大势所趋!十大令人振奋的移动端APP设计趋势

从移动端兴起,主流设计风格定型,再到Uber、Vine等现象级APP的崛起,移动端的APP设计直到现在才渐入佳境。促成这一切的影响因素很多,比如社会发展趋势的变化、共享经济的大热、新技术的积累,等等等等。这些事物的出现需要时间积累,这也是为什么这些应用到现在才火起来。
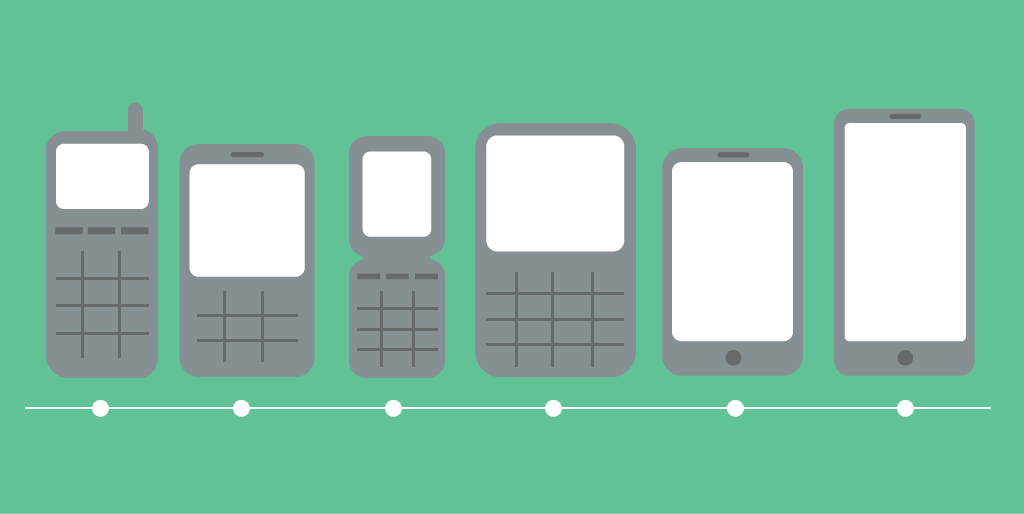
同样的,今年我们要关注的是定型了的巨屏手机和逐渐沉淀下来的可穿戴设备。
随着日常生活中所涉及到的移动端应用的增加,用户在这些东西上的所耗费的精神和脑力也越来越多。查看邮件、预订酒店、叫外卖都有赖于各种应用,而诸如Airbnb和GrubHub这样的优质应用则大幅度减少了用户在无关细节上的精力耗散,可以更好地处理其他的任务,专注于更有价值的事情。用户所面对的任务越多,那些真正能够便捷运用且迎合用户需求的APP所体现的价值就越明显。
也正是在这种语境之下,我们对于APP设计的发展趋势应当有更清晰的了解。今天,让我们来仔细梳理一下目前的APP设计的趋势。
1、为大屏手机设计

