B端产品 | 关于“高信息密度”的反馈机制的设计
在B端产品中,反馈机制设计需要根据是否引发附加操作和是否承载重要信息,而选择对应的反馈方式。作者结合工作实践,对常规反馈方式进行了总结,供大家参考。

在关于C端与B端产品的对比中,常提到“B端产品对于交互的设计要求较低”。然而,一方面各大厂都开始在B端领域发力,产品的可替代性逐渐提高;另一方面,尽管B端产品的核心在于业务逻辑和功能设计,好的交互依然是提高产品可用性和业务价值的重要手段。
所以,B端PM在产品设计时,依然需要重视UI,其中反馈机制又是很重要的一环。
从心理学上来说,对交流的需要是人的天性。当我们对外界发出一个信号,都在期待得到及时、明确、肯定的回应。
从产品设计上来说,好的反馈机制能够避免用户与产品交互过程中的“失联“体验,建立用户使用产品过程中的信心。
理想情况下,反馈机制的设计应该由交互设计师主导,但是实务中,尤其是B端领域,由于业务复杂性,很多时候交互设计与功能关联更为紧密,需要以PM的设计为主要依据。
一、B端产品反馈机制的设计原则
反馈从广义上来说包括两大类:一类是界面的跳转(即进入新页面),一类是停留在当前页面的交互。本文仅讨论后者,即狭义上理解的反馈。
反馈必不可少,但是任何形式的反馈都会增加认知成本,打断心流体验。所以,PM需要在前期多花心思去选择最合适的反馈机制。正所谓PM想多一点,用户就能想少一点。
那么,B端产品的反馈机制与C端有何不同呢?
一方面,顺着“以终为始”的思路,B端产品的最终目的是提高效率。对于用户来说,使用这个产品并没有获得某种“快感”的先天期待,其核心目标是用最少的操作、最快的速度完成工作。
另一方面,B端产品往往与实际业务相关,一旦误操作很容易造成较为严重的后果。如果反馈机制设置过多或方式不恰当,用户很可能因为一些“下意识”的操作(如点击“确认”)而导致不必要的损失。
所以,在B端产品的反馈机制设计上,核心原则一言以蔽之就是“少而精”,即提高信息密度。
二、B端产品反馈机制设计流程
1. 降低信息冗余:非必要,不提示
笔者在刚开始进入B端领域的时候,为了强调自己对细节的重视,恨不得每一步交互都弹一个提示框。对用户来说,却是增加了很多不必要的点击和“确认”,也造成了注意力的涣散,和对系统可信度的稀释。
所以,在设计反馈时,最基础的检查就是同一个信息是否有重复提示。
如某文档工具,文件上传成功后,进度图标消失,文件已经陈列在刷新的列表中,便无需再弹一个“上传成功”。

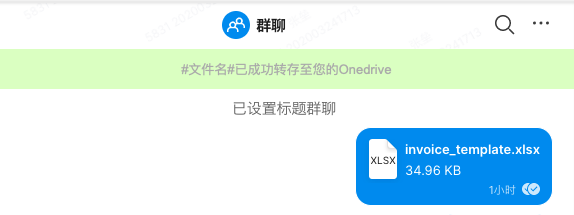
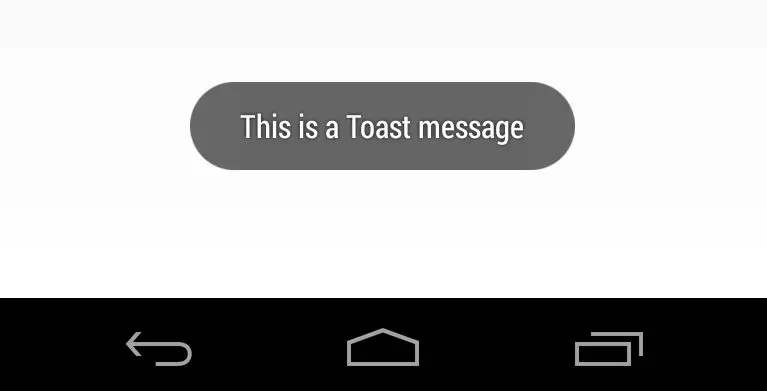
但是换一个场景,在IM中转存文件到文档库时,由于界面没有其他提示途径,所以需要在页面弹一个toast。

