Axure 8.0教程 | 下拉框省市县三级联动

省市县选择在APP设计中算是常用的一种功能。在原型中,我们不仅要模拟省市县的选择,同时需要进行联动,而不是各模块之间相互独立的。一起来看看怎么实现吧。
在Axure里,如何实现省市县三级联动?

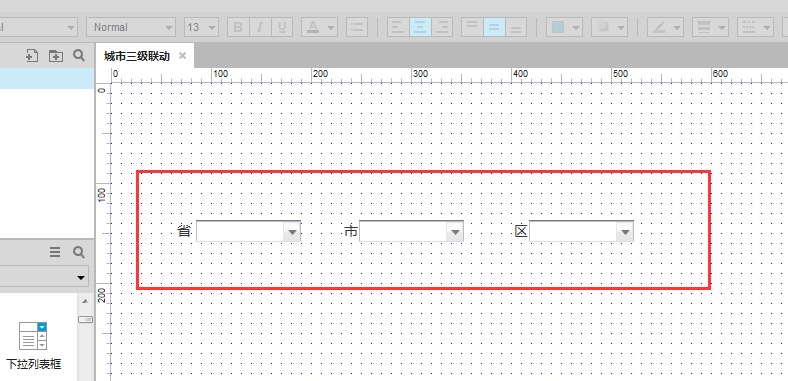
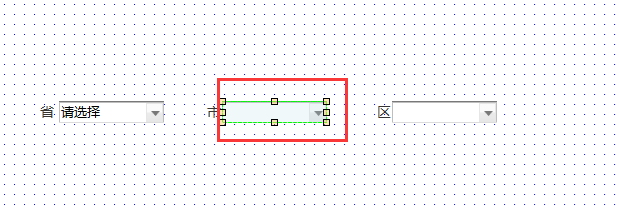
首先打开Axure,新建如下

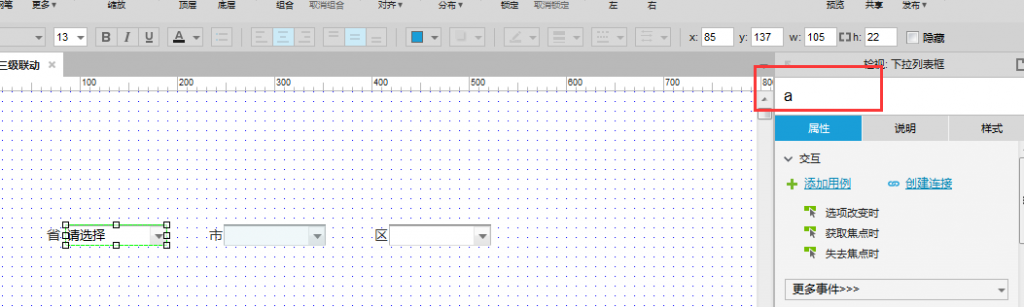
将三个下拉框依次命名为“a”“b”“c”

