望,未成团或未被抽中用户,系统会自动将所支付的货款原路退回。用户感知达到未成团也不亏钱效果,双重心里促发消费者转发拉动好友传播从而达到裂变的营销。(如下图玩法概述所示)
拼团种类:线上几个平台通用拼团主要包含普通拼团,抽奖团,秒杀团,团免团等等……
拼团作用:
- 直接促进拉新关键指标,拼团主要靠微信好友分享让用户参与下单;
- 流量转化,直接影响订单转化,由于客单价低转化量大;
- 提升商城品牌在微信小程序中的用户认知。
简要概述玩法:

二、魅族商城拼团/抽奖团从0-1搭建
1.前期需求分析
(1)项目目标是什么?
拼团项目目标:拉新/成交,项目进度要求快速上线。
(2)需求分析重要性!
避免踩坑,评估需求是否合理,不盲目设计!
有效提高设计/开发/实现效果,项目设计开发上工期效率提升。
(3)商城普通拼团链路拆解:
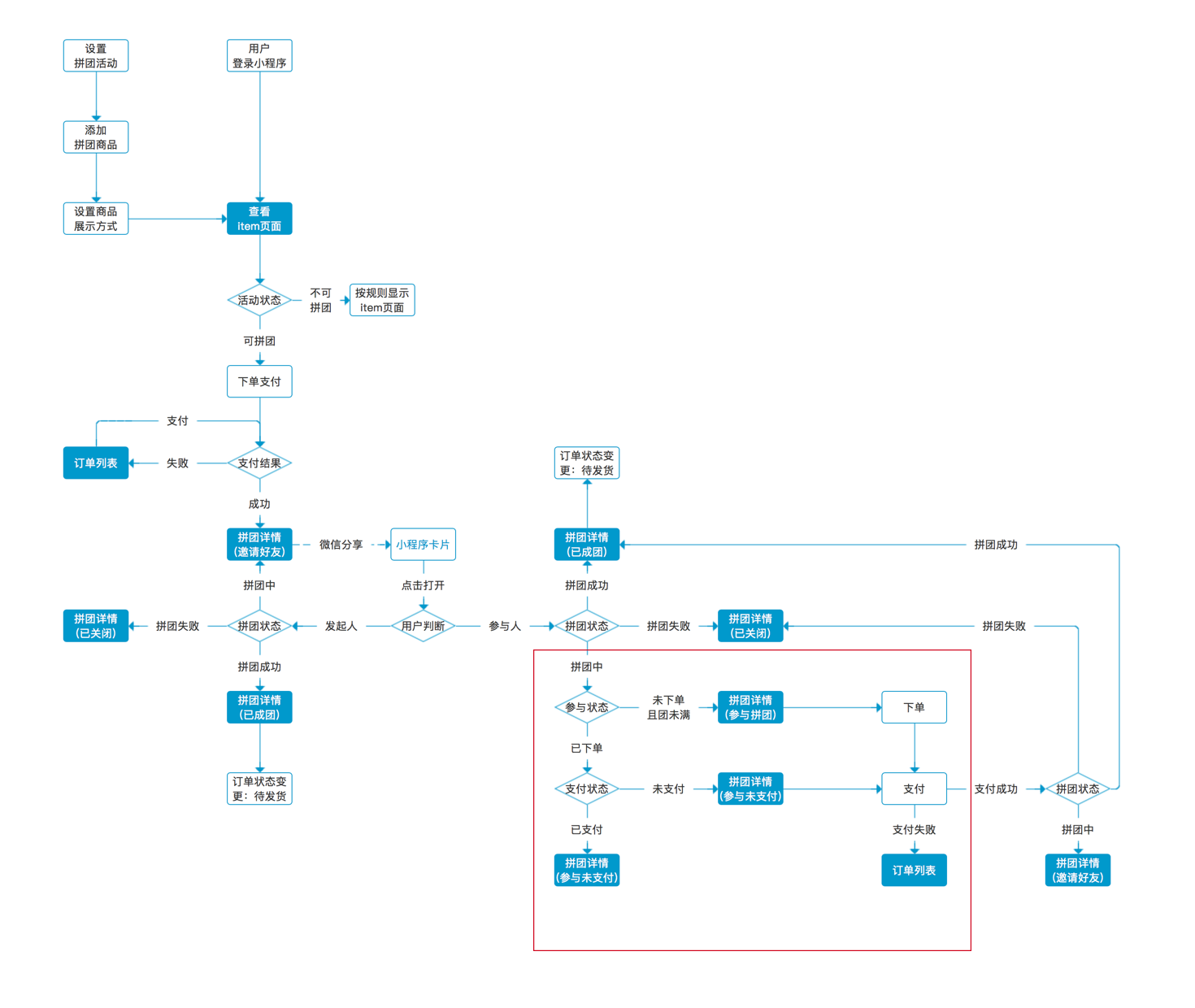
拼团需求评审前期,通过下图业务方提供逻辑存在疑虑点主要是:
- 在用户下单到拼团详情页面时,参团未支付用户头像显示;
- 当满足拼团人数有未付款用户,团长组团失败。
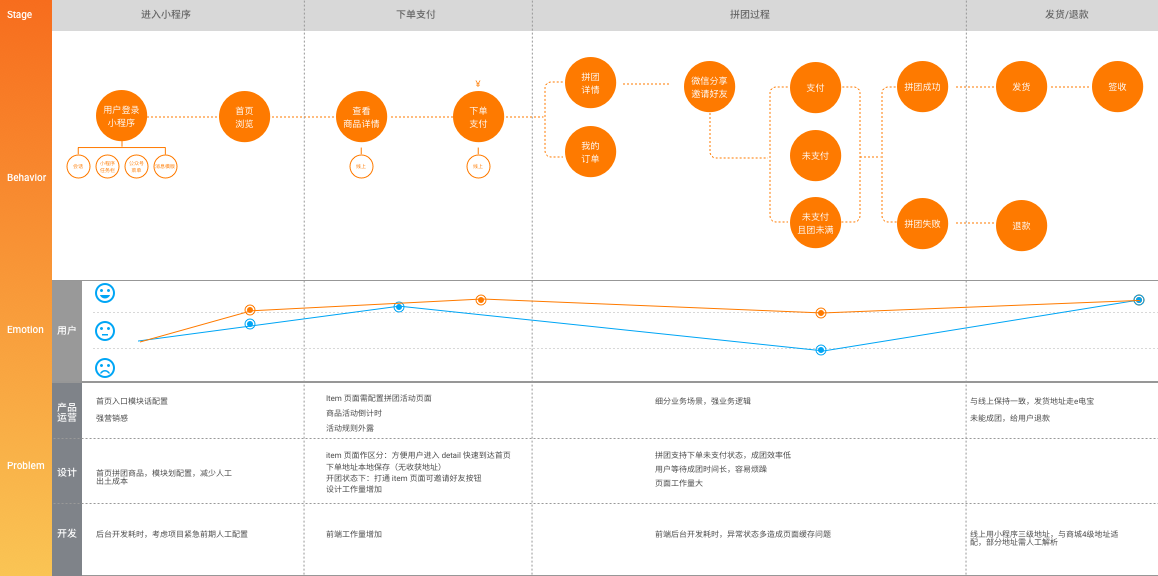
针对上面两个业务逻辑影响用户下单体验(如体验地图所示):
- 参与团者体验不好,拼团活动期间下单效率低(作为用户开团是想赶紧在团时间内完成订单,不同商品在拼团时参团人数不同,用户未付款数无法判断,用户需等待所有用户付款,团单才生成)。
- 非团长看到多用户未付款,会产生对商品好坏疑虑。
- 未付款用户造成商品团其他用户等待,当未付款用户在付款时间内未付款自动取消订单,影响该商品团的活动时间,页无法预估下个拼团者进来是否也是付款状态。
- 对于经常拼团用户,参与多拼团商品且未付款,会把拼团商品变成类购物车感觉。
- 拼团商品成交转化会受用户下单效率影响。

