国外第二大打车软件Lyft设计总监,移动端响应式设计的高效方法
编辑导语:响应式设计简单来说就是是指网页根据屏幕宽度,做出相应调整的,力求能够达到在不同的设备下,内容都能以合适的方式展现给用户。本篇文章介绍了移动端响应式设计的一些高效方法,感兴趣的小伙伴们快来看看吧。

以前,设计师们都需要去跟开发沟通并手动标注所有文件!
现在,有了像Zeplin和Abstract这样实用的标注工具,设计师几乎不需要花太多的时间在对接上。
但是,还是避免不了很多东西会在对接过程中出现问题。
比如,这个按钮是固定大小的还是弹性大小?是保持底部边距固定还是在一个较大的对象内居中?让我们来看下约束布局在对接过程中的使用方法。
约束布局是定义控制应用中内容的规则。这些规则通过使用统一的元素和间距,保持跨平台、跨环境和跨屏幕大小的一致性。通常应用在iOS和Android中。
彩云注:这里想跟大家科普下相对布局和约束布局的区别。相对布局是通过相对定位的方式让控件出现在布局任意位置,相对布局因为逻辑原因,层级较多;而约束布局能够有效解决布局过多问题,让页面更加扁平化,布局之间相对位置也更好控制。
约束布局也是既相对布局后,谷歌官方针对相对布局问题给出的一个更优解决方案,意在将来替代掉相对布局。当然,这里不再过多阐述,感兴趣的可以自行去了解下,可能偏开发方面会更多一些。
一、约束条件
如果在sketch文件中已经设计布局好了所有元素,就可以开始了!
1. 基础单位
8×8首先从定义基本单位开始,每个度量值都是其倍数。我建议使用偶数8来调整大小和间距,因为这样可以方便且一致地适配各种设备。
- 8 更容易整除!10/4=2.5 vs 8/4=2
- 大多数流行的屏幕尺寸都可以被 8 整除,这样更容易适配(与 6 或 10 相比)
- 分辨率为1.5倍的设备很难清晰地显示像素为奇数的,若按1.5倍缩放5个像素就会导致半像素偏移。
在Sketch中选择首选项>画布,将“通过Shift+方向键调整移动对象中的10px改成8px”,这样将会解决很多问题!
2. 间隔单位
间隔单位是常用间距的视觉表达。例如,一个“2间隔单元”是16 pt/dp,因为2×8=16。
这些符号应该在设计中使用,别名应该被标注成代码,以便在和开发对接时使用相同的语言。

垂直和水平间隔在项目很赶的时候,你可能没有足够的时间手动做到完美像素对齐。通过使用这些通用单位来标识,而不是标注工具自动生成的标注像素,它可以告诉开发实际间距。数字别名与“Shift +方向键”移动对象的次数相匹配。

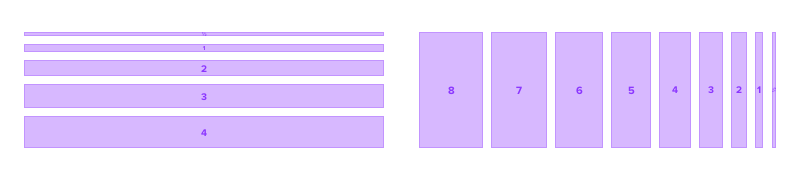
响应式按钮:iPhone8、三星Galaxy S8、iPhoneSE间隔大小永远不会改变。如果是水平间隔,则垂直高度被锁定,反之亦然。这意味着在不同的手机宽度上,组件的尺寸会发生变化,但用于创建它的边距的间距将保持不变。
3. 对齐指标
有时元素在间隔之间对齐。间隔之间对齐的主要方法是中心对齐和底部对齐。

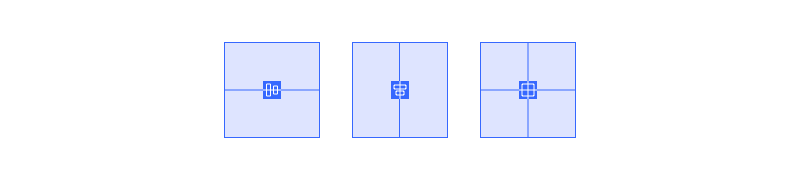
垂直居中、水平居中和居中对齐中心对齐是指你想要一个对象或一组对象向中间集中对齐。对象可以水平居中,垂直居中,或者向中间集中对齐。

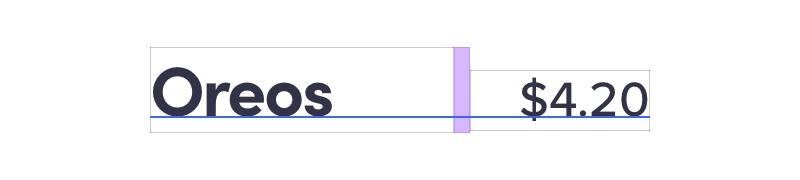
底部对齐底部对齐是指希望对象与其中一个对象的底部对齐。当有两种不同的文本大小并且想要在基线处对齐时,底部对齐就是比较常见使用方法。
4. 点击对象

