在设计中,如何让颜色成为利器?

学习创造令人惊叹的配色方案,最佳方法是练习,放松心态重视平时积累,这些将对自己有所帮助。
颜色和其他东西一样,使用起来需要适度。在一个界面中颜色过多会让人找不到重点,而太少友让画面太单调。此时配色方案就是为了摆脱设计中对颜色难以取舍的困难而要必须去做的,以其为基准,在你的设计中灵活运用,让颜色使画面饱满而不杂乱。那如何做到颜色在设计中的平衡,如何让颜色成为你设计的一大利器,我们就此来讨论下。
Color does not add a pleasant quality to design — it reinforces it. (颜色不是给设计添加了优点而是强化了它)——波纳尔(Pierre Bonnard,1867-1947)
在你的默认的调色板满足不了你的需求时,利用色相、饱和度、明度做出对应调整,将会提供一种不同的表现方式。
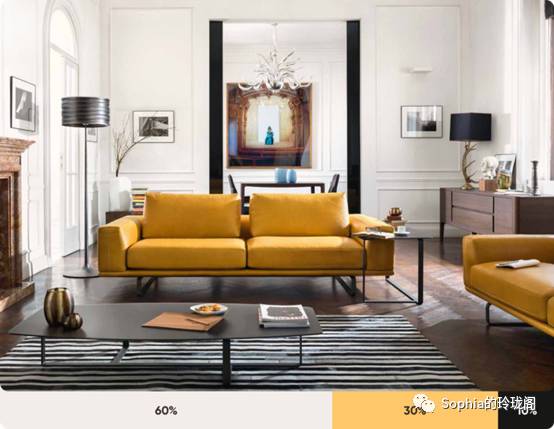
60–30–10 原则
室内设计原则是一个永恒的装饰技术,从室内装饰的配色中,可以去年轻松完成你设计的配色方案。60%+30%+10%的比例分配指的是画面中颜色的面积占比,从而让画面的色彩平衡。这种平衡让我们的眼睛从一个焦点自然过渡到另一个焦点。坚持这个原则达到平衡也是很容易做到的。
60%是你的主色调,30%是二色,10%是重音色。

色彩意义
科学家们研究了几个世纪以来某些颜色的生理作用。研究显示,颜色的含义可以根据文化和环境而有所不同。除了理论,色彩是情感和联想的创造者,不同的颜色会让人产生不同情感,也会让人产生无限的联想。这就是为什么你会看到黑白时装店。他们想显得优雅和崇高。

- 红色:激情,爱,危险
- 蓝色:平静,负责,安全
- 黑色:神秘,优雅,邪恶
- 白色:纯净,沉默,清洁
- 绿色:新生,新鲜,自然
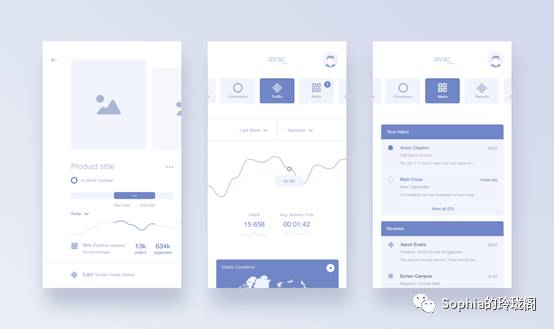
首先考虑单色设计
在项目设计初期,我们通常从挑选颜色设计配色方案开始,但是这个习惯总会让我们在花了3个小时调整基色后发现,挑选的颜色跟我们的设计初衷不符合,都用不了。
相反,如果强迫自己从开始就专注于间距和布局元素,那会节省很多时间。从单色开始设计的界面虽看上去简单,但从另一方面讲,通过控件元素和分区排版的设计,它看起来并不乏味。如果你想让整个作品看起来更好,可以尝试不同的饱和度或者明度来进行调整。

避免使用纯色和黑色
课堂和工作上学到的最重要的色彩技巧之一就是避免使用纯灰色。在现实生活中,纯粹的灰色几乎从来没有存在过。黑色也一样。

要记得给你的颜色增加一点饱和度。人们的潜意识里,会看起来更自然更熟悉。

相信自然
最好的颜色组合来自大自然。源于大自然的颜色才是最自然的。而且环境总是在变化,这也为我们的设计提供着无穷尽的方案。为了得到设计灵感,我们只需环顾四周。

保持对比
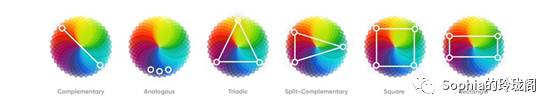
有些颜色想相互融合,而有些颜色会互相冲突。关于它们如何相互作用的规则是可以在色轮上观察到的。在色轮上相对的一对颜色的对比强烈的颜色,色轮上临近的颜色则是相互融合的。相互融合的颜色虽然看上去比较舒适,但是没有对比就没有突出,适当的运用才会有主有辅。

