设计案例分享之指纹识别
本文笔者分享了指纹识别的设计案例,详细地介绍了设计过程,并对过程中出现的问题进行了复盘总结,供大家参考学习。

指纹识别的功能是以前做过的小案例,当时做的时候,出现了很多小问题,现在复盘总结一下帮助自己加深记忆,也希望能够帮助到大家~
一、需求内容
1. 在手机的【设置】页面内新增一个【指纹识别】的功能,该功能要满足以下三项要求:
①用户最多可以定制十个指纹
②每个指纹都可以在手机锁屏时快速解锁
③每个指纹都可以在解锁的同时开启一个手机app
2. 绘制出此功能内含有的全部页面,包括各类可能出现的交互情况(比如弹窗、滑动、跳转等等)
二、需求分析
1. “录制指纹最多可定制十个指纹” — 要考虑到三种状态:空状态(0个指纹)、使用状态(1-9个指纹)和极限状态(10个指纹)
2. 新建指纹的流程,要考虑到正常情况和异常情况,如长时间无法识别指纹、指纹命名重复、指纹录入失败
3. 编辑指纹(删改查)
4. “每个指纹都可以在解锁的同时立即开启一个手机app”–不同的指纹可以绑定同一个app、相同的指纹只可以录入一次

三、设计过程
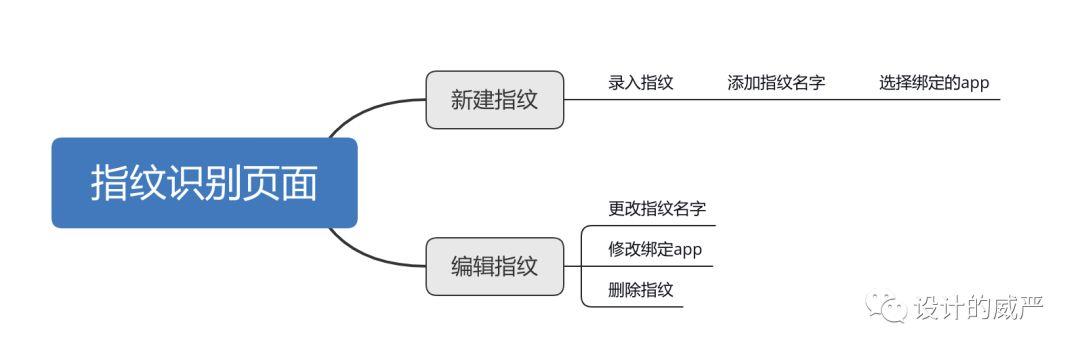
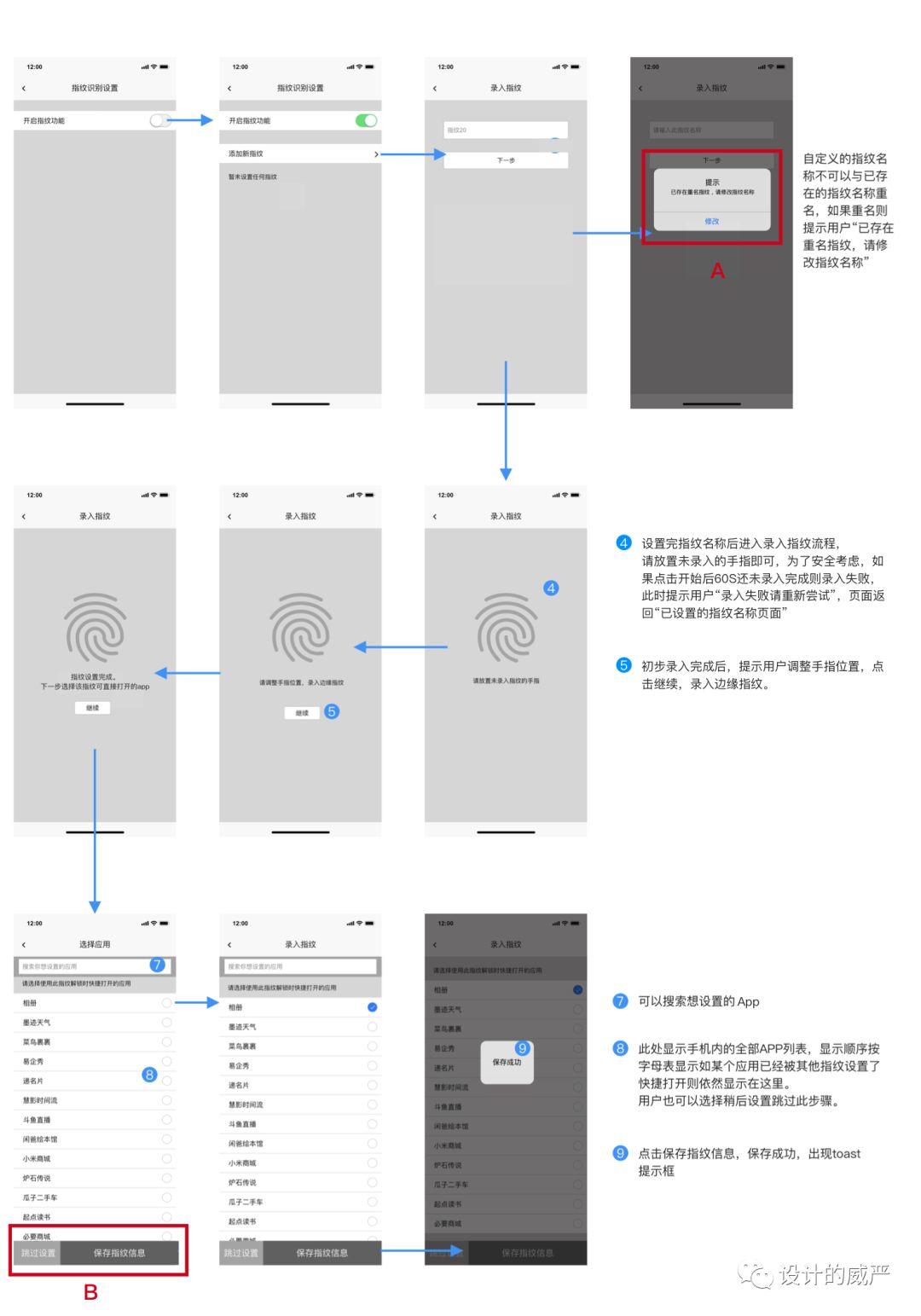
(1) 添加指纹流程
存在两处很明显的设计问题:

问题A: 前面是空状态流程,到A页面提示“已存在重复指纹,请修改指纹名称”是使用状态(已有指纹时)可能会出现的页面,这种情况是流程场景弄混淆了,做空状态流程时,就要是空状态应该出现的页面,特殊的情况可以在旁边标注上。设计是需要严谨的,不要因为个人输出文档时的失误,导致项目延迟,所以在制作交互文档的时候,一定要谨慎,谨慎,再谨慎;
问题B:底部按钮出现两个功能,一般APP都是这样做的,如电商类app,加入购物车和立即购买按钮;但是硬件的功能按钮不允许这么设计的,会给系统带来不稳定的隐患;
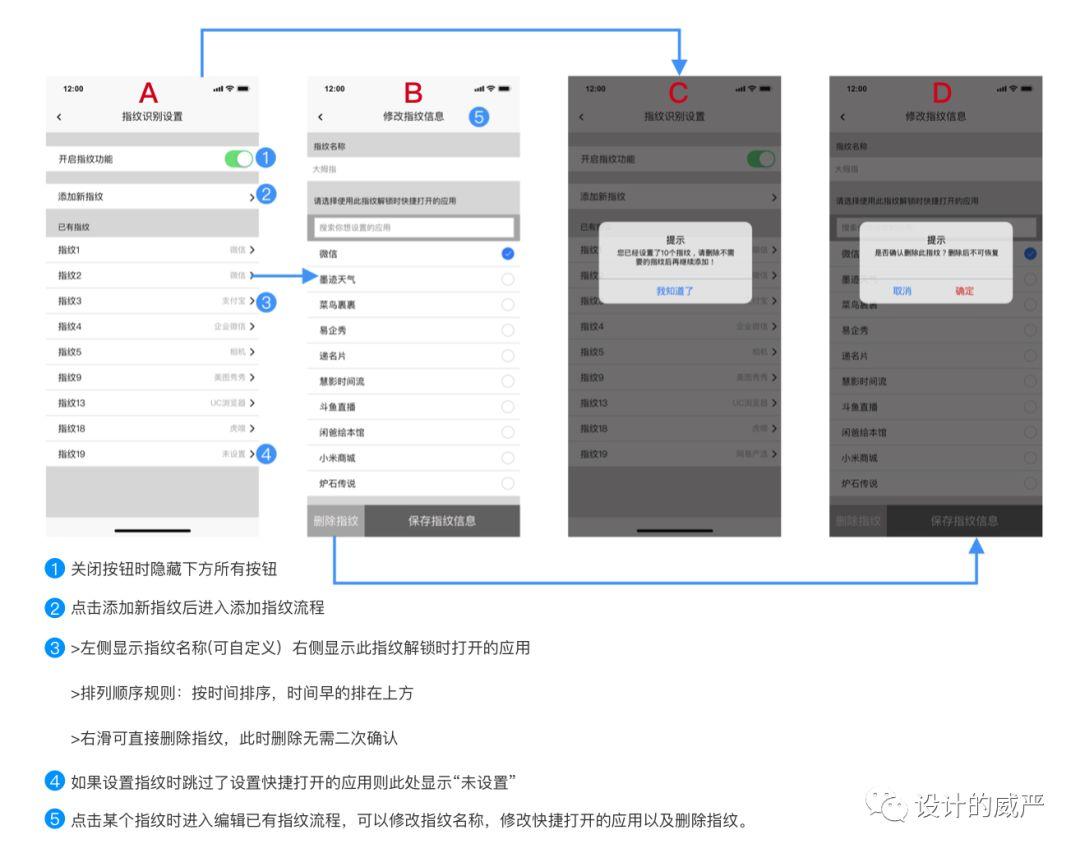
(2)对已有指纹的删改查
添加指纹后,不能对指纹本身进行修改,只能对该指纹对应的名字与绑定的app进行修改;指纹本身不可修改只可以删除;