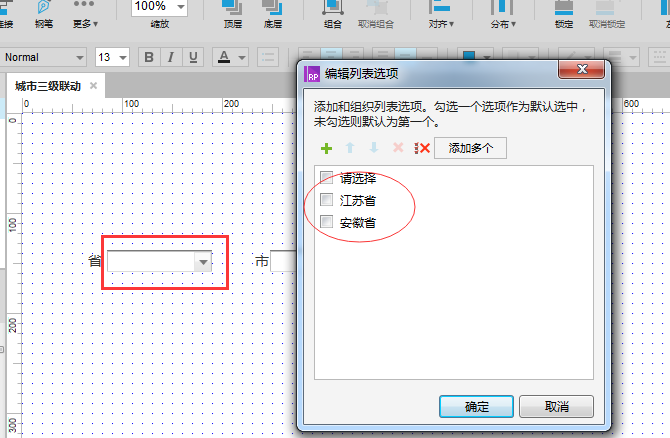
双击“省”的下拉框,添加江苏省、安徽省(在此举例),然后确定

右击“市”的下拉框,转换为动态面板

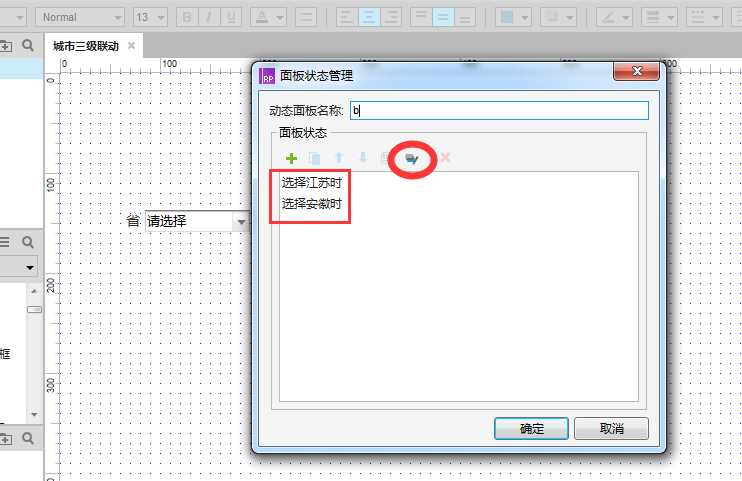
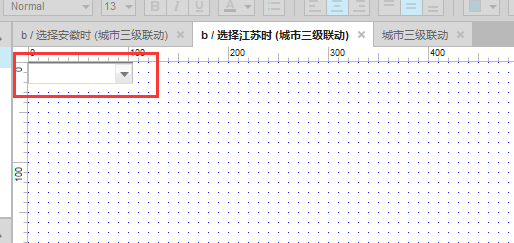
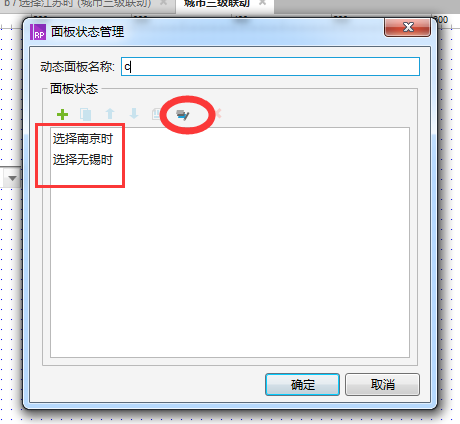
双击进入,添加“选择江苏时”“选择安徽时”,点击圆圈内的编辑,进入编辑页面

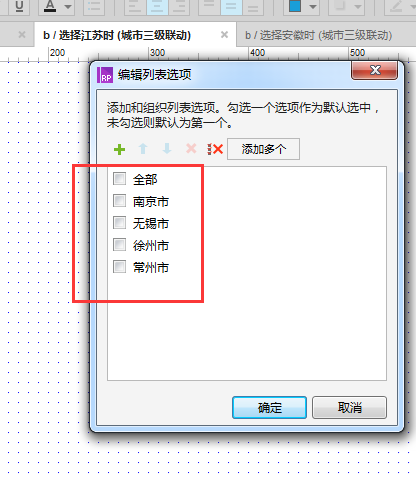
双击下拉框,江苏省与安徽省,分别添加相应的市名


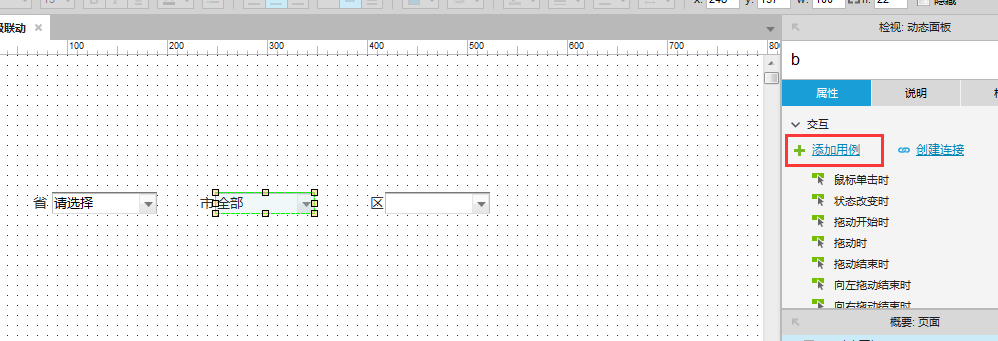
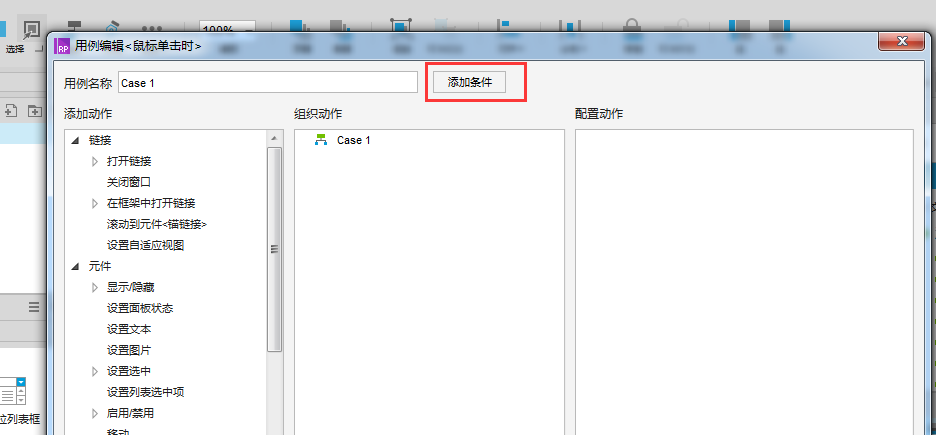
添加完成之后,返回界面,选择“添加用例”,选择“添加条件”