对,没错,不管你喜欢与否,大屏幕手机出来已经很久并且成为主流了,但是针对大屏的UI和用户体验设计一直不理想。
设计人员和开发者需要面对逐渐变大的屏幕和拇指长度之间的矛盾,曾经一直被诟病的iPhone的左上角返回键,在现在看来也只是诸多“反人类”设计中好不起眼的一员。与此同时,你不能将所有日常控件都放到右下角,毕竟还有10%左右的用户是左撇子,更不用说许多右撇子用户同样会用左手操作!
当然,给予用户定制空间是一个不错的选择。当年红极一时的“快播”移动APP就曾以“左手模式”而出名,而UC浏览器这样的移动端霸主也在很早的时候加入了左右手习惯判断的设计。当然,这只是大屏手机界面设计的诸多问题中的一个。
排版、交互、使用情景的切换、用户体验设计的变更都是需要设计师设身处地仔细思考的地方(比如我一直不习惯FlymeOS的默认字体尺寸,可以看但是不好看)。目前的设计不够好,好在它正在逐渐发展。
接下来的设计趋势,也与大屏手机的设计息息相关。
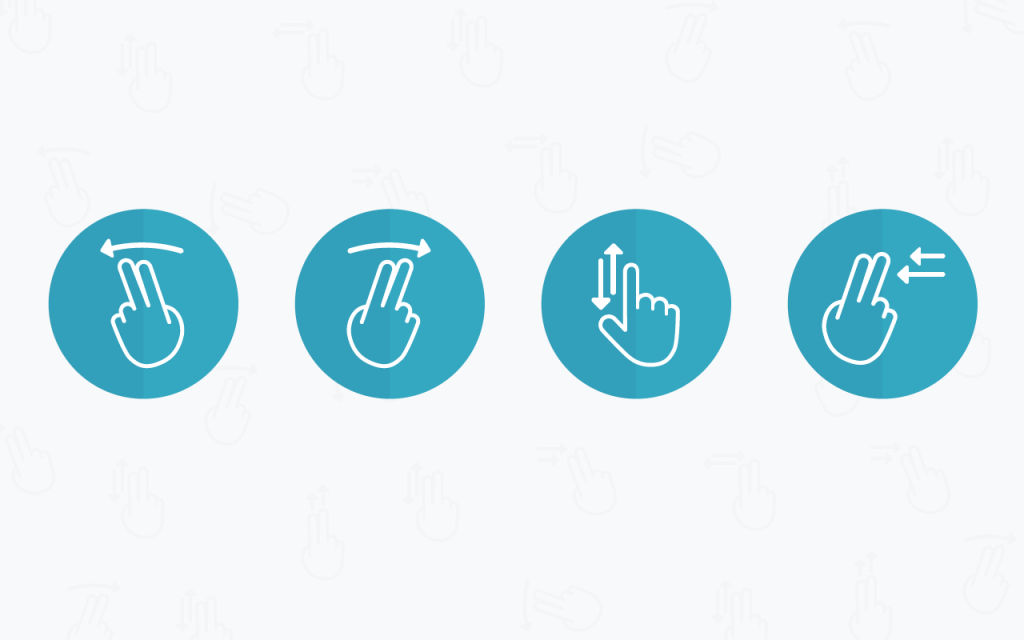
2、滑动交互成为主流

当webOS刚刚兴起的时候,精致的卡片、大量的滑动交互、手势操作惊艳了整个移动端设计领域。7年后的今天,滑动手势操作已经成为主流了。实际上,在iPhone刚刚问世的时候,滑动操作和双指缩放这种更贴近物理世界的直觉操作,就已经被广大的设计师所关注到,并且这种设计无疑更符合用户的需求——不用在局促的屏幕上点击更加局促的小按钮了。
滑动操作是直觉式的操作,毫无疑问。我们惯于通过连续的触摸来认知外在的事物。在屏幕上滑动可以在现实生活中找到多种多样的对应操作,刷卡,滑动门闩等等等等,经验的转嫁也是如此的直接而自然。
主流的移动端平台已经将滑动交互融入到系统的每一个细节了,并且会有意识地引导开发者运用这种交互方式。现在当你打开应用的时候,你会下意识地通过滑动操作来切换界面,返回上衣级,删除或者查看菜单,难道不是么?
3、可穿戴设备开始影响移动端设计

