从上面新旧两版App 的截图可以看出,豆瓣FM 由原来的全黑色背景和白色文字,变成了现在黑色背景、绿色兆赫方块以及大专辑封面的样式。两个版本的产品逻辑都同样简单,但新版本更加突出了音乐本身,去掉了一些不必要的修饰,同时让用户在听音乐这件事上有着更好的体验。
按照豆瓣的说法,豆瓣FM是一款提供伴随式个性化音乐收听服务的应用。但随着豆瓣FM web版的不断改进,该服务本身已拥有数千个DJ兆赫,所服务的用户数量也达到千万级。而从2010年9月2.0更新之后,豆瓣FM App就没有太大的变化,其原有的设计已无法用户的各种需求,所以豆瓣3.0 在功能和界面上的设计也就随之而来了。

豆瓣资深交互设计师尚文欢告诉PingWest:“3.0改版的一个主要目的,就是要将大量DJ兆赫更加简单直接的展示在一个界面上,这和微软的Modern UI、Google的Android Design 的理念类似。” 而采用绿色作为DJ兆赫 模块的主色调,一方面是和豆瓣FM web版的配色一致,另一方面也是因为绿色是豆瓣本身的主色调。
豆瓣视觉设计师Tifa 则告诉PingWest:“对于豆瓣FM的整体视觉,我希望它能具有包容力,可以承载各种风格的歌曲,其次我希望弱化这个平台本身的特点,而把更多的内容呈现出来,由音乐及使用的人去赋予它所带来的情感。”

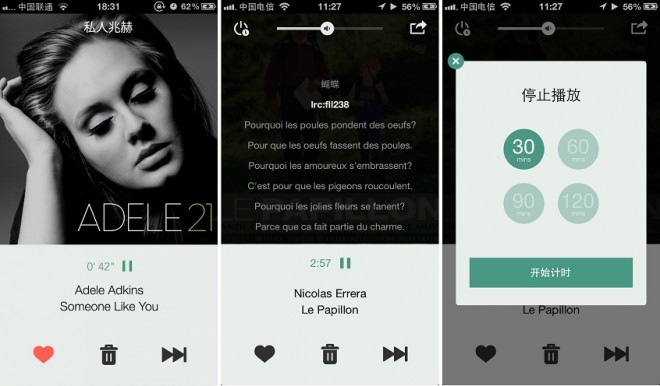
至于播放界面,豆瓣3.0 也遵循着同样的理念:简化设计,将用户最需要和关心以外的东西去掉,突出内容。用合适的大小呈现专辑封面,将用户的注意力集中到歌曲本身上来。封面底部采用大量留白来简化信息呈现,让用户在很容易操作的同时也减少了不同形式信息的视觉干扰。
而在App的交互设计上,豆瓣设计师们也尽可能的让App的内容层级和操作方式变得更加扁平——通过简单的上下滑动在兆赫列表和播放界面间切换,点击封面出现歌词等。手机的屏幕相对电脑要小很多,而通过这种更加扁平的信息交互方式,可以很好的解决狭小空间展现内容的难题。
文章来源:pingwest