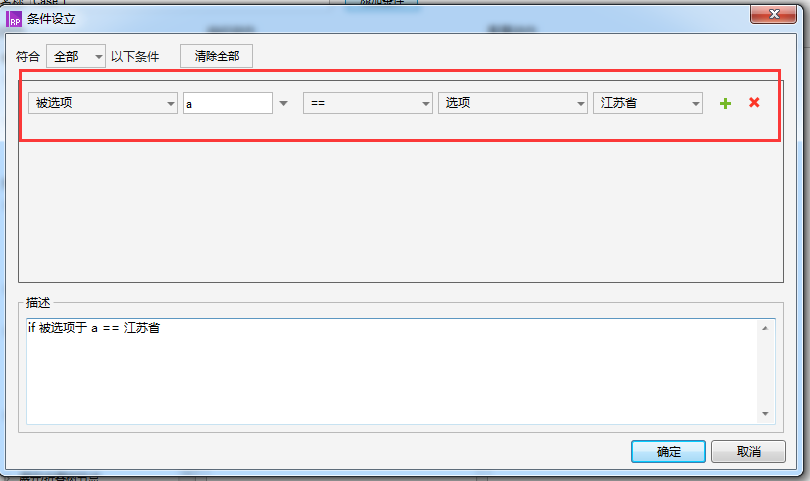
条件设立“被选项 a 是江苏省”,然后确定

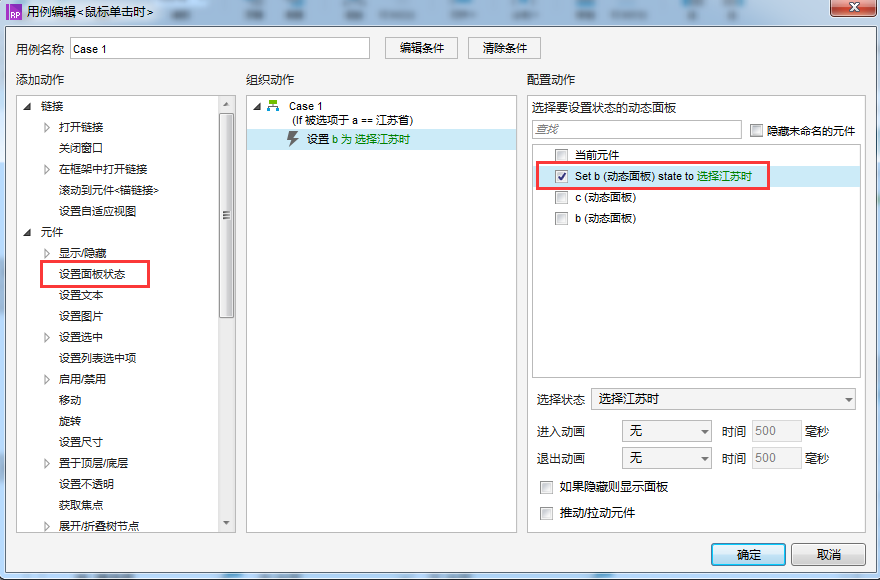
设置面板状态,选择动态面板b 选择江苏时,确定

同理,返回界面,将“区”的下拉框转为动态面板,添加列表“选择无锡时”“选择徐州时”,并进入相应的编辑页面,添加无锡市以及南京市下面的区名

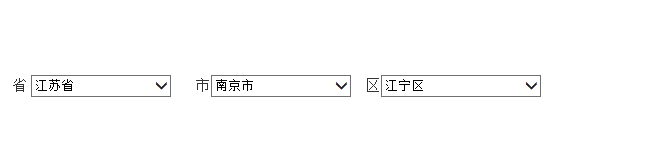
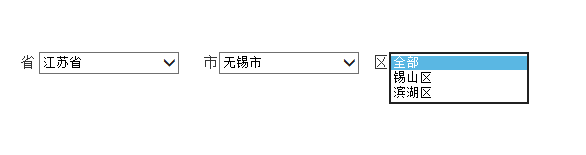
全部添加完成之后,返回预览,效果达成。

本文由 @YYXXMM 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








这样的方法太繁琐了,有没有简单点的,三级联动第三级联动怎么写,我只实现了前两层联动
这教程有问题,大家散了吧!
很明显这个教程是错误的
市和区之间条件写不好,应该怎么写
希望能直接上传原型,做不出来效果 😥
终于找到原因了,这教材做的有问题。
你好,我是一位刚学习的新手,可以请教一下吗?我这边在b动态面板下面添加“选择江苏时”,“选择安徽时”只有一个下面有下拉列表框,另一个下面空白是为什么呢?
按照上面操作出现了以下问题,哪位大神给解答下、感激不尽!:
1、动态面板a/b/c由北京的省、市、区切换成安徽的省、市、区后,市与区之间的动作出问题了,是不是与动态面板只显示第一个的状态有关?
2、这样的动作下去全国的省市比较多,设置的事件也比较多,有没有简便的方法?
简单啊,都是些最基本的操作 😳
很经典很实用,写的很清晰,其实可以直接上传原型,福利大家的
谢谢支持 😛 新手有点生涩,会继续努力哒 😳
我的C既有江苏、又有安徽的时候切换出问题了,要么只显示安徽的区要么显示北京的区,是动态面板C的问题么?