手机屏幕越来越大,但是可穿戴设备的屏幕则要求够小够好用,尺寸上的巨大差别令APP的界面设计面临更大的挑战。虽然Apple Watch并没有大家想象中那么火爆,但是IDC的数据则表明,2015年厂商出货的可穿戴设备高达4570万台,其中涵盖了手腕上所佩戴的手表/手环类设备、身上佩戴的和眼镜类。
不过,目前关注度最高的依然是Apple Watch和基于Android Wear 的设备,也正是这两大平台将可穿戴设备的热潮带动了起来。可穿戴设备再也不是局限于检测心率和睡眠质量的工具了,它们可以告诉你会在路上走多久,明天的天气,会提醒你为姑妈带晚饭等等等。手腕上的这个小东西有着非常巨大的潜力和无限的可能性,那么它又是如何影响着设计师和开发者的工作的呢?
不论是Apple Watch 还是Android Wear 都强调一目了然的重要性。不同于手机和平板,智能手表的使用场景截然不同,用户不会长时间盯着看,内容显示要快,要直观,要易于消化,甚至要考虑到用户用眼角扫视这样的情况。这就意味着,这块小屏幕上的版式、色彩、对比度的控制尤其重要。另外,许多应用原本就有手机和平板可用的版本,再设计可穿戴设备的版本之时,需要考虑功能、体验等各方面的取舍。
由于可穿戴设备是新兴领域,现阶段针对它们的设计尤其需要注意应用的可用性、用户反馈,并且针对需求即时更新。虽然Apple 和Google 对于各自的平台各有一套规范,但是用户的诉求同样是塑造未来设计走向的重要因素。
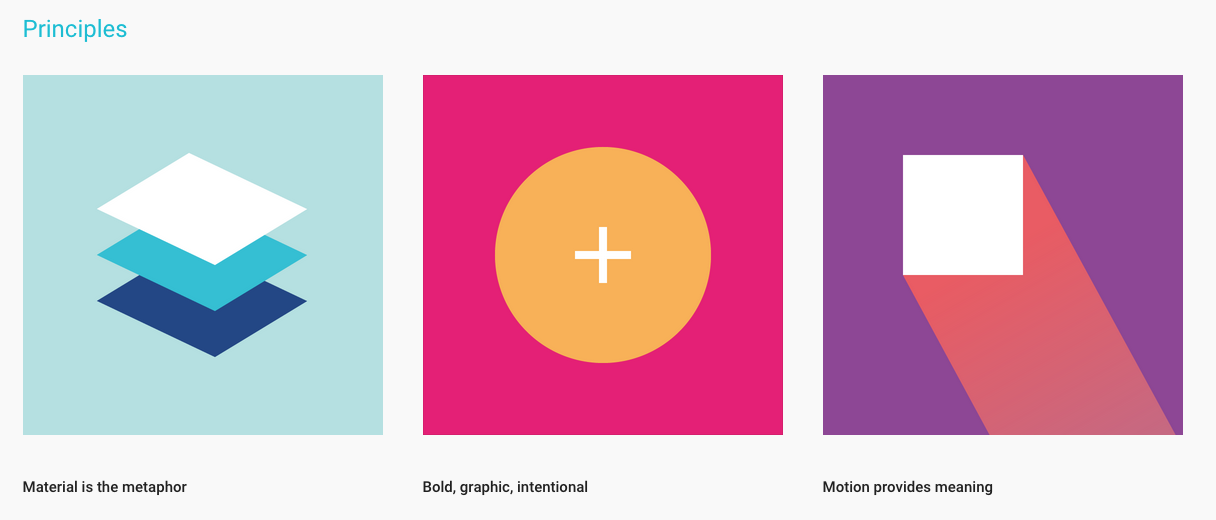
4、分层布局