编辑A页面的指纹名称和对应打开的APP,需要点击跳转到B页面,B页面的设计包含了对该指纹的删改查,顶部是对指纹名称进行修改,中间部分是更改对应的APP(只能选择一个),最下部分是对指纹进行保存和删除的功能,这样做的目的是提高用户的操作效率,在一个页面完成所有的操作;
但是从用户体验角度详细分析,内容的详情页展示过于饱满,导致页面的操作效率不但没有提高反而降低了,还有如果后期迭代需要对指纹再增加几项功能,页面完全不能容纳,会需要架构的重构,所以需要增加一项编辑页面,划分逻辑,提高操作效率;
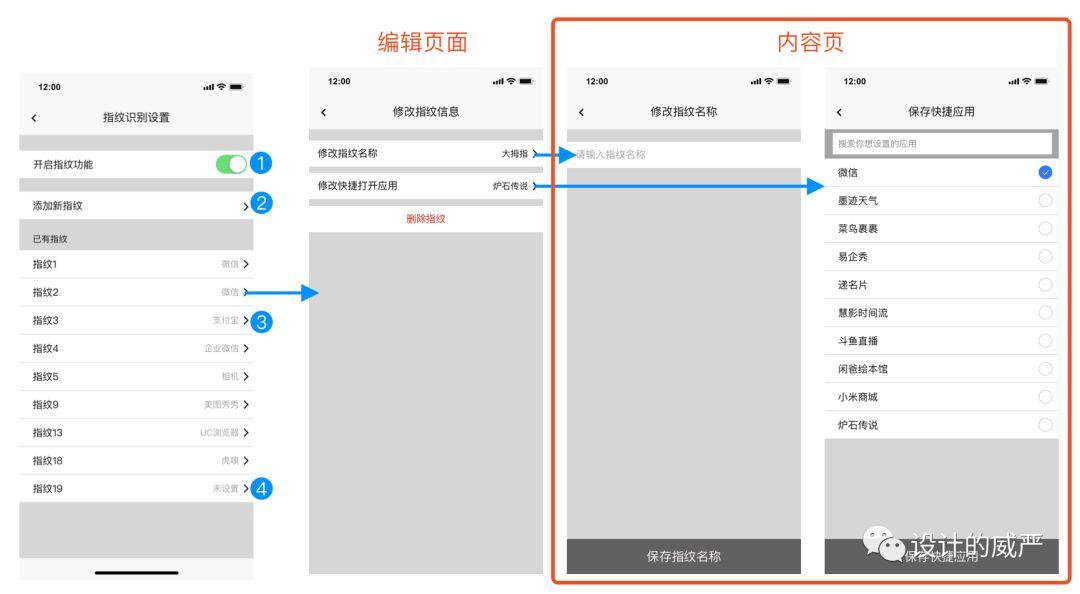
修改后的如下:
根据上边的分析,增加了一页编辑页面,不仅提高了效率,功能逻辑也更加清晰。

以上就是我对“指纹识别”交互设计的总结~
作者:杜昭,微信:17611113635,微信公众号:设计的威严
本文由@杜昭 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








硬件的功能按钮不允许如此设计,会带来不稳定的隐患????怎么理解???
未来不可预知哈,指纹技术、面部识别技术、……这些出现之前我们也没想到过,一切皆有可能!
…