Axure教程:登录滑动拼图验证交互教学
滑动拼图是互联网一种新的验证形式,被广泛应用在各种网站的登录、注册、找回密码。用户可以不需要填写复杂的验证码,而是用鼠标去拖动滑块便能通过验证。

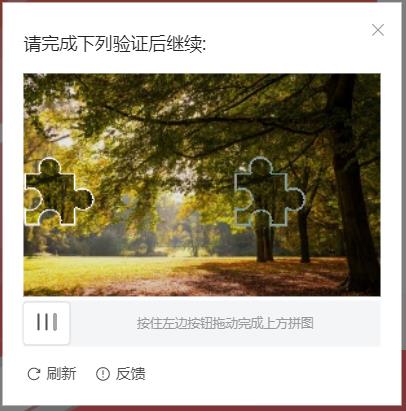
下面为今日头条的滑动拼图验证,接下来将为大家讲解:

一、界面元件搭建(教程为axure 8)
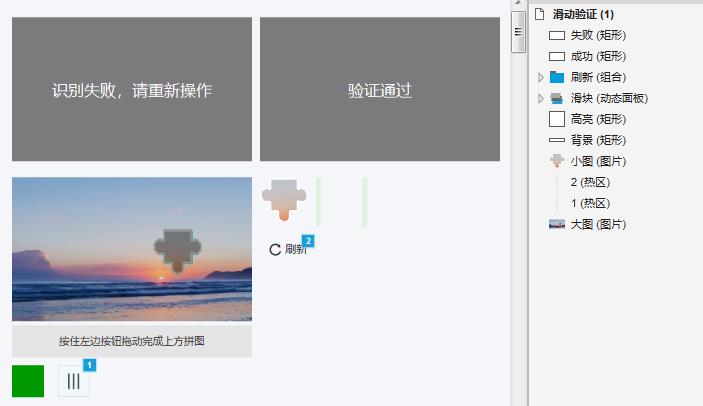
首先,需要下面这些元件。热区1和热区2是用来校验小图的位置是否正确,作为左右的重合区间。

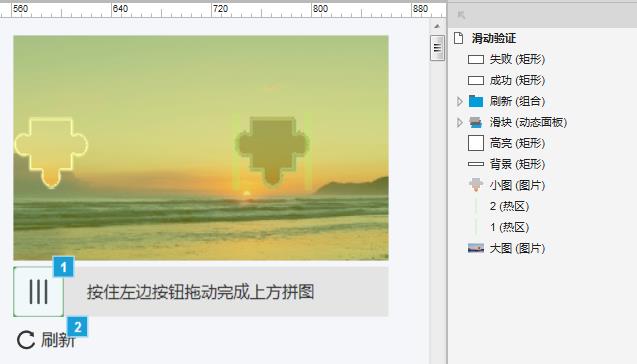
所有元件的初始位置如下:

二、交互事件实现
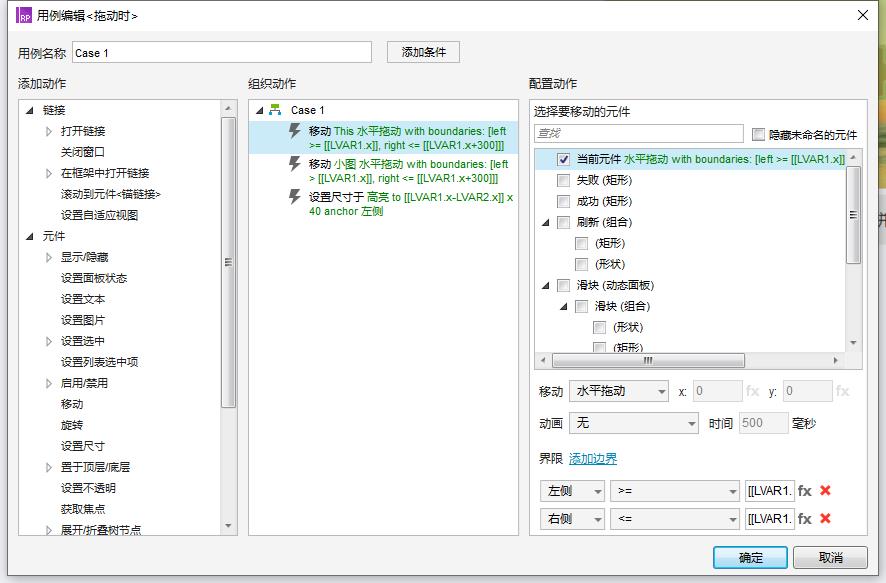
(1)选中动态面板【滑块】,添加【拖动时】交互事件,勾选【当前元件】,设置为:水平移动,添加左右边界。
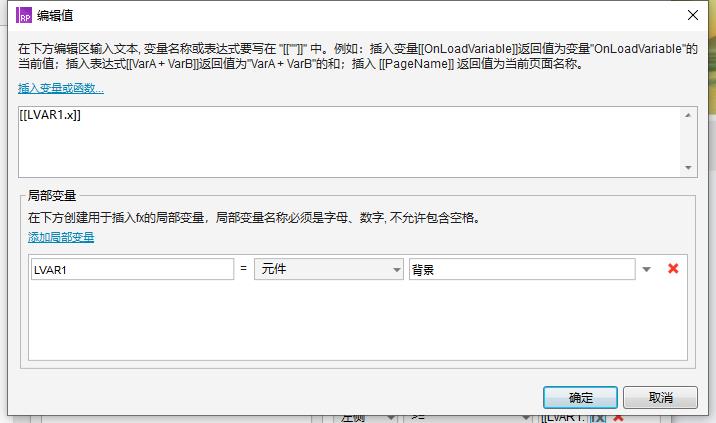
详细设置图如下:

下图为左边界:

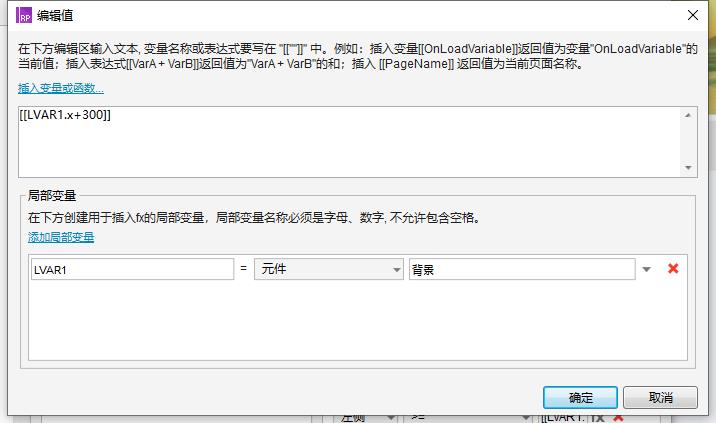
下图为右边界:300为背景矩形的宽度。

同理,勾选【小图】,设置同样的移动和左右边界。
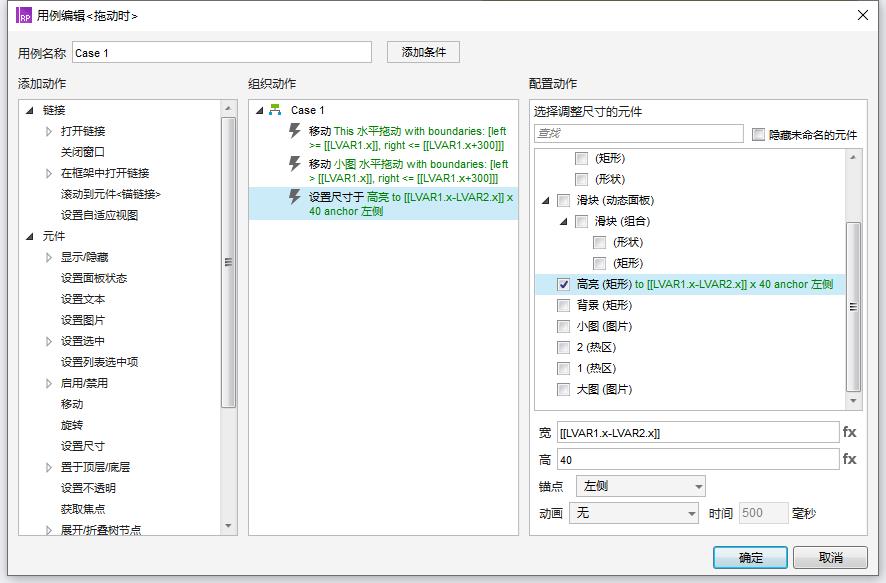
其次,增加【滑块】移动时,【高亮】条的尺寸跟着变化。设置【高亮】矩形的宽度为:[[LVAR1.x-LVAR2.x]],其中,LVAR1.x为【滑块】的X轴坐标值,LVAR2.x为【背景】的X轴坐标值。
如下图所示:

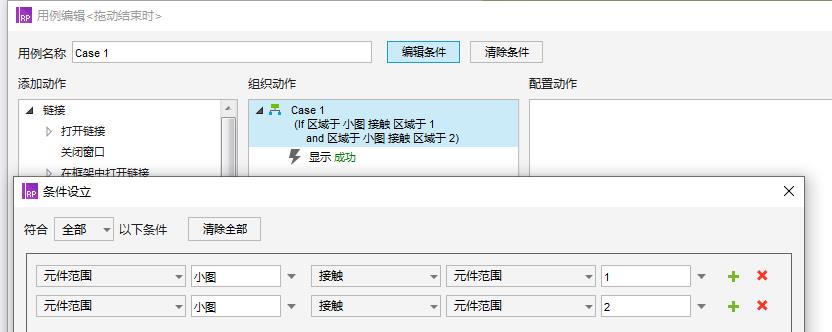
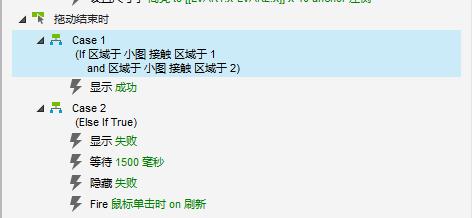
最后,需要添加【拖动结束时】的交互事件。即当【小图】移动到与热区1、热区2重叠的时候,显示验证成功。
如下图所示:

同理,否则,显示【失败】矩形,提示失败。同时需要触发【刷新】按钮的【鼠标点击事件】,后续会补充此交互事件。
详细交互事件如下:

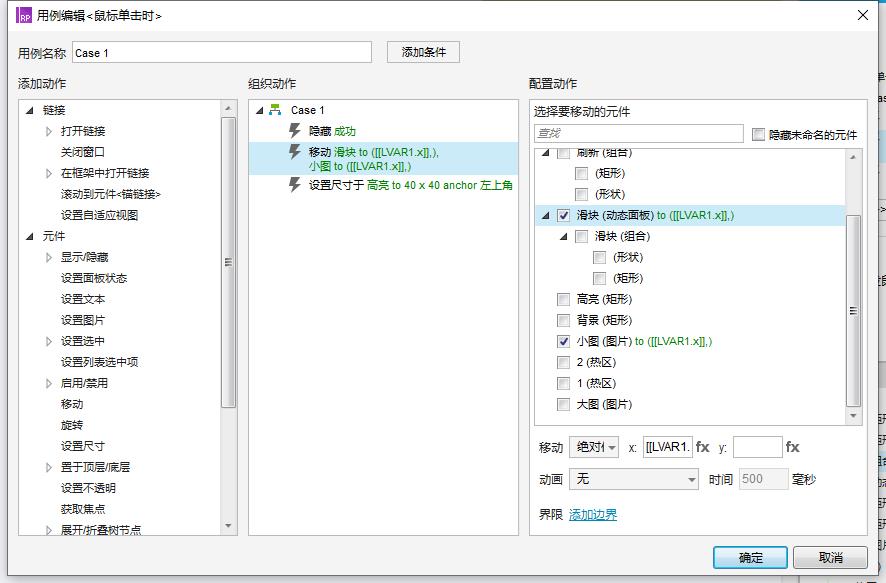
(2)接下来,需要添加刷新验证码的功能,初始元件的位置。
选中【刷新】按钮,添加【鼠标单击时】交互事件,隐藏【成功】矩形。移动【滑块】和【小图】到绝对位置,X轴设置为[[LVAR1.x]],其中LVAR1.x为【背景】的的X轴坐标值。同时,设置矩形【高亮】的尺寸为40*40,锚点为左边。

三、注意事项
(1)热区1和热区2的位置和宽度,决定着小图滑动验证时的准确率。即与小图重叠的概率。并且能保证,小图能同时覆盖到这两个热区。
(2)添加【滑块】的右边界:背景矩形的宽度300也可以替换为函数LVAR1.width。即为[[LVAR1.x-LVAR1.width]]。更加灵活应用。
四、效果展示
如有疑问,欢迎向我留言~

作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








哇塞
就是验证成功一直出不来,无论移动到哪里都是验证失败 😥
你得仔细跟着做
知道了
怎么将LVAR1.x赋值为【滑块】的X轴坐标值,LVAR2.x赋值为【背景】的X轴坐标值?
优秀