扁平化和拟物化本身是就是不同风格倾向下的产物,两者趋近于两个极端,但是并非非黑即白的彻底的对立,我们之前所说的扁平化2.0和此刻所提的分层布局,就是两者之间的“灰色地带”。尽管近年来的数字美学自然而然地催生了扁平化风潮,但是在过去几年的摸索中,我们了解了复杂纹理和高度拟物的过度装饰性,同样也意识到了阴影和小幅度渐变即使在扁平化的设计中,一样很重要。
Google 的Material Design 就非常坦诚地将阴影和分层布局推到台前。尽管整体风格依然非常的扁平化,但是Google的设计师从拟物化设计中借鉴来的元素令整个设计语言趋于完善,也更富有人性(如果你是Mac用户,那么你会发现目前的OSX和Material Design 同样是扁平和拟物的融合体)。Material Design中的分层结构源于自然,取自于“纸”的物理隐喻,将物体和物体之间的相互关系用色块和阴影表达出来。
这种典型的分层结构,令虚拟的对象拥有了物理属性,色彩和阴影构建出空间关系,相对运用的速度反映出对象的重量和惯性,透过触摸屏你似乎在和实实在在的物体进行交互,这又何尝不是更为高明的“拟物”呢?优雅的体验,拟真的操作,这就是分层布局的独到之处。
5、更多动效

我们的手机所拥有的计算能力,已经超过了登月时的整个NASA。4G通讯协议的覆盖使得应用对于信息的获取也比上一个时代更加快捷高效。加之技术的发展,APP所能承载的信息量也不断增加。所有的这一切造就了今天的APP设计,过度越来越有味道,动效开始承载着引导、提醒、过渡的功能,APP也不再全是借由简单的通知来同用户进行信息沟通,每一个震颤和回弹的效果都可以传达出信息,而这一切,让APP更加自然而智能。
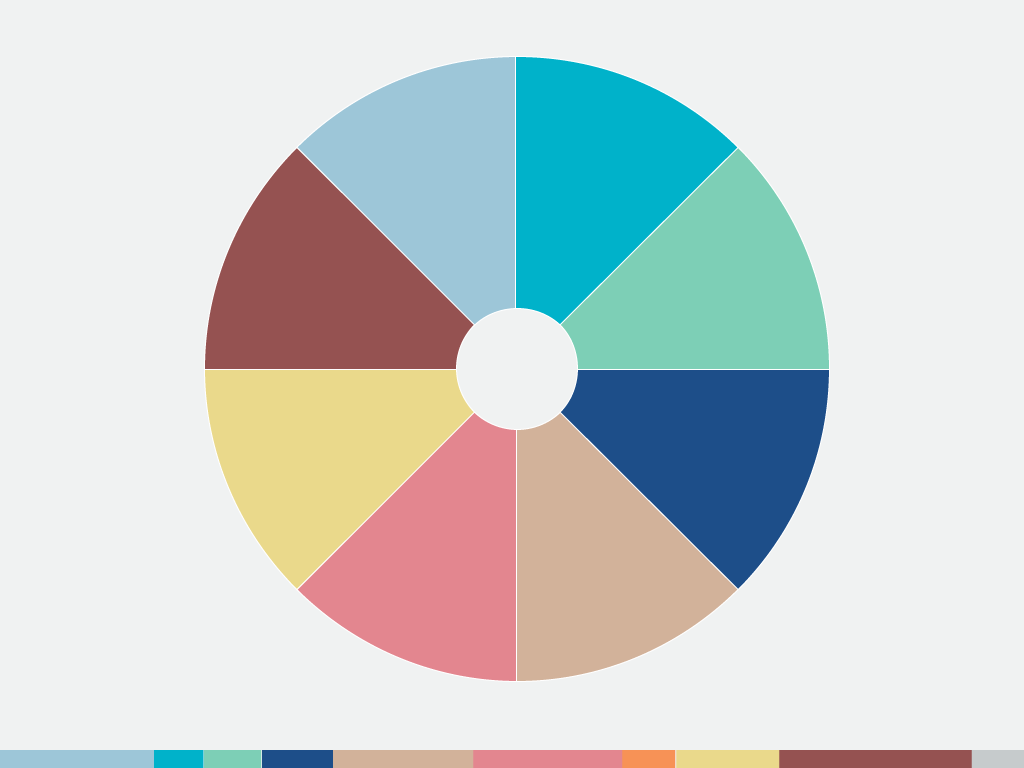
6、更加简单柔和的色调