48 x 48在手机上,最小点击对象尺寸为48x48dp /pt。这尺寸来自于谷歌设计指南,物理尺寸约等于12英寸。(HIG建议使用44x44pt,所以我选择更大的)。
将元素放在一起时考虑点击对象大小。你也可以使用点击对象符号来表示元素的哪些部分是可点击的。
5. 组件布局
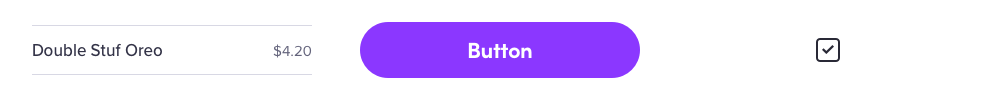
让我们通过一些组件示例切换来测试所有约束的使用:

组件示例:列表项、按钮和复选框。
6. 基本尺寸
组件的基本尺寸,它的最小高度和宽度,应该基于最小点击对象的尺寸。视觉上小于点击对象的组件仍应由相同的最小点击对象大小触发。
这意味着,如果用户在复选框之外触摸了一点,也会承认他们点击了复选框。

组件相对于最小点击对象的视觉尺寸:精确、高于和低于。
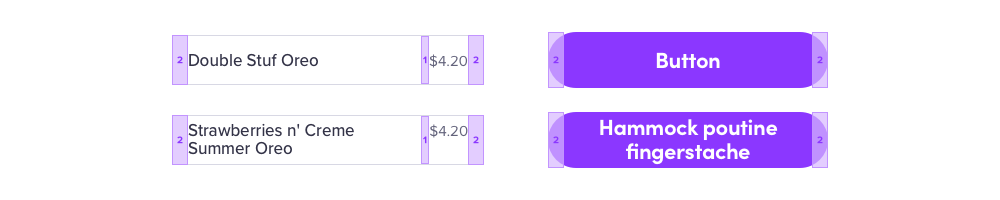
7. 内边距
使用间隔表示组件内的边距。

长字符串的水平边距你可以通过设置水平边距来限制元素的水平位置,比如文本框。
当文本太长时,你需要指出文本是否应该调整大小、换行和/或截断。换行到两行比截断一行更好!

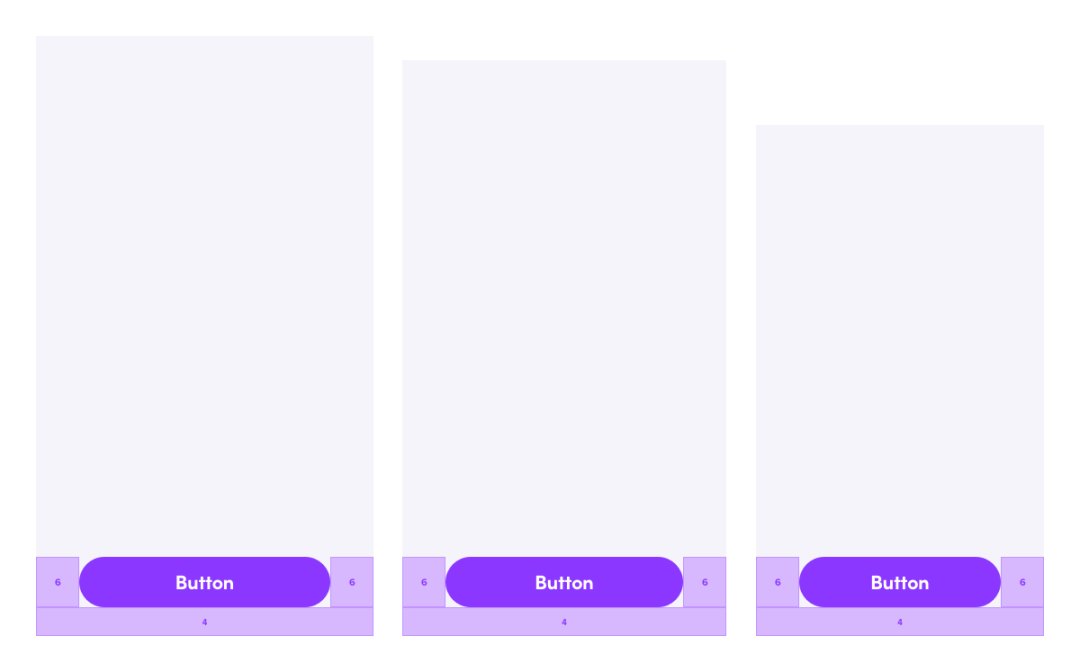
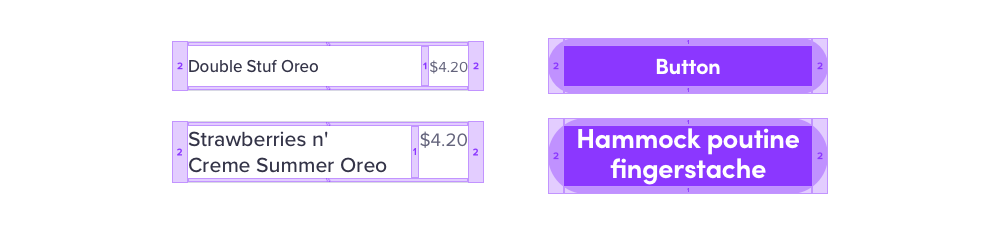
动态类型的水平和垂直边距垂直填充最常用于动态适配。
尽管组件在当前手机尺寸、当前语言和当前字体大小下看起来可能很好——但所有这些因素都是最坏情况下的变量。
当类型增加时,组件将变得比它的基本大小更大,并且你希望确保它仍然有垂直填充。
8. 基线对齐
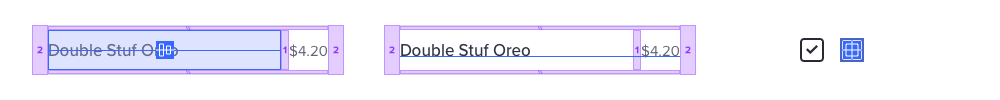
使用居中和基线标记来示意,如何让那些没有接触到所有边的间隔元素表现出来。这部分主要是方便给开发理解的。