业务逻辑图

拼团体验图
针对梳理业务提出的问题点,进行优化方式如下:
- 用户下单并支付成功后,才计算参团成功;
- 支付失败时返回拼团详情页面并刷新拼团状态;
- 下单未支付或支付失败的订单,自动关闭,并在用户的订单页面隐藏不显示。
项目上:
- 逻辑更清晰,链路缩短。虽难拼团凑团流程缩短,其中心还是围绕产品拉新/转化目标一致,以避免线路分析误区。设计上页面路径缩短,页面异常判断情况减少!
- 设计/开发工作工期缩短。
用户层:减少用户组团失败情况,用户凑团效率提高,影响商品订单成交转化。
2. 交互原型设计阶段
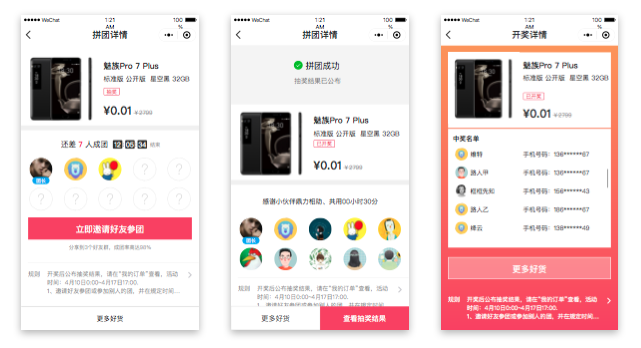
商品详情页面设计
拼团项目目标:拉新/成交,项目进度要求快速上线。
- 为何提供首页Item 样式用户在外部广告资源进入Item ,可快速购买及快速进入首页查看更多商品,手势操作便利。
- 在用户开团后用户在拼团详情页面查看Item 页面客邀请好友,链路闭环,起到满足用户邀请好友入口明确,用户路径不跳失,最大化保证成团率。
- 针对抽奖团的用户,可快速查看抽奖结果,及未参与用户看到抽奖商品的真实性。