就像时尚圈每年都有流行色一样,设计圈的用色习惯每年也都在改变。从大的方向上来看,我们似乎越来越着迷于简单柔和的色调了,而这也是整个设计方向向着极简主义进化的自然结果。这种配色在目前的需求下有着天然的优势,如果采用某个单色不同色度的配色方案,搭配白色字体和少量有对比的元素,或者试试两三款清爽柔和配色,你可以很快出一套非常不错的视觉稿。
考虑到用户长时间盯着屏幕,柔和的色调和清爽的配色会让用户注意力更少分散,毕竟强对比度的色彩还会加重视觉负担。如果你的APP设计采用这种配色,不仅会更富于设计感,而且让用户觉得更流畅,更舒适。
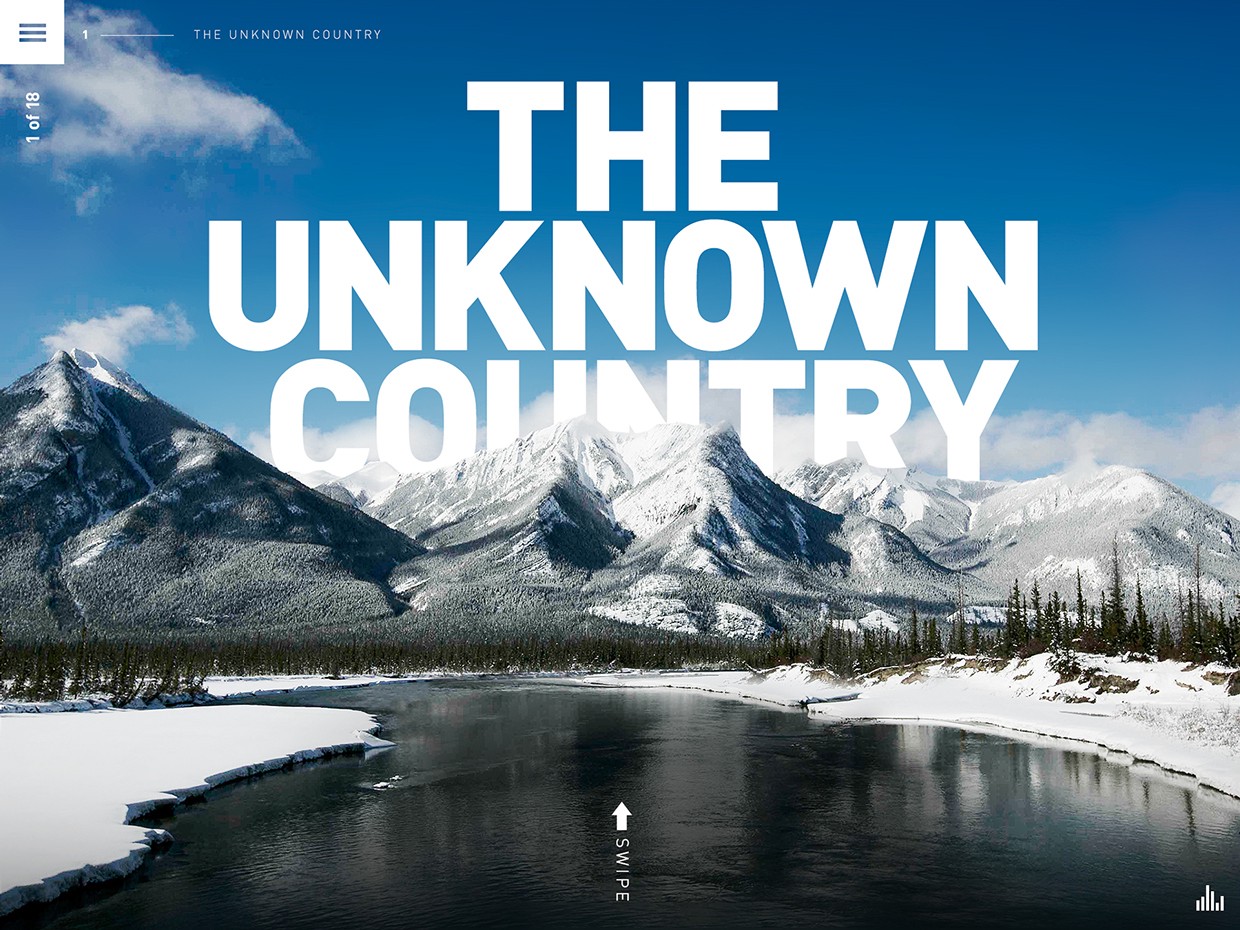
7、更注重排版

