产品入门 | 教你轻松区分并绘制产品功能结构图、产品信息结构图和产品结构图
产品入门必备技能,结构图、流程图、原型以及各类文档的编写绘制;会画会写并不代表你是一个合格的产品经理,但是合格的产品经理一定会画会写。产品结构图是一个产品在你脑海中构想的最初雏形,方便你梳理产品功能、页面流程,构建产品的整体架构。

我们在初入行业时肯定听过产品人需要绘制产品结构图,但自己去搜索的时候又发现有产品信息结构图、产品功能结构图,这个时候就很困惑,结构图到底是什么?怎么一个结构图还这么多身份?难道结构图是功能结构图或者信息结构图的简称?
下面是笔者通过实践和资料整理对这几个结构图进行定义区分,让大家对其有一个整体认识。
- 产品功能结构图:是对整个产品功能点的梳理,一般认为它是在你对产品的页面布局还没有一个清晰的认知时绘制的,对脑海中该产品要实现的功能的细化。
- 产品信息结构图:是对整个产品要展示的信息做的梳理,一般认为它是你通过分析整理得出的该产品各个页面应该展示的信息,同时也为后台上传数据提供依据。
- 产品结构图:可以认为是在对信息结构图和功能结构图的整合后完成的,包含了页面信息也包含了页面功能,还包含了功能/页面的交互、跳转逻辑。
其实一般我们在实际工作中,可能不用这么细致的划分这三类结构图也能完成工作,但是想要深入了解结构图,创造出一套属于自己的产品结构图绘制逻辑就需要我们先分清这三类图然后在结合实际进行运用。
一、产品功能结构图
作用:梳理产品功能点。
注意:我们绘制产品功能结构图一般是在原型绘制前,所以大多不以页面为模块进行功能罗列,而是以功能划分模块,以产品的主要功能及其他围绕主要功能而展开的功能点进行罗列。
产品新人在入门的时候一般会倒推已经成型的产品来练手,此时需要反复使用软件,列出其主要功能模块。
产品新人在自己构想一个新的产品时,也需要大量使用同类或者有借鉴意义的产品,在绘制功能结构图的过程要结合过往或者同类产品经验罗列功能模块、细化功能点。
功能和信息的概念有时比较模糊,如果想要更清晰的让自己的表达更清晰可以采用“动词+名词”的形式对功能点命名,比如:查看/修改昵称;查看/修改头像等。
绘制过程:
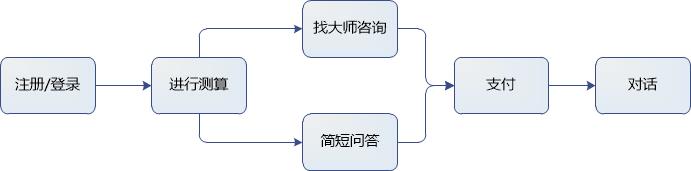
我们在绘制功能结构图之前,要先梳理主要功能逻辑,下面是笔者在绘制某命理测算软件功能结构图之前梳理的主要功能逻辑:

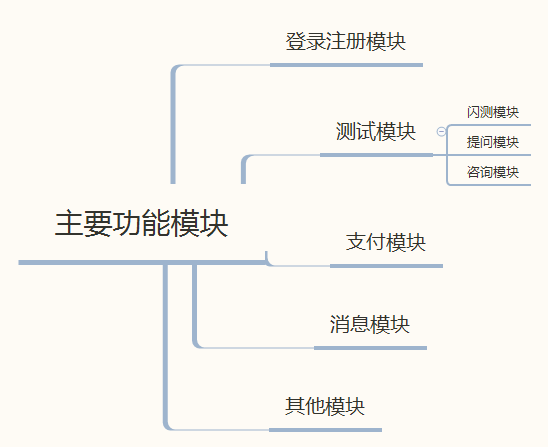
然后按照主要功能逻辑划分主要功能模块:

在主要功能模块的基础上添加次要模块和细节功能点,产品功能结构图就绘制出来啦!
如下图:

二、产品信息结构图
作用:梳理具体页面显示信息,是绘制原型也是后台建立信息数据库的依据之一。
注意:产品信息结构图罗列了产品需要的信息字段,是在我们绘制原型前构想如何布局页面信息的依据。在一些社交或者电商类软件/网站中,个人主页/店铺主页信息较为重要,此时就需要先绘制产品信息结构图穷尽页面信息,然后再根据主次关系布局页面。(由于页面信息较多,部分模块未展开)
绘制过程:
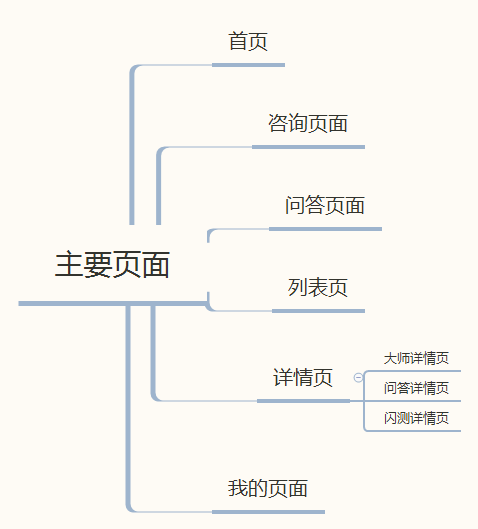
首先结合功能点,设想软件的主要页面:

根据软件需要、同类/竞品软件页面、自己的产品经验确定具体显示字段(由于页面信息较多,部分页面未展开):

三、产品结构图
作用:以脑图的形式展示整个产品的信息、功能及基本交互。
注意:有部分产品人认为产品结构图是产品信息结构图或者产品功能结构图的简称,这种想法比较片面。产品结构图比产品信息结构图多了功能、比产品功能图多了信息,又细化了产品信息结构图/产品功能结构图,同时还增加了页面跳转逻辑。
绘制过程:
前提已经初步完成功能图和信息结构图;
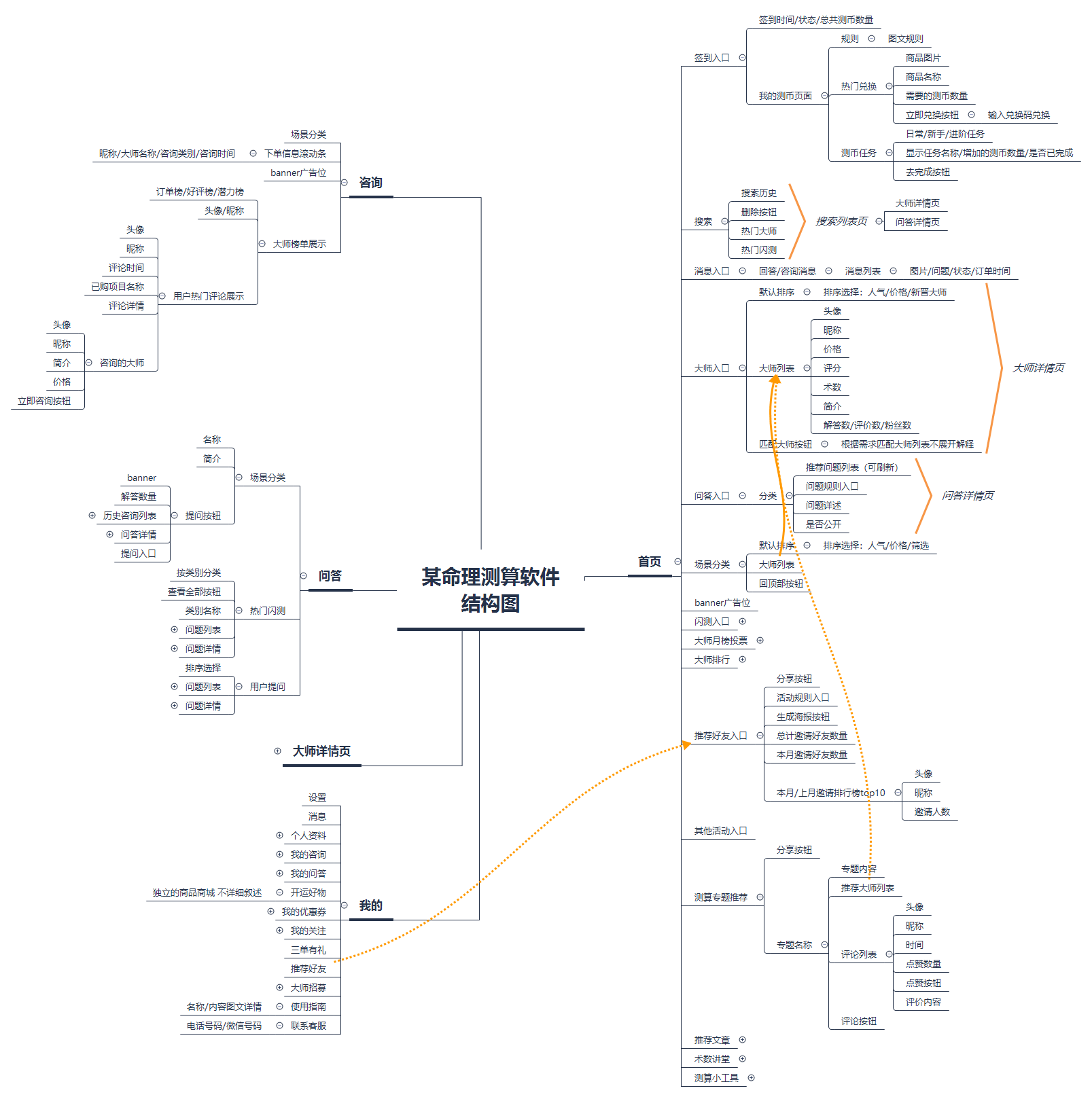
根据页面结构填充功能点和跳转流程(由于页面信息和功能较多,部分页面未展开):