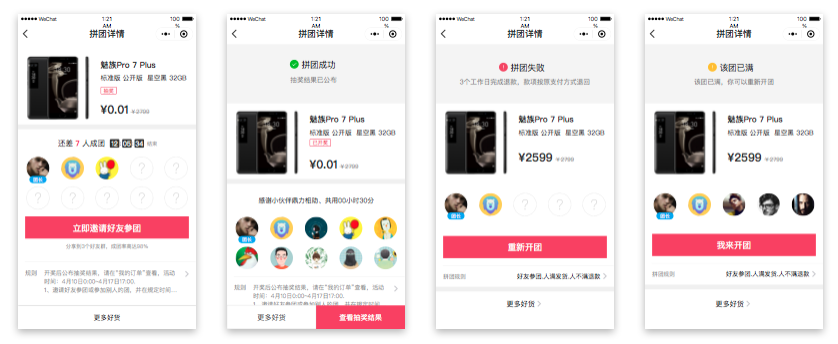
拼团详情页面设计:
- 解决分享出去页面截图,满足信息披露:用户认知快速获取拼团信息及成团人数。
- 页面如何达到,商品披露,价格优惠,活动时间的压迫感(时间是开团的剩余时间,商品活动时间让用户感知赶紧凑团)。
- 强化分享转发邀请好友,弱化更多商品按钮跳转;提供更多商品的入口也是让在拼团详情停留用户有一个拼更多商品转化。
- 拼团详情页面状态居多,需考虑全面,对个状态按钮进行同步定义,成功状态/失败状态的罗列!针对各状态下的拼团详情商品到商品详情页进行判断,避免用户使用迷失可原路返回。
- 针对开团用户,退出拼团详情提示邀请好友提示,做到最大化保留转发及转化!

抽奖详情页面设计:
- 规则上,文案披露开奖状态;
- 抽奖团提供中奖结果!考虑信息优先级问题:中奖名单〉抽奖规则〉商品信息〉更多商品;
- 抽奖详情:开发上由于后台处理筹建搞活动结果展示需要3到8分钟,展示抽奖中状态,考虑项目进度交互上补充其中间状态页面;
- 商品详情页上查看中奖结果。

3. 测试阶段
测试跟进重要性:
- 协调上下游沟通作用,帮组测试同学进行多场景情况下,页面提示引导还原补全;
- 保证项目进展,避免耽误上线时间把控;
- 如何测试跟进:其实本质上开发过程也是设计测试跟进过程,主要是进行炼句走查,页面设计效果走查,控件统一走查,提示文案走查。
测试走查拼团信息:
- 拼团详情页面个页面状态走查,确认文案是否合理精简。
- 团状态:拼团信息不存在;拼团活动已结束;拼团活动未开始;该团已关闭,不能参团;该团已满,不能参团;该团已过期,不能参团;该用户存在未支付;该用户已参团,不能再参团。
- 按钮状态及链接页面。
三、上线数据提取分析
上线后数据提取两个数据点:
- 新增次日留存:12.71%<行业13.2%. 统计出各拼团商品的差异,用于选品更新。
- 人均分享次数:3.61%,未能达到预期人均分享效果。
针对上面两个数据情况进行优化点:
- 数据统计方面需要区分出分享到群的卡片和分享到个人的卡片;
- 需要交互上加以引导,让用户将卡片分享到多个微信群里;
- 主要应关注3个数据的提升:人均分享次数&每个卡片分享群数&卡片分享群数量/(分享群数量+分享个人数量)。
四、总结
在整个项目规划与跟进的过程中,当时少不了各种问题,不过通过大家的努力按期交付,希望后期运营能跟上。
项目在进行过程中沟通是占主要因素!作为一个交互设计师清楚在项目各阶段中的角色定位,不仅在需求上要有同理心、产品上要有产品能力与逻辑思维能力、设计上要有审美判断力,开发阶段要有项目协同能力,往后产品上线要有数据分析能力…
项目结束后发现自己很多问题,希望在之后的项目开发及总结更好提升自己。
本文由 @victor 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







费用:www.sanaisi.cn