垂直居中的列表项文本、底部对齐的价格和居中的复选框
9. 界面布局
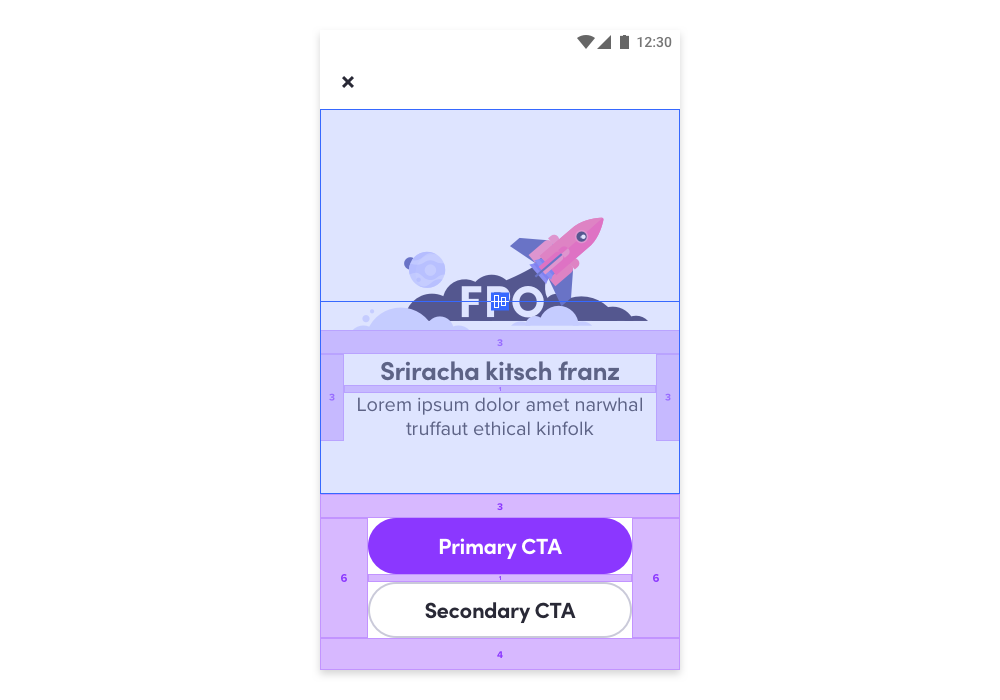
现在你已经布局好了一个页面,使用与在组件中相同的方式使用间隔、点击目标和对齐符号。

瞧!这就是移动端的响应式布局!
提示:为你在界面布局中引用的组件创建单独的symbol画板。在组件中,将所有组件规范包含在一个文件夹中,该文件夹可以轻松打开和关闭。没有什么比同时标记组件和界面布局更好了。
二、总结
即使是一个精心制作的交接文件也不能取代你与开发之间良好的语言交流。
这应该与开始、移交和书面文档一起使用。
你越让开发了解你的设计,还原的结果就越接近实际发布的产品。
作者:Linzi Berry,译者:彩云Sky
原文链接:https://medium.com/tap-to-dismiss/constraint-layout-for-designers-3c665cb4d074
本文由 @彩云Sky 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