总结:在一个产品的构想之初,绘制的功能结构图比较粗糙,在我们绘制信息结构图的时候会细化页面信息同时需要回过头去补充完善产品功能结构图,这样既能方便我们绘制产品结构图和绘制产品原型,也能让我们的产品逻辑更加严谨。
在我们完成一个产品的功能图后要学会复盘,方便发现自己在绘制过程中的不足,自我学习积累、不断复盘、不断思考才能进步,最后祝所有产品新人都能跨过产品小白的门槛,迅速成长!
本文由 @live life 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








产品结构图和信息图里面不用注册登录么?
写的很清楚,感谢。
学习了
帮帮测
啊哈。。。嘘。。。他现在应该改版了些
嘘
请问用例图是否可以作为完成产品功能结构图的一个辅助工具来用。
其实画结构图的过程就是细化构思的过程,看你整个构思的来源如果和用例密切相关,那可能对你花结构图有些帮助。纯属个人理解(也许有瑕疵,自行判断)
你好,请问这是什么产品的图,想结合产品一起看,非常感谢
楼上有回答。。。不过现在可能也改版了
有一个观点不太清楚,例如文中信息结构图的画法是立足于主要页面的。之前看过其他大佬的文章,例如844937中描述:信息结构需要脱离产品实际页面。具体为什么需要这样,我也还在想,作者怎么看呢?
我也有相同的疑问,总觉得基于页面去梳理信息结构实现起来更加简便和易上手;但是其他文章中提出信息结构要脱离产品具体页面,可能为了避免是不同页面具有相同信息而导致重复梳理吧。
学过面向对象编程么,从技术的角度一句话概括:用于描述对象属性且趋近于数据库的图表; 说白了,就是类的字段,这个类的实例对象可以是列表页,也可以个人的基本信息;所以讲要脱离页面,微信 – 我 – 个人信息,这个“个人信息”就是一张类,它可以在很多界面上用到,比如:朋友圈、聊天界面-点击好友头像-好友信息;
认同,信息结构图是本文的瑕疵。
我理解我们在做一个产品会构思其功能及功能点这个是功能结构图,功能结构图细化到一定程度以后,我们就会着眼于怎么布局,这里可能就和构思页面密不可分了,这块我们可能要先想怎么布局页面,这块就是我画信息结构的初衷,信息结构图和原型初稿其实是相辅相成的,他们并不是独立的,会在完善一个同时再去完善另一个。纯属个人理解(也许有瑕疵,自行判断)
我也是看了这篇文章。功能结构和信息结构是产品结构图的前置,避免在设计时有缺漏,从对象去提炼信息会更关注全局。从上文来看作者的产品结构图是和原型初稿相辅相成的,信息结构图如果也以这个为定义做的时候会有重复劳动的感觉。
同意看法 同样疑惑
您好,问一下。界面上表格里横向的标签名需要写进信息结构图里吗
那看你要写多细的了,整个产品的初期肯定不只有结构图 还是需求文档和原型,个人认为这些可能是更可以细化细节的地方
你好 可以转载吗
不可以 哈哈哈哈哈
不可以 哈哈哈哈哈
学习到了 😉
您确定这能说的通?符合规律?
个人意见,您可以根据自己的需求查看,如果有具体疑问可以交流
您好,请问您这些图的样式,是用xmind做的吗?
是的
最后一张图的样式是怎么做的呢?看到挺多这种样式的了,难道不是用xmind?自带的很丑
是用xmind做的
新人的确容易搞混。下一篇可以出个用例图,时序图,泳道图。。。
ok~正在学习整理中~