2. 选择合适的反馈方式
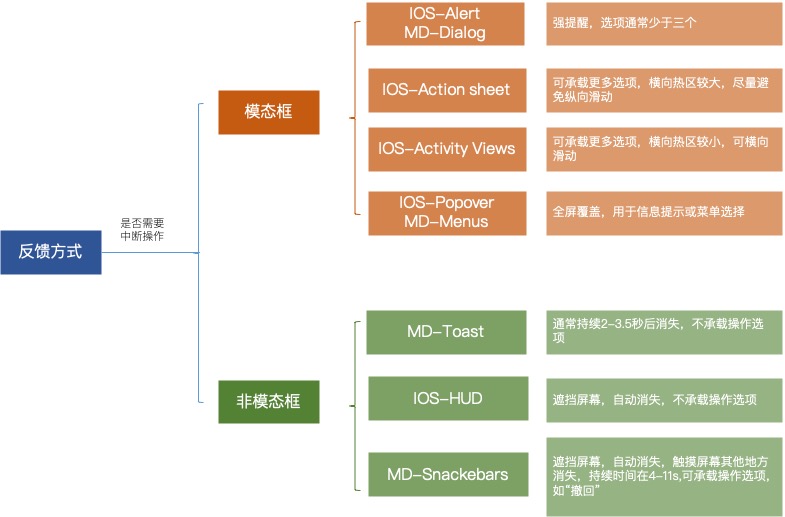
反馈的形式按照是否需要中断用户操作,分为模态框和非模态框两大类,其包含的反馈方式及特点总结于下图:

*虽然这些空间有Material Design和IOS的区分,但是随着多年的发展和相互借鉴,很多控件都有了类似的设计。所以下面仅从产品的角度进行分析,如有不确之处,希望各位UI同学不吝拍砖:
接下来,我们将需要反馈的场景进行分类,然后将反馈方式进行对应:
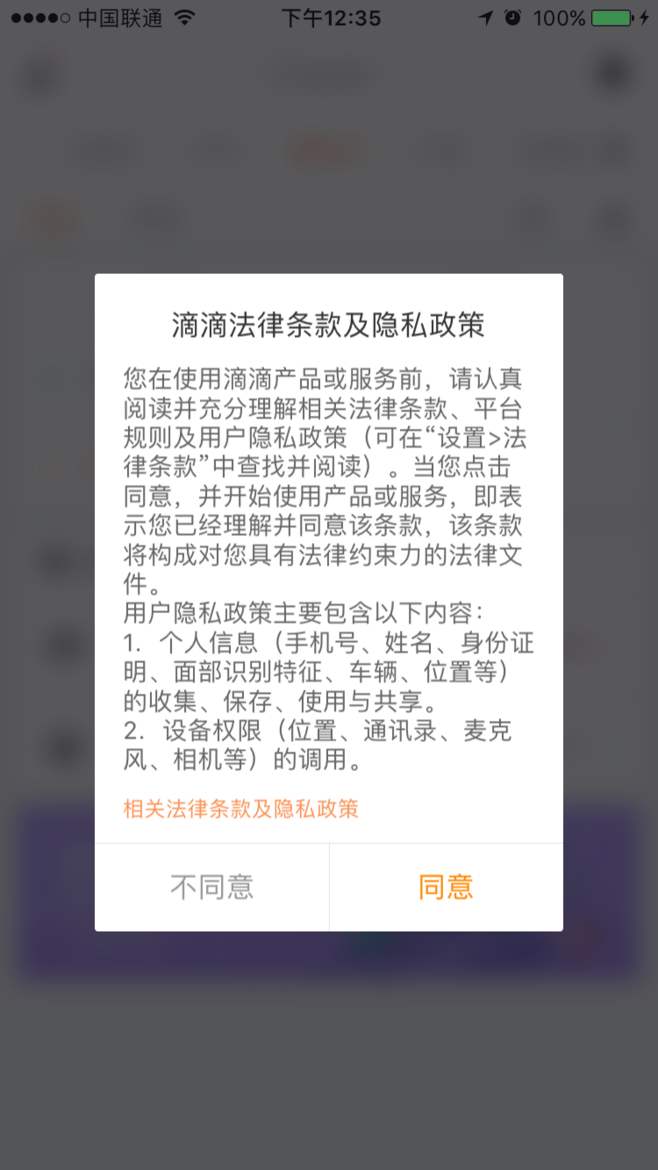
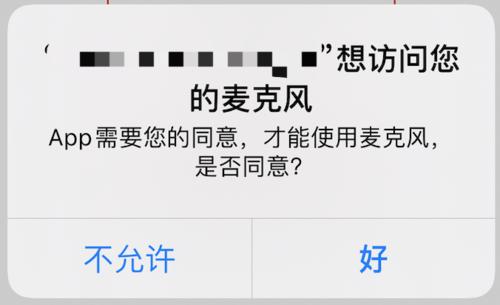
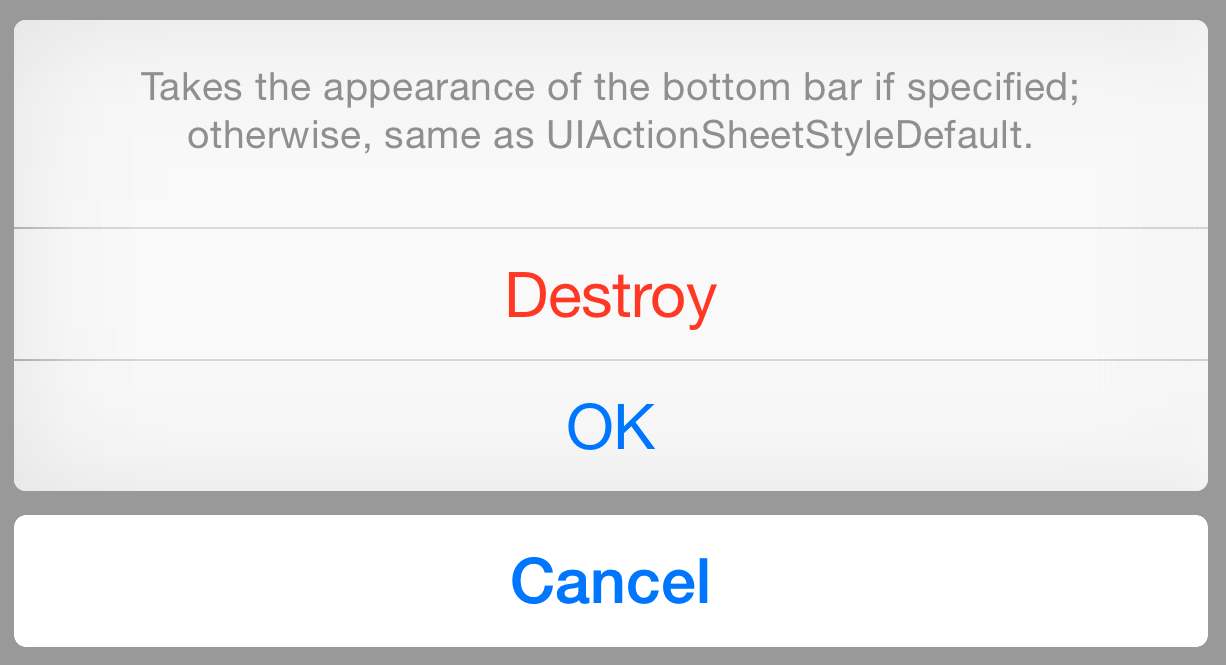
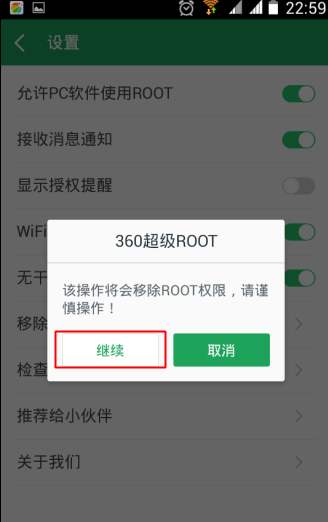
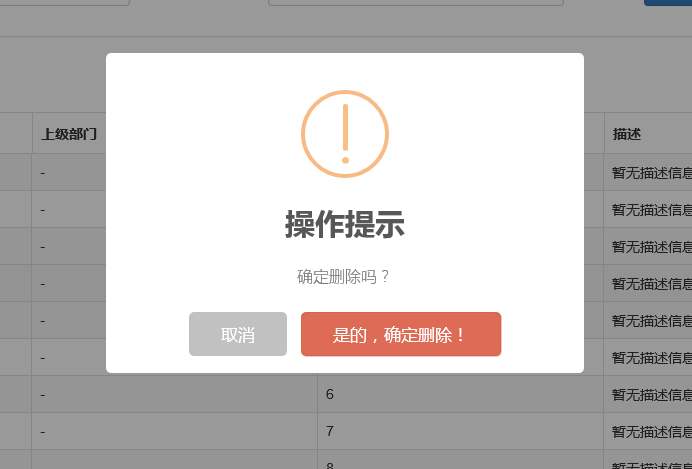
(1)如果不需要引发过多的附加操作,但是承载重要提示信息,如“操作有误”“对操作后果的警示”“用户协议”“权限提示”,或者重要运营信息,则采用dialog/alert。