视网膜屏幕的兴起毕竟是近几年的事情,在过去很长的一段时间里,移动端和网页上的字体分辨率都比较低。随着移动端的高度进化和Typekit等服务的出现,字体清晰度的提升,让网页和APP的排版布局拥有了更多的可能性,设计师可以借由不同的字体和多样的图片搭配出更有表现力的设计,即使是在移动端设计上,这种趋势也越发明显。文字和内容很重要,借由字体、排版、图片的搭配来合理呈现,就不是1+1=2这么简单了。
8、APP内置模糊效果

借由背景虚化和半透明效果来提升APP在视觉上的可用性也是设计趋势之一。相比于纯色背景,用户更倾向于使用图片,虽然提高了个性化,但是会让背景层以上的图标、控件在视觉上无法清晰分辨。APP内置模糊和半透明效果可以缓解这种视觉上的障碍,确保可读性,又保留了用户所追求的定制化效果。
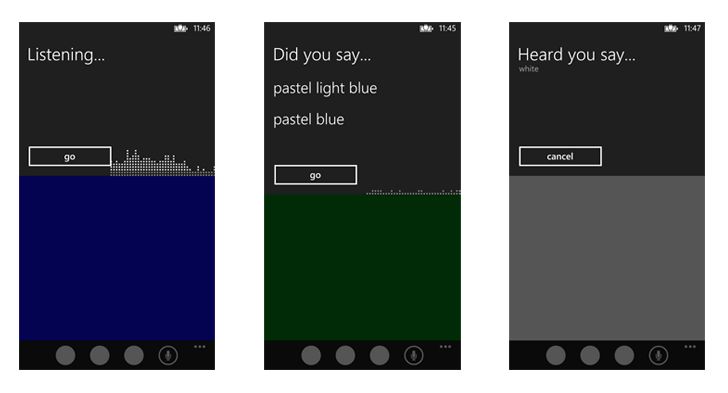
9、移动端可访问性的创新

设计和技术的革新让各种设备和APP的可访问性得到了极大的提升。滑动手势、TypeKit、动效等都是可访问性创新和提升的产物。目前国产手机中内置的“老人机”模式就是可访问性创新的成果之一,它简化了交互,解决了一部分视觉障碍用户的阅读问题。
不过,提升可访问性和可用性并不是简单的放大字体或者调整就可以解决的。确保APP的可用性,你需要对它的可访问性有更深入的批判性思考。当它进入“老人机”模式的时候,布局能否适应字体大小调整之后的界面?多选控件是否会随着放大并且看起来协调而易于操作?等等等等。
10、更智能的原型

移动端APP的设计越来越复杂,随之而来的设计和开发也越发的系统、琐碎。简单的静态图和线框、引线已经不足以呈现整个设计的细节,一味地要求客户脑补也解决不了问题。好在我们现在拥有了诸如UXPin、Proto.io 这样的新工具。
无需进行复杂的编程来呈现原型的细节和过程,设计师可以借由这些进化中的新工具无缝地呈现他们的想法和构思。原型设计会越来越智能,设计流程也会随之调整匹配。
来源:http://www.uisdc.com/10-exciting-trends-app-design
原文地址:Medium
优设译者:@陈子木


 起点课堂会员权益
起点课堂会员权益







有错别字啊!!!
mark一记