获取灵感
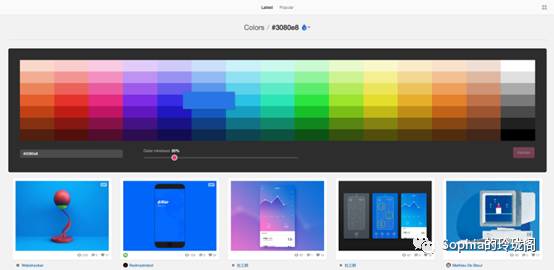
当我们谈论UI参考的时候,Dribbble是最好的地方。它具有通过颜色搜索的工具,如果当你想对其他设计师使用特定颜色进行视觉研究时,然后去这里:dribbble.com/colors

视频,平面设计,室内设计,时尚…也可以是灵感爆发的地方可供收集。只是不要局限于调色板,而要勤于保存下看到的那些有趣的东西,丰富自己的素材库。



配色工具推荐
为了方便起见,我搜集了一些最好的配色工具可供选择,在2017年获取调色板,他们会为您节省大量的时间。
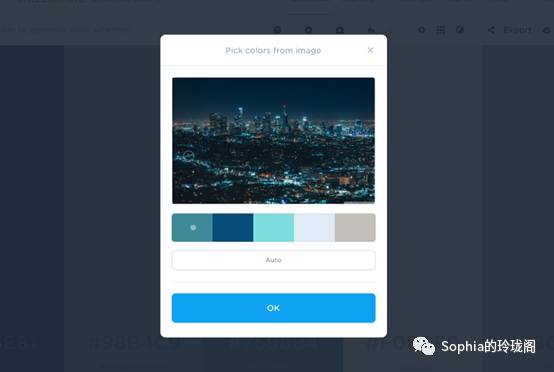
Coolors.co
这个绝对是我最喜欢的取色工具。 您只需锁定所选颜色并按空格即可生成调色板。 Coolors还可让您上传图像并从中调出调色板。最酷的是,他提供不仅仅是一个结果,而是给了一个选择器,可以随着参考点的更改而变换颜色。

Kuler
这款Adobe旗下的配色工具已经和我们在一起了很长时间。它在浏览器和桌面版本中都可用。 如果您使用的是桌面版本,则可以将配色方案导出到Photoshop中。

Paletton
它类似于Kuler,但不同的是,您不仅限于5个色调。 当您拥有原色并希望使用其他色调时,您可以使用这款很棒的工具。

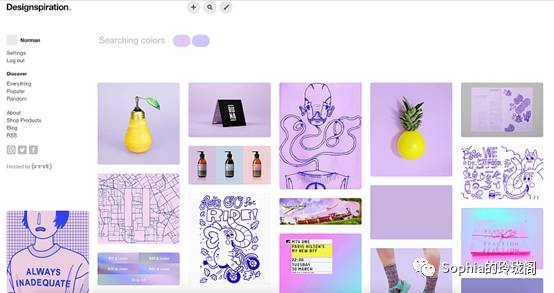
Designspiration.net
试想一下,你有自己的配色的想法,但你要看到几种颜色组合的例子。 Designspiration是一个伟大的工具。 您可以选择最多5种颜色,并搜索符合您的查询的图像。 真的很好,不仅用于找到具有特定调色板的图像,还可以在设计中实现它们。

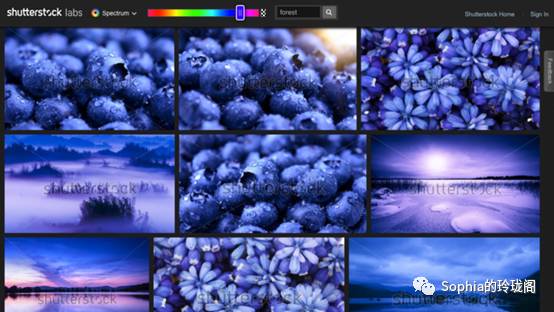
ShutterstockLab Spectrum
你可能会问:如果我想用我所选择的颜色搜索照片? 那么,Shutterstock有一个叫做Spectrum的工具,你可以用特定的语气搜索照片。 您甚至不需要订阅,因为具有水印的小预览图像将足以生成调色板。

Tineye Multicolr
但是,如果你想搜索照片中的颜色混合,甚至指定每个颜色的数量,那么Tineye会帮助你。 本网站使用了来自Flickr千万张共享图像的数据库。

最后
掌握配色技巧是一件苦差事,特别是在如今的数字时代。 上面提到的技巧将会减轻工作中寻找正确颜色方案的困难度。 学习创造令人惊叹的配色方案,最佳方法是练习,放松心态重视平时积累,这些将对自己有所帮助。
以上是本篇文章全部内容,感谢您的阅读,希望对您设计产生帮助。
翻译:Annieway
作者:Wojciech Zielińsk
原文:How to use color in UI Design
原文地址:https://blog.prototypr.io/how-to-use-colors-in-ui-design-16406ec06753
本文由 @Annieway 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








我也喜欢丰富的颜色