(2)如果不需要引发附加操作,且没有承载重要提示信息,如对上一步操作结果的反馈,则使用轻量级的toast/HUD/snakebars

Toast一般对用户打扰较小,但部分场景下可以采用定义3秒显示时间,或全屏覆盖的形式加强信息提示的强度。

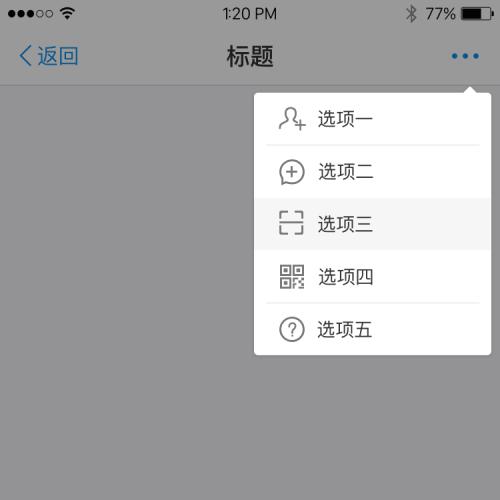
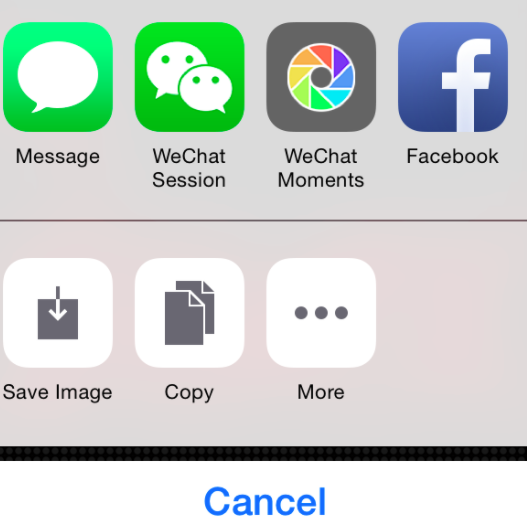
(3)如果需要引发附加操作,则根据操作类型选择popover/menu/action sheet/activity bars.



3. 反馈方式的优化
(1)弹出位置
实际设计中,我们需要结合前后操作考虑,尽量缩短用户的操作路径。
如Alert通常出现在屏幕中心。但结合触发反馈的操作位置, Alert也可以在底部滑出。
(2)引导性设置
Action sheet中, PM要注意提醒开发同学,如破坏性、危险性操作标红置顶。

Alert/dialog中,常用/推荐使用的选项要高亮。

要提供明确且安全的退出方式,如点击屏幕可以退出的控件,也可以保留cancel按钮。
(3)文案设计
①反馈中的文案在提供足以支撑用户决策的基础上要尽量少,避免倒装、否定、歧义、语气强烈的表达。避免提示文案与按钮过度重复。
②按钮避免用千篇一律的“确定”,可以根据情境设置为“上传”“发送”“删除”等。

(4)样式设计
B端产品很多采用工作台集成模式,各种轻应用大多由不同团队打造,但是同一产品模块内的同类反馈,要提醒UI同学尽量使用相同形式,统一认知。
总结
B端产品的反馈机制设计,需要根据是否引发附加操作/是否承载重要信息,选择对应的反馈方式。
这种概括的粒度其实比较粗,在实际应用中需要结合具体场景具体分析,并结合优化方式,进一步提高反馈方式的“信息密度”,实现“准确、高效”的使用体验。
除了文中总结的常规反馈方式外,还可以考虑通过如震动、听觉等形式,实现轻量级的信息反馈,打破B端产品的“扑克脸”,丰富使用体验。
文章为作者在工作中的实践总结,多有不足之处,希望各位同学不吝拍砖,多多交流~
#参考文献#
【1】http://www.woshipm.com/pd/603334.html
【2】http://www.woshipm.com/pmd/296674.html
【3】http://www.woshipm.com/ucd/3494024.html
本文由 @可可可可 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








标题是B端,文章是C端