3个要点,做好轮播区设计

文章分享了关于轮播区设计的几个要点,希望对各位的产品工作带来些启发。
无论是内容类产品,还是电商类产品,一般首页上都会有一个滚动的轮播区。运营妹子往往会在轮播区里放一些期望推给用户看的内容。以我现在负责的本地头条为例,我们就会把热门的资讯文章放上来。

于是我们的前产品经理(为了鄙视他就叫他小中吧),直接根据需求做了这样的后台设计:

运营妹子可以从隔壁的文章库里选择文章,投放到这个轮播区。
放在当时的情景下,这样的设计看起来自然,实际上却成了后面所有坑的源头。我们一一来细数。
1.保持独立和开放
上述设计,其实是直接复用了文章的标题作为轮播的标题,文章的图片作为轮播图,这样就产生了第一个问题:如果文章没有图,标题太长轮播区放不下,文章图片丑,怎么办?
答案是:解耦。解耦是架构师经常用的一个词,意思是系统的各个部分保持灵活独立,极端场景下可替换或丢弃。仔细看上面后台的截图,名义上它叫轮播区管理,但表格里面的每一行本质上是一篇文章,而我们期望它是一个“轮播素材”。轮播素材不可以没有图,有图也不能丑,图不丑标题还不能长。
轮播区要管理的实际上是一张图一句话一个链接所构成的“轮播素材”,文章只是这个链接背后的一种类别而已。正因如此,一个轮播区首先要做到的是让自己变得独立,独立之后是开放。解耦就是独立,那开放是什么呢?
按照小中的设计,要把一篇文章投放到轮播区,需要先去文章库,从那里投放过来。而在轮播区管理里面本身却没有任何入口。这会发生什么事情?
- 如果我想投放另外一种类型的素材比如活动报名,就需要在活动库里去增加操作入口,极限情况下,如果活动模块没人维护了如何解决?
- 如果我想投放的只是一个外部合作页面,你不能跑到合作方那里,在他的系统里加一个投放吧
答案也明显:轮播区自己应该有一个“创建”按钮,它所创建的就是它所管理的“轮播素材”,而且这种素材应该是极具开放性的,开放到只要求背后的是一个链接。 顺便说一句,互联网力量就在于开放,这种开放表现为一个个简单到极致的超链接。
2.优雅快捷的投放弹窗
把一个素材(比如文章)投放到轮播区,从设计模式上来讲,其实有两种方式:
- 自上而下:先到轮播区管理界面,然后点击“选择文章”从下面的文章库里选择文章上来。
- 自下而上:先到文章库管理界面,点击“投放”,把文章投放到轮播区上去。
哪种方式好?应该说两种方式各有各的场景。如果你现在考虑的是给轮播区找一篇热文,你可能会第一时间想到自上而下的方式1。如果你现在是在文章库里审核文章,看着一篇觉得合适,那你就会选择自下而上的方式2。
我们的业务中更多的是第2种方式。在这种方式下,按照产品经理都熟悉的“最短路径”原则,文章库里每一篇文章的后面就会有一个“投放到轮播区”的按钮。
要说的是,这个投放交互必须:
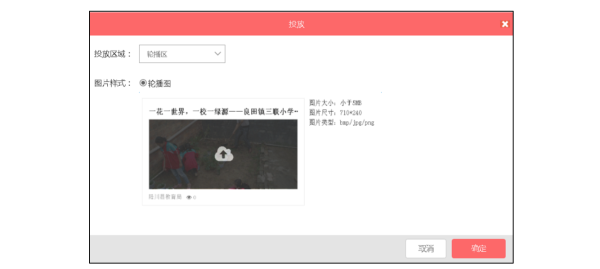
- 轻量,比如一个弹层,而不是和内容深深的纠结在一起(比如下图)。
- 必须统一,在文章库里,在活动库里,投放的弹层都是同一个。
- 根据上下文设置好默认值,比如把文章的标题或活动的名称自动作为轮播图上的标题。这其实就是解耦基础上的快捷设置。


3.统一路由
好,现在已经把轮播区和文章解耦开,也可以投放文章、活动等类型的素材了。小中给每个类型的定义了类型值,然后让客户端程序猿支持这些类型。接着某个节日来了,运营妹子想把第3种类型“投票”放到轮播区,但是这个时候程序猿说:我们还不支持,要支持新类型得发版本。
这个问题怎么破?实践中,我们的建议是提前建立一个统一的路由。
其实除了轮播区可能会到达各种页面之外,push,消息等场景也会到达各种页面。我们最好和团队约定,每设计一种新类型的页面,都应该把它加到这个统一的路由里(甚至首页也应该这样做,以我此前在阿里熟悉的电商业务而言,付款完成之后往往会引导用户去首页)。然后无论是轮播区还是push需要跳转的时候,都使用这个统一的路由器,跳转到对应的页面去。一句话概括来说就是:哪里都能去。
如果从开发伊始就使用这种方案,那么轮播区自然也就支持各种类型页面了。但是,老版本如何支持新的“投票”类型呢?
老版本如果不升级就没有办法像新版本那样支持新功能,但是我们应该设计一种机制,可以做到优雅降级。这是不是说我们需要考虑为新老版本提供不同的轮播区数据呢?其实不用,诀窍都在统一路由里。一般app都支持webview,能打开url。实践中我们建议将浏览器可访问的url直接作为统一路由的路由参数,只不过在新版本里面可以解析出url跳转到体验更好的原生页面,而老版本用的就是h5页面。
总结一下
对于像轮播区这样的资源位的设计
- 第一步要做到独立和开放;
- 第二步,提供各种便捷的投放控件优雅地嵌入到各个业务中去;
- 第三步使用统一路由灵活支持跳转且老版本可优雅降级。
这种设计方式其实是使用了着眼于中长期的最低成本的策略,说到策略大家可能想到了MVP(最小可行性产品)。比较而言,前者更适合相对稳定的业务环境,后者更适合初创。说起MVP,第一次了解是走在去支付宝大楼的万塘路上,后来有一首歌《叔叔西湖怎么走》,转眼几年我也成公司运营妹子眼里的大叔了。
作者:大中,内容类创业公司的产品总监,此前在阿里5年,负责过虾米音乐等产品。
本文由@大中 原创发布于人人都是产品经理,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








素材全部独立就行了。轮播图区后台只填写排序,标题,url,图等。填啥显示,点啥跳啥。
轮播应该还有排序!
轮播素材,一张图一句话一个链接,链接中的文章标题与输入的标题不一致时,会有冲突
干货,赞!
这个写得很好!
很不错,解释的很清晰。
喜欢这类的文章